Volete rendere il vostro sito WordPress più accessibile ma siete alle prese con il ridimensionamento dei font? Sebbene le caratteristiche di zoom del browser esistano, spesso rompono il layout del sito e creano un’esperienza frustrante per gli utenti che hanno bisogno di testi più grandi 😞
Abbiamo aiutato migliaia di principianti di WordPress a migliorare il design del loro sito. Ecco cosa abbiamo imparato: un ridimensionatore di font adeguato deve permettere ai visitatori di regolare la dimensione del testo senza distorcere gli altri elementi della pagina.
Questa caratteristica apparentemente piccola può fare un’enorme differenza nel mantenere i visitatori impegnati con i vostri contenuti.
In questa guida vi mostreremo due metodi collaudati per aggiungere un ridimensionatore di font al vostro sito WordPress: uno per i temi classici e un altro che funziona con qualsiasi tema. Entrambi i metodi sono adatti ai principianti e non rovinano il design del sito.

Importa aggiungere testo ridimensionabile al sito web? 🤔
Trovare il font giusto per il vostro sito WordPress è importante perché svolge un ruolo fondamentale nel rendere il vostro sito attraente e aiuta i visitatori a leggere i vostri contenuti.
Tuttavia, a volte potrebbe non essere sufficiente selezionare la migliore dimensione del font in WordPress. Se la dimensione del font è piccola, le persone avranno difficoltà a leggere i vostri articoli e alla fine abbandoneranno il vostro sito.
Un modo più semplice per migliorare la leggibilità è offrire ai visitatori la possibilità di ridimensionare il testo principale del vostro sito. In questo modo gli utenti possono regolare le dimensioni del testo secondo i loro gusti e trascorrere più tempo sul vostro sito.
Anche se è possibile utilizzare la caratteristica di zoom integrata nel browser premendo i tasti ‘CTRL e +’, questa aumenta le dimensioni di tutti gli elementi di design WordPress presenti sulla pagina e non solo del testo. Questo potrebbe rompere il layout del sito web e non fornire una grande esperienza all’utente.
Detto questo, vediamo come aggiungere facilmente testo ridimensionabile per i visitatori in WordPress. Potete usare i link rapidi qui sotto per passare a un metodo specifico:
Metodo 1: Aggiungere il ridimensionamento dei font di WordPress con plugin e codice
Un modo semplice per consentire agli utenti di modificare la dimensione del testo sul vostro sito web è utilizzare un plugin per il ridimensionamento dei font per l’accessibilità di WordPress, come Accessibility Widget.
È un plugin gratuito per WordPress che consente di aggiungere un’opzione alla barra laterale del sito per modificare le dimensioni del testo. Il plugin è leggero e molto facile da usare.
Detto questo, si noti che il plugin Accessibility Widget non è compatibile con i temi Full Site Editing e a blocchi, quindi funzionerà solo se si utilizza un tema classico. Saprete che state usando un tema a blocchi se il personalizzatore di temi è assente nell’amministrazione di WordPress.
La prima cosa da fare è installare e attivare il plugin Accessibility Widget sul vostro sito web. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
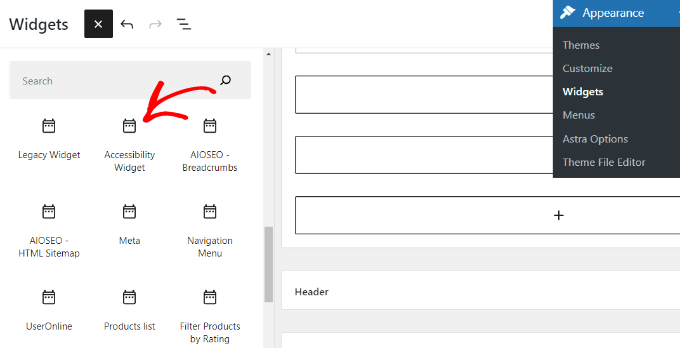
Dopo l’attivazione, basta andare su Aspetto ” Widget dal pannello di amministrazione di WordPress. Successivamente, è possibile fare clic sul pulsante “+” e aggiungere il blocco “Accessibility Widget” alla barra laterale.

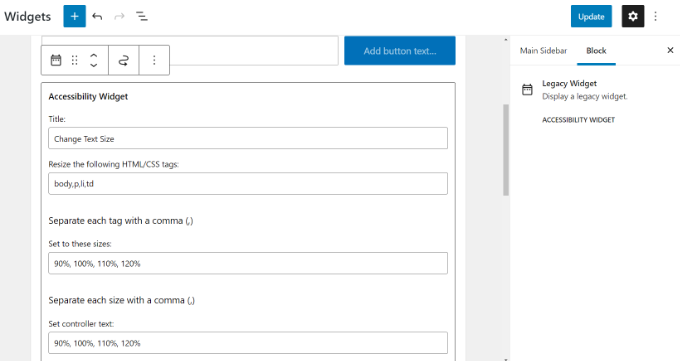
Successivamente, è possibile inserire un titolo per il widget, ad esempio “Cambia dimensione del testo” o “Ridimensiona testo”.
Successivamente, è necessario selezionare quali elementi HTML o classi CSS saranno influenzati dal widget. Le opzioni predefinite sono contenuto, paragrafo, elementi di elenco e celle di tabella. Queste opzioni dovrebbero andare bene per la maggior parte dei siti web.

Il widget consente fino a quattro opzioni di ridimensionamento. Le opzioni predefinite sono 90%, 100%, 110% e 120%. È possibile aumentare o diminuire le dimensioni dei caratteri inserendo le cifre nel campo “Imposta su queste dimensioni”.
L’ultima impostazione del widget è il testo del controllore, che verrà visualizzato dagli utenti. È possibile mantenere le percentuali predefinite per la dimensione del testo o utilizzare una lettera per mostrare diverse dimensioni di carattere.
Una volta terminato, basta fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni del widget.
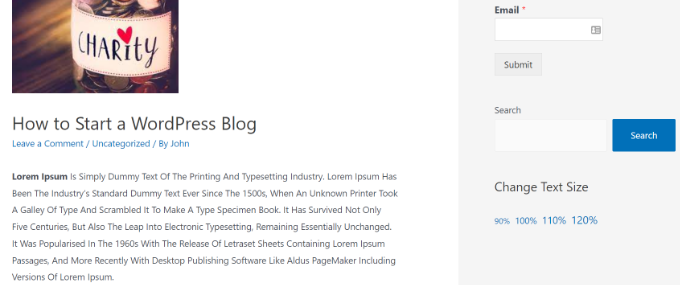
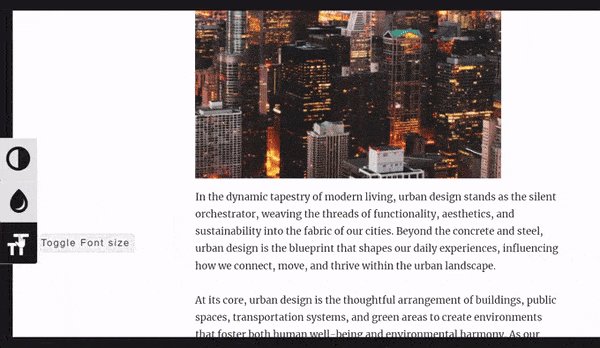
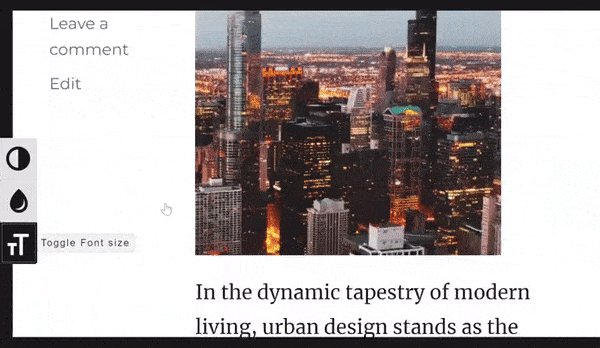
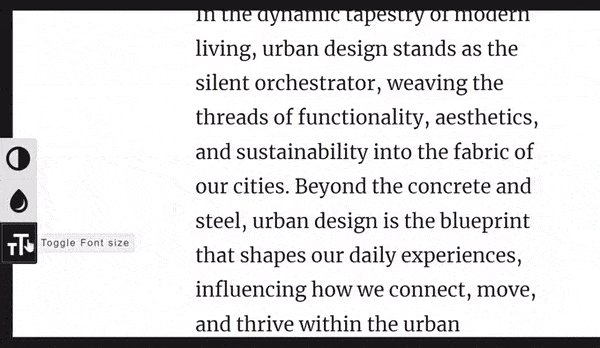
Ora potete visitare il vostro sito web per vedere il widget in azione. Ecco come dovrebbe apparire il widget nella barra laterale del vostro sito web:

Se si ritiene che il testo del controllore non sia evidente, è possibile modificarlo utilizzando i CSS.
Per farlo, basta accedere all’amministrazione di WordPress e selezionare Aspetto “ Personalizza.

A questo punto dovrebbero comparire alcune opzioni per personalizzare il tema classico.
Qui, selezionare “CSS aggiuntivi”.

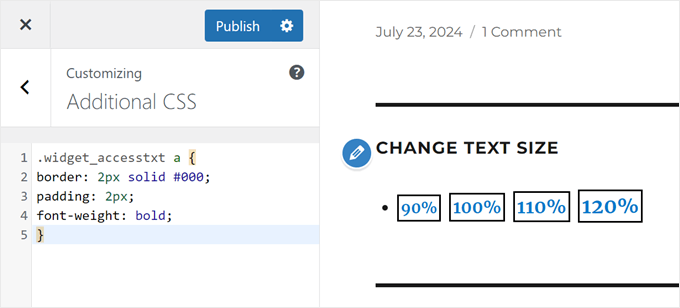
Ora è possibile aggiungere del codice CSS per dare stile al widget. Ecco cosa abbiamo aggiunto:
1 2 3 4 5 | .widget_accesstxt a {border: 2px solid #000;padding: 2px;font-weight: bold;} |
Questo CSS aggiungerà un bordo intorno al testo del controllore, lo renderà grassetto e aggiungerà una piccola spaziatura interna. Una volta soddisfatto dell’aspetto del widget, basta fare clic su “Pubblica”.
Per maggiori dettagli, consultare la nostra guida su come add-on i CSS personalizzati in WordPress.

Metodo 2: Utilizzare il plugin per l’accessibilità di WordPress
Un altro modo semplice per consentire agli utenti di ridimensionare il testo sul vostro sito web è utilizzare WP Accessibility. Questo plugin consente di aggiungere al sito una barra degli strumenti per modificare le dimensioni del testo, indipendentemente dal tema utilizzato.
La prima cosa da fare è installare e attivare il plugin WP Accessibility sul vostro sito web. Se avete bisogno di aiuto, potete consultare la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, basta andare alla pagina WP Accessibility dal pannello di amministrazione di WordPress.

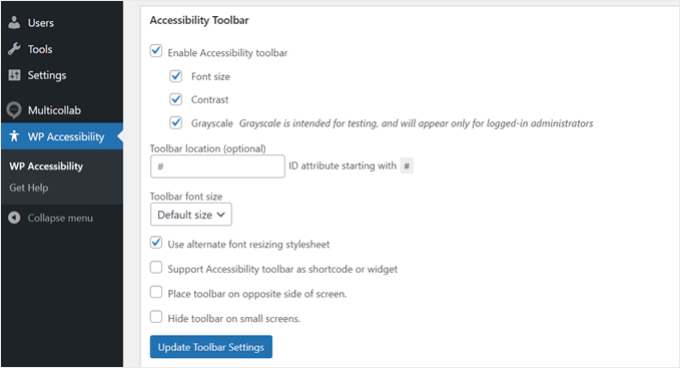
Nella sezione “Barra degli strumenti di accessibilità”, fare clic sull’opzione “Attiva barra degli strumenti di accessibilità” e selezionare “Dimensione carattere”. Questo aggiungerà un ridimensionamento dei caratteri alla barra degli strumenti.
Se necessario, è possibile attivare anche le opzioni Contrasto e Scala di grigi.
Inoltre, è possibile modificare la dimensione dei caratteri del contenuto quando si fa clic sulla barra degli strumenti. È anche possibile selezionare “Dimensione predefinita” nel menu a discesa, se non si è sicuri di cosa scegliere.
A parte questo, si consiglia di attivare l’opzione “Usa foglio di stile alternativo per il ridimensionamento dei caratteri”. Quando questa opzione è attivata, gli utenti possono facilmente passare dalle dimensioni predefinite dei caratteri a una versione più grande e leggibile del testo.
Sentitevi liberi di attivare altre impostazioni nel plugin.
Una volta fatto, basta fare clic sul pulsante “Aggiorna le impostazioni della barra degli strumenti”.

Ecco fatto!
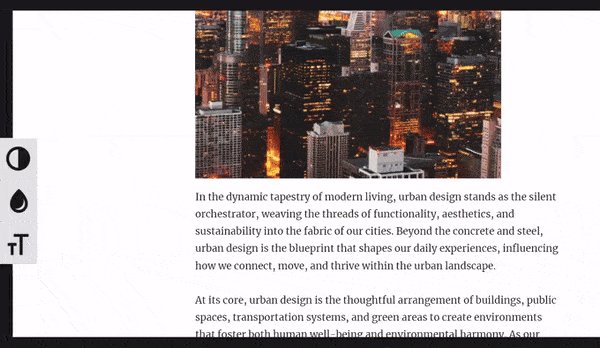
Ecco come appare la nostra barra degli strumenti per il ridimensionamento dei caratteri sul front-end:

Per ulteriori informazioni, potete leggere la nostra guida su come migliorare l’accessibilità del vostro sito WordPress.
Con questi suggerimenti rendete il vostro sito WordPress ancora più facile da usare
Volete rendere il vostro sito più facile da usare e più bello? Selezionate queste utili guide:
- Come aggiungere la navigazione da tastiera con i tasti freccia in WordPress – Rendete più facile la navigazione all’interno del vostro sito.
- Come personalizzare i colori sul vostro sito web WordPress – Scegliete i colori giusti per dare al vostro sito un aspetto gradevole e facile da leggere.
- Come aggiungere un’animazione di precaricamento a WordPress (passo dopo passo) – Aggiungete una bella schermata di caricamento al vostro sito.
- Come aggiungere facilmente la modalità scura al vostro sito web WordPress – Permettete agli utenti di passare a un tema più scuro se lo preferiscono.
- Modi per creare un sito WordPress Mobile-Friendly – Assicuratevi che il vostro sito funzioni bene su telefoni e tablet.
- Come ottenere feedback sul design del sito web in WordPress (passo dopo passo) – Imparate a chiedere alle persone cosa pensano del design del vostro sito.
- Come evidenziare il testo in WordPress (Guida per principianti) – Imparate a far risaltare le parole importanti sulle vostre pagine.
Video tutorial
Speriamo che questo articolo vi abbia aiutato ad aggiungere testo ridimensionabile al vostro sito WordPress. Potreste anche voler dare un’occhiata alle nostre scelte degli esperti sui migliori builder di pagine WordPress trascina e rilascia e alla nostra guida completa agli aggiornamenti dei temi WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Shushanna
Hi, thanks for the amazing post. I wonder if your site does not have a sidebar, is it possible to to put the widget somewhere else, for example above the navigation.
WPBeginner Support
You can place it in your theme’s widget areas if your theme has widget areas available!
Admin
Jasper
I have installed the widget but don’t have the Set Controller Text box so on the website it shows the %s.
Any sugestions? Thanks
Ivo
Hi, I followed the instructions as on the video but noting happens. Please help.
I actually wont it to make my girlfriend site to be zoom-able when open in mobile devices. Please suggest…
Regards,
Ivo
Eric Paquette
is it possible to make the A A A bigger ?
Wrenling
This widget is AMAZING, thank you so much!!
I’m curious, I added it to my blog and it is EXACTLY what I wanted, but it only affects the main page of the blog – if you click on an individual post, the widget disappears. Can you tell me how to fix this?
WPBeginner Support
Your WordPress theme probably uses different sidebars for main page and single posts.
Admin