L’engagement del pubblico è fondamentale per gestire un sito WordPress di successo. Un modo per farlo è incorporare contenuti generati dagli utenti. Potete permettere ai visitatori di partecipare attivamente al vostro sito condividendo le loro foto, illustrazioni o altre immagini.
Allo stesso modo, se si desidera accettare pubblicazioni di ospiti, recensioni di prodotti o concorsi fotografici, è necessario consentire agli utenti di caricare immagini.
Tuttavia, potreste non voler dare loro accesso all’area di amministrazione di WordPress. Secondo la nostra esperienza, un modo migliore e più sicuro di accettare immagini è quello di creare un modulo di uploader di file.
In questo articolo vi mostreremo come consentire in modo sicuro agli utenti di caricare immagini su un sito WordPress senza dare loro accesso all’amministrazione di WordPress.

Consentire agli utenti di caricare immagini in modo sicuro in WordPress
Se volete gestire un blog con più autori, il modo più semplice per consentire agli utenti di caricare immagini è aggiungerli come autori sul vostro sito web.
Tuttavia, dare agli utenti l’accesso all’area di amministrazione di WordPress non è l’ideale per scenari una tantum come l’invio di guest post, recensioni di prodotti, concorsi fotografici e altro.
Fortunatamente, esistono diversi plugin per WordPress che consentono agli utenti di caricare le immagini senza compromettere la sicurezza del sito o consentire loro di accedere all’area di amministrazione di WordPress.
Detto questo, diamo un’occhiata ad alcuni modi per consentire agli utenti di caricare facilmente le immagini in WordPress. Potete utilizzare i link rapidi qui sotto per passare al metodo che desiderate utilizzare:
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Metodo 1: Consentire agli utenti di caricare le immagini tramite un modulo di caricamento file
Questo metodo è utile quando gli utenti devono caricare solo un’immagine o un altro file, come curriculum, lettere di presentazione e così via.
Si può semplicemente creare un modulo per il caricamento di file che raccolga il nome dell’utente, l’indirizzo e-mail, la foto/file stessa e qualsiasi messaggio si voglia includere.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
WPForms è il miglior plugin per la creazione di moduli per WordPress, utilizzato da oltre 6 milioni di siti web. È dotato di un campo per il caricamento di file che utilizzeremo in questo tutorial.
Dopo l’attivazione, è necessario visitare la pagina WPForms ” Impostazioni nella dashboard di WordPress per inserire la chiave di licenza. Potete trovare la chiave di licenza nell’area del vostro account sul sito di WPForms, nella scheda “Download”.
Ecco come apparirà quando lo inserirete nel vostro sito:

Ora, andare su WPForms ” Aggiungi nuovo per creare il modulo.
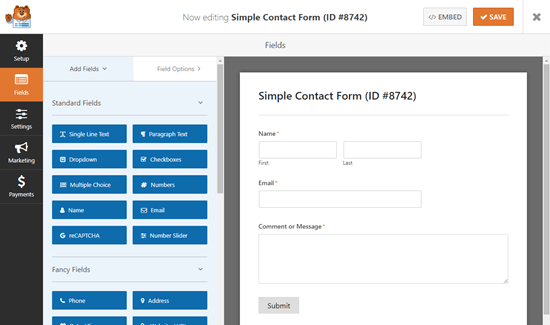
Per questo esempio utilizzeremo il “Modulo di contatto semplice”. Cliccando su di esso, apparirà il nuovo modulo.

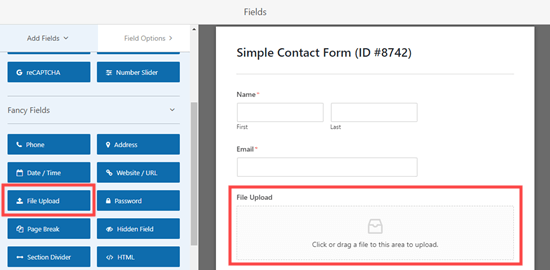
Quindi, trascinare e rilasciare un campo “Caricamento file” nel modulo.
Questo campo si trova nella sezione “Campi fantasia” a sinistra.

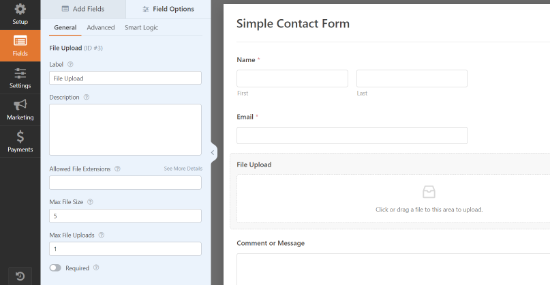
Una volta aggiunto, fare clic sul campo Caricamento file del modulo per modificarlo.
Cambieremo il nome di questo campo (la sua etichetta) in “La tua fotografia” e specificheremo quali estensioni di file sono consentite. Vogliamo solo file di immagine, quindi ammetteremo i file JPG/JPEG, GIF e PNG.
Nota: per impostazione predefinita, WordPress consente di caricare solo alcuni tipi di file. Ad esempio, gli utenti non potranno caricare immagini .svg o file .zip a meno che non li aggiungiate esplicitamente all’elenco dei file consentiti. Tra poco vi spiegheremo come fare.
Per ora, continuiamo a modificare le impostazioni del campo. Si consiglia di specificare una dimensione massima del file di 5 MB e di selezionare la casella accanto a “Richiesto”, in modo che l’utente non possa inviare il modulo prima di aver caricato un’immagine.
Il limite di dimensione dei file vi aiuta a risparmiare sui costi del disco del vostro account di hosting WordPress.

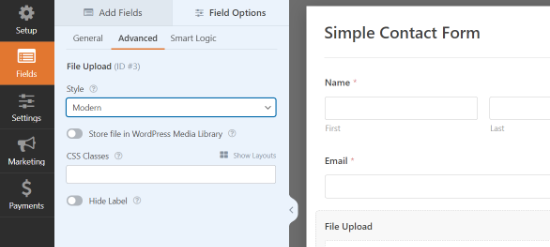
È inoltre possibile impostare ulteriori opzioni per questo campo facendo clic sulla scheda “Avanzate”.
Qui si può scegliere lo stile del campo di caricamento. Per impostazione predefinita, si tratta di un campo a trascinamento “Moderno”. Se si desidera, è possibile sostituirlo con un campo “Classico”.

È anche possibile scegliere di archiviare l’immagine nella Libreria multimediale di WordPress facendo clic sulla levetta. Questa è una buona idea se avete intenzione di raccogliere le immagini inviate per un post sul blog o simili.
Quando si è soddisfatti del proprio modulo, si può salvare e uscire dal costruttore di moduli.
Aggiunta del modulo di caricamento delle immagini in WordPress
Successivamente, è necessario aggiungere il modulo a un post o a una pagina di WordPress e accettare le immagini inviate dagli utenti. Con WPForms è facilissimo aggiungere i moduli in qualsiasi punto del sito WordPress.
È sufficiente modificare il post o la pagina in cui si desidera aggiungere il modulo di caricamento delle immagini. Nell’editor di contenuti di WordPress, è necessario aggiungere il blocco WPForms all’area dei contenuti.

Successivamente, è necessario selezionare il modulo creato in precedenza dal menu a tendina. WPForms visualizzerà un’anteprima del modulo nell’area dei contenuti.
Ora è possibile salvare il post o la pagina e visualizzarla dal vivo per vedere il modulo di caricamento delle immagini in azione.
Consentire il caricamento di altri tipi di file
A volte, i vostri utenti potrebbero visualizzare questo errore quando cercano di caricare un file, anche se avete consentito quel tipo di file nelle impostazioni del campo di caricamento:
Siamo spiacenti, questo tipo di file non è consentito per motivi di sicurezza.
Il problema è che WordPress consente solo alcuni tipi di file per impostazione predefinita. Il modo più semplice per consentire l’utilizzo di altri tipi di file è quello di utilizzare un plugin di accompagnamento.
Consigliamo il plugin File Upload Types di WPForms. Una volta installato il plugin in WordPress e attivato, andare su Impostazioni ” Tipi di caricamento file.
È possibile scegliere dall’elenco i tipi di file che si desidera consentire, oppure aggiungere tipi di file personalizzati.

Si noti che l’elenco non include i tipi che WordPress consente già per impostazione predefinita.
Se volete solo consentire il caricamento di immagini SVG, potete utilizzare il plugin gratuito WPCode. Per saperne di più, consultate la nostra guida su come aggiungere file immagine SVG in WordPress.
Metodo 2: Consentire agli utenti di caricare immagini come autori ospiti
Un motivo fondamentale per consentire agli utenti di caricare immagini è la raccolta di contributi per i post degli ospiti. Potreste utilizzare un metodo molto simile anche per altri contenuti generati dagli utenti, come le testimonianze.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: per utilizzare l’addon “Post Submissions” è necessaria la versione “Pro” (o superiore).
Dopo aver attivato il plugin, è necessario visitare la pagina WPForms ” Impostazioni nella dashboard di WordPress per inserire la chiave di licenza. Potete trovare la chiave di licenza nella scheda “Download” del vostro account sul sito di WPForms.
Questo è ciò che si vedrà quando si inserisce la chiave di licenza sul sito:

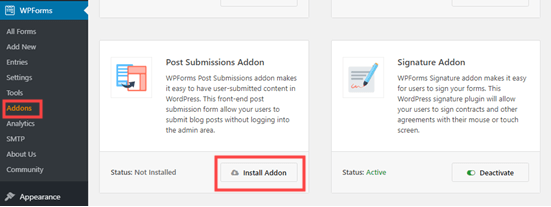
Quindi, andare su WPForms ” Addons per installare l’addon Post Submission.
Fare clic sul pulsante “Installa addon”. Verrà installato e attivato automaticamente

A questo punto, potete iniziare a creare il vostro modulo per l’invio di post di ospiti.
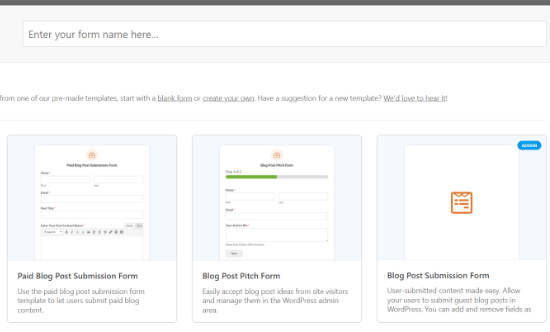
Andare su WPForms ” Aggiungi nuovo, quindi scorrere verso il basso per trovare il modulo di invio dei post del blog.

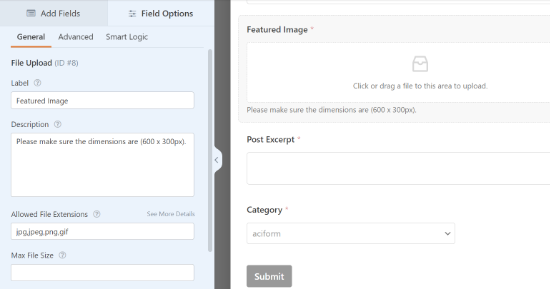
Facendo clic su di esso, verrà creato il nuovo modulo. Avrà dei campi predefiniti per i dati dell’autore ospite, nonché per il titolo proposto per il post, il contenuto, l’immagine in evidenza, il riassunto del post e la categoria.
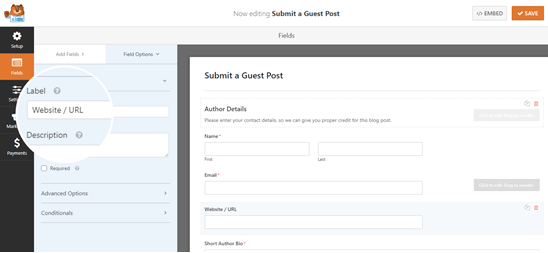
Se si desidera, è possibile aggiungere altri campi (sezioni del modulo). Ad esempio, si potrebbe aggiungere un campo “Sito web / URL” in cui l’autore può inserire l’URL del proprio blog WordPress.

Per modificare l’etichetta di un campo o qualsiasi testo del modulo, è sufficiente fare clic su di esso.
Ad esempio, è possibile fare clic sulla casella “Immagine in primo piano” e modificare la “Descrizione” per indicare le dimensioni preferite per le immagini in primo piano.

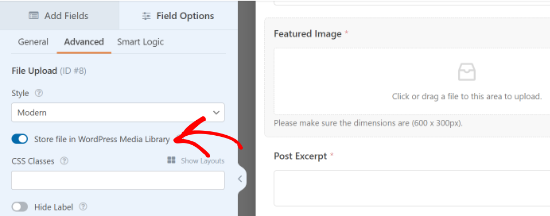
I file caricati tramite il campo preimpostato “Immagine in primo piano” saranno memorizzati nella Libreria multimediale di WordPress.
È possibile attivare e disattivare questa opzione facendo clic sul menu a tendina “Opzioni avanzate” del campo.

Suggerimento: se si desidera creare un modulo da zero, si noti che il campo “Caricamento file” non memorizza i file nella Libreria multimediale per impostazione predefinita. Assicurarsi di attivare questa impostazione se si desidera utilizzarla.
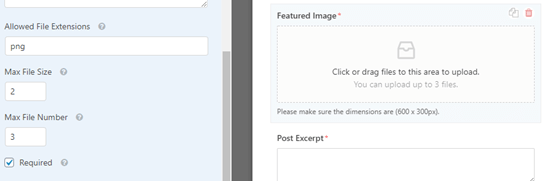
Se si desidera, è possibile modificare i tipi di immagine accettati dal campo “Caricamento file”. Ad esempio, si potrebbe desiderare che gli utenti carichino solo file PNG.
È inoltre possibile inserire una dimensione massima del file in MB. Se si desidera, è possibile consentire agli utenti di caricare 2 o più file.

Il campo di caricamento “moderno” (quello predefinito) consente agli utenti di trascinare e rilasciare i file.
Se si preferisce, si può cambiare il campo in un campo “classico” nelle opzioni avanzate. Si noti che in questo modo gli utenti possono caricare solo un singolo file.
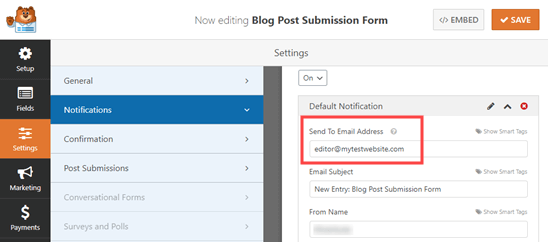
Una volta inseriti tutti i campi desiderati nel modulo, andare alla scheda “Impostazioni”. È possibile modificare i dettagli della voce “Notifiche”.
Ad esempio, se i post degli ospiti vengono inviati a un editore, il loro indirizzo deve essere inserito nella casella “Invia all’indirizzo e-mail”.

Si potrebbe anche voler modificare il messaggio di conferma che l’utente vede dopo l’invio del modulo. È possibile farlo in Impostazioni ” Conferma.
Una volta che si è soddisfatti del proprio modulo, è sufficiente fare clic sul pulsante “Salva” nella parte superiore dello schermo.
Aggiungere il modulo per l’invio di post di ospiti al proprio sito
Potete aggiungere il modulo al vostro sito in qualsiasi post o pagina. Potreste creare una nuova pagina specifica per l’invio dei post degli ospiti.
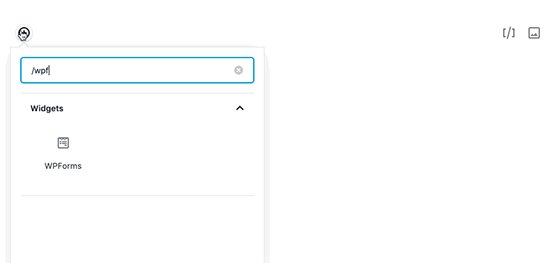
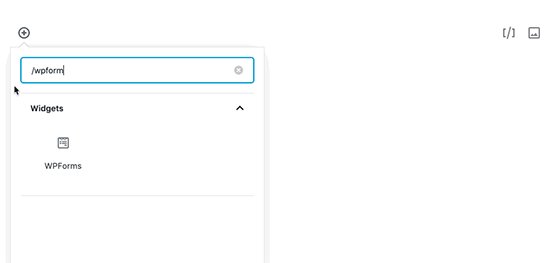
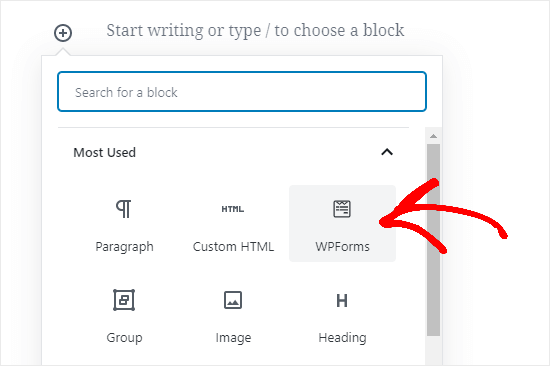
Se si utilizza l’editor di Gutenberg (blocchi), è sufficiente fare clic sull’icona (+) per creare un nuovo blocco. Quindi, selezionare “WPForms” dalla sezione “Widget”.

Successivamente, verrà visualizzato un menu a tendina di WPForms. Selezionate il vostro modulo dall’elenco e verrà aggiunto al vostro post.
Suggerimento: se si utilizza ancora l’editor classico, accanto a “Aggiungi media” è presente il pulsante “Aggiungi modulo”. Fate clic su questo pulsante per ottenere un elenco a discesa dei vostri moduli. Selezionate quello desiderato, quindi fate clic su “Aggiungi modulo” per inserirlo nel post.
Naturalmente, è possibile utilizzare il campo “Caricamento file” in qualsiasi modulo creato. Ciò significa che è possibile utilizzare il metodo sopra descritto per qualsiasi tipo di contenuto generato dagli utenti che si desidera raccogliere.
Metodo 3: Consentire agli utenti di caricare foto per un concorso
Sebbene un modulo di caricamento file consenta agli utenti di caricare qualsiasi tipo di file, potrebbe non essere la soluzione migliore se si sta organizzando un concorso fotografico.
Questo perché WPForms è un costruttore di moduli, non un plugin per concorsi. Non è dotato di funzioni come la selezione dei vincitori, la condivisione virale, ecc.
È qui che entra in gioco RafflePress. È il miglior plugin per omaggi di WordPress che consente di creare concorsi virali per aumentare il traffico e i follower sui social media.
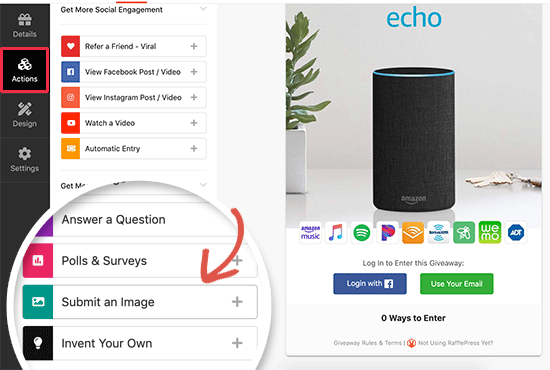
Potete usarlo per progettare un widget per concorsi che permetta agli utenti di caricare foto, ma che incentivi anche la condivisione e altre azioni di coinvolgimento per far crescere il vostro seguito.

Abbiamo creato una guida dettagliata su come creare un concorso fotografico in WordPress con RafflePress che potete seguire per maggiori dettagli.
Speriamo che questo articolo vi abbia aiutato a capire come consentire agli utenti di caricare immagini su un sito WordPress. Potreste anche consultare la nostra guida su come consentire la registrazione degli utenti sul vostro sito WordPress e il nostro confronto dei migliori servizi di email marketing per connettervi con i vostri visitatori dopo che hanno lasciato il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Juri
Helllo, exist plugin to check images licence? Thank you.
WPBeginner Support
We do not have a recommended plugin for that specific purpose at this time.
Admin