Essendo un blog WordPress incentrato sulla costruzione di siti web, a volte ci imbattiamo in lettori che vogliono incollare uno snippet di codice o condividere un pezzo di codice nei commenti.
Tuttavia, WordPress non dispone di un’evidenziazione della sintassi integrata per i commenti, i post o le pagine, il che può essere complicato sia per chi commenta sia per gli altri lettori che cercano di capire il codice.
Fortunatamente, abbiamo trovato un modo semplice per risolvere questo problema. In questo articolo vi mostreremo come aggiungere facilmente l’evidenziazione della sintassi nei commenti di WordPress.

Perché e quando serve l’evidenziazione della sintassi nei commenti di WordPress?
L’evidenziazione della sintassi è un modo per migliorare l’aspetto del codice e renderlo più comprensibile. Aggiunge colori e numeri di riga ai frammenti di codice, rendendoli più leggibili. Ecco un esempio:
1 2 3 4 5 6 7 8 | <html> <head> <title>My Awesome Website</title> </head> <body> <h1>Welcome to My Homepage</h1> </body></html> |
Se avete un blog WordPress dedicato allo sviluppo web o alla codifica, è importante abilitare l’evidenziazione della sintassi nei commenti di WordPress. In questo modo, i lettori possono scrivere facilmente il codice in modo leggibile.
Questo li incoraggerà a lasciare più commenti e a condividere i loro frammenti. Questo non solo rende i commenti più interessanti, ma crea anche un senso di engagement della Community.
Inoltre, se i lettori hanno bisogno di aiuto, possono facilmente inserire il codice nel commento in un modo visivamente accattivante e di facile comprensione per gli altri commentatori.
Tenendo presente questo, vediamo come aggiungere l’evidenziazione della sintassi nel modulo dei commenti del vostro sito WordPress.
Passo 1: Installare il plugin Syntax Highlighter Evolved
Il modo più semplice per aggiungere l’evidenziazione della sintassi in WordPress è il plugin Syntax Highlighter Evolved. È facilissimo da usare e consente di abilitare l’evidenziazione della sintassi nei post, nelle pagine e nei commenti di WordPress.
Noi di WPBeginner utilizziamo questo plugin per inserire e visualizzare gli snippet di codice. Per maggiori dettagli, potete leggere il nostro articolo sul perché usiamo Syntax Highlighter Evolved.
Per prima cosa, è necessario installare e attivare il plugin Syntax Highlighter Evolved. Per maggiori informazioni, consultate la nostra guida passo passo su come installare un plugin di WordPress.
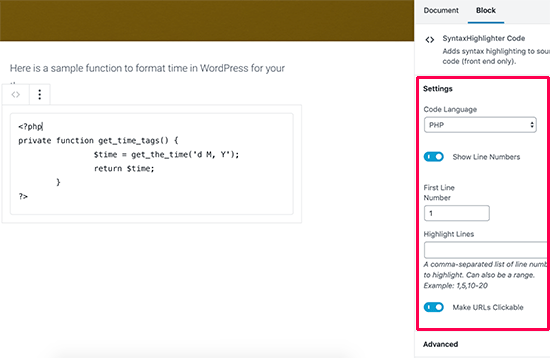
Una volta fatto, è possibile modificare un post o una pagina e aggiungere codice utilizzando l’evidenziatore di sintassi. Ecco come appare nell’editor di blocchi:

Per saperne di più sull’uso del plugin Syntax Highlighter Evolved, consultate il nostro articolo su come visualizzare il codice in WordPress.
Per impostazione predefinita, Syntax Highlighter Evolved consente ai visitatori di aggiungere codice nei commenti, ma tale codice deve essere racchiuso in shortcode.
Questi codici brevi prendono il nome da tutti i più diffusi linguaggi di programmazione e scripting. Ciò significa che chi commenta deve semplicemente racchiudere il proprio codice tra parentesi quadre contenenti il nome del linguaggio.
Ad esempio, se si volesse pubblicare un commento contenente codice PHP, si userebbe il seguente metodo:
Hi everyone. I need help with this PHP code: [php]
<?PHP
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]Allo stesso modo, se si volesse pubblicare del codice HTML come commento, bisognerebbe inserirlo nello shortcode HTML:
Hey there! Could anyone check this code snippet? [html]<a href="https://example.com">Demo website>/a>[/html]Ora, ciò che rende la cosa complicata è che gli utenti non sanno che possono effettivamente usare l’evidenziazione della sintassi con questi codici brevi. Quindi, bisogna farglielo sapere con un messaggio di avviso.
Passo 2: aggiungere un avviso di evidenziazione della sintassi nel modulo di commento
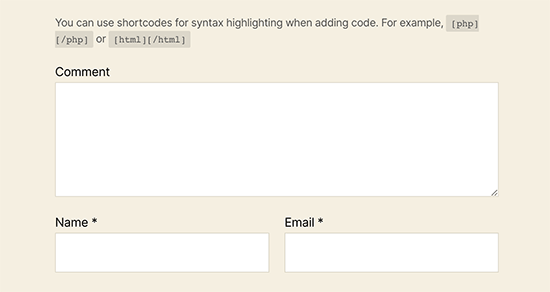
Per informare i commentatori su questa caratteristica, è necessario aggiungere un messaggio di avviso sopra il modulo di commento, in questo modo:

È possibile farlo aggiungendo uno snippet di codice personalizzato al proprio sito WordPress.
Se state leggendo questo tutorial perché avete un blog di codifica, allora molto probabilmente siete abbastanza a vostro agio con la codifica.
Tuttavia, anche per gli utenti più esperti può essere difficile tenere traccia di tutti i propri snippet di codice. Se non vengono gestiti correttamente, è possibile che si verifichino alcuni errori comuni di WordPress o che il sito si rompa completamente.
Ecco perché vi consigliamo di utilizzare WPCode per inserire snippet di codice personalizzati. È il modo più semplice e sicuro per aggiungere codice personalizzato in WordPress senza dover modificare alcun file centrale di WordPress.
Nota: sebbene sia disponibile la versione gratuita di WPCode, si consiglia di utilizzare la versione Pro di WPCode, che consente di accedere alla logica condizionale intelligente, a una libreria cloud di frammenti di codice e altro ancora.
La prima cosa da fare è installare e attivare il plugin WPCode. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
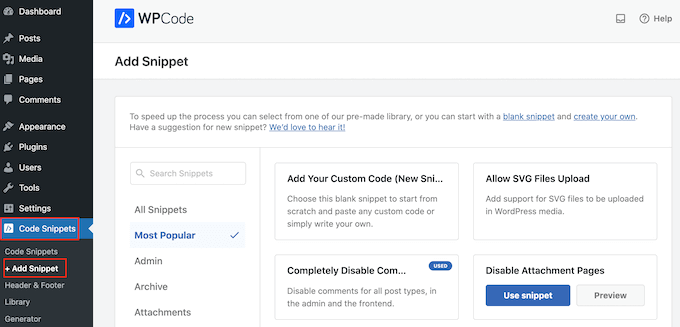
Dopo l’attivazione, dirigersi verso Code Snippets “ + Add Snippet.

Qui vengono visualizzati tutti gli snippet già pronti che è possibile aggiungere al proprio sito WordPress.
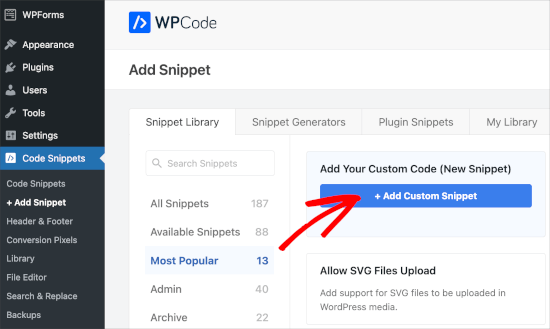
Poiché vogliamo aggiungere il nostro snippet, passiamo il mouse su “Aggiungi il tuo codice personalizzato (nuovo snippet)” e poi facciamo clic su “+ Aggiungi snippet personalizzato”.

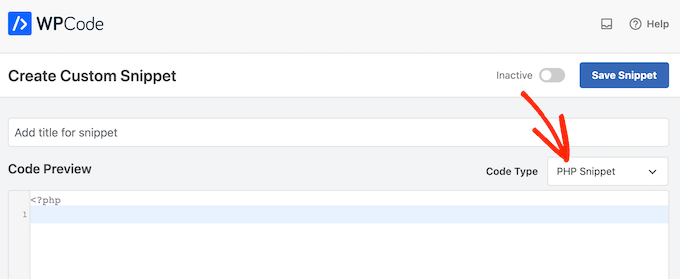
Per iniziare, inserire un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che aiuti a identificare lo snippet.
Quindi, aprire il menu a tendina “Tipo di codice” e scegliere “Snippet PHP”.

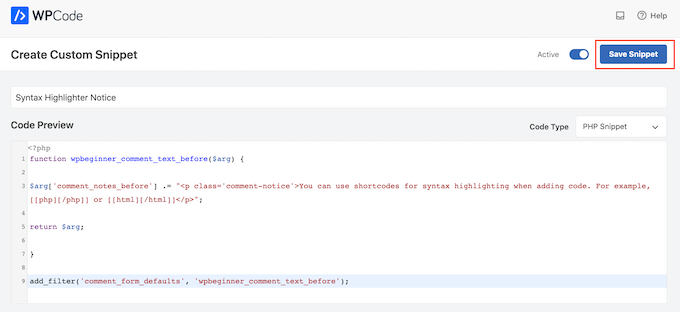
A questo punto, è sufficiente incollare il seguente snippet nell’editor di codice:
1 2 3 4 5 6 7 8 9 10 | function wpbeginner_comment_text_before($arg) { // Add a custom notice to inform users about using shortcodes for syntax highlighting $arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, or </p>"; // Return the modified comment arguments return $arg;}// Add the filter to apply the custom comment modification functionadd_filter('comment_form_defaults', 'wpbeginner_comment_text_before'); |
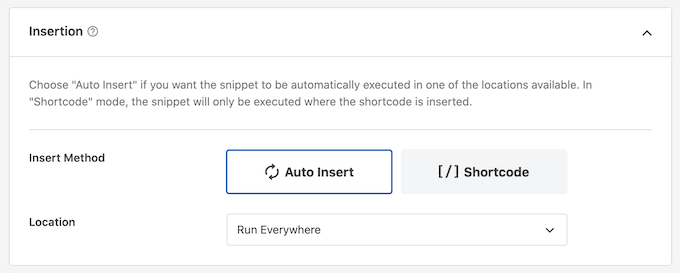
Quindi, aprire il menu a tendina “Posizione” e fare clic su “Esegui ovunque”.

A questo punto si può scorrere fino alla parte superiore dello schermo e fare clic sulla levetta “Inattivo” in modo che diventi “Attivo”.
Infine, fare clic su “Salva snippet” per rendere attivo lo snippet.

Questo codice mostra semplicemente un avviso sopra il campo dei commenti nel modulo dei commenti di WordPress. Tuttavia, il testo non viene visualizzato quando si è connessi al proprio account, quindi è necessario aprire una nuova finestra del browser in modalità incognito o uscire dal proprio account.
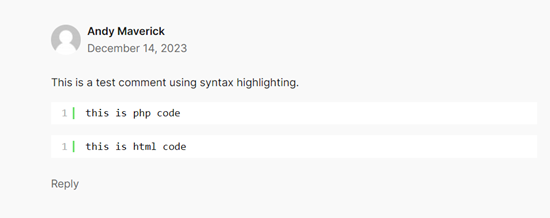
Se volete verificare se lo shortcode funziona effettivamente, visitate il vostro sito web in modalità incognito, commentate un post del blog e utilizzate lo shortcode. Quando il commento è stato moderato e approvato, si dovrebbe vedere qualcosa di simile:

Learn More Ways to Boost Comment Engagement (Ulteriori modi per aumentare l’engagement dei commenti)
L’aggiunta della capacità di evidenziare la sintassi non è l’unico modo per aumentare l’engagement dei commenti se avete un blog di sviluppo web.
Un altro consiglio è quello di aggiungere ai commenti i “mi piace” e i “non mi piace”. In questo modo i lettori possono esprimere facilmente le loro opinioni su commenti specifici. In questo modo si possono innescare discussioni e mettere in evidenza i contributi preziosi della Community.
Inoltre, è possibile notificare agli utenti le risposte ai loro commenti. In questo modo si garantisce l’engagement nella conversazione e si mantiene la voglia di tornare.
Inoltre, è possibile aggiungere campi personalizzati al modulo di commento. Ciò è possibile se si desidera che i lettori forniscano informazioni specifiche accanto ai loro commenti, come il linguaggio di programmazione utilizzato o la versione di un framework.
Ecco altri suggerimenti che potete attuare per aumentare l’engagement dei commenti:
- Come visualizzare i commenti più frequenti in WordPress
- Come caratterizzare o seppellire i commenti in WordPress
- Come reindirizzare l’attenzione dell’utente con il commento Redirect
Speriamo che questo articolo vi abbia aiutato ad aggiungere l’evidenziazione della sintassi nei commenti di WordPress. Potreste anche voler consultare la nostra guida su come add-on di video e altro nei commenti di WordPress e le nostre scelte degli esperti sui migliori plugin per i commenti di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Thank you for demonstrating the possibility using a snippet. I already have quite a lot of plugins on the site that I need to run it and at the same time, since I have a technology blog, I wanted to allow users to highlight codes in comments. I use WP Code for other snippets that have an important role on the website, so the possibility to do this with a snippet is very useful. Thank you once again, I will save the snippet to my code library for other sites as well.
Yves
Last update 9 months ago. Non tested with last WordPress version.
WPBeginner Support
For that not tested warning, we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Seth
Nice and very informative article. I just turned on update notifications. Good one guys.
WPBeginner Support
Glad our article was helpful
Admin