Permettere agli utenti di scegliere un metodo di pagamento sui moduli WordPress può rendere l’esperienza di pagamento molto più fluida. Le persone hanno la libertà di pagare con il metodo con cui si sentono più a loro agio, il che può aiutare a costruire la fiducia dei clienti.
Molti dei nostri brand partner offrono più metodi di pagamento sui moduli e hanno condiviso l’impatto positivo che questo ha avuto sulle loro vendite.
Ecco perché abbiamo testato alcuni popolari strumenti per moduli WordPress che offrono opzioni di pagamento. Dalla nostra ricerca, abbiamo scoperto che WP Simple Pay e WPForms consentono di offrire ai personalizzati questa opzione in modo estremamente semplice. E se utilizzate WooCommerce, potete gestire questa opzione direttamente dalla vostra Bacheca.
In questo articolo vi mostreremo come consentire agli utenti di scegliere un metodo di pagamento sui moduli di WordPress.

Perché offrire più metodi di pagamento in WordPress?
PayPal e le carte di credito sono due modalità di pagamento molto diffuse per gli acquisti online. Ognuno di essi ha i suoi pro e i suoi contro, ed è probabile che i vostri visitatori preferiscano già l’uno o l’altro.
Quindi, se sul vostro sito web WordPress vendete prodotti o servizi o chiedete donazioni, è importante consentire ai visitatori di utilizzare il loro metodo di pagamento preferito.
Ora, potreste già avere un negozio online completo con un carrello della spesa.
Ma se non avete un negozio online, la buona notizia è che non avete bisogno di impostarne uno per accettare pagamenti online. Tutto ciò che serve è un semplice modulo d’ordine online con opzioni di pagamento.
Soprattutto se state vendendo un singolo prodotto, accettando pagamenti per servizi o raccogliendo fondi per una causa o un ente di beneficenza, la soluzione è sicuramente l’idea migliore.
Prima di poter accettare pagamenti sul vostro sito web, dovrete abilitare HTTPS/SSL in modo da poter accettare pagamenti in modo sicuro. Per maggiori dettagli, potete seguire la nostra guida su come ottenere un certificato SSL gratuito per il vostro sito WordPress.
In questa guida vi mostreremo come offrire opzioni di pagamento multiple sul vostro sito web. Verranno coperti tre metodi, in modo che possiate scegliere quello più adatto alle vostre esigenze.
Il metodo 1 è il più semplice e non richiede un carrello completo. Dovreste usare il metodo 2 se avete un negozio WooCommerce. Il metodo 3 è il migliore se non avete un negozio online e volete usare PayPal o creare moduli più flessibili.
Utilizzate il link rapido qui sotto per passare al metodo che preferite:
Pronti? Iniziamo.
Metodo 1: offrire più metodi di pagamento con WP Simple Pay
WP Simple Pay è un modo semplice per offrire più metodi di pagamento sul vostro sito. È un plugin leader per i pagamenti su WordPress che vi permette di ricevere pagamenti senza dover impostare un negozio di e-commerce o un sito associativo con caratteristiche complete.
Per maggiori informazioni, potete verificare la nostra recensione di WP Simple Pay.
Utilizza Stripe, un popolare gateway di pagamento, per accettare pagamenti con carte di credito, Apple Pay, Google Pay, addebito bancario ACH, addebito diretto SEPA, Alipay, Giropay, iDEAL e altro ancora.
Ora, la prima cosa da fare è installare e attivare il plugin WP Simple Pay. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Sebbene esista una versione gratuita del plugin, è necessario il plugin Pro per creare moduli di pagamento in loco, accettare Apple Pay e altro ancora.
Dopo l’attivazione, la procedura di configurazione guidata di WP Simple Pay si avvierà automaticamente. È sufficiente fare clic sul pulsante “Cominciamo” per continuare.

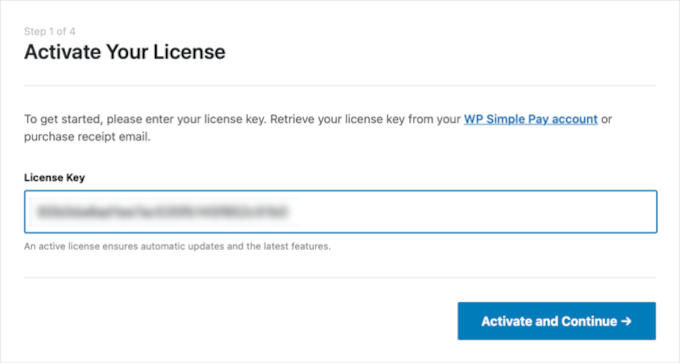
Per prima cosa, vi verrà chiesto di inserire la vostra chiave di licenza. Potete trovare queste informazioni nel vostro account sul sito web di WP Simple Pay.
Dopodiché, è necessario fare clic sul pulsante “Attiva e continua” per proseguire.

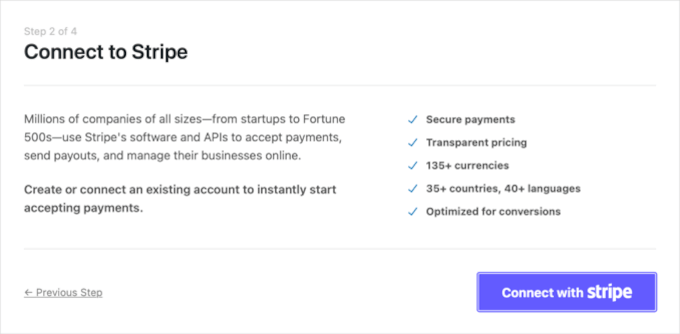
Successivamente, è necessario collegare WP Simple Pay a Stripe.
Iniziate facendo clic sul pulsante “Connetti con Stripe”. Da qui, potete accedere al vostro account Stripe o crearne uno nuovo. Chiunque abbia un’attività commerciale legittima può creare un account Stripe e accettare pagamenti online.

Come abbiamo detto in precedenza, Stripe richiede che il vostro sito utilizzi la crittografia SSL/HTTPS. Se non disponete già di un certificato SSL per il vostro sito web, consultate la nostra guida passo-passo su come add-onare SSL in WordPress.
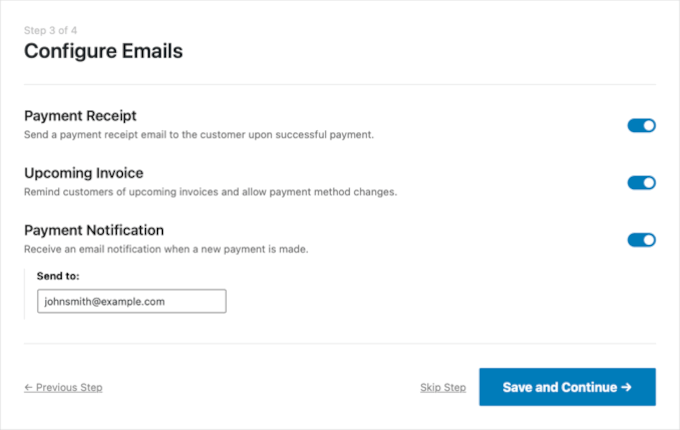
Una volta effettuata la connessione a Stripe, vi verrà chiesto di configurare le vostre email WP Simple Pay.

Le opzioni per l’invio di email di pagamento e di fatture ai vostri clienti sono già state abilitate. Così come l’opzione per l’invio di email di notifica di pagamento.
Ciò significa che è sufficiente inserire l’indirizzo email a cui inviare le notifiche.
Una volta fatto ciò, è necessario fare clic sul pulsante “Salva e continua”. Questo completa la configurazione di WP Simple Pay.

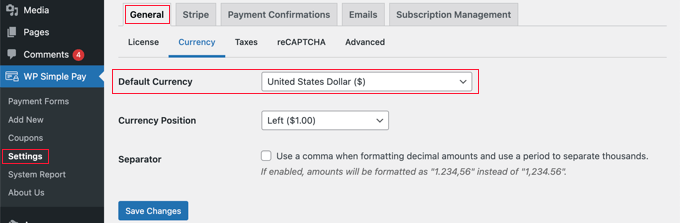
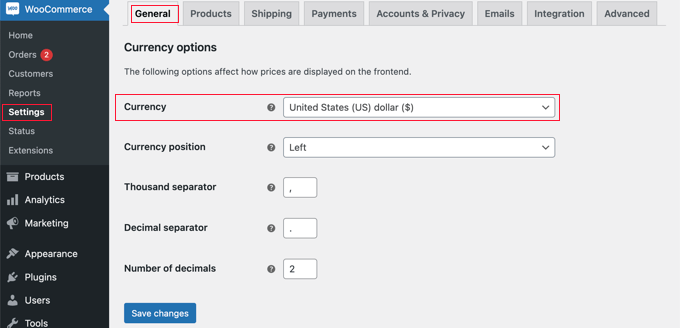
Prima di andare avanti, c’è un’altra impostazione che potrebbe essere necessario configurare. Alcune opzioni di pagamento funzionano solo per valute specifiche, quindi se non si utilizza l’USD, è necessario modificare la valuta predefinita.
Per farlo, visitate WP Simple Pay ” Impostazioni.
Dalla scheda “Generale”, aprire la sottovoce “Valuta”. Quindi, è possibile selezionare la propria valuta dal menu a discesa.

Creare un modulo di pagamento in WordPress
Ora è il momento di creare il modulo di pagamento. WP Simple Pay offre molti modi per personalizzare il modulo, ma se avete bisogno di un controllo più completo sull’aspetto del vostro modulo, allora date un’occhiata a WPForms nel Metodo 3.
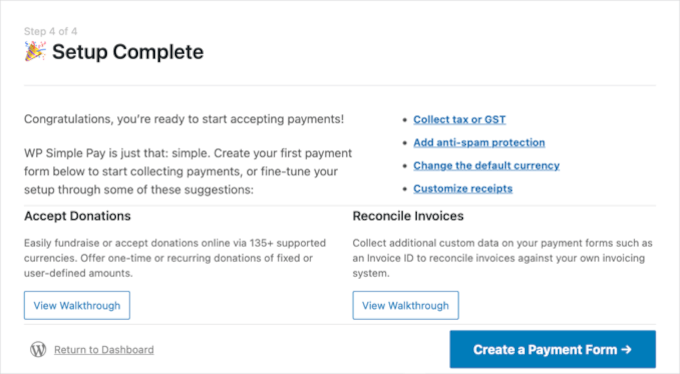
Se non è stato necessario cambiare la valuta e si può ancora vedere l’ultima pagina della configurazione guidata, è sufficiente fare clic sul pulsante “Crea un modulo di pagamento”. In caso contrario, si deve passare alla pagina WP Simple Pay ” Aggiungi nuovo “.
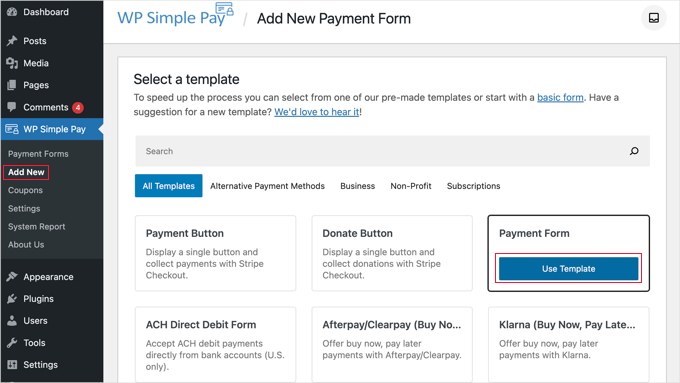
In quest’area è presente un elenco di template di moduli di pagamento. Si può iniziare con un template generico come “Modulo di pagamento” e poi aggiungere i metodi di pagamento.
In alternativa, è possibile cercare un template più specifico, come “Afterpay / Clearpay” o “Apple Pay / Google Pay“.
Per questa esercitazione, sceglieremo il template “Modulo di pagamento”. A questo punto, è sufficiente fare un passaggio del mouse sul template che si desidera utilizzare e cliccare sul pulsante ‘Usa template’ quando appare.

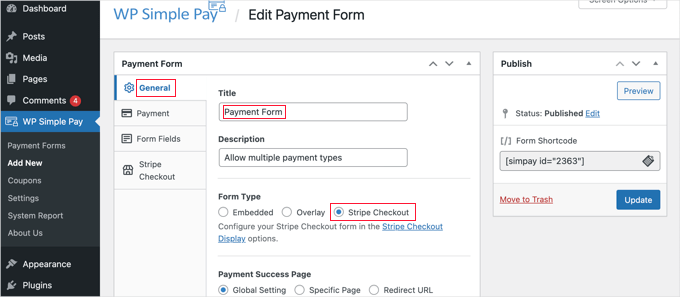
Si accede così all’editor del modulo di pagamento.
Per prima cosa è necessario assegnare al modulo di pagamento un nome e una descrizione. Poi, alla voce Tipo di modulo, si può selezionare l’opzione “Pagamento con Stripe”.

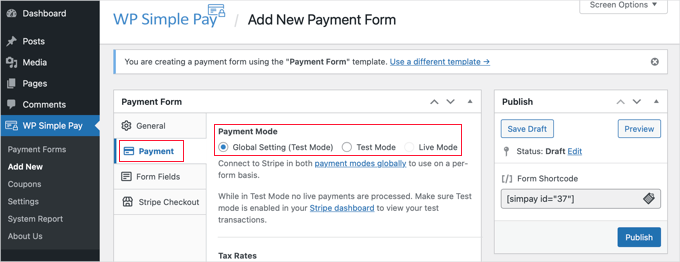
Successivamente, è necessario fare clic sulla scheda “Pagamento”. Qui è possibile impostare la modalità di pagamento su “live” o “testing”. La modalità di prova consente di effettuare pagamenti che non vengono effettivamente addebitati, in modo da assicurarsi che il modulo funzioni correttamente e che le email vengano inviate.
Non dimenticate di cambiare questo valore in “Live” quando avrete terminato i test e sarete pronti a ricevere i pagamenti dai vostri clienti.

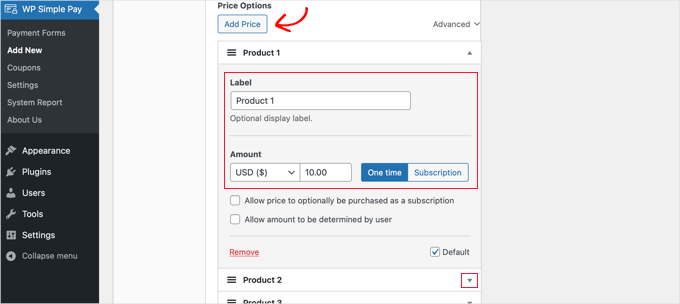
Potete anche aggiungere i prodotti o i servizi che offrite, con i relativi prezzi e se si tratta di un pagamento unico o di un abbonamento.
È sufficiente fare clic sul pulsante “Aggiungi prezzo” per aggiungere tutti i prezzi necessari. Poi, per ognuno di essi, si dovrà aggiungere un’etichetta e un prezzo. È possibile selezionare altre opzioni, ad esempio se il prezzo è un abbonamento o se l’utente può determinare il prezzo, come nel caso di una donazione.

È possibile mostrare o nascondere un prezzo facendo clic sulla piccola freccia a destra.
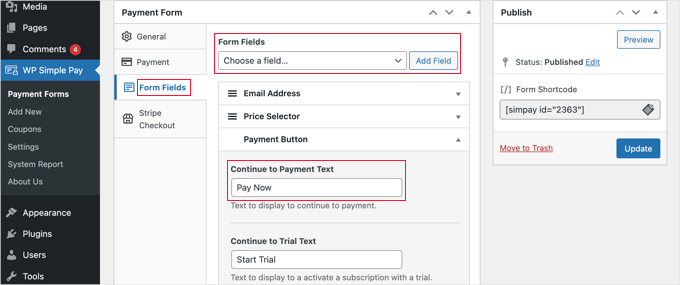
Passiamo quindi alla scheda “Campi del modulo”. I campi essenziali sono già stati aggiunti al modulo e, se necessario, se ne possono aggiungere altri.
Utilizzando il menu a discesa ‘Campi modulo’, è possibile scegliere campi aggiuntivi e aggiungerli facendo clic sul pulsante ‘Aggiungi campo’. Le opzioni includono nome, numero di telefono, indirizzo e molto altro.

Il testo predefinito del pulsante è “Paga con carta”. Dato che accetterete più tipi di pagamento, potete cambiare il testo con qualcosa di più generico, come ad esempio “Paga ora”. In questo modo i vostri clienti non penseranno che la carta di credito sia l’unica opzione di pagamento.
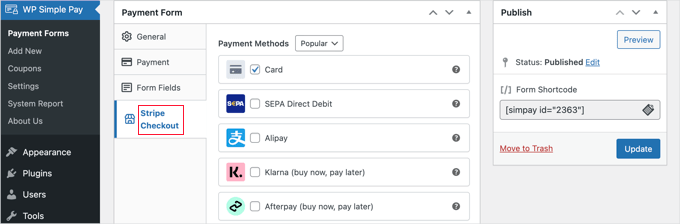
Infine, si deve fare clic sulla scheda “Stripe Checkout” e selezionare i metodi di pagamento che si desidera offrire. Per questo tutorial, lasceremo le impostazioni predefinite.

Ulteriori metodi di pagamento, come Apple Pay, saranno offerti automaticamente sui dispositivi compatibili. Per saperne di più, consultate la nostra guida su come accettare Apple Pay in WordPress.
Klarna e Afterpay sono servizi “compra ora, paga dopo” e offrono ai clienti la flessibilità di poter acquistare beni e pagare a rate in un determinato periodo di tempo. Per maggiori informazioni, consultate la nostra guida su come aggiungere i piani di pagamento “compra ora paga dopo” a WordPress.
Quando siete soddisfatti del vostro modulo di pagamento, fate clic sul pulsante “Pubblica” per memorizzare le impostazioni e rendere operativo il modulo.
Il passo finale consiste nell’aggiungere il modulo a un post o a una pagina del vostro sito web.
Aggiunta del modulo di pagamento al sito web
WP Simple Pay rende super facile l’aggiunta di moduli ovunque sul vostro sito web.
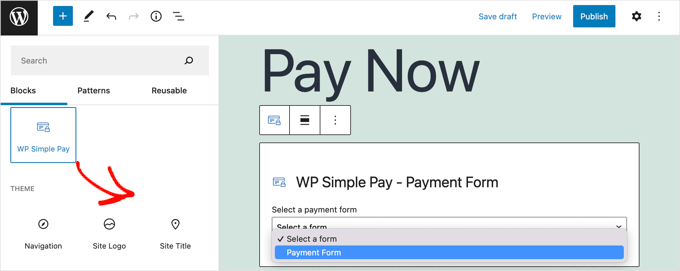
È sufficiente creare una nuova pubblicazione o pagina o modificarne una esistente. Quindi, fare clic sul segno più (+) in alto e aggiungere un blocco WP Simple Pay nell’editor a blocchi di WordPress.

Successivamente, selezionare il modulo d’ordine dal menu a discesa nel blocco WP Simple Pay.
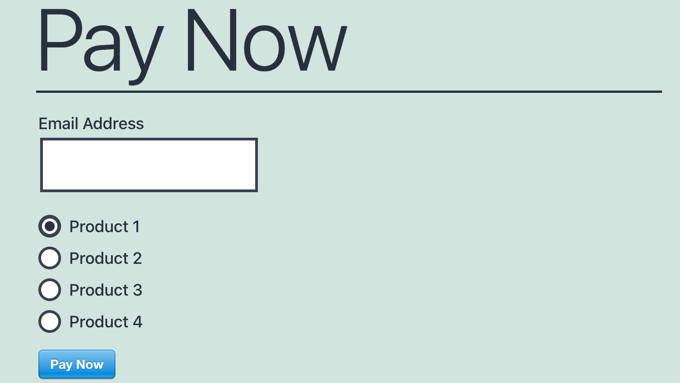
Una volta terminato, è possibile aggiornare o pubblicare la pagina o il post e fare clic sul pulsante Anteprima per vedere l’anteprima del modulo in azione.

Quando gli utenti fanno clic sul pulsante “Paga ora”, viene visualizzato il modulo di pagamento di Stripe. Questo modulo offrirà tutte le opzioni di pagamento selezionate in precedenza.
Sui dispositivi e i browser supportati, verranno offerte automaticamente anche opzioni di pagamento aggiuntive come Apple Pay.

Un ulteriore metodo di pagamento che potete offrire ai vostri clienti utilizzando WP Simple Pay è quello dei pagamenti ricorrenti. Per maggiori informazioni, consultate la nostra guida su come accettare pagamenti ricorrenti in WordPress.
Metodo 2: offrire più metodi di pagamento in WooCommerce
Se gestite un negozio online con WooCommerce, potete facilmente offrire metodi di pagamento aggiuntivi utilizzando PayPal e il gateway di pagamento Stripe.
WooCommerce è un plugin gratuito per WordPress di cui si fidano oltre 3,9 milioni di siti web di e-commerce. È dotato di tutti gli strumenti necessari per trasformare il vostro sito WordPress in un negozio online e iniziare a vendere i vostri prodotti. Per maggiori informazioni su questo strumento, consultate la nostra recensione di WooCommerce.
Per questo tutorial, si presuppone che abbiate già installato WooCommerce. Se avete bisogno di aiuto per configurarlo, consultate la nostra guida passo passo su WooCommerce.
Aggiunta di PayPal al vostro negozio WooCommerce
È possibile che abbiate già configurato PayPal seguendo la procedura guidata di configurazione di WooCommerce in quella guida. In tal caso, potete passare alla sezione successiva e impostare Stripe.
In caso contrario, è necessario andare su WooCommerce ” Impostazioni e poi fare clic sulla scheda “Pagamenti” nella parte superiore dello schermo.
Dopodiché, scorrere la pagina fino a trovare PayPal e fare clic sul pulsante “Inizia”.

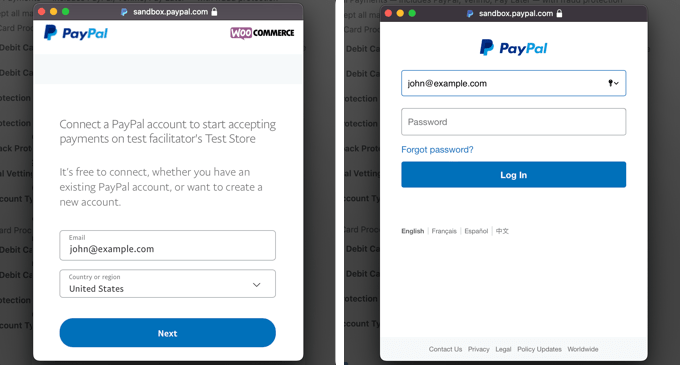
Per iniziare, è necessario digitare l’indirizzo email di PayPal e selezionare il proprio Paese dal menu a discesa.
Dopo aver inserito questi dati, si può fare clic sul pulsante “Avanti” per continuare.
Se avete già un conto PayPal con quell’indirizzo e-mail, vi verrà chiesto di fornire la vostra password e di accedere. In caso contrario, vi verrà chiesto di fornire i vostri dati personali e di creare un nuovo conto.

Infine, è necessario fare clic sul pulsante “Accetta e acconsenti” per collegare il conto PayPal al negozio online.
Una volta fatto ciò, dovrete confermare il vostro indirizzo e-mail andando nella vostra casella di posta e seguendo le istruzioni contenute nell’e-mail che vi è stata inviata. È quindi possibile chiudere la finestra popup scorrendo fino in fondo e facendo clic sul pulsante.

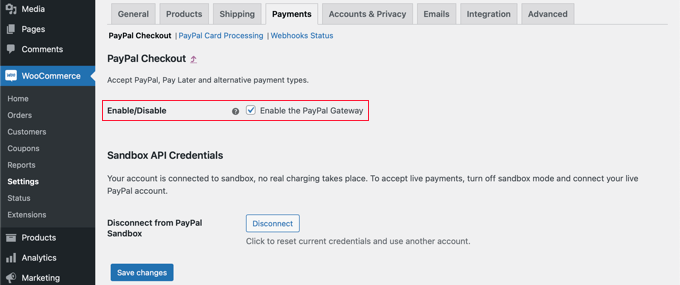
Si dovrebbe tornare alla pagina delle impostazioni di WooCommerce Pagamento. Qui dovrete selezionare la casella per abilitare il gateway di pagamento PayPal sul vostro negozio online.
Quindi, scorrere attentamente la pagina e verificare che tutte le impostazioni siano corrette. Quando si è soddisfatti, si può fare clic sul pulsante “Salva modifiche” in fondo alla pagina.

Al momento del check-out, i vostri clienti possono ora pagare utilizzando PayPal come opzione di pagamento.
Aggiunta di Stripe al negozio WooCommerce
Per iniziare, la prima cosa da fare è installare e attivare WooCommerce Stripe Pagamento Gateway. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
Alcune opzioni di pagamento sono disponibili solo per determinate valute. Se si utilizza una valuta diversa dall’USD, è necessario andare su WooCommerce ” Impostazioni e assicurarsi di essere nella scheda “Generale”.
Qui è possibile scegliere la valuta del proprio negozio online. Non dimenticate di fare clic sul pulsante “Salva” per salvare le impostazioni.

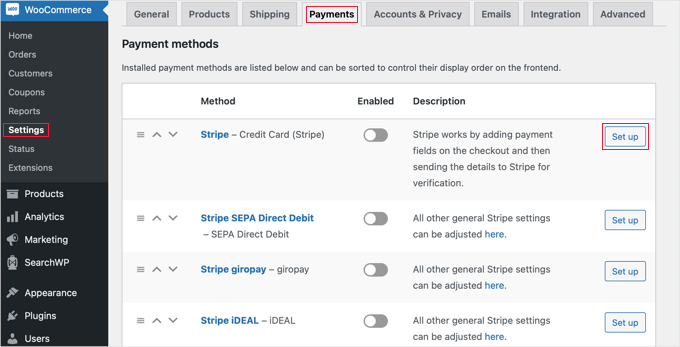
Dopodiché, si può fare clic sulla scheda “Pagamenti”.
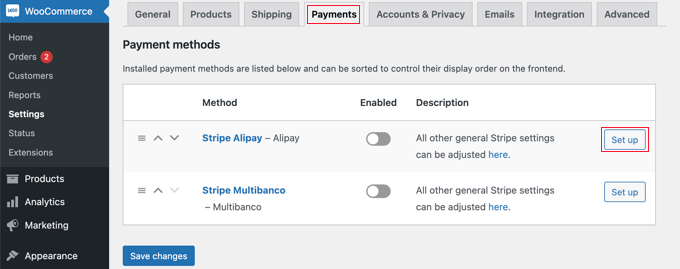
In questa scheda, scorrere verso il basso fino a trovare “Stripe” nella colonna “Metodo”. Notate che ci sono diversi metodi di pagamento Stripe.

È necessario iniziare facendo clic sul pulsante “Imposta” accanto a “Stripe – Carta di credito”. Verrà avviata una procedura di configurazione guidata che vi condurrà attraverso le fasi di connessione di WooCommerce a Stripe.
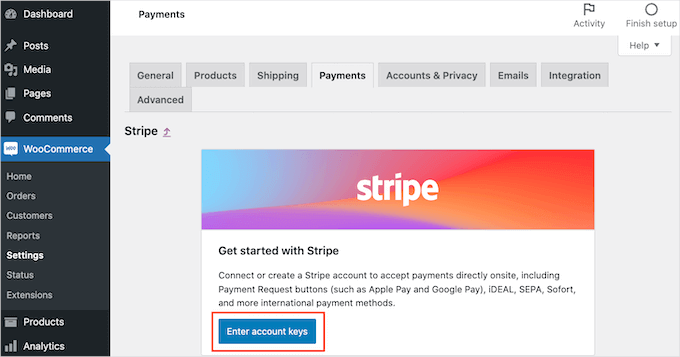
Nella schermata successiva, fare clic sul pulsante “Inserisci le chiavi dell’account”.

WooCommerce chiederà ora le chiavi dell’account Stripe. Per ottenere queste informazioni, è necessario accedere al dashboard di Stripe in una nuova scheda.
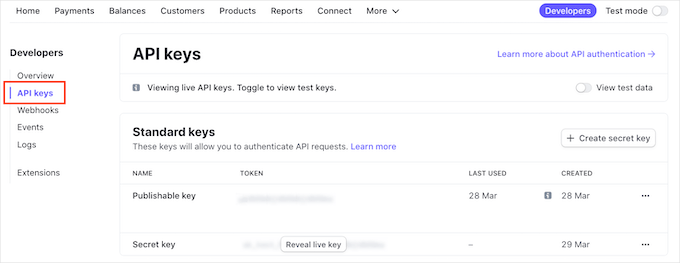
All’interno della Bacheca di Stripe, è necessario assicurarsi di essere sulla scheda “Sviluppatori” in alto nella schermata e poi selezionare “Chiavi API” dal menu in alto a sinistra.

Ora è possibile copiare la “chiave pubblicabile”.
Quindi, tornate alla vostra dashboard di WordPress e incollate questa chiave nel campo “Live publishable key”.

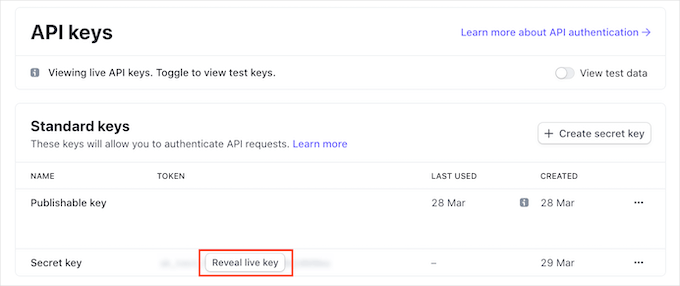
Ora è necessario fare la stessa cosa con la chiave segreta. Tornate alla vostra dashboard di Stripe e fate clic sul pulsante “Reveal live key”.
Questo mostrerà la chiave segreta.

È necessario copiare la chiave, quindi tornare alla dashboard di WordPress e incollarla nel campo “Live secret key”.
A questo punto, è sufficiente fare clic sul link “Prova la connessione”.

Dopo qualche istante, verrà visualizzato il messaggio “Connessione riuscita”. Ciò significa che WooCommerce è ora collegato al vostro conto Stripe.
A questo punto è possibile fare clic sul pulsante “Salva chiavi live”.

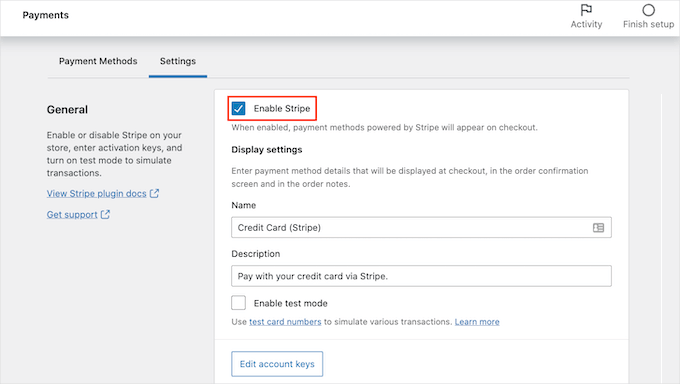
Quindi, sarete reindirizzati alla schermata “Impostazioni” di Stripe.
In questa schermata, dovrete selezionare la casella “Abilita Stripe”. Se volete, potete anche fare clic sulla casella “Abilita modalità di prova”.
La modalità di prova consente di effettuare pagamenti che non vengono effettivamente addebitati a un account. È utile per testare più tipi di pagamento nel vostro negozio WooCommerce. Ricordate di deselezionare l’impostazione quando siete pronti a iniziare i pagamenti.

A questo punto è possibile scorrere fino alla fine della pagina e cliccare sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora che avete abilitato i pagamenti con carta di credito Stripe, potete abilitare qualsiasi altro metodo di pagamento Stripe che volete offrire sul vostro negozio online.
Tornate a WooCommerce ” Impostazioni e fate clic sulla scheda “Pagamenti”. Una volta lì, è possibile esplorare i metodi di pagamento che funzionano con la valuta del negozio.
Per questa esercitazione, abiliteremo Alipay. È necessario trovare “Stripe Alipay” nell’elenco dei metodi di pagamento e fare clic sul pulsante “Imposta”.

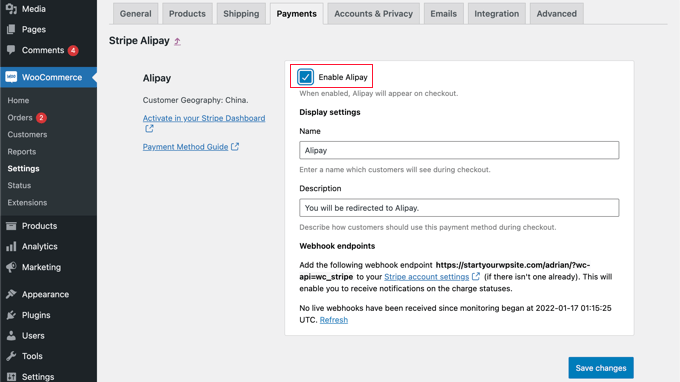
Qui è possibile fare clic sul pulsante “Abilita Alipay”. In questo modo Alipay verrà visualizzato come opzione di pagamento al momento del check-out.
Successivamente, è possibile fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

Alternativa: Invece di utilizzare l’add-on predefinito di Stripe di WooCommerce, è possibile utilizzare il plugin gratuito Stripe Pagamento Gateway for WooCommerce, creato da FunnelKit.
Supporta Stripe, Apple Pay, Google Pay, SEPA, iDEAL e altro ancora. Dispone inoltre di caratteristiche aggiuntive come una facile configurazione guidata, la creazione automatica di webhook, pagamenti espressi con un clic e altro ancora.
Aggiunta di pagamenti ricorrenti a WooCommerce
Un altro modo per offrire modalità di pagamento flessibili ai vostri clienti WooCommerce è quello di aggiungere pagamenti ricorrenti, che li addebiteranno automaticamente a cadenza settimanale, mensile, trimestrale o annuale.
In questo modo si automatizza il processo di fatturazione e si salva il tempo. Non dovrete inviare manualmente le fatture e i pagamenti ricorrenti in genere comportano meno ritardi ed errori nei pagamenti.
Per saperne di più, consultate il Metodo 4 nella nostra guida su come accettare pagamenti ricorrenti in WordPress.
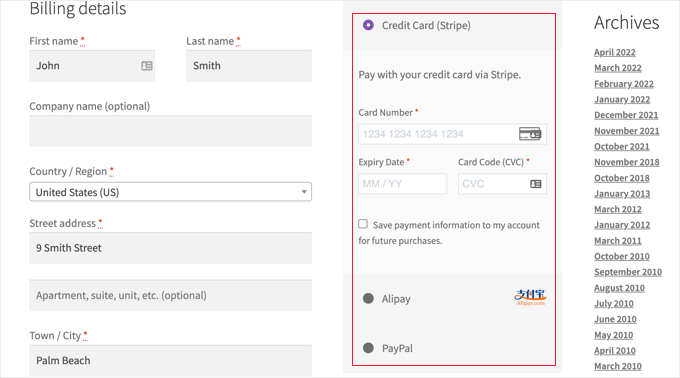
Ora, quando i clienti effettuano il check-out, potranno scegliere il metodo di pagamento preferito. Ecco uno screenshot di esempio dal nostro negozio WooCommerce demo.

I nostri clienti possono effettuare pagamenti con carte di credito, PayPal e Alipay.
Metodo 3: offrire più metodi di pagamento con WPForms
WPForms è il miglior plugin di trascinamento e rilascio di moduli per WordPress. Permette di creare un semplice modulo d’ordine o di donazione senza dover ricorrere a una piattaforma di e-commerce o a un plugin per il carrello della spesa.
Sul nostro sito web, utilizziamo WPForms per il modulo di contatto, il modulo di richiesta di migrazione del sito e il sondaggio annuale tra gli utenti. Per saperne di più sul builder, leggete la nostra recensione completa di WPForms.
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
È necessario il piano Pro per accedere agli add-on per i pagamenti di Stripe, PayPal, Square e Authorize.net. Offre inoltre una libreria di oltre 1800 template con più moduli d’ordine, pagamenti ricorrenti e nessuna spesa aggiuntiva per le transazioni.
Esiste una versione Lite di WPForms gratuita che consente di accettare pagamenti con Stripe una tantum. Ma c’è un’ulteriore tassa di transazione del 3% sui pagamenti effettuati tramite i moduli.
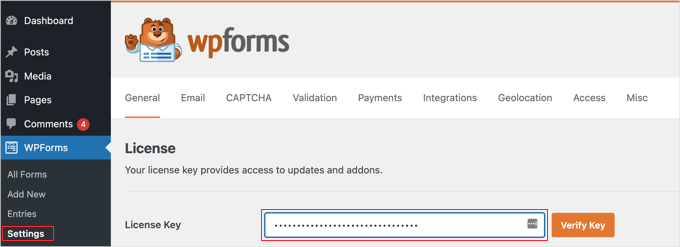
Dopo l’attivazione, è necessario visitare la pagina WPForms ” Impostazioni per inserire la chiave di licenza. Potete trovare queste informazioni nell’area del vostro account WPForms.

Collegare le piattaforme di pagamento a WPForms
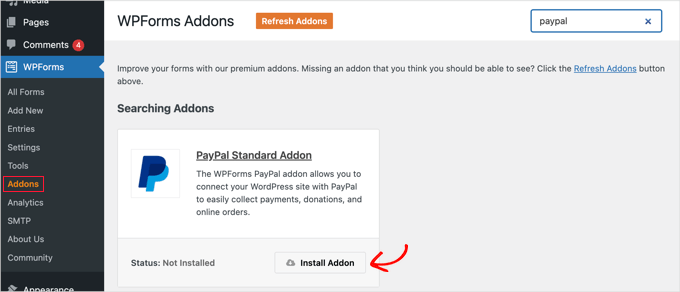
Successivamente, collegheremo WPForms con le piattaforme di pagamento che intendete utilizzare. Per farlo, dovete andare su WPForms ” Add-on e installare gli add-on per il pagamento.
Una volta lì, scorrere verso il basso fino all’add-on PayPal Standard e fare clic sul pulsante “Installa add-on”.

Verrà visualizzato un messaggio che indica che l’add-on è stato installato e attivato e il testo del pulsante cambierà in “Disattiva”.
I dati del conto PayPal verranno impostati più avanti nel corso del tutorial.
È inoltre necessario installare un add-on per accettare pagamenti con carta di credito. WPForms supporta Stripe, Square e Authorize.net. Per questo tutorial, imposteremo Stripe, ma i passaggi per l’impostazione delle altre piattaforme sono simili.
Dovrete scorrere fino all’addon Stripe e fare clic sul pulsante “Installa addon”.

Una volta installati e attivati i componenti aggiuntivi, è necessario collegare WPForms al proprio account Stripe.
Per farlo, andate alla pagina WPForms ” Impostazioni e cliccate sulla scheda “Pagamenti”. Dopodiché, dovrete collegare il vostro account Stripe facendo clic sul pulsante “Connetti con Stripe”.

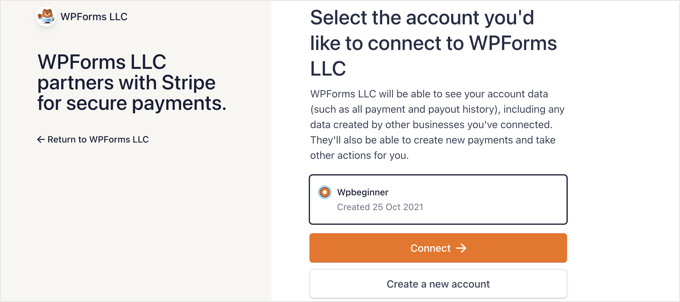
Nella schermata successiva, inserite il vostro indirizzo email di Stripe e fate clic sul pulsante “Avanti”. Una volta fatto questo, Stripe chiederà la password per accedere al vostro account.
Dopo aver effettuato l’accesso, è possibile selezionare il proprio account Stripe e fare clic sul pulsante “Connetti”. Sarete quindi reindirizzati alla scheda delle impostazioni di WPForms Payments.

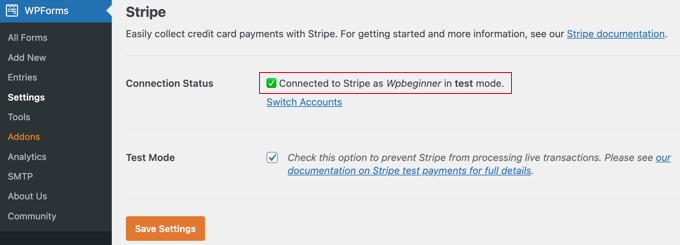
Per assicurarsi che il conto sia connesso correttamente, è possibile accedere alle impostazioni di “Stato della connessione” nelle impostazioni di Stripe.
Quando si vede un segno di spunta verde, significa che il vostro account Stripe è ora attivo con WPForms. Fate clic sul pulsante “Salva impostazioni” per salvare le impostazioni.

WPForms è ora pronto ad accettare pagamenti con carta di credito.
Creazione di un modulo d’ordine con più metodi di pagamento
Ora creeremo un modulo d’ordine online che possa accettare sia pagamenti con PayPal che con carta di credito.
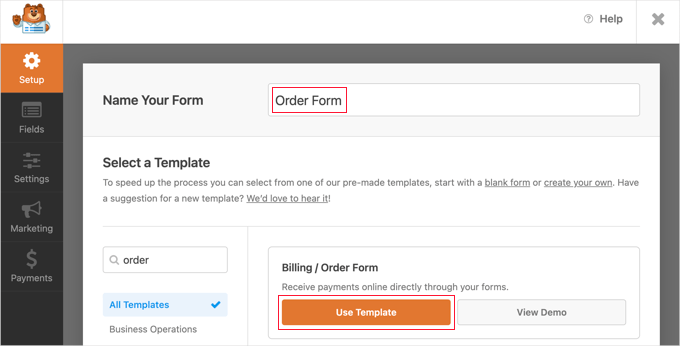
Per iniziare, visitate la pagina WPForms ” Aggiungi nuovo “. Da qui, è necessario fornire un titolo per il modulo e selezionare il modello “Modulo di fatturazione/ordine”.

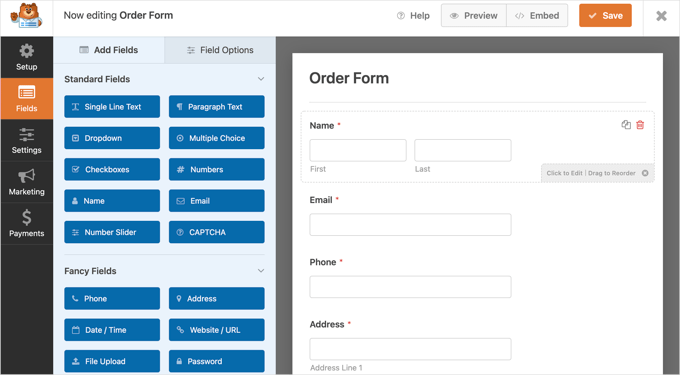
WPForms precarica il costruttore di moduli con un semplice modulo d’ordine con i campi più comuni.
È possibile modificare qualsiasi campo facendo clic su di esso. Avete bisogno di riorganizzare i campi per ottenere un flusso migliore? È sufficiente trascina e rilascia un campo per spostarlo.

Per aggiungere un nuovo campo, è possibile scegliere tra i campi disponibili a sinistra dell’anteprima live.
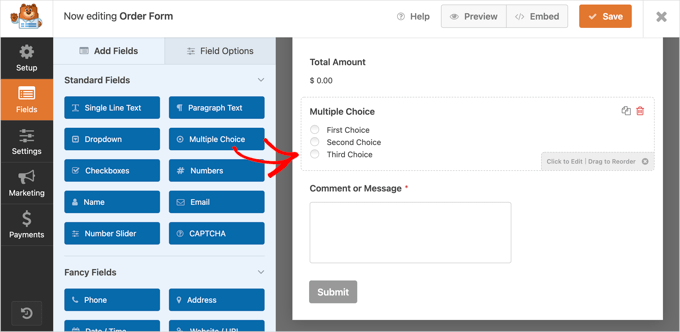
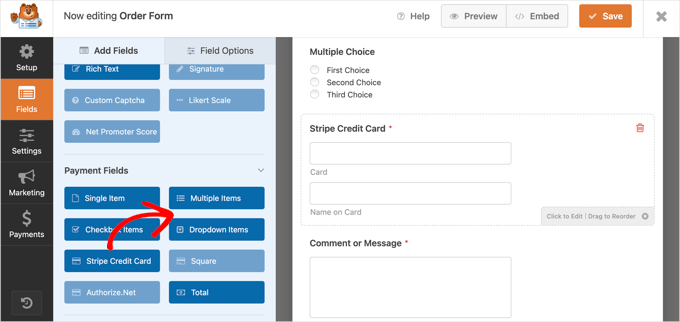
Proviamo ad aggiungere un campo a scelta multipla al modulo per consentire agli utenti di selezionare le opzioni di pagamento preferite. È sufficiente fare clic sul campo o trascinarlo sul modulo, a seconda di come si preferisce.

Successivamente, si dovrà trascinare il campo “Carta di credito Stripe” nel modulo.
È possibile posizionarlo proprio sotto il campo “Scelta multipla”.

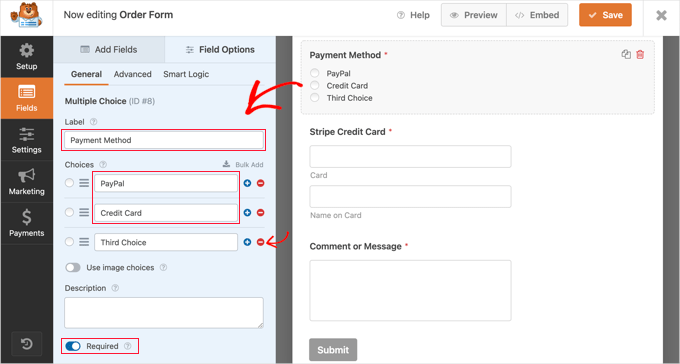
Successivamente, è possibile fare clic sul campo “Scelta multipla” e modificare l’etichetta e le opzioni in corrispondenza dei metodi di pagamento offerti.
Iniziate digitando “Metodo di pagamento” nel campo dell’etichetta. Dopodiché, si devono nominare le prime due scelte, “PayPal” e “Carta di credito”. Quindi, è sufficiente rimuovere la terza scelta facendo clic sul pulsante rosso “meno”.

Si dovrà quindi impostare l’opzione “Richiesto” su ON. In questo modo, gli utenti dovranno selezionare un metodo di pagamento prima di inviare il modulo d’ordine.
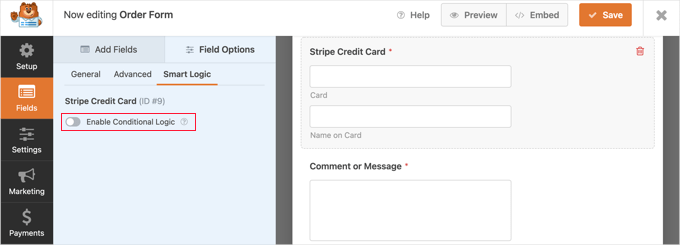
Passiamo all’impostazione del campo “Carta di credito Stripe”. Vogliamo che sia nascosto finché l’utente non lo seleziona come opzione di pagamento, quindi dovremo usare la caratteristica logica condizionale di WPForms.
Per iniziare, è necessario fare clic sul campo “Stripe” per poterlo modificare. Quindi, aprire la scheda “Logica intelligente” e abilitare la logica condizionale facendo clic sull’interruttore attivo/disattivo in posizione ON.

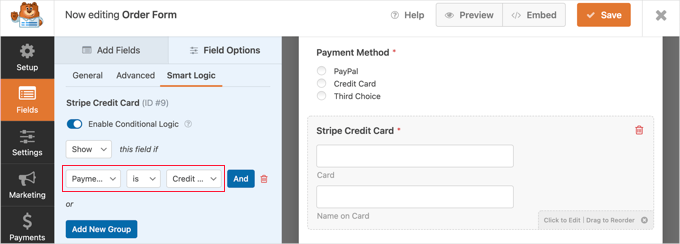
A questo punto vengono visualizzate alcune opzioni aggiuntive che consentono di impostare le regole per il campo.
È necessario assicurarsi che la prima opzione sia selezionata su “Mostra” e quindi utilizzare i menu a discesa in modo che i campi rimanenti riportino la dicitura “Pagamento con carta di credito”.

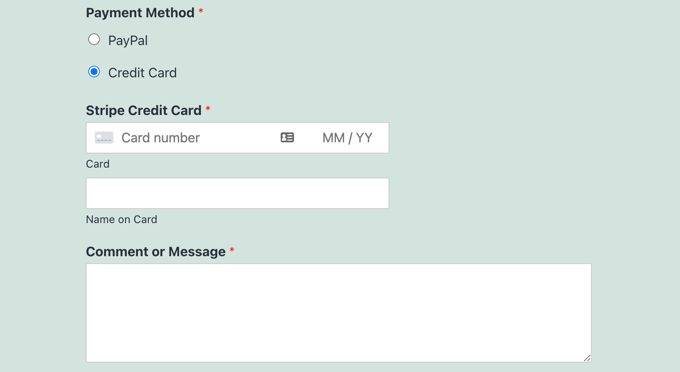
Una volta fatto, il campo “Carta di credito Stripe” verrà visualizzato solo dopo che l’utente avrà selezionato “Carta di credito” dal campo “Metodo di pagamento”.
Abilitazione dei metodi di pagamento nel modulo d’ordine
Successivamente, abilitiamo i pagamenti con PayPal e Stripe per il modulo d’ordine.
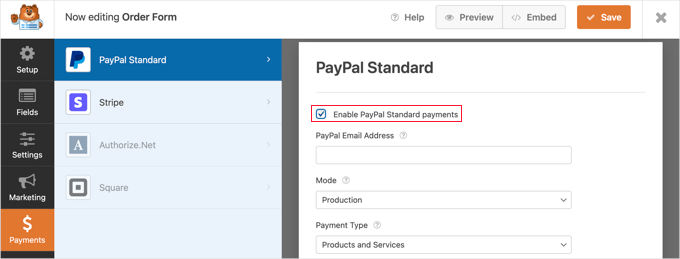
Si deve innanzitutto navigare in Pagamenti ” PayPal Standard nel builder dei moduli di WPForms. Quindi, si deve selezionare la casella “Abilita i pagamenti PayPal Standard” nel pannello di destra.

Si aprirà il modulo PayPal da compilare.
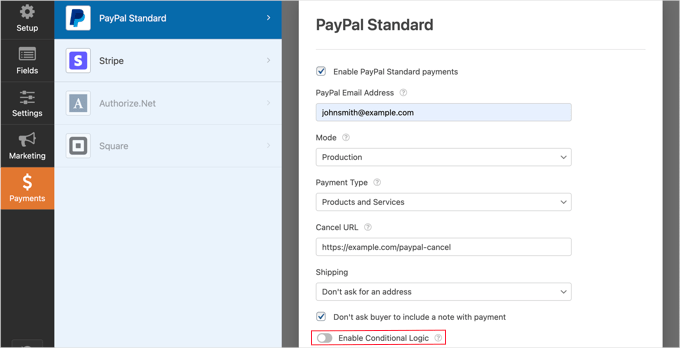
È sufficiente inserire l’indirizzo email di PayPal e mettere l’account in modalità “Produzione”. Dovrete anche configurare se gli utenti devono fornire un indirizzo di spedizione.

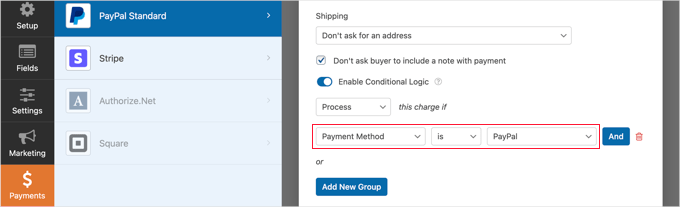
A questo punto, è necessario scorrere verso il basso fino all’opzione “Abilita logica condizionale” e attivarla/disattivarla.
Una volta abilitato, rivelerà altre impostazioni.

È necessario impostare la regola su “Elabora questo addebito se il metodo di pagamento è PayPal”.
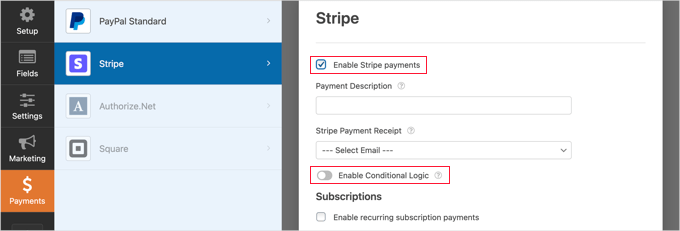
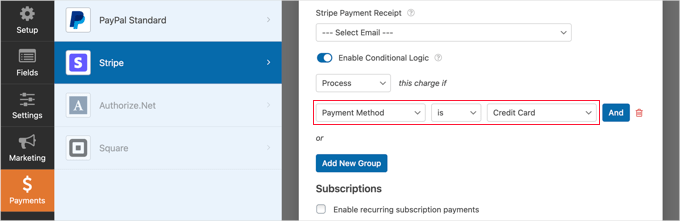
Successivamente, dovrete fare clic sulla sezione “Stripe” della scheda “Pagamenti” e selezionare la casella “Abilita pagamenti Stripe”.

È possibile aggiungere una descrizione del pagamento e scegliere di inviare una ricevuta via email, se lo si desidera.
A questo punto, è necessario spostare la levetta “Abilita logica condizionale” su ON, in modo da poter creare una regola per questa opzione di pagamento.

È necessario configurare la regola in modo che reciti: “Elabora questo addebito se il metodo di pagamento è la carta di credito”.
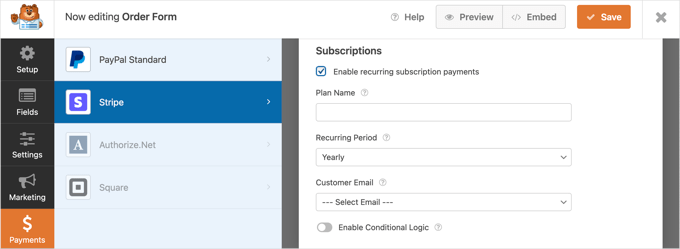
Se si desidera accettare pagamenti ricorrenti con carta di credito, è possibile scorrere fino alla sezione Abbonamenti e configurarla.

Una volta terminato, è necessario fare clic sul pulsante “Salva” in alto e uscire dal costruttore di moduli.
Aggiunta del modulo d’ordine al sito WordPress
Il vostro modulo d’ordine online con più opzioni di pagamento è ora pronto e potete aggiungerlo a qualsiasi pagina WordPress del vostro sito.
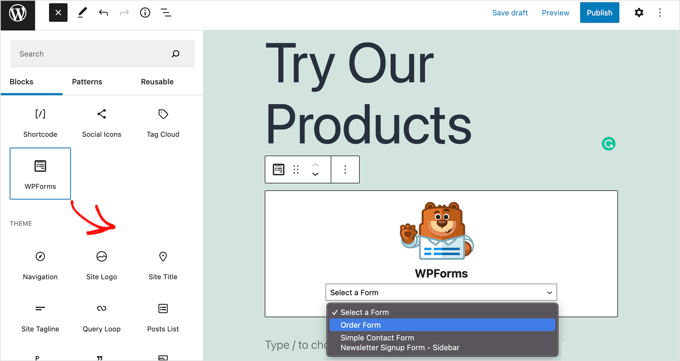
Per aggiungere il modulo, basta modificare una pagina o un post o crearne uno nuovo. Quindi, cliccate sul segno più ‘+’ a destra della pagina e aggiungete un blocco WPForms nell’editor di WordPress.

Dopodiché, dovrete fare clic sul menu a discesa nel blocco WPForms e selezionare il modulo d’ordine. Una volta terminato, assicuratevi di salvare o pubblicare la pagina.
Ora è possibile vedere il modulo in azione facendo clic sul pulsante “Anteprima” in alto nella schermata.

Suggerimento bonus: Offrire il metodo di pagamento “Compra ora, paga dopo”.
Offrire un’opzione “Compra ora, paga dopo” (BNPL) è un modo intelligente per facilitare il negozio ai vostri clienti. È perfetta per coloro che desiderano suddividere i pagamenti in parti più piccole e gestibili.
L’aggiunta di BNPL ai moduli di WordPress può migliorare ulteriormente l’esperienza di pagamento, attirare più clienti e persino contribuire ad aumentare le vendite. Ecco perché vale la pena prenderlo in considerazione:
- Rimanere all’avanguardia: La BNPL è una tendenza in crescita nell’e-commerce e la sua offerta mantiene la competitività della vostra azienda.
- Maggiore flessibilità per gli acquirenti: Con BNPL, i clienti hanno a disposizione più opzioni di pagamento, che possono ridurre il tasso di abbandono del carrello.
- Aumenta le vendite: Le persone sono più propense ad acquistare quando non devono pagare tutto in anticipo.
È un vantaggio sia per voi che per i vostri clienti! Inoltre, è facile farlo utilizzando WP Simple Pay.
Per una guida dettagliata, consultate la nostra guida sull’aggiunta di piani di pagamento “Paga ora” a WordPress.
Speriamo che questo tutorial vi abbia aiutato a capire come consentire agli utenti di scegliere un metodo di pagamento sul vostro modulo WordPress. A seguire, potreste anche consultare la nostra selezione di esperti dei migliori plugin di calcolo o la nostra guida passo-passo su come richiedere un contratto di servizio in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dennis Muthomi
a big thanks for this super detailed, step-by-step guide on setting up payment methods for WordPress! It’s really helpful.
Just one thing though – I was hoping to see some info on using cryptocurrencies like Bitcoin as a payment option. Is there a plugin out there that could make that happen? It’d be great to have that covered too. But overall, awesome job on this article! Cheers!
WPBeginner Support
For a starting point for cryptocurrencies, we would recommend taking a look at our article below!
https://www.wpbeginner.com/plugins/how-to-accept-bitcoin-payments-in-wordpress/
Admin
Dennis Muthomi
awesome!…thanks for sharing and taking the time to provide that helpful resource, I’ll definitely check it out
Phil
Many thanks for this tutorial, but how to set 2 choices (CB or check), i’ve try, but the form continue to ask cb informations when check is selection by the client…
WPBeginner Support
You would want to ensure you have smart logic enabled and if you continue to run into this issue, please reach out to WPForms and they should be able to assist.
Admin