I personalizzatori apprezzano le informazioni cancellate e utili. Ecco perché l’aggiunta di una sezione di domande e risposte sui prodotti nel vostro negozio online può migliorare significativamente l’esperienza di acquisto.
Vi aiuterà a indirizzare le richieste più comuni direttamente sulle pagine dei vostri prodotti e a consentire ai clienti di porre domande prima di acquistare un prodotto.
Abbiamo diversi negozi online per vendere i nostri plugin e software e abbiamo notato che l’aggiunta di una sezione Q&A può davvero aiutare a soddisfare i clienti.
In questo articolo vi mostreremo come aggiungere facilmente domande e risposte sui prodotti in WooCommerce.

Perché aggiungere le domande e risposte sui prodotti in WooCommerce?
Avrete notato la sezione domande e risposte sui prodotti nei siti di e-commerce più famosi, come Amazon, Target, Best Buy e altri.

L’aggiunta di una sezione di domande e risposte sui prodotti consente ai clienti di porre domande su un prodotto direttamente sulla pagina del prodotto stesso.
Voi o i vostri clienti potete quindi rispondere a questa domanda, che diventa visibile a tutti gli altri nuovi clienti che potrebbero avere in mente la stessa domanda.
Nel corso del tempo, la pagina del prodotto avrà una propria sezione di domande frequenti, che contribuirà ad aumentare le vendite e a ridurre il tasso di abbandono del carrello.
L’aggiunta di una sezione di domande e risposte al vostro negozio online vi permette anche di curare i contenuti generati dagli utenti, migliorando le classifiche di ricerca dei vostri prodotti WooCommerce.
Detto questo, vediamo come aggiungere facilmente domande e risposte sui prodotti a WooCommerce. Verranno trattati due metodi e potete usare i collegamenti rapidi qui sotto per passare al metodo che desiderate utilizzare:
Metodo 1: Aggiungere una sezione di domande e risposte sui prodotti utilizzando un plugin premium
Per questo metodo, utilizzeremo il plugin YITH WooCommerce Questions and Answers.
È un plugin premium ed è dotato di ulteriori funzioni per aggiungere facilmente una sezione Q&A accattivante con una migliore esperienza utente.
Per prima cosa, è necessario installare e attivare il plugin YITH WooCommerce Questions and Answers. Per ulteriori istruzioni, consultare la nostra guida passo-passo su come installare un plugin di WordPress.
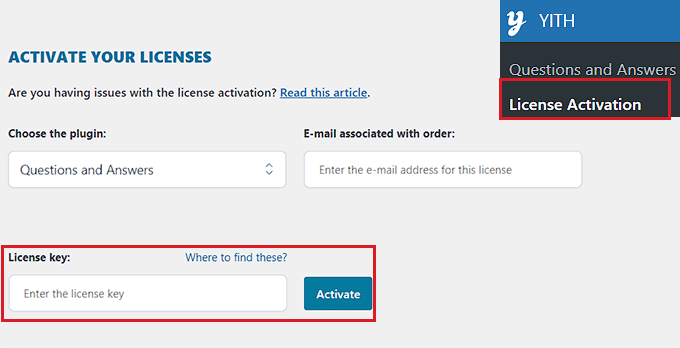
Dopo l’attivazione, visitare la pagina YITH ” Attivazione della licenza e inserire la chiave di licenza. Questa informazione si trova nel proprio account sul sito web di YITH.

Non dimenticate di fare clic sul pulsante “Attiva” dopo aver inserito la chiave di licenza.
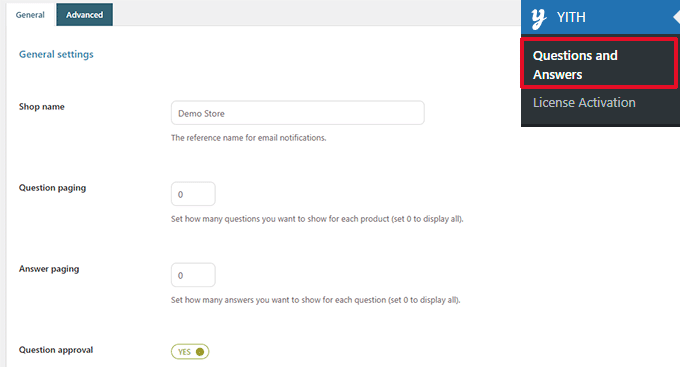
Successivamente, è necessario andare alla pagina YITH ” Domande e risposte per configurare le impostazioni del plugin.

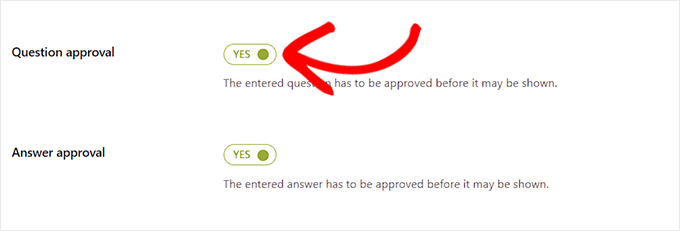
Da qui, scorrere fino all’opzione “Approvazione della domanda” e spostare semplicemente l’interruttore su “Sì”.
Una volta fatto ciò, le domande sulle pagine dei prodotti dovranno essere approvate da un amministratore prima di essere visualizzate nel vostro negozio WooCommerce.

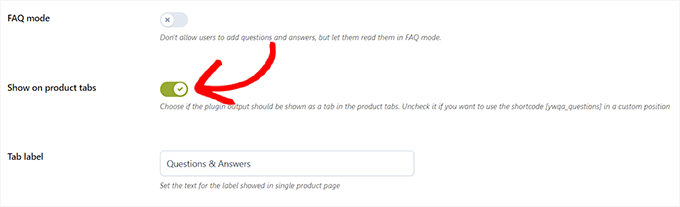
Successivamente, è necessario scorrere fino all’opzione “Mostra sulle schede prodotto”.
Da qui, selezionare l’interruttore su “Sì”, in modo che il plugin aggiunga automaticamente una sezione “Domande e risposte” alle pagine dei prodotti.

Non dimenticate quindi di fare clic sul pulsante “Salva opzioni” per memorizzare le modifiche.
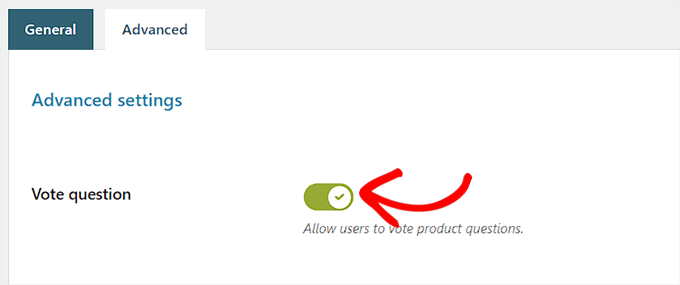
Ora si deve passare alla scheda “Impostazioni avanzate”. Da qui, è sufficiente spostare l’interruttore “Vota domanda” su “Sì”, se si desidera consentire agli utenti di votare le domande sui prodotti.

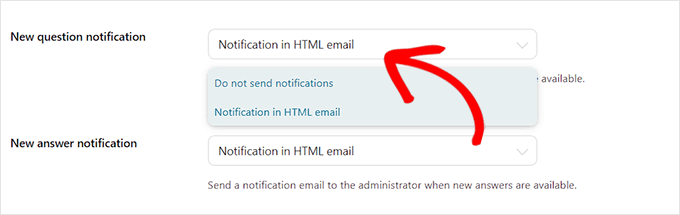
Poi, si può scegliere se ricevere una notifica via e-mail quando una domanda viene posta sul proprio sito web.
È sufficiente selezionare l’opzione “Notifica nell’e-mail HTML” dal menu a discesa accanto al campo “Notifica nuova domanda”.
💡 Suggerimento: Per garantire la deliverability delle email, è meglio utilizzare un server SMTP. Per ulteriori informazioni, consultare la nostra guida su come correggere il problema di WooCommerce che non invia email.
Allo stesso modo, è possibile scegliere l’opzione “Notifica in un’e-mail HTML” nel campo “Notifica di una nuova risposta”, se si desidera ricevere un’e-mail quando una domanda riceve una risposta sul proprio sito.

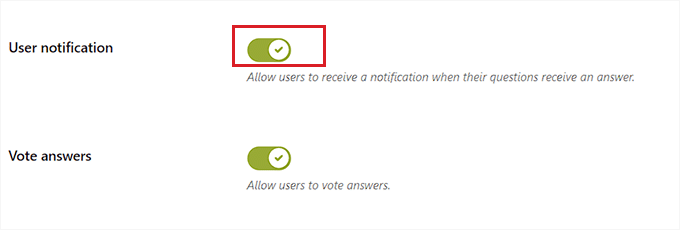
Il vostro utente può anche ricevere una notifica quando la domanda da lui posta riceve una risposta.
Per attivarla, spostare l’interruttore accanto all’opzione “Notifica utente” su “Sì”.

Successivamente, è possibile rivedere le altre impostazioni. Le opzioni predefinite funzionano per la maggior parte dei siti web, ma è possibile modificarle se necessario.
Infine, non dimenticate di fare clic sul pulsante “Salva opzioni” per salvare le modifiche.
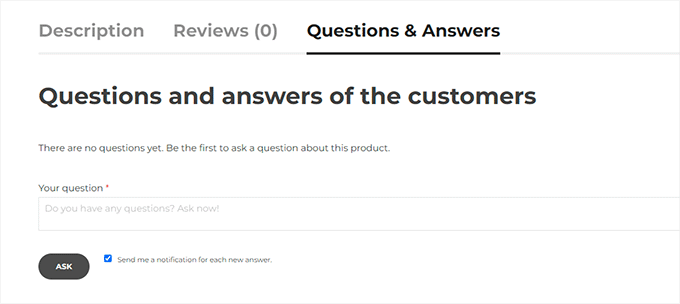
Ora è possibile visitare il sito web per vedere la sezione Domande e risposte sulle pagine dei prodotti.

Da qui i clienti possono inviare le loro domande.
Moderare le domande e aggiungere le risposte
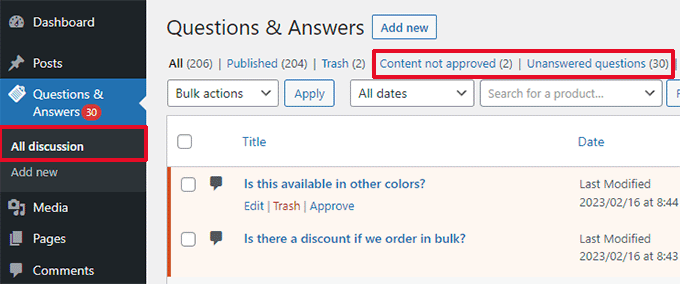
Riceverete una notifica via e-mail per le nuove domande inviate dagli utenti. È inoltre possibile visualizzarle visitando la pagina Domande e risposte ” Tutte le discussioni.

È possibile ordinare le voci in base a “Contenuto non approvato” o “Domande senza risposta”.
È anche possibile passare con il mouse su una domanda e fare clic su “Approva” per renderla attiva.
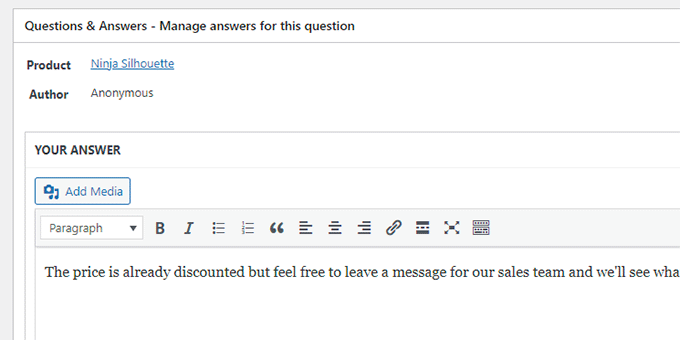
Per aggiungere una risposta a una domanda, è sufficiente cliccare sul link “Modifica” sotto la domanda stessa. Nella schermata di modifica, scorrere fino alla sezione “La tua risposta” per rispondere alla domanda.

Ripetete la procedura se avete altre domande senza risposta.
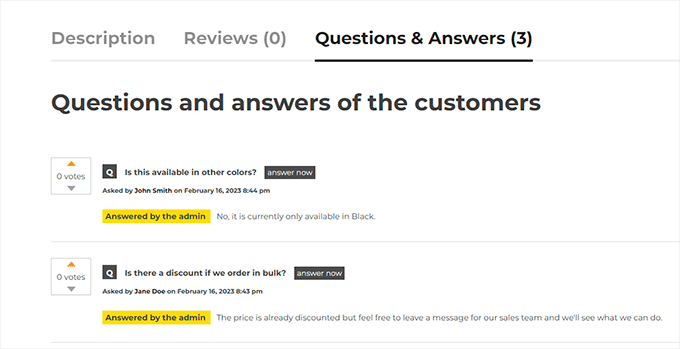
Ecco come appariva la sezione domande e risposte sui prodotti nel nostro negozio demo.

Metodo 2: Aggiungere una sezione di domande e risposte sui prodotti utilizzando un plugin gratuito
Se volete utilizzare un plugin gratuito per aggiungere una sezione di domande e risposte sui prodotti al vostro negozio WooCommerce, questo metodo fa al caso vostro.
La prima cosa da fare è installare e attivare il plugin Product Questions & Answers for WooCommerce. Per ulteriori istruzioni, consultate la nostra guida per principianti su come installare un plugin di WordPress.
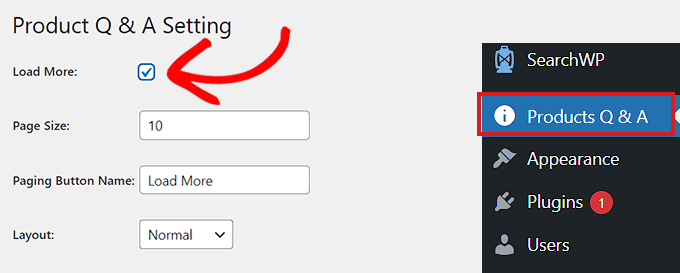
Dopo l’attivazione, fate clic sul menu Product Q&A dalla barra laterale dell’amministrazione di WordPress, che vi indirizzerà alla pagina “Impostazioni Product Q&A”.
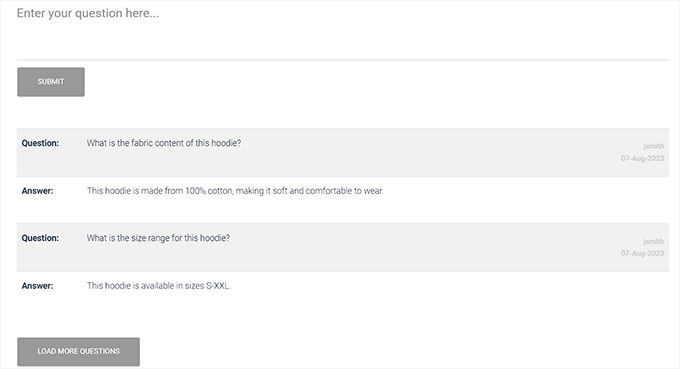
Da qui, selezionare l’opzione “Carica di più” se si desidera aggiungere un pulsante “Carica di più” alla sezione Q&A del prodotto.
L’aggiunta di questo pulsante consentirà ai clienti di caricare le domande più vecchie e di ridurre il tempo di caricamento della pagina se un prodotto riceve una tonnellata di domande.

Successivamente, è necessario scegliere il formato della pagina.
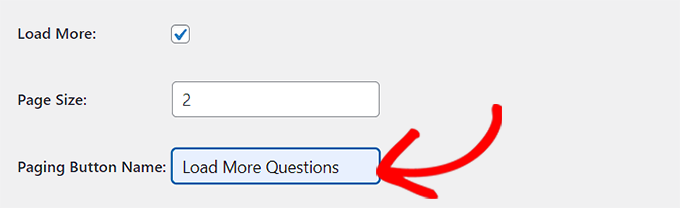
Ciò significa che è necessario selezionare un numero predefinito di domande da visualizzare nella sezione Q&A. Tutte le altre domande saranno nascoste alla vista. Gli utenti potranno accedere a queste domande dopo aver fatto clic sul pulsante “Carica altro”.
È inoltre possibile modificare il testo del pulsante “Carica altro” in qualsiasi modo si desideri. Ad esempio, si può chiamare “Carica altre domande”.

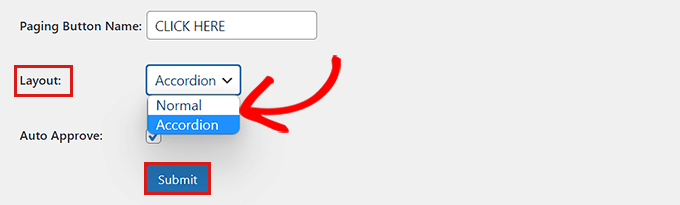
Quindi, scegliere un layout per la sezione Q&A del prodotto dal menu a discesa accanto all’opzione “Layout”.
È possibile scegliere l’opzione “Normale” se si desidera visualizzare la sezione Q&A in paragrafi.

D’altra parte, è possibile visualizzare le domande come un menu a fisarmonica. Ciò significa che gli utenti dovranno fare clic su una domanda per visualizzare la risposta.
Una volta terminato, non dimenticate di fare clic sul pulsante “Invia” per salvare le impostazioni.
Domande e risposte sulla gestione dei prodotti
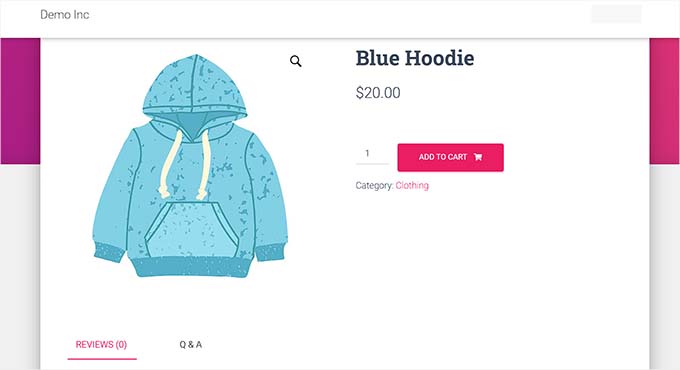
Dopo la configurazione del plugin, è sufficiente visitare una qualsiasi pagina di prodotto del vostro negozio.
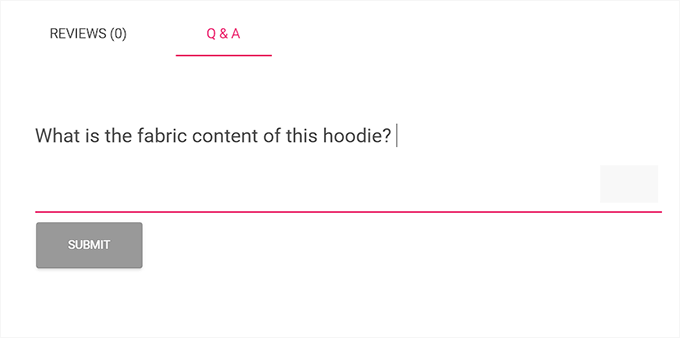
Noterete che è stata aggiunta una nuova scheda Q&A.

Facendo clic su di esso, viene visualizzata la sezione “Domande e Risposte”, dove i clienti possono inviare le loro domande.
Ora riceverete anche una notifica via e-mail quando un utente invia una domanda.

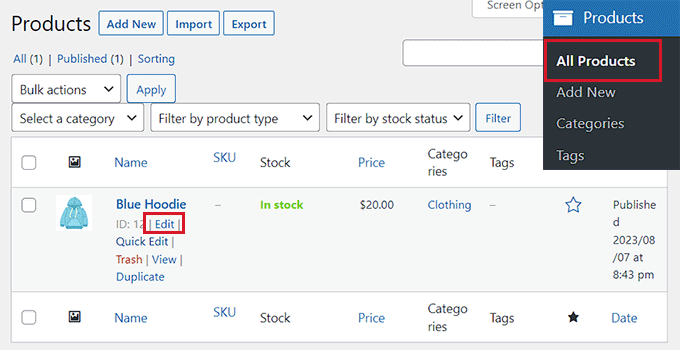
Ora, per rispondere alle domande dei clienti, visitate la pagina Prodotti ” Tutti i prodotti dalla dashboard di amministrazione di WordPress.
Da qui, basta fare clic sul link “Modifica” sotto un prodotto per aprire la sua pagina “Modifica prodotto”.

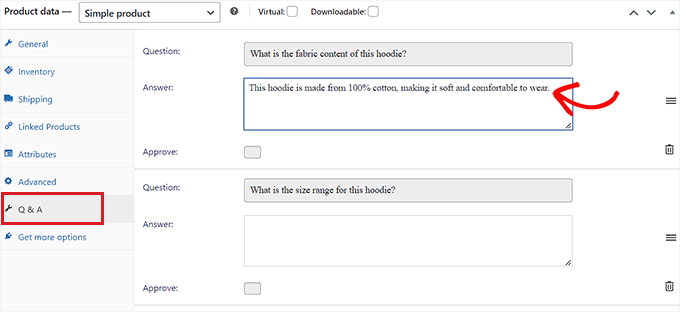
Quindi, scorrere fino alla sezione “Dati del prodotto” e passare alla scheda “Domande e risposte” dalla colonna di sinistra.
Qui vengono visualizzate tutte le domande inviate sulla pagina di quel prodotto specifico.

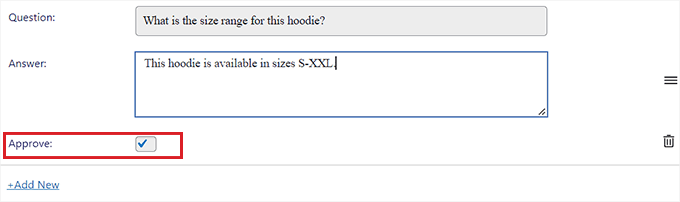
Ora è necessario digitare la risposta a una domanda del cliente nel campo “Risposta”.
Se si desidera eliminare una domanda perché inappropriata o non pertinente al prodotto, è possibile farlo cliccando sull’icona “Elimina” nell’angolo destro di ogni domanda.
È anche possibile deselezionare l’opzione “Approva” se non si desidera visualizzare la domanda nella pagina del prodotto.

Dopo aver risposto alle domande sul prodotto, andare in cima alla pagina e fare clic sul pulsante “Aggiorna” per salvare le modifiche.
Ora è possibile visitare la pagina del prodotto per vedere la sezione Domande e risposte in azione.

Bonus: add-on delle FAQ Schema sulle pagine dei prodotti
Una volta aggiunta una sezione di domande e risposte su diverse pagine di prodotto, è possibile aggiungere queste domande allo schema delle FAQ. Questo può contribuire a migliorare il posizionamento sui motori di ricerca.
È possibile farlo facilmente utilizzando All in One For WordPress. È dotato di caratteristiche incredibili come il markup dello schema, l’assistente ai link, XML Sitemaps e altro ancora.
Noi di WPBeginner lo stiamo usando e abbiamo notato che aiuta i nostri articoli a posizionarsi meglio nei risultati della ricerca. Per maggiori dettagli, consultate la nostra recensione completa di AIOSEO.

Per prima cosa, è necessario installare e attivare AIOSEO e poi aprire una pagina di prodotto nella dashboard di WordPress.
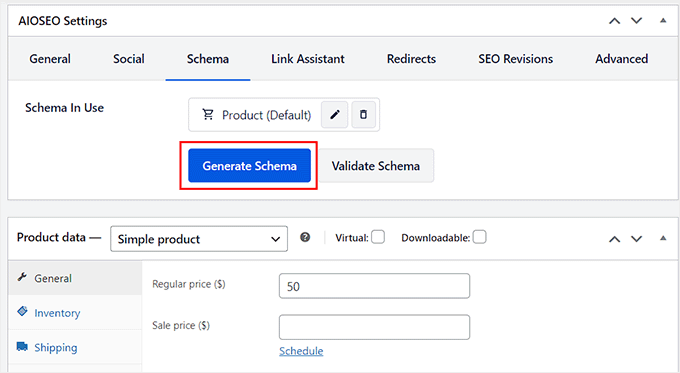
Qui, scorrere la sezione “Impostazioni AIOSEO” e passare alla scheda “Schema”.

Quindi, fare clic sul pulsante “Genera schema”.
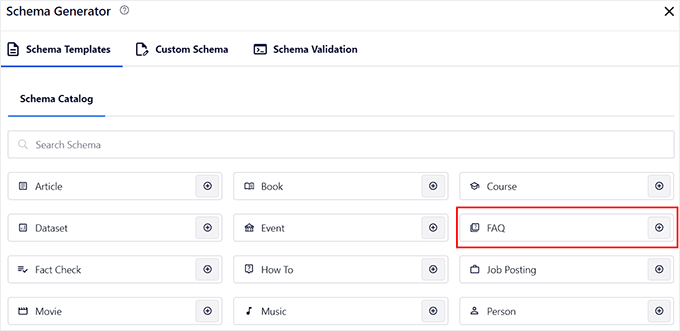
In questo modo si aprirà il catalogo degli schemi sullo schermo, dove si dovrà fare clic sul pulsante “+” accanto all’opzione “FAQ”.

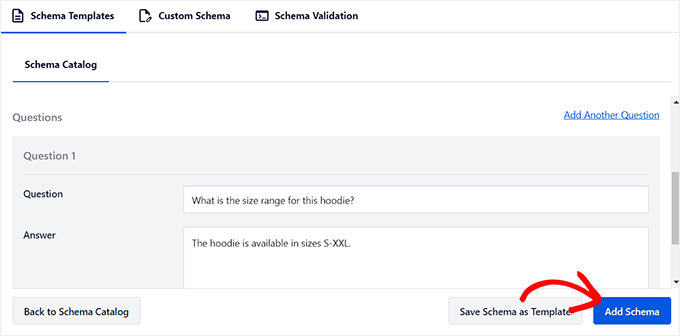
Successivamente, è possibile aggiungere tutte le domande e le risposte sui prodotti come FAQ.
Una volta fatto ciò, non dimenticate di fare clic sul pulsante “Aggiungi schema” per memorizzare le impostazioni. Ora questo schema aiuterà a migliorare il posizionamento sui motori di ricerca delle pagine dei prodotti.

Per istruzioni dettagliate, potete consultare il nostro tutorial su come aggiungere lo schema markup in WordPress e WooCommerce.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere domande e risposte sui prodotti in WooCommerce. Potete anche selezionare i nostri plugin WooCommerce in alto e la nostra guida per principianti su come limitare la quantità di acquisti in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Is there a plugin that can integrate user reviews in addition to QaA? That is, so that both questions and real reviews of people who bought the product can be side by side at the same time? Or does it need to be solved by more plugins?
WPBeginner Support
Not that we would recommend at the moment, in this case we would recommend using one plugin for each feature you are looking to add.
Admin
Jiří Vaněk
Thanks for the advice, I will try to find the necessary solution. What plugin do you recommend for QaA and the other plugin for reviews. My goal is that people can both ask questions and evaluate the resulting products.
WPBeginner Comments
We recommend checking out the WP Review plugin: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reviews-site-with-wordpress/
Jiří Vaněk
Thanks for the advice, you are amazing. I’ll go check it out and try it out.
Mensah
Hello,
How do I import product questions and answers to my Woocommerce store?
WPBeginner Support
You would want to check with the support for the plugin you’re using as each has their own methods
Admin