Quando lavoriamo in corso con aziende che hanno sedi fisiche, consigliamo sempre di rendere il più semplice possibile per i clienti trovare i loro negozi.
L’aggiunta di un localizzatore di negozi Google Maps al vostro sito web WordPress è un modo semplice ma efficace per raggiungere questo obiettivo.
Un localizzatore di negozi individua la posizione dell’azienda su una mappa, consentendo ai clienti di ottenere facilmente indicazioni stradali e di condividere la posizione dell’azienda con i propri amici.
In questa guida vi mostreremo come aggiungere facilmente uno store locator di Google Maps in WordPress.

Perché aggiungere il localizzatore di negozi di Google Maps in WordPress?
Molti utenti di WordPress gestiscono siti web di piccole imprese che servono una particolare città o regione. Si tratta di aziende come ristoranti, agenzie immobiliari, idraulici, fornitori di servizi di manutenzione, piccoli negozi, saloni di bellezza e altro ancora.
Queste aziende locali si affidano alla visibilità online per attirare i propri clienti. Inoltre, secondo le statistiche, il 53% degli utenti di dispositivi mobili cerca le indicazioni per i negozi locali nella ricerca su Google.
L’aggiunta di un localizzatore di negozi su Google Maps al vostro sito importa il traffico pedonale perché può aiutare le persone a trovare più facilmente la vostra attività. Potranno ottenere indicazioni stradali per raggiungere il vostro negozio e condividere la posizione con i loro amici.
Può anche contribuire a migliorare la visibilità del vostro sito sui motori di ricerca e ad attirare più visitatori.
Vediamo come aggiungere un localizzatore di negozi Google Maps sul vostro sito WordPress. Vi mostreremo sia i metodi gratuiti che quelli a pagamento, con i loro pro e contro, in modo che possiate scegliere quello più adatto alle vostre esigenze.
Metodo 1: Aggiungere un semplice Store Locator a WordPress (gratuito)
Questo metodo è gratuito e facile, perché non richiede lo sforzo aggiuntivo di creare una chiave API di Google Maps. È consigliato agli utenti che desiderano aggiungere una semplice mappa della posizione del proprio negozio.
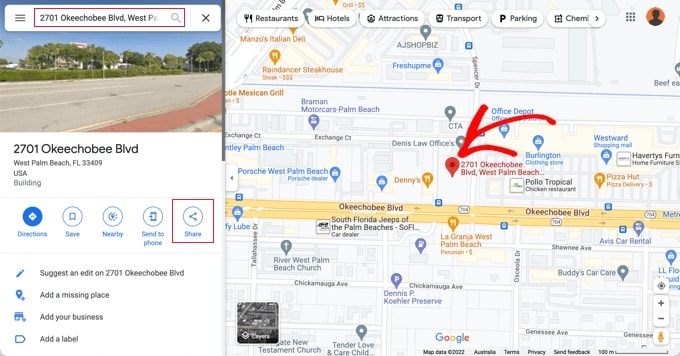
Innanzitutto, è necessario visitare il sito web di Google Maps sul proprio computer. Quindi, inserite l’indirizzo del vostro negozio nel campo di ricerca e Google Maps lo mostrerà sulla mappa con un indicatore appuntato.

Assicurarsi che il marcatore sia posizionato nella posizione corretta. È possibile selezionare un livello di zoom facendo clic sui pulsanti di zoom nell’angolo in basso a destra.
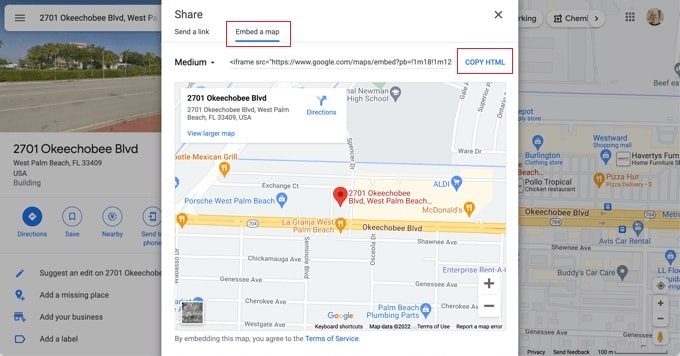
Una volta soddisfatti dell’aspetto della mappa, è necessario fare clic sul pulsante di condivisione nella colonna di sinistra. Si aprirà una finestra a comparsa in cui si dovrà passare alla scheda “Incorpora una mappa”.

Ora la posizione ricercata viene visualizzata sulla mappa con un codice HTML. Per ottenere il codice incorpora, fare clic sul link “Copia HTML”.
A questo punto, si può accedere all’area di amministrazione del sito web e modificare la pagina o la pubblicazione in cui si desidera visualizzare la mappa del negozio.
Di solito, gli utenti aggiungono una mappa dello store locator nella pagina del modulo di contatto con il numero di telefono e gli orari di apertura dell’azienda.
Nella schermata di modifica del post, è necessario aggiungere un blocco ‘HTML personalizzato’.

Incollare il codice copiato da Google Maps nell’area di testo del blocco “HTML personalizzato”.
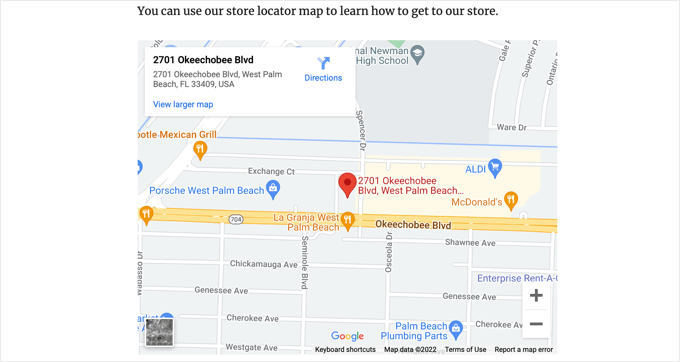
Ora è possibile vedere l’anteprima della pagina per vedere Google Maps incorporato. La mappa mostrerà la posizione del vostro negozio, con link per ottenere indicazioni stradali o per salvare la posizione.

Questo metodo funziona per incorporare rapidamente Google Maps, ma non offre i massimi benefici SEO. In altre parole, non vi aiuterà a posizionarvi più in alto e a ottenere più traffico dai motori di ricerca o dalle ricerche su Google Maps.
Se siete una piccola impresa, un ristorante o un negozio online con una o più sedi fisiche, vi consigliamo di utilizzare la prossima soluzione per migliorare il vostro posizionamento SEO locale.
Metodo 2: Aggiungere un localizzatore di negozi con la SEO locale (consigliato)
Quasi il 46% di tutte le ricerche su Google ha un intento locale. All in One SEO (AIOSEO) è il miglior plugin SEO per WordPress sul mercato e vi aiuta a portare più traffico gratuito dai motori di ricerca al vostro sito web.
Noi di WPBeginner lo abbiamo utilizzato per migliorare i risultati della ricerca per i nostri articoli e abbiamo avuto un’esperienza positiva. Per saperne di più, consultate la nostra recensione di AIOSEO.
È anche un ottimo plugin per la localizzazione dei negozi, in quanto è possibile inserire le sedi dei negozi, i dettagli di contatto e gli orari di lavoro utilizzando lo schema markup, in modo che le informazioni vengano visualizzate nelle pagine dei risultati dei motori di ricerca.
Ad esempio, quando si cerca su Google “sedi di McDonald’s in Florida”, viene mostrato uno snippet caratteristico con le diverse destinazioni e una mappa con le località appuntate.

Ciò contribuirà a migliorare il posizionamento SEO del sito web e ad aumentare il tasso di clic nelle ricerche.
Nota: per accedere alla funzione Local SEO necessaria per questo tutorial è necessario almeno il piano AIOSEO Plus.
Per prima cosa, è necessario installare e attivare il plugin AIOSEO per WordPress. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
Dopo l’attivazione, il plugin eseguirà una configurazione guidata. Se avete bisogno di aiuto per configurare il plugin, consultate la nostra guida su come configurare AIOSEO per WordPress.

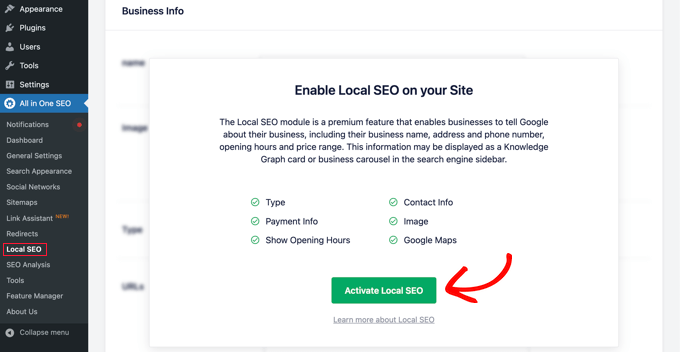
Una volta completato il processo di configurazione, dovrete andare su All in One SEO ” Local SEO nella vostra dashboard di WordPress.
È possibile fare clic sul pulsante “Attiva SEO locale” per iniziare a configurare le impostazioni locali.

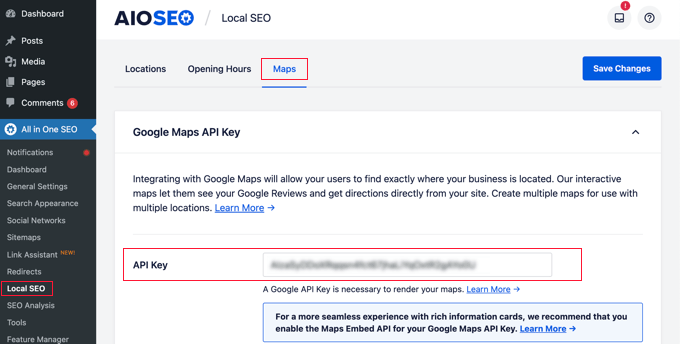
Successivamente, è necessario fare clic sulla scheda “Mappe” nella parte superiore della pagina Local SEO.
Nella pagina delle mappe, si dovrebbe vedere il campo “Chiave API”.

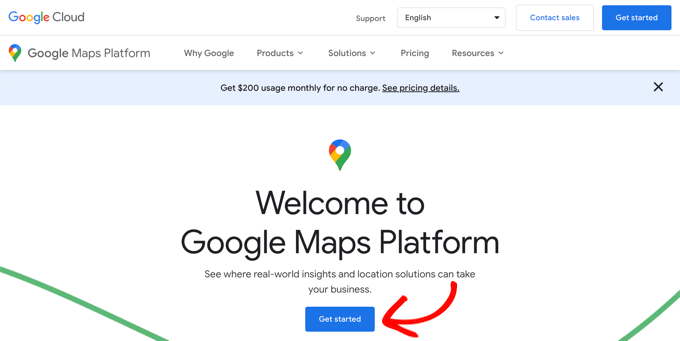
È possibile ottenere una chiave API per Google Maps andando sulla piattaforma Google Maps e accedendo con il proprio account Google.
Dopodiché, si deve fare clic sul pulsante “Inizia”.

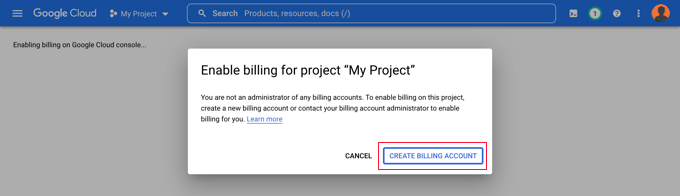
Le risorse di Google Cloud sono organizzate per progetto. Se non avete ancora un progetto, ne verrà creato uno automaticamente.
Si noti che per utilizzare l’API di Google Maps è necessario abilitare la fatturazione per il progetto. Tuttavia, è improbabile che si paghi qualcosa.
Le richieste di incorporazione delle mappe sono gratuite con un utilizzo illimitato , come indicato nella documentazione di Google, e ogni mese si ricevono 200 dollari di credito mensile.
È necessario fare clic sul pulsante “Crea account di fatturazione”.

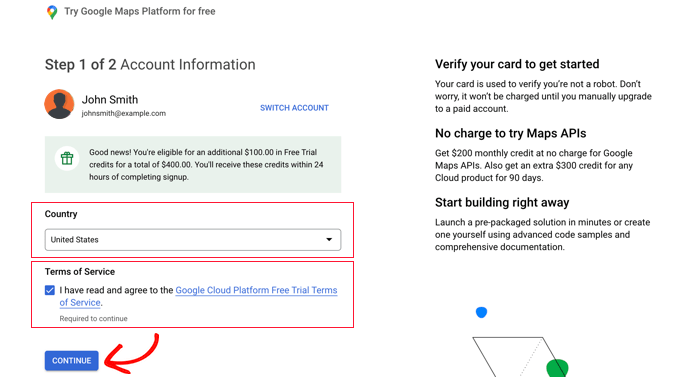
Verrà visualizzata la pagina Informazioni sull’account. Dovete selezionare il vostro Paese dal menu a discesa e accettare i termini di servizio.
Quando siete pronti, fate clic sul pulsante “Continua”.

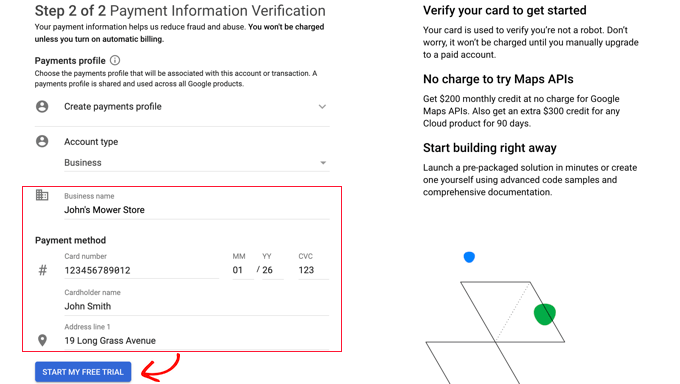
A questo punto, è necessario selezionare un profilo di pagamento esistente o crearne uno nuovo.
Il profilo sarà di un individuo o di un’azienda e includerà il nome dell’individuo o dell’azienda, un metodo di pagamento e un indirizzo.

Una volta inserite queste informazioni, è necessario fare clic sul pulsante “Inizia la mia prova gratuita”.
Non preoccupatevi della dicitura “Prova gratuita”. Le richieste di incorporazione di mappe rimangono gratuite anche quando la prova gratuita è terminata e la carta di credito non verrà mai addebitata fino a quando non si passa manualmente a un account a pagamento.
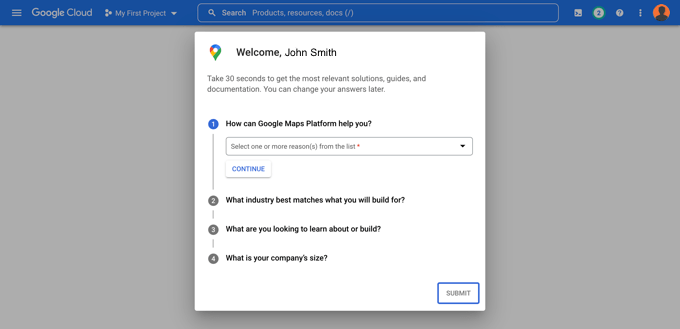
Potrebbe anche esservi chiesto di completare un sondaggio di 30 secondi su chi siamo per assicurarvi di ricevere le informazioni più rilevanti.

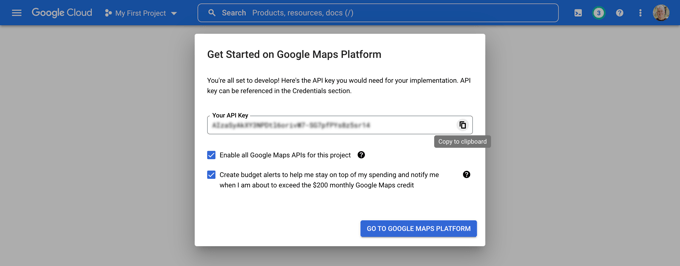
Quando si fa clic sul pulsante “Invia”, viene visualizzata la chiave API di Google Maps. Sarà necessario inserire questa chiave nelle impostazioni del plugin per i metodi 2 e 3.
Quindi, è possibile fare clic sull’icona “Copia negli appunti” alla fine del campo “Chiave API”. Una volta fatto ciò, è sufficiente chiudere il popup facendo clic sul pulsante “Vai alla piattaforma Google Maps”.

Limitare la chiave API di Google Maps
Si consiglia di limitare la chiave in modo che non possa essere utilizzata da altri.
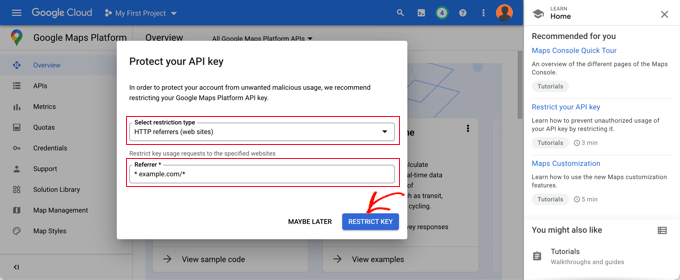
Dopo aver creato la chiave API, Google mostrerà un popup “Proteggi la tua chiave API” in cui è possibile limitare la chiave in modo che funzioni solo sul proprio sito web.
Nel menu a tendina “Seleziona tipo di restrizione”, è necessario selezionare “Referenti HTTP (siti web)”. Quindi, nel campo successivo, si deve digitare il nome di dominio del proprio sito web nel campo “Nuovo elemento” utilizzando lo schema *esempio.com/*.

Dovrebbe apparire un messaggio che dice: “Limitata con successo la chiave API”. Ora la chiave funzionerà solo per Google Maps incorporato sul vostro sito web specifico.
Tornando al sito web, è necessario inserire la chiave API nel campo. Successivamente, è possibile scorrere verso il basso per modificare le impostazioni della mappa.
AIOSEO consente di visualizzare Google Maps utilizzando un blocco Gutenberg (editor di WordPress), uno shortcode, un widget o un codice PHP. Inoltre, consente di scegliere diversi stili di mappa e di aggiungere un indicatore personalizzato alla mappa.

Per questa esercitazione, assicurarsi che sia selezionata l’impostazione “Blocco Gutenberg”. Non dimenticare di fare clic sul pulsante “Salva modifiche” quando hai finito.
Ora è possibile creare la mappa dello store locator. Le modalità di creazione dipendono dal fatto che la vostra azienda abbia un solo negozio o più sedi.
Aggiunta di una mappa per una singola località
Se la vostra azienda opera da un’unica sede fisica, la mappa utilizzerà le informazioni fornite nella pagina “Impostazioni delle sedi” di All in One SEO.
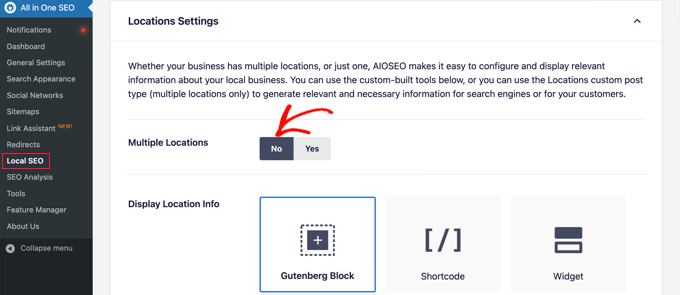
Passate ora alla scheda ‘Località’ della pagina All in One SEO ” Local SEO.
Poiché si dispone di un’unica sede fisica, è necessario assicurarsi che l’opzione “Sedi multiple” sia impostata su “No”.

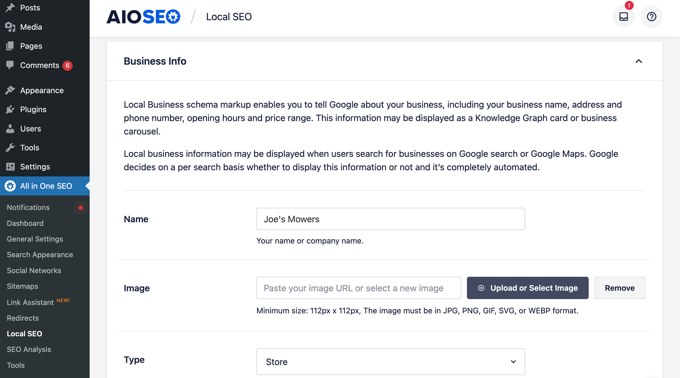
Successivamente, è necessario scorrere la sezione “Informazioni sull’azienda” e inserire il maggior numero possibile di informazioni sulla propria attività.
Questo è importante perché le informazioni possono essere visualizzate quando qualcuno cerca la vostra attività utilizzando la ricerca di Google o Google Maps.

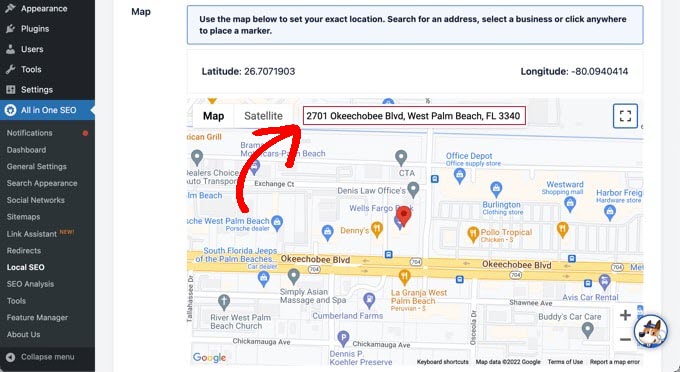
Successivamente, scorrere fino alla sezione “Mappe” per appuntare la posizione esatta.
È sufficiente inserire l’indirizzo nel campo “Inserisci una query”. Verrà aggiunto un pin in quella posizione e, se necessario, si potrà spostare il pin trascinandolo in una nuova posizione.

Al termine, è necessario scorrere fino alla parte superiore o inferiore della pagina e fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora potete aggiungere la mappa del vostro store locator a qualsiasi pagina o post di WordPress. Per iniziare, basta modificare o aggiungere una nuova pagina o post sul vostro sito web.
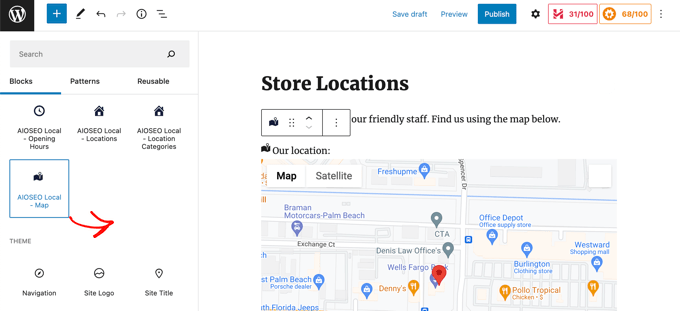
Una volta entrati nell’editor dei blocchi, fare clic sul pulsante “+” in alto e aggiungere il blocco “AIOSEO Local – Map” in qualsiasi punto della pagina. Al termine, fare clic sul pulsante “Aggiorna” o “Pubblica”.

Congratulazioni, avete aggiunto con successo un localizzatore di negozi Google Maps al vostro sito.
Aggiunta di mappe per più località
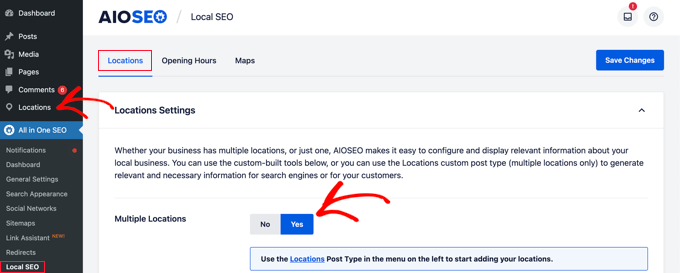
Per aggiungere una mappa per un’altra località, è necessario navigare nella scheda Località della pagina “SEO locale” di All in One SEO. Una volta lì, è necessario fare clic sull’opzione “Sì” per le località multiple e poi sul pulsante “Salva modifiche” in alto nella schermata.

Una volta salvate le modifiche, si noterà che un nuovo tipo di post personalizzato Locations è stato aggiunto alla barra laterale dell’amministrazione. È qui che si inseriscono le sedi delle aziende.
Andare alla voce Posizioni ” Tutte le posizioni e fare clic sul pulsante “Aggiungi nuovo”.

Si accede così all’editor delle località. È necessario aggiungere un titolo per la località che si sta aggiungendo, ad esempio il nome del negozio o della città.
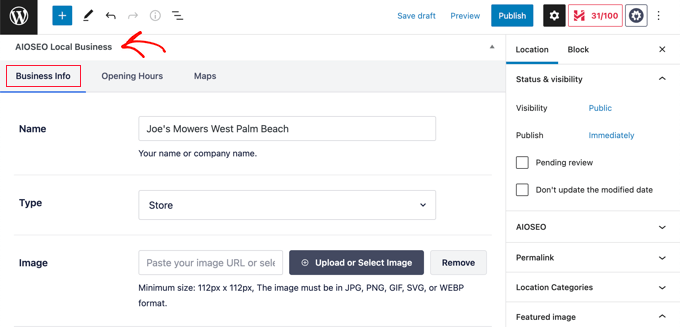
A questo punto, scorrere verso il basso fino alla sezione “AIOSEO Local Business” della pagina, sotto il contenuto della pubblicazione.
Assicuratevi di inserire il maggior numero di informazioni possibile, perché potrebbero essere visualizzate quando qualcuno cerca la vostra attività su Google Search o Google Maps.

A questo punto, si deve trovare la sezione “Mappe” e inserire il proprio indirizzo nel campo “Inserisci una richiesta”.
In corrispondenza di tale posizione verrà visualizzato uno spillo.

Dopo aver inserito la vostra posizione sulla mappa e aver aggiunto le informazioni sulla località, fate clic sul pulsante “Pubblica”.
Ora è possibile ripetere questo passaggio e aggiungere le altre sedi aziendali.
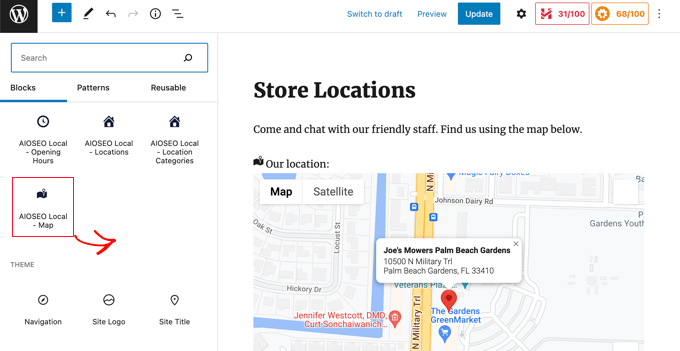
Una volta terminato, potete aggiungere al vostro sito web una mappa di localizzazione del negozio per ogni sede utilizzando il blocco “AIOSEO Local – Map” nell’editor di WordPress.

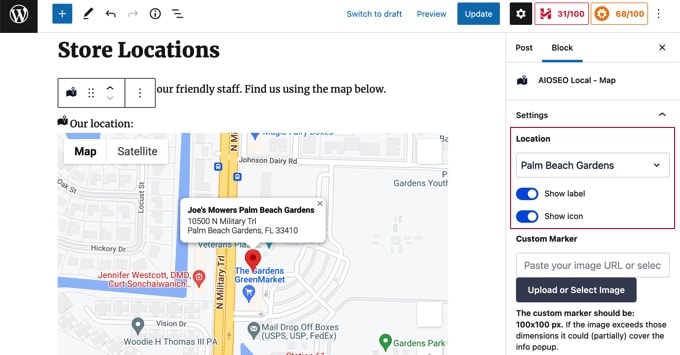
Ora è necessario scegliere quale posizione visualizzare sulla mappa.
Per farlo, guardate il riquadro delle impostazioni del blocco sulla destra della schermata e scegliete il negozio che desiderate visualizzare dal menu a discesa “Posizione”.

È sufficiente aggiungere altri blocchi di mappe locali per qualsiasi altra località. Non dimenticate di fare clic sul pulsante “Pubblica” o “Aggiorna” nella parte superiore della pagina per visualizzare le mappe sul vostro sito web.
Metodo 3: visualizzazione di più punti vendita su un’unica mappa
I primi due metodi consentono di aggiungere mappe di localizzazione del negozio con una sola sede. Se si hanno più sedi, è necessario aggiungere una mappa separata per ciascuna di esse.
In alternativa, è possibile utilizzare il terzo metodo per visualizzare più località su un’unica mappa.
La prima cosa da fare è installare e attivare il plugin Locatoraid Store Locator. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Al momento dell’attivazione, è necessario visitare Locatoraid ” Configurazione e impostare il plugin.
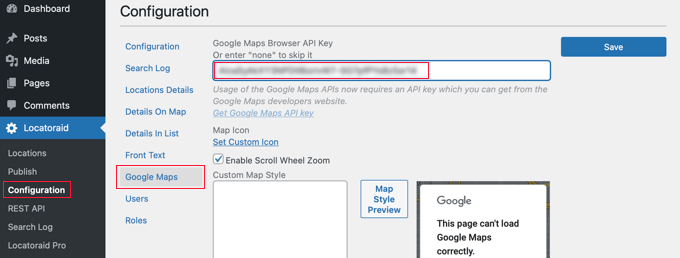
Nella scheda “Google Maps” è necessario incollare una chiave API di Google Maps. Per crearla, si può seguire il metodo descritto sopra nel Metodo 2.
Quindi è necessario fare clic sull’icona ‘Salva’ per memorizzare la chiave. Si dovrebbe notare che Google Maps viene caricato correttamente nella finestra “Anteprima stile mappa”.

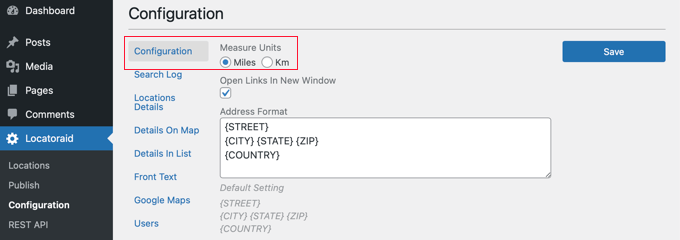
Successivamente, è possibile visitare la scheda “Configurazione” e scegliere se visualizzare le miglia o i chilometri sulla mappa.
È inoltre possibile controllare le altre opzioni, come il formato dell’indirizzo, i dettagli che si desidera visualizzare sulla mappa e quali utenti possono utilizzare il plugin.

Una volta soddisfatti delle impostazioni del plugin, assicurarsi di fare clic sul pulsante “Salva” per memorizzare le impostazioni.
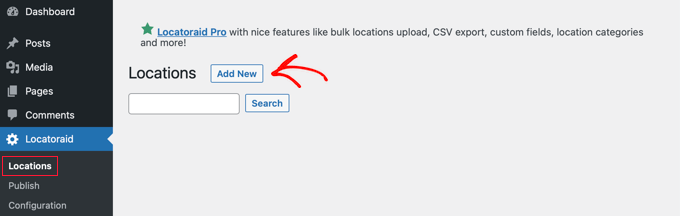
Ora siete pronti ad aggiungere le sedi dei vostri negozi. Si deve andare su Locatoraid ” Sedi. Una volta lì, è necessario fare clic sul pulsante “Aggiungi nuovo”.

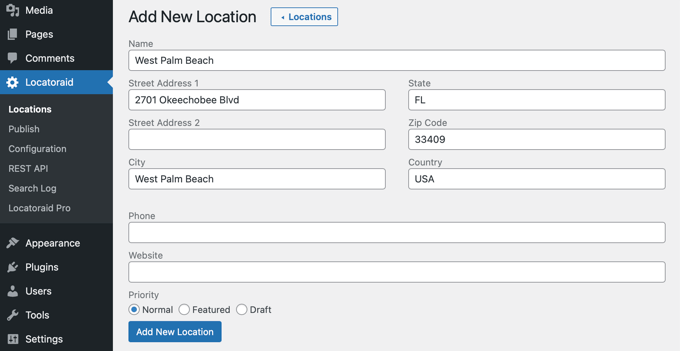
Si accede così alla pagina “Aggiungi nuova sede”. Qui è possibile digitare il nome del negozio, la posizione e altri dettagli.
Al termine, si deve fare clic sul pulsante “Aggiungi nuova sede” in fondo alla pagina.

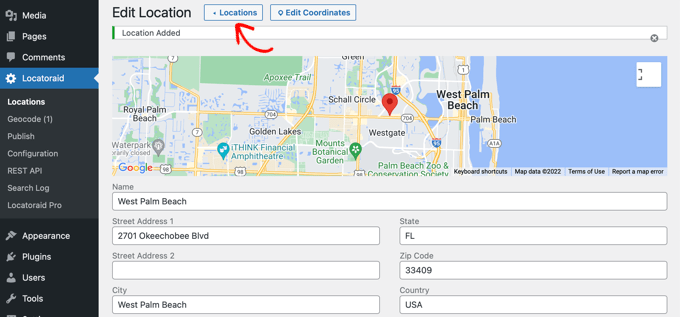
Si accede alla pagina “Modifica sede”, dove è possibile visualizzare la posizione del negozio su una mappa.
Se tutto sembra a posto, si deve fare clic sul pulsante “< Località” nella parte superiore dello schermo per tornare alla pagina Locatoraid ” Località nel cruscotto.

È possibile aggiungere altre località facendo clic sul pulsante “Aggiungi località” e ripetendo questi passaggi.
Una volta create tutte le sedi dei negozi, è possibile aggiungere la mappa al sito web.
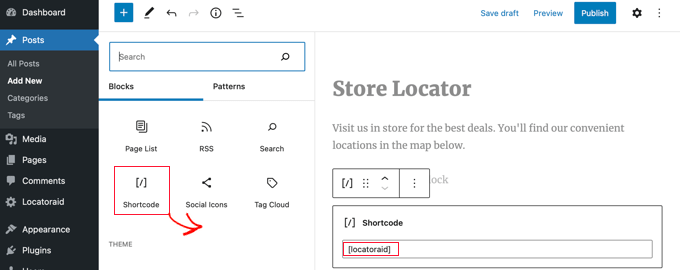
È sufficiente aggiungere o modificare una pagina e fare clic sull’icona blu “+ Aggiungi blocco”. Trascinare un blocco Shortcode sulla pagina e inserire lo shortcode [locatoraid] nel campo.

Questo shortcode predefinito funziona bene per la maggior parte dei siti web. Tuttavia, è possibile personalizzare la mappa utilizzando un altro shortcode. Per saperne di più, visitate la pagina Locatoraid ” Publish “.
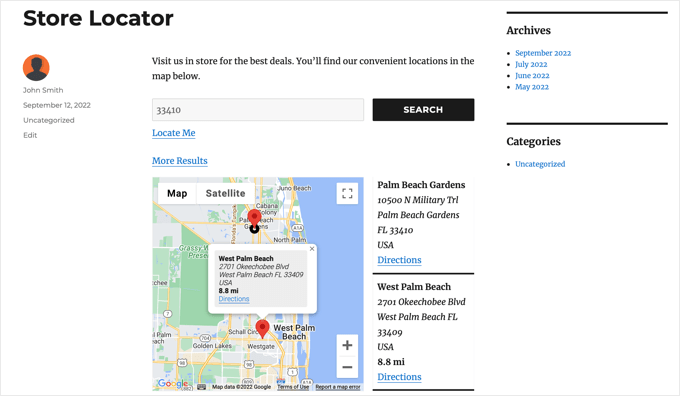
Ora potete pubblicare o aggiornare la pagina e visitare il vostro sito web per vedere la mappa del vostro store locator.
Tutte le sedi dei vostri negozi saranno visualizzate sulla stessa mappa. Se gli utenti digitano il loro indirizzo o fanno clic sul link “Localizzami”, possono trovare i negozi più vicini e ottenere indicazioni stradali.

Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere un localizzatore di negozi di Google Maps in WordPress. Potreste anche voler imparare a creare una mappa interattiva in WordPress o consultare il nostro elenco dei migliori plugin per lo schema markup per il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Priscilla
Hi there, the shortcode you have in the instructions on this page for the store locator is incorrect and conflicting.
you have [wpls] in the instructions but the actual shortcode which you have in the screenshot is [wpsl].
The s and the l are around the wrong way
WPBeginner Support
Thank you for catching that, we will be sure to fix that typo.
Admin
Pablo Cardozo
Since Google Maps charges for using its service, would not it be nice to also offer the option to use Open Street Map? I’m sure there must be plugins that do it and doing it by hand is not so different from the Google option either.
WPBeginner Support
We do not have a specific plugin we would recommend at the moment but we will certainly keep an eye out.
Admin