Abbiamo sentito molti proprietari di siti WordPress che si sono impegnati a fondo nella creazione di moduli dettagliati, per poi scoprire che quasi nessuno li completa. Non si rendono conto di quanto questi moduli possano essere opprimenti finché un visitatore non confessa di aver rinunciato a metà strada.
È qui che si rivela utile la caratteristica Salva e continua.
Consente agli utenti di salvare i propri progressi e di restituire il modulo in un secondo momento, quando è più comodo. Questo non solo migliora l’esperienza dell’utente, ma può anche portare a un maggior numero di moduli compilati e a invii di qualità superiore.
In questa guida vi mostreremo come aggiungere facilmente la funzionalità Salva e continua ai vostri moduli WordPress, per non perdere potenziali clienti o lead.

Quando usare Salva e continua nei moduli di WordPress?
Spesso le persone non inviano un modulo se richiede molto tempo per essere completato. Una funzione di salvataggio e ripresa per i vostri moduli WordPress può risolvere questo problema.
La funzionalità Salva e continua consente agli utenti di salvare l’avanzamento del modulo e di riprendere la compilazione dal punto in cui si era interrotta.
Offre ai visitatori la flessibilità di completare il modulo quando vogliono, senza doverlo fare in un’unica soluzione. Di conseguenza, è possibile ottenere un maggior numero di invii di moduli e ridurne l’abbandono.
La funzione di salvataggio e continuazione funziona perfettamente se si dispone di moduli lunghi come sondaggi, questionari o domande di lavoro o se si richiede a molte persone di compilare i dettagli in diverse fasi di un flusso di lavoro.
Detto questo, vi mostreremo come aggiungere la funzionalità salva e continua nei moduli di WordPress. Ecco una rapida panoramica di tutti i passaggi che copriremo nelle sezioni seguenti:
Cominciamo.
Installare un plugin per moduli di WordPress per aggiungere la funzionalità Salva e continua
Il modo più semplice per aggiungere la funzionalità salva e riprendi in WordPress è utilizzare WPForms. È il miglior modulo di contatto per WordPress e oltre 6 milioni di proprietari di siti web lo utilizzano.
In effetti, WPForms è il nostro builder di moduli preferito da WPBeginner. Dai moduli di contatto al nostro sondaggio annuale tra gli utenti, ci affidiamo a WPForms ogni giorno e non ci ha mai deluso. Per maggiori informazioni, consultate la nostra recensione completa di WPForms!

Con WPForms è possibile creare qualsiasi tipo di modulo per WordPress, compresi moduli di contatto, di pagamento, di ordine online, di iscrizione alla newsletter e altro ancora.
Il plugin offre un builder di moduli trascina e rilascia più di 2.000 template già pronti, il che lo rende facile da usare per i principianti. Inoltre, con il lancio di WPForms AI, è possibile creare i propri moduli da zero utilizzando un semplice prompt.

Sono inoltre disponibili numerosi campi modulo per la personalizzazione e l’integrazione con i più diffusi strumenti di email marketing e servizi di riscossione dei pagamenti come PayPal.
La parte migliore? L’add-on WPForms Salva e riprendi permette ai vostri visitatori di salvare i loro moduli e di completarli dove li hanno lasciati l’ultima volta.
📝 Nota: per questo tutorial, utilizzeremo la versione WPForms Pro, poiché include l’add-on Salva e riprendi e consente di accedere ai moduli. Tuttavia, esiste anche una versione Lite di WPForms con cui è possibile iniziare.
Per prima cosa, dovrete installare e attivare WPForms sul vostro sito web. Se avete bisogno di aiuto, consultate il nostro tutorial su come installare un plugin di WordPress.
Dopo l’attivazione, potete andare su WPForms ” Impostazioni dalla vostra dashboard di WordPress e inserire la vostra chiave di licenza. La chiave si trova nell’area dell’account WPForms.

Successivamente, è necessario attivare l’add-on “Salva e riprendi”.
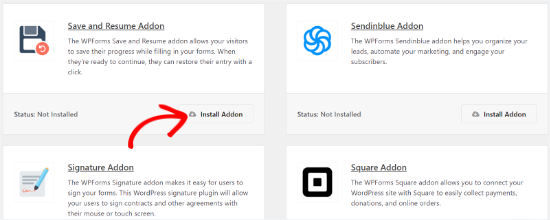
Passate a WPForms ” Add-on dall’area di amministrazione di WordPress. Quindi, fate clic sul pulsante “Installa add-on”.

Una volta che l’addon è attivo, è possibile aggiungere la funzionalità di salvataggio e continuazione a un modulo esistente o creare un nuovo modulo WordPress.
Creare un modulo di WordPress con la funzione Salva e continua
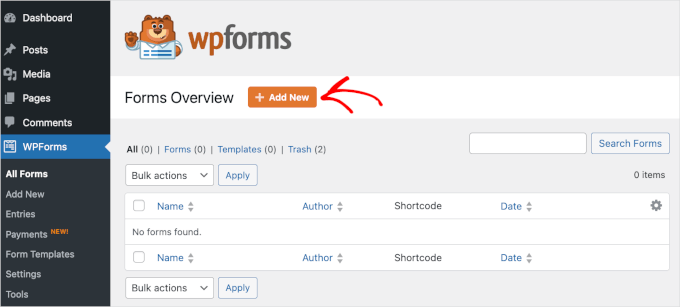
Per iniziare, basta andare alla pagina WPForms ” Aggiungi nuovo “.

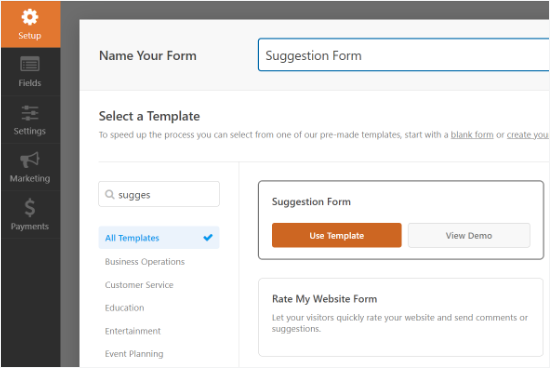
Nella schermata successiva, si vedranno i modelli precostituiti per il proprio modulo. È possibile inserire un nome per il modulo e selezionare un modello per iniziare.
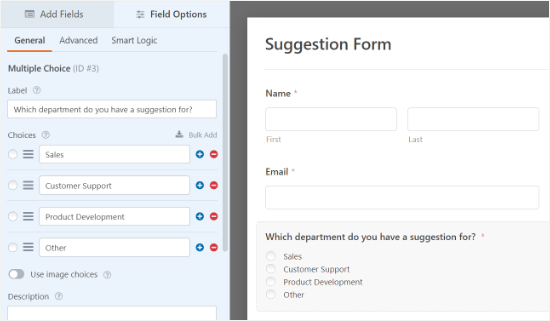
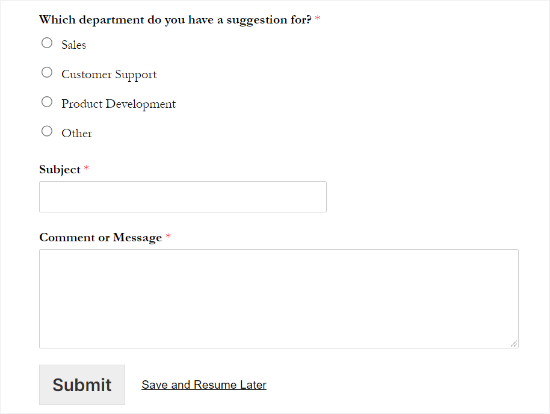
Per questa esercitazione, selezioneremo il template Modulo di suggerimento per raccogliere i feedback dei clienti. Basta fare un passaggio del mouse sul template e fare clic sul pulsante ‘Usa template’.

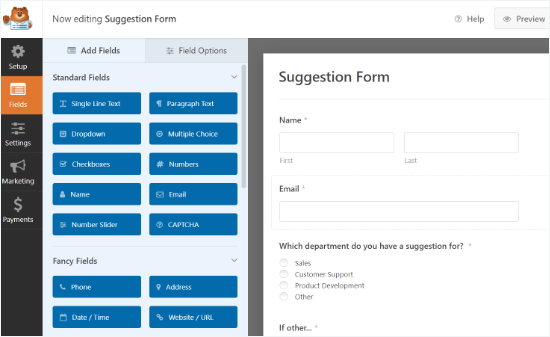
Successivamente, è possibile modificare il modulo utilizzando il costruttore drag-and-drop.
È sufficiente trascinare qualsiasi campo del modulo che si desidera aggiungere al modulo e rilasciarlo sul modello.

WPForms consente anche di modificare ogni campo del modulo.
Ad esempio, è possibile modificare l’etichetta, aggiungere una descrizione, cambiare l’ordine delle scelte, rendere obbligatorio un campo e altro ancora.

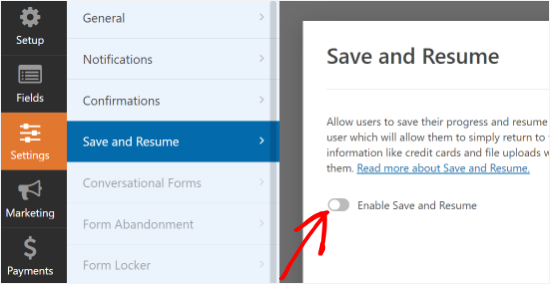
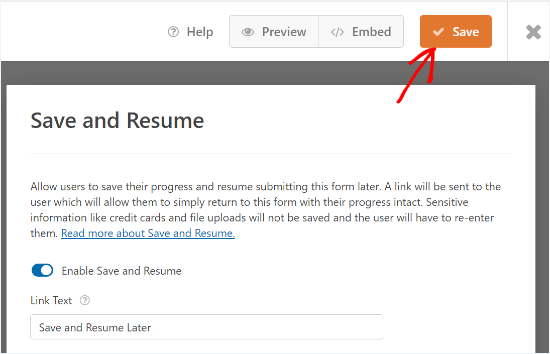
Dopodiché, si può andare alla scheda “Impostazioni” dal menu a sinistra e selezionare “Salva e riprendi”.
Successivamente, fare clic sulla levetta dell’opzione “Abilita salvataggio e ripresa”. In questo modo l’utente potrà salvare il modulo e continuare a completarlo in un secondo momento.

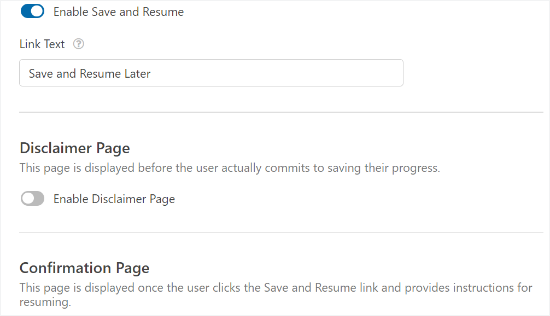
Attivando questa opzione, si sbloccano altre impostazioni per personalizzare la funzionalità di salvataggio e ripresa. Ad esempio, è possibile modificare il testo visualizzato accanto al pulsante di invio e consentire agli utenti di salvare i progressi del modulo.
Inoltre, esiste un’opzione per abilitare una pagina di esclusione di responsabilità, che viene mostrata agli utenti prima che salvino i loro progressi. WPForms consente anche di modificare le impostazioni della pagina di conferma e di cambiare il testo visualizzato sulla pagina.

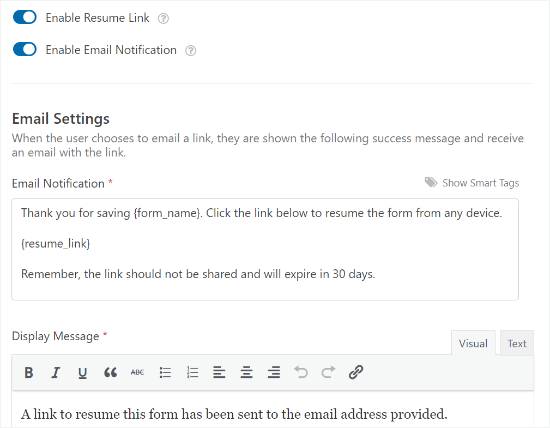
Scorrendo verso il basso, si trovano le impostazioni per “Abilitare il link per la ripresa” e consentire agli utenti di copiare il link del modulo e incollarlo nel browser per riprenderlo in un secondo momento.
Esiste anche un’opzione per “Abilitare la notifica via email” che invia il link all’indirizzo email dell’utente, in modo che possa accedere al modulo dalla sua casella di posta.
È inoltre possibile modificare il testo dell’e-mail che i visitatori vedranno nella loro casella di posta e il messaggio visualizzato.

WPForms consente anche di modificare le impostazioni di notifica e l’e-mail di conferma che gli utenti riceveranno quando inviano un modulo.
Una volta apportate le modifiche, fare clic sul pulsante “Salva” in alto e uscire dal costruttore di moduli.

Incorporare il modulo nel sito WordPress
Successivamente, è possibile aggiungere il modulo a qualsiasi articolo o pagina del blog.
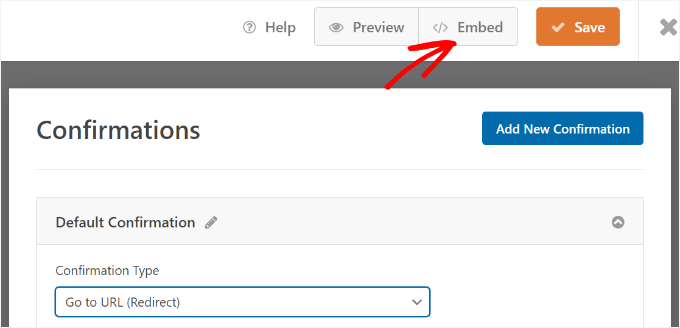
Per iniziare, è sufficiente fare clic sul pulsante “Incorpora” dal builder del modulo.

Quindi, si può scegliere di incorporare il modulo in una pagina esistente o in una nuova.
Per questa esercitazione, sceglieremo l’opzione “Crea pagina”.

Nella finestra successiva, è possibile assegnare un nome alla nuova pagina.
Dopodiché, fate clic sul pulsante “Let’s Go!”.

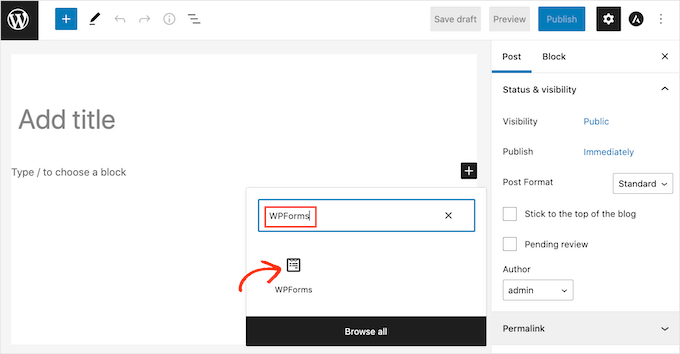
Una volta entrati nell’editor di WordPress, fare clic sul pulsante “+” per aggiungere un blocco.
Quindi, basta cercare il blocco WPForms e fare clic su di esso per add-on nell’editor dei contenuti.

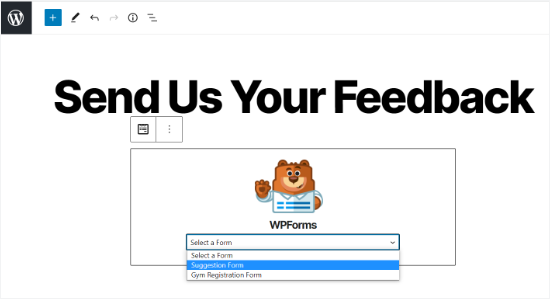
Quindi, selezionare il modulo appena creato dal menu a discesa.
Il blocco WPForms caricherà un’anteprima del modulo.

Quando si è soddisfatti dell’aspetto del modulo, si può pubblicare la pagina.
A questo punto, è possibile visitare la pagina e scorrere verso il basso fino alla fine del modulo per vedere l’opzione “Salva e riprendi più tardi” accanto al pulsante di invio.

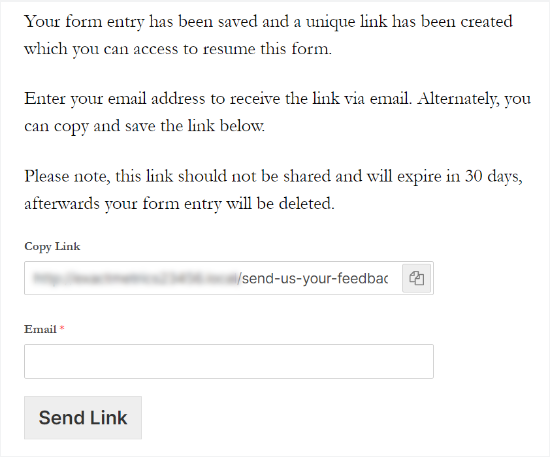
Quando si fa clic su “Salva e riprendi più tardi”, viene visualizzato un link al modulo, che può essere copiato.
Sarà inoltre possibile inserire un indirizzo e-mail per ricevere il link del modulo via e-mail.

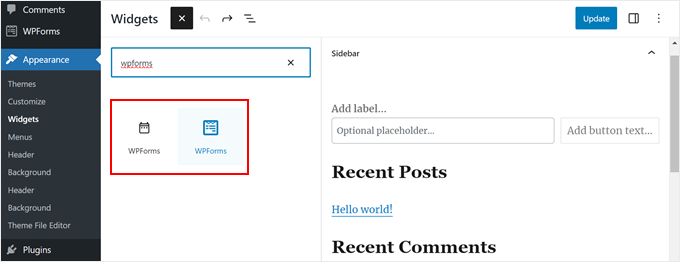
📝 Nota: se si utilizza l’Editor classico, è possibile aggiungere un widget di WPForms alla barra laterale o a qualsiasi altra area predisposta per i widget.
Basta andare su Aspetto ” Widget, aggiungere un blocco WPForms alla barra laterale, scegliere il modulo di indagine dal menu a discesa e fare clic su ‘Aggiorna’ per salvare.

Visualizzare le voci dei moduli di WordPress
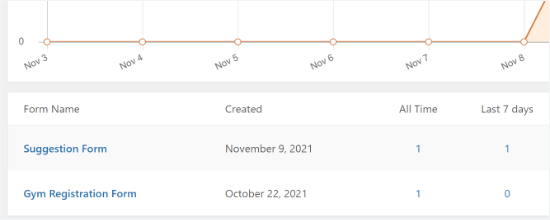
Per vedere se qualcuno ha completato parzialmente il modulo e ha usato l’opzione salva e continua in WPForms, basta navigare in WPForms ” Voci dalla dashboard di WordPress.
Quindi, selezionare il modulo per visualizzarne le voci.

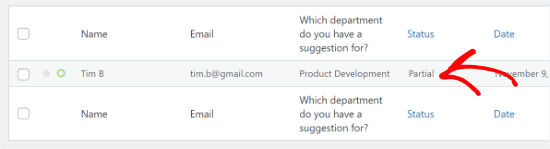
Nella schermata successiva, è possibile cercare le voci con lo stato “Parziale”. Si tratta di persone che hanno fatto clic sulla funzionalità Salva e riprendi e hanno salvato i progressi del loro modulo.
Lo stato verrà modificato automaticamente in “Completato” quando l’utente restituirà il modulo e lo completerà.

Suggerimento bonus: Impostazione del monitoraggio delle conversioni dei moduli di WordPress
L’aggiunta di “Salva e continua” è un grande passo avanti per migliorare l’esperienza dell’utente. Ma come fate a sapere se i vostri moduli vi stanno effettivamente aiutando a far crescere la vostra attività?
Ecco perché vi consigliamo di impostare il monitoraggio dei moduli. Monitorando gli invii dei moduli, è possibile:
- Vedere quali sono i moduli più performanti
- Identificare le pagine in cui gli utenti hanno maggiori probabilità di conversione
- Individuare i punti di abbandono e ridurre l’abbandono del modulo
- Capire quali sono le fonti di traffico che spingono le iscrizioni o i lead
Secondo la nostra esperienza, l’ottimizzazione dei moduli è molto più facile quando si elaborano in corso d’opera dati reali, non solo congetture.
Verificate la nostra guida su come monitorare le conversioni dei moduli WordPress in Google Analytics e iniziate a prendere decisioni più intelligenti per il vostro sito web!
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere la funzionalità salva e continua nei moduli di WordPress. Potreste anche voler leggere la nostra guida su come personalizzare e stilizzare i moduli di WordPress o vedere la nostra selezione dei migliori builder di moduli online.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.