L’aggiunta di immagini di tassonomia o di icone di categoria al vostro sito WordPress può aiutarvi a far risaltare le categorie.
Tuttavia, WordPress non offre un’opzione per caricare queste immagini in modo predefinito. Visualizza solo i nomi delle categorie o dei tassonomi sulle pagine degli archivi. Questo può sembrare semplice e noioso.
Nel nostro tutorial vi mostreremo come aggiungere immagini di tassonomia o icone di categoria a WordPress. Imparerete anche a visualizzarle sulle vostre pagine di archivio, rendendo il vostro sito più coinvolgente e user-friendly.

Perché aggiungere immagini di tassonomia in WordPress?
Per impostazione predefinita, il sito web WordPress non include un’opzione per aggiungere immagini alle tassonomie, come categorie e tag (o qualsiasi altra tassonomia personalizzata).
Utilizza i nomi delle tassonomie ovunque, compresi gli archivi delle categorie o le pagine degli archivi delle tassonomie.

Sembra noioso.
Se le vostre pagine di ricerca ricevono molto traffico, potreste volerle rendere più coinvolgenti.
Abbiamo visto pagine noiose e cariche di testo trasformarsi in pagine di engagement solo grazie all’aggiunta di immagini pertinenti. Non perché le immagini fossero speciali, ma perché gli esseri umani preferiscono gli spunti visivi al testo.
È possibile aggiungere immagini di tassonomia o icone di categoria per rendere queste pagine più user-friendly ed engagement.
Un buon esempio è rappresentato da un sito come NerdWallet che utilizza le icone delle categorie nell’intestazione:

Si può anche usare per creare bellissime sezioni di navigazione sulla homepage.
Ecco un esempio tratto dal sito web di Bankrate:

Detto questo, vediamo come aggiungere immagini di tassonomia in WordPress in modo semplice.
Aggiungere facilmente immagini di tassonomia in WordPress
La prima cosa da fare è installare e attivare il plugin Categories Images. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
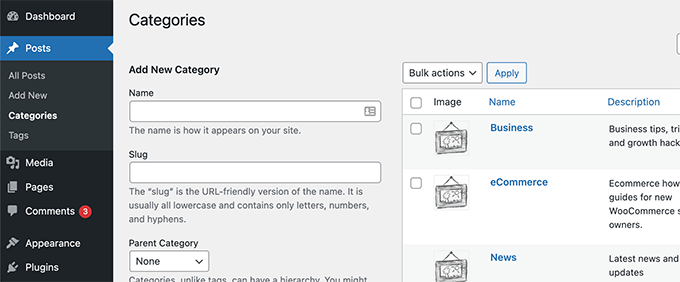
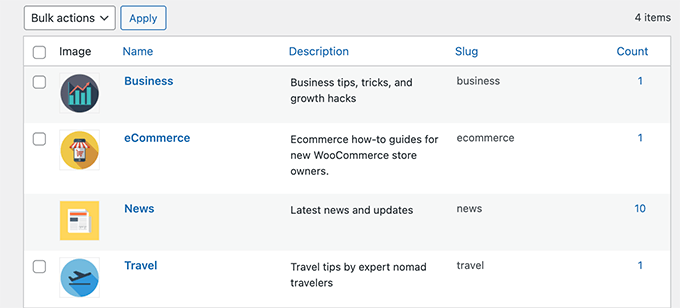
Dopo l’attivazione, è sufficiente andare alla pagina Posts ” Categories. Si noterà che il plugin mostrerà un’immagine segnaposto per le categorie esistenti.

Per scegliere l’icona della propria categoria, è necessario cliccare sul link Modifica sotto una categoria.
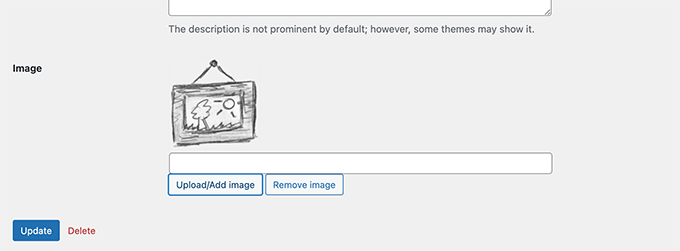
Nella pagina Modifica categoria, scorrendo verso il basso, si troverà un modulo per caricare la propria immagine della tassonomia.

È sufficiente fare clic sul pulsante “Carica/Aggiungi nuova immagine” per caricare l’immagine che si desidera utilizzare per quella particolare categoria.
Non dimenticate di cliccare sul pulsante “Add Category” o “Update” per salvare le modifiche.
Successivamente, si può ripetere la procedura per caricare immagini per altre categorie. È possibile caricare immagini anche per i tag e per qualsiasi altra tassonomia.

Ora, il problema è che dopo aver aggiunto le immagini, se si visita una pagina di categoria, non si vedrà l’immagine della categoria.
Per visualizzarlo, è necessario modificare il tema o il tema child di WordPress o aggiungere il codice utilizzando il plugin WPCode.
Vi mostreremo entrambi i metodi e potrete scegliere quello che vi sembra più semplice.
Opzione 1. Visualizzazione delle icone dell’immagine della categoria tramite WPCode (consigliata)
Questo metodo è più semplice perché non si deve capire quale file del tema modificare e si può aggiungere il codice in modo sicuro senza rompere il sito.
È consigliato anche agli utenti che utilizzano un tema a blocchi con supporto per l’editor del sito.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per maggiori dettagli, consultare il nostro tutorial sull’installazione di un plugin di WordPress.
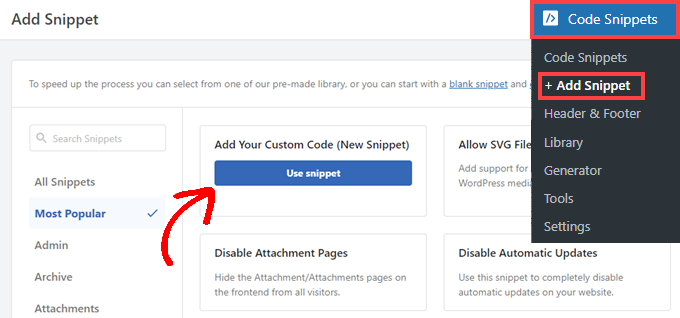
Dopo l’attivazione, andare alla pagina WPCode ” + Aggiungi snippet e fare clic sul pulsante Usa snippet sotto il riquadro ‘Aggiungi il tuo codice personalizzato (nuovo snippet)’.

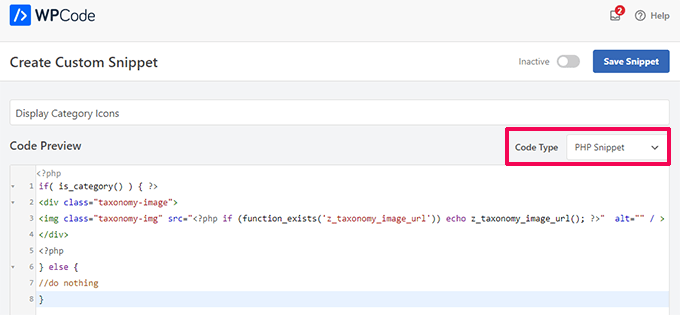
Nella schermata successiva, date al vostro snippet un titolo che vi aiuti a identificarlo.
Quindi, selezionare lo snippet PHP come tipo di codice.

Nella casella Anteprima codice, copiare e incollare il seguente frammento di codice:
1 2 3 4 5 6 7 8 | if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / ></div><?php } else { //do nothing} |
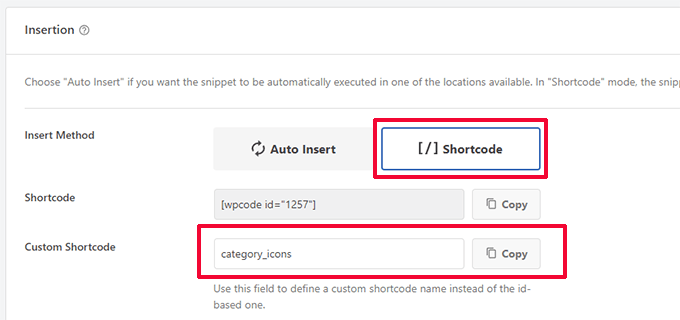
Quindi, scorrere la sezione Inserimento e scegliere Shortcode come metodo di inserimento.
Si noterà che WPCode mostra automaticamente uno shortcode. Tuttavia, è possibile creare uno shortcode personalizzato per renderlo più facile da ricordare.

Quindi, fare clic sul pulsante ‘Copia’ per lo shortcode personalizzato.
È ora possibile utilizzare questo shortcode per visualizzare l’immagine della categoria nelle pagine dell’archivio.
Aggiunta di uno shortcode nell’editor del sito
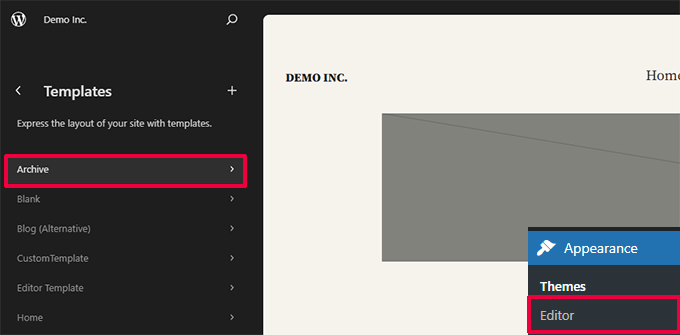
Se si utilizza un tema a blocchi con supporto per l’editor del sito, andare alla pagina Aspetto ” Editor per lanciare l’editor del sito.

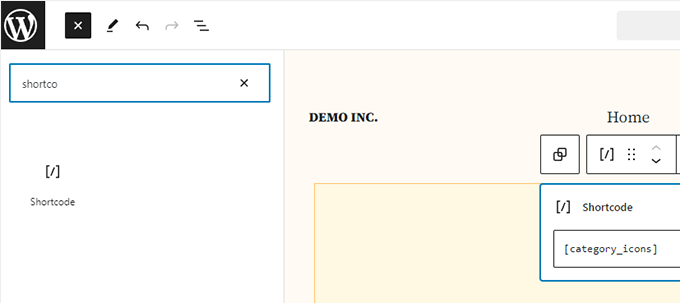
Qui è possibile aggiungere un blocco shortcode subito prima del blocco Titolo dell’archivio.
Ora incollate il codice breve copiato in precedenza nel blocco del codice breve.

Non dimenticare di salvare le modifiche per applicarle. Ora è possibile visitare la pagina dell’archivio della categoria per vedere lo shortcode in azione.
Non preoccupatevi se l’immagine non ha un aspetto corretto. Vi mostreremo in seguito come correggerla utilizzando CSS personalizzati.

Opzione 2. Visualizzare manualmente le immagini della categoria
Per questo metodo, è necessario aggiungere il codice personalizzato ai file del tema di WordPress.
Se è la prima volta che modificate i file di WordPress, potete consultare la nostra guida su come copiare e incollare il codice in WordPress.
Per prima cosa, dovrete collegarvi al vostro sito WordPress utilizzando un client FTP o il file manager del vostro hosting WordPress.
Una volta collegati, è necessario trovare il modello responsabile della visualizzazione degli archivi della tassonomia. Potrebbe trattarsi dei file archives.php, category.php, tag.php o taxonomy.php.
Per maggiori dettagli, consultate la nostra guida su come individuare i file da modificare in un tema WordPress.
Una volta trovato il file, è necessario scaricarlo sul computer e aprirlo in un editor di testo come Notepad o TextEdit.
Incollare ora il seguente codice nel punto in cui si desidera visualizzare l’immagine della tassonomia. Di solito, la si vuole aggiungere prima del titolo della tassonomia o del tag the_archive_title().
1 2 3 4 5 6 7 8 9 | <?php if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / ></div><?php } else { //do nothing} ?> |
Dopo aver aggiunto il codice, è necessario salvare il file e caricarlo sul proprio sito web tramite FTP.
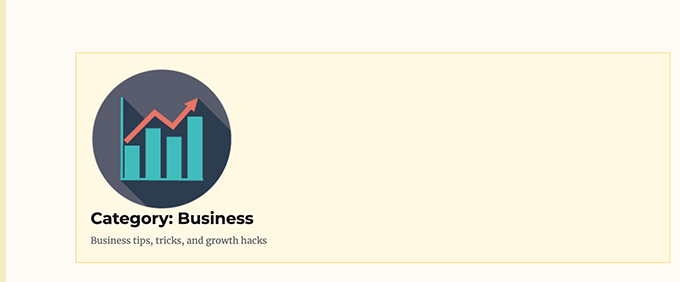
È ora possibile visitare la pagina dell’archivio delle tassonomie per vedere come visualizza l’immagine della tassonomia. Ecco come appare sulla nostra pagina di archivio dimostrativa.

Ora, l’aspetto potrebbe risultare ancora strano, ma non preoccupatevi. È possibile stilizzarlo utilizzando alcuni CSS personalizzati.
Stilizzazione delle icone di categoria con i CSS personalizzati
Dopo aver aggiunto le immagini delle icone di categoria o della tassonomia al vostro tema WordPress, l’immagine potrebbe non avere un bell’aspetto.
Per risolvere questo problema, è necessario aggiungere del codice CSS per allinearlo correttamente.
Se è la prima volta che aggiungete codice CSS in WordPress, date un’occhiata alla nostra guida per principianti sull’aggiunta di CSS personalizzati in WordPress.
Ecco il CSS personalizzato utilizzato per l’immagine della tassonomia.
1 2 3 4 5 6 7 | img.taxonomy-img { float: left; max-height: 100px; max-width: 100px; display: inline-block; padding: 20px;} |
A seconda del tema, potrebbe essere necessario anche creare uno stile per gli elementi circostanti, come il titolo dell’archivio, il titolo della tassonomia e la descrizione.
Abbiamo semplicemente wrap il titolo e la descrizione del nostro archivio tassonomia in un elemento <div> e aggiunto una classe CSS personalizzata. Abbiamo quindi utilizzato il seguente codice CSS per modificare il titolo e la descrizione.
1 2 3 4 | .taxonomy-title-description { display: inline-block; padding: 18px;} |
Ecco come appariva in seguito sul nostro sito web di prova.

Escludere le tassonomie dalla visualizzazione delle immagini della tassonomia
Ora, alcuni utenti potrebbero voler utilizzare le immagini delle tassonomie solo per tassonomie specifiche.
Ad esempio, se si gestisce un negozio online con WooCommerce, è possibile escludere le categorie di prodotti.
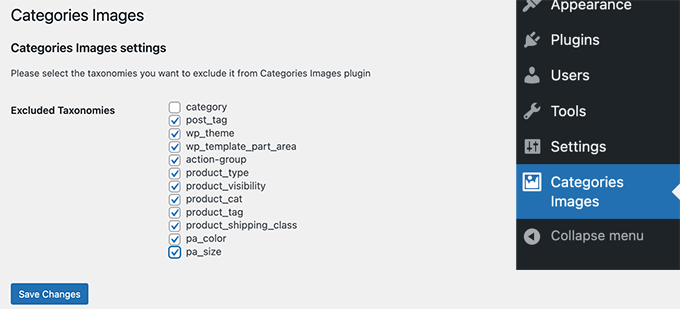
È sufficiente tornare alla pagina Immagini delle categorie nell’area di amministrazione di WordPress e selezionare le tassonomie che si desidera escludere.

Non dimenticate di cliccare sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Speriamo che questo articolo vi abbia aiutato a imparare come aggiungere facilmente immagini di tassonomia in WordPress. Potreste anche voler vedere questi utili hack e plugin per le categorie in WordPress o il nostro articolo su come cambiare l’ordine delle categorie in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ivan
Any suggestions for any other up to date plugin. Looks like the one suggested here hasn’t been updated recently.
shiv
how to add category images in WordPress side bar like the one in wpbeginner site ” i need help with “
pamela
What if i want to loop through all the terms and display them on one page
Gabrielle
Hi,i’m currently using this plugin on localhost.
I find a strange/interesting usage for this plugin:
Extending default WP menu, for categories links,
to show links with background images.
Anyone knows how to integrate this plugin filter,
into wp menu to return
for each menu?
The case is complicated, do i need to use Walker class?
Jess
How do I display the images used in the front end? I have a listing page and want to display the taxonomy image when ever that page has that taxonomy outputted on the page. I can’t find anything that actually shows me how to display the image on the front end. All I see is the Taxonomy label outputted by not the image.
Thanks for your help,
Jess
Harsha
Hi,
The reason I ended in this post is I googled – featured content in wordpress
I am actually looking at way, i can improve the related content in the wordpress.
Because of selecting multiple categories and mutiple tags to posts, I see WordPress gets confused and does not show related content as I presume.
So, Is taxonomies a way to improve how we show related posts, to the readers.
And this plugin Taxonomy Images is not updated for 2 years
WPBeginner Support
Taxonomies can be a way to improve your related posts. But there are other tools that you can use to merge and bulk edit categories and tags.
Admin
JW
Great tutorial! Thank!
Unfortunately it looks like this plugin isn’t supported anymore, do you know if there is an alternative?
Or is the code still valid?
Dan Horvat
The most important part is missing – how to actually display those images in the front end.
WPBeginner Support
Please see the plugin page for detailed instructions.
Admin
patrick raobelina
To display the image:
$url = apply_filters( ‘taxonomy-images-queried-term-image-url’, ” );
if ( ! empty( $url ) ) {
echo ”;
}
Shinkov
i was searching for an article that shows how to code this instead using a plugin
Gonzalo
How to display pictures of taxonomies in the theme?
I used the code but does not work
print apply_filters( ‘taxonomy-images-queried-term-image’, ” );
Please Help?
Nicholas Worth
Would make more sense if title was, “Best Plugin for Adding Images to Taxonomy in WordPress”, cause this isn’t really a tutorial about how to add images to taxonomy. Don’t mean to be a downer but I hate coming to articles that claim information but in reality they are saying this other guy knows you were hoping to here.
WPBeginner Support
We are sorry, you felt that way. Please let us know what you mean by how to add images to taxonomy? May be we can help you find the right answer.
Admin
Jacob Perl
I’m guessing what Nicholas thought was the same thing I thought when I found this article: that it would be a tutorial on how to add a custom image field to taxonomies manually via coding rather than with a plugin. Still the plugin looks cool…I might check it out.
Luís Felipe
The same thing i thought, i was searching for an article that shows how to code this instead using a plugin
But this is a good article anyway.
lemonthirst
I am delighted that i have found this great plugin, it works like a charm, i ran across some minor issues on my custom posts/taxonmy but all is well now.
Thank you guys!
Mattia
Hi, have a related question about custom taxonomies: how do you create a custom taxonomy that exists only inside a particular custom post type (like your “work” custom post type), without a plugin?
My problem is that when I create a custom taxonomy, it appears to be also under the normal articles or the other custom post types…
Editorial Staff
You would have to use register_taxonomy like so:
register_taxonomy('genre',array('book'),$args);1-click Use in WordPress
Genre is the taxonomy and book will be the post type.
Admin
Mattia
Grazie!
I’ll try and let you know…
Banna
Hi,
We are using this,
But we cant get it work with cate ID.
We have a Cat id we want display its thumbnail please help me to do this.
how get thumbnail image using tax id
Please let me know.
Thank You
Banna Daxxip
Ruben Boehler
Sorry but i can get this plugin to work…no output. Maybe i do somehing wrong?!
i use the plugin + this code and hooked it in:
print apply_filters( ‘taxonomy-images-list-the-terms’, ”, array( ‘image_size’ => ‘detail’, ‘taxonomy’ => ‘company’, ‘after’ => ”, ‘after_image’ => ”, ‘before’ => ”, ‘before_image’ => ”, ) );
iam getting absolutly no output … could you help me to figure it out?
_mfields
@devinsays Awesome! Thanks for the tip!
DanielPeiser
Sounds interesting! What if I have a few blog posts that don’t have a thumbnail image (or image in post), and there is always the same default image loaded as thumbnail in archive pages: Would the plugin load one associated to the category/tag?
wpbeginner
@DanielPeiser You can certainly set it so it does that. Basically the steps would be like: First check if post thumbnail exist… If it doesn’t exist, then check for taxonomy image… if that doesn’t exist either, then return default thumbnail.