Nel corso degli anni, abbiamo aiutato migliaia di utenti a creare e impostare moduli per il sito web. Tuttavia, molti utenti ci hanno chiesto se è possibile creare un modulo con funzionalità AJAX.
I moduli di contatto AJAX consentono agli utenti di inviare il modulo senza ricaricare la pagina. Ciò consente di aumentare il coinvolgimento degli utenti, offrendo loro una migliore esperienza di invio del modulo.
In questo articolo vi mostreremo come costruire facilmente un modulo di contatto WordPress AJAX con istruzioni passo passo.

Cos’è AJAX e perché usarlo per i vostri moduli?
AJAX, acronimo di Asynchronous Javascript and XML, è una tecnica di programmazione JavaScript che consente agli sviluppatori di trasferire dati senza ricaricare una pagina.
È più comunemente utilizzato nei moduli web, che consentono agli utenti di inviare i dati del modulo senza ricaricare la pagina. Questo rende l’invio del modulo facile e veloce, migliorando l’esperienza complessiva dell’utente.
Applicazioni web come Gmail e Facebook utilizzano ampiamente questa tecnica per mantenere gli utenti impegnati e far funzionare tutto in background senza problemi.
Potete utilizzare AJAX per i moduli sul vostro sito WordPress. Salva gli utenti da inutili ricariche di pagina e li mantiene impegnati sulla pagina che stanno visualizzando.
Questo è utile quando si gestisce un negozio di e-commerce e si vuole raccogliere il feedback degli utenti senza distogliere la loro attenzione.
È possibile utilizzare la stessa funzionalità AJAX anche per altri moduli personalizzati del sito web. Ad esempio, un modulo di accesso personalizzato consentirà agli utenti di effettuare il login senza un ulteriore caricamento della pagina.
Detto questo, vediamo come creare facilmente un modulo di contatto AJAX per WordPress in 4 semplici passi.
Passo 1: Installare il plugin WPForms
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
WPForms è il miglior plugin per la creazione di moduli per WordPress sul mercato. Permette di creare facilmente anche moduli alimentati da Ajax.
Per maggiori informazioni, consultate la nostra recensione completa di WPForms.
Dopo l’attivazione, è necessario visitare la pagina WPForms ” Impostazioni per inserire la chiave di licenza.

Dopo aver inserito la chiave di licenza, sarà possibile ricevere gli aggiornamenti automatici e installare i componenti aggiuntivi.
Ora siete pronti a creare bellissimi moduli AJAX in WordPress.
Passo 2: Creare il primo modulo
Procediamo con la creazione del primo modulo di WordPress.
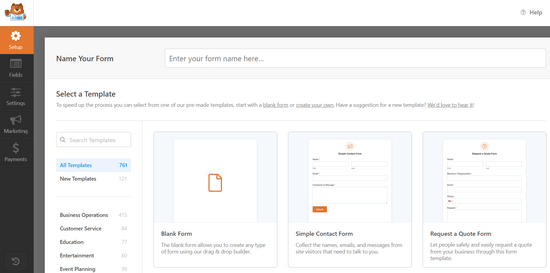
È sufficiente visitare la pagina WPForms ” Aggiungi nuovo nell’area di amministrazione di WordPress. Vi verrà chiesto di fornire un titolo per il vostro modulo e di selezionare un modello come punto di partenza.

Per questo tutorial, creeremo un modulo di contatto. Tuttavia, è possibile creare qualsiasi altro tipo di modulo.
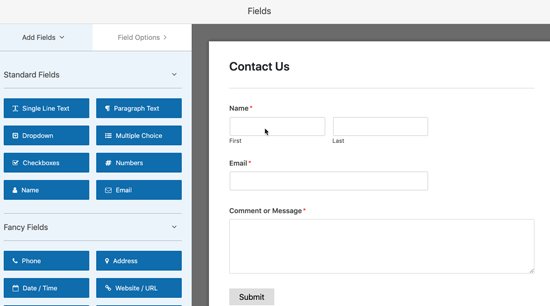
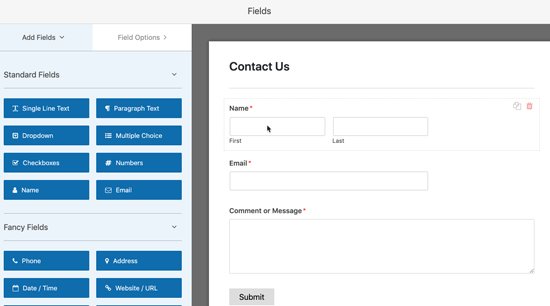
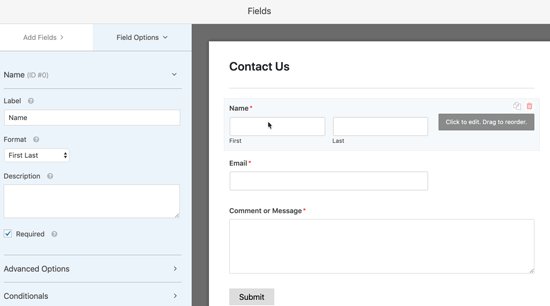
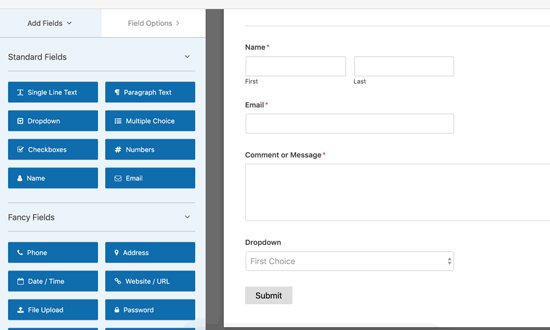
WPForms ora caricherà il modulo con i campi di base già aggiunti. È sufficiente puntare e cliccare su qualsiasi campo del modulo per modificarlo.

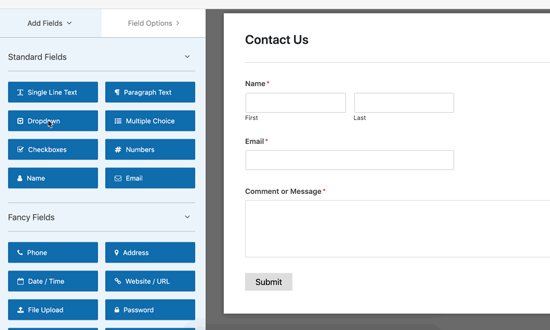
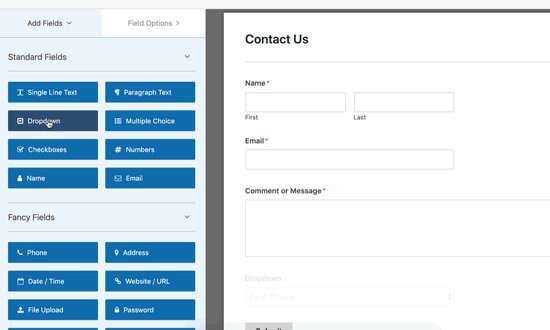
È inoltre possibile aggiungere qualsiasi nuovo campo del modulo dalla colonna di sinistra, facendo semplicemente clic su di esso.
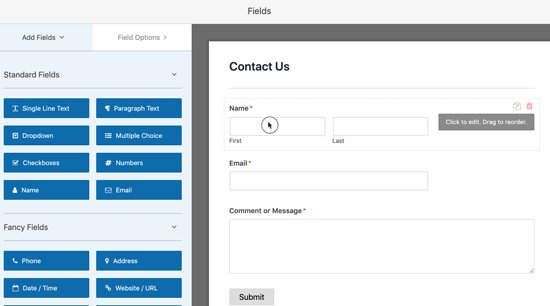
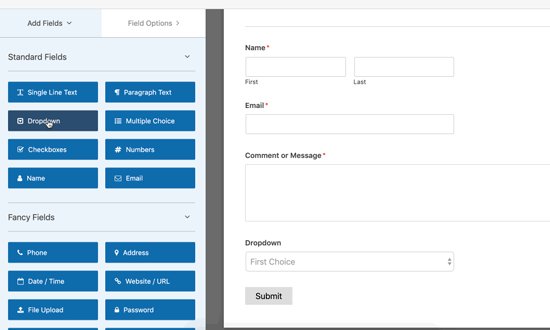
Il nuovo campo apparirà in fondo al modulo, appena sopra il pulsante Invia.

È possibile trascinare e rilasciare facilmente i campi del modulo per spostarli in alto e in basso nel modulo.
Una volta terminata la modifica del modulo, si può passare alla fase successiva.
Passo 3: attivare la funzione di invio del modulo AJAX
WPForms non abilita l’invio di moduli AJAX per impostazione predefinita. Dovrete abilitarlo manualmente per il vostro modulo.
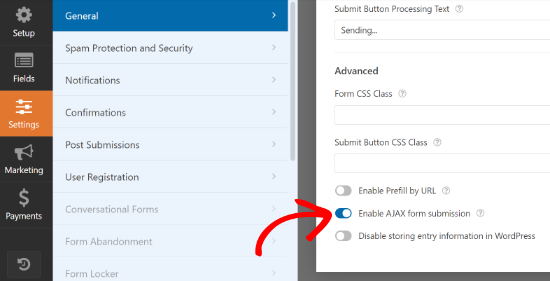
È sufficiente passare alla scheda “Impostazioni” del costruttore di moduli. Nella scheda Impostazioni generali, fare clic sulla levetta accanto all’opzione “Abilita invio modulo AJAX”.

Ora impostiamo ciò che accade dopo l’invio del modulo.
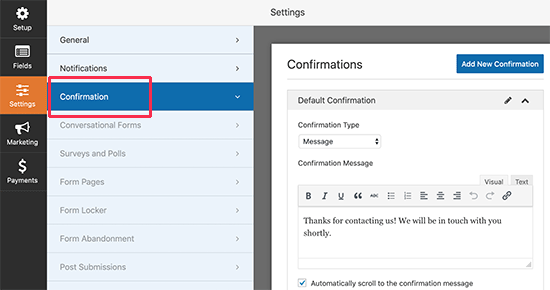
Per prima cosa, passare alla scheda “Conferma” nelle impostazioni. Qui si informa l’utente che ha ricevuto l’invio del modulo.

WPForms permette di farlo in diversi modi. Ad esempio, è possibile reindirizzare gli utenti a un URL, mostrare loro una pagina specifica o semplicemente visualizzare un messaggio sullo schermo.
Poiché abbiamo abilitato la funzionalità AJAX per il modulo, il reindirizzamento degli utenti a un’altra pagina vanificherebbe lo scopo della creazione di un modulo AJAX.
È necessario selezionare l’opzione messaggio e modificare il messaggio di conferma. Si può utilizzare la barra degli strumenti di formattazione dell’editor o aggiungere uno o due link per indicare agli utenti la strada da seguire.
Successivamente, è possibile impostare il modo in cui si desidera essere avvisati dell’invio di un modulo.
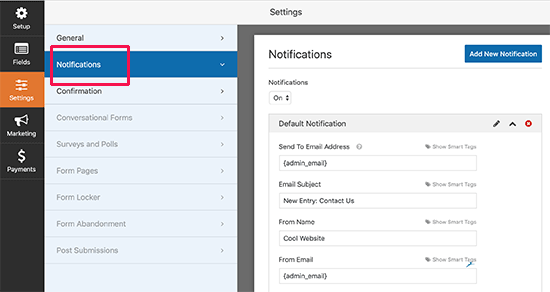
Passare alla scheda Notifiche nelle impostazioni del modulo e configurare le impostazioni delle e-mail di notifica.

Una volta terminato, è possibile salvare il modulo e uscire dal costruttore di moduli.
Passo 4: Aggiungere il modulo abilitato ad AJAX in WordPress
WPForms rende super facile aggiungere moduli ai post, alle pagine e ai widget della barra laterale di WordPress.
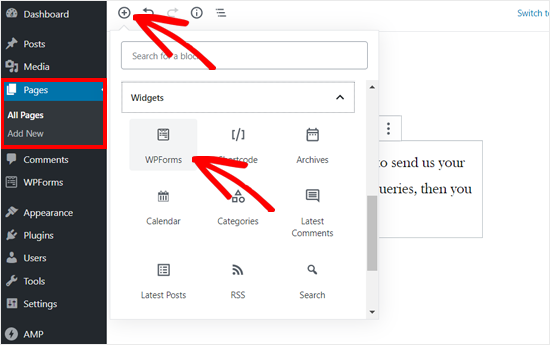
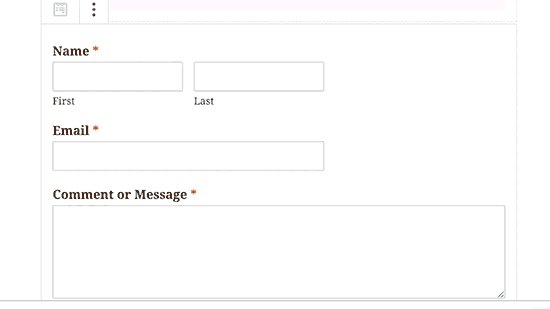
È sufficiente modificare il post o la pagina in cui si desidera aggiungere il modulo e inserire il blocco WPForms nell’area dei contenuti.

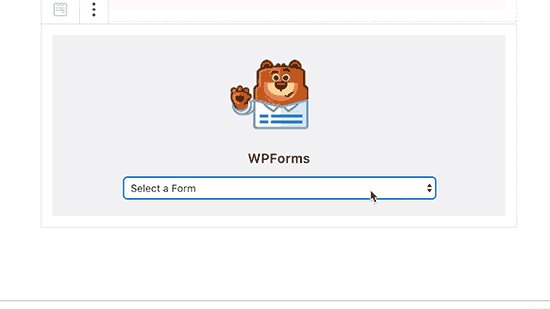
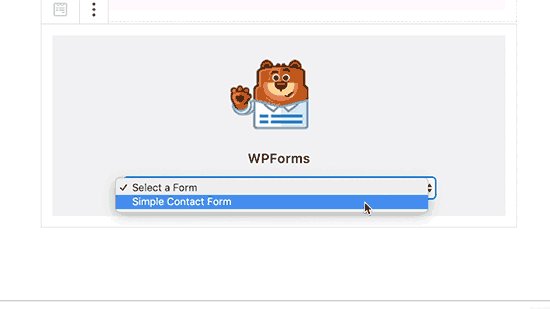
Successivamente, è necessario selezionare il modulo appena creato dalle impostazioni del blocco.
WPForms caricherà immediatamente un’anteprima live del modulo nell’editor dei contenuti.

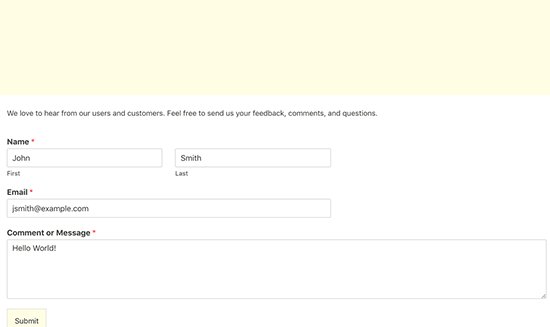
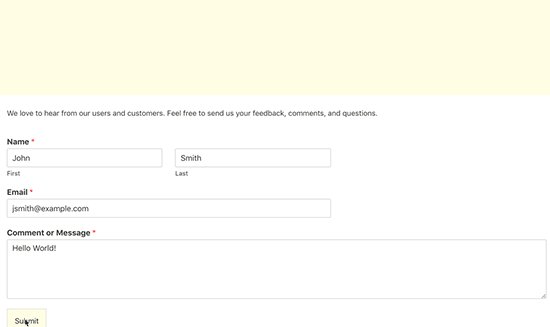
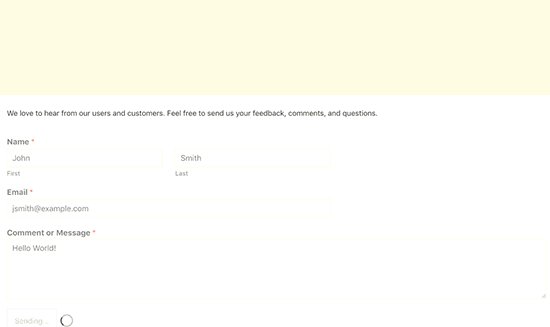
Ora è possibile salvare o pubblicare il contenuto e visitare il sito web per testare la funzionalità AJAX del modulo.
Ecco un rapido esempio di modulo WordPress AJAX dal nostro sito demo.

È anche possibile aggiungere il modulo a un widget della barra laterale di WordPress.
Per farlo, andare alla pagina Aspetto ” Widget e aggiungere il blocco widget WPForms a una barra laterale.

Selezionare il modulo creato in precedenza e fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni del widget. Ora potete visitare il vostro sito web per vedere il vostro modulo AJAX in azione.
Speriamo che questo articolo vi abbia aiutato a capire come creare un modulo di contatto AJAX per il vostro sito web. Potreste anche voler consultare la nostra guida su come creare un modulo di contatto popup in WordPress o le nostre scelte di esperti sui migliori servizi di email marketing per far crescere il vostro business.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.