Quando ho iniziato la mia carriera, ho commesso lo stesso errore che fanno la maggior parte delle persone: continuavo a inviare lo stesso curriculum in PDF a ogni singola candidatura.
Rifiuto dopo rifiuto si accumulavano e faticavo a capire perché.
Quella frustrazione mi ha portato a esplorare altre opzioni, ed è stato allora che ho scoperto il potere di un curriculum online.
A differenza di un PDF tradizionale, un curriculum online mette il tuo lavoro in primo piano in modo che i potenziali datori di lavoro possano vedere chi sei come professionista, al di là delle qualifiche su una pagina. I recruiter possono anche trovare il tuo curriculum online cercando le tue competenze specifiche.
Se sei pronto a prendere il controllo della tua ricerca di lavoro, allora questo post ti mostrerà come creare un curriculum professionale in WordPress.
Alla fine di questa guida, avrai creato esattamente il curriculum che vuoi mostrare ai potenziali datori di lavoro. Questo include tutto, da un semplice portfolio a un design personalizzato avanzato.

Perché Dovrei Creare un Curriculum Online?
Un curriculum online può aiutare i datori di lavoro a scoprirti, a saperne di più sulle tue competenze e incoraggiarli a sceglierti rispetto alla concorrenza.
Prima di mostrarti come creare un curriculum digitale, diamo un'occhiata più da vicino a questi vantaggi:
- Maggiore Portata: Non limitare la tua ricerca di lavoro alle aziende che contatti direttamente. Un curriculum online rende il tuo profilo visibile a recruiter e hiring manager in tutto il mondo. Questo può portare a opportunità di lavoro da remoto o internazionali che potresti non aver nemmeno considerato.
- Sempre Aggiornato: È facile mantenere il tuo curriculum aggiornato. Con pochi clic, puoi aggiungere nuove competenze, successi o modificare la tua biografia per assicurarti che i potenziali datori di lavoro vedano sempre le tue informazioni più recenti.
- Rimani Competitivo: Molte aziende ora si affidano a piattaforme digitali per trovare candidati. Creando un curriculum online, dimostri di essere al passo con le moderne pratiche di assunzione, il che ti darà un vantaggio sugli altri candidati.
- Mostra il Tuo Lavoro: Un curriculum online ti permette di andare oltre il semplice elenco delle tue esperienze. Puoi includere collegamenti diretti al tuo portfolio, progetti o altri lavori pertinenti. Questo è particolarmente importante per freelance o agenzie che vogliono attrarre nuovi clienti.
In breve, un curriculum online rende più facile mostrare la tua esperienza e avanzare nella tua carriera.
Come Creare un Curriculum Online Professionale in WordPress
Indipendentemente dal fatto che tu stia cercando di promuovere i tuoi servizi o trovare un nuovo lavoro a tempo indeterminato, questa sezione ti mostrerà come aggiungere un curriculum online professionale al tuo sito web WordPress.
Usa semplicemente i collegamenti rapidi qui sotto per passare direttamente al metodo di cui vuoi leggere.
- Metodo 1. Utilizzo di Resume Builder (Configurazione Rapida e Semplice)
- Method 2: Using SeedProd (For Full Design Control)
- Considerazioni Finali e Prossimi Passi
Metodo 1. Utilizzo di Resume Builder (Configurazione Rapida e Semplice)
Se vuoi creare rapidamente un curriculum digitale semplice, allora Resume Builder è un'ottima opzione. È un plugin WordPress gratuito che funziona subito, senza impostazioni da configurare.
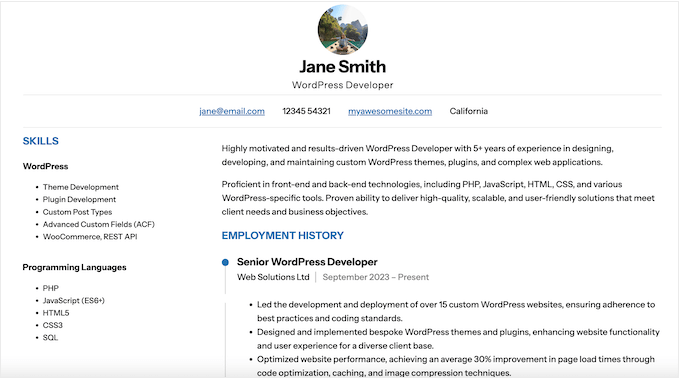
Resume Builder ha sezioni in cui puoi aggiungere tutte le tue informazioni di contatto, un elenco delle tue competenze e creare una timeline della tua storia lavorativa. Successivamente, visualizza tutte queste informazioni in un layout gradevole che puoi aggiungere a qualsiasi pagina o post, utilizzando uno shortcode che il plugin crea automaticamente.

La prima cosa da fare è installare e attivare il plugin Resume Builder.
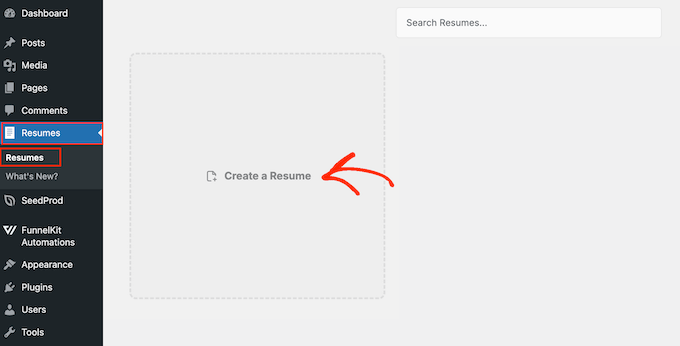
Una volta fatto, vai su Resumes » Resumes. In questa schermata, seleziona 'Create a Resume'.

Si aprirà un popup dove potrai iniziare a costruire il tuo curriculum online.
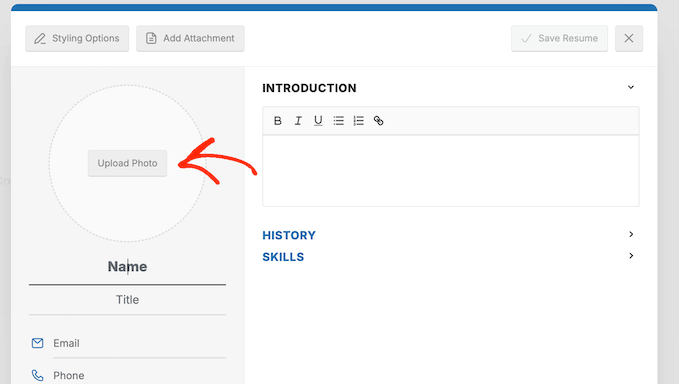
Iniziamo aggiungendo una foto professionale che il plugin visualizzerà in cima alla pagina. Per fare ciò, fai clic su 'Upload Photo'.

Puoi quindi selezionare una foto esistente dalla tua galleria multimediale di WordPress o caricarne una nuova.
Dopo aver aggiunto la tua foto, è ora di inserire i tuoi dettagli di contatto. Accanto a ogni campo di testo, digita semplicemente le informazioni che desideri aggiungere al tuo profilo.
Ad esempio, fai clic sul campo ‘Email’ e aggiungi il tuo indirizzo email.

Resume Builder visualizzerà tutti questi dettagli di contatto in un banner proprio sotto la tua foto, in modo che siano facili da trovare.
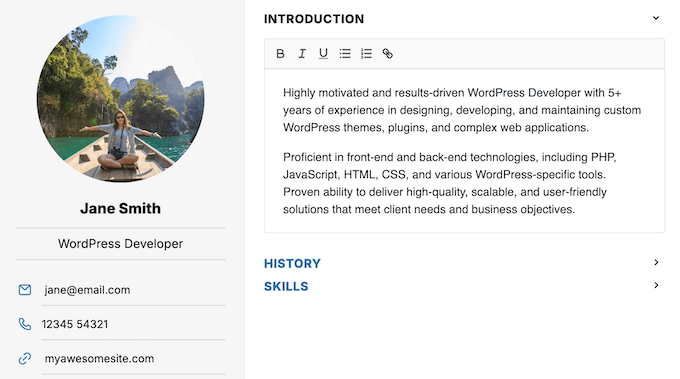
Successivamente, puoi aggiungere un'introduzione. Questa apparirà direttamente sotto le tue informazioni di contatto e servirà come prima impressione che il visitatore avrà di te.
È perfetta per fornire una rapida panoramica di te stesso prima di approfondire i dettagli delle tue competenze e della tua storia lavorativa.
Per fare ciò, fai clic all'interno dell'editor di testo e digita tutte le informazioni che desideri includere.
Troverai anche alcune opzioni di formattazione del testo di base, in modo da poter aggiungere testo in grassetto e corsivo, creare elenchi, aggiungere collegamenti e altro ancora.

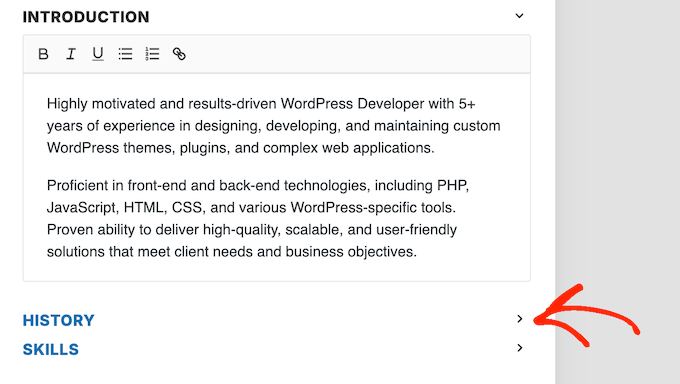
Successivamente, puoi passare alla tua storia lavorativa.
Se non è già espansa, fai clic per aprire la sezione ‘Storia’.

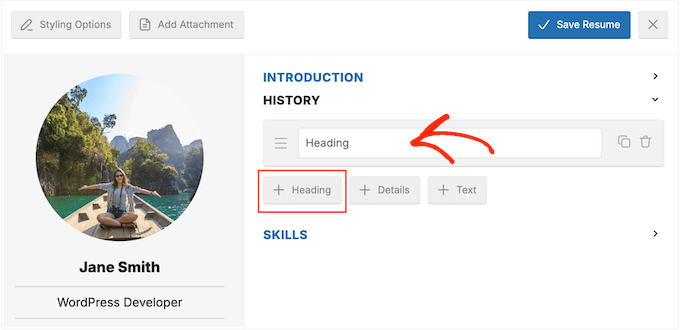
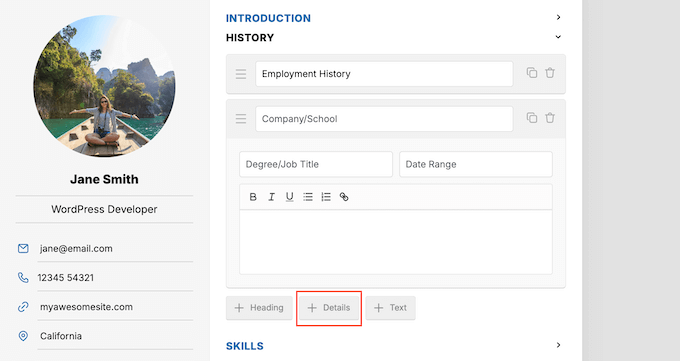
Per rendere questa sezione chiara per i visitatori, aggiungiamo un titolo.
Fai semplicemente clic sul pulsante ‘Intestazione’ e digita un titolo come ‘Esperienza Lavorativa’ o ‘Storia Lavorativa’.

Fatto ciò, fai clic sul pulsante ‘Dettagli’.
Questo aggiunge una nuova sezione in cui puoi digitare informazioni sull'azienda o sulla scuola, aggiungere il tuo titolo di studio o la tua posizione lavorativa e inserire un intervallo di date.
Puoi anche digitare una breve descrizione che spieghi questo ruolo e le tue responsabilità.

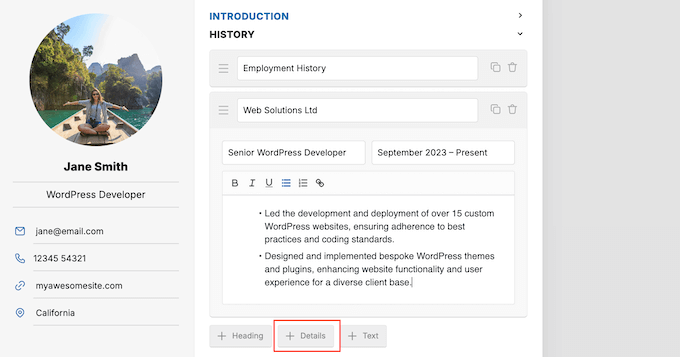
Quando sei soddisfatto delle informazioni che hai inserito, fai di nuovo clic sul pulsante ‘Dettagli’ e digita le informazioni sul tuo prossimo lavoro o risultato educativo.
Puoi ripetere questi passaggi per aggiungere la tua cronologia completa di impieghi e istruzione.

Tieni presente che Resume Builder visualizza questi elementi nell'ordine in cui appaiono nella tua bacheca di WordPress. Pertanto, assicurati di riorganizzarli trascinandoli e rilasciandoli, se necessario.
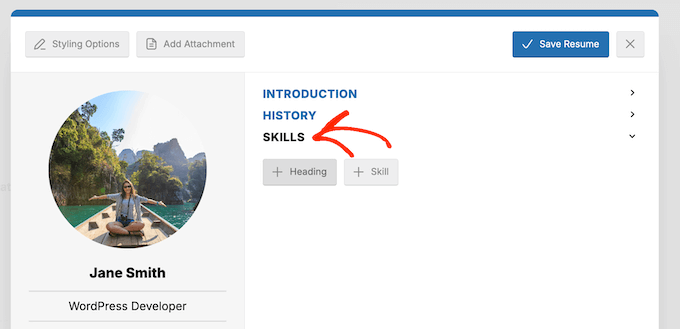
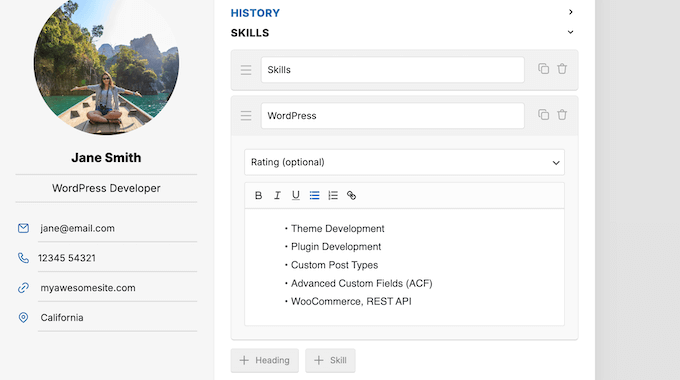
Una volta fatto, è ora di aggiungere le tue competenze. Costruirai questa sezione in modo simile alla tua cronologia lavorativa, quindi fai clic per espandere la sezione 'Competenze'.

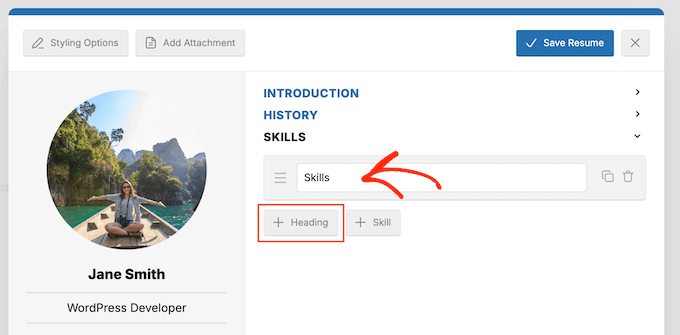
Ora, fai clic su 'Intestazione' e digita il testo che desideri visualizzare sopra questa sezione.
Sto usando 'Competenze', ma puoi usare quello che vuoi.

Dopodiché, fai clic su '+ Competenza'.
Ora puoi digitare un titolo per la tua prima competenza e fornire maggiori informazioni nella casella di testo sottostante.
Ancora una volta, hai accesso a tutte le opzioni essenziali di formattazione del testo. Ciò significa che puoi creare elenchi, evidenziare testo importante utilizzando effetti in grassetto o sottolineato, o persino collegarti a una risorsa correlata.
Ad esempio, potresti collegarti a un progetto precedente che mostra l'uso di tale competenza.

Quando sei soddisfatto delle informazioni inserite, fai nuovamente clic sul pulsante '+ Competenza' e digita i dettagli per la tua prossima competenza. Continua a ripetere questi passaggi finché non avrai aggiunto tutte le tue competenze.
A volte, potresti voler aggiungere allegati al tuo curriculum.
Ho visto freelance allegare un catalogo PDF dei loro lavori precedenti, mentre altri candidati potrebbero allegare una copia scaricabile del loro intero curriculum.
Questa è una buona idea se pensi che i potenziali datori di lavoro potrebbero voler salvare una copia del tuo curriculum per una revisione successiva o per tenerla in archivio.
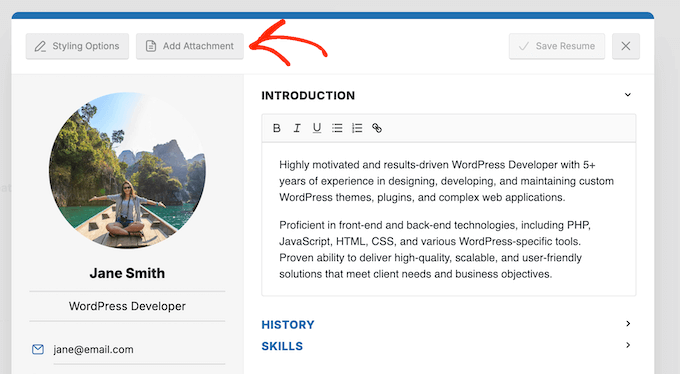
In tal caso, fai clic sul pulsante 'Aggiungi allegato' e quindi seleziona la risorsa che desideri aggiungere al tuo curriculum.

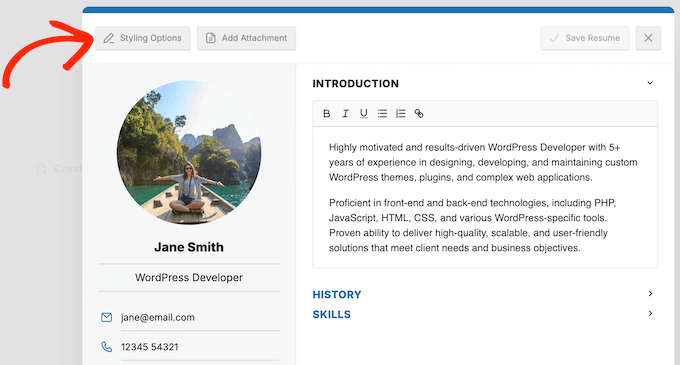
Infine, dovrai rivedere le opzioni di stile del plugin ed apportare le modifiche necessarie per garantire che il curriculum corrisponda perfettamente al tuo personal branding o al tuo tema WordPress.
Per fare ciò, fai clic su 'Opzioni di stile'.

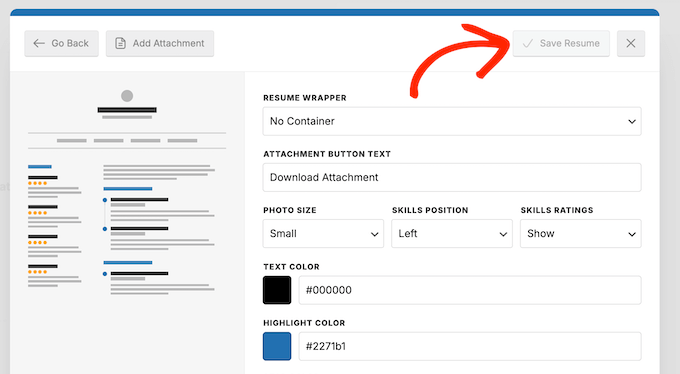
Si apre una nuova finestra dove puoi cambiare i colori, le dimensioni della foto, l'allineamento e altro ancora.
Dopo aver apportato le modifiche necessarie, fai clic sul pulsante 'Salva Curriculum'.

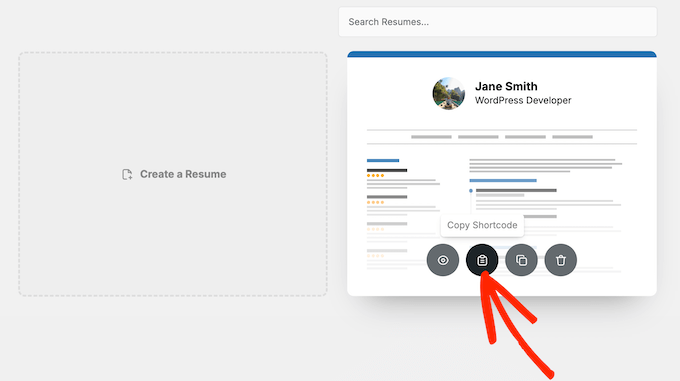
Questo ti riporta alla schermata Curriculum » Curriculum.
Passa il mouse sopra il curriculum che hai appena creato e fai clic sull'icona 'Copia Shortcode' quando appare.

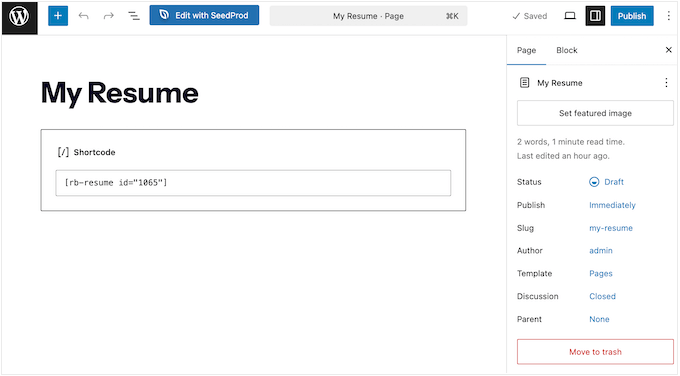
Ora puoi aggiungere questo curriculum a qualsiasi pagina o post, utilizzando lo shortcode.
Per una guida completa su come inserire lo shortcode, consulta la nostra guida su come aggiungere uno shortcode in WordPress.

Fatto tutto questo, aggiorna o pubblica la pagina normalmente. Quindi, puoi visitare il tuo sito web live per vedere il curriculum online in azione.
Metodo 2: Utilizzo di SeedProd (Per un controllo completo del design)
Se desideri un controllo completo sul design del tuo curriculum, ti consiglio vivamente di utilizzare un page builder plugin. Questo ti consente di creare un layout personalizzato che impressionerà potenziali clienti o datori di lavoro, e ti offre molta più flessibilità rispetto a un plugin base per curriculum.
Per questo, utilizzerò SeedProd, che è il miglior page builder per landing page per WordPress.
SeedProd rende facile creare un curriculum online straordinario con un design unico, tutto utilizzando un semplice drag and drop.

È incredibilmente flessibile, quindi puoi aggiungere quante informazioni e qualsiasi elemento desideri.
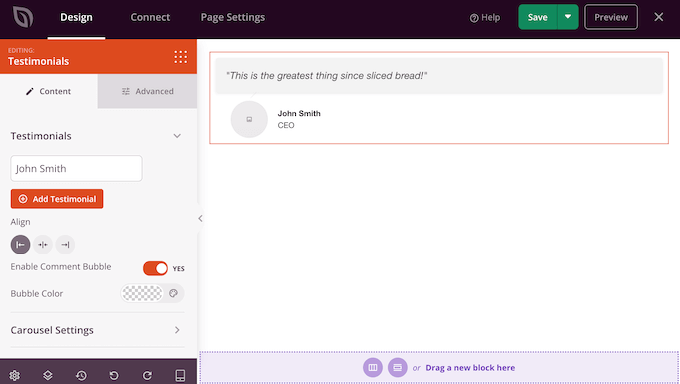
Ad esempio, SeedProd ha un blocco Testimonianze integrato dove puoi visualizzare tutti i feedback che hai ricevuto da precedenti datori di lavoro o clienti.

💡 Non sto raccomandando SeedProd senza un valido motivo. L'abbiamo usato personalmente per costruire molti dei nostri siti web partner, come Duplicator, WPForms e WP Charitable.
Questa esperienza diretta e pratica mi ha mostrato quanto sia potente e utile SeedProd per tutti i tipi di progetti. Se desideri saperne di più sulle nostre esperienze con SeedProd prima di decidere di usarlo per il tuo curriculum online, dai un'occhiata alla nostra recensione approfondita di SeedProd.
Passaggio 1: Installa e configura SeedProd
La prima cosa da fare è installare e attivare il plugin SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
🌟 Sebbene esista una versione gratuita di SeedProd disponibile su WordPress.org, in questa guida utilizzerò la versione pro. Questo page builder premium ha una tonnellata di blocchi avanzati che possono far risaltare davvero il tuo curriculum. Questi includono blocchi per testimonianze, carosello di immagini, condivisione social e moduli di contatto.
Dopo aver attivato il plugin, SeedProd ti chiederà la tua chiave di licenza.

Puoi trovare queste informazioni nel tuo account sul sito web di SeedProd.
Una volta inserita, premi 'Verifica chiave'.
Passaggio 2: Crea una landing page
Dopo aver inserito la tua chiave di licenza, sei pronto per creare il tuo curriculum online.
Per fare ciò, vai su SeedProd » Landing Pages nella dashboard di WordPress. Qui, fai clic sul pulsante ‘Aggiungi nuova landing page’.

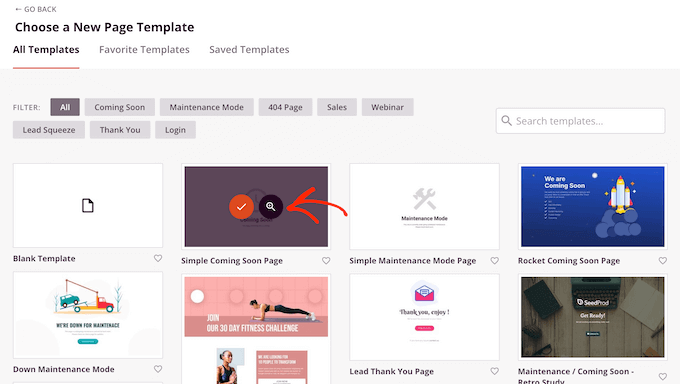
SeedProd dispone di tantissimi modelli progettati professionalmente per vari progetti. Questi vanno dalle pagine di acquisizione contatti alle pagine 'coming soon'.
Esiste anche un modello Personal Links, che può essere utile se desideri creare una pagina 'link in bio' e promuoverti sui social media.
Per dare un'occhiata più da vicino a qualsiasi design, passa semplicemente il mouse sopra quel modello. Quindi, fai clic sull'icona della lente d'ingrandimento.

Quando trovi un design che desideri utilizzare, fai clic su 'Scegli questo modello'.
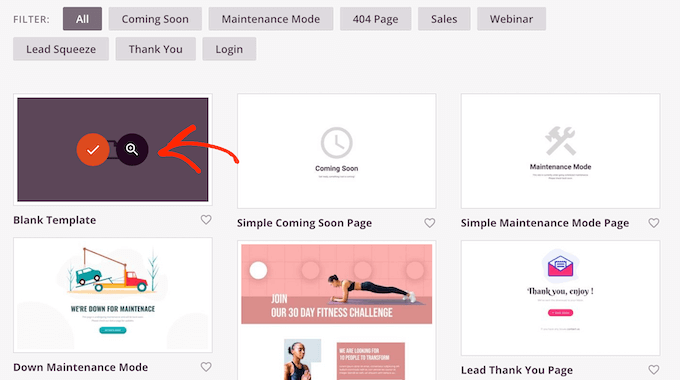
In questa guida, utilizzeremo il ‘Modello vuoto’. Fornisce un punto di partenza fresco, così avrai la libertà di progettare il tuo curriculum online esattamente come desideri.

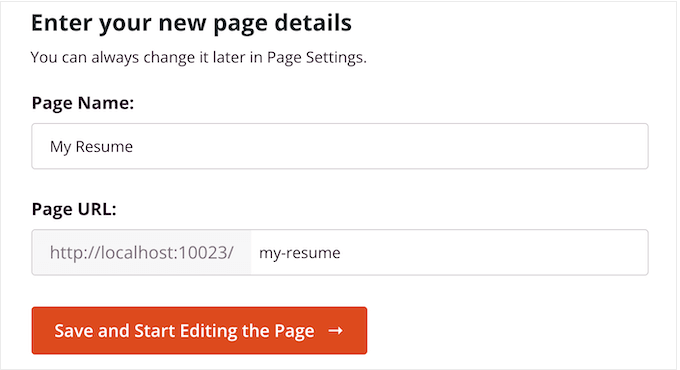
Dopo aver scelto il tuo modello, puoi dare un titolo alla pagina e inserirne l'URL.
Questo è l'indirizzo web in cui apparirà il tuo curriculum online.

Un URL descrittivo può aiutare i motori di ricerca a comprendere i contenuti della tua pagina. Questo renderà più facile per loro mostrare la tua pagina agli utenti giusti, inclusi potenziali clienti o datori di lavoro.
Detto questo, è una buona idea includere parole chiave pertinenti nel tuo URL, come 'resume', 'CV', o anche qualcosa che rifletta la tua esperienza specifica, come 'wordpress-developer'.
Successivamente, fai clic su 'Salva e inizia a modificare la pagina'. Questo caricherà l'editor drag-and-drop di SeedProd.
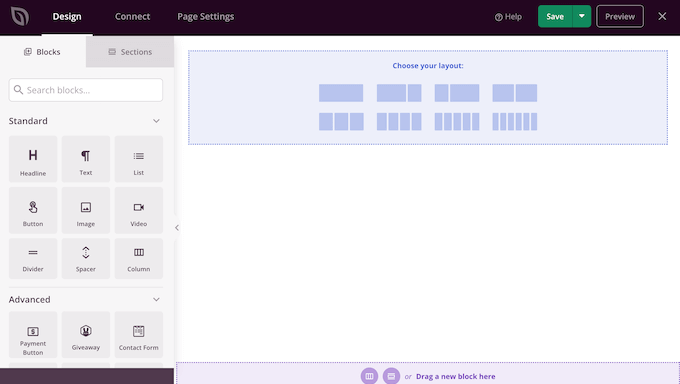
Passaggio 3: Crea il tuo curriculum online
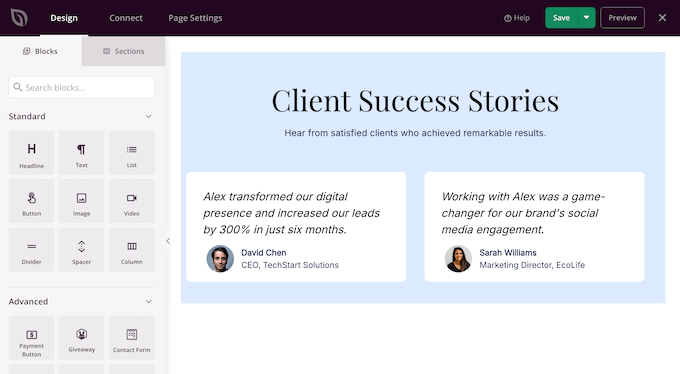
A questo punto, vedrai che l'editor mostra un'anteprima live della tua pagina sulla destra e un menu sulla sinistra.

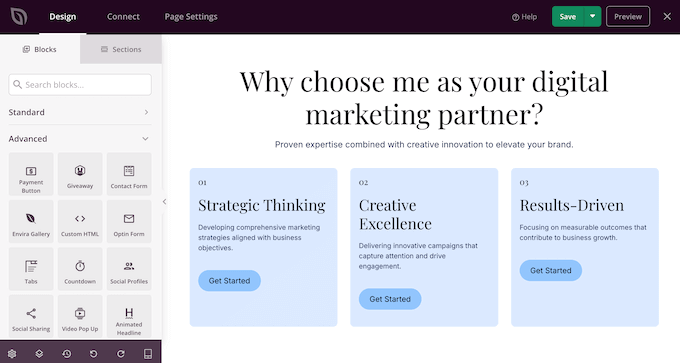
La prima cosa che esamineremo sono i 'blocchi', poiché sono i componenti fondamentali di tutti i layout di SeedProd. Puoi creare un curriculum avvincente e multimediale semplicemente trascinando i blocchi sulla tua pagina.
Puoi facilmente aggiungere funzionalità come pulsanti per chiamate all'azione, immagini per mostrare il tuo lavoro, valutazioni a stelle per le testimonianze, o anche tabelle dei prezzi se offri servizi.
Puoi anche utilizzare i blocchi di SeedProd come spaziatori, colonne e divisori per organizzare e strutturare il tuo curriculum online.
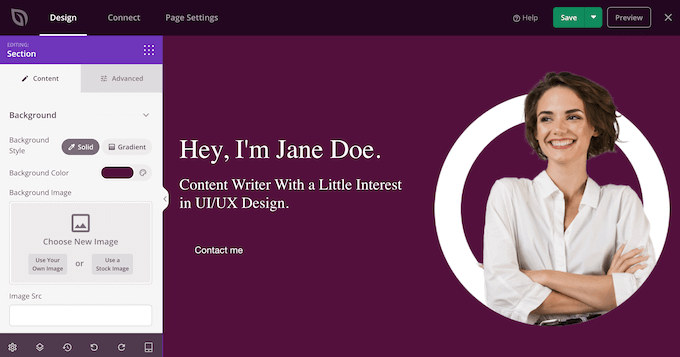
È facile personalizzare qualsiasi blocco di SeedProd. Fai semplicemente clic sul blocco e il menu di sinistra mostrerà tutte le impostazioni per quel blocco.

Puoi anche spostare i blocchi nel tuo layout trascinandoli e rilasciandoli. Questo rende facile creare un curriculum online attraente e coinvolgente con un aspetto completamente personalizzato.
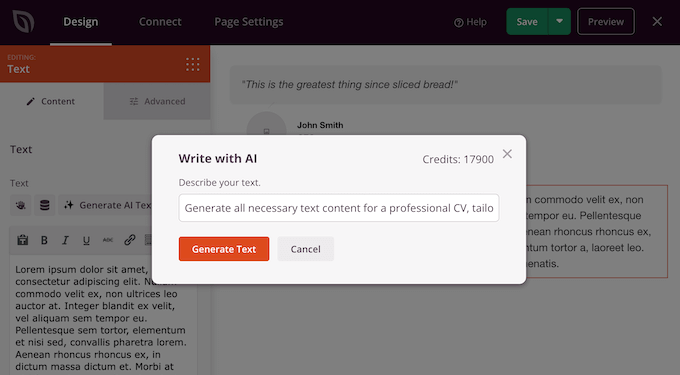
Per alcuni blocchi, come testo, titoli e immagini, potresti voler utilizzare la funzione AI integrata di SeedProd per generare contenuti.
Questo può essere molto utile se hai bisogno di un piccolo aiuto in più quando si tratta di promuovere te stesso e le tue capacità in modo efficace.
Sia che tu abbia difficoltà a trovare le parole giuste per descrivere un lavoro passato o desideri titoli accattivanti che catturino l'attenzione del visitatore, questo strumento AI può aiutarti a perfezionare il tuo messaggio.
Per ulteriori informazioni, consulta la nostra guida su come utilizzare l'IA per potenziare il tuo marketing e come utilizzare l'IA per generare immagini in WordPress

Ora, diamo un'occhiata a un esempio di come lavoreresti con un blocco in SeedProd.
Per iniziare, di solito vorrai aggiungere un titolo. Questo potrebbe essere il tuo nome o qualcosa di descrittivo come 'Curriculum Online'. Questo aiuta potenziali datori di lavoro e clienti a sapere che sono nel posto giusto.
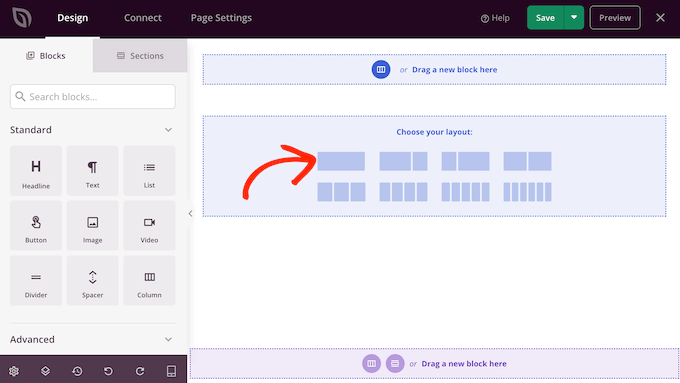
Per fare ciò, devi prima scegliere un layout per questa sezione. Poiché voglio che il mio titolo appaia su una riga separata, seleziono il layout a colonna singola.

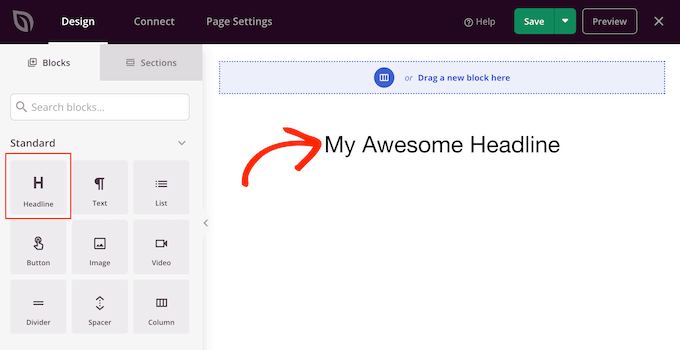
Quindi, trova il blocco 'Titolo' nel menu a sinistra.
Fatto ciò, trascina e rilascia il blocco sulla tela di SeedProd.

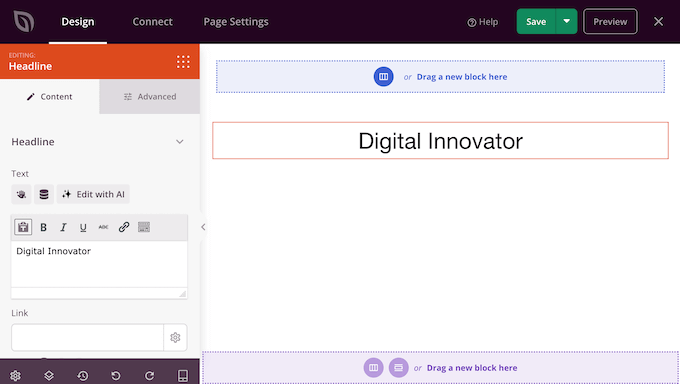
Ora, fai semplicemente clic per selezionare questo blocco nell'anteprima live.
SeedProd mostrerà automaticamente tutte le impostazioni che puoi utilizzare per personalizzare quel blocco, come cambiarne l'allineamento e la dimensione del carattere.
Puoi anche digitare il tuo testo direttamente nel piccolo editor e apparirà istantaneamente nell'anteprima live.

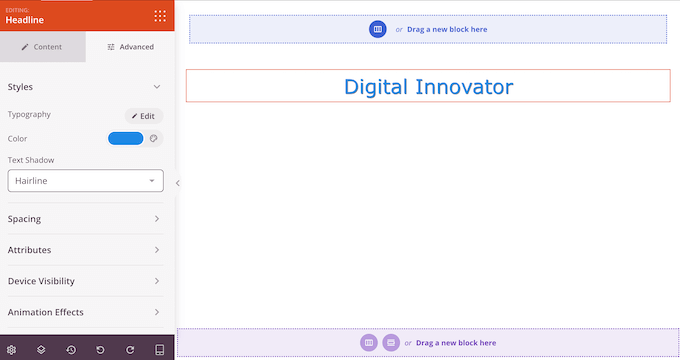
Puoi anche trovare opzioni aggiuntive selezionando la scheda 'Avanzate'.
Le opzioni che vedi varieranno a seconda del blocco, ma per un blocco 'Titolo' avrai scelte come aggiungere un'ombra al testo, regolare lo spazio e persino applicare effetti di animazione.

Questo è il processo di base che seguirai per creare il tuo curriculum online con SeedProd.
Scegli semplicemente un layout per ogni sezione, aggiungi i tuoi blocchi e quindi personalizza ogni blocco utilizzando le impostazioni nel menu di sinistra.

Passaggio 4: Aggiungi sezioni predefinite (facoltativo)
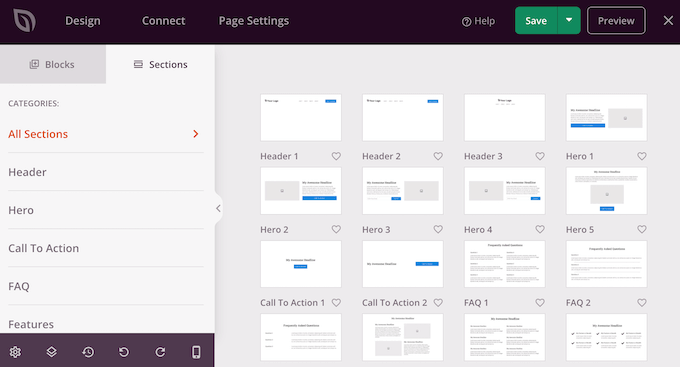
Oltre ai layout, SeedProd offre anche le 'sezioni'.
Queste sono righe e modelli di blocchi predefiniti che possono aiutarti a creare rapidamente il tuo curriculum online. Per un curriculum, potresti voler esaminare sezioni come Testimonianza, Cliente e Contatto.
Puoi vedere tutte queste sezioni facendo clic sulla scheda 'Sezioni'.

Da qui, puoi visualizzare in anteprima qualsiasi sezione passandoci sopra il mouse. Quando appare l'icona della lente d'ingrandimento, fai clic su di essa.
Per aggiungere questa sezione alla tua pagina, fai clic su 'Scegli questa sezione'. SeedProd creerà quindi la sezione in fondo al tuo curriculum online.

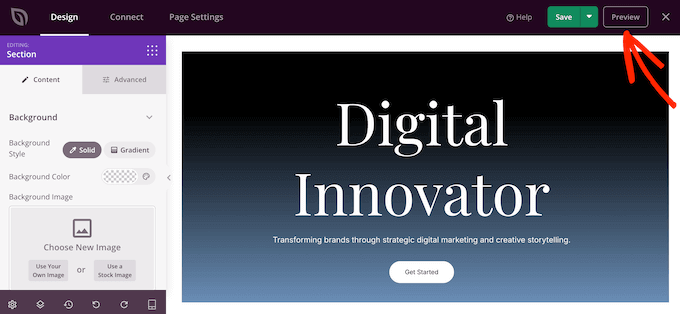
Passaggio 5: Anteprima e Pubblicazione del tuo CV
Mentre aggiungi blocchi e sezioni, potresti voler controllare l'aspetto del tuo curriculum online. Puoi vedere il tuo design generale in qualsiasi momento facendo clic sul pulsante 'Anteprima'.
Questo aprirà la tua pagina del curriculum in una nuova scheda del browser.

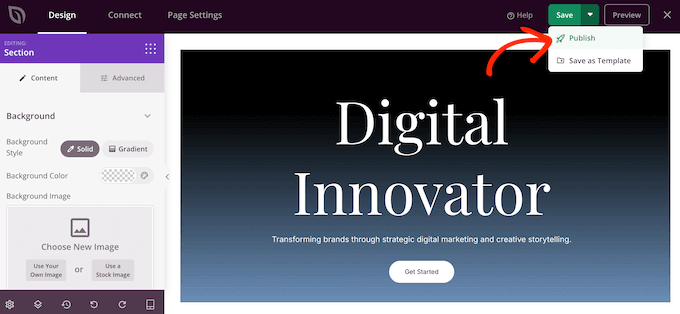
Quando sei soddisfatto del tuo design, puoi fare clic sul pulsante 'Salva' e quindi scegliere 'Pubblica'.
Il tuo curriculum online sarà ora attivo sul tuo blog WordPress o sito web.

Considerazioni Finali e Prossimi Passi
Creare un curriculum online professionale in WordPress è un passo intelligente che può migliorare significativamente la tua ricerca di lavoro.
Dopo aver pubblicato il tuo curriculum, è importante aggiornarlo e personalizzarlo regolarmente. In questo modo, presenterai sempre il riflesso più attuale e accurato delle tue competenze, dei tuoi successi e del tuo percorso professionale a potenziali datori di lavoro e clienti.
Per ottenere il massimo dal tuo curriculum online, è utile consultare altre risorse con suggerimenti e approfondimenti. Detto questo, ecco la mia selezione di articoli imperdibili di WPBeginner che ti mostreranno come migliorare ulteriormente il tuo sito WordPress:
- Guida SEO definitiva per WordPress – Aiuta i recruiter a trovare il tuo curriculum ottimizzando il tuo sito per i motori di ricerca.
- La Guida Definitiva per Potenziare la Velocità e le Prestazioni di WordPress – Ottieni suggerimenti pratici su come migliorare la velocità di caricamento del tuo sito. Questo è essenziale sia per il posizionamento sui motori di ricerca che per l'esperienza utente.
- Come Aggiungere un Modulo di Contatto in WordPress – Aggiungi un modulo di contatto al tuo sito WordPress in modo che i potenziali datori di lavoro possano contattarti direttamente.
- Come Aggiungere un Portfolio al Tuo Sito WordPress – Rendi il tuo curriculum ancora migliore mostrando i tuoi migliori progetti e lavori in un attraente portfolio online.
Spero che questo articolo ti abbia aiutato a creare un curriculum online professionale in WordPress. Successivamente, potresti voler consultare le nostre scelte di esperti dei plugin WordPress indispensabili, o la nostra guida su come creare una landing page in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Angel
Non ho le stesse sezioni che mostri qui e nel video. Ho Informazioni, Esperienza e Competenze, oltre a Shortcode. Quindi non posso personalizzare nulla.
Supporto WPBeginner
Questo articolo è stato aggiornato l'ultima volta nel 2015, ci assicureremo di esaminare l'aggiornamento di questo articolo quando saremo in grado.
Amministratore
Bart Jansen
Ciao!
Come posso cambiare il link sotto cui vengono archiviati i curriculum?
Al momento va sotto nomedominio/resume/titolo-scelto
Voglio specificare che il link sia mio. Voglio che vada sotto nomedominio/chi-sono/titolo-scelto
Ronald
Ciao,
Ottimo plugin!
Sto cercando questo per permettere ai miei clienti di creare un buon curriculum per sé stessi, quindi è possibile che i clienti possano usare questo plugin compilando il modulo sul mio sito web come servizio?
Ron
Quân Lương
Questo è creare un curriculum in wp-admin. Come creare un curriculum da un cliente / registrarsi nel layout?
casa
Questo post mi ispira^^ Proverò a programmare per il plugin shortcode del curriculum!
Bel post!
Manuel
Wow, I really like that plugin! Can’t wait to use it on my own webpage. Thanks for sharing this
filip
Ci ho provato, ma ogni volta che visualizzo la pagina con "visualizza pagina" mi appare una pagina bianca.
Non so cosa sto facendo di sbagliato, posso compilare tutto e gli shortcode funzionano ma il template predefinito non funziona.
Supporto WPBeginner
Devi utilizzare una struttura URL SEO-friendly per WordPress. Se stai già utilizzando i permalink, devi visitare Impostazioni » Permalink e semplicemente fare clic sul pulsante Salva modifiche per aggiornare i tuoi permalink senza modificarli.
Amministratore
Don
Esiste un plugin simile per .com.? Vorrei cambiare la mia pagina "chi siamo" (almeno la parte superiore) in qualcosa di simile a un curriculum...
Manuel
Ciao Don, temo che non esista un plugin del genere. Comunque non conosco tutti i plugin di wordpress.com. Quindi è possibile che ce ne sia uno che non sia specifico per i curriculum ma che possa comunque svolgere il lavoro di un plugin del genere.
Manuel
Ho controllato https://vip.wordpress.com/plugins/ e non ho trovato nulla di simile a quello descritto sopra. Mi dispiace :/
Staff editoriale
Non credo che plugin del genere siano disponibili per WordPress.com
Amministratore
Benny Powers
Ciao ragazzi!
Ho installato il plugin e lo sto eseguendo con il tema Divi di Elegant Themes, ma la pagina del curriculum viene visualizzata nel footer del sito!
Supporto WPBeginner
Puoi provare a copiare il file single-resume.php nella root della cartella del tuo tema o child theme. Quindi puoi apportare le modifiche a quel file per adattarlo al tuo tema.
Amministratore