Dalla mia esperienza nella gestione di siti WordPress multilingue, ho imparato che per raggiungere un pubblico globale non basta tradurre i contenuti. La vera sfida arriva quando i motori di ricerca non riescono a capire quale versione linguistica mostrare agli utenti.
Ricordo che uno dei miei siti continuava a mostrare contenuti in spagnolo a chi effettuava ricerche in inglese, frustrando i visitatori e danneggiando le classifiche.
È stato allora che ho scoperto il potere dei tag hreflang, una soluzione innovativa per la SEO multilingue che indica ai motori di ricerca esattamente quale versione dei contenuti visualizzare per le diverse lingue e regioni.
La cosa più bella di chi siamo: i tag hreflang? Aggiungerli al vostro sito WordPress non deve essere complicato.
In questa guida passo passo, vi mostrerò diversi metodi comprovati per implementare correttamente i tag hreflang. Alla fine di questo tutorial, avrete tutto ciò che vi serve per garantire che i vostri contenuti multilingue raggiungano sempre il pubblico giusto.

Perché usare i tag Hreflang in WordPress?
Ok, vi starete chiedendo: cos’è esattamente un tag hreflang?
Pensate a una piccola nota da dare ai motori di ricerca. Questa nota dice loro: “Ehi, questa pagina è per le persone che parlano questa lingua o si trovano in questa regione”.
In pratica, un tag hreflang aiuta i motori di ricerca come Google a capire quale versione della pagina di ricerca mostrare ai diversi utenti nel mondo.
Si può usare per dire: “Questa pagina è per gli anglofoni negli Stati Uniti”, oppure “Questa versione è per i francofoni in Francia”, e così via. È come dare ai vostri contenuti un passaporto multilingue!
Ecco come si presenta un tag hreflang dietro le quinte, nel codice del sito web:
1 2 3 | <link rel="alternate" href="example.com" hreflang="en-us" ><link rel="alternate" href="example.com/fr/" hreflang="fr-fr> ><link rel="alternate" href="example.com/pt/" hreflang="pt-pt" > |
Vedete quei piccoli codici come en-us, fr-fr e pt-pt? Sono combinazioni di codici di lingua e regione. en-us indica l’inglese negli Stati Uniti, fr-fr il francese in Francia e pt-pt il portoghese in Portogallo. L’idea è chiara.
Ora WordPress è disponibile in più di 60 lingue, quindi potete usare WordPress nella vostra lingua.
Ma perché i tag hreflang importano tanto?
Molti di noi utenti di WordPress si rivolgono a un pubblico che utilizza lingue diverse e vive in angoli diversi del mondo: ecco perché.
Forse gestite un sito multilingue o forse avete solo alcune pagine in un’altra lingua. In entrambi i casi, potreste essere rivolti a regioni e lingue diverse senza nemmeno rendervene conto.
I motori di ricerca sono intelligenti. Di solito riescono a capire la lingua della pagina.
Ma a volte, se avete contenuti simili in lingue diverse, le vostre pagine possono finire per competere tra loro nei risultati della ricerca. Questo non è ideale per la SEO.
È qui che i tag hreflang vengono in soccorso! Cancellano ogni confusione per i motori di ricerca e assicurano che il contenuto giusto venga mostrato alle persone giuste.
Detto questo, vi mostrerò come aggiungere questi tag hreflang in WordPress senza entrare in un codice complicato. Metterò in copertina due metodi diversi:
Metodo 1: Aggiunta di tag Hreflang con un plugin multilingue
Ok, ma come si fa ad aggiungere questi tag hreflang in WordPress? Se gestite un sito WordPress multilingue, siete fortunati.
Onestamente, il modo più semplice per gestire i tag hreflang è utilizzare un plugin multilingue. Questi plugin sono progettati per rendere semplice la gestione dei contenuti in diverse lingue.
Vedetela così: un buon plugin multilingue si occupa di tutte le questioni tecniche, compresi i tag hreflang. Questo significa che potete ricevere il focus su ciò che sapete fare meglio: creare contenuti fantastici. Non c’è bisogno di armeggiare con il codice!
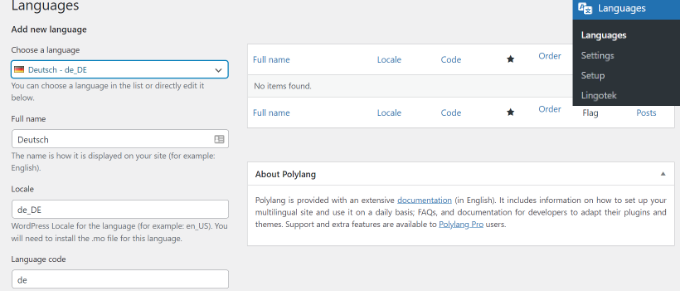
A mio parere, Polylang è un’opzione fantastica quando si tratta di plugin multilingue. Mi piace che sia gratuito e allo stesso tempo molto potente. Ha anche un’interfaccia user-friendly per la gestione dei contenuti multilingue.
Ecco una cosa fondamentale da sapere su chi siamo: una volta impostato il sito multilingue, il plugin genera automaticamente i tag hreflang.
Non è necessario aggiungerli manualmente a ogni pagina. Il programma lavora in corso d’opera, assicurandosi che i motori di ricerca comprendano la struttura linguistica del sito.
Se volete una guida passo passo su come iniziare a usare questo plugin, potete consultare il tutorial di WPBeginner su come creare un sito WordPress multilingue usando Polylang.
Sebbene la guida non menzioni specificamente i tag hreflang, siate certi che Polylang li gestisce automaticamente una volta seguita la configurazione.

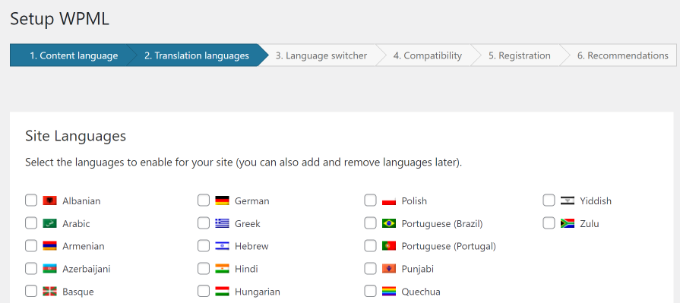
WPML (WordPress Multilingual Plugin) è un’altra scelta popolare. È un plugin premium, quindi costa un po’, ma è anche incredibilmente facile da usare. Ho usato WPML su diversi progetti e ne apprezzo le caratteristiche avanzate.
Come Polylang, anche WPML si occupa automaticamente dei tag hreflang. Quando si creano traduzioni con WPML, il plugin aggiunge in modo intelligente i tag hreflang corretti per collegare tutte le versioni linguistiche delle pagine. Questa gestione automatica è un enorme risparmio di tempo, secondo la mia esperienza.
Il team di WPBeginner ha anche una guida su come creare un sito WordPress multilingue con WPML. Anche in questo caso, mentre la guida si concentra sulla configurazione generale, sappiate che WPML sta tranquillamente lavorando dietro le quinte per implementare i tag hreflang per voi.

Una volta impostato il vostro sito multilingue e creato alcuni contenuti in diverse lingue utilizzando uno di questi plugin, vi starete chiedendo: come si fa a verificare se i tag hreflang sono effettivamente presenti?
Bella domanda! È sempre bene ricontrollare.
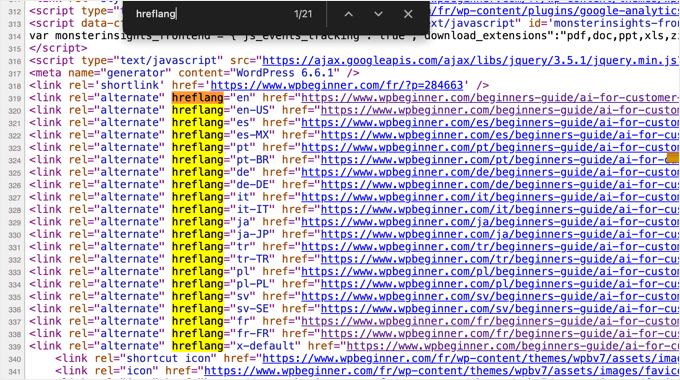
È più semplice di quanto si possa pensare. Basta aprire una delle pagine multilingue in una nuova finestra del browser. Quindi, cliccate con il tasto destro del mouse su un punto qualsiasi della pagina e selezionate “Visualizza sorgente pagina” (o qualcosa di simile, a seconda del browser). Questo mostrerà il codice grezzo della pagina.

Non fatevi prendere dal panico quando vedete tutto quel codice! Basta premere CTRL+F (o Command+F su Mac) per aprire una boxed di ricerca. Digitare “hreflang” e inserire.
Il browser metterà in evidenza tutti i tag hreflang presenti nel codice. In questo modo, è possibile verificare due volte che il plugin stia facendo il suo lavoro e aggiungendo gli importanti tag hreflang al sito.
E con Polylang o WPML, si può essere certi che saranno presenti, facendo la loro magia SEO!
Metodo 2: Aggiungere tag Hreflang senza utilizzare un plugin multilingue
E se si volessero aggiungere tag hreflang senza un plugin multilingue completo?
È assolutamente fattibile! Forse vi state appena cimentando con i contenuti multilingue o avete un modo specifico di gestire le traduzioni. Nessun problema. Questo metodo fa al caso vostro.
Per prima cosa è necessario che le traduzioni siano pronte. Prima di pensare ai tag hreflang, assicuratevi di aver creato le versioni tradotte delle vostre pagine e dei vostri post.
È anche una buona idea assicurarsi che gli URL dei contenuti tradotti siano organizzati. Ad esempio, se la vostra pagina originale “Chi siamo” è in inglese e ne create una versione in francese, i vostri URL potrebbero avere un aspetto simile a questo:
https://example.com/about (inglese)https://example.com/about-french (francese)
A questo punto, dovrete prendere nota di tutte le pagine o le pubblicazioni a cui volete aggiungere i tag hreflang. Quindi, annotateli in un posto a portata di mano: vi serviranno tra poco.
🚨 Nota importante: è più facile organizzare questi URL prima di iniziare a lavorare con il plugin. Pertanto, vi consiglio di farlo prima di continuare.
Successivamente, è necessario installare e attivare il plugin Hreflang Manager. Se avete bisogno di aiuto, consultate la guida per principianti del mio team su come installare un plugin di WordPress.
Una volta attivato il plugin, ci si deve dirigere verso Hreflang ” Opzioni.
Di default, questo plugin aggiunge i tag hreflang solo alla versione in lingua originale della pagina. Questo non è l’ideale se si desidera collegare tutte le traduzioni.
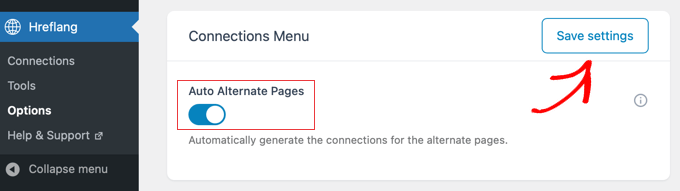
Ma c’è una correzione semplice. Basta trovare l’impostazione “Alternanza automatica delle pagine” e attivarla/disattivarla.

Quindi, non dimenticare di fare clic su “Salva impostazioni”. Questo piccolo interruttore fa sì che il plugin cerchi e colleghi tutte le pagine tradotte. Questa impostazione è fondamentale per il corretto funzionamento.
Ora la parte più divertente: collegare le traduzioni!
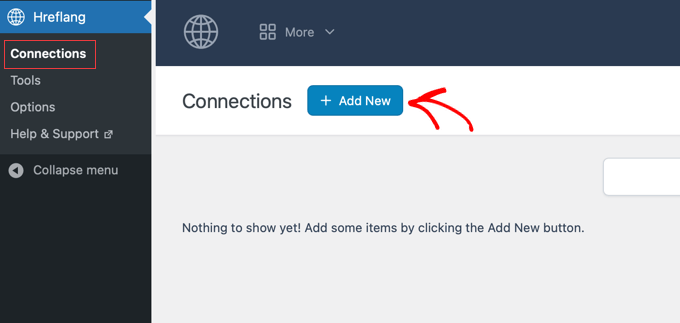
Andare a Hreflang ” Connessioni. Qui si indica al plugin quali pagine sono traduzioni l’una dell’altra. Fare clic sul pulsante “+ Aggiungi nuovo”.

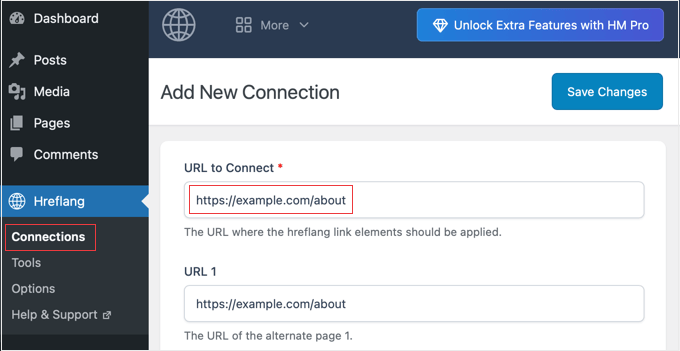
Si accede così alla pagina “Aggiungi nuova connessione”. Noterete che questo plugin è piuttosto flessibile!
Consente di collegare fino a 10 traduzioni diverse a una singola pagina. Probabilmente non avrete bisogno di così tante versioni, ma è bene sapere che esiste questa opzione.
Si noti che è necessario creare una nuova connessione per ogni pagina con traduzioni. Potrebbe sembrare un po’ ripetitivo, ma è il modo in cui il plugin mantiene le cose organizzate.
In alto, si trova il campo “Inserisci un URL per connetterti”. Qui si inserisce l’URL della pagina principale in lingua originale. Per il nostro esempio, si tratta di https://example.com/about.

Ora è necessario fornire al plugin le informazioni necessarie per aggiungere i tag hreflang.
Cercare il campo “URL 1”. Stranamente, è necessario aggiungere di nuovo lo stesso URL -https://example.com/about. Può sembrare un po’ ridondante, ma fidatevi di me. L’ho testato personalmente ed è così che funziona il plugin.
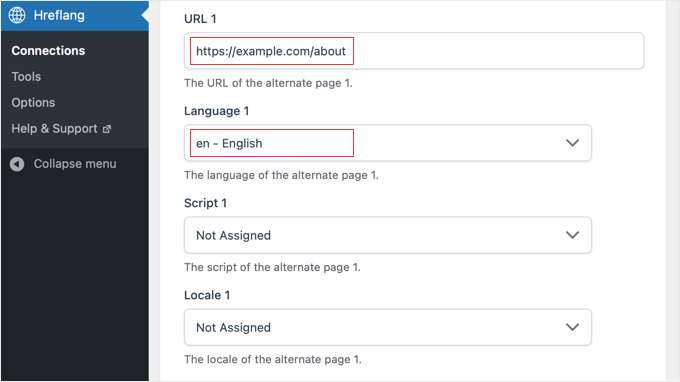
Poi, proprio sotto di esso, si trova il campo “Lingua 1”. Supponendo che la lingua principale del sito sia l’inglese, selezionare “en – English” dal menu a discesa. Non sarà necessario modificare altre impostazioni per questo primo URL.

Ora è il momento di aggiungere i tag hreflang per la pagina tradotta. È necessario scendere fino alla seconda serie di impostazioni.
Trovare il campo “URL 2”. Qui si incolla l’URL della pagina tradotta. Nel mio esempio, è https://example.com/about-french.

Quindi, utilizzare il menu a discesa “Lingua 2” per selezionare la lingua della pagina, nel mio caso il francese. Se la lingua utilizza una scrittura diversa (come il cirillico o l’arabo), è possibile sceglierla dal menu “Script”.
E se si vuole essere molto specifici, si può anche impostare il locale per cui è stata progettata questa versione della pagina utilizzando il menu “Locale 2”. Per il mio esempio, sceglierei “Francia”.
Se si dispone di altre traduzioni, è possibile aggiungerle utilizzando i campi “URL 3” e “URL 4” e così via.
Una volta inserite tutte le versioni linguistiche e i relativi dettagli, scorrete fino a tornare in alto nella pagina e cliccate su “Salva modifiche”. Non perdete questo passaggio!
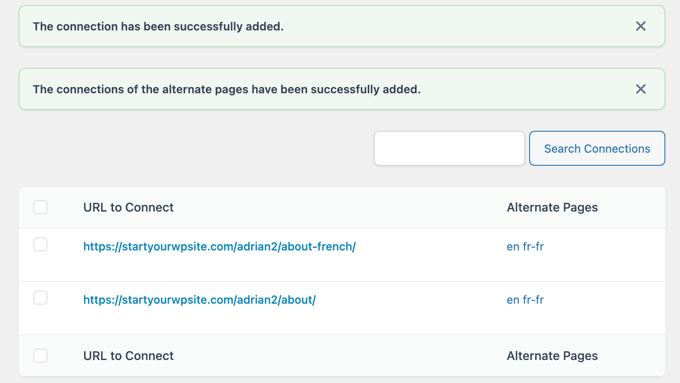
A questo punto, si dovrebbe vedere un messaggio di successo sia per la pagina principale che per ogni pagina tradotta. Ben fatto, ce l’avete fatta!

E questo è tutto! Volete ricontrollare?
Visualizzate l’origine della pagina come ho fatto alla fine del metodo 1. Dovreste vedere i tag hreflang nel codice, che indicano ai motori di ricerca chi siamo.
Bonus: Guide di esperti per siti web internazionali
State pensando di rendere globale il vostro sito WordPress? È fantastico! Oltre ai tag hreflang, ci sono alcune altre cose da tenere a mente per la SEO internazionale e per raggiungere un pubblico mondiale.
Ecco alcune guide utili per darvi una prospettiva più ampia e ulteriori consigli per costruire siti web internazionali di successo:
- Come ottenere più visitatori globali (WordPress International SEO Tips)
- Come tradurre automaticamente WordPress (metodi semplici)
- I migliori plugin di traduzione di WordPress per siti web multilingue
- Come aggiungere la ricerca multilingue in WordPress
- I migliori plugin WordPress multivaluta (gratuiti e a pagamento)
Queste risorse dovrebbero fornirvi una solida base per espandere il vostro sito web WordPress per raggiungere un pubblico globale!
Spero che questo articolo vi abbia aiutato a capire come aggiungere facilmente i tag hreflang al vostro sito WordPress. Potreste anche voler consultare la guida passo-passo di WPBeginner sulla SEO di WordPress per i principianti o la nostra scelta di esperti dei migliori plugin di traduzione di WordPress per siti web multilingue.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I’m using PolyLang and now it seems like the PolyLang plugin itself has resolved it. Without any other plugin for hreflang, I have both languages in the source code, Czech and English.
WPBeginner Support
Glad to hear the plugin solved this for you
Admin
Daniele
Hello there,
I have my main website in English but I want to create an Italian version of it. I just create a subdirectory of it named example.com/it and installed WordPress on it.
Do I have to install the plugin described in the second method on my main website or the it one?
thanks
WPBeginner Support
If you did that, you would want to use the second method. We would normally recommend using the first method for most users to be easier to maintain.
Admin
Miguel
In my specific case I need to implement “hreflang”, or is Not necessary since I’m using completely different domain names ? ?
WPBeginner Support
While in some cases it can be helpful, if you are using completely different domains then it is not required to use the hreflang tag.
Admin
Navneet Siddhartha
Thank you so much for writing this article. This really help me a lot…..Thank you..
WPBeginner Support
You’re welcome
Admin
shan ullah
its a real world help i thank full to you for this information i will definitely apply it on my website
WPBeginner Support
Glad you’ll use our content
Admin
Erez
you can set up the language on the WordPress setting page.
WPBeginner Support
Correct, the hreflang tag is for if you use more than one language on your site.
Admin
Nasir
Can we use hreflang code on a large site which has been targeting more than 80 regions? does it not increase the website load time?
Dani
I already applied for a sitemap but I went through superb tutorail of your about herglang tag tell me now I have to again go for sitemap ? or it will automatically upload it
Shyamu
I have been trying to add this hreflang tags in my site. But after adding the tags for a particular targetting country. Its still showing the “en-un” return error. How to solve this in Google Search Console?
Bhavya
Hi,
I am working on a multilingual website. How many lagnuages i can target at once?
Mudassar
Hi, I am using English US in my WordPress and my content is also in English but even then Google Webmaster shows this message
“Your site has no hreflang tags”
My domain ends with .pk.
Should i insert the following in header.php of my theme?
If not, what i should do then?
Thomas Greenbank
If you are only writing for one language or region you can ignore the “no hreflang tags” message.
That message will appear automatially, but just ignore it.
didmin
I got question
I am building a Germany website, after add my site into Google Search Console, it is showing me ” no hreftag” error
My site is only targeting Germany speaking countries, and only in Germany language, so what should I do ?
Please help me, very urgent!
Sam Jaff
Yes it will show ” No hreflang ” because you using online single language (Germany) on your website. If you want to target other countries then you have to make settings as mention up on this blog. So it will show in other language to target other country people. But as you said you just want to target German people then don’t consider hreflang and move forward.
Pitshou Beya
If I have to use hreflang tags, do I have to translate manually each post? Or just implement the tag on the post
Mitesh
Does the default lang=”en-us” have SEO factor that google will consider it to display more to USA visitors and less to other countries?
Will changing to lang=”en” can benefit targeting
Alice Miller
Hello,
I am not using any specific lang tag for my website. As you told before that WordPress add html lang=”en-US” by default. I checked it’s there in my website. but whenever i am going through any tools there showing it’s missing. Please can you tell me what could be the error
Olaniyi
Hi, I’m not targeting a particular country, do I still need to implement hreflang?
Thomas Greenbank
Thanks for posting this.
If I have a post on a .com site that I want to target to en-au audience, do I need to have an en-us version also? What I mean is, can I have some posts on my site targeting US visitors and others targeting Aus visitors without duplicating them?
Thanks in anticipation.
Thomas.
Khemraj
Hello,
Suppose I have .com domain and i want to target it to countries like us, uk , canada, australia etc. If i created sub directory like example.com/us, example.com/in etc so to target specific countries do i need to install wordpress in each subdirectory ? ? ?
Nick
I wanna know if my site only one language, did I need to input this Hreflang Tags?
WPBeginner Support
Hi Nick,
No, you don’t need hreflang tags. WordPress automatically adds the default language in the html tag like this:
<html lang="en-US">Admin
Mitch
If you are only targeting one single language is there an SEO benefit for doing a Hreflang Tag or can it just be left unset?
amihan
what about codes?? nice functions of wordpress are not enought?
Rowels Brutte
Hello.
An informative post on hreflang attribute.
I am trying to implement it from a long time.
But for example, if I want to have 3 different pages for the same language but different country like en-gb, en-us, en-au, how do I proceed?
WPBeginner Support
As described in the article you can select them as hreflang in a multilingual plugin or hreflang tags lite plugin.
Admin