Gestite un blog di fotografia, vendete immagini di stock o scattate foto straordinarie che volete condividere con il mondo? In questo caso, il vostro pubblico potrebbe essere interessato ai dati EXIF.
Questi tag possono aiutare i visitatori ad approfondire la conoscenza delle vostre foto o addirittura a trovare le immagini che desiderano acquistare.
Tuttavia, trovare queste informazioni manualmente e poi aggiungerle a ogni singola foto sarebbe un compito frustrante e noioso: è sicuramente tempo che si potrebbe impiegare meglio altrove.
In questo articolo vi mostreremo come aggiungere automaticamente i tag EXIF alle vostre immagini, in modo da condividere la storia che c’è dietro le vostre immagini senza doverli aggiungere voi stessi.

Perché visualizzare i tag EXIF nelle didascalie delle immagini di WordPress?
Se siete fotografi, WordPress è un ottimo modo per mettere in mostra il vostro lavoro. Ci sono tonnellate di bellissimi temi per fotografi in WordPress e di plugin che possono aiutare a promuovere le vostre immagini, a costruire il vostro brand e persino a ottenere più clienti.
Tuttavia, c’è un grosso inconveniente che potreste aver già notato. Di default, WordPress non mostra i tag EXIF (Exchangeable Image File Format), come il produttore e il modello della fotocamera, la risoluzione e l’esposizione, il luogo e l’ora in cui è stata scattata la foto.
Questi dati possono essere utili ai visitatori, soprattutto se si vendono foto digitali e grafica online.
I tag EXIF sono utili anche se gestite un blog di fotografia, in quanto possono aiutare i lettori ad approfondire le vostre foto.
Ottenere questi dati e aggiungerli manualmente al sito web richiede tempo e fatica, soprattutto se si hanno molte foto diverse. Se si aggiungono queste informazioni manualmente ogni volta, potrebbe essere difficile creare un design coerente.
Detto questo, vediamo come aggiungere automaticamente i tag EXIF alle didascalie delle foto utilizzando un plugin. Entrambi i metodi possono salvare molto tempo e visualizzare i tag in modo coerente.
Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Aggiunta di tag EXIF a didascalie di foto specifiche
A volte è possibile mostrare i tag EXIF solo per foto specifiche. Ad esempio, si possono mostrare i tag della posizione per le foto di un famoso punto di riferimento, ma nascondere queste informazioni sulle immagini della propria casa.
Exif Didascalia consente di aggiungere tag EXIF a foto specifiche, in modo da salvare tempo e mantenere il controllo.
La prima cosa da fare è installare e attivare il plugin Exif Caption. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin per WordPress.
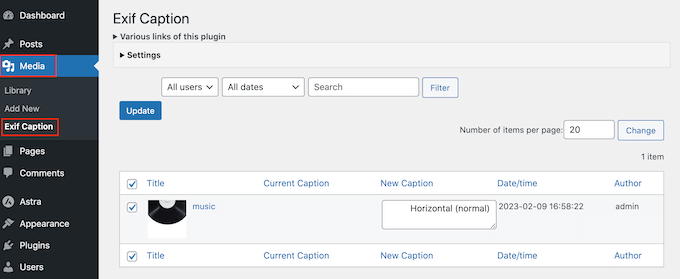
Dopo l’attivazione, andare su Media ” Didascalia Exif nella dashboard di WordPress. Qui verranno visualizzate tutte le foto con dati EXIF.

Per configurare la didascalia Exif, fai clic per espandere la sezione ‘Impostazioni’.
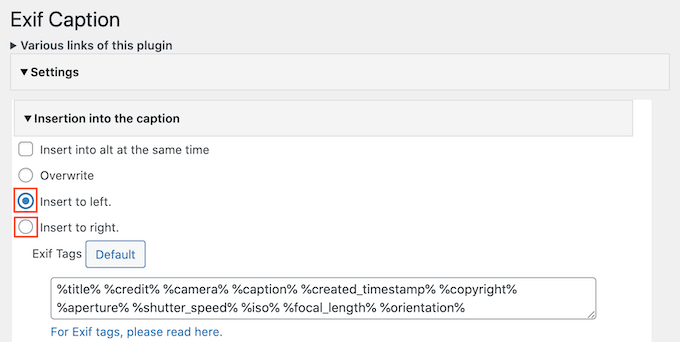
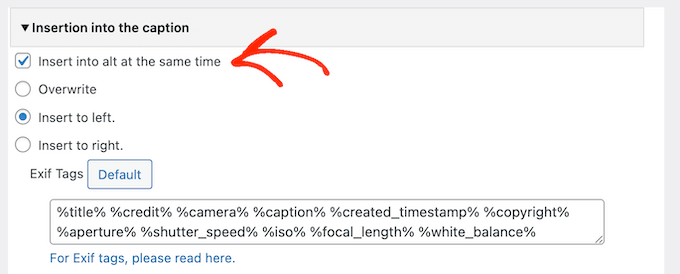
Per iniziare, si può scegliere se sostituire la didascalia dell’immagine corrente con i dati EXIF o se mostrare i tag accanto alla didascalia originale.
Se non si desidera sovrascrivere le didascalie correnti, selezionare “Inserisci a sinistra” o “Inserisci a destra”. Il plugin aggiungerà i tag prima o dopo la didascalia dell’immagine originale sul vostro blog WordPress.

Successivamente, verrà visualizzato un riquadro con tutti i tag EXIF che è possibile aggiungere alle didascalie delle immagini.
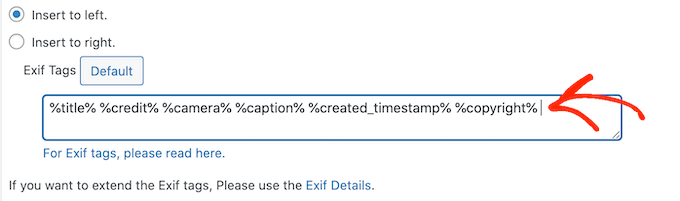
Per impostazione predefinita, Exif Caption aggiunge tutti i tag disponibili; è sufficiente eliminare quelli che non si desidera utilizzare.

Se si elimina un tag e poi si cambia idea, è sufficiente fare clic sul pulsante ‘Predefinito’. In questo modo vengono riaggiunti tutti i tag EXIF disponibili.
Il plugin può anche aggiungere dati EXIF al testo alt dell’immagine. Questo può migliorare la SEO, ma può anche dare origine a contenuti duplicati, quindi si consiglia di usarlo con cautela.
Per aggiungere i tag EXIF al testo alt, selezionate la boxed accanto a “Inserisci nell’alt allo stesso tempo”.

Una volta soddisfatti dell’impostazione del plugin, non dimenticate di fare clic su “Salva modifiche”.
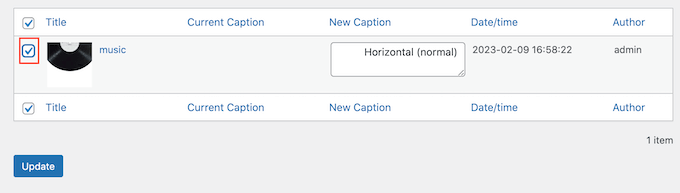
Fatto questo, si è pronti ad aggiungere i dati EXIF alle didascalie delle immagini. È sufficiente andare giù nell’elenco delle immagini e selezionare la casella accanto a ciascuna foto in cui si desidera mostrare i dati EXIF.

Per aggiungere i tag EXIF alle didascalie delle immagini, è sufficiente fare clic su “Aggiorna”.
Se si è selezionato “Inserisci contemporaneamente nell’alt”, il plugin copierà anche i tag nel campo alt dell’immagine.
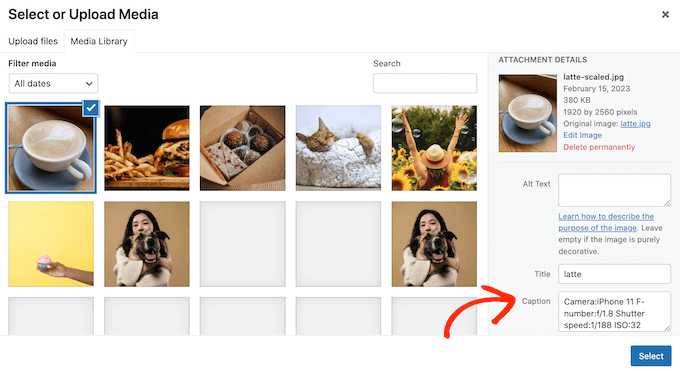
Ora, ogni volta che aggiungete queste foto a una pagina o a una pubblica, WordPress mostrerà automaticamente i tag EXIF nella didascalia dell’immagine.

Metodo 2: Visualizzazione automatica dei dati EXIF di tutte le foto
Volete mostrare i tag EXIF per tutte le vostre immagini? Allora ha più senso usare un plugin che aggiunga automaticamente queste informazioni alle didascalie, perché è il massimo del risparmio di tempo.
Exif Details mostra informazioni EXIF dettagliate nella Bacheca di WordPress. Può anche aggiungere automaticamente questi tag alle didascalie delle immagini, in modo da visualizzarle in modo coerente.

Tenete presente che dovrete scrivere del codice personalizzato, quindi questo non è il metodo più adatto ai principianti.
Exif Details ottiene le informazioni EXIF anche quando si carica l’immagine su WordPress per la prima volta. Ciò significa che non mostrerà i tag EXIF per le immagini già aggiunte alla libreria dei media.
Detto questo, questo plugin tende a funzionare meglio se avete appena iniziato il vostro blog di fotografia o se avete caricato solo un piccolo numero di immagini.
Per prima cosa, è necessario installare e attivare il plugin Exif Details. Per ulteriori informazioni, consultare la nostra guida passo-passo su come installare un plugin per WordPress.
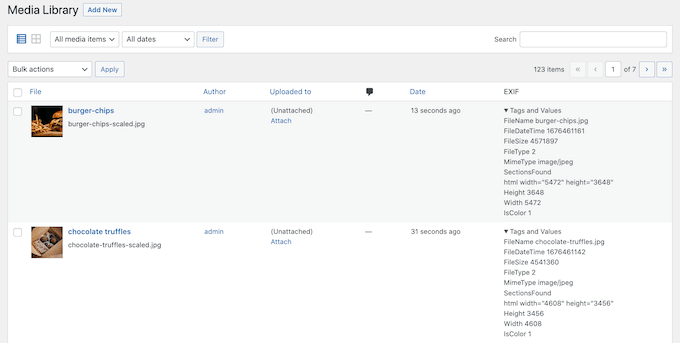
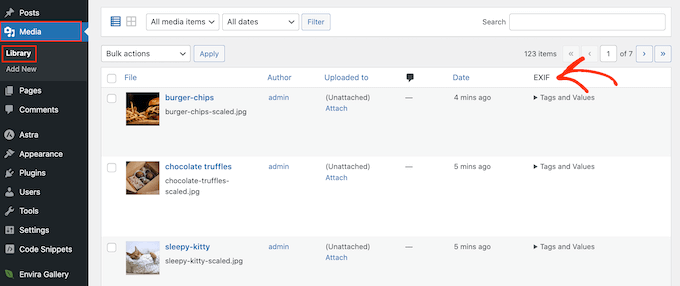
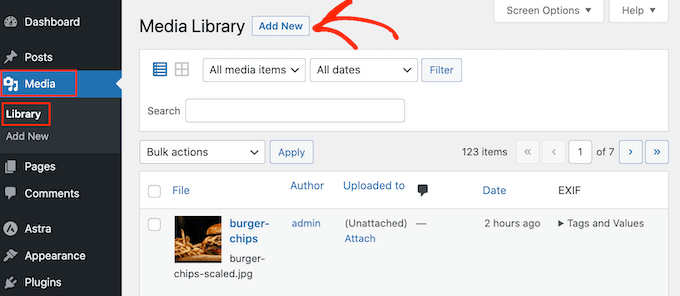
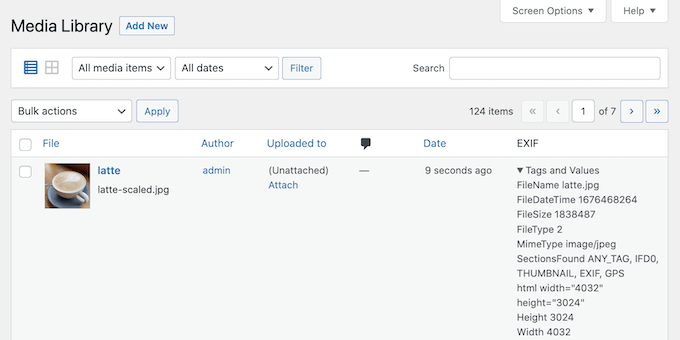
Dopo l’attivazione, andare su Libreria ” Media ” e dare un’occhiata alla colonna ‘EXIF’.

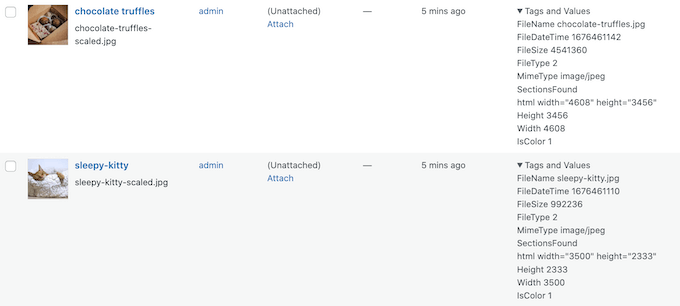
Per visualizzare i tag di un’immagine specifica, è sufficiente fare clic sul testo “Tag e valori”.
A questo punto, prendere nota dei codici EXIF per i dati che si desidera visualizzare. Ad esempio, ‘DateTimeOriginal’ indica la data e l’ora di creazione del file.

Per un elenco completo dei tagga disponibili, consultare la pagina EXIF Tags.
Una volta ottenuti questi tag, è il momento di aggiungere codice personalizzato a WordPress. Spesso le guide chiedono di modificare direttamente il file functions.php del tema, ma questo può causare ogni sorta di errore comune di WordPress.
Inoltre, il codice personalizzato andrà perso al successivo aggiornamento del tema di WordPress. Per questo motivo, si consiglia di utilizzare WPCode.
WPCode è il miglior plugin per gli snippet di codice per WordPress e consente di aggiungere un numero illimitato di snippet PHP, CSS, HTML e JavaScript al vostro sito web. Detto questo, è possibile utilizzarlo per tutti i tipi di attività e con diversi plugin, e non solo con Exif Details.
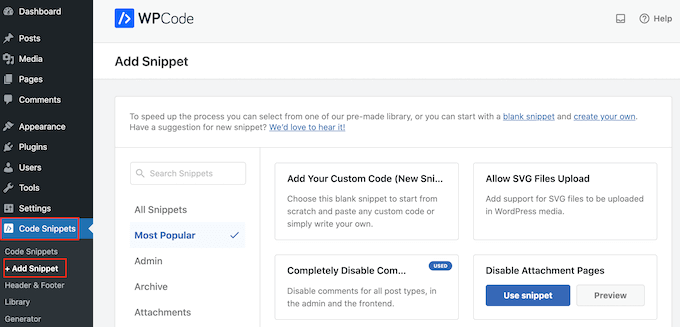
La prima cosa da fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress. Una volta attivato, andate su Code Snippets ” Add Snippet.

Qui, vedrete tutti gli snippet WPCode già pronti che potete aggiungere al vostro sito. Questi includono snippet che aggiungono una colonna di immagini in evidenza al pannello di amministrazione, permettono agli utenti di caricare immagini sul sito web, disabilitano le pagine dell’allegato e molto altro ancora.
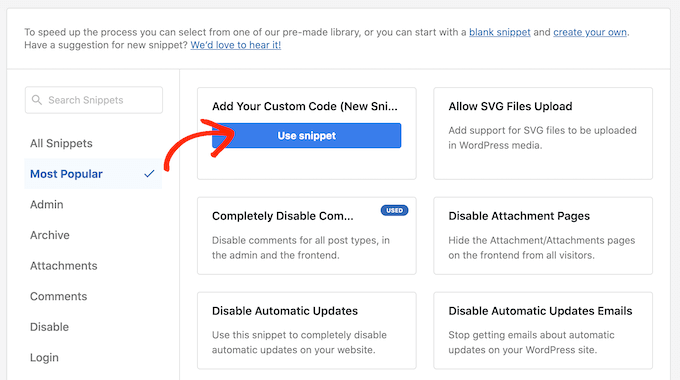
Basta passare del mouse su “Aggiungi codice personalizzato” e fare clic sul pulsante “Usa snippet” quando appare.

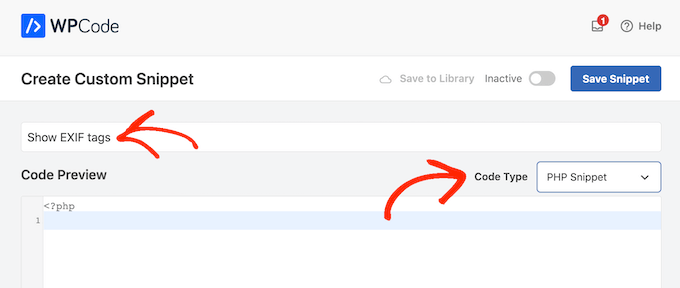
Per iniziare, digitate un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che aiuti a identificare lo snippet nella dashboard di WordPress.
Quindi, aprire il menu a discesa “Tipo di codice” e selezionare “Snippet PHP”.

Nell’editor ‘Anteprima codice’, è necessario aggiungere uno snippet che ottenga i tag EXIF e aggiunga queste informazioni alla didascalia dell’immagine.
Ad esempio, ecco uno snippet che ottiene la data e l’ora di ripresa del file:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | function exif_details_change( $exifdatas, $id ) { if ( array_key_exists( 'DateTimeOriginal', $exifdatas ) ) { $shooting_date = str_replace( ':', '-', substr( $exifdatas['DateTimeOriginal'], 0, 10 ) ); $shooting_time = substr( $exifdatas['DateTimeOriginal'], 10 ); $exifdatas['DateTimeOriginal'] = $shooting_date . $shooting_time; } return $exifdatas;}add_filter( 'exif_details_data', 'exif_details_change', 10, 2 );function media_caption( $metadata, $id ) { $mime_type = get_post_mime_type( $id ); if ( in_array( $mime_type, array( 'image/jpeg', 'image/tiff' ) ) ) { do_action( 'exif_details_update', $id ); $exifdatas = get_post_meta( $id, '_exif_details', true ); if ( ! empty( $exifdatas ) ) { $camera = null; $f_number = null; $s_speed = null; $iso = null; $date = null; $googlemap = null; if ( array_key_exists( 'Model', $exifdatas ) ) { $camera = 'Camera:' . $exifdatas['Model']; } if ( array_key_exists( 'ApertureFNumber', $exifdatas ) ) { $f_number = 'F-number:' . $exifdatas['ApertureFNumber']; } if ( array_key_exists( 'ExposureTime', $exifdatas ) ) { $s_speed = 'Shutter speed:' . $exifdatas['ExposureTime']; } if ( array_key_exists( 'ISOSpeedRatings', $exifdatas ) ) { $isodata = json_decode( $exifdatas['ISOSpeedRatings'] ); if ( is_array( $isodata ) ) { $iso = 'ISO:' . $isodata[0]; } else { $iso = 'ISO:' . $isodata; } } if ( array_key_exists( 'DateTimeOriginal', $exifdatas ) ) { $date = 'Date:' . $exifdatas['DateTimeOriginal']; } if ( array_key_exists( 'latitude_dd', $exifdatas ) && array_key_exists( 'longtitude_dd', $exifdatas ) ) { $googlemap = '<a href="https://www.google.com/maps?q=' . $exifdatas['latitude_dd'] . ',' . $exifdatas['longtitude_dd'] . '">Google Map</a>'; } $caption = sprintf( '%1$s %2$s %3$s %4$s %5$s %6$s', $camera, $f_number, $s_speed, $iso, $date, $googlemap ); $caption = rtrim( $caption ); $caption = preg_replace( '/\s(?=\s)/', '', $caption ); $media_post = array( 'ID' => $id, 'post_excerpt' => $caption, ); wp_update_post( $media_post ); } } return $metadata;}add_filter( 'wp_generate_attachment_metadata', 'media_caption', 10, 2 ); |
Per mostrare dati EXIF diversi, è sufficiente modificare il frammento di codice sopra riportato.
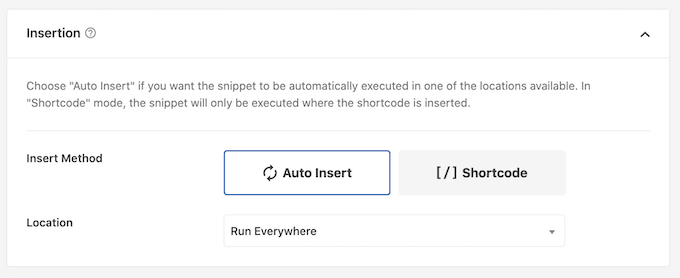
Quando si è soddisfatti del codice, scorrere fino alla sezione ‘Pannello di inserimento’. WPCode può aggiungere il codice PHP in diverse posizioni, ad esempio dopo ogni articolo, solo nel frontend o solo per gli amministratori.
Vogliamo utilizzare il PHP personalizzato in tutto il nostro sito web WordPress, quindi fate clic su “Inserisci automaticamente” se non è già selezionato. Quindi, aprire il menu a discesa “Posizione” e scegliere “Esegui ovunque”.

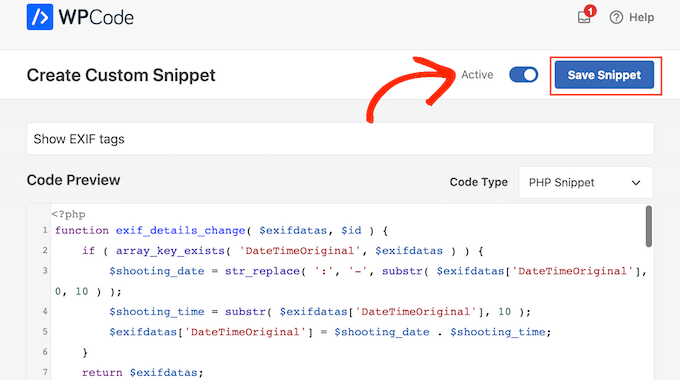
Dopodiché, siete pronti a scorrere fino all’alto dello schermo e a fare clic sulla levetta “Inattivo”, in modo che diventi “Attivo”.
Infine, fare clic su “Salva snippet” per rendere attivo lo snippet PHP.

Ora, Exif Details riceve i tag ogni volta che si carica una nuova immagine. Aggiungerà quindi automaticamente queste informazioni alla didascalia dell’immagine.
Per provarlo, andate su Libreria dei media e fate clic su “Aggiungi nuovo”.

È ora possibile effettuare l’uploader di un’immagine dal computer.
Quindi, tornare a Libreria dei media e fare clic per espandere i “tag e i valori” dell’immagine.

Supponendo che la foto abbia i tag EXIF corretti, WordPress aggiungerà automaticamente queste informazioni alla didascalia.
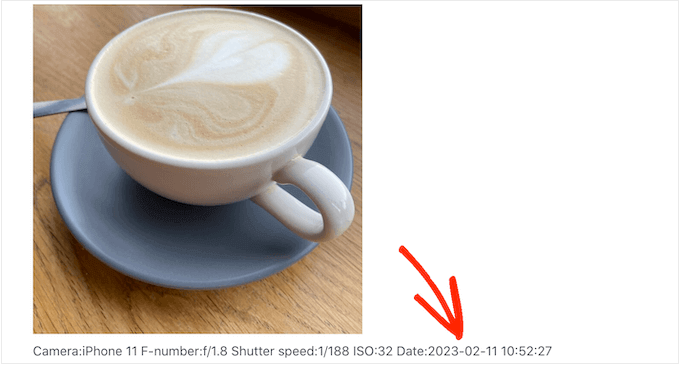
Ad esempio, nell’immagine seguente si può notare che WordPress ha già aggiunto la data e l’ora di ripresa alla didascalia dell’immagine.

Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere i tag EXIF delle foto in WordPress. Potreste anche voler imparare a creare una galleria fotografica con gli album o vedere la nostra scelta di esperti dei migliori plugin per slider di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.