Gli sconti funzionano meglio quando sono facili da usare per i clienti.
Se qualcuno deve cercare un codice o digitarlo manualmente, può essere frustrante, e questo toglie l'entusiasmo di ottenere un'offerta.
Ecco perché consigliamo di utilizzare URL di coupon auto-applicanti. Questi link speciali applicano istantaneamente lo sconto giusto al carrello del tuo cliente senza passaggi aggiuntivi. È un modo semplice per rendere il processo di checkout più fluido e piacevole.
Abbiamo aiutato molti proprietari di negozi WooCommerce a impostare questo sistema, e spesso porta a migliori conversioni e a meno carrelli abbandonati.
In questa guida, ti mostreremo come creare URL di coupon automatici in WooCommerce. Imparerai la configurazione passo dopo passo e come utilizzarli nel tuo marketing per aumentare le vendite.

Perché utilizzare gli URL dei coupon di WooCommerce?
I coupon intelligenti con link sono un ottimo modo per aumentare le vendite nel tuo negozio online perché sono veloci e facili da usare per i clienti.
Gli acquirenti non devono digitare un codice lungo e complesso o persino ricordare quale coupon vogliono utilizzare. Invece, possono semplicemente fare clic su un link per applicare automaticamente il codice.
Puoi aggiungere URL di coupon alle tue email di compleanno e anniversario, annunci online, blog o qualsiasi altro luogo in cui ti connetti con i tuoi clienti. In particolare, i link di sconto ad applicazione automatica sono ottimi da condividere sui social media, poiché consentono ai follower di utilizzare il tuo sconto con un solo clic.
Gli URL dei coupon possono persino aiutarti a ottenere più vendite durante saldi stagionali popolari come il Black Friday. Poiché un URL di coupon è così veloce e facile da usare, gli acquirenti sono più propensi a utilizzare il tuo coupon rispetto al codice di un concorrente.
Detto questo, passiamo ai passaggi per creare un URL di codice coupon ad applicazione automatica nel tuo negozio WooCommerce per migliorare il tuo percorso cliente. Ecco cosa copriremo:
- Passaggio 1: Installa e attiva Advanced Coupons
- Passaggio 2: Crea il tuo URL di coupon WooCommerce ad applicazione automatica
- Passaggio 3: Promuovi i tuoi auto-coupon per WooCommerce
- Domande frequenti sull'applicazione automatica dei coupon
Andiamo subito al sodo.
Passaggio 1: Installa e attiva Advanced Coupons
Il modo migliore per creare link di coupon in WooCommerce è utilizzare Advanced Coupons. È uno dei migliori plugin per coupon per WooCommerce sul mercato e ti consente di creare e gestire facilmente coupon sul tuo negozio di e-commerce.
Abbiamo provato questo plugin molte volte e puoi saperne di più sulla nostra esperienza nella nostra recensione di Advanced Coupons.
Innanzitutto, dovrai installare e attivare sia il plugin gratuito Advanced Coupons che l'addon premium Advanced Coupons. Per maggiori informazioni, consulta la nostra guida su come installare un plugin WordPress.
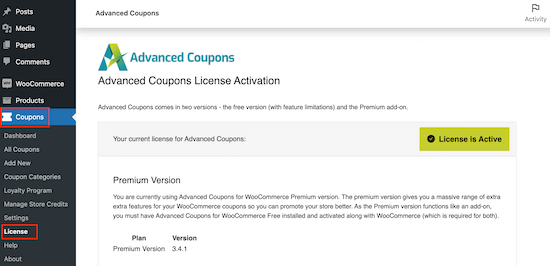
Dopo l'attivazione, vai su Coupon » Licenza.

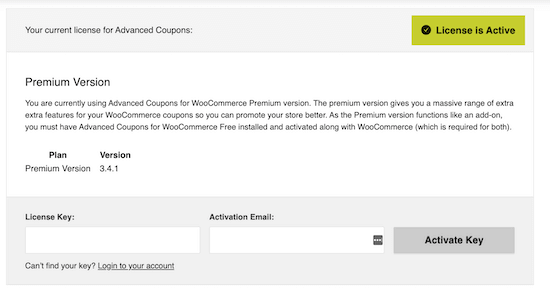
Successivamente, inserisci la tua chiave di licenza nel campo ‘License Key’.
Puoi trovare queste informazioni accedendo al tuo account sul sito web di Advanced Coupons. Dovrai anche inserire la tua ‘Activation Email’, che è l'indirizzo email che hai utilizzato quando hai acquistato Advanced Coupons.
Una volta fatto ciò, procedi e fai clic su ‘Activate Key.’

Passaggio 2: Crea il tuo URL di coupon WooCommerce ad applicazione automatica
Per creare un URL coupon, vai semplicemente alla pagina Marketing » Coupon.
Qui, fai clic sul pulsante 'Aggiungi coupon' per creare un nuovo coupon intelligente.

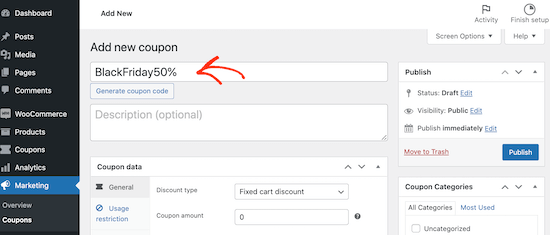
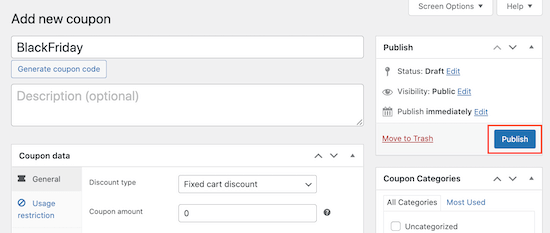
Nella schermata successiva, devi digitare un titolo per l'URL del coupon. Questo diventerà il coupon effettivo che i clienti utilizzeranno sul tuo marketplace online o negozio.
Poiché stiamo creando un URL coupon, la maggior parte degli acquirenti non vedrà il codice coupon effettivo. Tuttavia, alcuni clienti potrebbero comunque scegliere di digitare il codice direttamente nella pagina di checkout di WooCommerce.
Detto questo, è una buona idea creare un codice coupon facile da ricordare e digitare per gli acquirenti.

Se non vuoi creare il tuo codice coupon, puoi procedere e fare clic su 'Genera codice coupon'. Questo creerà un codice coupon sconto utilizzando lettere e numeri casuali.
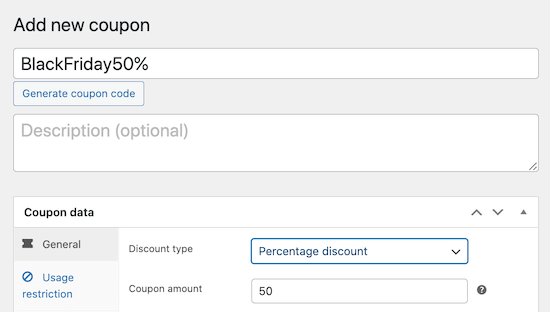
Successivamente, è ora di inserire i dettagli del coupon scorrendo fino alla sezione 'Dati coupon'.
Apri semplicemente il menu a discesa 'Tipo di sconto' e scegli il tipo di sconto che desideri creare, come un'offerta compra uno prendi uno gratis o uno sconto sulla spedizione in WooCommerce.
Per questa guida, creeremo uno sconto del 50%.

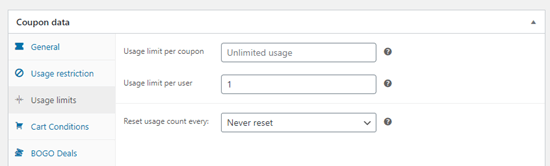
If you want, then you can create some discount rules about how customers can use the coupon by selecting the ‘Usage restriction’ and ‘Usage limits’ tabs.
For example, a customer may only be able to use the coupon once.

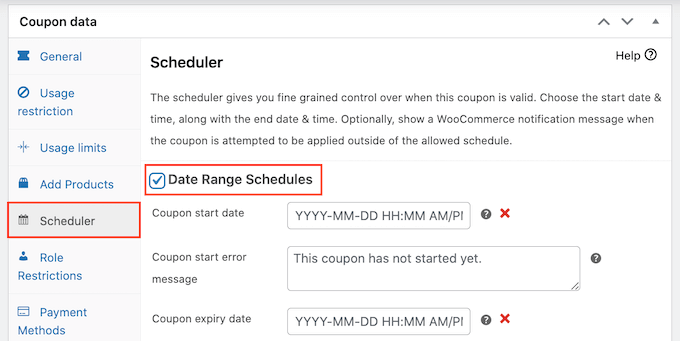
You can also schedule coupons by selecting the ‘Scheduler’ tab.
Here, check the ‘Date Range Schedules’ box.

You can now type in the date when the coupon will go live and the date when customers will no longer be able to use the coupon.
You can use this WooCommerce automation to organize all your promotions in advance. It also means you don’t have to remember to turn the coupon off once the promotion has finished.
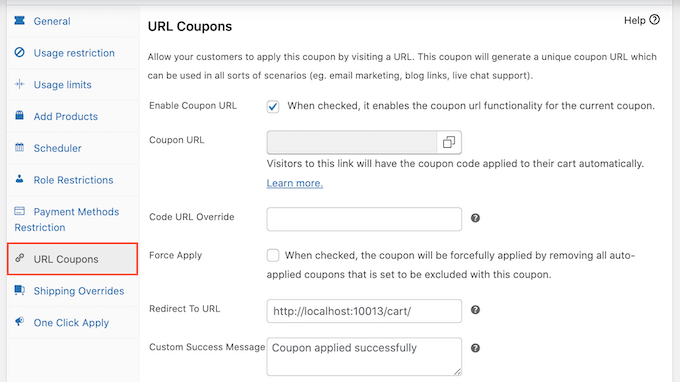
When you’re happy with how the coupon is set up, go ahead and click on the ‘URL Coupons’ tab, which is where you’ll create the coupon URL.

When you click on ‘Publish,’ the plugin will automatically create a URL and add it to the ‘Coupon URL’ field. For example, if your code is BlackFriday50, then the coupon URL will be www.example.com/BlackFriday50.
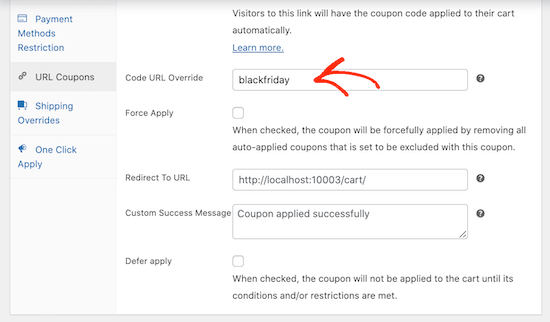
The default URL should work for most online stores, but you can change the automatically generated link to anything you want. For example, you might want to create a shorter coupon URL if you plan to share the link on social media.
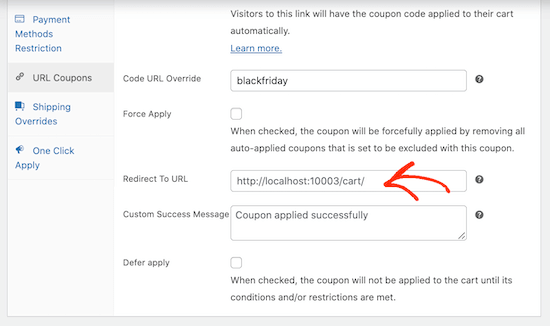
To do this, simply type the new value into the ‘Code URL Override’ field.

When a shopper visits the coupon URL page, Advanced Coupons will redirect them to your WooCommerce cart page with the code already applied.
Questo consente loro di avviare subito il processo di checkout, quindi è una buona opzione per la maggior parte dei siti web. Tuttavia, potresti voler reindirizzare i clienti a una pagina diversa, come una landing page che mostra i tuoi prodotti più popolari.
Per fare ciò, è sufficiente inserire il nuovo URL nel campo 'Reindirizza a URL'.

Per impostazione predefinita, Advanced Coupons mostrerà un messaggio 'Coupon applicato con successo' a chiunque arrivi sul tuo blog WordPress o sito web utilizzando il link del coupon. Se desideri mostrare un messaggio diverso, digitalo semplicemente nella casella 'Messaggio di successo personalizzato'.
Quando sei soddisfatto di come è configurato il coupon, fai semplicemente clic sul pulsante 'Pubblica' per renderlo attivo.

Ora puoi condividere questo link con i tuoi clienti, ad esempio inviando loro una notifica SMS o una newsletter via email. Ogni volta che qualcuno clicca sul link, Advanced Coupons attiverà automaticamente il codice coupon nel loro carrello.
Passaggio 3: Promuovi i tuoi auto-coupon per WooCommerce
Il passo successivo è promuovere l'URL del coupon in modo che gli utenti possano trovarlo e applicarlo automaticamente.
Innanzitutto, è intelligente promuovere l'URL del coupon alla tua lista email e ai follower dei social media. Una volta fatto ciò, puoi anche promuovere l'URL del coupon sul tuo sito web WordPress.
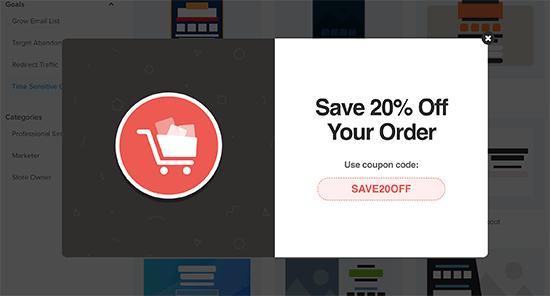
Il modo più semplice per farlo è utilizzare OptinMonster. È il miglior software di ottimizzazione delle conversioni sul mercato e ti aiuta a trasformare i visitatori del sito web in clienti paganti.
Viene fornito con bellissimi popup lightbox, popup a comparsa, tappeti di benvenuto a schermo intero e altro ancora.

Puoi aggiungere popup a singole pagine di prodotto con un pulsante che applica automaticamente il coupon URL. Per i dettagli, consulta il nostro articolo su come aggiungere popup coupon in WooCommerce.
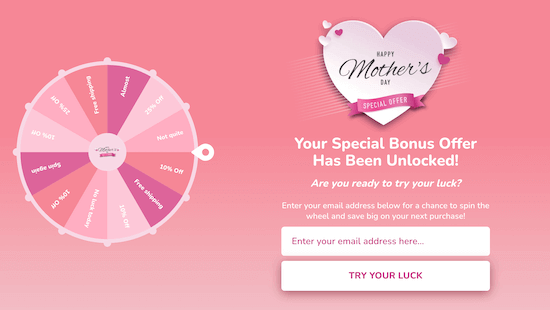
Se hai molti URL di coupon diversi, puoi persino sfidare i clienti a ottenere l'offerta migliore con un modulo di iscrizione spin to win.

Indipendentemente da come promuovi i tuoi URL di coupon, è importante monitorare i visitatori del tuo sito WordPress e osservare come utilizzano quei coupon.
Questo ti permette di vedere cosa funziona e cosa no, in modo da poter migliorare costantemente il tuo marketing e le tue offerte per ottenere più vendite. Per maggiori informazioni, consulta la nostra guida su come impostare il tracciamento delle conversioni di WooCommerce.
Domande frequenti sull'applicazione automatica dei coupon
Ecco alcune domande frequenti poste dai nostri lettori sull'aggiunta di coupon ad applicazione automatica:
Posso usare URL di coupon nelle email o negli annunci?
Assolutamente! Gli URL di coupon sono perfetti per email promozionali, Google Ads, Facebook Ads e link di affiliazione.
Poiché lo sconto viene applicato automaticamente, rimuovi un passaggio dal processo di acquisto, rendendo più facile per i clienti completare il loro acquisto.
Assicurati solo:
- Il coupon è attivo e non è scaduto.
- Il link è formattato correttamente (ad esempio,
https://tuonegozio.com/?coupon=SCONTO10). - La pagina di destinazione è allineata con l'offerta dell'annuncio o dell'email.
Questo metodo funziona bene anche con gli strumenti di monitoraggio, in modo da poter misurare le prestazioni della campagna più facilmente.
Cosa succede se il cliente rimuove il coupon dal carrello?
Se il cliente rimuove manualmente il coupon ad applicazione automatica dal proprio carrello, non verrà riapplicato a meno che non faccia nuovamente clic sull'URL del coupon.
Questo dà agli acquirenti il pieno controllo ed evita di applicare sconti che potrebbero non voler più utilizzare.
Ci sono limitazioni o cose a cui prestare attenzione?
Sebbene gli URL di coupon siano molto efficaci, ci sono alcune cose da tenere a mente:
- Se imposti restrizioni d'uso (come importo minimo del carrello o prodotti specifici), il coupon verrà applicato solo se tali condizioni sono soddisfatte.
- I link ad applicazione automatica possono essere condivisi, quindi assicurati di utilizzare limiti se necessario (come conteggio di utilizzo o date di scadenza).
- Alcuni strumenti di caching o plugin di sicurezza aggressivi potrebbero interferire con i parametri di query: testa a fondo prima di lanciare una grande campagna.
Per evitare problemi, testa sempre i tuoi URL dei coupon in una finestra di navigazione privata o in modalità incognito prima di condividerli con i clienti.
Speriamo che questo articolo ti abbia aiutato a imparare come applicare automaticamente i coupon in WooCommerce utilizzando gli URL. Potresti anche apprezzare la nostra selezione di esperti dei migliori plugin WooCommerce e la nostra guida su come creare un concorso WooCommerce per aumentare la fedeltà e il coinvolgimento.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Mrteesurez
Mi piace questo plugin, offre tutto ciò di cui hai bisogno per aggiungere codici coupon e generare il link per facilitare all'utente l'applicazione del coupon con un clic. Posso anche fare upselling di prodotti sotto i gateway di pagamento, sopra o sotto il riepilogo dell'ordine, il carrello mini e altri.
Mi piace anche l'idea di "spin to win" per il coupon. Grazie per questo post illuminante.
Supporto WPBeginner
Prego!
Amministratore
Jiří Vaněk
Grazie per la guida. Con woocommerce, sto iniziando a fare pressione su coloro che vogliono avere anche un piccolo e-shop. Non lavoro con woocomerci da molto tempo e, come tutti, all'inizio lo trovo complicato. I coupon erano uno dei compiti. Grazie