Sebbene non tutti le utilizzino, molti blogger amano aggiungere GIF alle loro pubblicazioni per renderle più simpatiche, umoristiche e visive. Abbiamo ricevuto domande da utenti che chiedevano come aggiungere GIF da Giphy in WordPress, soprattutto grazie al suo ampio database di immagini animate tra cui scegliere.
Il processo che abbiamo trovato è semplice: basta scegliere una GIF adatta al vostro contenuto e poi seguire alcuni semplici passaggi per incorporarla nella vostra pagina o post di WordPress.
Che si tratti di aggiungere un tocco di umorismo o di illustrare una questione, la vasta collezione di Giphy ha qualcosa per ogni situazione. Questo articolo vi mostrerà due metodi semplici per aggiungere GIF da Giphy al vostro sito WordPress.

Pro e contro dell’utilizzo di immagini GIF animate in WordPress
L’utilizzo di GIF (Graphics Interchange Format) animate può essere un modo divertente e coinvolgente per migliorare i contenuti.
Sono perfetti per aggiungere reazioni animate, meme e riferimenti alla cultura pop al vostro sito WordPress. Questo può contribuire ad aumentare le pagine viste e a ridurre la frequenza di rimbalzo del vostro blog.
Tuttavia, ci sono alcuni aspetti negativi. I file GIF sono di grandi dimensioni. Possono occupare molto spazio nella libreria multimediale di WordPress, rallentare il sito web e consumare la larghezza di banda. Ciò è negativo per l’esperienza dell’utente e può anche influire sul posizionamento nei motori di ricerca e sul traffico.
È qui che entra in gioco Giphy. Il servizio di immagini GIF animate tramite Giphy salva la larghezza di banda del vostro piano di web hosting e ha un impatto minore sui tempi di caricamento e sulle prestazioni di WordPress.
Inoltre, Giphy dispone di un’ampia collezione di gif divertenti e simpatiche, che lo rendono ideale per aggiungere un tocco di umorismo e personalità ai vostri contenuti.
Detto questo, diamo un’occhiata a 2 modi semplici per utilizzare le GIF di Giphy in WordPress. Fate semplicemente clic sui link sottostanti per passare al metodo che preferite:
- Metodo 1. Come aggiungere GIF da Giphy utilizzando un codice incorporato
- Metodo 2. Come aggiungere GIF da Giphy utilizzando EmbedPress
Nota: questa esercitazione riguarda l’aggiunta di immagini GIF da Giphy. Se volete aggiungere le vostre immagini GIF alla libreria multimediale, consultate la nostra guida passo-passo su come aggiungere GIF animate in WordPress.
Metodo 1: Come aggiungere GIF da Giphy utilizzando un codice embed (senza plugin)
Una possibilità è quella di aggiungere la GIF a una pagina o a un post utilizzando il codice embed di Giphy.
Poiché si utilizza un codice embed, non è necessario alcun plugin speciale per WordPress. Tuttavia, l’ottenimento del codice embed richiede qualche passaggio in più.
Se si desidera aggiungere solo un piccolo numero di GIF al proprio sito web, questi passaggi aggiuntivi potrebbero non essere un problema. Tuttavia, se si prevede di utilizzare molte GIF, può valere la pena di installare un plugin che faciliti questo processo.
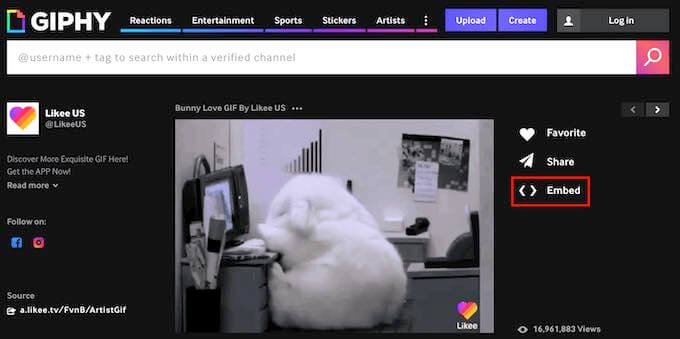
Per aggiungere una GIF utilizzando il suo codice embed, visitate il sito web Giphy.com. Quindi, trovare la GIF che si desidera utilizzare.
A questo punto è possibile fare clic sul pulsante “Incorpora”.

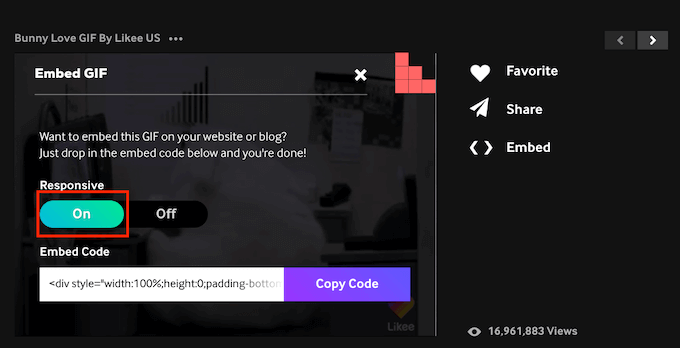
Giphy ora mostrerà il codice embed di questa GIF.
A questo punto, è possibile scegliere tra “Responsive Off” e “Responsive On”.
I contenuti responsivi cambiano per adattarsi meglio al dispositivo del visitatore. Questo è importante per assicurarsi che il vostro sito sia altrettanto bello su smartphone e tablet che su computer desktop.
Ad esempio, i temi WordPress responsive si adattano automaticamente alle dimensioni dello schermo dell’utente.
Per questo motivo, è bene scegliere “Responsive On”.

Dopo aver preso la decisione, copiare il codice di incorporamento facendo clic sul pulsante “Copia codice”.
Ora è il momento di passare all’area di amministrazione di WordPress. Qui, basta aprire l’editor Gutenberg per la pagina o il post in cui si desidera incorporare la GIF.
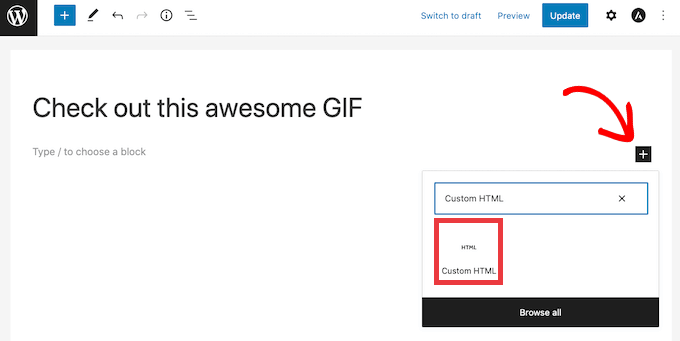
Il prossimo compito è creare un nuovo blocco HTML personalizzato. Per iniziare, fare clic sull’icona ‘+’.
Poi, nel popup che appare, digitate “HTML personalizzato” per trovare il blocco giusto. Una volta cliccato sul blocco HTML personalizzato, WordPress lo aggiungerà alla vostra pagina.

A questo punto, è sufficiente incollare il codice di incorporazione della GIF nel blocco HTML personalizzato.
L’aspetto dovrebbe essere il seguente.

Prima di pubblicare questa GIF, si può verificare come apparirà ai visitatori. Per farlo, basta fare clic sul pulsante “Anteprima” nella parte superiore dello schermo. WordPress mostrerà ora la pagina in una nuova scheda.
Se siete soddisfatti della vostra GIF, potete pubblicare questo post o pagina di WordPress. Basta fare clic sul pulsante “Aggiorna” o “Pubblica” nell’editor di blocchi.
La GIF apparirà ora sul vostro blog WordPress.
Metodo 2: Come aggiungere GIF da Giphy usando EmbedPress
Se avete intenzione di aggiungere molte GIF al vostro sito web, i codici embed possono richiedere troppo tempo.
Un’altra opzione è quella di utilizzare il plugin EmbedPress. Questo plugin freemium consente di incorporare le GIF utilizzando solo gli URL di Giphy.
EmbedPress permette anche di incorporare contenuti da oltre 100 altri siti web. Questi includono l ‘incorporazione di video di YouTube, PDF, file audio e altro ancora.
Per prima cosa, è necessario installare e attivare il plugin EmbedPress. Utilizzeremo la versione gratuita, in quanto contiene ciò di cui abbiamo bisogno per questo tutorial.
Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, andare alla pagina o al post in cui si desidera aggiungere la GIF. È quindi possibile fare clic sull’icona “+”.
Nel popup che appare, digitare “EmbedPress” per trovare il blocco giusto.
È sufficiente fare clic su questo blocco e WordPress aggiungerà un blocco EmbedPress alla vostra pagina.

In una nuova scheda, recatevi sul sito web di Giphy. A questo punto è possibile trovare la GIF che si desidera utilizzare.
Quindi, copiare semplicemente l’URL di questa GIF.

Ora è il momento di tornare alla dashboard di WordPress.
Qui è sufficiente incollare l’URL della GIF nella casella EmbedPress. Infine, fare clic su “Embed”.

Ora, se date un’occhiata al vostro sito web, vedrete la vostra nuova GIF.
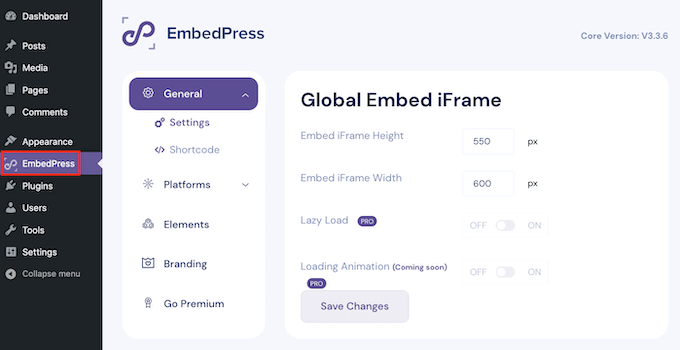
Se non siete soddisfatti della vostra GIF, EmbedPress offre alcune impostazioni che potreste voler esplorare. Queste includono la modifica dell’altezza e della larghezza di tutte le GIF aggiunte tramite EmbedPress.
Per dare un’occhiata a queste impostazioni, fate clic su “EmbedPress” nella barra laterale di WordPress.

Se non è già selezionata, fare clic sulla scheda “Generale”. A questo punto è possibile utilizzare queste impostazioni per personalizzare gli embed di EmbedPress.
Ricordate che qualsiasi modifica apportata a questo menu avrà effetto su tutti i contenuti di EmbedPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere GIF da Giphy in WordPress. Potreste anche voler selezionare i nostri esperti che hanno scelto i migliori plugin per l’uploader dei file su WordPress e la nostra guida su come add-on di immagini interattive a 360 gradi in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Faith Oge
Hello, thanks for this great piece. I checked the giphypress plugin and discovered it was updated since 3years ago, do you think it is safe to download it?
WPBeginner Support
We have not tested it recently, in terms of how safe it is to install you would want to take a look at our article here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
christine
What about copyright? I work for a company and want to add GIFs to our company blog. Can you do this?
tom
how to find in giphy window my own gif’s ? what should i type in searching?
Modesty
1. I don’t have a “dashboard”
2. but i do have “plug ins”, nowhere does it say “add” just a list of active ones and a few i would have to upgrade for.
so what am i missing?
Kyle
I’m having the same problem. Did you figure this out?
Awontis
Generally, with implementing GIFS to articles won’t made a mistake. Therefore, for the beginners, this is great advice.
anisanis611
Hi,
I installed Giphy on my wordpres site, but when I click on the icon, I have the giphy
window loading indefinitely.
Does someone has this problem ??