L’aggiunta di gallerie di immagini multiple alle pagine e ai post di WordPress rende i contenuti più coinvolgenti. Possono contribuire a migliorare l’esperienza dell’utente e persino a incrementare la SEO.
Il problema è che il blocco Galleria predefinito di WordPress è piuttosto limitato. Non offre molta flessibilità o personalizzazione.
Dopo aver testato le opzioni più diffuse, abbiamo scoperto che Envira Gallery è la soluzione migliore per creare gallerie straordinarie e completamente personalizzabili.
In questo tutorial facile da seguire, vi mostreremo come impostarlo e utilizzarlo per aggiungere gallerie di immagini multiple in WordPress. 🚀

Perché aggiungere gallerie multiple in WordPress?
Molti, se non migliaia, di fotografi, artisti e designer utilizzano WordPress per condividere il proprio lavoro con il mondo.
Molti proprietari di siti web utilizzano immagini e gallerie fotografiche per mostrare i prodotti nei loro negozi online o per rendere i contenuti più interessanti dal punto di vista visivo.
Se siete tra questi, potreste aver pensato di visualizzare le vostre foto in modi diversi. Tra questi, l’aggiunta di più gallerie in una singola pubblicazione, l’aggiunta di gallerie nelle barre laterali, la creazione di slideshow e così via.
Ad esempio, se avete un blog di cucina, potreste voler creare gallerie di immagini separate per le ricette e le recensioni dei ristoranti.
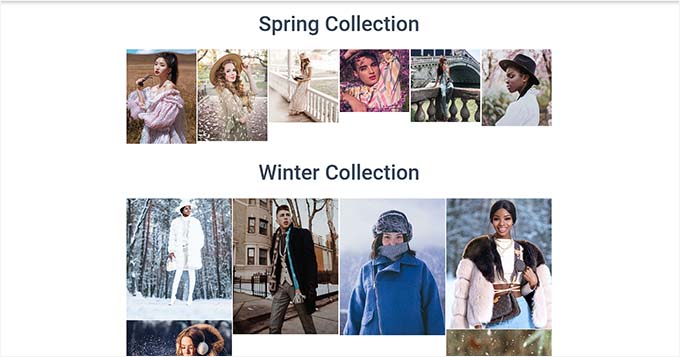
Allo stesso modo, se gestite un blog di moda, potete utilizzare più gallerie per mostrare separatamente le vostre collezioni autunnali, invernali o primaverili.

WordPress è dotato di una funzione di galleria integrata che si può utilizzare per creare e mostrare gallerie di immagini.
Tuttavia, queste gallerie mancano di funzionalità, come l’apertura delle immagini in una lightbox, la navigazione delle immagini senza lasciare la pagina, l’aggiunta di tag, la creazione di album e altro ancora.
Soprattutto, le gallerie non vengono memorizzate separatamente. Ciò significa che se si vuole riutilizzare una galleria in un altro post, è necessario crearla di nuovo.
Senza ulteriori indugi, diamo un’occhiata al modo migliore per aggiungere gallerie multiple nelle pagine e nei post di WordPress. Ecco una rapida panoramica di tutti i suggerimenti che metteremo in copertina in questa guida:
Utilizzate i link qui sopra per passare a quello che preferite.
Suggerimento 1. Come aggiungere gallerie di immagini multiple in WordPress
Con Envira Gallery potete aggiungere Imagely più gallerie di immagini alle pagine e ai post di WordPress.
È il miglior plugin per gallerie di WordPress sul mercato, che consente di creare bellissime gallerie di immagini sul vostro sito WordPress.
Con Envira Gallery, gli utenti possono visualizzare le immagini in un popup lightbox. Possono anche sfogliare le immagini senza lasciare la pagina e potete persino riutilizzare le vostre gallerie in altre pagine e post. Volete saperne di più? Date un’occhiata alla nostra recensione completa di Envira Gallery.

Per iniziare, installiamo e attiviamo il plugin Envira Gallery. Per istruzioni più dettagliate, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: Avete un budget limitato? Per questa esercitazione potete utilizzare la versione gratuita di Envira Gallery.
Tuttavia, l’aggiornamento a Envira Pro sblocca caratteristiche avanzate come la personalizzazione delle lightbox, l’integrazione di WooCommerce e l’ottimizzazione per i dispositivi mobili, offrendo un controllo ancora maggiore sulle gallerie.
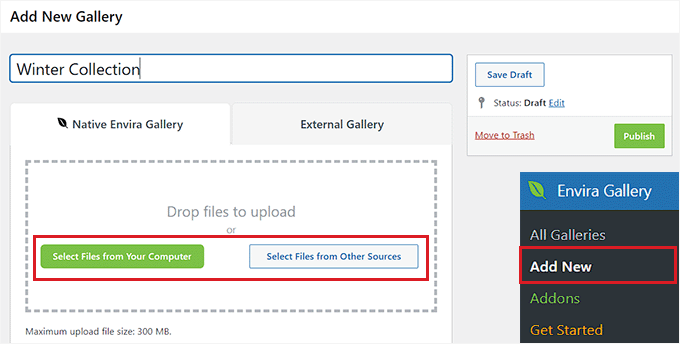
Dopo l’attivazione, è necessario navigare su Envira Gallery ” Aggiungi nuovo dalla barra laterale dell’amministrazione di WordPress. Da qui si può iniziare a digitare un nome per la galleria.
Quindi, facciamo clic sul pulsante “Seleziona file dal computer” per caricare le immagini della galleria dal computer.
Se si desidera aggiungere immagini dalla libreria dei media di WordPress, fare clic sul pulsante “Seleziona file da altre fonti”. Tuttavia, questa opzione consente di caricare solo una singola immagine alla volta dalla libreria dei media.

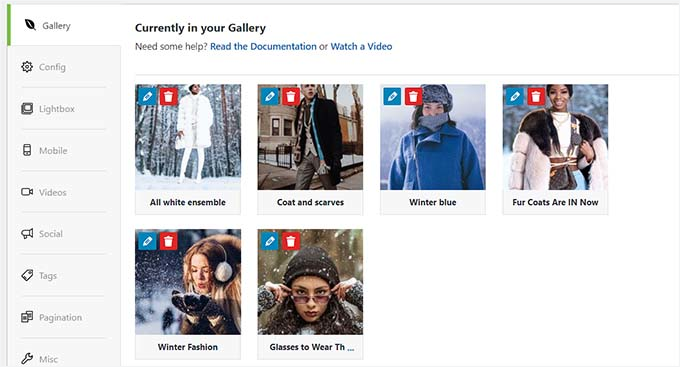
Una volta fatto ciò, si dovrà scorrere giù fino alla sezione “Attualmente nella galleria”.
Qui si vedrà l’anteprima di tutte le immagini caricate nella Envira Gallery.

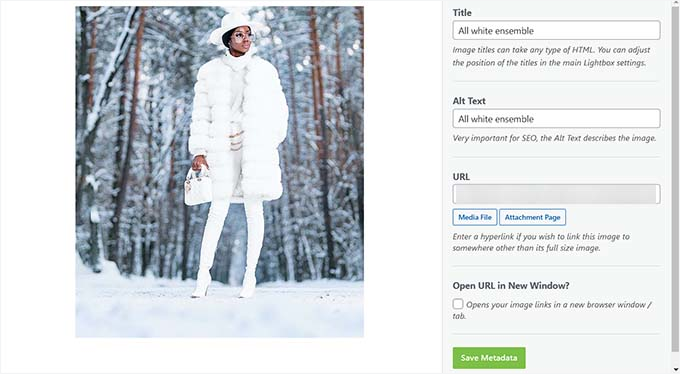
A questo punto, è possibile fare clic sull’icona della matita nella parte superiore di ogni immagine per aprire la richiesta “Modifica metadati” sullo schermo.
Da qui è possibile aggiungere la didascalia, lo stato, il titolo e il testo alt per le singole immagini.
Una volta soddisfatti, non dimenticate di fare clic sul pulsante “Salva metadati” per memorizzare le impostazioni.

Successivamente, si può passare alla scheda “Configurazione” dalla barra laterale sinistra per modificare il layout della galleria. Qui è possibile scegliere il numero di colonne, l’Imagely loading, le dimensioni, il posizionamento del titolo e della didascalia, i margini, le altezze e altro ancora.
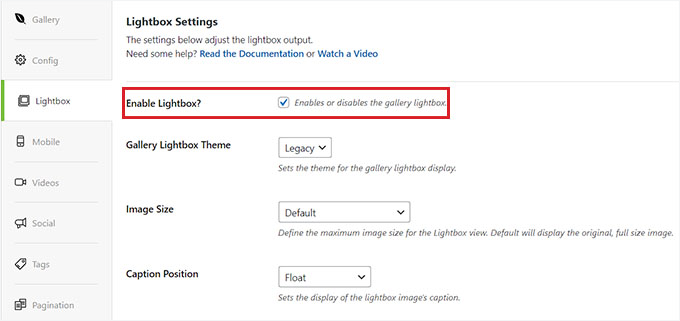
Nella scheda “Lightbox” è possibile selezionare l’opzione “Abilita Lightbox”. In questo modo gli utenti potranno ingrandire le immagini e sfogliarle senza mai lasciare la pagina.
Successivamente, è possibile configurare altre impostazioni, tra cui video, condivisione sociale, tag, paginazione e altro ancora.
Per istruzioni dettagliate, consultate la nostra guida per principianti su come creare una galleria di immagini in WordPress.

Infine, fare clic sul pulsante “Pubblica” in alto per memorizzare le impostazioni.
Una volta fatto, basta ripetere la procedura per creare un’altra galleria di immagini per il vostro blog WordPress. Con Envira Gallery potete creare tutte le gallerie di immagini che volete.
Suggerimento 2. Aggiunta di gallerie alle pagine o ai post di WordPress
Ora che avete creato più gallerie di immagini, è il momento di aggiungerle ai vostri post e pagine di WordPress.
Per farlo, basta aprire una pagina/post di vostro gradimento nell’editor di contenuti di WordPress.
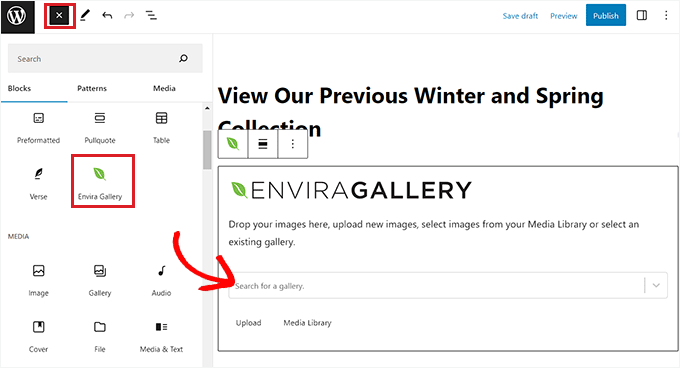
Una volta lì, fare clic sul pulsante “+” in alto a sinistra della schermata per aprire il menu dei blocchi. Da qui, troviamo e aggiungiamo il blocco Envira Gallery alla pagina o alla pubblicazione.

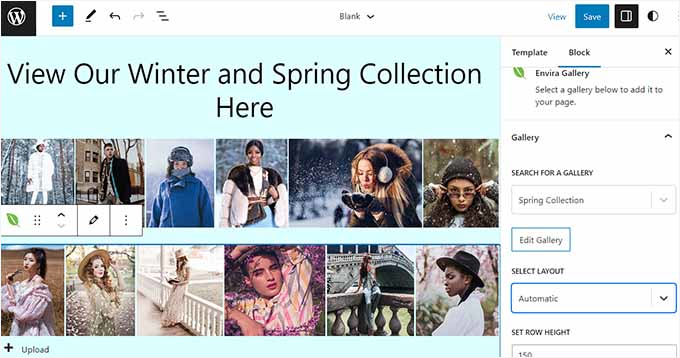
Il passo successivo consiste nel selezionare una delle gallerie create dal menu a discesa del blocco stesso.
Quindi, si dovrà aprire nuovamente il menu dei blocchi e aggiungere il blocco “Envira Gallery” per selezionare una galleria diversa.
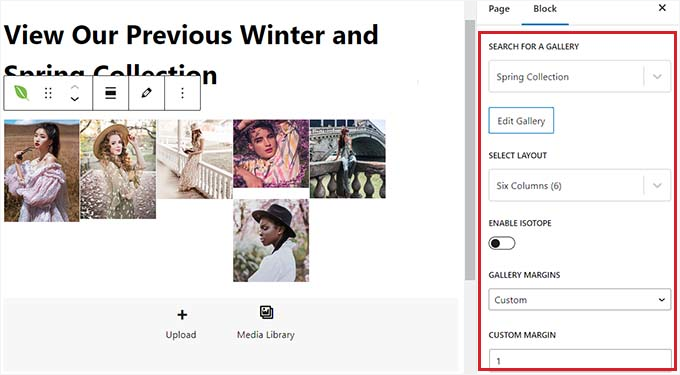
Una volta fatto ciò, è possibile modificare il layout della galleria, abilitare la lightbox o impostare l’altezza delle righe anche dal pannello dei blocchi.
È anche possibile caricare nuove immagini nella galleria facendo clic sul pulsante “Carica” o “Libreria multimediale” sotto ogni galleria.

Infine, è sufficiente cliccare sul pulsante “Pubblica” o “Aggiorna” in alto per memorizzare le impostazioni.
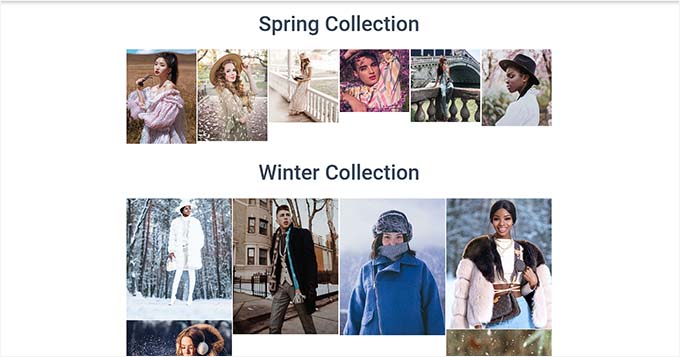
Ora è possibile visitare il proprio sito WordPress per visualizzare le gallerie di immagini multiple in azione.

Suggerimento 3. Aggiunta di gallerie multiple nelle barre laterali di WordPress
Envira Gallery consente di aggiungere con estrema facilità le gallerie alle barre laterali e ad altre aree predisposte per i widget.
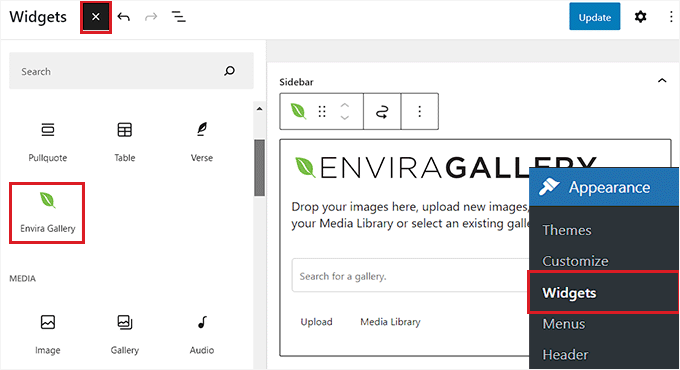
Per prima cosa, è necessario andare su Aspetto ” Widget dalla dashboard di WordPress.
Nota: se si utilizza un tema a blocchi, non sarà possibile vedere il menu dei widget. Si può invece passare al metodo successivo, che mostra come inserire più gallerie utilizzando l’editor completo del sito.
Una volta lì, basta fare clic sul pulsante “+” nell’angolo in alto a sinistra per aprire il menu dei blocchi e aggiungere il blocco Envira Gallery alla barra laterale.
Al momento dell’aggiunta, è necessario selezionare una galleria di immagini dal menu a discesa all’interno del blocco stesso.

Successivamente, è sufficiente ripetere la procedura per aggiungere un’altra galleria di immagini alla barra laterale di WordPress.
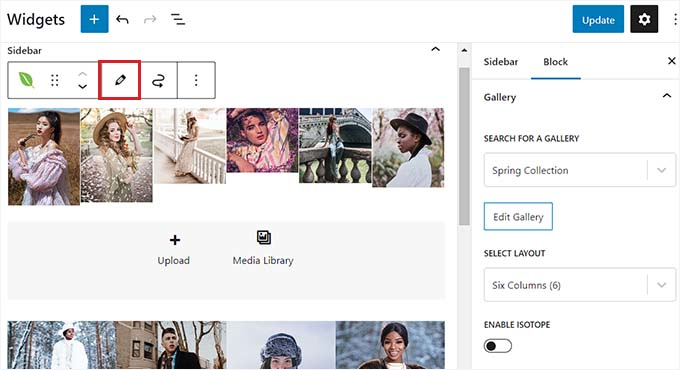
Una volta fatto questo, è possibile configurare ulteriormente il layout di ogni galleria dal pannello di blocco sul lato destro della schermata.
È anche possibile fare clic sull’icona della matita nella barra degli strumenti del blocco per avviare la schermata di modifica della galleria.

Una volta soddisfatti delle gallerie di immagini, fare clic sul pulsante “Aggiorna” in alto per salvare le modifiche.
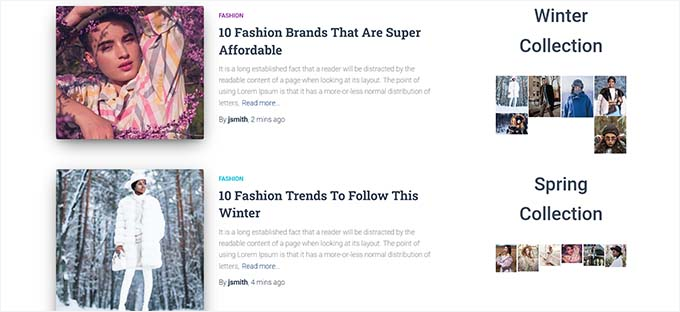
Ora, visitate il vostro sito WordPress per visualizzare più gallerie di immagini nella vostra barra laterale.

Suggerimento 4. Aggiunta di gallerie multiple nell’editor completo del sito di WordPress
Se si utilizza un tema a blocchi, la scheda di menu “Widget” non sarà disponibile.
È invece necessario visitare Aspetto ” Editor dalla dashboard di WordPress e selezionare l’opzione “Templates” dalla colonna di sinistra.

Si aprirà un elenco di tutte le pagine del sito web nella colonna di sinistra. Da qui è possibile selezionare la pagina in cui aggiungere le gallerie.
Questo aprirà la pagina nell’editor completo del sito di WordPress.
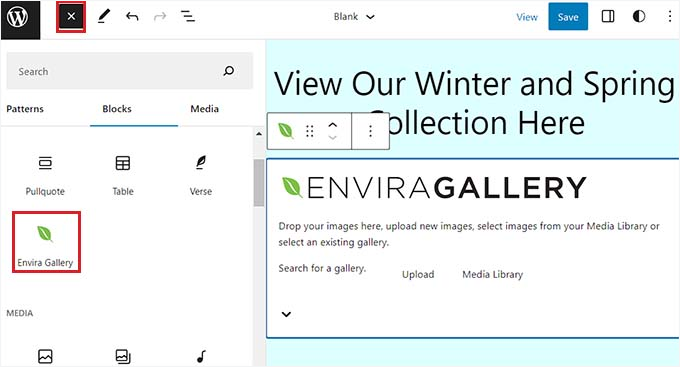
Da qui, fare clic sul pulsante “+” per aprire il menu dei blocchi e selezionare il blocco “Envira Gallery”. Sarà quindi possibile scegliere la galleria creata dal menu a discesa all’interno del blocco.
Quindi, basta ripetere la procedura per aggiungere un’altra galleria.

Successivamente, è possibile configurare le impostazioni della galleria dal pannello di blocco.
In alternativa, è possibile fare clic sull’icona della matita nella barra degli strumenti del blocco per avviare la schermata di modifica della galleria.

Infine, facciamo clic sul pulsante “Salva” in alto per salvare le impostazioni.
Ora è possibile visitare il sito WordPress per visualizzare le gallerie di immagini multiple.

Suggerimento bonus: Aggiunta di gallerie di video al sito WordPress
Envira Gallery è anche uno dei migliori plugin per la galleria di video di YouTube per WordPress. Può aiutarvi a mettere in mostra la vostra filmografia, i vostri prodotti o i vostri video informativi sul vostro sito web.
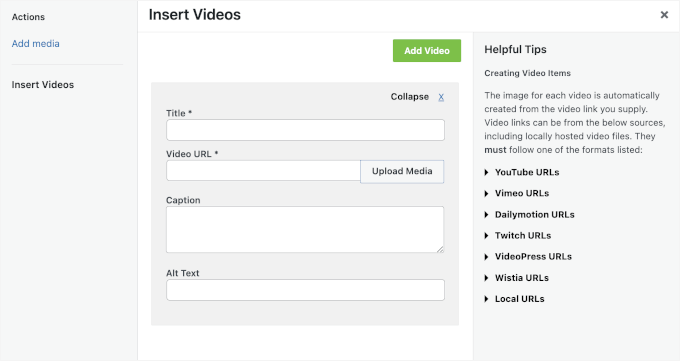
Per farlo, è necessario l’add-on Envira Videos. Dopo l’attivazione, potrete creare una galleria di YouTube sul vostro sito semplicemente utilizzando l’URL di ogni video.
Questo può contribuire a migliorare la SEO del sito, a mostrare la vostra esperienza e ad aumentare l ‘engagement degli utenti.

Consente inoltre di regolare l’audio di riproduzione, di utilizzare l’autoplay dei video, di utilizzare lo schermo intero come predefinito, di nascondere i controlli di riproduzione e molto altro ancora.
Per saperne di più, potete consultare il nostro elenco dei migliori plugin per la galleria video di YouTube per WordPress.
Speriamo che questo articolo vi abbia aiutato ad aggiungere gallerie multiple alle pagine e ai post di WordPress. Potreste anche consultare la nostra guida su come creare facilmente gallerie di immagini responsive su WordPress con Envira Gallery e su come creare una galleria fotografica con album in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





THANKGOD JONATHAN
Thank you for this article.
If I use this method and create a photo gallery, will the gallery appear in search results.
For instance, if a create a gallery for “best shops in X town” and add the keywords in metadata and the title. if someone search for that keywords will my gallery appear in search results?
WPBeginner Support
They certainly can, the main thing to keep in mind is if you are trying to rank for a specific geographical area you would want to look into local SEO to add that metadata.
Admin
THANKGOD JONATHAN
I am using All In One SEO and I believe this feature is available.
Thank you. This will really help me.
Moinuddin Waheed
Images play important role in visual appearance of the website. it creates visually appealing sense of accomplishment while browsing the website.
But the downside of having too many images in websites is that it causes website to load slow.
Is there a way in envira gallery or other plugin that can optimize the images right when we upload in the media?
it will be very effective in terms of its fast loading speed of the website.
WPBeginner Support
For optimizing your images, we would recommend taking a look at our article below that covers a few options:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Kim Carney
Because our new stream player is not compatible with Site Builder, I’m having to rebuild our radio station’s website using WordPress. I have spent days going thru dozens of blogs & tutorials to find a way to re-create this page using WP:
Our Featured Artists must be in alphabetical order so listeners can find them and because we are constantly adding new artists, I need to be able to place new artists in specific places to keep them all in alpha order.
Does anyone know if building a page like this in WP is even possible?? I’m losing my patience and my marbles trying to figure this out…lol. Any help is MUCH appreciated. Thank you!!
uncommonchick
Thank you! I have been searching for a way to do this for awhile now…wordpres should really add this to the core product. Seems very simple to do without having to add yet another plugin.
Thanks again!
inkdork
@wpbeginner Update- I had to disable the plug-in because it removed my ability to access any images I had previously uploaded to the site.
Once I disabled it, I have full functionality back again. Not sure if it is a conflict with another plug-in or something else, will try disabling other plugins I really don’t need and see if it works then.
inkdork
@wpbeginner If you go to http://kittyloafdesigns.com, you’ll see one way I made this plug-in work. I had wanted a photo of myself posted next to my intro, and a small gallery below it to show some samples of my work, but without being able to separate the two, the best I could get before was to have my photo at the top, then have it appear a second time within the gallery. Now I am able to have the two apart from each other, which is great!
There’s just one more thing I would like to see this plug-in do, and that would be to be able to assign images previously or later uploaded to galleries on a page, not just the ones upload with that post. Then it would be perfect!
inkdork
@wpbeginner I can definitely do that. We’re about to head off to bed, but this evening I’ll be installing it and making a few changes. I have one page in particular that will be able to make very good use of this plug-in.
wpbeginner
@inkdork Yea a lot of folks don’t know about this very neat feature Do show us the example once you are done.
Do show us the example once you are done.
inkdork
I should have dug through the archives sooner- I’ve been wondering about this for a while. Looks like I’ll be adding this to my site tonight.
PauldeWouters
thanks, I hadn’t heard of this plugin, and I need this for a client. I had used the gallery shortcode parameters to create multiple galleries [gallery exclude="1,2,3"], but it’s not very beginner friendly
iamdesigning
Interesting stuff to read & sounds great with clean implementation. Really an useful & effective informational posting for me at this time.
Thanks a lot for share this nice read : ) Looks forward to hear more good stuffs from you ever . . . !
Dragan
Thanks. Other solution would be to add another gallery tag manually and list picture id’s for that gallery. This is definitely one of those things that need to improve in WordPress core in future versions.