Venmo è diventato uno dei metodi di pagamento più popolari per le transazioni online. Offrirlo sul vostro sito WordPress o WooCommerce può migliorare l’esperienza di acquisto dei vostri clienti. È comodo e facile da usare e chi siamo lo usa già.
Nel corso degli anni abbiamo aiutato molte aziende di e-commerce a costruire e ottimizzare i loro negozi online per aumentare le vendite. Abbiamo visto che offrire diverse opzioni di pagamento può essere molto efficace.
Quando gli utenti vedono opzioni di pagamento di cui si fidano e che trovano facili da usare, sono molto più propensi a completare i loro acquisti, portando a tassi di conversione più elevati.
Fortunatamente, è anche facile accettare pagamenti Venmo in WordPress utilizzando un plugin gratuito. In questa guida vi mostreremo come farlo passo dopo passo.

Perché utilizzare Venmo come Gateway di pagamento?
Venmo è un popolare servizio di pagamento mobile di proprietà di PayPal, che è il gateway di pagamento online più diffuso e affidabile al mondo. Attualmente Venmo è disponibile solo negli Stati Uniti.
Se avete un negozio WooCommerce negli Stati Uniti, l’aggiunta di Venmo come gateway di pagamento può essere un’ottima opzione, perché permette ai vostri clienti di effettuare un acquisto dal cellulare senza problemi.
Non solo Venmo si connette facilmente con i conti bancari degli utenti, ma il servizio non applica alcuna commissione per l’invio di denaro dal proprio saldo Venmo o dal saldo collegato. Questi sono i motivi principali per cui molti residenti negli Stati Uniti scelgono questa applicazione di pagamento mobile.
Anche marchi famosi come Amazon, Macy’s, Walmart e Samsung offrono Venmo come canale di pagamento ai loro clienti. Detto questo, vediamo come aggiungere facilmente Venmo a WordPress.
Inoltre, può essere particolarmente vantaggioso per le imprese di servizi. Ad esempio, ristoranti, barbieri, fotografi e altre piccole imprese possono preferire accettare Venmo per salvare le spese di transazione.
Vediamo ora come impostare i pagamenti Venmo in WordPress e WooCommerce:
Metodo 1. Aggiungere Venmo in WordPress utilizzando il plugin di pagamento Braintree
È possibile integrare Venmo con il proprio negozio WooCommerce utilizzando il plugin Payment Plugins Braintree For WooCommerce.
Questo plugin per WooCommerce consente di aggiungere facilmente Venmo come gateway di pagamento al vostro negozio online.
Per prima cosa, è necessario installare e attivare il plugin Pagamento Plugins Braintree. Per ulteriori istruzioni, selezionate la nostra guida su come installare un plugin di WordPress.
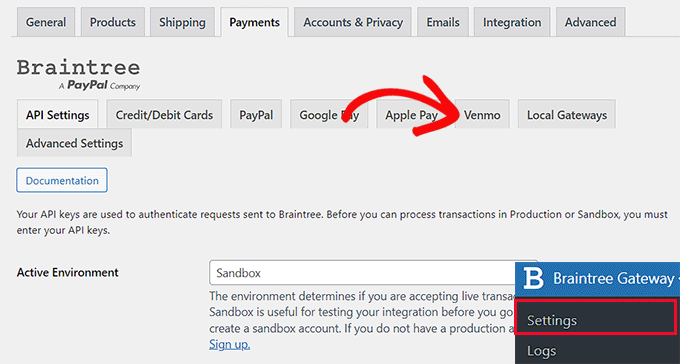
Al momento dell’attivazione, andare su Braintree Gateway ” Impostazioni dalla dashboard di amministrazione di WordPress.
Questo vi indirizzerà alla pagina “Pagamenti” di WooCommerce. È possibile raggiungere questa pagina anche andando su WooCommerce ” Impostazioni. L’unica differenza è che se si passa dalla voce di menu di WooCommerce, la pagina non avrà il logo di Braintree.
Qui vengono visualizzati tutti i gateway Braintree che è possibile integrare nel proprio sito. È sufficiente fare clic sulla scheda “Venmo”.

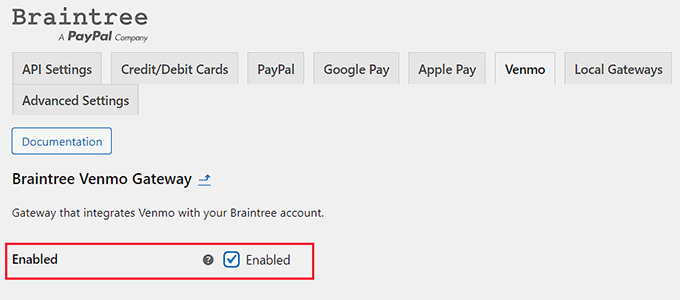
Ora che siete nella scheda “Braintree Venmo Gateway”, vedrete una casella di controllo “Abilitato” in alto.
È necessario assicurarsi che sia selezionato. Questo plugin consentirà al vostro sito di accettare pagamenti Venmo.

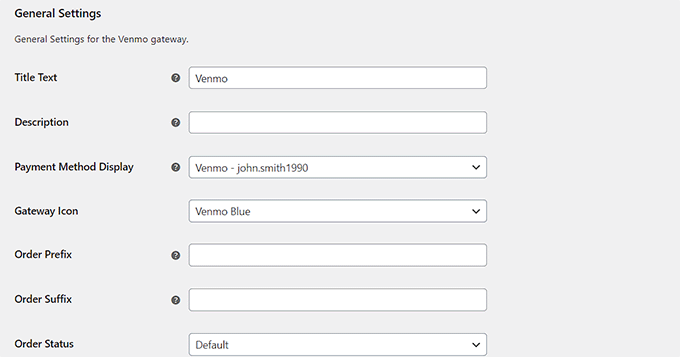
Successivamente, andare su “Impostazioni generali” e compilare i dettagli per impostare il gateway Venmo. Ad esempio, è possibile modificare il titolo o l’icona che appare agli utenti o aggiungere una breve descrizione del metodo di pagamento.
Successivamente, è possibile salvare le modifiche facendo clic sul pulsante “Salva modifiche” in fondo alla pagina.

Ora Venmo è stato aggiunto al vostro sito WordPress e siete pronti ad accettare pagamenti in WooCommerce.
Metodo 2. Aggiungere Venmo in WordPress utilizzando il plugin Checkout With Venmo
Un altro modo per aggiungere Venmo in WordPress è utilizzare il plugin Checkout With Venmo On WooCommerce.
La prima cosa da fare è installare e attivare il plugin Checkout With Venmo On WooCommerce. Per un aiuto, consultate la nostra guida su come installare un plugin di WordPress.
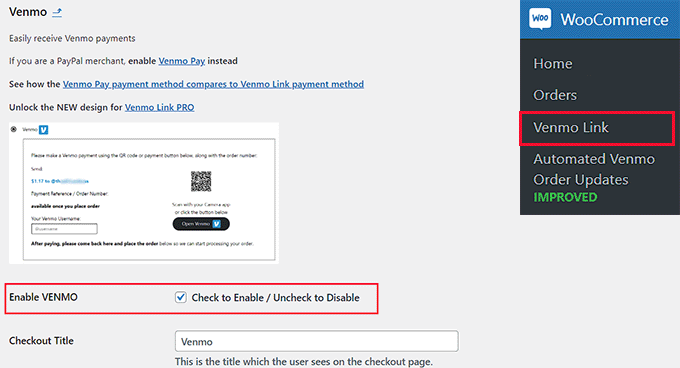
Una volta attivato il plugin, andare su WooCommerce ” Venmo Link dalla dashboard di amministrazione di WordPress.
Si aprirà la scheda “Venmo” nella pagina “Pagamenti” di WooCommerce.
In alto nella pagina si trova l’opzione “Abilita VENMO”. Assicurarsi di aver selezionato la casella.

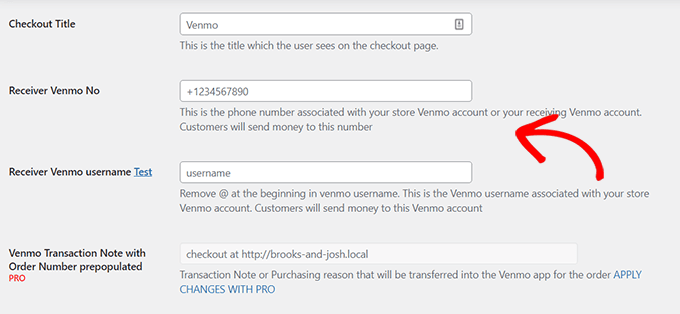
Successivamente, è sufficiente compilare i dati nel modulo sottostante e cliccare sul pulsante “Salva modifiche” in fondo alla pagina.
Congratulazioni! Avete integrato con successo Venmo in WordPress.

Bonus: Come impostare i pagamenti rateali in WooCommerce
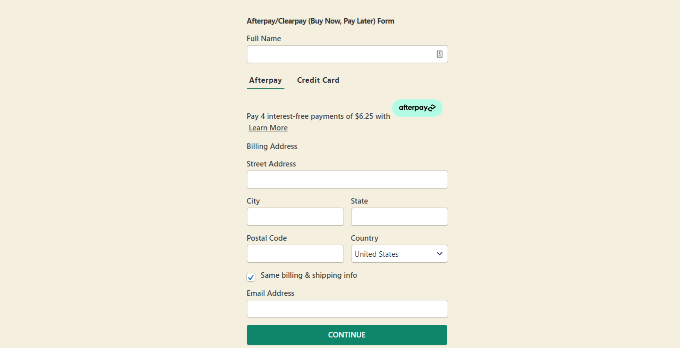
Ora che avete aggiunto Venmo a WooCommerce, potreste voler aggiungere anche l’opzione “compra ora, paga dopo” per i clienti.
I pagamenti rateali consentono ai clienti di suddividere gli acquisti in pagamenti più piccoli e gestibili nel tempo, anziché pagare l’intero importo in anticipo.
Questo incrementerà le vendite e le conversioni, rendendo più accessibili i prodotti ad alto prezzo e differenziando il vostro negozio online dalla concorrenza.
Tutto ciò che dovete fare è installare un plugin per i pagamenti di Stripe che supporti i piani di pagamento rateali.
Vi consigliamo WP Simple Pay, che supporta i piani “compra ora” e “paga dopo” e 13 diversi metodi di pagamento in più di 135 valute. Viene fornito con template di moduli predefiniti e consente di scegliere il periodo di fatturazione in base a giorni, settimane, mesi o anni.

Se siete interessati a saperne di più, seguite la nostra guida su come impostare piani di rateizzazione per WooCommerce.
Ecco fatto! Speriamo che abbiate imparato come aggiungere Venmo a WordPress e WooCommerce. Potreste anche voler dare un’occhiata alla nostra guida definitiva alla SEO di WooCommerce e alle nostre scelte degli esperti sui migliori plugin WooCommerce per far crescere il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.