Come sviluppatori di WordPress, abbiamo spesso avuto bisogno di aggiungere codice PHP personalizzato a specifiche pagine o post. Sebbene WordPress disabiliti questa caratteristica in modo predefinito per motivi di sicurezza, esistono modi sicuri per implementare il codice PHP quando si ha bisogno di funzionalità avanzate.
Sia che vogliate aggiungere contenuti dinamici, implementare funzioni personalizzate o integrare caratteristiche speciali, l’aggiunta di PHP alle vostre pagine e ai vostri post può essere potente, ma deve essere fatta correttamente per evitare di rompere il vostro sito.
In questa guida vi mostreremo come aggiungere in modo sicuro codice PHP alle pagine e ai post di WordPress.

Perché consentire il PHP negli articoli e nelle pagine di WordPress?
Se si prova a digitare il codice PHP direttamente nell’editor a blocchi di WordPress, si noterà che WordPress elimina molto del codice o addirittura lo elimina del tutto.
WordPress non permette l’uso di PHP negli articoli e nelle pagine per motivi di sicurezza. Questo perché un semplice errore nel codice PHP può causare ogni sorta di errore comune di WordPress.
Tuttavia, in alcuni casi può essere necessario aggiungere PHP alle pagine e ai post di WordPress.
Ad esempio, se si guadagna con il marketing di affiliazione, potrebbe essere necessario aggiungere un codice pubblicitario al sito.
Potreste anche voler sviluppare le vostre funzioni PHP per sostituire la necessità di alcuni plugin di WordPress. Questo può essere necessario se l’installazione di un plugin per una sola funzione vi sembra eccessiva.
Potete approfondire questo argomento nel nostro articolo sui plugin di WordPress e le funzioni.php.
Detto questo, vediamo come consentire il PHP negli articoli e nelle pagine di WordPress.
Volete effettuare personalizzazioni avanzate di WordPress senza problemi? Lasciate che i nostri esperti sviluppatori WordPress di WPBeginner Pro Services si occupino del vostro sito web, in modo che possiate ricevere il focus sulla crescita della vostra attività.
Prenotate oggi stesso una consultazione gratuita con il nostro team!
Come aggiungere PHP alle pagine e alle pubblicazioni di WordPress
Il modo più semplice per aggiungere uno snippet di codice PHP nelle pagine e nei post di WordPress è usare WPCode. Questo plugin permette di creare tutti gli snippet di codice che si desidera e di aggiungerli alle pagine o alle pubblicazioni desiderate.
Inoltre, non è necessario creare un tema child per aggiungere PHP se si utilizza questo plugin. Questo perché WPCode gestisce in modo sicuro tutto il codice personalizzato separatamente dai file del tema, garantendo che le modifiche non vadano perse durante gli aggiornamenti del tema.
In breve, l’uso di WPCode è un modo molto più sicuro per aggiungere codice PHP rispetto all’aggiunta manuale a WordPress attraverso i file del tema.
Per saperne di più su questo plugin PHP per WordPress, consultate la nostra recensione di WPCode.
La prima cosa da fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
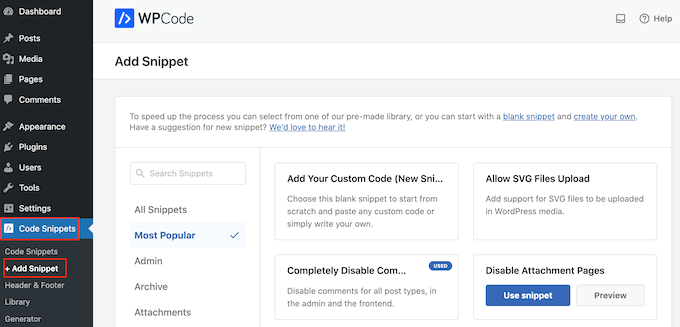
Dopo l’attivazione, andare su Code Snippets “ Add Snippet.

Qui vengono visualizzati tutti gli snippet già pronti che è possibile aggiungere al proprio sito web. Questi includono snippet che consentono di disabilitare completamente i commenti di WordPress, caricare file immagine SVG e altro ancora.
Poiché si sta creando un nuovo snippet, è necessario fare un passaggio del mouse su “Aggiungi codice personalizzato (nuovo snippet)”. Quindi, fare clic sul pulsante “+ Aggiungi snippet personalizzato”.

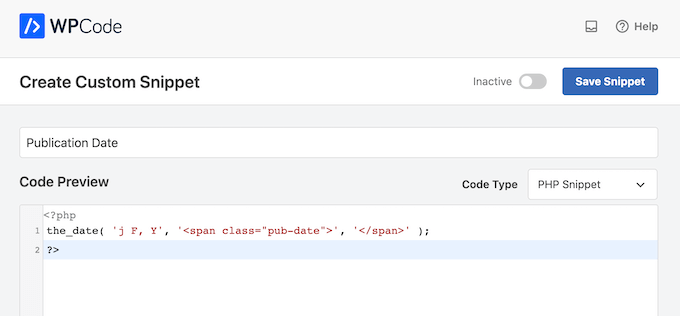
Successivamente, è necessario scegliere “PHP Snippet” come tipo di codice dall’elenco di opzioni che appare sulla schermata.

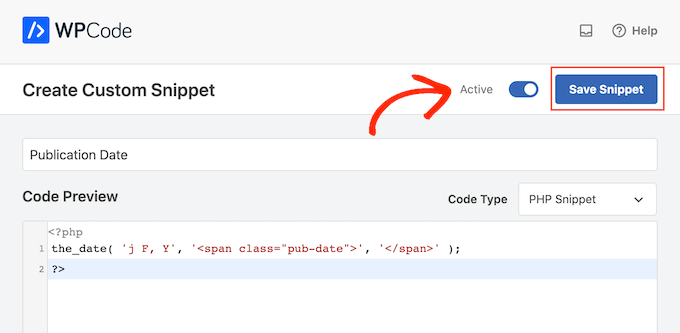
Ora è possibile digitare un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che aiuti a identificare lo snippet nell’area di amministrazione di WordPress.
Dopodiché, è sufficiente digitare o incollare il codice che si desidera utilizzare nella casella “Anteprima codice”.
Nell’immagine seguente, stiamo creando uno snippet che mostra la data di pubblicazione dell’articolo.

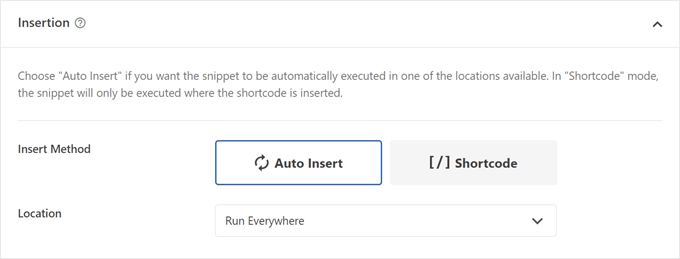
Una volta fatto ciò, scorrere fino alla sezione “Pannelli di inserimento”.
WPCode offre due modi per inserire il PHP nelle pagine e negli articoli: scegliendo una posizione specifica per la pagina o tramite shortcode.

Analizziamo una per una le varie opzioni:
Inserimento di codici PHP in una posizione specifica della pagina
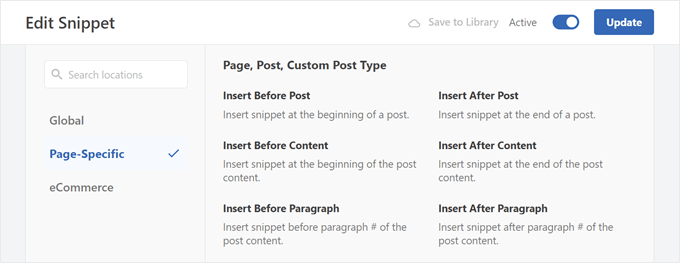
Se si sceglie il metodo “Inserimento automatico”, è possibile selezionare l’opzione “Specifico della pagina” e scegliere dove inserire lo snippet di codice PHP.
Può essere prima del contenuto dell’articolo, dopo di esso, prima di un paragrafo specifico e così via.

Questo metodo è consigliato se si desidera aggiungere codice PHP personalizzato in tutte le pagine e/o le pubblicazioni contemporaneamente. Una volta scelta la posizione, si può fare clic sulla levetta “Inattivo” per farla diventare “Attivo”.
Infine, fare clic su “Salva snippet” per rendere lo snippet attivo.

Se si desidera aggiungere solo snippet di codice PHP in singole pagine o pubblicazioni, si consiglia l’opzione shortcode.
Inserimento di frammenti di codice PHP con gli shortcode
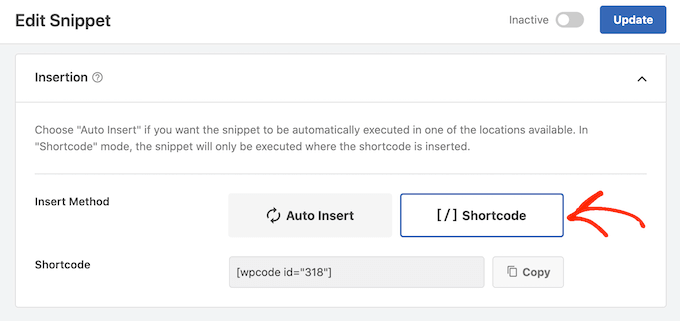
Poiché vogliamo inserire un PHP personalizzato tramite shortcode, facciamo clic su “Shortcode”. WPCode mostrerà ora lo shortcode che si può aggiungere a qualsiasi pagina, pubblicazione o area pronta per il widget.

Suggerimento: se si esegue l’aggiornamento a WPCode Pro, è possibile creare uno shortcode personalizzato. Questa caratteristica vi sarà utile se avete creato più shortcode e dovete differenziarli.
Dopodiché, basta rendere attivo lo snippet di codice e fare clic su “Salva snippet”.
Una volta fatto questo, siete pronti ad aggiungere il PHP personalizzato al vostro sito web WordPress aprendo una pagina o un articolo qualsiasi.
Nell’editor a blocchi, fare clic sul pulsante “+” e digitare “Shortcode”. Quando appare, selezionare il blocco Shortcode per aggiungerlo alla pagina o all’articolo.

Ora è possibile incollare lo shortcode in questo blocco. Per ulteriori informazioni, consultare la nostra guida per principianti su come add-on uno shortcode in WordPress.
Quando si è pronti a rendere attivo il codice, pubblicare o aggiornare la pagina. Ora, se visitiamo il nostro sito web, vedremo lo shortcode in azione.
Se volete verificare ulteriormente i passaggi di questo articolo, potete leggere queste guide:
- Trucchi estremamente utili per il file delle funzioni di WordPress
- Utili frammenti di codice per WordPress per i principianti (scelta dell’esperto)
- Come modificare dinamicamente la larghezza e l’altezza di oEmbed in WordPress
Come gestire gli snippet di codicePHP
Ora che sapete come creare snippet di codice PHP personalizzati, impariamo a gestirli correttamente.
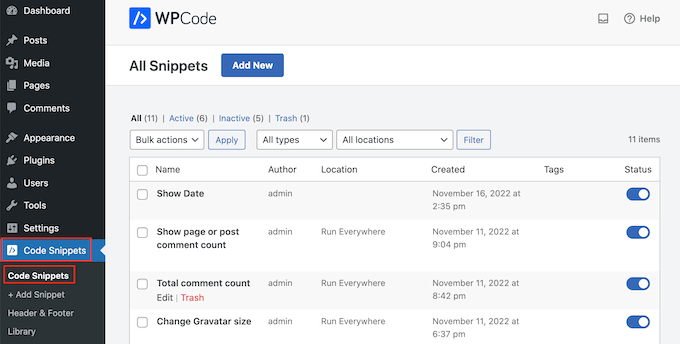
Per farlo, basta andare su Code Snippets “ Code Snippets.

A un certo punto, si potrebbe voler rimuovere uno snippet PHP personalizzato dall’intero sito web. In questo caso, è possibile disattivare lo snippet, in modo da disabilitarlo per ogni pagina o articolo.
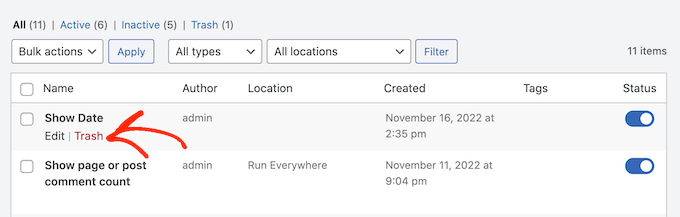
Per farlo, basta trovare il codice che si desidera disattivare e fare clic sulla sua levetta per trasformarlo da abilitato (blu) a disabilitato (grigio).
Dopo di che, è bene visitare il sito web e verificare che il codice disattivato non stia causando alcun problema. Se si utilizza il metodo shortcode, occorre anche verificare che tutte le istanze del blocco shortcode siano state rimosse.
Supponiamo di avere molti snippet di codice e di scoprire che alcuni sono stati disattivati per molto tempo. Se non li utilizzate più, potete eliminarli per rimuovere gli snippet di codice non necessari dal vostro sito.
È sufficiente passare del mouse sul frammento che si desidera eliminare e fare clic su “Cestino” quando viene visualizzato.

Speriamo che questo articolo vi abbia aiutato a consentire l’uso del PHP nelle vostre pagine e nei vostri post di WordPress. Potreste anche consultare il nostro elenco dei migliori strumenti di sviluppo per WordPress e il nostro articolo su come disabilitare gli editor di temi e plugin in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





fastasleep
var templateDir = “<php bloginfo(‘template_directory’)>”;
fastasleep
Put something like this in your template to create a javascript var to store the path, then use javascript to write it in your content?
(removed some chars so this will show up –
var templateDir = “<php bloginfo(‘template_directory’)>”;
LS
does this work with wordpress version 3.9.1?
griffith phelps
This is good tutiral whihch expalin how wordpress allows PHP code to execte.
Mohamed Tair
thanks