Lo scorrimento infinito è una di quelle tendenze dei siti web che abbiamo visto andare e venire nel corso degli anni. È ottimo per siti ricchi di contenuti come blog, portali di notizie e piattaforme di social media dove gli utenti apprezzano la navigazione senza fine.
Se stai cercando di mantenere i visitatori incollati ai tuoi contenuti, lo scorrimento infinito potrebbe essere la soluzione che stai cercando. Questa funzionalità carica automaticamente nuovi contenuti mentre gli utenti scorrono verso il basso, in modo che non debbano fare clic sulla pagina successiva.
Ma come si aggiunge questo al tuo sito WordPress? Non preoccuparti, perché abbiamo trovato 3 modi semplici per implementare lo scorrimento infinito, indipendentemente dalle tue competenze tecniche.

Scorrimento infinito sì o no? 🔍
Sia chiaro: lo scorrimento infinito non è per tutti. Mentre questo elemento di design web di WordPress funziona magnificamente per siti ricchi di contenuti come feed di social media e portali di notizie, potrebbe frustrare gli utenti su un sito di e-commerce che cercano prodotti specifici.
Dalle nostre osservazioni nell'aiutare milioni di utenti WordPress, lo scorrimento infinito funziona meglio quando i tuoi visitatori vogliono navigare e scoprire contenuti in modo naturale.
Pensa alle gallerie fotografiche in stile Instagram o ai siti di notizie come BuzzFeed, dove i lettori apprezzano l'esplorazione fluida dei contenuti. Può rendere più facile e piacevole per i visitatori sfogliare i tuoi singoli post, specialmente se si trovano su dispositivi mobili.
Ma può essere frustrante su siti o directory web dove gli utenti necessitano di una navigazione chiara o desiderano trovare rapidamente informazioni specifiche.
Un'altra considerazione importante? Sebbene lo scorrimento infinito possa aumentare l'engagement, deve essere implementato correttamente per evitare di rallentare il tuo sito o creare problemi di accessibilità. Quindi, se vuoi provarlo, è una buona idea ottimizzare le prestazioni del tuo sito WordPress.
Detto questo, diamo un'occhiata a come aggiungere lo scorrimento infinito di WordPress al tuo sito web. Puoi utilizzare questi collegamenti rapidi per passare a un metodo specifico:
- Opzione 1: Usa Catch Infinite Scroll per una configurazione rapida
- Opzione 2: Aggiungi lo scorrimento infinito a WooCommerce con YITH
- Option 3: Advanced Customization with Ajax Load More
Opzione 1: Usa Catch Infinite Scroll per una configurazione rapida
Durante i nostri test e ricerche, abbiamo scoperto che il modo migliore per aggiungere lo scorrimento infinito è con il plugin Catch Infinite Scroll. Oltre ad essere semplice da usare, ti permette anche di personalizzare il comportamento dello scorrimento infinito sul tuo sito.
La prima cosa che devi fare è installare e attivare il plugin Catch Infinite Scroll. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
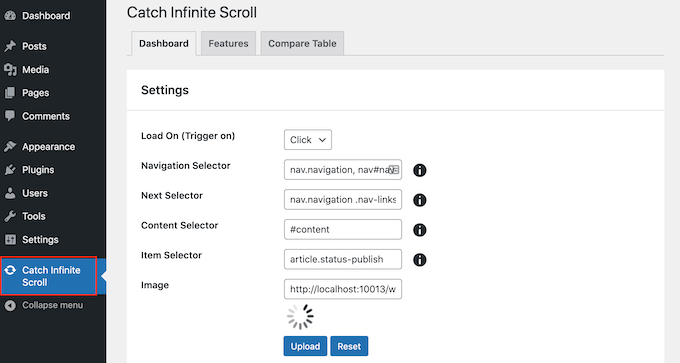
Dopo l'attivazione, vedrai una nuova voce di menu etichettata 'Catch Infinite Scroll' nella tua bacheca di WordPress. Cliccaci semplicemente sopra per configurare le impostazioni del plugin.

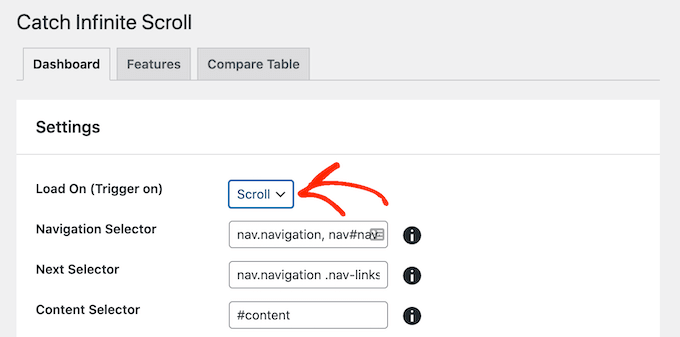
Vogliamo attivare lo scorrimento infinito quando l'utente inizia a scorrere verso il basso la pagina.
Tenendo presente questo, apri il menu a discesa ‘Carica su’ e scegli ‘Scorrimento’. Se scegli ‘Clic’, Catch Infinite Scroll mostrerà invece un pulsante ‘Carica altro’.

Successivamente, puoi personalizzare il selettore di navigazione, il selettore successivo, il selettore di contenuto e il selettore di elementi. Le impostazioni predefinite funzionano abbastanza bene, quindi non è necessario apportare modifiche.
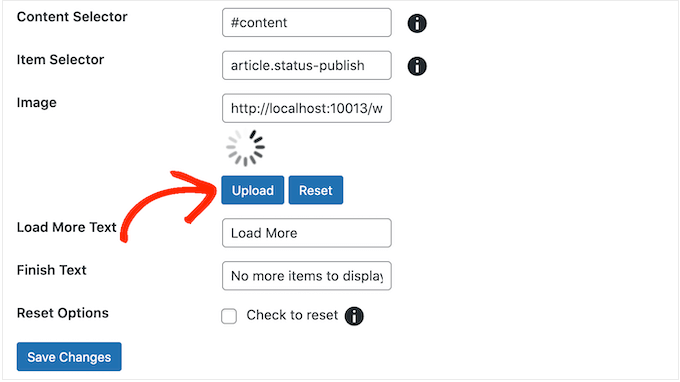
La sezione ‘Immagine’ mostra l'icona del caricatore di contenuto che Infinite Scroll mostrerà durante il caricamento del contenuto.
Per impostazione predefinita, utilizza un'immagine GIF del caricatore, ma puoi cambiarla se lo desideri. Fai semplicemente clic su ‘Carica’ e poi scegli un'immagine dalla libreria multimediale o carica un nuovo file.

Quando sei soddisfatto di come è impostato lo scorrimento infinito, fai clic sul pulsante ‘Salva modifiche’ per memorizzare le tue modifiche.
Ora, se visiti il tuo sito web WordPress, vedrai lo scorrimento infinito in azione.

Opzione 2: Aggiungi lo scorrimento infinito a WooCommerce con YITH
YITH Infinite Scrolling è un plugin per lo scorrimento infinito di YITH, uno sviluppatore di plugin per WooCommerce. Quindi, se vuoi aggiungere lo scorrimento infinito alle tue pagine prodotto, questo è il plugin che consigliamo. Funziona molto bene con altri plugin YITH come YITH WooCommerce Points and Rewards.
Questo plugin funziona subito, quindi puoi semplicemente installarlo e attivarlo per aggiungere lo scorrimento infinito al tuo sito web WordPress. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Dopo l'attivazione, puoi visitare il tuo sito web per vedere la nuova funzionalità di scorrimento infinito in azione.
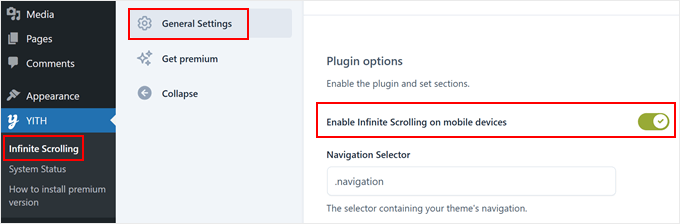
Se vuoi modificare lo scorrimento infinito, troverai alcune semplici impostazioni andando su YITH » Infinite Scrolling nella tua bacheca di WordPress.

Qui puoi abilitare e disabilitare lo scorrimento infinito.
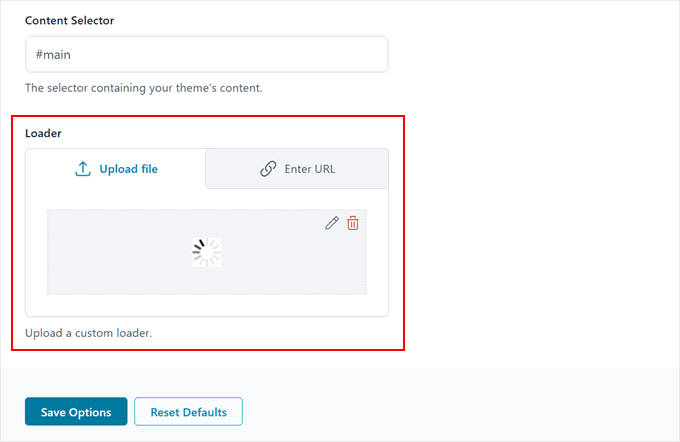
Puoi anche cambiare l'immagine o la GIF che YITH mostra durante il caricamento dei contenuti. Scorri semplicemente fino alla sezione 'Immagine di caricamento' e poi carica la tua immagine. Puoi anche caricare un'immagine tramite URL.

Non dimenticare di fare clic sul pulsante 'Salva opzioni'.
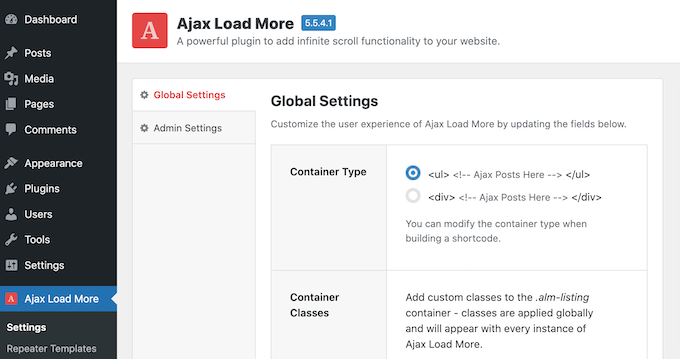
Opzione 3: Personalizzazione avanzata con Ajax Load More
Ajax Load More ha un'interfaccia avanzata con molte opzioni diverse, tra cui un modello repeater, un generatore di shortcode e query WordPress.
Il plugin offre anche più impostazioni di personalizzazione, inclusi molti stili di icona di caricamento pagina e stili di pulsante.
Tenendo conto di ciò, ha una curva di apprendimento più ripida e non è raccomandato per i principianti. Tuttavia, offre agli utenti più avanzati il controllo completo sullo scroll infinito del loro sito web.
Per una guida dettagliata, puoi consultare il nostro tutorial su come creare un pulsante "carica altri post" in WordPress utilizzando il plugin Ajax Load More.

Aggiungere lo scroll infinito in WordPress: FAQ
Hai ancora domande sull'aggiunta dello scroll infinito al tuo sito WordPress? Discutiamo alcune domande frequenti su questa funzionalità di design.
Lo scroll infinito è un bene o un male?
Lo scroll infinito ha i suoi pro e contro. È ottimo per siti web come social media, blog e siti di notizie dove gli utenti amano sfogliare una varietà di contenuti. Tuttavia, per siti orientati agli obiettivi come l'eCommerce, può essere frustrante per gli utenti che cercano di trovare articoli specifici.
Lo scroll infinito migliora le prestazioni?
Lo scroll infinito può rendere più facile per gli utenti accedere rapidamente a più contenuti, specialmente sui dispositivi mobili dove lo scrolling è naturale.
Tuttavia, senza un'ottimizzazione adeguata, può rallentare i tempi di caricamento delle pagine, specialmente con file multimediali di grandi dimensioni. Ecco perché è una buona idea seguire le migliori pratiche per la velocità e le prestazioni del sito web.
Lo scroll infinito è dannoso per la SEO?
Senza un'ottimizzazione adeguata, lo scroll infinito può essere dannoso per la SEO di WordPress. I motori di ricerca potrebbero non indicizzare tutti i contenuti poiché non scorrono automaticamente verso il basso.
Ma ci sono modi per ottimizzarlo per una migliore SEO. Puoi aggiungere un pulsante "carica altro" utilizzando AJAX in modo che i motori di ricerca riconoscano materiale aggiuntivo, utilizzare lo schema markup per chiarire i tuoi contenuti ai motori di ricerca e precaricare i link ai contenuti imminenti.
Lo scroll infinito è meglio della paginazione?
Se lo scroll infinito sia meglio della paginazione dipende da ciò che funziona meglio per il tuo sito web e per i tuoi utenti. Lo scroll infinito offre un'esperienza fluida, mentre la paginazione fornisce una struttura più chiara. Entrambi hanno i loro vantaggi, quindi scegli in base alle preferenze del tuo contenuto e del tuo pubblico.

Scopri altri modi per ottimizzare il design del tuo blog WordPress
Vuoi altri suggerimenti e trucchi per migliorare il tuo blog WordPress? Dai un'occhiata a queste guide:
- Come aggiungere un effetto parallasse a qualsiasi tema WordPress
- Come aggiungere un ridimensionatore di font in WordPress per l'accessibilità
- Come creare un divisore di forma personalizzato in WordPress
- Trucchi per la barra laterale di WordPress per ottenere i massimi risultati
- Come aggiungere una barra di scorrimento personalizzata a qualsiasi elemento in WordPress
- Come evidenziare il testo in WordPress (Guida per principianti)
- Come aggiungere contenuti dinamici in WordPress (Guida per principianti)
Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere lo scorrimento infinito al tuo sito WordPress. Potresti anche voler consultare la nostra guida per principianti su come modificare il tuo sito web WordPress e le nostre scelte esperte delle migliori alternative a Canva per la grafica del sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Moinuddin Waheed
Lo scorrimento fluido per caricare più pagine è un modo comprovato per mantenere i visitatori più a lungo sulla pagina.
Sono stato su diversi siti web rinomati con funzionalità di scorrimento infinito e ho letto numerosi post in un'unica sessione.
Questo è un metodo molto potente per far sì che gli utenti rimangano più a lungo e continuino a leggere.
Una cosa deve essere considerata durante il caricamento delle pagine aggiuntive: la pertinenza del contenuto.
Quindi, se vengono caricati contenuti correlati, c'è la possibilità di consumare più contenuti simili rispetto a contenuti non pertinenti.
Michael
La documentazione di WordPress sembra implicare che WordPress includa già il proprio sistema di scorrimento infinito, che è implementato di default nei temi classici.
Preferirei non aggiungere alcuna nuova estensione se fosse possibile evitarlo, ma sto fallendo miseramente nel trovare QUALSIASI documentazione sull'implementazione dello scorrimento infinito di WordPress.
Questa è l'ironia di WordPress. Così tante funzionalità, eppure è spesso impossibile trovare qualsiasi documentazione *tecnica* al riguardo.
Supporto WPBeginner
Consiglieremmo di controllare la documentazione del tuo tema specifico. WordPress ha il codice per mantenere i dati del sito, ma il tema specifico che stai utilizzando determina il design del tuo sito e non tutti i temi hanno lo scorrimento infinito o lo hanno attivo di default.
Amministratore
Jiří Vaněk
Come si comporta il bot di ricerca con lo scrolling infinito? Può caricare il contenuto del sito, carica solo la prima pagina e salta il resto del contenuto? Sono interessato a questo per motivi di SEO.
Supporto WPBeginner
I plugin di ricerca normalmente scansionerebbero tutto il tuo contenuto, ma dipenderebbe dalla soluzione di scrolling infinito su come interagirebbe con la tua ricerca in termini di visualizzazione dei risultati.
Amministratore
Jiří Vaněk
Ok, grazie per la spiegazione. Probabilmente è meglio provarlo per monitorare i risultati in GSC.
Anant
Posso usare Catch Infinite Scroll anche nelle pagine?
Supporto WPBeginner
A meno che non si senta diversamente, il plugin ha un'opzione per il caricamento nelle pagine.
Amministratore
Ben
Ciao, quando si utilizza lo scorrimento infinito e l'utente fa clic su un post, il pulsante indietro lo riporta in cima all'elenco anziché dove si trovava prima.
C'è una soluzione per questo?
Supporto WPBeginner
Non al momento, dovresti contattare il supporto del plugin per la possibilità di aggiungere quella funzionalità in futuro.
Amministratore
Abuel
Ciao!
Vorrei chiedere come posso attivare lo scrolling infinito sulla mia pagina del blog che ho creato con Elementor?
Grazie.
Supporto WPBeginner
Dovresti contattare il supporto di Elementor per questa domanda, poiché le impostazioni di Elementor sarebbero quelle che il tuo sito segue.
Amministratore
Steve
Questo articolo è utile. Non è chiaro però come aggiungere contenuti allo scroll. Apprezzerei una spiegazione.
Supporto WPBeginner
Lo scroll mostrerebbe automaticamente i prossimi post del tuo sito
Amministratore
Astro
Come posso applicare lo scrolling infinito solo ai post di una particolare categoria?
Supporto WPBeginner
Dovresti verificare con il supporto del plugin che stai utilizzando per sapere se è un'opzione o se hanno un metodo consigliato per impostarlo.
Amministratore
Max
Ciao, ottimo post come al solito! C'è anche una soluzione per implementare un ordinamento per categoria o tag che l'utente può scegliere, come nella pagina di elenco del blog di Neil Patel?! Grazie in anticipo.
Supporto WPBeginner
Per la possibilità di filtrare i tuoi post per categoria, dovresti dare un'occhiata alla nostra guida qui: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Amministratore
Fman
Ciao wpbeginner!
Vorrei aggiungere lo scroll infinito ai prodotti correlati sul mio sito WooCommerce, come si fa?
Supporto WPBeginner
Dovresti contattare il supporto del plugin per sapere come impostarlo.
Amministratore
Lakmal
Ciao
Grazie per il tuo articolo e vorrei sapere se può essere utilizzato per siti WooCommerce?
Saluti
Lakmal
Supporto WPBeginner
A meno che non sentiamo diversamente, dovrebbe funzionare per un sito WooCommerce
Amministratore
Bruce Pang
Buon articolo. È molto utile per un principiante come me. Grazie mille.
Supporto WPBeginner
Thank you, glad our article could be helpful
Amministratore