Immaginate che i vostri visitatori possano superare il processo di registrazione con un solo clic, utilizzando le loro credenziali Google esistenti.
Possono semplicemente utilizzare un nome utente e una password che già conoscono, senza doverne creare uno nuovo solo per accedere ai vostri contenuti o al vostro negozio online.
Secondo la nostra esperienza, gli utenti amano la semplicità e la comodità. Offrire un accesso a Google con un solo clic può migliorare l’esperienza utente del vostro sito web, aumentare le conversioni e ridurre l’abbandono del carrello.
In questa guida passo passo, vi mostreremo come aggiungere facilmente l’accesso a Google con un clic al vostro sito WordPress, semplificando il viaggio degli utenti 🚀.

Perché aggiungere il login Google con un solo clic in WordPress?
Molti utenti di Internet rimangono collegati ai loro account Google. In questo modo possono accedere rapidamente alle app di Google, come Gmail, Drive e Docs, senza dover effettuare l’accesso separatamente per ogni app.
L’attivazione del login Google con un clic nel modulo di accesso di WordPress consente agli utenti di fare lo stesso sul vostro sito web. Possono salvare tempo accedendo rapidamente con il loro account Google. Questo li salva dal dover inserire ogni volta le loro credenziali di accesso.
Se gestite un blog semplice, questa caratteristica potrebbe non esservi utile.
Ma se l’organizzazione utilizza Google Workspace per gli indirizzi e-mail professionali, i membri del team possono utilizzare gli account Google apps dell’organizzazione per l’accesso.
Inoltre, una funzione di single sign-on come il login di Google con un solo clic è molto utile per tutti i siti web che richiedono l’accesso degli utenti, come i siti web multi-autore, i siti web di iscrizione e i siti web che vendono corsi online.
Detto questo, vediamo come aggiungere facilmente il login con un solo clic con Google al vostro sito WordPress.
Suggerimento💡:Per aggiungere l’accesso a Google con un clic, il sito deve disporre di una crittografia SSL sicura. Per imparare a impostare una connessione sicura, consultate la nostra guida per principianti su come passare da HTTP a HTTPS in WordPress.
Come aggiungere il login Google con un solo clic in WordPress
Per prima cosa, è necessario installare e attivare il plugin Nextend Social Login and Register. Per maggiori dettagli, consultare la nostra guida per principianti su come installare un plugin di WordPress.
Per questo tutorial, utilizzeremo il plugin gratuito che supporta i login di Google, Twitter e Facebook. Esiste anche una versione a pagamento di Nextend Social Login che aggiunge il login sociale per molti siti diversi, tra cui PayPal, Slack e TikTok.
Dopo l’attivazione, è necessario andare su Impostazioni ” Nextend Social Login nell’area di amministrazione di WordPress. In questa schermata vengono visualizzate le diverse opzioni di accesso sociale disponibili.

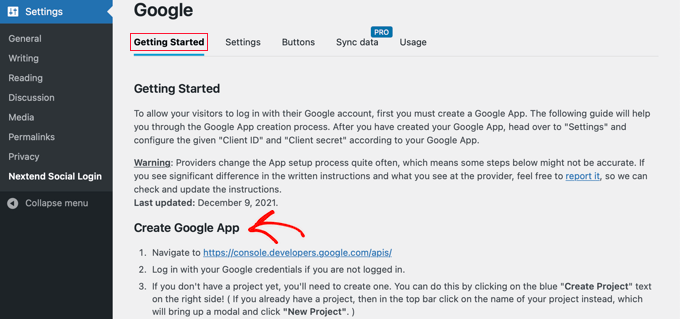
Per aggiungere un login Google al vostro sito WordPress, dovete fare clic sul pulsante “Guida introduttiva” sotto il logo di Google.
Qui si vedrà che il primo passo sarà quello di creare un’applicazione Google.
La creazione di un’applicazione Google sembra tecnica, ma non preoccupatevi.

Non è necessario conoscere alcun codice e vi guideremo attraverso tutti i passaggi.
Creare un’applicazione Google
Per creare questa app, dovrete passare dalla dashboard di WordPress alla Google Developers Console. È una buona idea lasciare la dashboard di WordPress aperta nella scheda corrente e aprire una nuova scheda del browser.
Ora è possibile visitare il sito web di Google Developers Console. Se non avete ancora effettuato l’accesso, vi verrà chiesto di accedere con il vostro account Google.
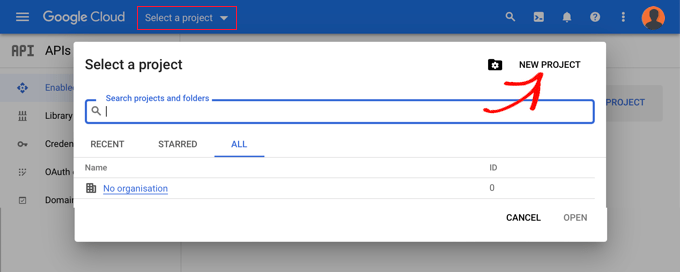
Successivamente, è necessario fare clic su “Seleziona un progetto” dal menu in alto. Si aprirà una finestra di dialogo in cui si dovrà fare clic sul pulsante “Nuovo progetto” per continuare.

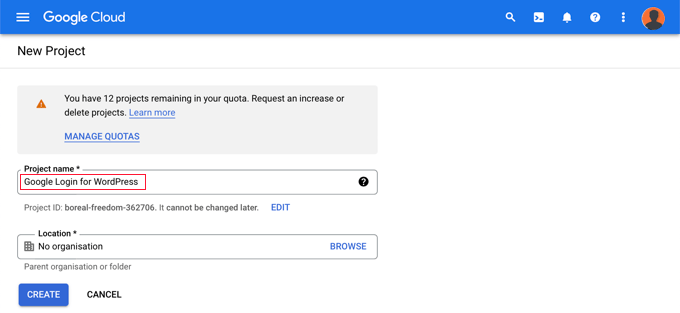
Si aprirà la pagina Nuovo progetto. È necessario aggiungere un nome al progetto e selezionare la posizione. Il nome del progetto può essere qualsiasi cosa, ad esempio “Google Login”.
Se si è effettuato l’accesso con un account di Google Workspace, la posizione verrà compilata automaticamente con il nome dell’organizzazione. In caso contrario, si consiglia di lasciare l’opzione “Nessuna organizzazione”.

Quindi, fare clic sul pulsante “Crea” per continuare.
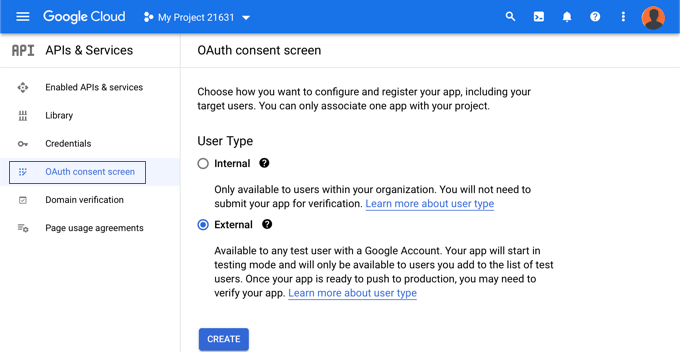
A questo punto si verrà reindirizzati alla dashboard “API e servizi”. In questa pagina, è necessario fare clic su “Schermata di consenso OAuth” nel menu di sinistra.

Qui è necessario scegliere il tipo di utente a cui consentire l’accesso.
Selezionare “Interno” se l’accesso sarà effettuato solo dagli utenti con l’account Google dell’organizzazione. In alternativa, scegliete “Esterno” se i vostri utenti hanno indirizzi e-mail esterni alla vostra organizzazione. Ad esempio, chiunque abbia un account @gmail.com rispetto a un indirizzo @yourcompanyemail.com.
Quando si è pronti a continuare, fare clic sul pulsante “Crea”. Ora è possibile iniziare ad aggiungere informazioni sulla propria applicazione.

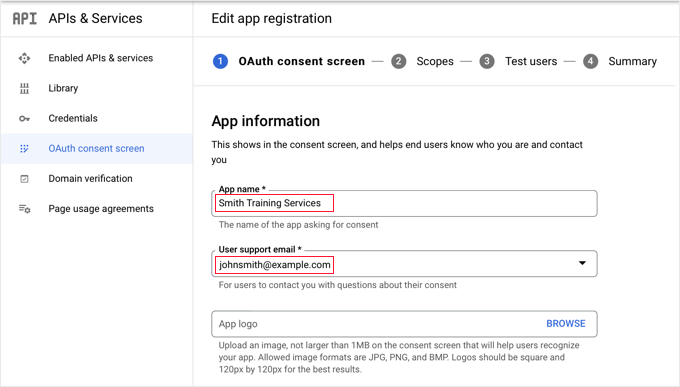
Innanzitutto, è necessario inserire il nome della propria azienda nel campo del nome dell’app. Questo verrà mostrato all’utente al momento dell’accesso, ad esempio “Smith Training Services vuole accedere al tuo account Google”.
È inoltre necessario aggiungere l’indirizzo e-mail con cui si è effettuato l’accesso a Google. Ciò consentirà agli utenti di porre domande sulla schermata di accesso a Google.
Suggerimento: si consiglia di non caricare un logo per la propria app. Se lo fate, la vostra app dovrà essere sottoposta a un processo di verifica da parte del team Fiducia e sicurezza di Google. Questo processo è lungo e può richiedere dalle 4 alle 6 settimane.
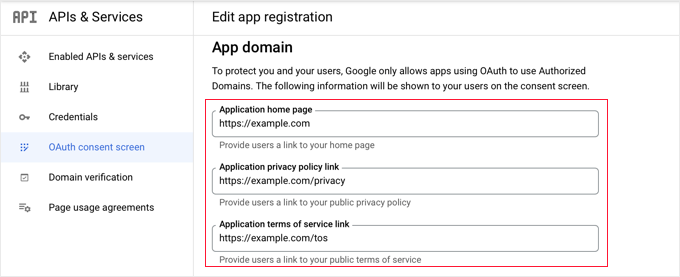
Una volta fatto ciò, scorrete verso il basso fino alla sezione “Dominio dell’app”. Qui è necessario aggiungere i link alla home page del sito web, alla pagina dell’informativa sulla privacy e alla pagina dei termini di servizio.

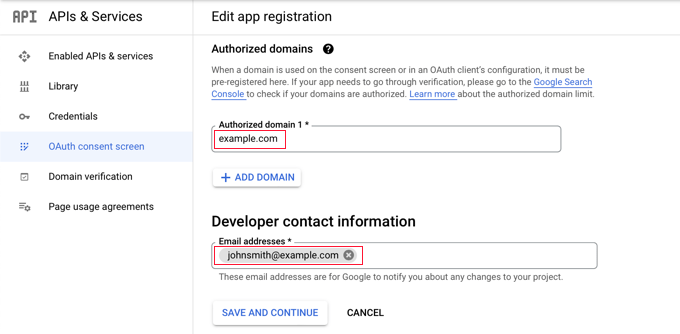
Quindi, è necessario fare clic sul pulsante “Aggiungi dominio” per aggiungere il nome di dominio del vostro sito web, ad esempio “example.com”.
Se si desidera aggiungere il login Google con un solo clic a più di un sito web, è possibile fare clic sul pulsante “+ Aggiungi dominio” per aggiungere un altro dominio.

Infine, è necessario aggiungere uno o più indirizzi e-mail in modo che Google possa notificare eventuali modifiche al progetto.
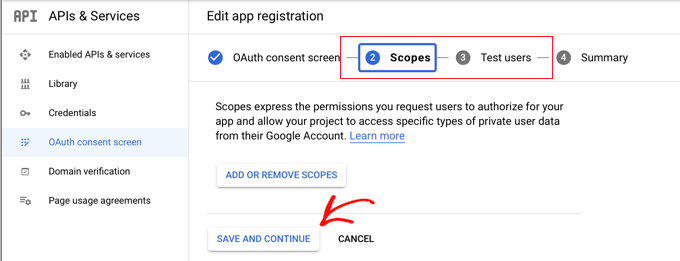
Al termine, fare clic sul pulsante “Salva e continua”.
Successivamente, si apriranno le pagine Scopes e Test Users. Per entrambe le pagine, è sufficiente scorrere fino in fondo e fare clic sul pulsante “Salva e continua”.

La pagina finale di questo passaggio mostrerà un riepilogo delle impostazioni della schermata di consenso OAuth.
Il lavoro successivo consiste nel creare le chiavi di cui il plugin di login avrà bisogno per connettersi a Google Cloud.
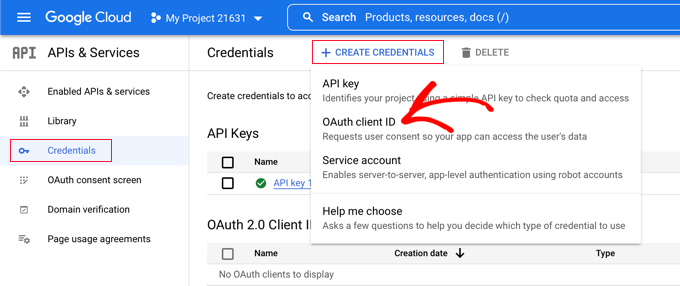
Si deve fare clic su “Credenziali” dal menu di sinistra e poi sul pulsante “+ Crea credenziali” nella parte superiore della schermata. È necessario selezionare l’opzione “ID client OAuth”.

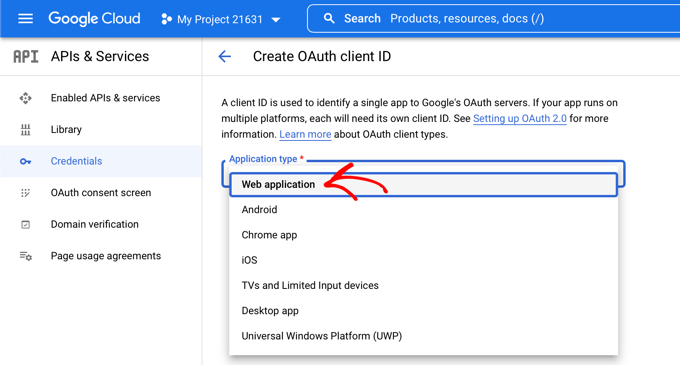
Si accede così alla pagina “Crea ID client OAuth”.
Si deve selezionare “Applicazione web” dal menu a tendina “Tipo di applicazione”.

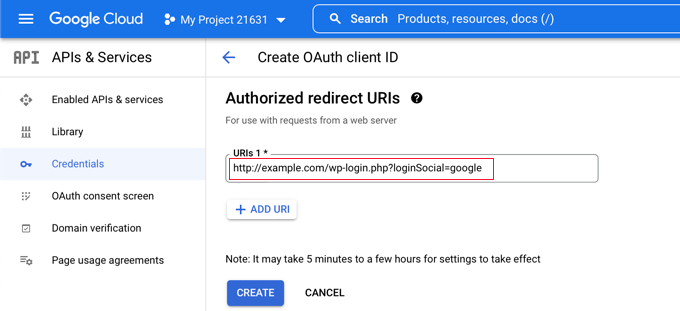
Alla pagina verranno aggiunte alcune impostazioni. È necessario scorrere fino alla sezione “URI di reindirizzamento autorizzati” e fare clic sul pulsante “+ Aggiungi URI”.
A questo punto, si deve inserire questo URL:
http://example.com/wp-login.php?loginSocial=google
Assicuratevi di sostituire example.com con l’indirizzo del vostro sito web.

Una volta fatto ciò, si deve fare clic sul pulsante “Crea” per memorizzare le impostazioni. Per rendere effettive le impostazioni possono essere necessari da 5 minuti a qualche ora.
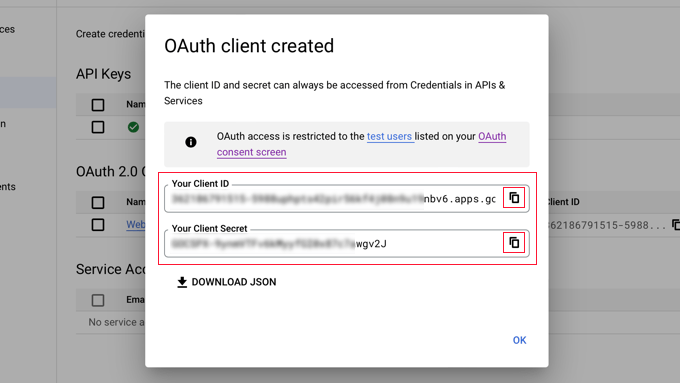
Il client OAuth è stato creato!
Verrà visualizzata una finestra di popup contenente “Your Client ID” e “Your Client Secret”. Dovrete incollare queste chiavi nella pagina delle impostazioni del plugin nell’area di amministrazione di WordPress.
È sufficiente fare clic sull’icona “copia” a destra per copiare le chiavi una alla volta.

Aggiungere le chiavi di Google al plugin
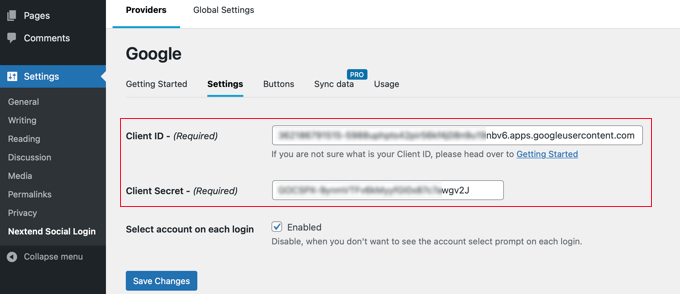
A questo punto, è sufficiente tornare alla scheda del browser del sito web e fare clic sulla scheda “Impostazioni” in Impostazioni ” Nextend Social Login”. Qui sono presenti i campi per l’ID cliente e il Segreto cliente.
È necessario copiare le chiavi dalla Google Cloud Console e incollarle in questi campi.

Una volta fatto ciò, assicurarsi di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
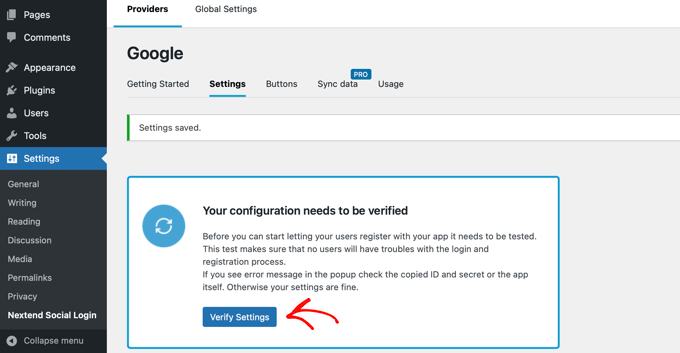
Ora è necessario verificare che le impostazioni funzionino correttamente. Questo è importante perché non si vuole che gli utenti reali incontrino errori quando cercano di accedere al sito web.

È sufficiente fare clic sul pulsante “Verifica impostazioni” e il plugin verificherà che l’app Google creata funzioni correttamente.
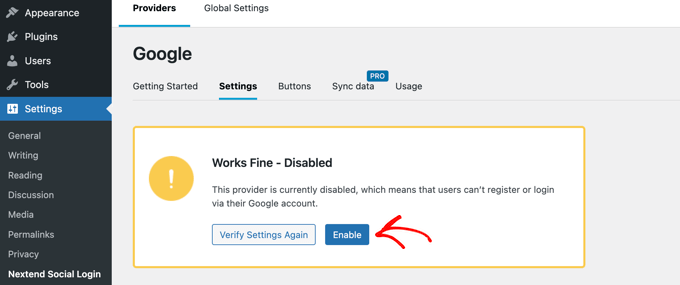
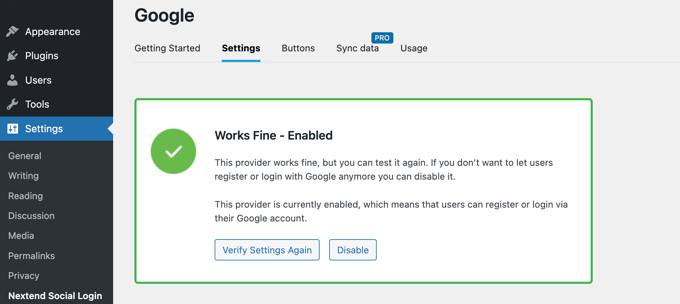
Se avete seguito correttamente i passaggi precedenti, dovreste vedere una notifica che dice “Funziona bene – Disabilitato”.

Ora si può fare tranquillamente clic sul pulsante “Abilita” per consentire agli utenti di WordPress di accedere utilizzando il proprio ID Google.
Verrà visualizzato un messaggio che conferma che il login di Google è ora abilitato.

Selezione dello stile dei pulsanti e delle etichette
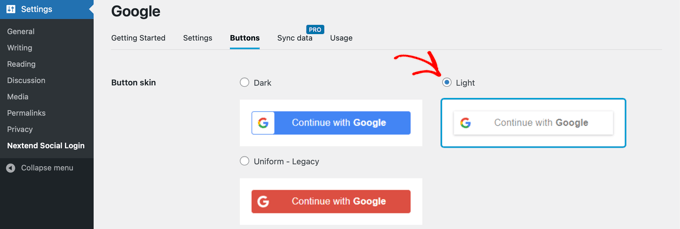
Lo stile e l’etichetta predefiniti dei pulsanti di Nextend sono piuttosto standard e vanno bene per la maggior parte dei siti web. Tuttavia, è possibile personalizzarli facendo clic sulla scheda “Pulsanti” nella parte superiore della schermata.
Ora vengono visualizzati tutti i diversi stili che è possibile utilizzare per il pulsante di accesso sociale. Per utilizzare uno stile diverso, è sufficiente fare clic per selezionare il relativo pulsante di opzione.

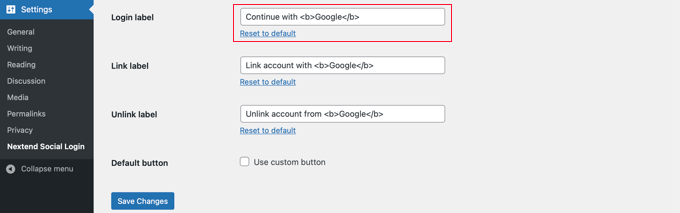
Una volta fatto ciò, è possibile modificare il testo del pulsante modificando il testo nel campo “Etichetta di accesso”.
Se si desidera, è possibile applicare una formattazione di base all’etichetta di login utilizzando l’HTML. Ad esempio, è possibile rendere il testo in grassetto utilizzando i tag <b> e </b>.

È inoltre possibile modificare i campi “Etichetta di collegamento” e “Etichetta di scollegamento”, che consentono agli utenti di collegare e scollegare il vostro sito web con i loro account Google. Gli utenti tecnici possono utilizzare il codice HTML per i pulsanti per creare il proprio pulsante di accesso a Google.
Assicurarsi di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Uscire dalla modalità di test dell’applicazione Google
Ora, c’è un’ultima cosa da fare nella scheda del browser Google Cloud. Dovrebbe ancora apparire il popup con l’ID e il segreto del cliente. È possibile chiudere il popup facendo clic su “OK” in fondo al popup.
Successivamente, è necessario fare clic su “Schermata di consenso OAuth” dal menu di sinistra.
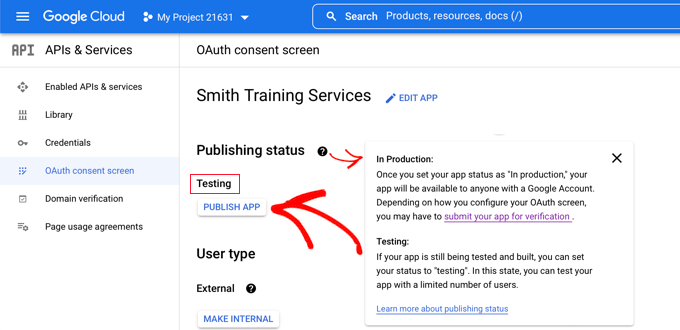
Si può notare che l’applicazione di Google è in modalità “Test”. Questa modalità consente di testare l’applicazione con un numero limitato di utenti. Dopo aver ricevuto la notifica “Funziona bene” quando si verificano le impostazioni con il plugin, si può passare alla modalità “In produzione”.

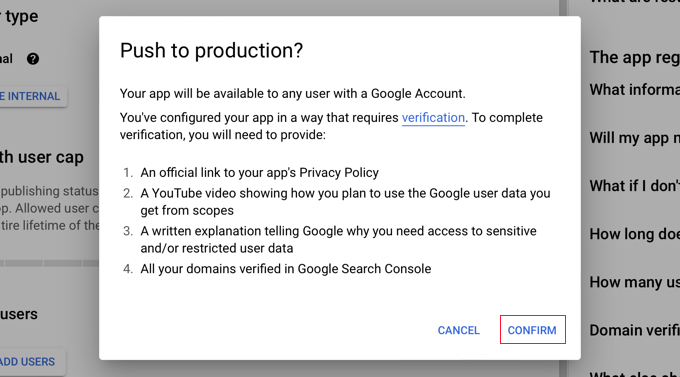
Per farlo, si deve fare clic sul pulsante “Pubblica app”. Successivamente, verrà visualizzato un popup con il titolo “Push to production?”.
È sufficiente fare clic su “Conferma” per consentire a tutti di utilizzare il login Google in un unico passaggio sul vostro sito.

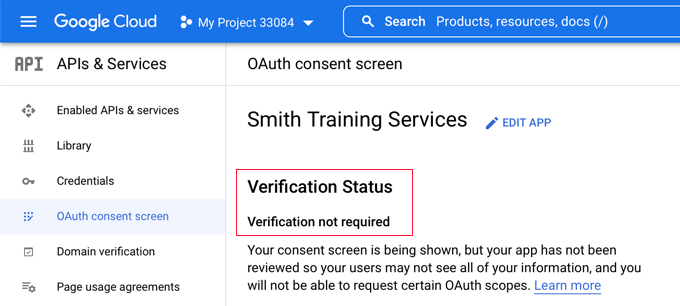
Se avete seguito attentamente questa guida, lo Stato di verifica dovrebbe essere “Verifica non richiesta”.
La vostra applicazione funzionerà ora con tutti gli utenti di Google.

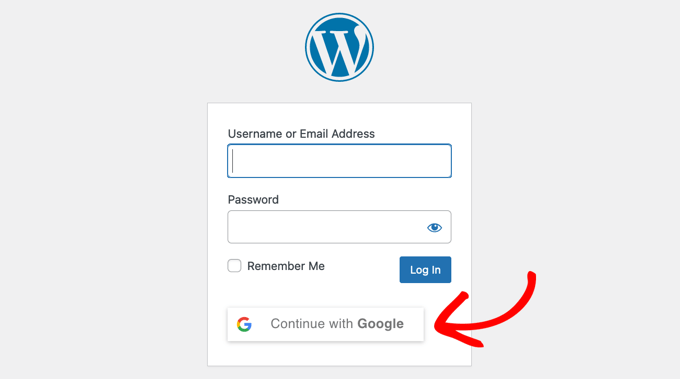
Ora, quando gli utenti accedono al vostro sito web, avranno la possibilità di effettuare il login con Google.
Tuttavia, se preferiscono, possono ancora accedere utilizzando il loro nome utente e la loro password standard di WordPress.

Tenete presente che gli utenti possono accedere solo con l’indirizzo dell’account Google che hanno utilizzato sul vostro sito web. Inoltre, se avete consentito la registrazione degli utenti sul vostro sito WordPress, gli utenti possono registrarsi rapidamente sul vostro sito utilizzando il login Google con un solo clic.
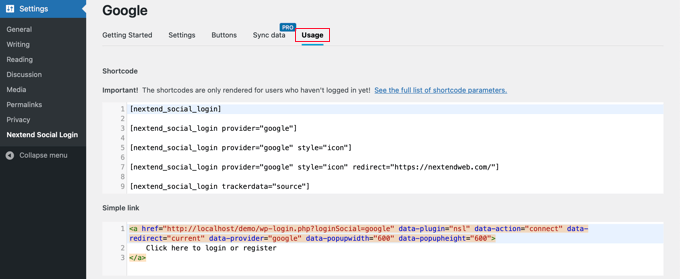
Se si desidera aggiungere il pulsante di accesso a Google in qualsiasi altro punto del sito web, è possibile farlo utilizzando uno shortcode. Per saperne di più, cliccate sulla scheda “Utilizzo” di Nextend.

Bonus: Le nostre migliori guide per personalizzare il login di WordPress
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere l’accesso con un clic a Google in WordPress. Potreste anche voler consultare altre guide su come personalizzare l’esperienza di accesso sul vostro sito web:
- Come aggiungere il login con Facebook in WordPress
- Come aggiungere il login sociale a WordPress (in modo semplice)
- I migliori plugin per la pagina di accesso di WordPress (sicuri e personalizzabili)
- Come aggiungere il login senza password in WordPress con i link magici
- Come aggiungere l’accesso con numero di telefono tramite OTP in WordPress
- Come creare una pagina di accesso personalizzata per WordPress (guida definitiva)
- Perché e come limitare i tentativi di accesso in WordPress
- Come aggiungere un URL di accesso personalizzato in WordPress (passo dopo passo)
- Come aggiungere il CAPTCHA nel modulo di accesso e registrazione di WordPress
- Come richiedere l’accesso per visualizzare una pagina in WordPress
- Guida per principianti all’aggiunta dell’autenticazione a due fattori in WordPress (metodo gratuito)
- Come limitare l’accesso degli utenti a un solo dispositivo in WordPress
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





John Sullivan
What if I’ve enabled a custom login page for my users, will this feature still show up?
WPBeginner Support
It would depend on how you have it set up for the method but the plugin has ways to work with custom login pages.
Admin
gaurav
is this service free or we have to pay for it ?? like doe it require any credit card to add login with google to our website ???
WPBeginner Support
Unless Google changes their requirements, it is currently free to do this.
Admin
Delshad Hanefa
Fantastic step-by-step guidelines. It helped me connected my website
WPBeginner Support
Glad our guide was helpful!
Admin
Mehmood
Do this Plugin supports woocommerce?
WPBeginner Support
You would want to reach out to the plugin’s support and they would be able to let you know how it interacts with WooCommerce at the moment.
Admin
Kristy
Can you implement this to a individual page? For example, I have a free trial sign-up page that I want users to fill out their info, could I use this to auto sign-up w/ google?
WPBeginner Support
Sadly, for a question like that, you would need to reach out to the plugin’s support for excluding pages from being affected by the plugin.
Admin
rk
i get this message. user name has been marked as spam
i tried many accounts same issue
any suggestuins
WPBeginner Support
If it is your site then you likely are using a plugin that is adding that message and you would need to go through your plugins to find the root cause. If on a different site then you would need to reach out to that site’s support and let them know about the message
Admin
Shadab
Assalamualaykum,
How about if using Google/Gmail with company domain…?
WPBeginner Support
You would follow the same steps
Admin