Ogni volta che creiamo un nuovo sito web WordPress, una cosa che non dimentichiamo mai di fare è aggiungere le icone dei social media. È un modo così semplice ma potente per entrare in contatto con il nostro pubblico al di là del sito stesso.
Aggiungere icone sociali al vostro sito è come lasciare una scia di briciole di pane ai vostri visitatori. In questo modo, i visitatori vengono a conoscenza della vostra presenza sui social media e hanno un modo semplice per seguirvi su diverse piattaforme.
In questo articolo vi mostreremo come aggiungere le icone dei social media alla barra laterale di WordPress.

Perché aggiungere le icone dei social media alla barra laterale di WordPress?
Una barra laterale di WordPress è un’area del vostro sito web che non fa parte del contenuto principale. È il luogo in cui è possibile visualizzare informazioni aggiuntive che possono interessare i lettori, come i post più recenti del blog e i link ai vostri profili sociali.
L’aggiunta di link sociali alla barra laterale di WordPress è una buona idea perché informa gli utenti dei vostri account sui social media. Di conseguenza, possono controllarli, seguirvi e aiutarvi a far crescere il vostro seguito sui social media.
Inoltre, la visualizzazione dei vostri account sui social media può creare un senso di credibilità e fungere da prova sociale. Quando i visitatori vedono che avete una presenza attiva sui social media, dimostrano che il vostro sito di e-commerce o aziendale è affidabile.
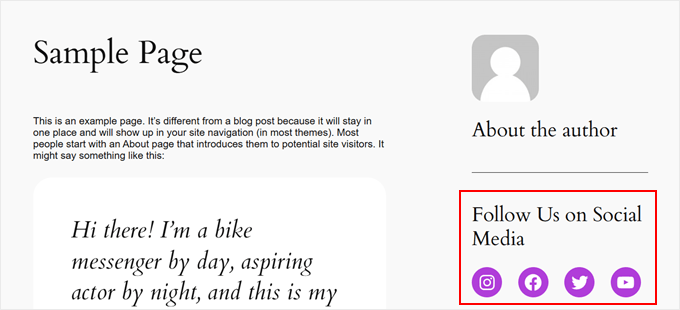
Molti blog WordPress popolari mostrano le icone dei social media nelle loro barre laterali, come WPBeginner:

Nota: le icone dei social media sono diverse dai pulsanti di condivisione sociale sui post di WordPress. Se state cercando di aggiungere pulsanti di condivisione, potete consultare la nostra guida per principianti su come aggiungere icone di condivisione sociale in WordPress.
Detto questo, vediamo come aggiungere le icone dei follower dei social media alla barra laterale del vostro sito web WordPress.
Il metodo da utilizzare dipende dal tema e dall’editore di WordPress in uso. Se volete saltare a una determinata sezione, potete usare questi link rapidi:
Metodo 1: Aggiungere le icone sociali con l’editor completo del sito (temi a blocchi)
Se utilizzate un tema a blocchi, potete aggiungere i pulsanti dei social media alla barra laterale di WordPress utilizzando il blocco Social Icons.
Si noti che la procedura varia a seconda del tema utilizzato. Alcuni temi di blocco possono includere una barra laterale predefinita, alla quale è possibile aggiungere il blocco Icone sociali. Alcuni potrebbero anche avere un modello di intestazione che funziona come una barra laterale, mentre altri potrebbero non avere affatto una barra laterale.
In questo esempio, utilizzeremo un tema di blocco predefinito di WordPress che include già una parte del modello Sidebar per impostazione predefinita.
Per prima cosa, andare su Aspetto ” Editor nel pannello di amministrazione di WordPress.

Successivamente, è necessario selezionare “Modelli”.
Si accede così a una pagina in cui è possibile modificare i modelli del tema, come header, piè di pagina e barre laterali.

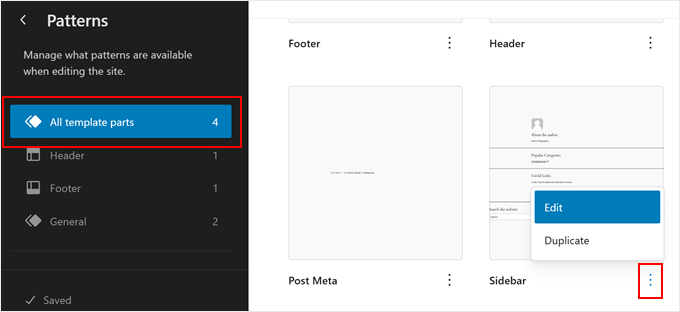
Qui, selezionare “Tutte le parti del modello”.
Individuare la parte del modello Sidebar, fare clic sul pulsante con i tre puntini e scegliere “Modifica”. Si aprirà l’editor di WordPress.

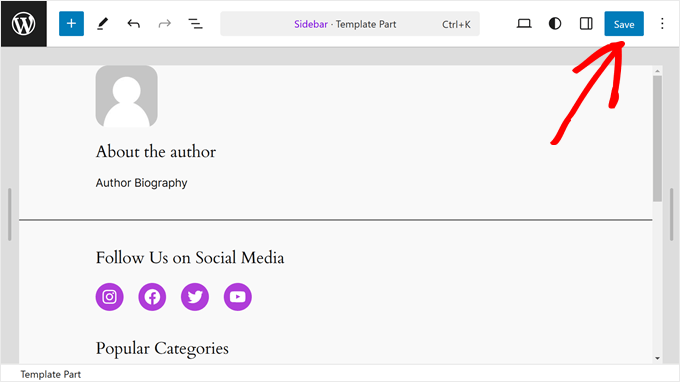
A questo punto si vedrà la parte del template Sidebar predefinita del tema. Qui, le diverse parti della barra laterale sono tipicamente separate da un divisorio, come una linea retta.
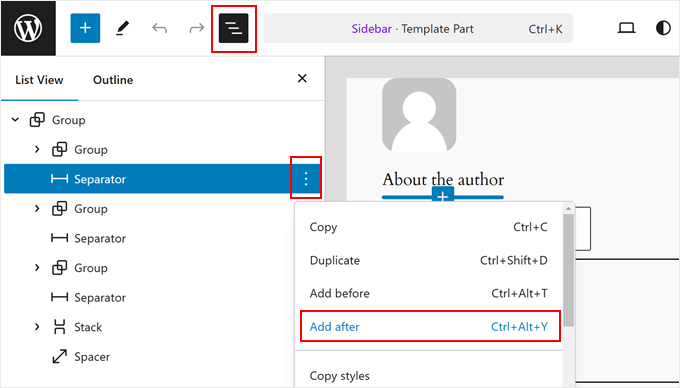
Supponiamo di voler aggiungere le icone dei social media sotto la biografia dell’autore. In questo caso, fate clic sul pulsante “Visualizzazione elenco” sul lato sinistro della pagina e selezionate il blocco “Separatore” che si trova proprio sotto il gruppo di elementi della biografia dell’autore.
Fare clic sul menu a tre punti e selezionare “Aggiungi dopo”.

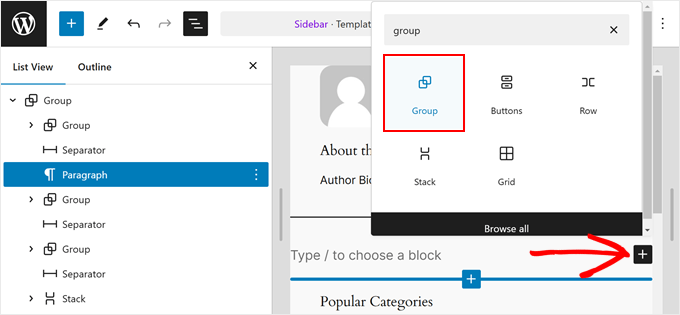
A questo punto, fare clic sul pulsante “+” in un punto qualsiasi della pagina.
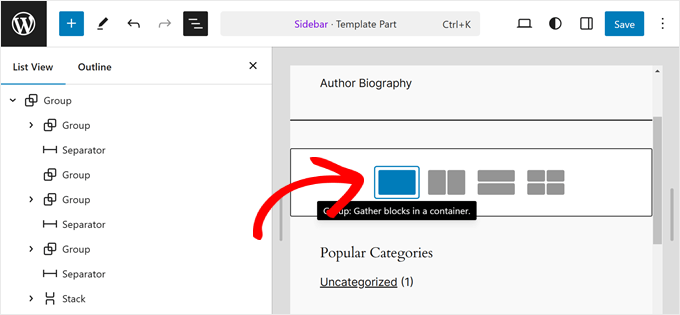
Quindi, scegliere il blocco “Gruppo”.

A questo punto, è possibile scegliere un layout per il blocco Gruppo.
Per non complicare le cose, sceglieremo la prima opzione.

Aggiungiamo una call-to-action che apparirà sopra le icone dei social media.
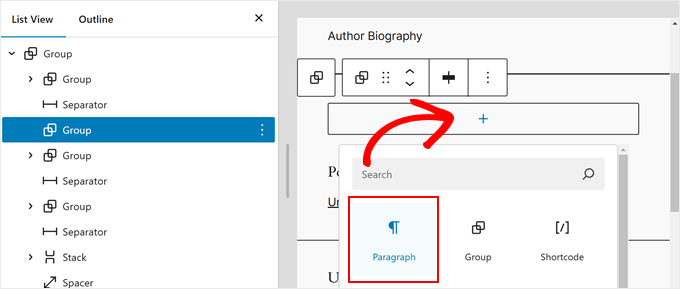
Per farlo, basta fare clic sul pulsante ‘+’ all’interno del blocco Gruppo e selezionare il blocco ‘Paragrafo’.

Ora è possibile inserire il testo della call-to-action.
Può essere qualsiasi cosa, ad esempio “Seguici sui social media”.
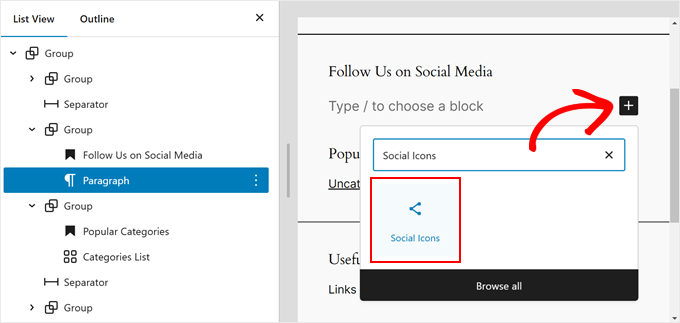
Una volta fatto, basta cliccare di nuovo sul pulsante “+” e trovare il blocco “Icone sociali”.

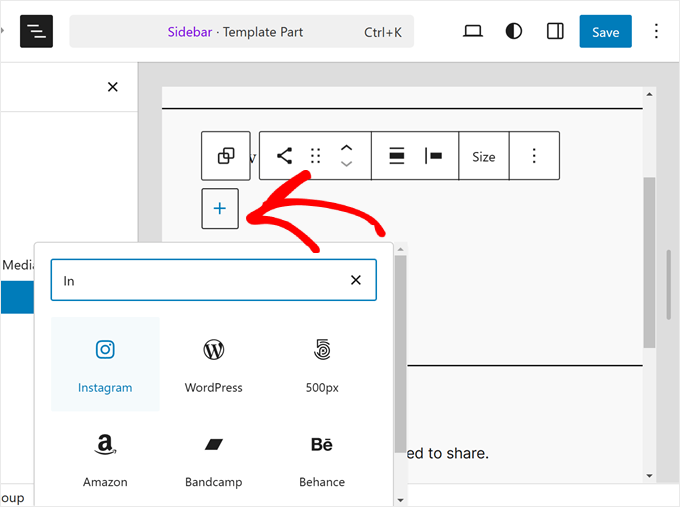
Ora potete iniziare ad aggiungere le vostre piattaforme di social media al blocco. È sufficiente fare nuovamente clic sul pulsante “+” e aggiungere i pulsanti dei social media uno per uno.
Non esitate a utilizzare la funzione di ricerca per sfogliare tutte le opzioni di social network.

Una volta aggiunti tutti i pulsanti, si può iniziare ad aggiungere i collegamenti personalizzati ai propri profili sociali.
Tutto ciò che dovete fare è cliccare su un’icona sociale e inserire l’URL del vostro profilo.

In questa fase è possibile personalizzare l’aspetto delle icone.
Se le dimensioni dei pulsanti non sono sufficientemente grandi o piccole, è possibile utilizzare l’opzione ‘Dimensione’ nella barra degli strumenti del blocco.

Nelle Impostazioni blocco a sinistra, è possibile personalizzare la giustificazione, l’orientamento, le impostazioni dei collegamenti e le etichette delle icone.
Si consiglia di far aprire i link in una nuova scheda, in modo che gli utenti non debbano lasciare il vostro sito web per visitare i vostri profili sociali.

Se si passa alla scheda Stili blocco, è possibile modificare gli stili e i colori delle icone per adattarle al design del sito WordPress.
A seconda delle preferenze, si può fare in modo che tutte le icone abbiano colori diversi o uguali, come in questo caso.

Scorrendo la stessa scheda, si trovano le impostazioni Dimensioni per personalizzare il margine e la spaziatura del blocco.
Queste impostazioni possono essere utili se si desidera regolare la spaziatura tra il blocco Icone sociali e gli altri blocchi della barra laterale.

È anche una buona idea aggiungere un testo di invito all’azione in alto al blocco delle icone sociali per evidenziare la posizione dei pulsanti e incoraggiare gli utenti a diventare follower o abbonati.
Per farlo, aggiungete un blocco Paragraph utilizzando il pulsante “+”. Assicuratevi che sia sopra le icone sociali.

Alcuni esempi di call-to-action che potreste usare sono “Seguici”, “Unisciti a più di X lettori” o “Ricevi gli ultimi aggiornamenti”.
Se non l’avete ancora fatto, potete aggiungere altri elementi alla barra laterale, come i post in evidenza e i commenti recenti.
A questo punto, è sufficiente fare clic sul pulsante “Salva” nell’angolo in alto a destra della pagina.

Se queste modifiche non si riflettono sulle pagine o sui post, molto probabilmente è perché nessuno di essi utilizza la parte del modello Sidebar.
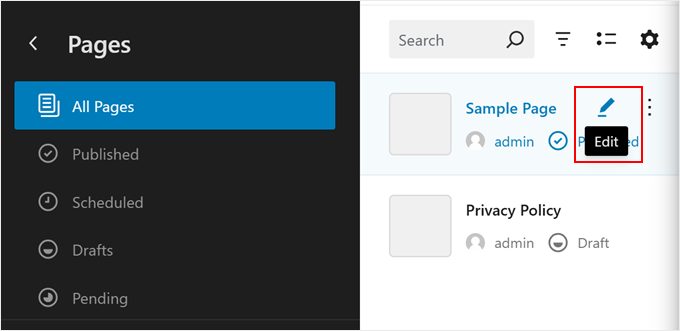
Per assicurarsi che la pagina desiderata utilizzi un modello di pagina con una barra laterale, si può tornare al menu principale dell’editor del sito completo. Quindi, selezionare “Pagine”.

A questo punto, selezionare la pagina in cui si desidera che appaia la barra laterale e fare clic sul pulsante con la matita “Modifica”.
Come esempio, utilizzeremo il modello di pagina con la barra laterale nella nostra pagina di esempio.

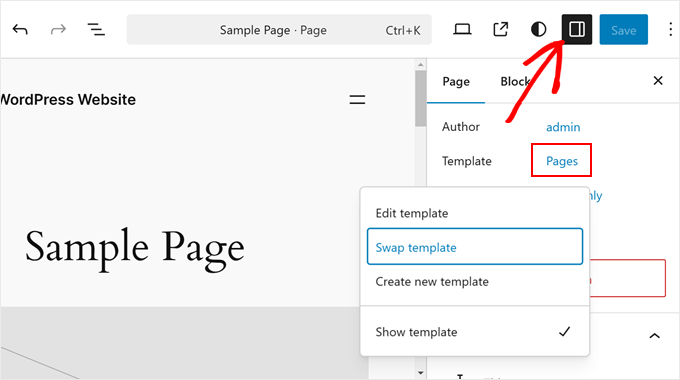
A questo punto, è possibile fare clic sull’icona nera “Impostazioni” nell’angolo in alto a destra.
Quindi, fare clic su “Pagine” e selezionare “Scambia modello”.

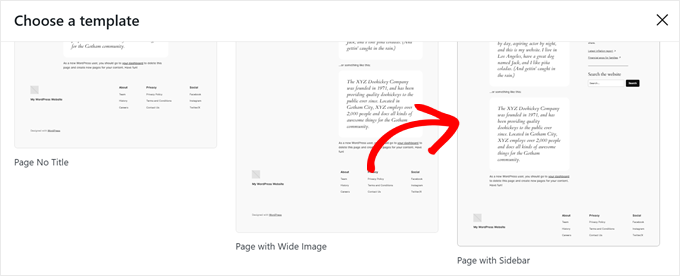
Si tratta di alcuni modelli di pagina forniti dal tema.
Qui, basta scegliere quella con la barra laterale che abbiamo appena modificato.

Una volta fatto, basta fare clic su “Salva” come di consueto.
Quando si accede al proprio sito web WordPress, si dovrebbe ora vedere una barra laterale con alcuni link sociali.

Metodo 2: Aggiungere le icone dei social media con i widget di WordPress (temi classici)
Il metodo successivo è destinato a chi utilizza un tema classico di WordPress con aree della barra laterale predisposte per i widget.
Per aggiungere i pulsanti dei social media alla barra laterale, basta andare su Aspetto ” Widget dal cruscotto di WordPress.
Quindi, navigare nell’area widget di WordPress dove si desidera aggiungere il widget Icone sociali. Nel nostro esempio, selezioneremo “Sidebar”, ma il nome potrebbe essere diverso a seconda del tema in uso.

A questo punto, fare clic sul pulsante “+” del blocco aggiuntivo in alto a sinistra, accanto a “Widget”.
Qui si può cercare il blocco Icone sociali.

Successivamente, è necessario fare clic su questo widget della barra laterale o trascinarlo in un punto qualsiasi dell’area di modifica.
In generale, è meglio aggiungere le icone dei social network vicino alla parte superiore dell’area widget. In questo modo, possono attirare l’attenzione dei visitatori fin dal momento in cui arrivano sulla pagina.
Quindi, analogamente al metodo precedente, è possibile fare clic sul pulsante “+” per aggiungere uno per uno nuovi pulsanti di social media al widget.
Nell’esempio seguente, abbiamo posizionato il blocco Icone sociali sotto il blocco Ricerca. Abbiamo anche aggiunto un’icona di WhatsApp.

A questo punto, potete iniziare ad aggiungere i vostri link sociali.
Per WhatsApp, potete digitare “wa.me/” e scrivere il vostro numero WhatsApp accanto ad esso. Non è necessario usare il simbolo +, ma assicuratevi di aggiungere il codice di chiamata del vostro Paese, come in questa schermata.

È inoltre possibile accedere alle opzioni Impostazioni blocco e Stili nel pannello di destra.
Per aprire queste opzioni, si può fare clic sull’icona “Impostazioni” nell’angolo in alto a destra.

Inoltre, è possibile aggiungere un blocco di paragrafi sopra il widget dei social media per il testo della call-to-action.
Si consiglia di rendere i blocchi Paragrafo e Icone sociali un gruppo, in modo che non appaiano separati nella barra laterale.
Per farlo, è sufficiente selezionare il paragrafo e le icone sociali insieme. Successivamente, fare clic sull’icona ‘Trasforma’ nella barra degli strumenti del blocco e selezionare ‘Raggruppa’.

Una volta terminato, fare clic sul pulsante “Aggiorna” per rendere ufficiali le modifiche su tutte le barre laterali.
Ecco come dovrebbe apparire il risultato finale:

Metodo 3: Aggiunta di icone personalizzate per i social media con SeedProd (temi personalizzati)
Se utilizzate SeedProd, avrete un maggiore controllo sull’aspetto dei pulsanti dei social media nella vostra barra laterale. Ad esempio, se utilizzate una piattaforma di social media per la quale WordPress non ha un’icona, potete creare voi stessi un pulsante.
Inoltre, è possibile regolare la spaziatura delle icone in modo specifico per i dispositivi mobili.
Se non si conosce SeedProd e si desidera utilizzarlo, è necessario prima installare e attivare il plugin. Per poter accedere alla funzione Profili sociali è necessaria la versione Pro.
Per ulteriori informazioni su come installare un plugin, consultate la nostra guida su come installare un plugin di WordPress.
Quindi, si può seguire questo tutorial per configurare il tema con SeedProd.
Ora, per aggiungere le icone sociali alla barra laterale, è necessario andare su SeedProd ” Theme Builder. Quindi, passare il mouse sul modello “Sidebar” e fare clic su “Modifica design”.

Ora ci si trova all’interno del costruttore di pagine SeedProd. Il blocco Profili sociali dovrebbe essere stato aggiunto di default al modello del tema.
In caso contrario, è possibile utilizzare la barra di ricerca nel pannello di sinistra e digitare “Profili sociali”. Dopodiché, è sufficiente trascinare e rilasciare il blocco nel punto più adatto.

Non dimenticate di aggiungere un blocco di testo sopra i pulsanti e di scrivere un testo di invito all’azione.
In questo modo, si indirizza l’attenzione dei visitatori verso i pulsanti dei social media nella barra laterale.

Per personalizzare l’aspetto delle icone dei profili dei social media, basta fare clic sull’elemento “Profili sociali”. Qui si vedranno diverse schede per personalizzare i pulsanti.
Nella scheda “Contenuto” è possibile aggiungere altre icone e modificare lo stile, le dimensioni e l’allineamento delle icone.

Oltre alle opzioni standard come Instagram e Facebook, SeedProd dispone anche di pulsanti per Slack, Telegram, Github e altro ancora.
Per aggiungere un’icona di un nuovo social media che SeedProd non ha di default, è necessario fare clic sul pulsante “+ Aggiungi nuova condivisione”.
Quindi, selezionare “Personalizzato” dal menu a discesa.

Per modificare il pulsante, fare clic sul simbolo delle impostazioni dell’ingranaggio accanto al pulsante con la freccia.
Una volta fatto ciò, selezionare “Scegli icona”.

A questo punto, sarete reindirizzati alla Libreria delle icone, dove ci sono centinaia di icone di marca tra cui scegliere, grazie alle icone di Font Awesome.
In questo esempio, utilizzeremo Airbnb. Ma ci sono anche altre scelte per piattaforme come LinkedIn o Tumblr.

Una volta selezionata l’icona, è possibile regolare il colore e aggiungere il link alla pagina del social media.
In questo caso, abbiamo deciso di attenersi al colore del marchio Airbnb. Quando si inserisce il link dell’account sociale, assicurarsi di includere anche il simbolo “https://”.

Segue la scheda “Modelli”.
Se si passa a questa scheda, è possibile regolare il design dell’icona. È possibile renderla più quadrata, circolare e/o monocromatica, a seconda delle proprie preferenze.

Infine, la scheda “Avanzate” offre ulteriori modi per personalizzare i pulsanti dei social media.
Nella sezione Stili è possibile modificare lo stile delle icone, il colore, la dimensione, lo spazio intermedio e l’effetto ombra.

In Spaziatura, è possibile modificare il margine e il padding del blocco. L’aspetto positivo di SeedProd è che consente di modificare il margine e il padding per i dispositivi desktop e mobili.
Per modificare il margine e il padding, basta scegliere una delle icone del dispositivo e inserire le misure del margine e del padding nel modo seguente:

Scorrendo verso il basso, si trovano Visibilità del dispositivo ed Effetti di animazione.
Nella prima impostazione, si può scegliere di nascondere il blocco su desktop o mobile. Questo può essere necessario se si è scelto di utilizzare il blocco Profili sociali in un’altra parte del sito e non si vogliono duplicare le icone dei profili sociali.
Con gli Effetti di animazione, è possibile selezionare uno stile di animazione per il blocco quando le icone vengono caricate sulla pagina web. Questo effetto non è necessario se non si vuole distrarre troppo il visitatore dal contenuto principale.

Una volta configurato il blocco Profili sociali a proprio piacimento, è sufficiente fare clic sul pulsante “Salva” nell’angolo in alto a destra.
Oppure, fare clic sul pulsante “Anteprima” per vedere prima l’aspetto della barra laterale.

Ed ecco fatto! Avete aggiunto con successo il blocco dei profili sociali utilizzando SeedProd.
Ecco come potrebbe essere il risultato finale:

Suggerimento bonus: Incorporare i profili dei social media sul sito WordPress
L’aggiunta delle icone dei social media alla barra laterale è un ottimo primo passo per aumentare il numero di follower e visualizzare la prova sociale. Detto questo, potreste anche voler incorporare i feed dei vostri social media direttamente sul vostro sito WordPress.
In questo modo i visitatori possono vedere i vostri ultimi contenuti e interagire con voi direttamente sul vostro sito web, aumentando potenzialmente la brand awareness e il coinvolgimento.
Il modo più semplice per incorporare i feed dei social media in WordPress è utilizzare Smash Balloon. Questo plugin per i social media consente di collegare il sito web a varie piattaforme sociali e di incorporare i feed da esse.
La parte migliore? Smash Balloon consente di personalizzare facilmente questi feed a proprio piacimento. In questo modo, i feed dei media si abbinano perfettamente al resto del design del sito web.
Per ulteriori informazioni, selezionate queste esercitazioni:
- Come creare un feed personalizzato di foto di Instagram in WordPress
- Come creare un feed personalizzato di Facebook in WordPress
- Come visualizzare i tweet recenti in WordPress (passo dopo passo)
- Come mostrare gli ultimi video del canale YouTube in WordPress
- Come incorporare i video di TikTok in WordPress
Speriamo che questa guida passo passo vi abbia aiutato a capire come aggiungere le icone dei social media alla barra laterale di WordPress. Potreste anche voler selezionare il nostro articolo su come add-on le icone dei social media al vostro menu WordPress e il nostro elenco dei plugin WordPress indispensabili per i siti aziendali.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





THANKGOD JONATHAN
Can I also use this WordPress Editor with Free themes? As they come with limited customizations for free users.
WPBeginner Support
It depends on the specific theme for what editor it has available.
Admin
Moinuddin Waheed
I have used social sharing plugin for adding social media link to my blog posts and pages.
At times it becomes necessity to have one. This leads to increased traffic to our blog posts and lets the user to share with different platforms.
This is something that every blog or businesses would need to have.
Seedprod has very easy and smooth way to have social plugins to our blogs and sidebar widgets.
Thanks wpbeginner for this guide.
WPBeginner Support
You’re welcome, glad you found our guide and SeedProd helpful
Admin
Jiří Vaněk
This was one of the first things I dealt with on the side panel: the availability of social media. I had links to social networks set up this way for quite a while. However, I found it graphically more appealing to use a floating bar on the other side. So, on the right, I had the classic right menu, and on the left side, which was unnecessarily empty (on the blog), I ended up using a plugin. There, I have floating bars with links to social networks, email, and a popup comment.
Ahmed Omar
it looks a long process that needs attention
Although I have my social media pages, but I did not add any icons on my site before.
I will give it a try today as it worth the work, and with your detailed step by step explanation, it would be easy
WPBeginner Support
We hope our guide simplifies the process for you
Admin
Ralph
I always like to read your tutorial guys. Straight to the point and multiple options. Having ability to customize icons is very nice and I will definitely use it to make my site looks better and more professional.
WPBeginner Support
Happy to hear you enjoy our content
Admin
koor united
this was very helpfull
WPBeginner Support
Glad our article was helpful
Admin
The Venetian Box
I ABSOLTELY love your videos, I am learning SO much and it´s SO straight forward! Thank you!
WPBeginner Support
Thank you, glad you like our videos
Admin
PAMELA
coding is one of my weakness and this is a great plugin for me Thank you
Thank you
WPBeginner Support
Glad we could let you know about the plugin
Admin
Karen Footloose
This worked like a charm. Until–don’t laugh–I realized I had beautiful FOLLOW buttons while I was looking for SHARING buttons. How do I get those just as simple and customizable to go in a widget in the sidebar. I’ve looked, but haven’t found simple ones.
Mathukutty P.V.
What is difference between jetpack social media icon and wp social media profile? jetpack have youtube provision wherea wp social media profile do not have youtube.
Kunj Bihari
Nice post thank you for sharing this article
Patrick Tuthill
Added a few social widgets to my current theme and it’s both do not render correctly? I am using the theme “Nisarg” which is a basic free blog theme, adn I have heard these plugins adapt differently to various themes. It’s frustrating when these widgets are for ease of use but they haven’t saved me any time. Any feedback from anyone would help. I do plan to upgrade to Genesis framework, not sure if that matters.
tess
thank you this was very helpful. keep up the good work
sneakers3205
Great and easy instructions. Thank you.
Ru
perfect. just what i needed. thanks.
Lora
The icons are not appearing in the boxes when I installed this plugin. I just see tiny letters and numbers inside the squares. Help?
WPBeginner Support
This seems like a theme related issue, sorry we can’t help you much in this regard.
Admin
Amol Ghuge
This is great. Love to have the these options in one place. Very helpful!
Maggie
Thank you for the article.
I am a new blogger and I have been using your website since the beginning.
I have to admit, if there’s any problem I come across or I need some help, I could find the answer here.
Good job!
Editorial Staff
Thanks for the kind words Maggie. Glad we are able to help
Admin
Lindsay
Thank you for this advice, but how do you get it to show the Facebook, LInkedIn, Twitter icons??? All I have is grey…….
Thank you!!
Ahmed
You are Awsome dude….
Helpful Article… thanks
Andre Costa
Beautiful! Thank you.
jerralyn
Nice post, thank you for sharing this useful tutorial on how to add social media on WordPress side bar. Can I use DigDig plug-in instead of Simple Social Icons plugin?
Ankit
Great piece of information for beginners. A good read.
Adam
Thanks so much.
Shahnawaz
Dear Syed Balkhi, Sir I would like to thanks you very much and you are my best and favorite personality in WordPress world. Dear sir I will pray for you that always you will write for us. I am using your this plugin and I am daily visit you site and got updates and I will try these updates on my blog. Thanks
Keith Davis
Great plugin – use it on all my sites.
Another winner from Genesis.