Volete aggiungere un pulsante “Email This” ai vostri post? Il passaparola è probabilmente la tecnica di marketing più efficace. Consentire agli utenti di inviare via e-mail i vostri articoli dal vostro sito web può portare nuovi visitatori e clienti. In questo articolo vi mostreremo come aggiungere un’opzione “Email This” ai vostri post su WordPress.

Video tutorial
Se il video non vi piace o avete bisogno di ulteriori istruzioni, continuate a leggere.
La prima cosa da fare è installare e attivare il plugin WP-EMail. Dopo l’attivazione, è necessario visitare la pagina E-Mail ” Opzioni e-mail per configurare il plugin.

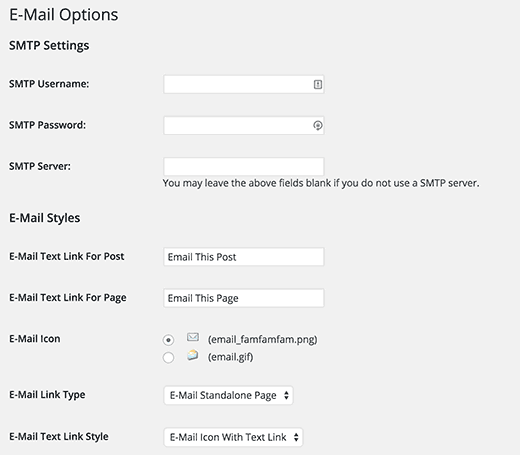
È possibile lasciare le impostazioni SMTP vuote se non si utilizza un server SMTP o un servizio di posta elettronica di terze parti come Mandrill.
Successivamente, è necessario scegliere il testo e l’icona dell’email. Nelle impostazioni dell’e-mail, è possibile selezionare il tipo di contenuto dell’e-mail e i campi che gli utenti vedranno nel modulo e-mail.
Per quanto riguarda il metodo di invio delle email, è possibile utilizzare PHP o Sendmail. Se si utilizza un server SMTP, è necessario selezionare SMTP come metodo di invio delle email.
WP-EMail consente di impostare un limite di caratteri da utilizzare come estratto nell’e-mail. Si consiglia di utilizzare da 100 a 250 caratteri. In questo modo il destinatario dell’e-mail avrà un’idea del contenuto e dovrà visitare il vostro sito web per visualizzare l’articolo completo.
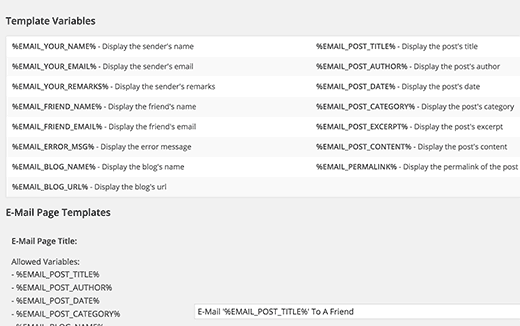
La parte successiva della pagina delle impostazioni consente di configurare il modello di e-mail in uscita. Il modello predefinito dovrebbe andare bene per la maggior parte dei siti web. Tuttavia, è possibile modificarlo utilizzando i tag template disponibili.

Non dimenticate di fare clic sui pulsanti di salvataggio delle modifiche, per memorizzare le impostazioni.
Importante: Un ultimo ma fondamentale passo è quello di aggiornare le impostazioni dei Permalink.
Basta visitare la pagina Impostazioni ” Permalinks e fare clic sul pulsante Salva modifiche. Non è necessario modificare nulla. Il solo fatto di salvare la struttura dei permalink farà da riferimento al vostro file .htaccess.
Visualizzazione del pulsante Invia un’e-mail a WordPress
Dopo aver configurato il plugin, il passo successivo consiste nell’aggiungere il pulsante “Invia questa email” ai post e alle pagine di WordPress.
Metodo 1: utilizzare lo shortcode
Se volete aggiungere il pulsante per l’invio di e-mail solo ad alcuni post o pagine selezionati, potete utilizzare questo shortcode nel contenuto del vostro post.
[email_link]
Se volete aggiungere questo link a tutte le vostre pagine, potete utilizzare lo stesso shortcode anche in un widget di testo.
Tuttavia, WordPress per impostazione predefinita non consente di utilizzare gli shortcode all’interno dei widget di testo. Per abilitare gli shortcode nei widget di testo, è necessario aggiungere questo codice nel file functions.php del tema o in un plugin specifico del sito.
1 | add_filter('widget_text', 'do_shortcode'); |
Lo svantaggio dell’uso dello shortcode è che dovrete aggiungerlo manualmente ai vostri post o, se lo usate in un widget, l’opzione email sarà separata dal contenuto effettivo.
Metodo 2: modificare i file del tema
Se vi sentite a vostro agio nel modificare il codice, potete aggiungere il seguente codice nel file functions.php del vostro tema o in un plugin specifico per il sito:
1 2 3 4 5 6 7 8 9 10 | //Add Email This Option to Bottom of Postfunction wpb_custom_emailthis($content){if (is_single()) { $emailthis = email_link('', '', false); $content .= '<p>' . $emailthis . '</p>';} return $content;}add_filter( "the_content", "wpb_custom_emailthis" ); |
Il codice sopra riportato aggiungerà il link Email This in fondo a tutte le pagine dei singoli post.
In alternativa, è possibile utilizzare i parametri emal_link e aggiungerli direttamente nel file single.php per una visualizzazione più personalizzata.

Speriamo che questo articolo vi abbia aiutato ad aggiungere l’opzione email ai vostri post su WordPress. Se avete problemi con l’invio o la ricezione di e-mail, date un’occhiata alla nostra guida su come risolvere il problema di WordPress che non invia e-mail.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.





Hari Prasad Yakkala
I have installed the plugins but i did’t see the E-Mail » E-Mail options > SMPT Settings.
WPBeginner Support
The plugin may have been updated since this article but you would find the plugin’s SMTP settings in the email options section not in an SMTP menu item if you were looking there.
Admin
David
How could I use this plugin to place the “email this” link & icon on all WooCommerce single product pages?
WPBeginner Support
It would depend on the method you’re using, if you want to edit the product file there is a single-product file where you can add the code.
Admin
David
I would prefer doing it in such a way as to avoid the changes being wiped out when updating WooCommerce…what would you recommend?
WPBeginner Support
If you are comfortable using a child theme then WooCommerce explains how to set it up here: https://docs.woocommerce.com/document/template-structure/
David
Just wanted to share this: I figured out an easy, upgrade-resistant way to do it . Add the following code to your functions.php file, and it places the icon & link immediately below the short description on the single product page:
add_action( ‘woocommerce_before_add_to_cart_form’, ‘wc_custom_action’, 5 );function wc_custom_action() {
echo (“\r\n”);
echo do_shortcode(“[email_link]”);
}
Thanks for your help
Paul
How would I add the following code to the “top” of all my posts INSTEAD of the bottom? Thanks
//Add Email This Option to Bottom of Post
function wpb_custom_emailthis($content){
if (is_single()) {
$emailthis = email_link(”, ”, false);
$content .= ” . $emailthis . ”;
}
return $content;
}
add_filter( “the_content”, “wpb_custom_emailthis” );
ميسرة
Thank You
john
How do customize the E-mail Icon?
Rob
Well, it does not work for me.
I have added the short code to a post but when i fill in the form and click send, nothing happens.
Is there suppose to be an new permlink created?
Thanks,
Rob.
WPBeginner Support
You will need to refresh permalink settings. Just go to Settings > Permalinks and then click on the save button without making any changes.
Admin
amar
how to operate my old version file when m having the old version of wordpress and also have the latest version of wordpress . and how to restore my old verson my file when m using the latest version of wordpress.