Volete aggiungere uno zoom di ingrandimento simile a quello di Amazon per le immagini in WordPress? L’ingrandimento dello zoom non è solo una caratteristica elegante, ma uno strumento utile che consente ai visitatori di vedere piccoli dettagli nelle immagini che non possono vedere normalmente.
Consigliamo vivamente di aggiungere una caratteristica di zoom per i negozi online, dove i personalizzati vogliono vedere la consistenza e la qualità degli elementi. È utile anche per i siti web di fotografia, dove gli spettatori vogliono vedere ogni dettaglio di un’immagine.
Aggiungendo uno zoom di ingrandimento alle immagini, è possibile migliorare l’esperienza dell’utente, mantenere il suo interesse più a lungo e persino incrementare le vendite.
In questo articolo vi mostreremo come aggiungere facilmente lo zoom di ingrandimento per le immagini in WordPress.

Perché aggiungere uno zoom di ingrandimento per le immagini?
L’aggiunta di una funzione di zoom di ingrandimento sul vostro sito WordPress consentirà ai visitatori di visualizzare chiaramente i dettagli più complessi delle immagini.
Se avete un sito web di fotografia, l’aggiunta di una funzione di ingrandimento consentirà agli utenti di ingrandire le vostre fotografie per visualizzarne i dettagli più fini.
Allo stesso modo, se gestite un negozio online, i vostri clienti potranno ingrandire le immagini dei prodotti.
Molti grandi siti di e-commerce utilizzano già lo zoom di ingrandimento per le immagini dei prodotti. Permette ai clienti di esaminare il prodotto e crea una migliore esperienza di acquisto nel vostro negozio.
Detto questo, vi mostreremo come aggiungere facilmente uno zoom di ingrandimento per le immagini in WordPress utilizzando tre metodi diversi. Potete utilizzare i link sottostanti per passare al metodo che preferite.
Metodo 1: Come aggiungere uno zoom di ingrandimento per le immagini in WordPress con Envira Gallery (consigliato)
Envira Gallery è il miglior plugin di galleria per WordPress. È possibile utilizzarlo per creare facilmente splendide gallerie di immagini per il proprio sito web WordPress. È inoltre dotato di un addon per lo zoom, che consente di aggiungere la funzionalità di zoom alle immagini della galleria.
Altre potenti caratteristiche di Envira includono un builder con trascina e rilascia, temi di galleria predefiniti, popup lightbox, compressione delle immagini, protezione delle immagini e altro ancora.
Per iniziare, è necessario installare e attivare il plugin Envira Gallery. Per maggiori dettagli, potete seguire il nostro tutorial su come installare un plugin di WordPress.
Nota: è possibile utilizzare una versione gratuita di Envira Gallery. Tuttavia, per accedere all’addon Zoom è necessario passare al piano “Plus” del plugin premium.
Al momento dell’attivazione, è necessario andare alla pagina Envira Gallery ” Impostazioni e inserire la chiave di licenza. La chiave di licenza si trova nell’area dell’account di Envira Gallery.

Successivamente, fare clic sul pulsante “Verifica chiave”.
Successivamente, è necessario andare su Envira Gallery “ Addons. Da qui, scorrere verso il basso per trovare l’addon Zoom e fare clic sul pulsante “Installa”.

Una volta installato l’addon Zoom, è necessario attivarlo selezionando l’interruttore.

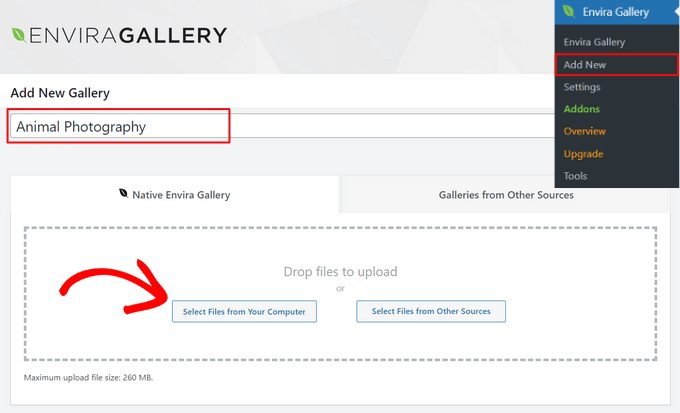
Il passo successivo consiste nell’aggiungere una nuova galleria. Per farlo, andare su Envira Gallery ” Aggiungi nuovo dalla dashboard di WordPress.
Da qui è possibile inserire un nome per la galleria e fare clic sul pulsante “Seleziona i file dal computer” per caricare le immagini nella galleria.

È anche possibile fare clic sul pulsante “Seleziona file da altre fonti” per aggiungere alla galleria immagini dalla libreria multimediale di WordPress.
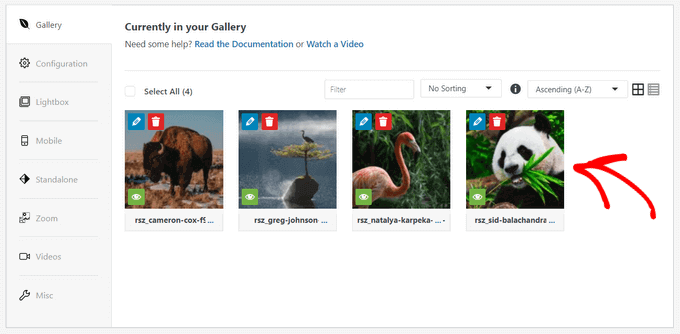
Una volta caricate le immagini nella galleria, è possibile riorganizzarle trascinando e rilasciando le miniature al loro posto.

Esistono anche altre opzioni per personalizzare la galleria di immagini. Ad esempio, è possibile selezionare il layout della galleria, aggiungere titoli e testi alt alle immagini, attivare la lightbox della galleria, mostrare le didascalie delle immagini, modificare le dimensioni delle immagini e altro ancora.
Per maggiori dettagli, consultate la nostra guida su come creare gallerie di immagini responsive con Envira.
Configurare le impostazioni dello zoom dell’immagine
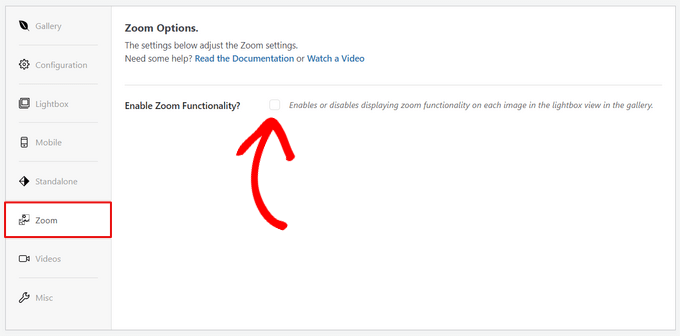
Per aggiungere uno zoom di ingrandimento alle immagini della galleria, fare clic sulla scheda “Zoom”. Quindi, selezionare la casella per abilitare la funzionalità di zoom.

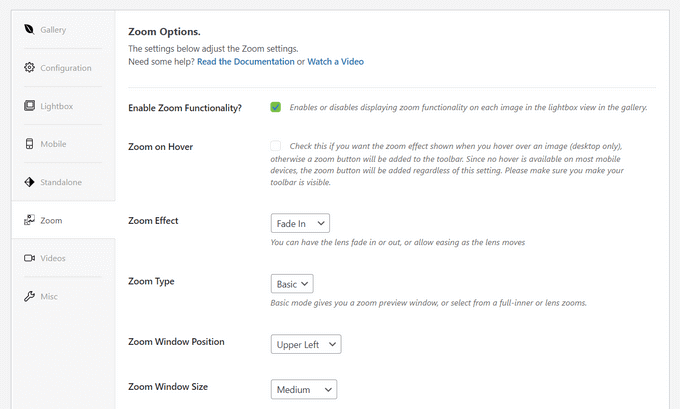
Una volta attivata la funzionalità di zoom, appariranno le impostazioni per aggiungere lo zoom alle immagini.
È possibile configurare impostazioni come lo zoom al passaggio, l’effetto zoom, il tipo di zoom, la posizione della finestra di zoom, la dimensione della finestra di zoom, il colore della tinta e altro ancora.

Quando si è soddisfatti delle impostazioni dello zoom, fare clic sul pulsante “Pubblica” per memorizzare le modifiche e rendere disponibile la galleria.

Incorporare la galleria di immagini con lo zoom d’ingrandimento
Ora che la vostra galleria è pronta, potete aggiungerla direttamente a qualsiasi pagina o post di WordPress.
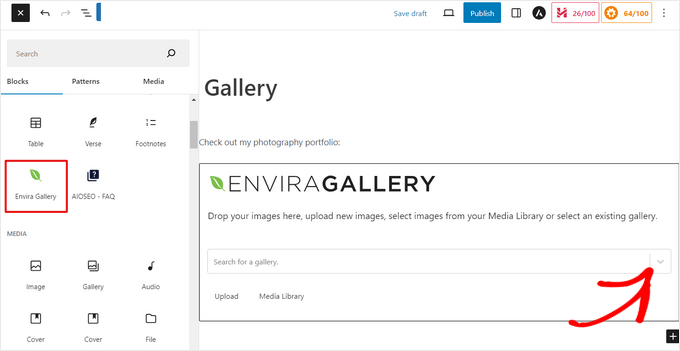
Nell’editor di contenuti di WordPress, è sufficiente fare clic sul pulsante “+” per aggiungere il blocco Envira Gallery. Quindi, fare clic sul menu a discesa all’interno del blocco Envira Gallery per scegliere la galleria da visualizzare.

Successivamente, verrà visualizzata un’anteprima della galleria di immagini nell’editor di blocchi di WordPress. Se siete soddisfatti dell’aspetto, potete pubblicare il post o la pagina.

Ora potete visitare il vostro sito web per vedere la funzione di zoom ingrandimento in azione.

Envira Gallery è un ottimo plugin per aggiungere la funzionalità di zoom ai siti web di fotografia. Ma funziona perfettamente anche per i negozi online.
Per saperne di più, consultate la nostra guida su come creare una galleria di immagini di prodotti WooCommerce.
Metodo 2: Come aggiungere uno zoom di ingrandimento per le immagini in WordPress con WP Image Zoom
WP Image Zoom è un plugin gratuito per WordPress che consente di creare facilmente una lente di ingrandimento sulle immagini.
Per prima cosa, è necessario installare e attivare il plugin WP Image Zoom. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
In questo tutorial utilizzeremo la versione gratuita, ma se desiderate maggiori opzioni personalizzate, potreste voler dare un’occhiata a WP Image Zoom Pro. Per saperne di più su questo plugin, consultate la nostra recensione di WP Image Zoom.
Dopo l’attivazione, è necessario andare alla pagina WP Image Zoom ” Impostazioni dello zoom dalla barra laterale dell’amministrazione di WordPress.
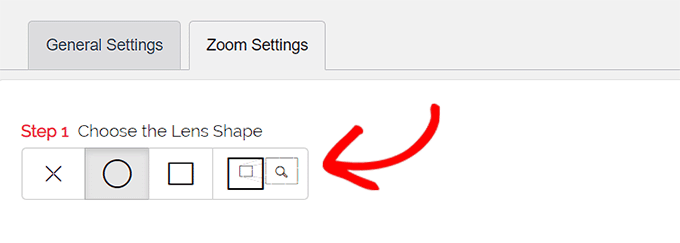
Successivamente, è necessario configurare le impostazioni dell’effetto zoom passando alla scheda ‘Impostazioni zoom’ e scegliendo la forma dell’obiettivo che si desidera utilizzare.

È possibile scegliere tra le forme di lenti circolari, quadrate e di finestre zoom. È anche possibile scegliere l’opzione ‘Senza lente’ (⨯) se non si desidera utilizzare una forma per l’effetto di ingrandimento.
Dopo aver scelto l’obiettivo preferito, è necessario scorrere verso il basso fino alla fase successiva, dove è possibile visualizzare l’anteprima di un’immagine con l’obiettivo selezionato per vedere come funziona. Il plugin dispone di un’immagine di anteprima che è possibile utilizzare per testare le modifiche.

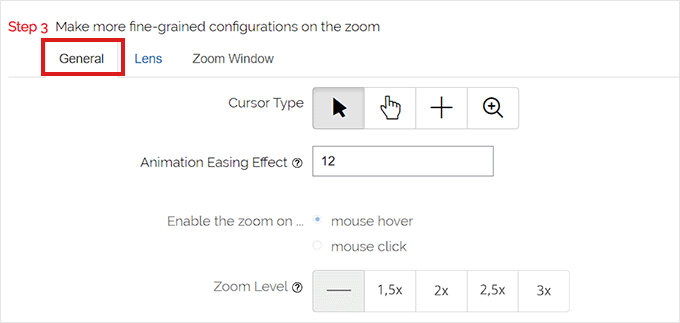
Successivamente, è necessario passare alla scheda “Generale”.
Da qui è possibile selezionare un tipo di cursore, impostare un effetto di animazione, attivare lo zoom al passaggio o al clic del mouse e definire un livello di zoom.
Se volete ancora più opzioni, alcune funzioni sono disponibili solo per la versione pro del plugin WP Image Zoom.

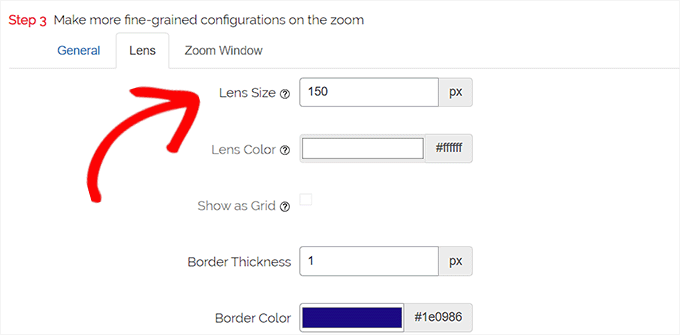
Dopo aver effettuato le scelte del caso, basta andare alla scheda “Obiettivo” dall’alto.
Ora è possibile configurare impostazioni come le dimensioni dell’obiettivo, il colore dell’obiettivo, le opzioni del bordo dell’obiettivo e altro ancora se si è selezionato l’obiettivo “cerchio” o “quadrato” al punto 1.

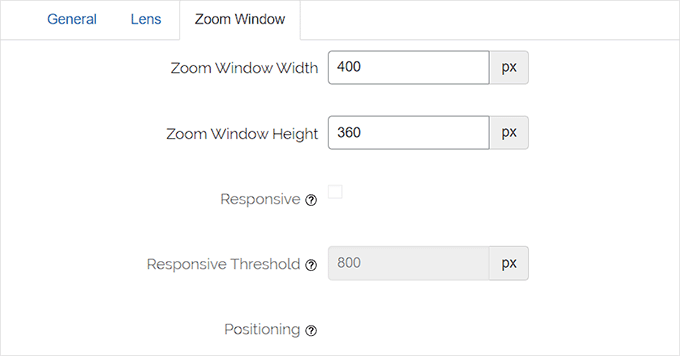
Se è stata selezionata la lente della finestra di zoom, è necessario passare alla scheda di configurazione “Finestra di zoom”.
Da qui è possibile modificare la larghezza e l’altezza della finestra di zoom, il posizionamento, la distanza dall’immagine principale, i colori dei bordi e altro ancora.

Successivamente, è sufficiente fare clic su “Salva modifiche” per memorizzare le impostazioni.
Dopodiché, è sufficiente configurare alcune impostazioni generali.

Configurare le impostazioni generali del plugin
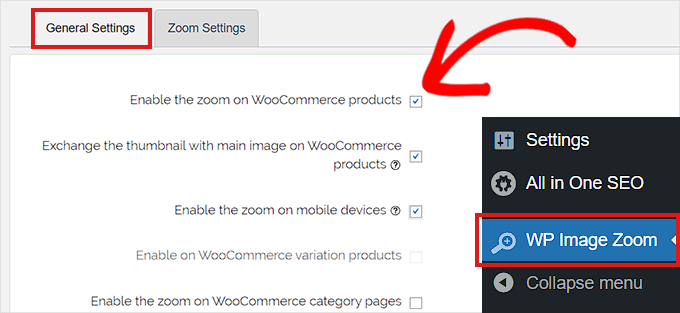
Successivamente, è necessario passare alla scheda Impostazioni generali delle impostazioni del plugin.
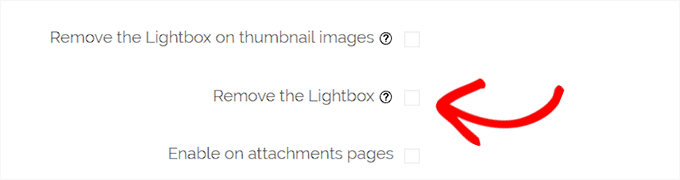
Da qui è possibile abilitare funzioni come lo zoom sulle immagini dei prodotti WooCommerce, sulle miniature, sui dispositivi mobili, sulle pagine degli allegati, sulle pagine delle categorie di prodotti e altro ancora.
È sufficiente selezionare le caselle accanto a queste opzioni.

È anche possibile rimuovere l’effetto lightbox, in modo che gli utenti possano ingrandire le immagini senza problemi.
Tuttavia, per questa funzione è necessaria la versione Pro del plugin.

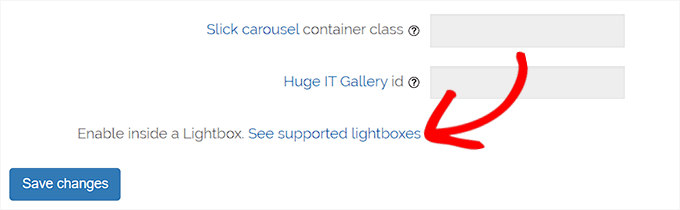
Se non si intende rimuovere la lightbox per le immagini, è necessario scorrere verso il basso fino all’opzione “Abilita all’interno di una lightbox” e selezionare la casella accanto.
Nota: è possibile vedere le lightbox supportate per verificare che lo zoom funzioni correttamente all’interno di una lightbox sul proprio sito.

Una volta terminata la regolazione delle impostazioni, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
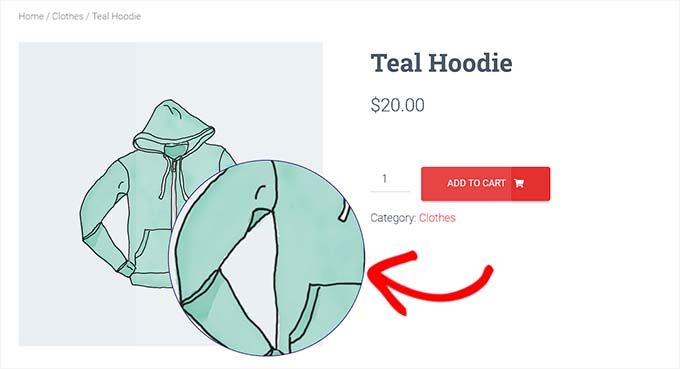
Lo zoom con ingrandimento è ora abilitato per i prodotti WooCommerce.
Potete visitare il vostro negozio online per verificare la nostra funzione di zoom.

Tuttavia, se si desidera abilitare lo zoom per le immagini sui post e sulle pagine di WordPress, è necessario seguire la procedura riportata di seguito.
Abilita lo zoom di ingrandimento per le immagini nell’Editor blocchi
Per impostazione predefinita, lo zoom di ingrandimento non è abilitato per le immagini nei post e nelle pagine. È necessario farlo manualmente dopo aver aggiunto un’immagine al contenuto.
Per prima cosa, è necessario aprire un post che si desidera modificare nell’editor di blocchi.
Successivamente, è necessario caricare un’immagine su quel post dalla libreria multimediale o dal proprio computer.
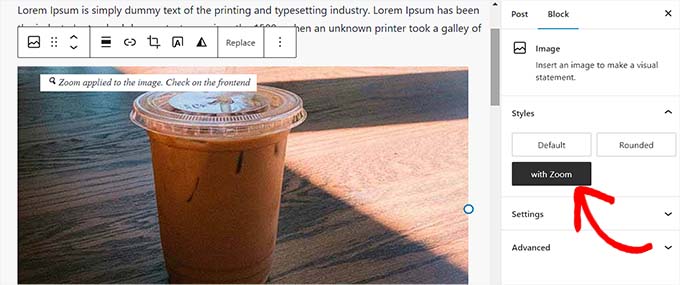
Una volta fatto ciò, è sufficiente fare clic sull’immagine per aprire il pannello Impostazioni blocco nell’angolo destro dello schermo.
Da qui, basta andare alla scheda ‘Stili’ e fare clic sul pulsante ‘Con zoom’ per applicare lo zoom all’immagine.

A questo punto, è sufficiente fare clic sul pulsante “Aggiorna” o “Pubblica” in alto per memorizzare le impostazioni.
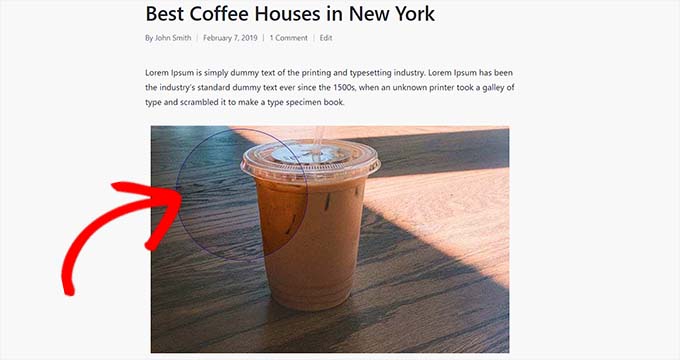
La funzione di zoom avrà il seguente aspetto sul vostro sito:

Nota: è necessario ripetere questo passaggio ogni volta che si desidera aggiungere l’effetto zoom a una singola immagine.
Metodo 3: Come aggiungere uno zoom di ingrandimento per le immagini in WordPress con WPCode
È anche possibile aggiungere una caratteristica di ingrandimento alle immagini in evidenza in WordPress utilizzando il plugin gratuito WPCode.
WPCode è il miglior plugin per snippet di codice sul mercato, che consente di aggiungere codice personalizzato al proprio sito web in modo semplice e sicuro. Viene fornito con oltre 393 snippet di codice già pronti che si possono aggiungere in pochi clic, compresa una lente di ingrandimento per le immagini.
Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, consultate il nostro tutorial su come installare un plugin di WordPress.
Nota: la versione gratuita di WPCode ha tutto ciò che serve per aggiungere codice personalizzato in WordPress. Ma se volete caratteristiche avanzate come gli snippet programmati, il generatore di snippet AI, il tracciamento dell’e-commerce e altro ancora, potete passare a WPCode Pro.
Dopo l’attivazione, andate su Code Snippets ” Library dalla vostra dashboard di WordPress.
Si accede così alla Libreria degli snippet, dove si possono vedere tutti i diversi snippet che si possono aggiungere al sito.

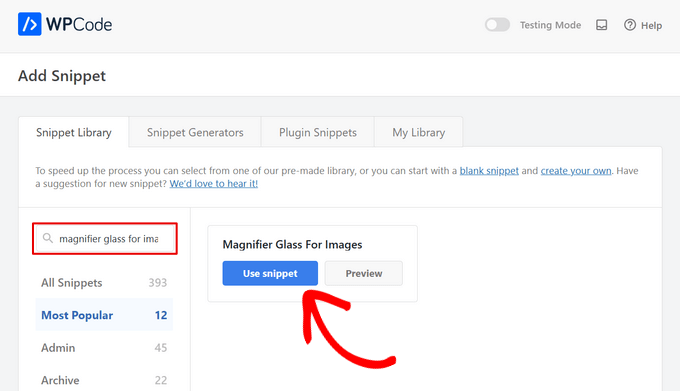
Da qui, basta cercare lo snippet “Magnfier Glass for Images” nella libreria.
Una volta trovato, passateci sopra con il mouse e fate clic sul pulsante “Usa snippet”.

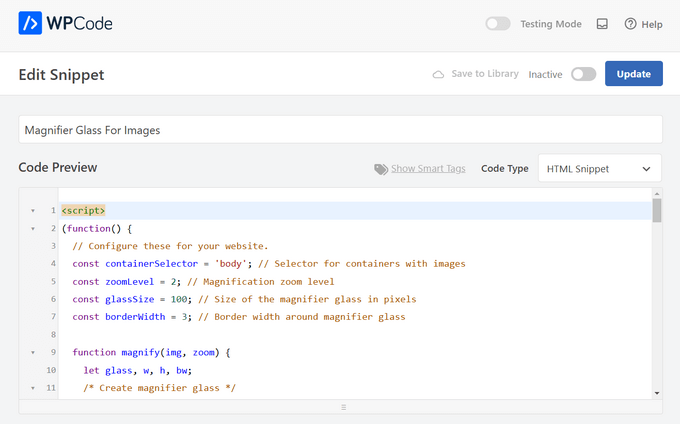
WPCode aggiungerà automaticamente il codice e selezionerà il metodo di inserimento corretto.

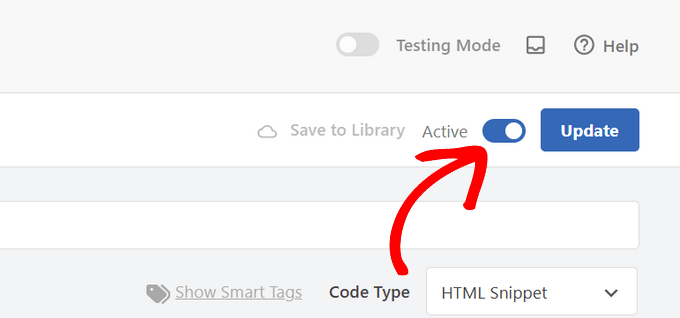
A questo punto è sufficiente attivare/disattivare l’interruttore da “Inattivo” ad “Attivo” e cliccare sul pulsante “Aggiorna”.

Ecco fatto! Quando visiterete il vostro sito web WordPress, vedrete che tutte le immagini avranno una lente d’ingrandimento che apparirà al passaggio del mouse su di esse.

Nota: si consiglia di utilizzare immagini di alta qualità affinché la caratteristica dello zoom risulti ottimale. Le immagini di alta qualità hanno normalmente file di dimensioni maggiori e richiedono più tempo per essere caricate, il che influisce sulla velocità e sulle prestazioni del sito web.
Per risolvere questo problema, è necessario ottimizzare le immagini per il web prima di caricarle su WordPress.
Video tutorial
Se non amate le esercitazioni scritte, potete guardare il nostro video tutorial:
Speriamo che questo articolo vi abbia aiutato a imparare come aggiungere lo zoom di ingrandimento per le immagini in WordPress. Potreste anche consultare la nostra guida su come ottimizzare le immagini per i motori di ricerca e la nostra selezione dei migliori plugin per la compressione delle immagini.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Sofie
Thanks for this article. Can you help me understand how I can use this for a page/blog when I use the divi builder? Where can I then add something so this function works?
WPBeginner Support
You would want to reach out to the plugin’s support for the current method to use the plugin with a page builder.
Admin
Kenny
Any chance that there is a zoom plugin that will work with LayerSlider images? I want the background of my LayerSlider slide to zoom in with a magnifying glass so that people can see the image larger on screen.
WPBeginner Support
We would first recommend reaching out to LayerSlider’s support to see if they have a recommended plugin for adding zoom
Admin
michel hissi
can you please tell me about image size. if image size of website is low then can we use this plugin.
WPBeginner Support
Yes, you can still use this plugin if you are optimizing your images
Admin
santhosh muralidhar
please show the steps by using the new WordPress editor. I think in the new editor there is no option to add a zoom magnify feature for the image. I searched and tried a lot but could not find that option.
WPBeginner Support
We will certainly look to update our articles as we are able, for this, the option to add the CSS class that the plugin needs for an image would be in the block’s settings.
Admin
Tony
Please could you tell me how to add image zoom to product images in woocommerce? the article instruct how to add zoom to post and pages only.
WPBeginner Support
The plugin should still work for WooCommerce, if it is not applying to WooCommerce then you would need to reach out to the plugin’s support for them to take a look.
Admin
Eliezer Braun
I keep getting this message when I press on the magnifying glass after I have selected the image for zoom.
First you have to select the image to which you want to add the zoom feature
Eileen Bednarz
I’d love to get this to work on my site, but I have a Pinterest plug-in that I can’t deactivate. I suspect that plug-in interferes with this plug-in. Any suggestions on removing to odious Pinterest plug-in are welcome.
Eileen Bednarz
P.S. I’m not a programmer and don’t dare go into the FTP or whatever it’s called.