Utilizzate Periscope? Recentemente, uno dei nostri lettori ci ha chiesto se esiste un modo semplice per mostrare lo stato di Periscope on air in WordPress. In questo articolo vi mostreremo come aggiungere il pulsante Periscope on air in WordPress.
Che cos’è Periscope?
Periscope è una nuova piattaforma sociale che consente di trasmettere video in diretta dal proprio telefono per farli vedere al mondo intero.

Pensate a Periscope come a una versione video di Twitter, ma senza il limite dei 140 caratteri.
Questo è uno dei tanti motivi per cui Twitter ha acquisito Periscope e ha aggiunto la funzione di embed nel suo plugin ufficiale per WordPress.
Aggiunta del pulsante Periscope on Air in WordPress
La prima cosa da fare è installare e attivare il plugin Twitter per WordPress.
Da quando Twitter ha acquisito Periscope, questo è il plugin ufficiale di Periscope per WordPress.
Lo utilizzeremo per aggiungere il pulsante Periscope on air, ma consente anche di aggiungere schede Twitter, pulsanti Tweet e Follow al vostro sito WordPress.
Dopo l’attivazione, basta andare alla pagina Aspetto ” Widget. Troverete il widget Periscope on air nell’elenco dei widget disponibili.
Ora non resta che aggiungere il widget a una barra laterale.

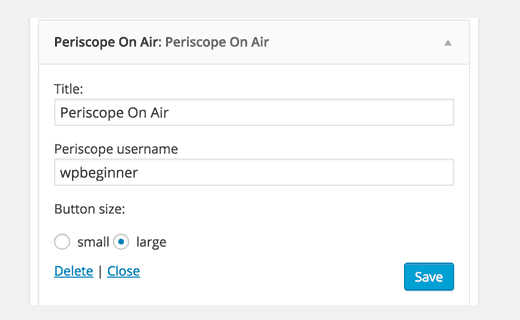
Vi verrà chiesto di fornire un titolo per il widget e di inserire il vostro nome utente Periscope. Quindi si dovrà scegliere la dimensione del pulsante e fare clic sul pulsante Salva modifiche per memorizzare le impostazioni del widget.
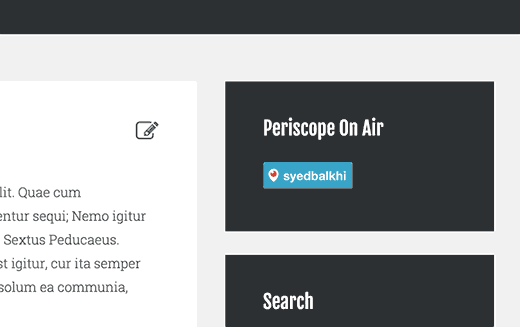
Ora è possibile visitare il proprio sito web per vedere il pulsante Periscope in onda in azione. Il pulsante cambia colore quando si va in diretta su Periscope.

Aggiunta del pulsante Periscope On Air nei post o nelle pagine di WordPress
Questo plugin consente anche di visualizzare facilmente un pulsante di Periscope On Air in qualsiasi post o pagina di WordPress. È sufficiente inserire l’URL completo del profilo Periscope e il plugin lo trasformerà in un pulsante.
https://www.periscope.tv/syedbalkhi
Se si desidera modificare le dimensioni del pulsante, è possibile utilizzare uno shortcode come questo:
[periscope_on_air username=”syedbalkhi” size=”large”]
Sostituite il nome utente con il vostro nome utente e scegliete la dimensione del pulsante (grande o piccolo). Visualizzate l’anteprima del vostro post o della vostra pagina per vederla in azione.
Periscope è una piattaforma relativamente nuova, quindi si spera che questo plugin contenga presto altre funzioni.
Speriamo che questo articolo vi abbia aiutato ad aggiungere un pulsante Periscope On Air al vostro sito WordPress. Potreste anche voler consultare il nostro elenco dei 10 hack e plugin Twitter più ricercati per WordPress.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.





jean-luc/cajl
Why
[periscope_on_air username=”cajl_jbmm” size=”large”] do not work ?
but big thanks for your todo
Paul Okeke
You guys are the best. I will implement this feature on my blog. Wonderful article.
Andre Page
Thank you so much! I had a client ask me about adding a periscope button, so this was right on time
You guys are the best!!!
Adrienne
Thanks, will give this a go for sure. I am going to use periscope for my social outreach.