WhatsApp è una delle piattaforme di messaggistica più popolari e conta oltre 2,8 miliardi di utenti in tutto il mondo. L’aggiunta di una chatbox WhatsApp e di un pulsante di condivisione sul vostro sito WordPress è un ottimo modo per aumentare l’engagement dei clienti e rendere più facile per i visitatori condividere i vostri contenuti.
Che si tratti di offrire assistenza o semplicemente di aumentare le condivisioni sui social, l’aggiunta di una chatbox WhatsApp e di pulsanti di condivisione può portare più traffico al vostro sito.
Noi di WPBeginner abbiamo anche aggiunto un pulsante di condivisione WhatsApp al nostro sito web, in modo che i nostri lettori possano facilmente condividere i nostri contenuti con i loro amici e familiari.
In questo articolo vi mostreremo come aggiungere facilmente un pulsante di condivisione WhatsApp in WordPress.

Perché aggiungere un pulsante WhatsApp in WordPress?
WhatsApp è un’applicazione di messaggistica istantanea che consente alle persone di tutto il mondo di mettersi facilmente in contatto tra loro.
L’aggiunta di un pulsante di condivisione WhatsApp al vostro sito WordPress consentirà ai visitatori di condividere facilmente i vostri contenuti con i loro contatti.
Inoltre, è possibile aggiungere una chatbox di WhatsApp che abilita gli utenti a conversare direttamente con voi.
Ad esempio, se avete un negozio online, i clienti possono usare il pulsante della chat di WhatsApp per fare domande sui prodotti senza dover compilare alcun modulo o passare per l’assistenza clienti.
Può portare a un maggiore coinvolgimento degli utenti e a una riduzione del tasso di abbandono del carrello.
Detto questo, vediamo come aggiungere facilmente un pulsante di condivisione WhatsApp in WordPress.
Metodo 1: Aggiungere un pulsante di condivisione WhatsApp in WordPress
Se volete aggiungere un pulsante di condivisione WhatsApp al vostro sito web, questo metodo fa al caso vostro.
Innanzitutto, è necessario installare e attivare il plugin Sassy Social Share. Per ulteriori istruzioni, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, visitate il menu Sassy Social Share dalla barra laterale dell’amministrazione di WordPress. Da qui, dovete passare alla scheda “Interfaccia standard” in alto.
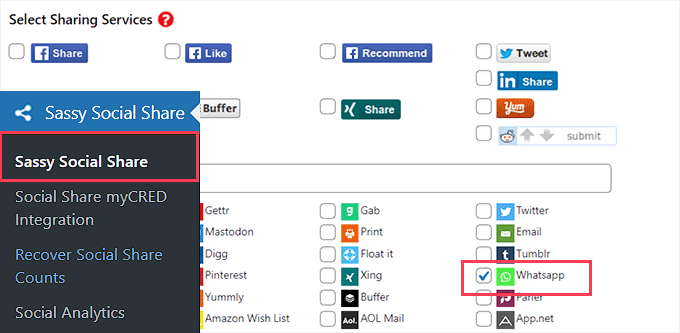
Quindi, dovete scorrere giù fino alla sezione “Seleziona i servizi di condivisione” e selezionare semplicemente la casella accanto all’opzione WhatsApp.

È inoltre possibile aggiungere il pulsante Condividi per altre piattaforme di social media, tra cui Facebook, Instagram, Pinterest, Twitter e altre ancora.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni e poi potete andare alla scheda “Selezione tema”.
Da qui è possibile personalizzare i pulsanti di condivisione modificandone le dimensioni, la forma, il colore del logo o dello sfondo e altro ancora. È una buona idea scegliere i colori del marchio WhatsApp per il pulsante di condivisione, in modo che gli utenti lo riconoscano più facilmente.

Al termine, cliccare sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora è possibile visitare il vostro sito web per vedere il pulsante di condivisione di WhatsApp in azione.
Ecco come appariva sul nostro sito web dimostrativo.

Non volete aggiungere un pulsante WhatsApp a ogni pagina? Non preoccupatevi, il plugin vi permette di aggiungerlo facilmente anche a singole pagine e pubblicazioni.
Aggiunta del pulsante di condivisione di WhatsApp nell’Editor blocchi
Se volete mostrare il pulsante di condivisione di WhatsApp solo su post e pagine specifiche, dovete prima disattivare la visualizzazione globale dei pulsanti di condivisione.
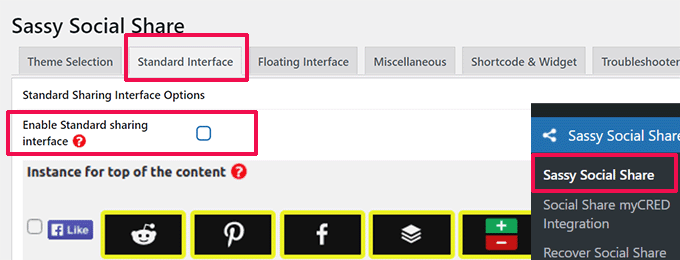
Per farlo, basta andare alla pagina Sassy Social Share nella barra laterale dell’amministrazione di WordPress e passare alla scheda “Interfaccia standard”.
Successivamente, è necessario deselezionare la casella dell’opzione “Abilita interfaccia di condivisione standard”.

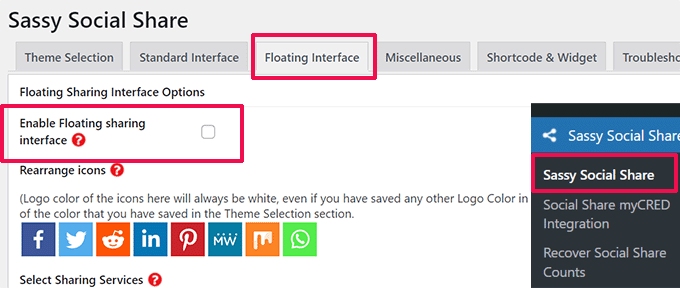
Passare quindi alla scheda “Interfaccia fluttuante”.
Da qui, deselezionare la casella accanto all’opzione “Abilita interfaccia di condivisione fluttuante”.

Ora che avete disabilitato i pulsanti di condivisione sociale standard e fluttuanti, andate avanti e aggiungete il pulsante di condivisione WhatsApp a qualsiasi pagina o pubblicazione del vostro sito web utilizzando uno shortcode.
È sufficiente aprire il post o la pagina in cui si desidera visualizzare il pulsante di condivisione di WhatsApp nell’editor di contenuti, oppure crearne uno nuovo.
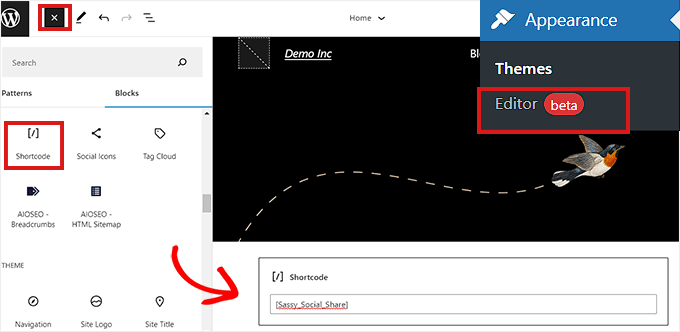
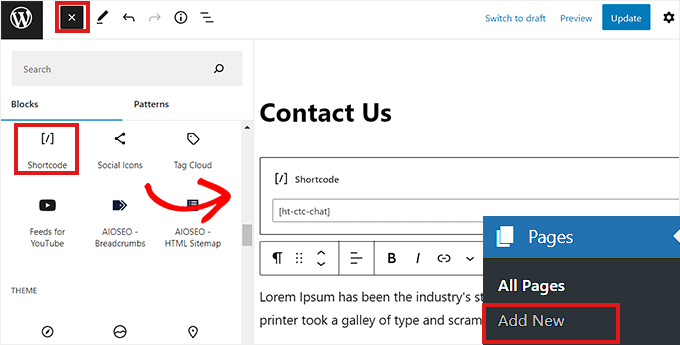
Da qui, è sufficiente fare clic sul pulsante Add Block (+) in alto a sinistra e cercare il blocco ‘Shortcode’. Dopodiché, aggiungere il blocco alla pagina.

Successivamente, è necessario copiare il seguente shortcode e incollarlo nel blocco ‘Shortcode’.
1 | [Sassy_Social_Share] |
Una volta terminato, basta cliccare sul pulsante “Pubblica” o “Aggiorna” per memorizzare le modifiche. Il pulsante Condividi di WhatsApp avrà questo aspetto.

Aggiungere il pulsante di condivisione di WhatsApp come widget
Per aggiungere il pulsante di condivisione di WhatsApp alla barra laterale del vostro sito web, dovete visitare la pagina Aspetto ” Widget dalla barra laterale di amministrazione.
Da qui, è sufficiente fare clic sul pulsante Aggiungi blocco (+) nell’angolo in alto a sinistra e individuare il blocco ‘Shortcode’.
Successivamente, è necessario aggiungere il blocco ‘Shortcode’ alla barra laterale.

Dopodiché, è sufficiente copiare e incollare il seguente shortcode nel blocco.
1 | [Sassy_Social_Share] |
Quindi, fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni.
Ecco come apparirà il pulsante di condivisione di WhatsApp una volta aggiunto alla barra laterale del sito.

Aggiunta del pulsante di condivisione di WhatsApp nell’editor completo del sito
Se si utilizza un tema a blocchi, si utilizzerà l’editor completo del sito e non si avrà accesso alla pagina “Widget”.
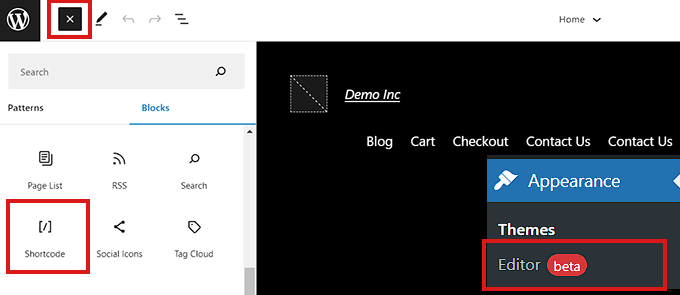
Per prima cosa, è necessario visitare l’opzione Aspetto ” Editor dalla barra laterale dell’amministrazione per avviare l’editor completo del sito.
Quindi, fare clic sul pulsante “Add Block” (+) in alto nella schermata e aggiungere il blocco “Shortcode” in un punto qualsiasi del sito web.
Successivamente, aggiungere il seguente shortcode al blocco.
1 | [Sassy_Social_Share] |

Una volta terminato, fare clic sul pulsante “Salva” in alto.
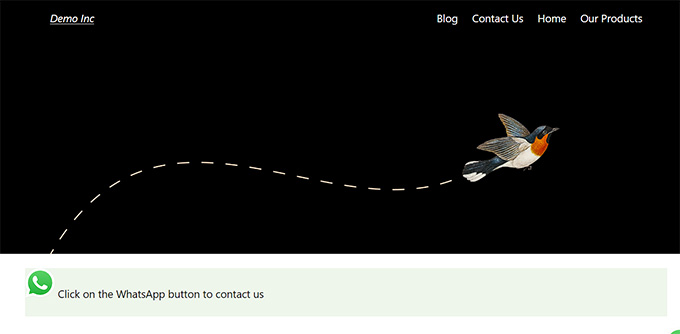
Ecco come appariva il pulsante di condivisione di WhatsApp sul nostro sito web dimostrativo.

Metodo 2: Aggiungere un pulsante Chatbox di WhatsApp in WordPress
Questo metodo consente di aggiungere un pulsante per la chat di WhatsApp in WordPress.
Ciò significa che quando un utente clicca sul pulsante della chat di WhatsApp, potrà inviarvi un messaggio diretto sul vostro numero di telefono WhatsApp.
Nota: non riceverete messaggi direttamente all’interno della dashboard di WordPress, ma potrete chattare normalmente nell’app mobile, nell’interfaccia web e nel software desktop di WhatsApp.
Per prima cosa, è necessario installare e attivare il plugin Click to Chat. Per ulteriori istruzioni, consultate la nostra guida passo passo su come installare un plugin di WordPress.
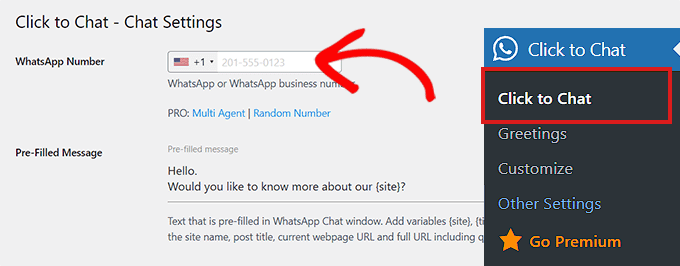
Dopo l’attivazione, andate alla voce di menu Click to Chat che è stata aggiunta alla barra laterale della vostra dashboard di WordPress.
Qui, iniziate a digitare il vostro numero di telefono aziendale nel campo “Numero WhatsApp”.
Questo sarà il numero di telefono su cui riceverete i messaggi dagli utenti.
Successivamente, è possibile digitare un semplice messaggio nel campo “Messaggio precompilato”. Questo sarà il messaggio predefinito che verrà visualizzato nella finestra della chat di WhatsApp.

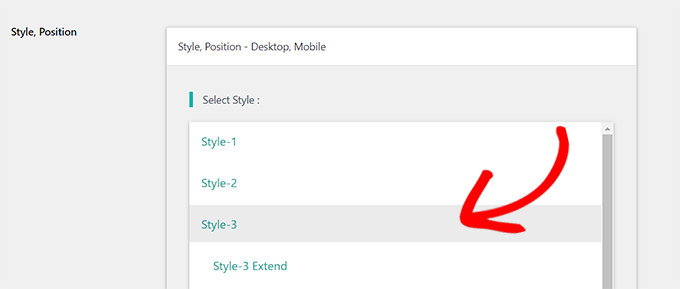
Successivamente, è necessario scorrere verso il basso fino alla sezione “Stile, posizione”.
È possibile iniziare scegliendo uno stile per la chatbox di WhatsApp dal menu a discesa. Per impostazione predefinita, questo plugin offre circa 8 stili diversi. Scegliete semplicemente quello che preferite.

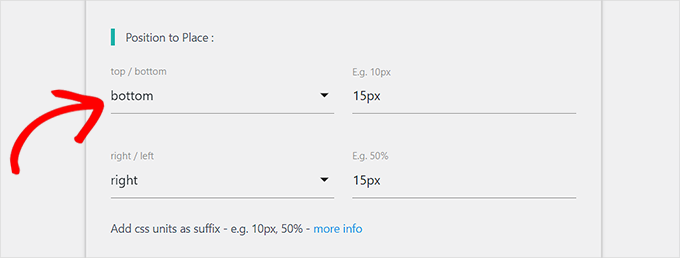
Successivamente, si deve scendere fino alla sezione “Posizione da posizionare”.
Da qui è possibile scegliere la posizione e le dimensioni della chatbox dai menu a discesa.

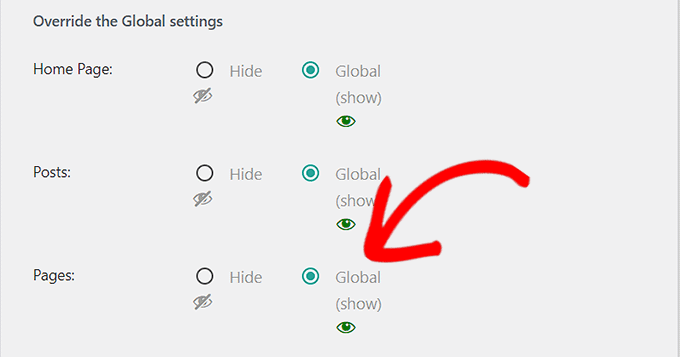
Successivamente, è necessario andare alla sezione “Impostazioni di visualizzazione”.
Qui, selezionare la casella “Globale” accanto alle opzioni in cui si desidera visualizzare la chat di WhatsApp.
Ad esempio, se si desidera visualizzare la chatbox nei post, nelle pagine e nelle pagine delle categorie, è necessario selezionare l’opzione “Globale”.
È anche possibile scegliere l’opzione “Nascondi” se non si desidera visualizzare la chatbox di WhatsApp su una determinata pagina.

Infine, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
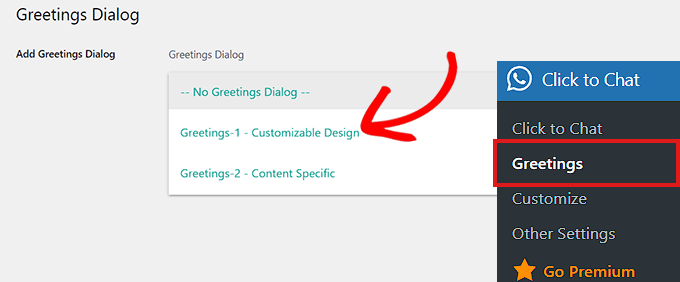
A questo punto, è necessario andare alla pagina Click to Chat ” Greetings per selezionare una finestra di dialogo di saluto da un menu a discesa.
Questa finestra di dialogo di saluto verrà visualizzata insieme al pulsante WhatsApp sulla vostra pagina.

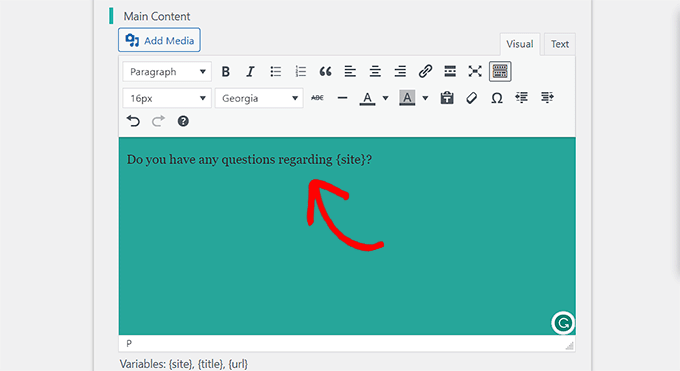
Una volta effettuata la scelta, è necessario digitare il contenuto dell’intestazione, del contenuto principale e dell’invito all’azione della finestra di dialogo.
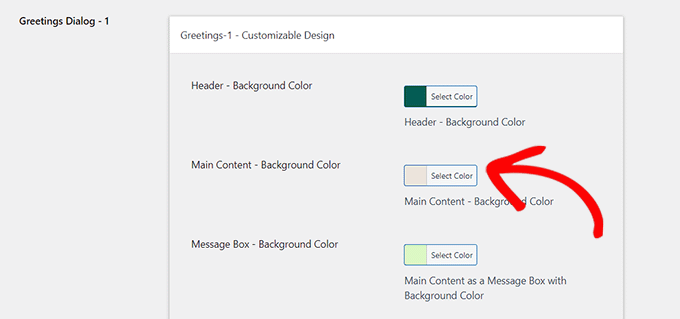
Successivamente, scorrere fino alla sezione “Design personalizzabile”.

Qui è possibile scegliere i colori di sfondo del contenuto principale, dell’intestazione e della casella dei messaggi.
A questo punto, è sufficiente fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

Successivamente, è necessario visitare il proprio sito web.
Per impostazione predefinita, la chatbox di WhatsApp si presenterà in questo modo.

Ora vi mostreremo come potete aggiungere facilmente il pulsante della chat di WhatsApp nell’editor dei blocchi, come widget e nell’editor completo del sito.
Aggiungere il pulsante della chat di WhatsApp nell’editor dei blocchi
Potete aggiungere facilmente il pulsante WhatsApp a una pagina o a un post specifico del vostro sito WordPress utilizzando l’editor di blocchi.
Per questa esercitazione, aggiungeremo il pulsante WhatsApp a una pagina.
Per prima cosa, è necessario andare alla pagina Pagine ” Aggiungi nuovo dalla barra laterale dell’amministrazione.
In questo modo si avvia l’editor di blocchi.
A questo punto, è necessario fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo superiore sinistro dello schermo e fare clic sul blocco “Shortcode”.

Una volta aggiunto il blocco ‘Shortcode’, è necessario copiare e incollare il seguente shortcode nel blocco.
1 | [ht-ctc-chat] |
Dopodiché, è sufficiente fare clic sul pulsante “Pubblica” in alto.
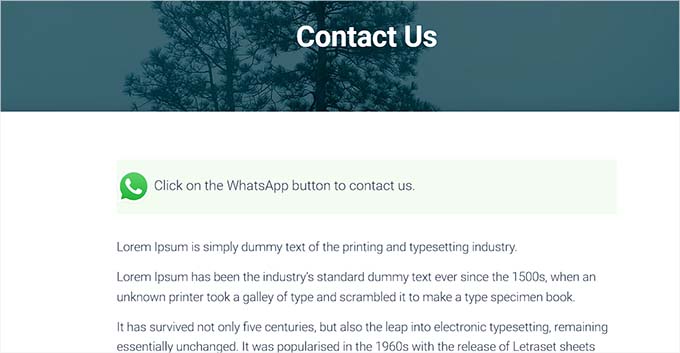
Ecco come appariva il pulsante WhatsApp sul nostro sito web dimostrativo.

Aggiungere il pulsante della chat di WhatsApp come widget
In questo metodo vi mostreremo come aggiungere facilmente il pulsante WhatsApp come widget nella barra laterale del vostro sito web.
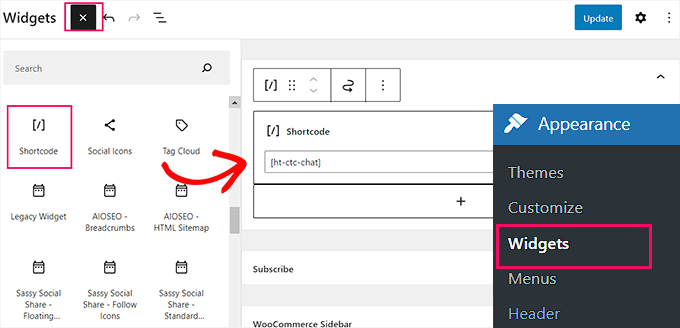
Per prima cosa, andate alla pagina Aspetto ” Widget dalla barra laterale di WordPress.
Una volta lì, è sufficiente fare clic sulla scheda ‘Barra laterale’ per espanderla e poi fare clic sul pulsante ‘Aggiungi blocco’ (+) in alto. Quindi, individuare e aggiungere il blocco “Shortcode” alla barra laterale.

A questo punto, è sufficiente copiare e incollare il seguente shortcode nel blocco.
1 | [ht-ctc-chat] |
Infine, non dimenticate di fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni.
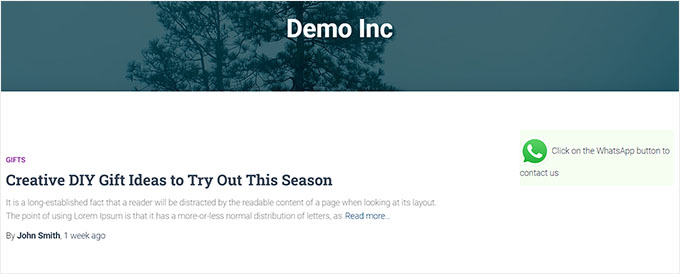
Ecco come appariva il pulsante WhatsApp dopo essere stato aggiunto alla barra laterale del nostro sito web demo.

Aggiunta del pulsante della chat di WhatsApp nell’editor completo del sito
Se si utilizza un tema a blocchi con un editor completo del sito, questo metodo fa al caso vostro. Per prima cosa, si deve andare alla pagina Aspetto ” Editor per avviare l’editor del sito completo.
Una volta lì, è sufficiente fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra della schermata. A questo punto, individuate e aggiungete il blocco ‘Shortcode’ nel punto del sito che preferite.

Una volta aggiunto il blocco, è sufficiente copiare e incollare il seguente shortcode nel blocco.
1 | [ht-ctc-chat] |
Alla fine, non dimenticate di fare clic sul pulsante “Aggiorna” in alto per salvare le modifiche.
Ecco come appariva il pulsante WhatsApp sul nostro sito.

Bonus: Aggiungere i pulsanti di condivisione sociale in WordPress
Oltre a WhatsApp, è possibile aggiungere pulsanti di condivisione per altre piattaforme come Facebook, Instagram o Twitter. In questo modo gli utenti potranno condividere i vostri contenuti sui loro profili dei media e migliorare la vostra portata.
È possibile farlo utilizzando il plugin Social Snap. Dopo l’attivazione, visitate le impostazioni di Social Snap e scegliete la scheda “Pulsanti in linea”.
Si apriranno nuove impostazioni in cui è possibile selezionare la posizione dei pulsanti e scegliere dove visualizzarli sul sito web.

Una volta terminato, basta cliccare sul pulsante “Salva modifiche” per memorizzare le impostazioni. Per maggiori dettagli, consultate il nostro tutorial su come add-on i pulsanti di condivisione sociale in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un pulsante di condivisione WhatsApp in WordPress. Potreste anche voler vedere la nostra classifica dei migliori software di live chat per le piccole imprese e il nostro tutorial su come aggiungere il testo vocale in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





nitin
which social share plugin do you use ?
WPBeginner Support
At the moment we are using something custom for our site
Admin
Anuradha Chawla
Compared to other social sharing options, I believe WhatsApp, Facebook and Twitter form the bulk of social sharing in India. Thanks for sharing this article.
Kat
Can you add the whats app sharing button to pictures? Some of my blog posts are heavy with pictures and I wouldn’t want the url of the post shared, instead I would want the specific picture inside the post shared. Is that possible?
VIvien
What I noticed is that the more plugin you add to your site the less you understand what happened once your theme crashes.
Toni
I think it might be helpful if there were some sort of description of what the plug is used for.
elsieisy
Installed ! Thank you.
I reduced the size of my screen and i saw it but havent seen it on mobile though
Helpful Colin
Note: This app has not been tested with the latest versions of WordPress above v 4.0.7. My site uses WordPress 4.2.4. How can I be certain it is OK to use?
Panagiotis Tabakis
The only way to be 100% certain is to test it yourself, or consult users that used it with your WP version. According to the developers note, it should work.