Molti lettori ci hanno chiesto perché il loro menu non viene visualizzato sul loro sito web, o se è possibile creare menu diversi per pagine o pubblicazioni specifiche.
La risposta a entrambe le domande è sì, ma il processo di aggiunta dei menu nelle pagine e nei post di WordPress varia a seconda del tema utilizzato.
Per aiutarvi, abbiamo creato questo tutorial che vi mostra come aggiungere un menu di navigazione di WordPress alle pagine e ai post.

Perché aggiungere un menu di navigazione di WordPress nei post e nelle pagine?
Un menu di navigazione è un elenco di link che puntano ad aree importanti di un sito web, solitamente posizionato nell’header. Questi link possono aiutare i visitatori a trovare ciò che stanno cercando, migliorare l’esperienza del cliente e far rimanere gli utenti sul vostro sito web WordPress più a lungo.

La posizione esatta del menu dipende dal tema di WordPress. La maggior parte dei temi consente di mostrare i menu in più aree, ma a volte può essere necessario aggiungere un menu di navigazione a un post o a una pagina.
Ad esempio, si potrebbe voler aggiungere un menu unico che colleghi a tutti i prodotti citati in una specifica pagina di vendita.
È anche possibile utilizzare i menu per visualizzare specifici post sul vostro blog WordPress. Inserendo questo menu di navigazione, potete incoraggiare i lettori a consultare altri contenuti.
Detto questo, vediamo come aggiungere un menu di navigazione di WordPress a qualsiasi post o pagina. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: utilizzare il Personalizza tema (solo per i temi classici)
Se si utilizza un tema classico e l’elenco dei link alle pagine non viene visualizzato sulle pagine e sui post, molto probabilmente non si è ancora creato un menu e non lo si è aggiunto alle posizioni del menu del tema.
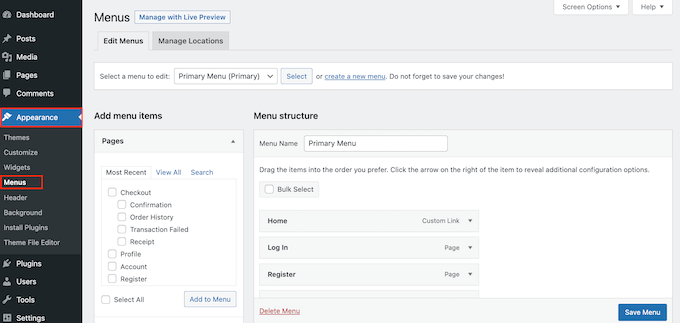
Ma non preoccupatevi, il procedimento è piuttosto semplice. Per prima cosa, potete andare alla pagina Aspetto ” Menu nella vostra dashboard di amministrazione di WordPress.

A questo punto, potete seguire i passaggi della nostra guida per principianti su come add-on un menu di navigazione in WordPress.
Si noti che ogni tema classico ha posizioni diverse per i menu. Alcuni possono includere posizioni per il menu di navigazione principale (all’interno o intorno all’area dell’header), per il menu del footer e talvolta per il menu della barra laterale.
Se la posizione del menu desiderata non è offerta dal tema, potete leggere la nostra guida su come creare un menu di navigazione personalizzato in WordPress. Qui vi mostriamo come aggiungere un menu personalizzato al vostro tema.
Metodo 2: Usare il blocco di navigazione di WordPress (migliore per singole pagine e pubblicazioni)
Un altro modo per aggiungere un menu di navigazione di WordPress alle pagine e alle pubblicazioni è utilizzare il blocco di navigazione integrato. Questo permette di mostrare un menu di navigazione in qualsiasi punto di una pagina o di una pubblicazione, ma è necessario aggiungere manualmente ogni menu.
Per iniziare con questo metodo, basta aprire la pagina o il post in cui si desidera aggiungere un menu di navigazione di WordPress. Quindi, fare clic sul pulsante “+” per aggiungere un nuovo blocco alla pagina.

Nel popup, digitare “Navigazione”.
Quando appare il blocco giusto, fare clic su di esso per aggiungerlo alla pagina o al post.

Il blocco di navigazione mostrerà uno dei menu predefiniti.
Se si desidera aggiungere un altro menu al posto del menu principale, aprire la scheda ‘Blocco’. Quindi, è necessario selezionare la scheda “Vista elenco”.

Qui è possibile fare clic sui tre punti accanto a “Menu” per visualizzare tutte le opzioni di menu disponibili.
Quindi, è sufficiente scegliere il nome del menu che si desidera utilizzare al suo posto o creare un nuovo menu.

A volte è possibile personalizzare il menu aggiungendo altri collegamenti. Ad esempio, se gestite un negozio online su WooCommerce, potreste inserire un link a tutti i prodotti eCommerce menzionati in quella pagina.
Per aggiungere collegamenti personalizzati al menu di navigazione, fare clic sull’icona “+” nella scheda “Vista elenco”.

Si apre una finestra a comparsa con diverse opzioni.
Per aggiungere un link a qualsiasi pagina del vostro sito WordPress, basta fare clic su “Collegamento alla pagina”.

A questo punto è possibile scegliere una pagina dal menu a discesa o iniziare a digitare il titolo della pagina. Quando viene visualizzata la pagina giusta, fare clic per aggiungerla al menu personalizzato.
Per aggiungere altre pagine al menu di navigazione, basta ripetere la stessa procedura descritta sopra.

È anche possibile aggiungere icone sociali a un menu di WordPress, per incoraggiare le persone a seguirvi su Twitter, Facebook, YouTube, LinkedIn e altro ancora.
Per iniziare, fare clic sull’icona “+” nella scheda “Vista elenco”. Questa volta, selezionare “Icone sociali”.

Questo aggiunge una nuova area in cui è possibile aggiungere le icone sociali.
Per iniziare, fare clic sulla nuova sezione “+ Fare clic su più per aggiungere”.

A questo punto, selezionate la rete di social media a cui volete collegarvi.
Ad esempio, potete scegliere “Twitter” per promuovere la vostra pagina Twitter in WordPress.

Successivamente, è necessario configurare l’icona sociale.
I passaggi esatti variano a seconda del social network. Tuttavia, in genere è necessario fare clic per selezionare l’icona e poi digitare l’URL del profilo del social network.

È sufficiente ripetere questi passaggi per aggiungere altre icone sociali al menu di navigazione.
Infine, potreste aggiungere una barra di ricerca al vostro menu WordPress per aiutare le persone a trovare pagine, post, prodotti e altro ancora.
WordPress ha una funzione di ricerca integrata, ma è elementare e non sempre fornisce risultati accurati. Per questo motivo vi consigliamo di utilizzare un plugin di ricerca per WordPress per migliorare la ricerca del vostro sito.
Ancora meglio, se scegliete un plugin avanzato come SearchWP, questo sostituirà la ricerca predefinita di WordPress. Dopo aver configurato il plugin, tutte le caselle di ricerca del sito utilizzeranno automaticamente SearchWP, comprese le caselle di ricerca nei menu di navigazione.
Sia che si utilizzi la funzione integrata di WordPress o un plugin avanzato come SearchWP, è sufficiente selezionare “Cerca” per aggiungere una barra di ricerca al menu.

Quando si è soddisfatti del contenuto del menu, è possibile modificarne l’aspetto.
È possibile modificare il layout del menu, compresi l’allineamento e l’orientamento, selezionando la scheda “Impostazioni”.

Successivamente, è possibile modificare lo stile del menu di navigazione. È possibile modificare il colore di sfondo, il colore del testo, la tipografia e altro ancora selezionando la scheda ‘Stili’.
Man mano che si apportano modifiche, l’anteprima dal vivo si aggiorna automaticamente. Questo significa che potete provare molte impostazioni diverse per vedere cosa funziona meglio per il vostro blog WordPress.

Ci sono molte altre impostazioni che si possono configurare, ma questo è tutto ciò che serve per aggiungere un utile menu di navigazione di WordPress a un post o a una pagina.
Quando si è pronti a rendere attivo il menu di navigazione, basta fare clic sul pulsante “Aggiorna” o “Pubblica”.

Ora, se visitate questa pagina o questo post, vedrete il menu di navigazione in azione.
Metodo 3: Utilizzo dell’editor completo del sito (solo per i temi a blocchi)
Se si desidera aggiungere un menu di navigazione solo ad alcuni post e pagine, il metodo 1 è un’ottima scelta. Tuttavia, dovrete aggiungere ogni menu manualmente, quindi non è l’opzione migliore se volete mostrare lo stesso menu in tutto il vostro sito.
Se si utilizza un tema a blocchi come Hestia Pro, è possibile aggiungere un menu di navigazione WordPress al modello di pagina o di post.
Questo menu apparirà in tutte le vostre pagine o post senza che dobbiate aggiungerlo manualmente. È perfetto se si desidera mostrare sempre lo stesso menu di navigazione esattamente nello stesso punto.
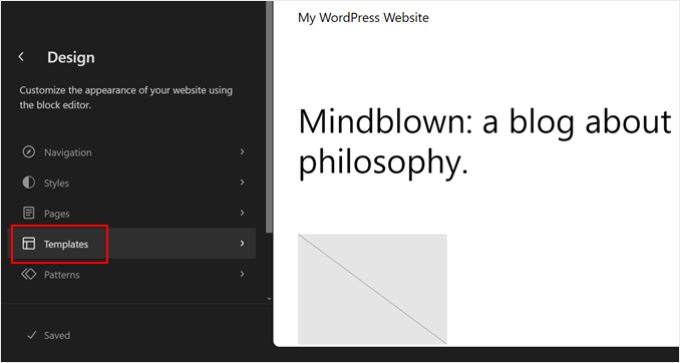
Per iniziare, andare su Aspetto ” Editor nella dashboard di WordPress.

A questo punto, sul pannello laterale sinistro appariranno alcuni menu.
Per aggiungere un menu di navigazione alle pagine o ai post di WordPress, cliccate su “Modelli” nella barra laterale sinistra.

L’editor mostrerà ora tutti i modelli che compongono il vostro tema WordPress.
Per aggiungere un menu di navigazione ai post del vostro blog WordPress, selezionate il modello “Single”. Se invece volete aggiungere un menu alle vostre pagine, selezionate il modello “Pagina”.

A questo punto WordPress mostrerà un’anteprima del modello scelto.
Per modificare questo modello, fare clic sull’icona della matita.

A questo punto, fate clic sull’icona blu “+” nell’angolo in alto a sinistra.
Nella barra di ricerca visualizzata, digitate “Navigazione”.

Quando appare il blocco giusto, trascinarlo sul modello.
Per impostazione predefinita, il blocco mostrerà uno dei vostri menu. Se invece si desidera aggiungere un altro menu, fare clic sulla scheda “Blocco”. Quindi, selezionare “Vista elenco”.

Ora potete fare clic sui tre punti accanto a “Menu” per vedere tutti i menu che avete creato sul vostro sito WordPress.
È sufficiente selezionare un menu qualsiasi dall’elenco.

A questo punto è possibile aggiungere altre pagine al menu, aggiungere una barra di ricerca e altro ancora, seguendo i passaggi del metodo 1.
Quando siete soddisfatti dell’aspetto del menu di navigazione, fate clic sul pulsante “Salva” per renderlo attivo. Ora, se visitate il vostro sito, vedrete lo stesso menu di navigazione in tutte le pagine o le pubblicazioni di WordPress.
Con l’editor del sito completo e l’editor a blocchi, è possibile creare più di un pattern di menu di navigazione e utilizzarlo solo su determinate pagine e pubblicazioni. In questo modo si salva un sacco di tempo e di fatica.
Per ulteriori informazioni, potete consultare la nostra guida completa per principianti alla modifica completa del sito WordPress.
Metodo 4: Creare un tema WordPress personalizzato (più personalizzabile)
Un’altra opzione è quella di creare un tema WordPress personalizzato. Si tratta di un metodo più avanzato, ma che consente di controllare completamente la posizione del menu nei post o nelle pagine.
In passato, per creare un tema WordPress personalizzato era necessario seguire complicati tutorial e scrivere codice. Tuttavia, ora è possibile creare facilmente i propri temi utilizzando SeedProd.
SeedProd è il miglior costruttore di pagine WordPress drag-and-drop e gli utenti Pro ed Elite hanno a disposizione anche un costruttore di temi avanzato. Questo vi permette di progettare i vostri temi WordPress senza scrivere alcun codice.

Per le istruzioni passo-passo, consultate la nostra guida su come creare un tema WordPress personalizzato (senza alcun codice).
Dopo aver creato un tema, è possibile aggiungere un menu di navigazione a qualsiasi parte del sito WordPress.
Basta andare su SeedProd ” Theme Builder e trovare il modello che controlla il layout dei post o delle pagine. In genere si tratta di “Post singolo” o “Pagina singola”.

Questo aprirà il modello nel costruttore di pagine drag-and-drop di SeedProd.
Nel menu di sinistra, scorrere fino alla sezione “Widget”. Qui, trovare il blocco Menu di navigazione e trascinarlo nel layout.

Quindi, fare clic per selezionare il blocco Menu di navigazione nell’anteprima dal vivo.
A questo punto, aprire il menu a tendina ‘Seleziona menu’ e scegliere il menu che si desidera mostrare.

È ora possibile digitare un titolo opzionale nel campo “Titolo”. Questo apparirà sopra il menu di navigazione di WordPress.
Per vedere in anteprima l’aspetto del menu sul vostro sito web, fate clic sul pulsante “Applica”.

Successivamente, è possibile modificare lo stile del menu facendo clic sulla scheda “Avanzate”.
Se è stato aggiunto un titolo, è possibile modificare il colore del testo, regolare la tipografia e aggiungere più spazio tra l’intestazione e le voci di menu.

È inoltre possibile modificare il colore e il carattere utilizzato per le voci di menu.
È sufficiente utilizzare le impostazioni “Tipografia del testo” e “Colore del testo” per apportare queste modifiche.

Successivamente, è possibile modificare la spaziatura, aggiungere CSS personalizzati e persino animazioni CSS utilizzando le impostazioni della scheda “Avanzate”.
Quando si è soddisfatti dell’aspetto del menu, fare clic sul pulsante “Salva” nella barra degli strumenti di SeedProd. Quindi, selezionare “Pubblica”.

Ora, se visitate il vostro sito web, vedrete il nuovo layout della pagina o del post in azione.
Ulteriori modi per personalizzare il menu di navigazione
Volete portare il vostro menu di navigazione a un livello superiore? Ecco alcune guide di esperti che potete leggere per personalizzare il vostro menu di navigazione:
- Come aggiungere la navigazione da tastiera con i tasti freccia in WordPress
- Come creare un menu di navigazione verticale in WordPress
- Come visualizzare i link di navigazione Breadcrumb in WordPress
- Come creare un menu di navigazione fluttuante appiccicoso in WordPress
- Come mostrare menu diversi agli utenti connessi in WordPress
- Come creare un menu a tendina in WordPress (Guida per principianti)
- Come aggiungere la logica condizionale ai menu di WordPress (passo dopo passo)
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un menu di navigazione in WordPress a pagine e post. Potreste anche voler selezionare il nostro articolo su come add-on un menu a scorrimento nei temi WordPress e la nostra guida per principianti su come evidenziare una voce di menu in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
It is possible to easily create a breadcrumb menu this way, or it is necessary to use a plugin. Can Gutenberg do the same?
WPBeginner Support
For creating breadcrumbs we recommend using a plugin instead of this method as you would need to create the breadcrumbs on each page for the specific post.
Admin
Ralph
I wanted to add custom menu that is different than topbar menu to 5 or 6 special articles and will use first method. It would be time consuming for more posts, as it is manual, but for 5 articles will take half an hour max. Thanks for detailed guide with screenshots. It really helps a lot.
WPBeginner Support
Glad our guide could help!
Admin
Pier
The Shortcode Menu didn’t work for me on the new WordPress 5.x, with Block editor. It failed getting the correct menu.
I solved by installing another plugin, named “Shortcodes ultimate”
WPBeginner Support
Thank you for sharing your recommendation
Admin
Jon Burr
The plugin Menu Shortcode has been pulled from the repository.
WPBeginner Support
It has not been updated in a while but it is currently available in the repository
Admin
Rubb
Great article, I use “menu shortcode” before but it not updated for year.
It is OK to use it?
sharon
Does anyone know how to do this, but as a search box, so you can click on and list comes up , if that makes sense , as my list would be about 20 links and that wont look great on the page
StacyN
Has anyone discovered an alternate plugin to the Shortcode Menu one (which is not supported and discontinued some time ago)?
Tamo
I had to make mine by hand, because of vertical listing (up to 50 page of content on selected topic) Simply doesn’t look good in page.
As of plugin, this one is abandoned I believe. I found Shortcodes Ultimate by ( Vladimir Anokhin ) to be extremely helpful.
Chintan patel
How to create drop down menu in post
Andrea
Thank you!! I have been looking for a way to display a menu on a page that has a hover feature and this is perfect. My only issue is in the dropdown sub-menu the first link doesn’t align with the others. Is there a way to fix this in the Custom CSS without having to download the code hero plugin?
Thanks
Jose Gonzalez
What theme do you recommend for a small auto repair business that is only interested in highlighting its business using social media in English and Spanish? Thanks in advance.
Michael Martin
Great article but it is unfortunate that the Shortcode Menu plugin has not been updated for 2 years so probably not the way to go.
Gavin Simone
Very helpful to know. I also like using accordion modules to show the subject and let the user decide if they want to read what is inside.
What happened to you guys using Disqus? I though you migrated over to it. Any reason for switching back?
WPBeginner Support
We switched back to native WordPress comments. See our switching away from Disqus review.
Admin
Gavin Simone
It might be nice to add a sentence to your post (https://www.wpbeginner.com/plugins/how-to-add-disqus-comment-system-in-wordpress/) to let people know that you are not using it anymore. Anyone who reads that article might switch over and then have to switch back again. Thanks!
Editorial Staff
Updated. Thanks for the heads up