Avete visto siti popolari che utilizzano le miniature dei loro video di YouTube sulla home page del loro sito? Se gestite un canale video su siti come YouTube, Vimeo o altri, anche voi potete visualizzare un’immagine video in evidenza per tutti gli articoli contenenti video sulla home page e sull’archivio del vostro blog. In questo articolo vi mostreremo come aggiungere miniature per i video di YouTube in WordPress.

Miniature dei video e immagini in evidenza degli articoli di WordPress
WordPress è dotato di una funzionalità integrata per aggiungere immagini in evidenza o miniature degli articoli e la maggior parte dei temi WordPress supporta questa caratteristica. Tuttavia, se volete mettere in evidenza i vostri contenuti video da YouTube, allora vorrete mostrarli con le miniature dei video. Questo articolo vi aiuterà a farlo utilizzando la funzionalità predefinita di WordPress per le immagini in evidenza.
Impostazione del plugin per le miniature dei video in WordPress
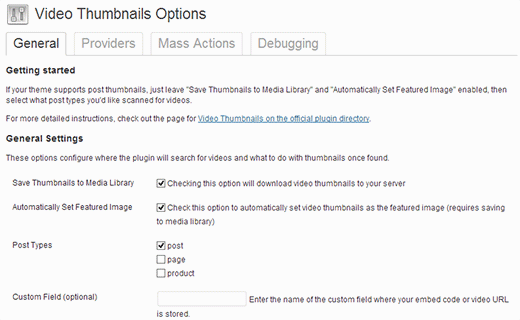
La prima cosa da fare è installare e attivare il plugin Miniature video. Dopo averlo attivato, è necessario andare su Impostazioni ” Miniature video per configurare le impostazioni del plugin.

Sullo schermo delle impostazioni, si consiglia di scegliere di memorizzare la miniatura nella libreria dei media. In questo modo si ridurranno le richieste http esterne sul sito e le pagine verranno caricate più velocemente. Nella sezione Post type il plugin mostra articoli, pagine e Post type personalizzati, se presenti sul sito web. Selezionate i post type / tipi di contenuto che volete che il plugin scansioni alla ricerca di video link. L’ultima opzione di questa pagina è la scelta di un campo personalizzato. Alcuni plugin video per WordPress salvano gli URL dei video in un campo personalizzato e, se si utilizzano tali plugin, è necessario inserire il campo personalizzato qui. Dopodiché, fate clic sul pulsante Salva modifiche.
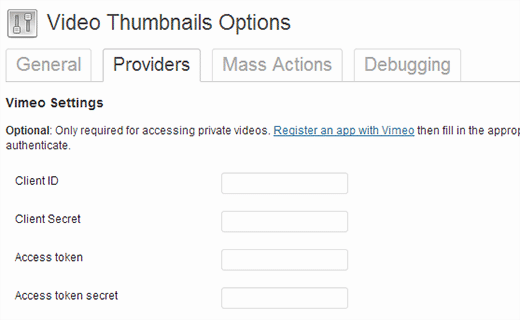
Nella pagina delle impostazioni è presente anche la scheda Provider. Se si utilizza Vimeo per condividere i propri video, è necessario creare un’applicazione su Vimeo e inserire qui i valori di ID cliente, segreto cliente, token di accesso e segreto del token di accesso.

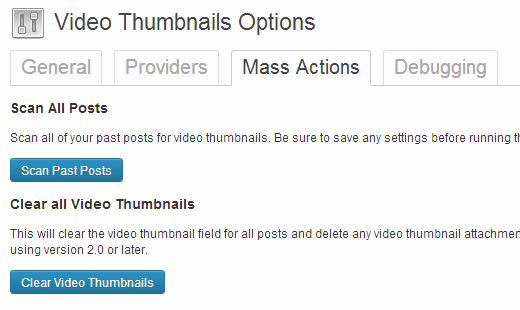
Nella scheda Azioni di massa, è possibile scansionare gli articoli pubblicati alla ricerca di video e generare immagini video in evidenza. Il plugin offre anche un pulsante per cancellare tutte le miniature dei video e rimuoverle come allegato dagli articoli.

Creazione di immagini video in evidenza negli articoli di WordPress
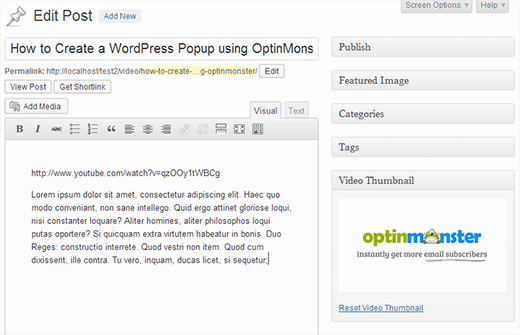
Ora che avete impostato il plugin, creiamo un’immagine video in evidenza aggiungendo un URL del video in un articolo di WordPress. Per farlo, è necessario creare o modificare un articolo di WordPress e aggiungere l’URL del video nell’area di modifica del post. Una volta pubblicato l’articolo, vedrete che il plugin ha generato un’immagine video in evidenza e l’ha aggiunta al vostro articolo.

Visualizzazione della miniatura di un video nel tema di WordPress
Il plugin Video thumbnails utilizza la funzionalità di WordPress Post Thumbnails. La maggior parte dei temi di WordPress è configurata per visualizzare automaticamente le immagini in evidenza degli articoli. Ciò significa che il tema visualizza automaticamente l’immagine in evidenza del video insieme al contenuto o al riassunto dell’articolo. Tuttavia, se il tema non visualizza le miniature dei video, è necessario modificare i file del tema e aggiungere questo codice al template in cui si desidera visualizzare le miniature.
1 | <?php the_post_thumbnail(); ?> |
Come aggiungere un pulsante di riproduzione sulla miniatura del video in WordPress
Ora che avete catturato e visualizzato con successo le miniature dei video nei vostri articoli di WordPress, potreste voler distinguere le normali immagini in evidenza dalle miniature dei video. In questo modo gli utenti sapranno che nell’articolo è presente un video e potranno fare clic sul pulsante play per visualizzare il video. Vi mostreremo come utilizzare i tag condizionali per distinguere le miniature dei video da quelle normali degli articoli e aggiungere un pulsante play.
Per utilizzare questo metodo è necessario assicurarsi di pubblicare i propri articoli video in una categoria specifica, ad esempio Video. Quindi, all’interno dei template del tema, come index.php, archivia.php, categoria.php o content.php, cercate questa riga di codice:
1 | <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> |
Ora dobbiamo sostituire questo codice con il seguente:
1 2 3 4 5 | <?php if ( in_category( 'video' )) : ?><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?><span class="playbutton"></span></a><?php else : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> <?php endif; ?> |
Questo codice aggiunge <span class="playbutton"?></span> dopo l’immagine in evidenza dell’articolo solo per gli articoli archiviati nella categoria video. Il passo successivo consiste nell’uploader di un file immagine dallo schermo Media ” Aggiungi nuovo. Questa immagine sarà utilizzata come pulsante di riproduzione. Una volta caricato il file immagine, si deve notare la posizione del file facendo clic sul collega Modifica accanto all’immagine.
Il passo finale consiste nel visualizzare il pulsante di riproduzione. Utilizzeremo i CSS per visualizzare e posizionare il pulsante di riproduzione sulla miniatura del video. Per farlo, è necessario copiare e incollare questo codice CSS nel foglio di stile del tema o del tema child facendo clic su Aspetto ” Editore.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .playbutton { background: url('http://example.com/wp-content/uploads/playbutton.png') center center no-repeat; position: absolute; top: 50%; left: 50%; width: 74px; height: 74px; margin: -35px 0 0 -35px; z-index: 10; opacity:0.6;}.playbutton:hover { opacity:1.0;} |
Non dimenticate di sostituire l’url dell’immagine di sfondo con l’URL del file dell’immagine del pulsante play caricato in precedenza. Tutto-in-uno. I file delle miniature dei video dovrebbero ora avere un pulsante di riproduzione.
Speriamo che questo articolo vi abbia aiutato a mettere in evidenza i vostri video di YouTube con le miniature in WordPress. Per feedback e domande, commentate o seguiteci su Twitter.





Peter
It is amazing that it still works!
However does somebody know why it is not getting a thumbnail from a YT playlist?
i´ve several posts with playlist and the image is always a grey “Video is not found” image
WPBeginner Support
The plugin was created for videos and not entire playlists, you would need to reach out to the plugin’s author for including playlist functionality.
Admin
eddie art
would this work to get a thumbnail image on an iframe embed code video?
WPBeginner Support
You would need to check with the plugin’s support for if that is supported.
Admin
Faisal Iqbal
Where to put that code in functions.php. I am no techie please anybody help me?
Mohammad
Hi
I try to use this plugin but it doesn’t work for me and the developer in support forums doesn’t answer most of the unsolved topics. In debugging page when I try “Test Markup for Video” I get this error:
Thumbnail found, but it may not exist on the source server. If opening the URL below in your web browser returns an error, the source is providing an invalid URL. Thumbnail URL:
what’s the problem?
Neon emmanuel
what if i want three parameters, 1 a fall back when there is no thumbnail, two i fall back if it is video, (i.e) adding a play button overlay to it , and three a fall back it it is video with an overlay play icon on it.
Bryan
Will any of this code work for Adobe Muse/Dreamweaver?
john
Hi
We are looking for a developer who can implement this for us. Are you available ?
pamela sillah
Is there any other way for me to do this WITHOUT plugins?? please help
franck
Hi folks,
is anybody know how to remove related video when Youtube video is played till the end in video gallery plugin from Huge IT?
Ernesto
How do I remove the image from inside the entrance? I want input into the video display and no image
Quoterland
Thanks, great tutorial.
Rihan
And wordpress 4.0 I add the video (youtube) URL in the post edit area and its showing me a video player on the video thumb are i can see this text only (No video thumbnail for this post.) not working!
on the video thumb are i can see this text only (No video thumbnail for this post.) not working!
any Idea thanks
thanks
WPBeginner Staff
No, your thumbnail will appear on Facebook but it will not have the play button on it.
srem
Sorry I don’t know why it not show code.
Mauro Scarpa
Hi! Great website and post, i have a question, if then I want to share my post on facebook, will appear whit the play button also? Thanks
Piet
Cool plugin and tutorial. Instead of showing a play button image, I would like to suggest using a font icon, for example from FontAwesome.
WPBeginner Staff
TCB: if you are using WordPress SEO plugin then youc an try this method. Once the video thumbnail plugin has fetched the thumbnail image for your video, you need to find its location in your media library and copy the URL. After that remove the video thumbnail image from the post. In the WordPress SEO meta box on the post editor, click on the social tab, and paste the link next to the facebook image field.
TCB
Is it possible to use the video thumbnail as post image on facebook?
That would be great because I don’t want to the show the picture as featured image.
Megha Verma
I am facing a problem as the play button is showing only on the first post….due to absolute position….not on other post’s images…
Sutherland Boswell
Great tutorial! As the developer I love to get feedback from users and work on easy solutions for the most requested features. Overlaying a play button and making the video actually play when clicking the thumbnail are two of the most requested features, but they’re both highly dependent on the theme. Learning to modify a theme on your own can be rewarding, so don’t be afraid to give it a shot!
PS – I hope everyone will check out the pro version!
Jesse
Hi Sutherland.
I’ve read such good things about your plugin and I’m eager to try it.
However, when using your plugin to scan for video files, it finds all 22 videos under the ‘video’ page which they are posted. The problem is it isn’t finding any thumbnails.
After reading your various support replies to similar issues, as well as your instructions, i sought to find out whether my theme (metric, by grandpixels) is using a custom field. I have been unsuccessful in finding this information.
Do you have suggestions on how to make this work?
Thanks,
Jesse
Audee
What if I want to display post thumbnail only for posts filed under video ‘Post Format’ ?
Thank you for sharing article about this plugin!
Sutherland Boswell
You should be able to follow the tutorial, just replace
<?phpif( in_category('video')) : ?>1-click Use in WordPress
with
<?phpif( get_post_format() =='video') : ?>1-click Use in WordPress
Alex
Hi Sutherland Boswell,
i use your plugin for Detube theme, the problem is there is no <a href="”> code line in those files: index.php, archive.php, category.php..
Do you have any idea or a way to make it work in Detube theme?
Thanks in advance!
Alex
i would be so glad if someone has an idea and could answer my question. I’ve been working for many hours to get this code works on Detube, but no succes untill now…
Could someone here please help me?
Ahmad Rafi Maseer
HOw to play directly in thumbnail so the user should not go to post page to play the video???
WPBeginner Support
For that you will have to edit your theme and instead of displaying the thumbnail you will have to embed the video.
Admin
Sue Anne
Thanks SO much for the great instruction on putting a video and video thumbnail on my WordPress blog. It took about 5 minutes and I’m no techie!
Pali Madra
Hi!
Great website and one of my favorite post.
I had a related question. I’m adding video by placing the URL in the HTML code of the posts but I also want to show a caption below it. Is that possible without using a plugin?
Thanks in advance
Matt
Fantastic tutorial. Thanks very much for posting this!
Tiguan
The ‘span’ must be placed inside the thumbnail’s hyperlink tags, otherwise the image link over play button will be disabled. So the correct code will be:
However, it’s a nice tutorial.
WPBeginner Support
Tiguan, thanks for pointing this out. We have updated the tutorial.
Admin
adolf witzeling
Great tutorial.
gottfrid q.
> This will let your users know that there is a video in the post, and they can click on the play button to view the video post.
I don’t want to disappoint you, but the button (spin) don’t have any click method.
How exactly this button was supposed to work and how to implement it?
Thanks for your time.
WPBeginner Support
The button will not play the video right there, however it will take the user to the video page. The whole thumbnail is linked to the post containing the video.
Admin
gottfrid q.
Must the ‘span’ be placed inside the thumbnail’s hyperlink tags then?
Akash
And. how to implement Play Button in GENESIS Theme? there is no index.php, archive.php, category.php, or content.php file there to add the code.
Thanks.
WPBeginner Support
Contact Genesis support forums.
Admin
Mark McGinnis
Akash, did you ever figure out how to impliment using Genesis theme? I have the same issue…
Thanks!
Akash
But what will be the size of the Video Thumbnail? Will it be same as the image thumbnail already set in the blog?
WPBeginner Support
It will use the default thumbnail size. You can over ride this by adding your own image size and use it in your template. For example if you create a new thumbnail size and name it video-thumbnail you would call it in your template like this:
<?php the_post_thumbnail('video-thumbnail'); ?>1-click Use in WordPress
Admin