Volete offrire ebook, fogli di calcolo, video e altri contenuti gratuiti, ma richiedete ai visitatori di twittare prima di poter scaricare il file?
Se offrite il download di file sul vostro sito WordPress, potete aggiungere al vostro sito la funzione pay with tweet. In questo modo gli utenti possono ottenere gratuitamente contenuti utili e allo stesso tempo diffondere la notizia.
In questo articolo vi mostreremo come aggiungere un pulsante paga con un tweet per il download di file in WordPress.

Perché aggiungere un blocco Twitter per i download di file?
Offrire contenuti bonus che possono essere utili ai vostri utenti è un ottimo modo per creare coinvolgimento sul vostro sito web e raccogliere contatti.
Ad esempio, potreste offrire una lista di controllo per aiutare i vostri lettori, creare un foglio informativo o regalare un ebook.
Tuttavia, molti siti web richiedono la compilazione di un modulo prima di scaricare il file. Questo può essere frustrante per le persone che non sono felici di condividere le loro informazioni personali.
Fortunatamente, c’è un altro modo. Potete bloccare il vostro contenuto dietro un tweet e permettere agli utenti di scaricare il file con un tweet. In questo modo, potrete diffondere la notizia e aumentare i vostri follower su Twitter.
Siete pronti ad aggiungere un pulsante di pagamento con tweet al vostro sito WordPress? Scopriamolo.
Come bloccare i download di file dietro un tweet
È possibile aggiungere un pagamento con un pulsante tweet per scaricare i file utilizzando il plugin Download Monitor e la sua estensione Twitter Lock.
Il plugin per WordPress è facile da usare e consente di gestire e caricare file scaricabili sul vostro sito web. Consente inoltre di aggiungere link di download ai post, alle pagine e alla barra laterale.
Utilizzando l’estensione Twitter Lock, è possibile bloccare i file e richiedere ai visitatori di inviare un tweet prima di poter scaricare il contenuto.
Nota: il plugin Download Monitor è gratuito. Tuttavia, l’estensione Twitter Lock è a pagamento, con prezzi a partire da 39 dollari all’anno.
Per prima cosa, è necessario installare e attivare il plugin Download Monitor sul proprio sito web. Per maggiori dettagli, potete consultare la nostra guida su come installare un plugin per WordPress.
Una volta che il plugin è attivo, potete visitare la pagina dell’estensione Twitter Lock e sottoscrivere una licenza.
Dopodiché, potete scaricare l’estensione Twitter Lock dall’area del vostro account.
Quindi, caricate l’estensione sul vostro sito WordPress, proprio come se steste installando e attivando un nuovo plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Una volta attivata l’estensione, basta andare su Download ” Estensioni dall’area di amministrazione di WordPress.
Scorrete quindi fino a “Twitter Lock” e inserite il vostro codice di licenza e la vostra e-mail. Una volta fatto, fate clic sul pulsante “Attiva”.

Per utilizzare l’estensione Twitter Lock, dovrete creare un’app Twitter e aggiungere la chiave API e il segreto API. Non preoccupatevi, vi mostreremo come creare un account Twitter Developer e ottenere queste chiavi.
Registrarsi per un account Twitter Developer
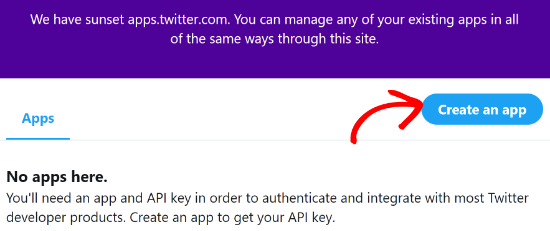
Per creare un’applicazione Twitter, è necessario visitare il sito web di Twitter Application Management e accedere con il proprio nome utente e la propria password.
Una volta effettuato l’accesso, fate clic sul pulsante “Crea un’applicazione” nell’angolo in alto a destra.

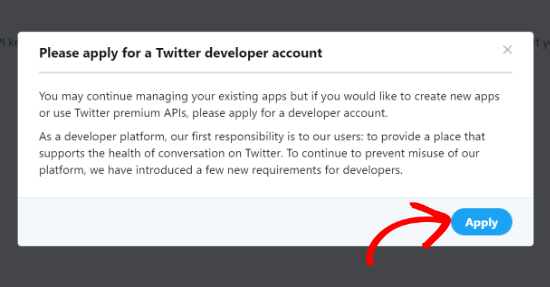
Successivamente, verrà visualizzato un popup che richiederà di richiedere un account per sviluppatori. È sufficiente fare clic sul pulsante “Applica”.

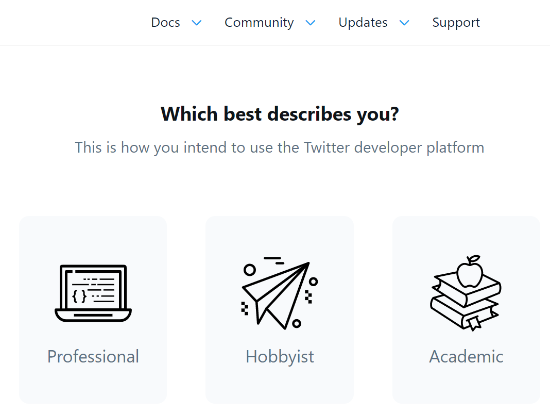
A questo punto Twitter vi chiederà di selezionare il modo in cui intendete utilizzare la piattaforma per sviluppatori. Verranno proposte 3 opzioni, tra cui Professionista, Hobbista e Accademico.
Se gestite un’agenzia o siete uno sviluppatore, potete selezionare l’opzione Professionista. Se invece volete collegare un plugin di WordPress o volete usare la piattaforma per la ricerca, potete selezionare una delle due opzioni rimanenti.

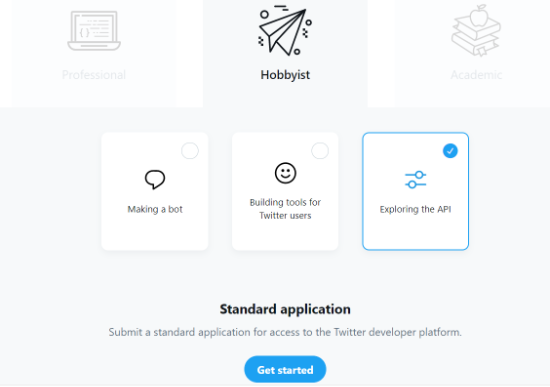
Una volta selezionato lo scopo desiderato, verranno visualizzate altre opzioni. È sufficiente selezionare l’opzione che soddisfa le vostre esigenze e fare clic sul pulsante “Inizia” in basso, sotto la sezione Applicazione standard.
Per questo tutorial, selezioneremo Hobbyist e poi l’opzione “Exploring the API”, che ci aiuterà a sbloccare le chiavi API necessarie per integrare l’estensione Twitter Lock.

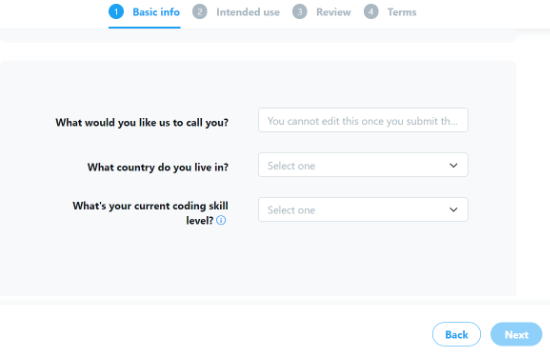
Nella schermata successiva, vedrete le Informazioni di base del vostro account. Inserite semplicemente le informazioni su come volete che Twitter vi chiami, in quale Paese vivete e qual è la vostra attuale abilità di codifica.
Una volta inseriti questi dati, fate clic sul pulsante “Avanti”.

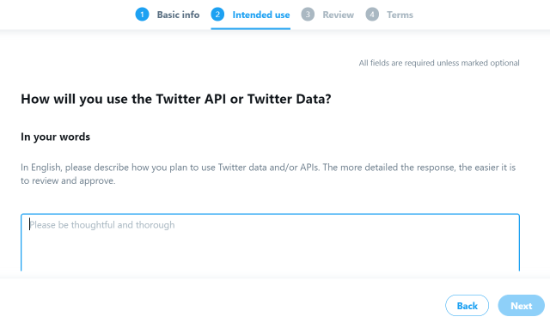
Twitter vi porrà ora alcune domande su come utilizzerete l’API di Twitter e i dati di Twitter. Dopo aver risposto a tutte le domande, fate clic sul pulsante “Avanti”.

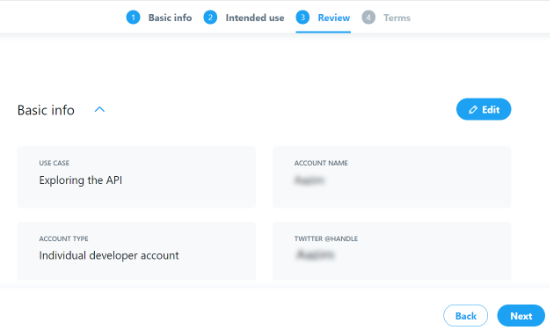
Dopodiché, potrete rivedere la vostra domanda e fare clic sul pulsante “Avanti”.

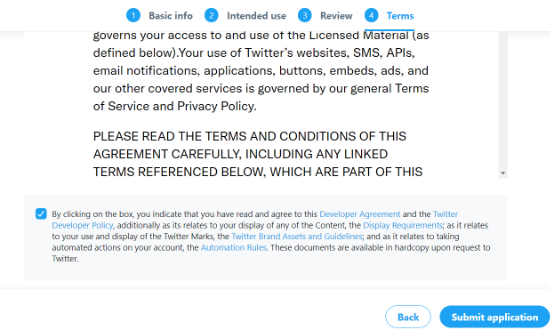
Infine, dovrete accettare i termini dell’account di sviluppatore selezionando la casella di controllo e facendo quindi clic sul pulsante “Invia domanda”.

Dopo aver inviato la domanda, Twitter invierà un’e-mail di verifica all’indirizzo e-mail inserito nella domanda. Una volta effettuata la verifica, Twitter inizierà a esaminare la domanda.
Tenete presente che potrebbero essere necessari alcuni giorni e talvolta anche una settimana per l’approvazione della vostra domanda.
Creare un’applicazione Twitter
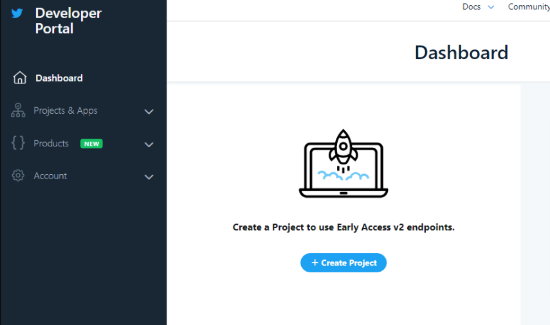
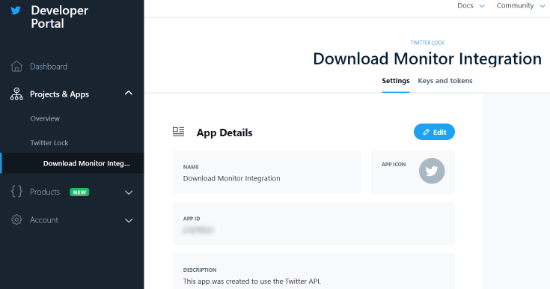
Dopo l’approvazione della domanda, è possibile accedere alla dashboard del Twitter Developer Portal e fare clic sul pulsante “Crea progetto” dalla dashboard.

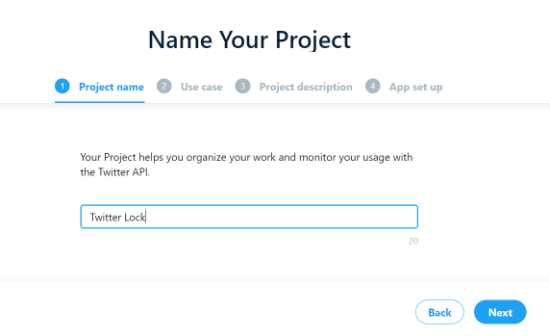
Quindi, date un nome al vostro progetto e fate clic sul pulsante “Avanti”.

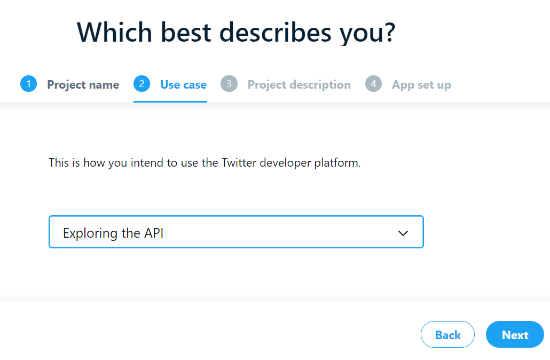
Successivamente, dovrete selezionare un “caso d’uso” per il vostro progetto, scegliendo una delle opzioni dal menu a discesa.

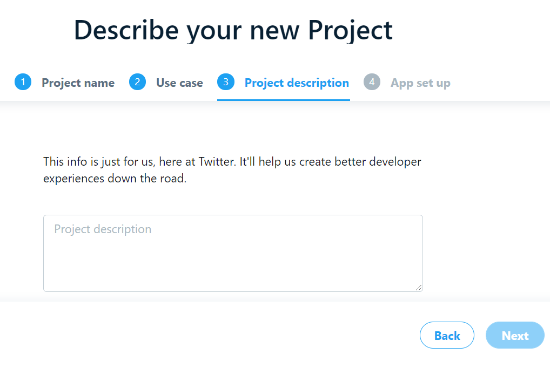
A questo punto, Twitter vi chiederà di aggiungere una descrizione per il vostro progetto. Una volta fatto questo, basta fare clic sul pulsante “Avanti”.

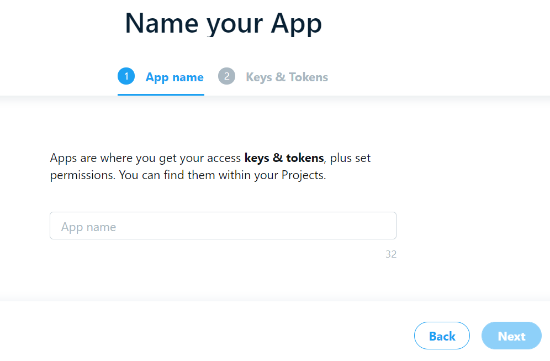
Nella fase successiva, potrete dare un nome alla vostra applicazione Twitter e quindi accedere alle chiavi e ai token.

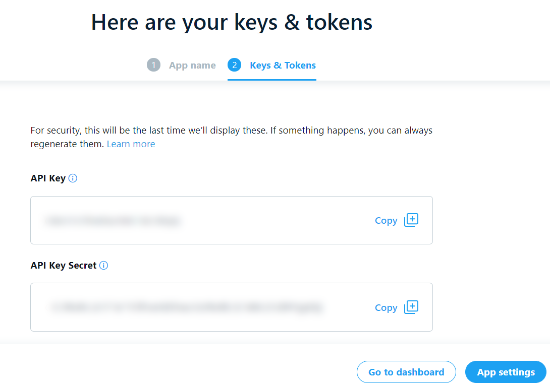
Ora vedrete la chiave API e il segreto della chiave API. È sufficiente copiare le chiavi per inserirle nel plugin Download Monitor sul proprio sito web.

Dopodiché, fare clic sul pulsante “Impostazioni app” per continuare.
L’app di Twitter è ora pronta per l’uso. È possibile modificare le autorizzazioni dell’app, le impostazioni di autenticazione, visualizzare l’ID dell’app e vedere le chiavi API.

Successivamente, dovrete inserire la chiave API e il segreto API nel plugin Download Monitor.
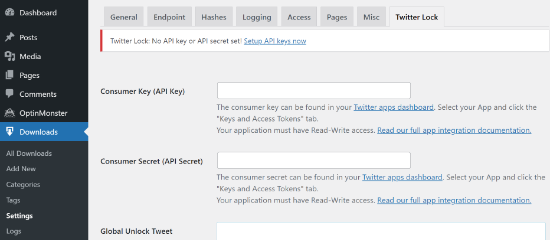
Per farlo, basta andare su Download ” Impostazioni dalla dashboard di WordPress e selezionare la scheda “Twitter Lock”.

Inserite la chiave API e il segreto API nei rispettivi campi e salvate le modifiche. Potete anche aggiungere un Tweet di sblocco globale che verrà twittato se non avete impostato un tweet specifico.
Aggiunta di file scaricati e impostazione del blocco di Twitter
Ora siete pronti a caricare i file di download sul vostro sito WordPress e a impostare un blocco Twitter.
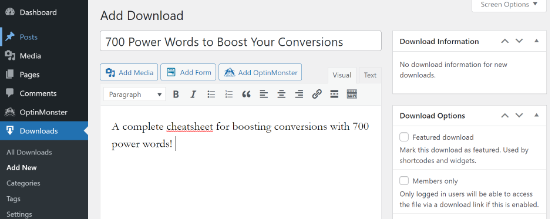
Per prima cosa, dovete andare su Download ” Aggiungi nuovo dal pannello di amministrazione di WordPress. Ora, inserite un titolo per il vostro file di download e una descrizione.

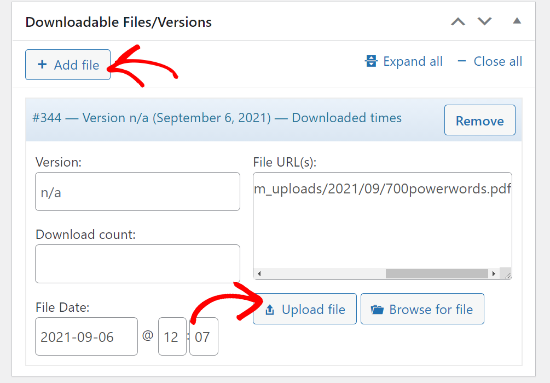
Quindi, scorrete verso il basso fino alla meta-box File scaricabili/Versioni e fate clic sul pulsante “+ Aggiungi file”. Quindi, fare clic sul pulsante “Carica file” per aggiungere il contenuto.

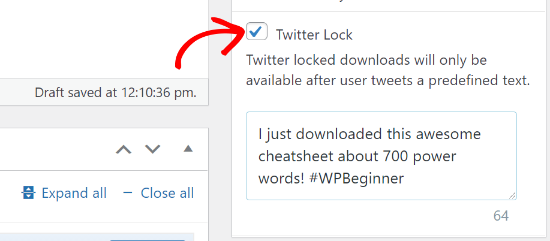
Una volta terminato, è possibile selezionare la casella di controllo Twitter Lock dalle opzioni del menu a destra. Quindi, aggiungete il testo del vostro tweet che i visitatori dovranno condividere prima di scaricare il file.

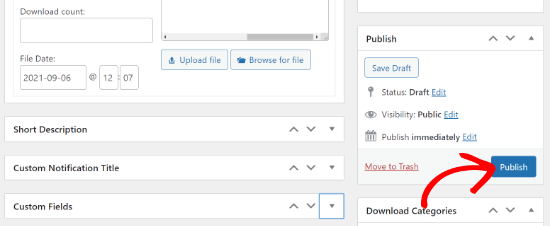
Oltre a questo, Download Monitor offre anche la possibilità di aggiungere una breve descrizione, un titolo di notifica personalizzato e campi personalizzati.
Una volta apportate le modifiche, fare clic sul pulsante “Pubblica” per pubblicare il download del file.

Ora potete aggiungere il vostro pulsante “pay with a tweet” in qualsiasi punto del vostro sito WordPress utilizzando il seguente shortcode:
[dlm_tl_tweet_button id="DOWNLOAD_ID"]
Tutto ciò che dovete fare è sostituire ‘DOWNLOAD_ID’ nel codice con l’ID del vostro file di download.
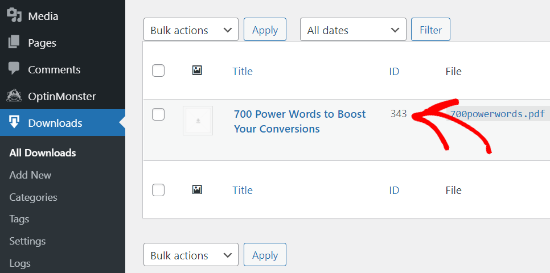
Potete trovare l’ID del file scaricato andando su Download ” Tutti i download dall’area di amministrazione di WordPress. Cercate quindi il numero indicato nella colonna ID e aggiungetelo allo shortcode di cui sopra.

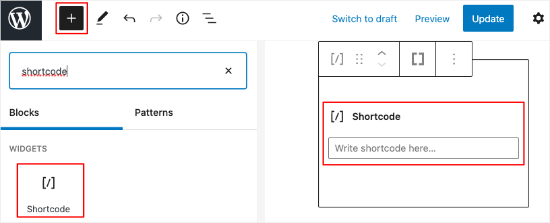
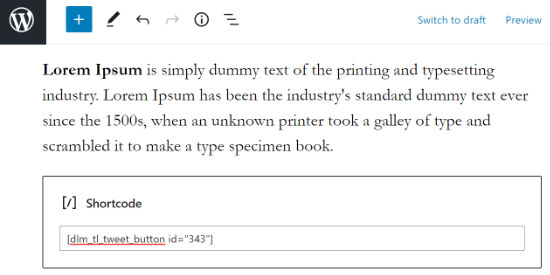
Per visualizzare il pulsante Tweet to Unlock nel vostro contenuto, modificate un post o una pagina del blog. Quindi, aggiungete un blocco shortcode nell’editor di blocchi di WordPress.

A questo punto, inserite lo shortcode nel blocco shortcode e aggiornate il post o la pagina del blog WordPress.

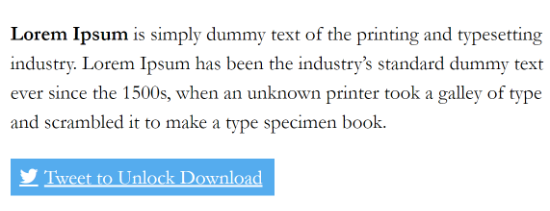
Ora potete visitare il vostro sito web per vedere il pulsante Tweet to Unlock Download.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un pulsante “pay with a tweet” per il download di file in WordPress. Se questo articolo vi è stato utile, date un’occhiata alla nostra guida su come avviare un negozio online.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.





John
Its a very good Article
kksilvery
Hi Syed,
I’ve been looking for this for a while, finally solved it. Thank you wpbeginner.
hamidul1
Great , Can You Please Give me tutorial for facebook , How to Do with this with Facebook like button?