L’aggiunta di elementi CSS come tooltip, pulsanti colorati ed effetti roll-over può aiutare i contenuti a distinguersi. Il problema è che la maggior parte delle persone non sa come usare i CSS per aggiungere pulsanti colorati, tabelle, etichette, ecc. Vi abbiamo mostrato come aggiungere widget e tabelle colorate in WordPress. In questo articolo vi mostreremo come utilizzare i CSS di Twitter Bootstrap in WordPress utilizzando gli shortcode.
Twitter Bootstrap è un framework CSS e JavaScript che aiuta a migliorare rapidamente il design e la funzionalità del sito. È stato sviluppato da Mark Otto e Jacob Thornton di Twitter come framework per incoraggiare la coerenza tra i loro strumenti interni. In seguito è stato versione open source. È bello, semplice e compatibile con tutti i browser.
La prima cosa da fare è installare e attivare il plugin WordPress Twitter Bootstrap CSS. Una volta attivato, il plugin aggiungerà una voce di menu Twitter Bootstrap nell’amministrazione di WordPress. Facendo clic su di essa si accede alla dashboard del plugin.

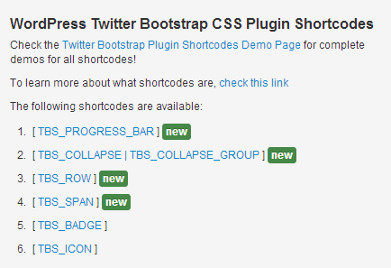
Sulla dashboard, vedrete un sacco di pubblicità add-on dall’autore del plugin. Scorrendo verso il basso, oltre ad essi, si vedranno gli shortcode che è possibile aggiungere ai propri articoli. Ogni shortcode è collegato alla pagina di supporto del plugin, dove è possibile vedere altri esempi di utilizzo di questi shortcode.

Sotto la voce di menu Twitter Bootstrap nell’amministrazione, c’è un collega per configurare le impostazioni CSS di Bootstrap. Facendo clic su questo link si accede alla pagina di configurazione, dove è possibile modificare le impostazioni in base alle proprie esigenze. Si ha l’opzione di scegliere la versione di Bootstrap CSS che si desidera utilizzare. In basso si trovano opzioni più adatte agli utenti esperti.
Ora che abbiamo visto la configurazione, aggiungiamo alcuni elementi css di Bootstrap a un articolo del blog. È sufficiente incollare gli shortcode in questo modo nel contenuto dell’articolo o della pagina:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!--Shortcodes->[TBS_BUTTON id="mySpecialButton" color="primary" class="btn-large" link="http://example.com"]Download[/TBS_BUTTON][TBS_BUTTON id="mySpecialButton" color="danger" link="http://example.com"]Cancel[/TBS_BUTTON][TBS_BUTTON id="mySpecialButton" color="success" link="http://example.com"]Learn more[/TBS_BUTTON]Icons:[TBS_ICON class="icon-globe"][TBS_ICON class="icon-globe"][TBS_ICON class="icon-chevron-right"][TBS_ICON class="icon-music"][TBS_ICON class="icon-film"][TBS_ICON class="icon-user"][TBS_ICON class="icon-wrench"][TBS_LABEL class="warning"]Warning: Label[/TBS_LABEL] [TBS_LABEL class="danger"]Danger: Label[/TBS_LABEL] [TBS_LABEL class="success"]Green: Label[/TBS_LABEL] [TBS_ALERT class="success"]Settings saved[/TBS_ALERT] |
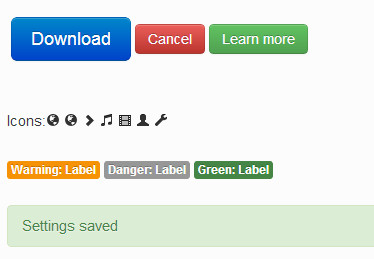
Ecco come appariranno questi shortcode nell’articolo del blog:

Ci sono molti altri elementi CSS che potete aggiungere ai vostri articoli. Tooltip, menu ad accordi, caselle a comparsa, barre di avanzamento, ecc. Il sito web del plugin contiene ulteriore documentazione su come utilizzare queste caratteristiche. Se siete curiosi di conoscere le icone, potete consultare il sito ufficiale di Twitter Bootstrap per trovare il set completo di icone da utilizzare.
Sappiamo che i framework per temi come Genesis e altri sono dotati di opzioni proprie. Utilizzate elementi CSS nei vostri articoli? Fatecelo sapere lasciando un commento qui sotto.





kezzy
Thanks for this post. I have been using theme built on bootstrap framework and the process is straight forward rather than to input shortcodes here and there. Anyway will it not be easier to enqueue bootstrap script and style to a theme header and achieve the same result?
Thiago
Thank you so much! This can help me a lot.
Deprito
I’m using genesis, but when i try this plugin.. My css gone crazy..
How to fix it? little bit confuse..
WPBeginner Support
Deprito, Genesis is itself a Theme Framework and getting Twitter Bootstrap to work on Genesis would require additional steps. Try Genesis support forums, someone must have already done that.
Admin
James Matthews
Amazing tutorial. Cleared up a lot of confusion that I had about twitter bootstrap. Parts of bootstrap are still difficult for me to understand, but this will definitely be really useful as I start to become more familiar with it.
Steven Blake mba
Thanks for what I am sure must be a good article. I find it quite frustrating the amount of articles I could really be interested in that forget or don’t realise that the use of buzz words that you deal with every day might not be understood by anyone who hasn’t come across it before. I try not to do this in my own work as a life coach, which if I advertised as being an NLP practitioner I would put off 90% of people who don’t know what that is.
So unfortunately until I understand what a twitter boot strap is I really don’t need the detail of how to install it. It may be I am missing out, but I don’t have the time to research any more than I already do and I did arrive here at your article, I just don’t want to have to look up several more before I return!
Just one line explaining what it does and the benefits of having a twitter boot strap would be the difference between me reading on instead of moving on.
This is constructive criticism by the way, add the description in this and any subsequent blogs and watch your outcomes improve. Best wishes, Steven
Noumaan Yaqoob
@Steven Twitter bootstrap is a set of predefined design tools which helps other designers and developers to use those elements in their own projects.
The purpose of this article and the plugin is to help users like yourself to use twitter bootstrap without learning code or css.
Richie
Great tutorial.
craig grella
great post, thanks. I’ve used bootstrap and ported it for thesis and a few other themes, but this will be handy for sites that dont need the framework – just the buttons and icons.
nice catch!