Hai notato quelle storie visive accattivanti su Instagram, Facebook e Snapchat che catturano l'attenzione e fanno scorrere i visitatori. Puoi aggiungere questo stesso tipo di contenuto coinvolgente al tuo sito WordPress utilizzando Google Web Stories.
Google Web Stories offre un modo coinvolgente per connettersi con il tuo pubblico. Ti consente di condividere contenuti brevi, highlights di prodotti o scorci del dietro le quinte in un formato ottimizzato per dispositivi mobili.
Questo articolo ti guiderà attraverso i semplici passaggi per aggiungere Google Web Stories al tuo sito WordPress in modo da poter catturare l'attenzione dei tuoi visitatori e mantenerli impegnati.

Ecco gli argomenti che tratteremo in questo articolo:
- Cosa sono le Google Web Stories?
- Perché usare Google Web Stories?
- Come aggiungere Google Web Stories a WordPress?
- Visualizzare una Web Story in WordPress
- Aggiungere integrazioni a Google Web Stories
Cosa sono le Google Web Stories?
Le Google Web Stories sono un popolare stile di contenuto di breve formato simile al formato delle storie utilizzato da piattaforme di social media come Instagram, Facebook, Snapchat e YouTube.
Potrebbero non essere sempre chiamate allo stesso modo, ma fanno tutte la stessa cosa.
Sono diapositive interattive e toccabili con contenuti multimediali ricchi come immagini, musica e video. Tutti questi elementi li rendono altamente coinvolgenti.

Perché usare Google Web Stories?
L'utilizzo di Google Web Stories ti consente di portare il formato della storia interattiva sul tuo sito web. Questo ti dà maggiore controllo e flessibilità e non dipendi dall'algoritmo di una piattaforma di terze parti per mostrarlo al tuo pubblico.
Di seguito sono riportati alcuni altri motivi per utilizzare Google Web Stories:
- Google Web Stories ti consente di portare il formato della storia sul tuo sito web. Puoi creare e pubblicare storie interattive pronte per dispositivi mobili sul tuo sito.
- È molto coinvolgente e gli utenti coinvolti hanno maggiori probabilità di convertire e trascorrere più tempo sul tuo sito WordPress, il che significa maggiori vendite, conversioni e crescita per la tua attività e il tuo marchio.
- Utilizzano il formato AMP, supportano i dati strutturati e possono persino essere monetizzati utilizzando Google AdSense.
- Le Storie Web di Google possono essere indicizzate e potrebbero apparire nei risultati di ricerca di Google e in Discover.

Detto questo, diamo un'occhiata a come aggiungere facilmente le Storie Web di Google al tuo sito WordPress.
Come aggiungere Google Web Stories a WordPress?
Puoi aggiungere le Storie Web di Google a WordPress utilizzando il plugin gratuito Web Stories. Creato da Google, questo plugin ti consente di progettare e creare bellissime storie web e pubblicarle facilmente sul tuo sito.
Innanzitutto, devi installare e attivare il plugin Web Stories. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Web Stories è un plugin gratuito sviluppato e mantenuto da Google. Mira a rendere popolare il formato delle storie web e a portarlo sui siti web autonomi e indipendenti.
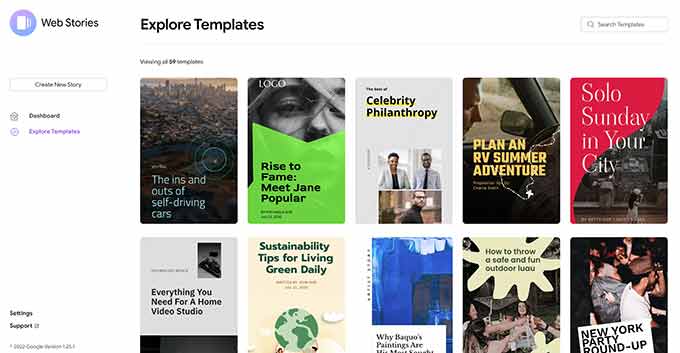
Vai alla pagina Storie » Dashboard dopo l'attivazione del plugin per creare la tua prima storia.
Puoi iniziare selezionando uno dei modelli come punto di partenza per la tua storia o facendo clic sul pulsante 'Crea nuova storia' per iniziare da zero.

Ti consigliamo di iniziare con un modello in quanto ti offre un buon punto di partenza ed è molto più facile per i principianti.
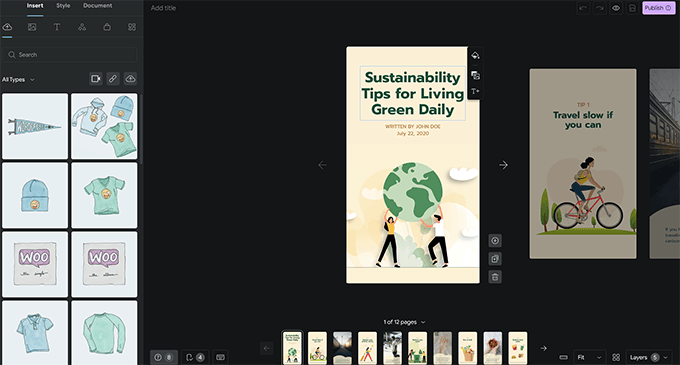
Una volta scelto un modello, il plugin avvierà l'interfaccia di creazione della storia. Funziona in modo simile ai popolari plugin per la creazione di pagine drag-and-drop per WordPress.

Puoi semplicemente puntare e fare clic su qualsiasi elemento per modificarlo o aggiungere nuovi elementi dalla colonna di sinistra.
Puoi aggiungere audio, video, immagini, testo, titoli, adesivi, emoji e altro ancora.

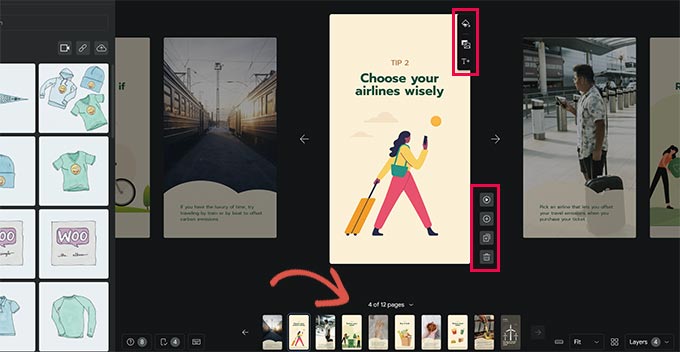
Se stai usando un modello, vedrai pagine aggiuntive generate dal modello in basso.
Puoi spostarti tra le pagine facendo clic su di esse. Puoi anche eliminare una pagina o aggiungerne una nuova, se necessario.

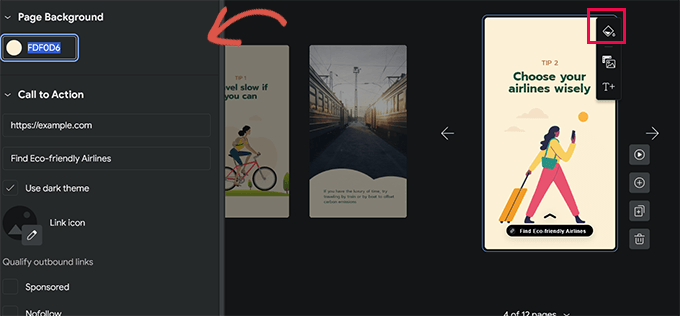
Puoi anche fare clic su una pagina per impostare un colore di sfondo o dei media.
Quando scegli un colore di sfondo per la tua pagina, troverai anche l'opzione per aggiungere un pulsante di call to action.

Aggiungi semplicemente un URL e scegli tra temi scuri o chiari.
Opzionalmente, puoi anche aggiungere un'icona al tuo pulsante di call to action e rendere il link sponsorizzato / nofollow.
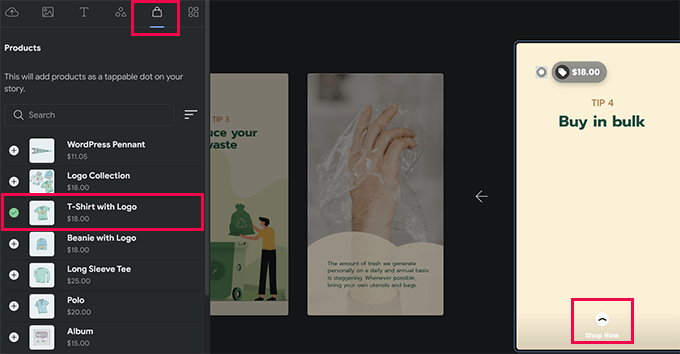
Allo stesso modo, se hai WooCommerce installato, puoi anche visualizzare i prodotti.

Tuttavia, dovrai prima attivare l'integrazione di WooCommerce nelle impostazioni del plugin (ti mostriamo come farlo più avanti nel nostro articolo).
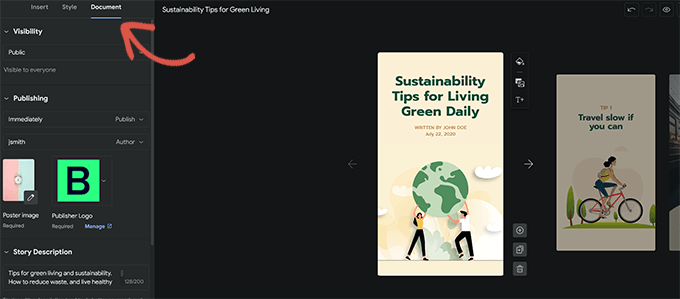
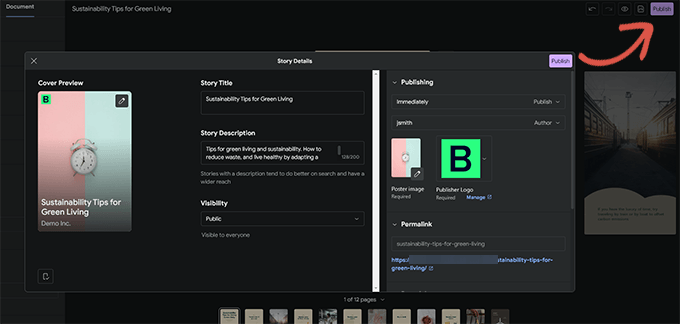
Una volta che sei soddisfatto della storia, puoi passare alla scheda 'Documento' nella colonna di sinistra per configurare le impostazioni di pubblicazione.
Da qui, devi caricare un logo dell'editore (il tuo logo del sito web o l'icona del sito andrebbero bene qui) e un'immagine di copertina per la tua storia.

Idealmente, un'immagine di copertina dovrebbe avere un rapporto di 3:4 e un minimo di 640 x 853 pixel.
Non dimenticare di fornire un titolo per la tua storia e una descrizione. Questo aiuterà a ottimizzare la tua storia per la SEO e a migliorarne la reperibilità.
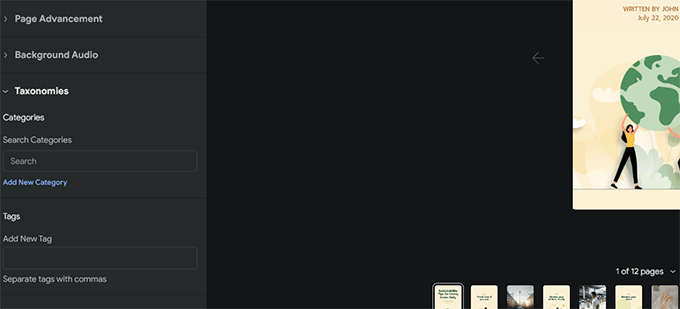
Sotto questo, puoi scegliere come vuoi che le pagine vengano avanzate. Per impostazione predefinita, le pagine cambieranno ogni 7 secondi. Puoi cambiarlo o lasciare che gli utenti tocchino manualmente per cambiare pagina.

Infine, puoi scegliere categorie e tag per la tua storia.
Questo passaggio è facoltativo, ma assegnare la tua storia a una categoria e aggiungere alcuni tag aiuterà con la SEO.
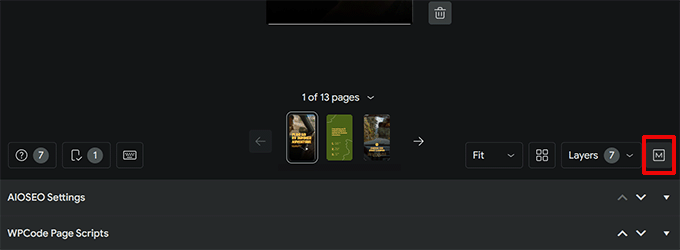
Noterai un pulsante etichettato 'M' nell'angolo in basso a destra dell'editor delle storie. Cliccandoci sopra verranno visualizzate le meta box aggiunte a WordPress dai plugin installati sul tuo sito web.

Ad esempio, se utilizzi il plugin All in One SEO for WordPress, vedrai le impostazioni SEO.
Da qui, puoi compilare il Titolo SEO, la meta description e le impostazioni dello schema per la tua web story.

Allo stesso modo, se hai installato il plugin WPCode, puoi aggiungere snippet di codice personalizzati che desideri eseguire quando questa storia viene visualizzata.
Questo è utile se desideri utilizzare pixel di tracciamento personalizzati per le tue storie.

Ora sei pronto per pubblicare la tua web story.
Fai semplicemente clic sul pulsante 'Pubblica' nell'angolo in alto a destra dello schermo.

Ti verrà mostrata una checklist pre-pubblicazione. Se tutto sembra a posto, fai clic sul pulsante di pubblicazione per rendere la tua storia live.
Visualizzare una Web Story in WordPress
Il plugin ti permetterà di aggiungere la tua storia a un nuovo post del blog quando la pubblichi.

Tuttavia, puoi aggiungere la tua storia a qualsiasi post, pagina o sidebar esistente.
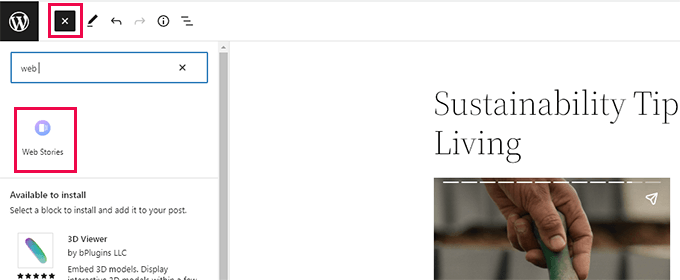
Semplicemente modifica il post o la pagina in cui desideri visualizzare la storia e aggiungi il blocco Web Stories all'editor del post.

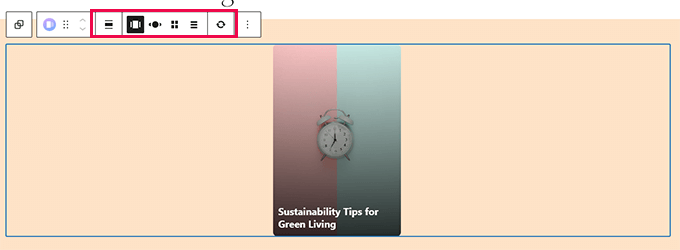
Nelle impostazioni del blocco, puoi scegliere più storie, le più recenti o una singola storia.
Se selezioni le opzioni storie più recenti o più storie, vedrai anche opzioni di visualizzazione aggiuntive per mostrare le storie in cerchio, carosello, elenco o griglia.

Una volta soddisfatto del post, fai clic sul pulsante 'Aggiorna' o 'Pubblica' per salvare le modifiche.
Ora puoi visitare il tuo blog WordPress per vedere le tue web stories in azione.
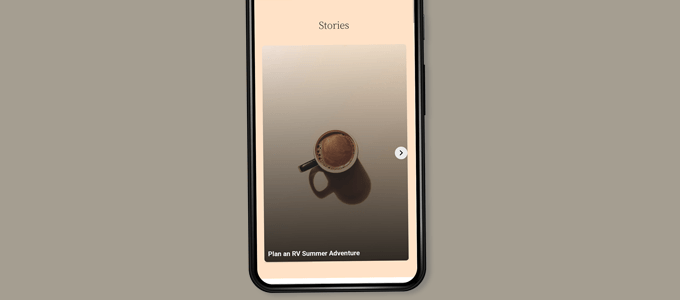
Ecco come appariva sulla homepage del nostro sito di test nel formato carosello a più storie.

Le web stories sono il loro tipo di post personalizzato all'interno di WordPress, il che significa che puoi visualizzarle proprio come faresti con qualsiasi altra pagina o post in WordPress.
Ad esempio, hanno la loro pagina di archivio che puoi utilizzare come landing page per i visitatori, oppure potresti metterle in evidenza singolarmente come faresti con un prodotto WooCommerce (che viene anch'esso visualizzato utilizzando un tipo di post personalizzato).
Aggiungere integrazioni a Google Web Stories
Il plugin Web Stories ha alcune integrazioni integrate che puoi utilizzare.
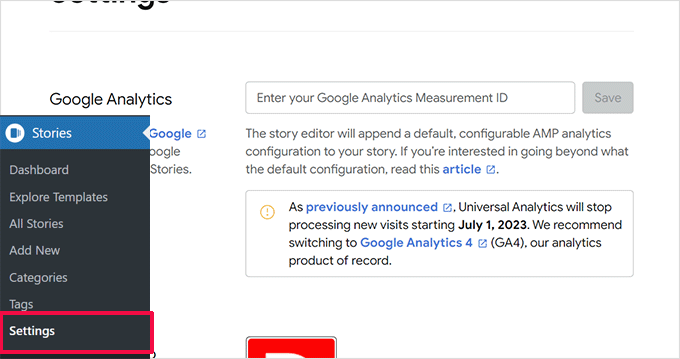
Puoi trovare queste integrazioni nella pagina Storie » Impostazioni.
Aggiungere Google Analytics alle Web Stories
Innanzitutto, puoi aggiungere qui il tuo ID profilo Google Analytics. Questo ti permetterà di monitorare le visualizzazioni delle tue storie nei tuoi report di Google Analytics.

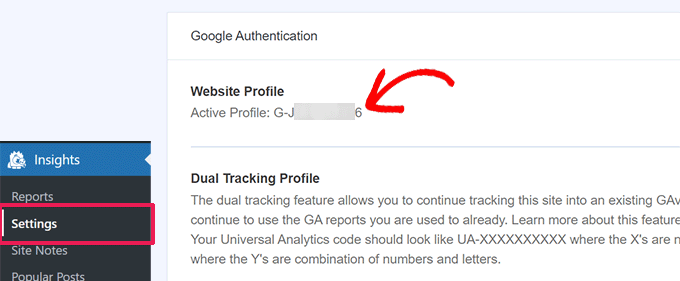
Se stai utilizzando MonsterInsights, puoi trovare il tuo ID di monitoraggio di Google Analytics nella pagina Insights » Impostazioni.
Il tuo ID di misurazione è visualizzato nella sezione Profilo sito web.

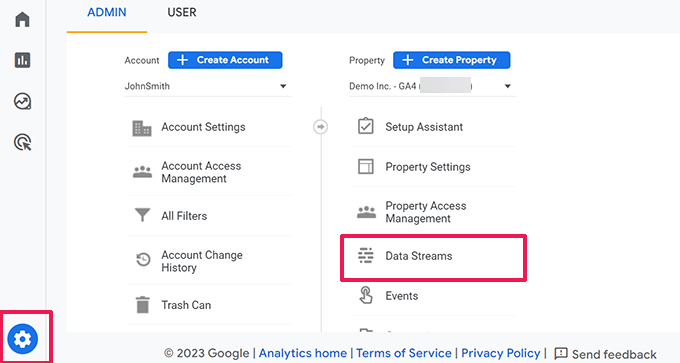
Se non stai utilizzando MonsterInsights, puoi trovare l'ID di monitoraggio in Google Analytics.
Vai semplicemente alla scheda 'Amministrazione' e fai clic su 'Flussi di dati'.

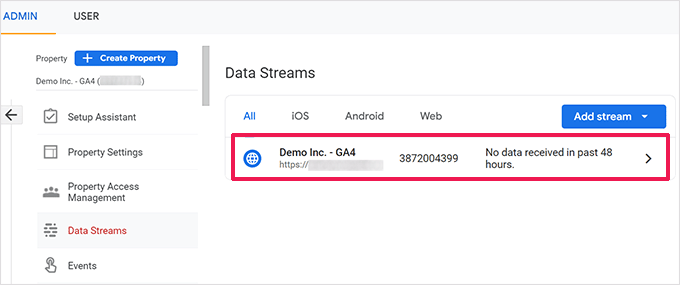
Successivamente, vedrai il tuo sito web e altri profili come flussi di dati.
Fai clic sul profilo del tuo sito web per espanderlo.

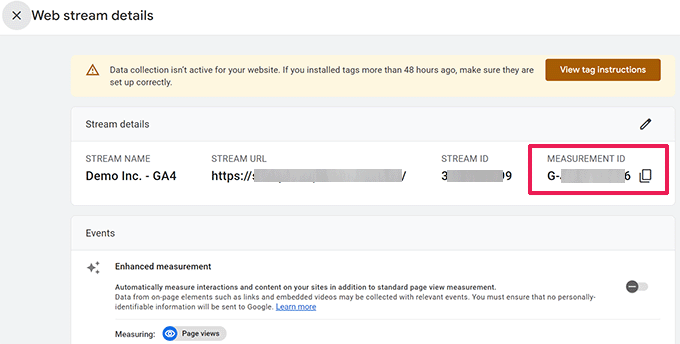
Nella schermata successiva, vedrai il profilo del tuo sito web con l'ID di misurazione.
Copia semplicemente l'ID misurazione e incollalo nelle impostazioni del plugin Web Stories.

Aggiungere font personalizzati a Web Stories
Se desideri utilizzare un font specifico in Web Stories, dovrai caricarlo manualmente sul tuo sito web tramite FTP caricarlo sul tuo sito web tramite FTP.
Carica semplicemente il file del font nella cartella /wp-content/ sul tuo sito web. Una volta caricato, la posizione del tuo font caricato sarà:
http://example.com/wp-content/nome-file-font.ttf
Non dimenticare di sostituire example.com con il tuo nome di dominio e nome-file-font.ttf con il nome effettivo del file del font.
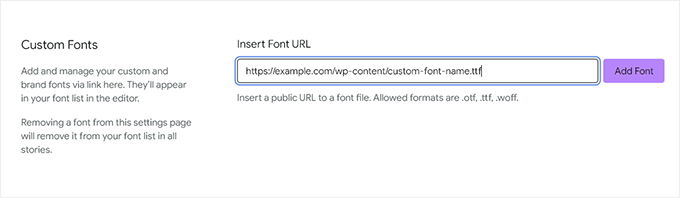
Successivamente, copia e incolla questo URL in Stories » Impostazioni nella sezione 'Font personalizzati'.

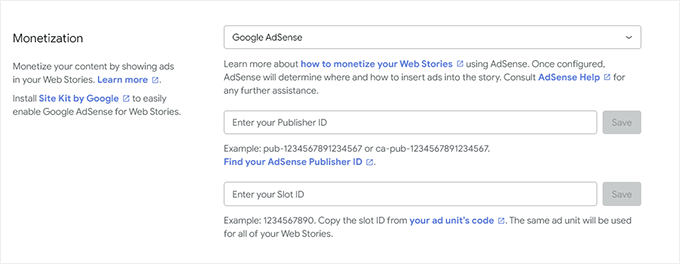
Aggiungere integrazioni di monetizzazione in Web Stories
Web Stories supporta Google AdSense e Google Ad Manager per le opzioni di monetizzazione.
Seleziona semplicemente la tua opzione di monetizzazione e inserisci le informazioni richieste. Ad esempio, avrai bisogno di un ID Publisher e di un ID Slot Annuncio per l'unità pubblicitaria.

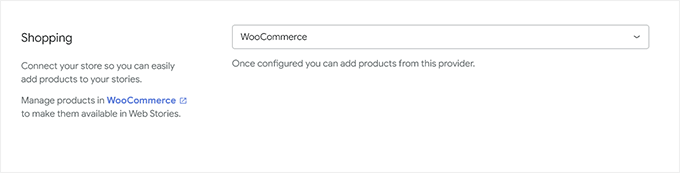
Abilita integrazioni eCommerce per Web Stories
Se stai utilizzando WooCommerce o Shopify per gestire il tuo negozio online, allora puoi abilitare il supporto eCommerce per Web Stories.
Questo ti permetterà di aggiungere prodotti alle tue web stories.
Scorri semplicemente verso il basso fino alla sezione Shopping nella pagina Stories » Impostazioni e seleziona la tua piattaforma eCommerce dal menu a discesa.

Per WooCommerce, il plugin inizierà automaticamente a mostrare i tuoi prodotti.
Per Shopify, dovrai fornire l'indirizzo del tuo negozio e generare un token di accesso API.

Se non ne hai ancora uno, fai clic sul link che dice 'scopri come ottenerne uno' e verrai indirizzato alle istruzioni su come generare il tuo token API di Shopify.
Speriamo che questo articolo ti abbia aiutato ad aggiungere Google Web Stories al tuo sito WordPress. Potresti anche voler consultare la nostra guida su come incorporare video TikTok in WordPress o le nostre scelte esperte dei migliori plugin per i social media per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Dennis Muthomi
Been wanting to add these to my WordPress site, and you’ve made it super easy to follow.
The Analytics integration details are super helpful! Really like how you broke down the custom font options too. These are exactly the tweaks I wanted to try out
THANK YOU WPBeginer team for this