L’aggiunta degli accessi sociali al vostro sito web WordPress facilita il processo di iscrizione per i vostri visitatori. Gli utenti possono creare un account utilizzando i profili dei media esistenti.
Così, invece di impostare un nuovo nome utente e una nuova password, possono accedere con piattaforme come Facebook o Google.
In questo modo si salva il tempo e si riducono le seccature per i visitatori. Inoltre, avrete accesso al loro nome e al loro indirizzo email per il marketing futuro. Abbiamo visto diversi siti web utilizzare questo metodo per far crescere con successo la loro lista di abbonati.
In questo articolo vi mostreremo come aggiungere gli accessi sociali a WordPress.

Perché aggiungere l’accesso sociale a WordPress?
Ci sono molte ragioni per cui potreste voler consentire la registrazione degli utenti sul vostro sito web WordPress.
Se gestite un negozio online, la registrazione dell’utente permette agli acquirenti di salvare le informazioni relative al pagamento e alla consegna. In questo modo sarà più facile per loro acquistare di nuovo in futuro.
Anche la registrazione degli utenti è una parte importante della creazione di un sito associativo WordPress. Permette di costruire una Community di utenti engagement che hanno accesso a contenuti esclusivi.
Tuttavia, la maggior parte delle persone non ama compilare lunghi moduli di registrazione utente e ricordare l’ennesima combinazione nome utente-password.
I social login consentono ai visitatori di creare un account sul vostro sito web semplicemente facendo clic su un pulsante. Possono utilizzare il nome utente e la password dei loro account di social media esistenti, come ad esempio i dati di accesso a Facebook.
Essendo così comodo, l’accesso sociale può incoraggiare più persone a registrarsi sul vostro sito web. Tenendo presente questo aspetto, vediamo come aggiungere un accesso sociale a WordPress.
Come aggiungere l’accesso sociale a WordPress
Il modo più semplice per aggiungere un accesso frontend al vostro sito web WordPress è utilizzare il plugin Nextend Social Login and Register.
Questo plugin gratuito consente ai visitatori di accedere utilizzando Facebook, Twitter o Google.
Nota: volete aggiungere un accesso sociale per un sito diverso da Facebook, Twitter o Google? Esiste anche una versione pro di Nextend Social Login che aggiunge l’accesso sociale a molti siti diversi, tra cui PayPal, Slack e TikTok.
Per prima cosa, è necessario installare e attivare il plugin Nextend. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, si dovrà andare su Impostazioni ” Nextend Social Login dall’ area di amministrazione di WordPress. In questa schermata, vedrete tutte le diverse opzioni di accesso sociale che potete aggiungere al vostro sito WordPress.

Il processo di aggiunta di un login sociale al sito varia a seconda che si tratti di Facebook, Twitter o Google.
Prendiamo ad esempio Facebook.
Per aggiungere un accesso a Facebook al vostro sito web WordPress, fate clic sul pulsante “Guida introduttiva” sotto il logo di Facebook.
A questo punto, potreste ricevere un’attenzione sul fatto che Facebook consente solo reindirizzamenti OAuth HTTPS.
Ciò significa che il vostro sito deve utilizzare HTTPS prima di poter aggiungere un accesso a Facebook su WordPress. Per impostarlo, consultate la nostra guida su come passare da HTTP a HTTPS in WordPress.
Una volta utilizzato l’HTTPS, il compito successivo è la creazione di un’applicazione Facebook. In questo modo è possibile creare un’App Key e un App Secret, che verranno aggiunti al plugin Nextend.
Creare un’app per Facebook sembra un’operazione tecnica, ma non preoccupatevi. Non è necessario conoscere alcun codice e noi vi guideremo attraverso tutti i passaggi.
Per creare questa applicazione, è necessario passare dalla Bacheca di WordPress al sito web di Meta for Developers. Per questo motivo, è bene lasciare aperta la dashboard di WordPress nella scheda corrente e visitare Meta for Developers in una nuova scheda.
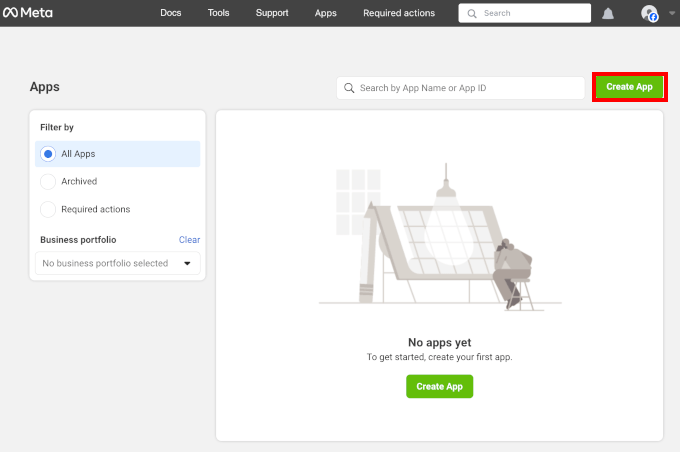
Nella scheda Meta per sviluppatori, fate clic sul pulsante “Crea app”.

A questo punto si aprirà il processo di configurazione.
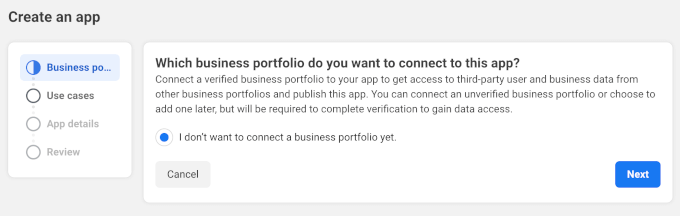
La prima cosa da fare è scegliere il portafoglio aziendale che si desidera collegare alla nuova app. L’impostazione predefinita è abilitata per “Non voglio ancora collegare un portafoglio aziendale”. Potete lasciarla così e fare clic su “Avanti”.

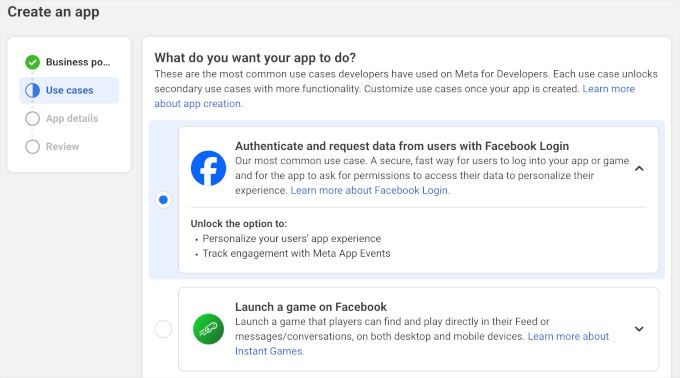
Nella fase “Casi d’uso”, sceglierete cosa deve fare la vostra applicazione.
Poiché vogliamo aggiungere l’accesso sociale a WordPress, andiamo avanti e selezioniamo l’opzione “Autentica e richiedi dati agli utenti con Facebook Login”.
Dopodiché, si dovrà fare clic sul pulsante “Avanti”.

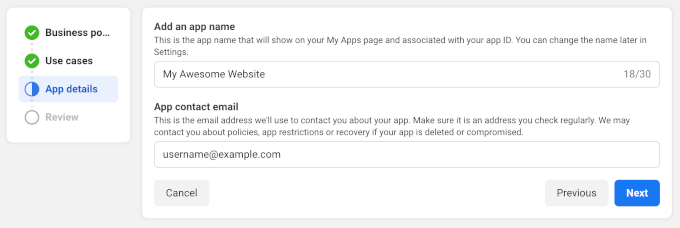
Poi, nel campo “Nome visualizzato”, digitiamo il nome che vogliamo usare per l’app di Facebook. Questo nome verrà mostrato ai visitatori, quindi è meglio usare qualcosa che riconosceranno, come il titolo del vostro sito web WordPress.
Dopo aver assegnato un nome all’app, è possibile digitare il proprio indirizzo email nel campo “App contact email”. Questo è l’indirizzo che Facebook utilizzerà per avvisare l’utente di potenziali violazioni delle policy e restrizioni dell’app o per condividere informazioni su come recuperare un account eliminato.
A tal fine, si dovrà digitare un indirizzo email che si seleziona regolarmente. Fate clic su “Avanti” per continuare.

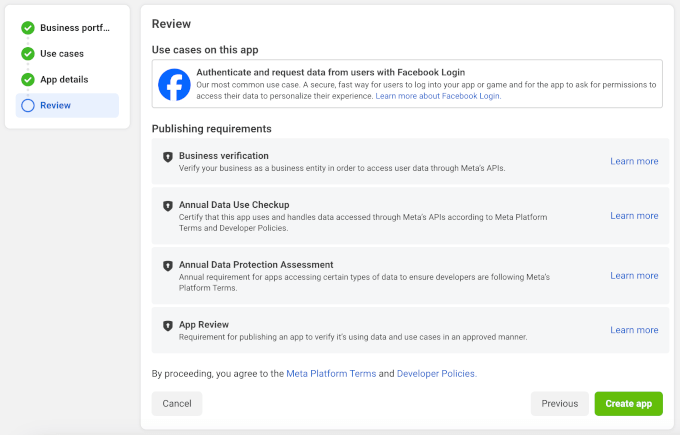
Verrà quindi visualizzata una pagina di revisione. In questa pagina, Meta for Developers mostrerà tutte le impostazioni configurate per la nuova app.
Se tutto sembra a posto, fate clic sul pulsante “Crea app”.

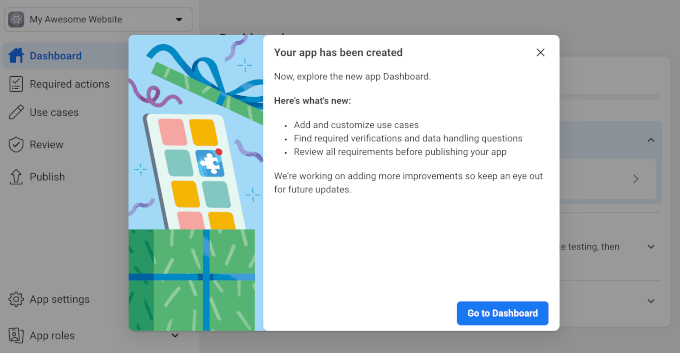
A questo punto dovrebbe apparire una notifica con un pulsante “Vai a Bacheca”.
Facciamo clic su di esso.

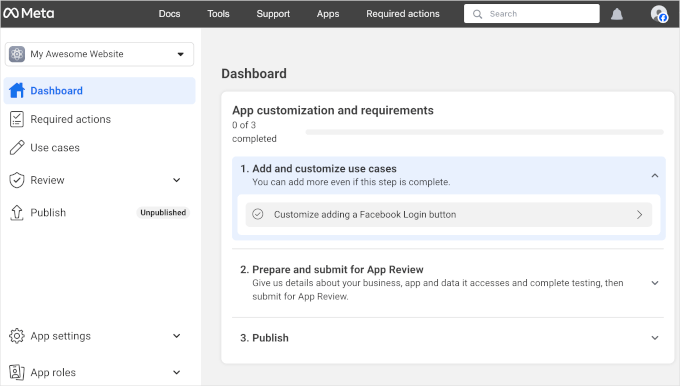
Ora siete pronti ad aggiungere prodotti all’app di Facebook.
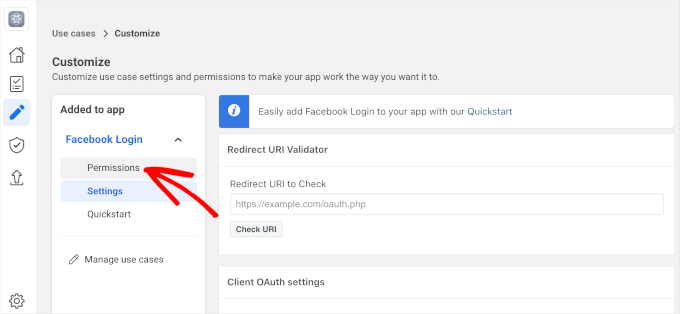
Da qui, è possibile fare clic su “Personalizza l’aggiunta di un pulsante di accesso a Facebook”.

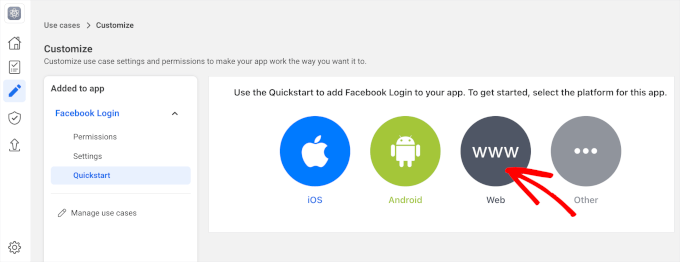
Poi, dal menu “Accesso a Facebook”, dovete andare su “Avvio rapido”.
Da qui si può scegliere l’opzione “Web”.

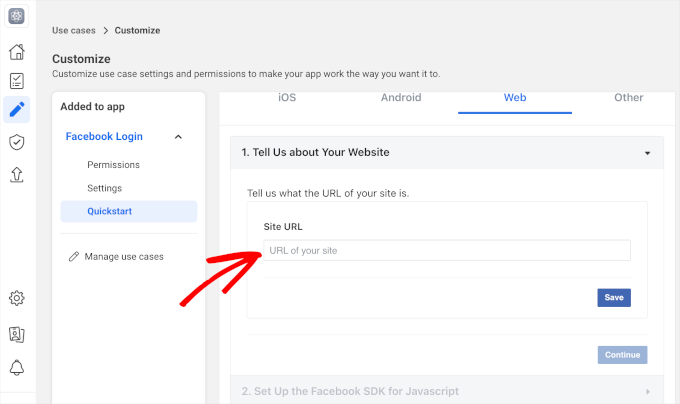
Si aprirà la sezione personalizzata.
Nel campo “URL del sito”, digitate semplicemente l’URL del vostro sito web.

Assicuratevi di aver inserito l’URL giusto, altrimenti potrebbe apparire un errore.
Per farlo, basta tornare alla scheda che mostra la vostra Bacheca di WordPress. Questa schermata fornisce istruzioni dettagliate su come collegare Nextend a Facebook, compreso l’URL esatto da utilizzare.

Dopo aver digitato l’URL del sito nel campo “URL del sito”, facciamo clic sul pulsante “Salva” per salvare le modifiche.
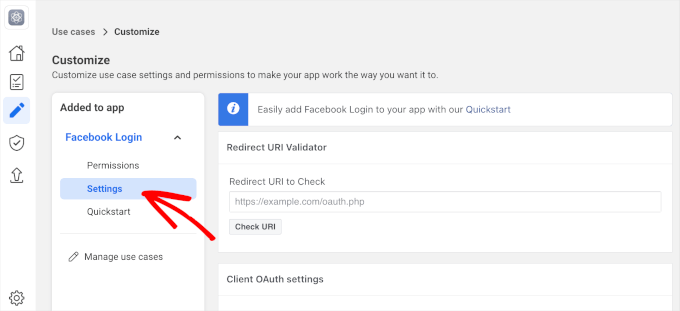
Passiamo quindi alla sezione “Impostazioni”.

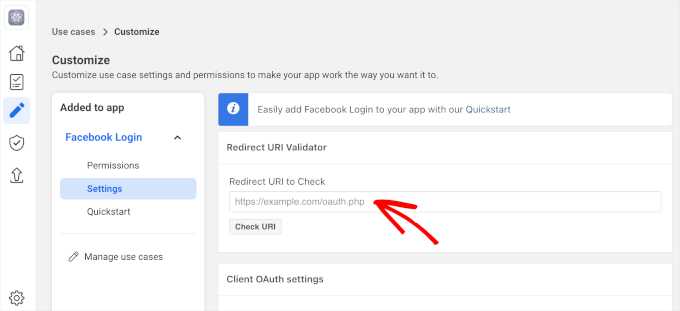
In questa schermata, è necessario incollare un reindirizzamento oAuth valido. Per ottenere questo valore, basta tornare alla scheda WordPress.
Queste istruzioni includono un URL con l’etichetta “URI di reindirizzamento OAuth validi”. È possibile copiare questo URL.

Quindi, torniamo al sito web Meta for Developers e incolliamo l’URL nel campo “URI reindirizza per verificare”.
Dopodiché, siete pronti a fare clic sul pulsante “Salva modifiche” in basso.

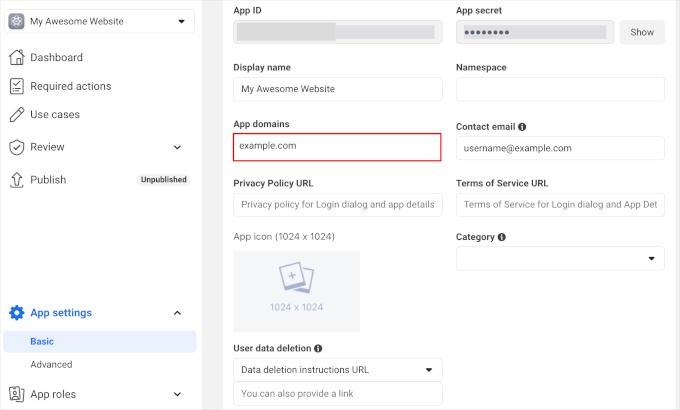
Una volta fatto, andiamo su Impostazioni ” Base nel menu di sinistra.
In “Dominio dell’applicazione”, è sufficiente digitare il nome del dominio del sito.

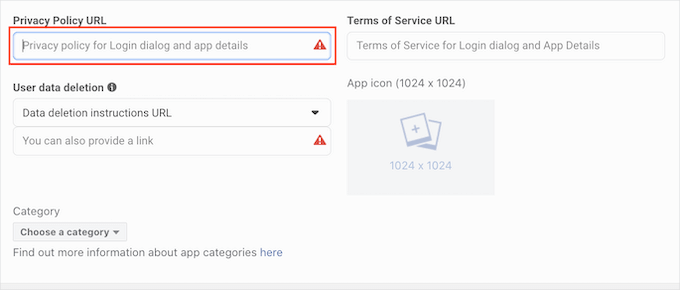
Nel campo “Privacy Policy URL”, dovrete digitare l’indirizzo della privacy policy del vostro sito web.
Questa privacy policy deve indicare le informazioni che raccogliete dai visitatori e come intendete utilizzare tali dati, comprese le informazioni ottenute dagli accessi sociali.
Se avete bisogno di aiuto per creare questa importante pagina, consultate la nostra guida su come aggiungere un’informativa sulla privacy in WordPress.

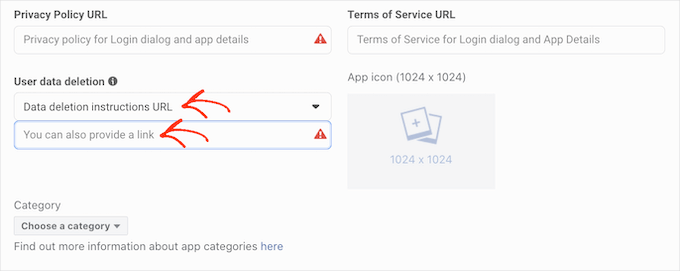
Per essere conformi al GDPR, dovete consentire agli utenti di eliminare i propri account sul vostro sito web.
Ci sono molti modi per consentire agli utenti di eliminare i loro account WordPress, ma dovreste sempre condividere queste istruzioni con i vostri visitatori.
Per aiutare gli utenti a trovare queste informazioni, fare clic sulla sezione “Eliminazione dei dati utente” e scegliere “Istruzioni per l’eliminazione dei dati URL” dal menu a discesa.
È quindi possibile digitare o copiare/incollare l’URL in cui i visitatori possono trovare informazioni su come eliminare il proprio account. Ad esempio, potreste aggiungere le istruzioni alla vostra privacy policy o alla pagina delle FAQ.

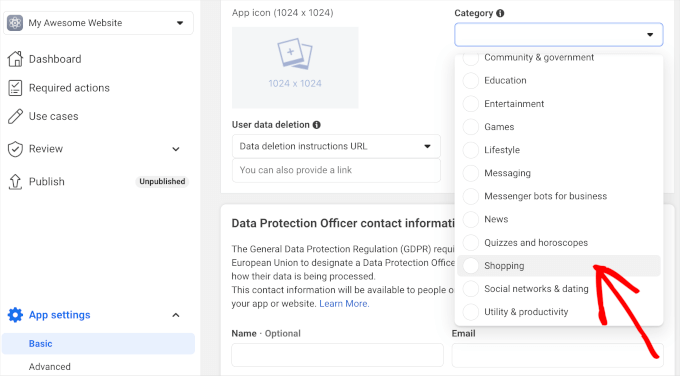
Una volta fatto ciò, dovrete aprire il menu a discesa “Categoria” e scegliere la categoria che meglio rappresenta il modo in cui intendete utilizzare il social login sul vostro sito web WordPress.
Ad esempio, se state aggiungendo un accesso a Facebook al vostro negozio WooCommerce, in genere dovrete fare clic sulla categoria “Shopping”.

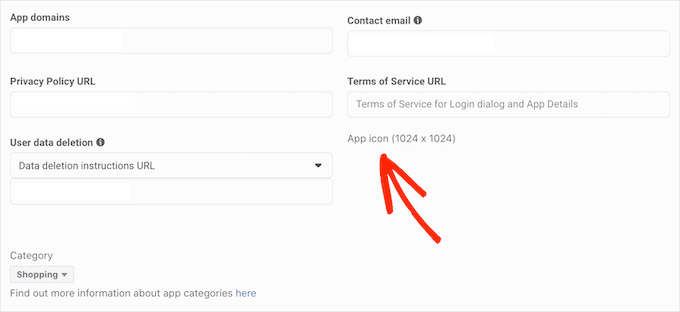
Una volta fatto questo, il passo successivo è la scelta dell’icona dell’applicazione. Questa icona rappresenterà la vostra applicazione nell'”App Center”, un’area di Facebook in cui gli utenti possono trovare nuove applicazioni.
Non è particolarmente importante per la nostra applicazione, ma è un requisito, quindi è necessario creare un’icona.
L’icona dell’app deve avere uno sfondo trasparente e una dimensione compresa tra 512 x 512 e 1024 x 1024 pixel. Quando si crea questa icona, non è possibile utilizzare alcuna variazione di loghi, marchi o icone di Facebook, compresi i brand WhatsApp, Oculus e Instagram.
Inoltre, non è possibile includere alcun testo “Facebook” o “FB”.
Se non ne avete già una, potete creare facilmente un’icona per l’app di Facebook dall’aspetto professionale utilizzando un logo maker.
Una volta creata l’icona dell’applicazione, fare clic sulla sezione “Icona dell’applicazione” e selezionare il file immagine che si desidera utilizzare.

Dopo aver fatto tutto ciò, si può cliccare sul pulsante “Salva modifiche”.
L’app di Facebook è impostata in modo predefinito come privata, il che significa che siete l’unica persona che può accedervi utilizzando Facebook.
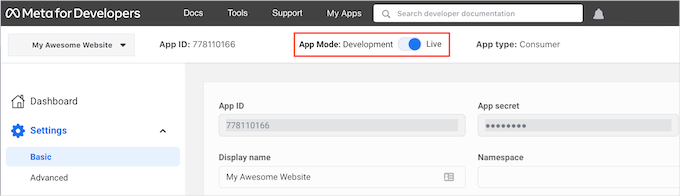
Prima che i visitatori possano creare un account con Facebook, è necessario rendere attiva l’applicazione. Per farlo, trovare il cursore “Modalità app: Sviluppo” e fare clic su di esso per renderla attiva.=

Le applicazioni di Facebook possono avere un “accesso standard” o un “accesso avanzato” alle informazioni dell’utente. Se la vostra applicazione ha un accesso standard, i visitatori non potranno accedere utilizzando il social login di Facebook.
In passato, Facebook ha modificato le impostazioni predefinite per le autorizzazioni, quindi vale sempre la pena di verificare che la vostra applicazione abbia le giuste autorizzazioni per supportare l’accesso al social.
Nel menu di sinistra, navighiamo nella sezione “Autorizzazioni”.

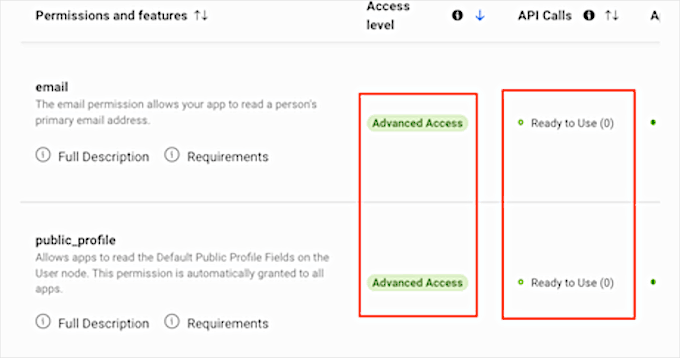
A questo punto, è necessario esaminare le autorizzazioni “email” e “profilo_pubblico”.
Per supportare il social login, entrambe le autorizzazioni devono essere contrassegnate come “Accesso avanzato” e “Pronto all’uso”, come si può vedere nell’immagine seguente.

Vedete invece i pulsanti “Ottieni accesso avanzato”? Ciò significa che la vostra applicazione non dispone delle autorizzazioni giuste per effettuare l’accesso ai media sociali.
In questo caso, dovrete fare clic sul pulsante “Ottieni accesso avanzato” e seguire le istruzioni sullo schermo.
Una volta ottenute le autorizzazioni per l'”Accesso avanzato”, si può navigare in Impostazione app ” Base dal menu a sinistra.
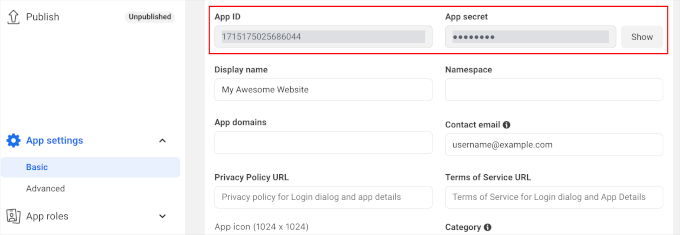
In alto nella pagina sono presenti un “ID app” e un “Segreto app”.

Per rivelare il “segreto dell’app”, basta fare clic sul pulsante “Mostra”. A questo punto, potete digitare la password del vostro account Facebook. Il sito web di Meta per gli sviluppatori si aggiorna per mostrare il “segreto dell’app”.
Il passo successivo è l’aggiunta di “App secret” e “App ID” al plugin Nextend. Per farlo, torniamo alla Bacheca di WordPress.
Da qui, si dovrà andare alla scheda “Impostazioni” e incollare l’ID e il segreto nei campi “ID app” e “Segreto app” della dashboard di WordPress.
Una volta fatto ciò, fare clic sul pulsante “Salva modifiche”.
Prima di proseguire, è bene verificare che il social login sia impostato correttamente. Per farlo, basta cliccare sul pulsante “Verifica impostazioni”.

Si aprirà una finestra popup in cui digitare il nome utente e la password di Facebook. Se avete impostato correttamente il social login, ora dovreste essere collegati al vostro blog WordPress.
Anche se il social login funziona, Nextend potrebbe comunque segnalare che il provider è attualmente disabilitato. Se viene visualizzata questa attenzione, è sufficiente fare clic sul pulsante “Abilita”.

Avete aggiunto con successo un accesso sociale al vostro sito web WordPress. Il passo successivo consiste nel modificare l’aspetto e il comportamento del pulsante di accesso sul sito.
Per creare uno stile per il pulsante di accesso sociale, è sufficiente fare clic sulla scheda “Pulsanti”. Verranno visualizzati tutti i diversi stili che è possibile utilizzare.
Per utilizzare uno stile diverso, è possibile fare clic per selezionare il relativo radio button.

Una volta fatto ciò, è possibile modificare il testo dell'”etichetta di accesso” del pulsante per cambiare il testo visualizzato da Nextend.
È anche possibile applicare una formattazione di base all’etichetta di accesso. Ad esempio, nell’immagine seguente, si applica un effetto grassetto utilizzando i tag HTML <b> e </b>.

Avete anche l’opzione di modificare il testo che questo pulsante utilizza per la sua “etichetta link”. Si tratta del testo che Nextend mostra quando un visitatore ha creato un account sul vostro sito web, ma non lo ha collegato a Facebook.
È possibile utilizzare l’etichetta link per incoraggiare gli utenti connessi a collegare i loro account ai vari profili dei media.
Per modificare il testo, è sufficiente digitarlo nel campo “Etichetta link”. Anche in questo caso, è possibile utilizzare l’HTML per applicare una formattazione di base al testo dell’etichetta.
Dovreste anche fare in modo che i visitatori possano facilmente scollegare i loro profili di social media dal vostro sito web WordPress.
A questo punto entra in gioco il campo “Etichetta senza link”.
In questo campo è possibile digitare il testo che il sito web mostrerà agli utenti connessi che hanno già collegato i loro account sociali al sito web.
Facendo clic su questo link, gli utenti possono interrompere la connessione tra il vostro sito web WordPress e i loro account sui social media.
Queste impostazioni dovrebbero essere sufficienti per la maggior parte dei siti web.
Tuttavia, se si preferisce creare un pulsante completamente personalizzato, si può sempre selezionare la casella “Usa pulsante personalizzato”. In questo modo si aggiunge una nuova sezione in cui è possibile creare il proprio pulsante di accesso sociale utilizzando il codice.

Quando si è soddisfatti dello stile del pulsante, si può fare clic sul pulsante “Salva modifiche”.
Passare quindi alla scheda “Utilizzo”.
Nextend mostrerà ora tutti gli shortcode che potete utilizzare per aggiungere il pulsante di accesso sociale al vostro sito web WordPress.

Questi codici brevi possono creare una serie di pulsanti di accesso. Per creare un pulsante di accesso di base per Facebook, si utilizza il seguente shortcode:
[nextend_social_login provider=”facebook”]
L’immagine seguente mostra un esempio dell’aspetto di questo pulsante di accesso sociale sul vostro sito.

Come si può vedere nella scheda ‘Uso’, ci sono alcuni parametri aggiuntivi che si possono aggiungere al codice breve. Questi cambieranno l’aspetto o il comportamento del pulsante.
Se si vuole creare un pulsante di accesso sociale che non abbia un’etichetta di testo, si può aggiungere il parametro “icona”, ad esempio [nextend_social_login provider=”facebook” style=”icon”].
Ecco un esempio dell’aspetto di questo pulsante sul vostro sito web WordPress.

Quando un visitatore accede al vostro sito utilizzando un account sociale, potete reindirizzarlo automaticamente a una pagina. Questa schermata contiene uno shortcode di esempio che reindirizza gli utenti al sito di Nextend.
Potete personalizzare facilmente questo shortcode per reindirizzare i visitatori a una pagina del vostro sito web WordPress.

È possibile aggiungere altri parametri allo shortcode. Per vedere l’elenco completo dei parametri, si può fare clic sul link alla documentazione del plugin.
Dopo aver deciso quale shortcode utilizzare, è possibile aggiungere il codice a qualsiasi pagina, pubblicazione o area predisposta per i widget. Per istruzioni passo passo, consultate la nostra guida per principianti sull’aggiunta di uno shortcode in WordPress.
Video tutorial
Se non amate le istruzioni scritte, guardate il nostro video tutorial su come add-onare il social login a WordPress:
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un accesso social al vostro sito web WordPress. Potete anche selezionare la nostra guida sui migliori plugin per i social media per WordPress o il tutorial su come aggiungere CAPTCHA nel modulo di accesso e registrazione di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Moinuddin Waheed
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support
Unless the process has changed, an access token is the information saved on your site.
Admin
Jiří Vaněk
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support
We hope you are able to set it up with this guide’s assistance
Admin
Norman
Thanks for the information! Nice and details guide!
WPBeginner Support
Glad you found it helpful!
Admin