L’aggiunta del sistema di commenti Disqus è un ottimo modo per superare le limitazioni del sistema di commenti predefinito di WordPress.
Ecco perché: la gestione dei commenti su un sito WordPress può diventare rapidamente opprimente, soprattutto con lo spam che intasa la dashboard. Il sistema predefinito funziona, ma manca di strumenti di moderazione avanzati e di funzioni interattive che promuovano un engagement significativo.
Disqus è una delle piattaforme di commenti più diffuse, che offre un’interfaccia elegante, discussioni a thread e opzioni di accesso ai social media.
In questa guida vi mostreremo un modo semplice per aggiungere Disqus al vostro sito WordPress.

Dovreste usare Disqus con WordPress?
Disqus è uno dei più popolari sistemi di commenti di terze parti disponibili per gli utenti di WordPress. Oltre alla facilità d’uso e alle opzioni personalizzate, offre anche una piattaforma di hosting di terze parti per l’archiviazione e la gestione dei commenti.
Poiché Disqus gestisce i commenti su un server separato dall’hosting di WordPress, il suo utilizzo può aiutare le prestazioni complessive del sito web. Ecco perché molti utenti di WordPress lo usano come alternativa al sistema di commenti predefinito di WordPress.
Detto questo, Disqus non è il miglior sistema di commenti che abbiamo provato. Se da un lato ci ha aiutato a migliorare le prestazioni del nostro sito, dall’altro non abbiamo apprezzato le sue capacità di moderazione e ha aggiunto link di affiliazione ai nostri contenuti senza il nostro permesso.
Dopo aver disabilitato Disqus, il tasso di coinvolgimento nei commenti è aumentato in modo significativo. Per sapere tutto su chi siamo potete leggere la nostra recensione di Disqus.
Naturalmente, la scelta di utilizzare Disqus o altre piattaforme dipende da voi. Ma se siete alla ricerca di alternative a Disqus, abbiamo alcuni consigli da darvi.
Quale sistema di commenti per WordPress dovreste usare al posto di Disqus?
Dopo aver provato diversi plugin per i commenti, abbiamo scoperto che Thrive Comments è la migliore alternativa a Disqus.
Thrive Comments è un plugin per commenti all-in-one con un’interfaccia facile da usare, perfetta sia per i principianti che per gli esperti di blogging. Per maggiori dettagli, potete consultare la nostra recensione della suite Thrive Themes, che contiene una sezione specifica su Thrive Comments.

Oltre alle funzioni di gestione e moderazione dei commenti, è possibile utilizzare Thrive Comments per aumentare il coinvolgimento degli utenti con azioni post-commento. Dopo che l’utente ha lasciato un commento, è possibile reindirizzarlo a post correlati o a un messaggio di ringraziamento personalizzato con un omaggio.
Inoltre, è possibile aggiungere like e dislike, nonché upvotes e downvotes per incoraggiare l’interazione del pubblico nella sezione dei commenti. Inoltre, è possibile inviare ai commentatori notifiche quando il loro commento riceve una risposta.
Se Thrive Comments non soddisfa le vostre esigenze, potete anche consultare il nostro elenco completo dei migliori plugin WordPress per migliorare i commenti.
Se siete ancora interessati a utilizzare Disqus, non preoccupatevi. Vi spiegheremo come aggiungere il plugin del sistema di commenti Disqus. Potete utilizzare i collegamenti rapidi per passare alle diverse sezioni:
Facciamo un salto nel buio!
Passo 1: Creare un account Disqus
Il primo passo per installare i commenti Disqus in WordPress è creare un account Disqus. Per farlo, è necessario andare sul sito web di Disqus(disqus.com) e registrarsi.
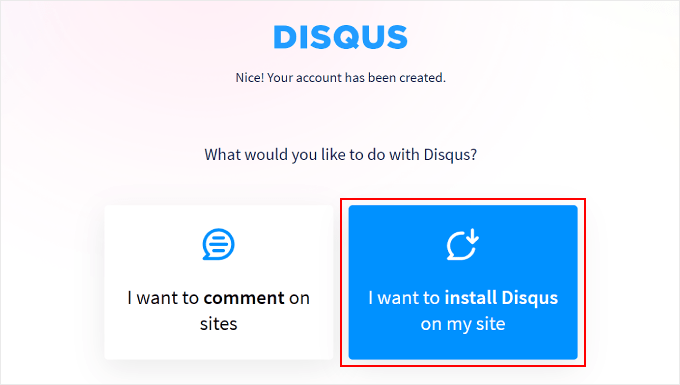
Una volta fatto ciò, si dovrebbe vedere la pagina seguente. Procedete e fate clic su “Voglio installare Disqus sul mio sito”.

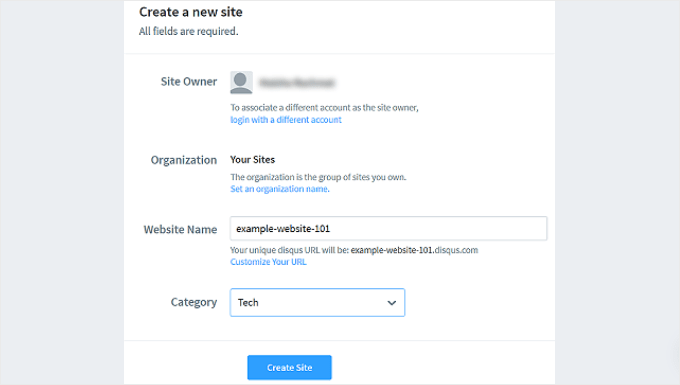
Nella pagina successiva, dovrete aggiungere i dettagli del vostro nuovo sito Disqus, dove gestirete tutti i vostri commenti Disqus. Questi includono il proprietario del sito, il nome del sito e la categoria.
Nel campo “Nome del sito” è possibile inserire il sottodominio del sito Disqus desiderato. Dopodiché, è sufficiente fare clic su “Crea sito”.

A questo punto si accede alla dashboard del sito Disqus.
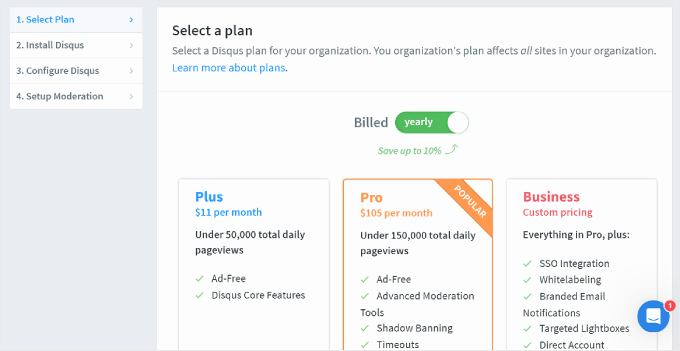
A questo punto, dovrete scegliere uno dei piani Disqus per poter impostare il sistema di commenti in WordPress. Se non siete ancora sicuri di quale utilizzare, potete iniziare con il piano Basic gratuito.

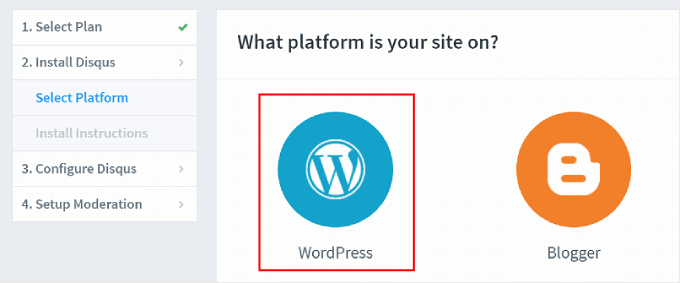
A questo punto vi verrà chiesto di scegliere una piattaforma.
Selezionare “WordPress” per continuare.

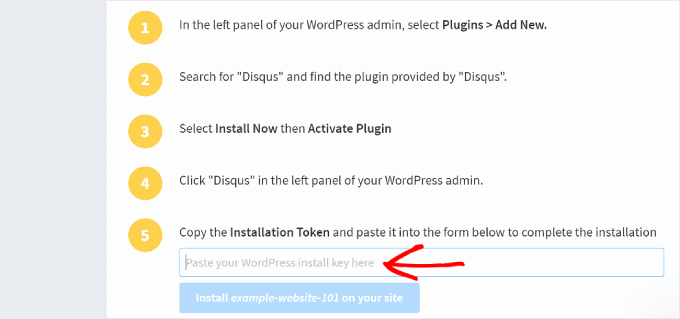
A questo punto verrà visualizzata la pagina di installazione di WordPress.
Qui si dovrà prendere nota del campo “Token di installazione”, che sarà utile per la configurazione successiva.

È possibile lasciare aperta questa scheda mentre si procede con le fasi successive.
Passo 2: Installare il plugin del sistema di commenti Disqus
A questo punto, potete aprire la vostra dashboard di WordPress per installare il plugin Disqus Comment System. Per le istruzioni passo-passo, consultate la nostra guida su come installare un plugin di WordPress.
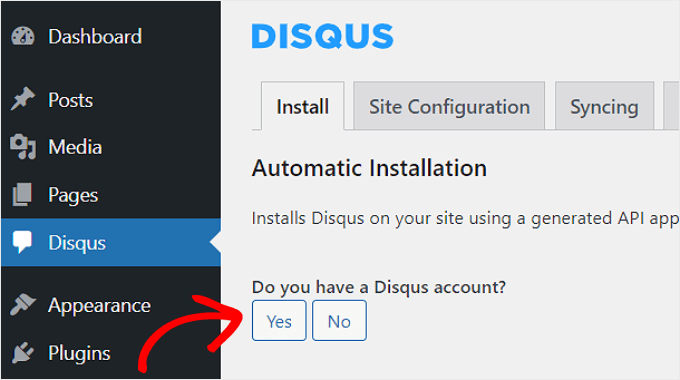
Quindi, andiamo al menu Disqus dalla dashboard di WordPress. Quindi, alla voce “Hai un account Disqus?”, fate semplicemente clic su “Sì”.

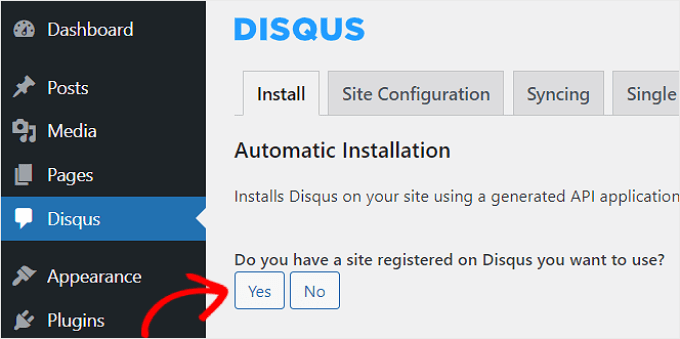
Ora vedrete la domanda: “Hai un sito registrato su Disqus che vuoi usare?”.
Selezionate “Sì”.

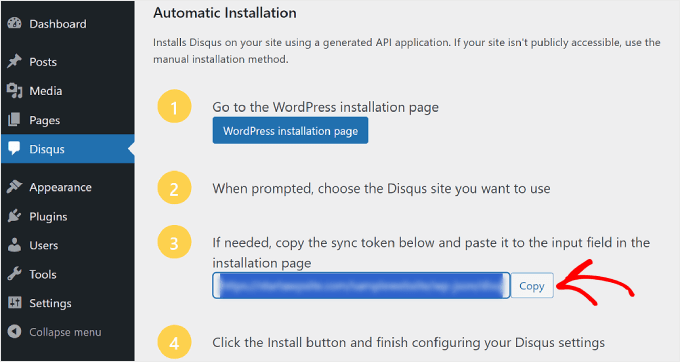
A questo punto, verranno visualizzate alcune istruzioni per l’installazione di WordPress e un token di sincronizzazione da copiare.
Fare clic sul pulsante “Copia”.

Torniamo ora al sito web di Disqus.
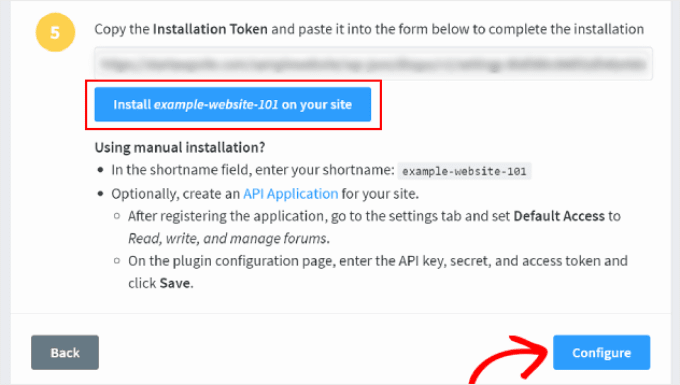
Qui, dovrete incollare il token appena copiato dalla dashboard di WordPress nel campo appropriato.
Quindi, potete premere il pulsante “Installa [nome del sito Disqus] sul tuo sito” e fare clic su “Configura” in basso.

E questo è quanto!
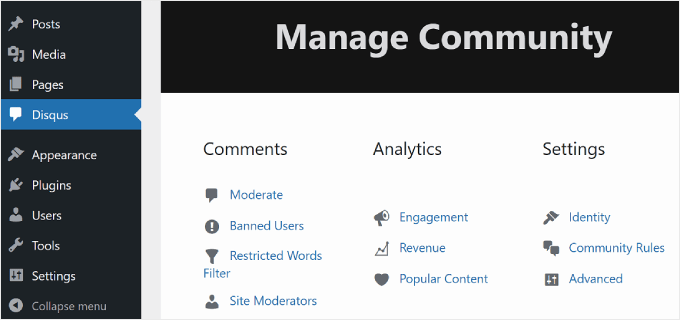
Se aggiornate il menu di Disqus nella vostra dashboard di WordPress, dovreste vedere un’interfaccia simile a questa:

Ora vediamo se Disqus è stato abilitato con successo nella sezione dei commenti.
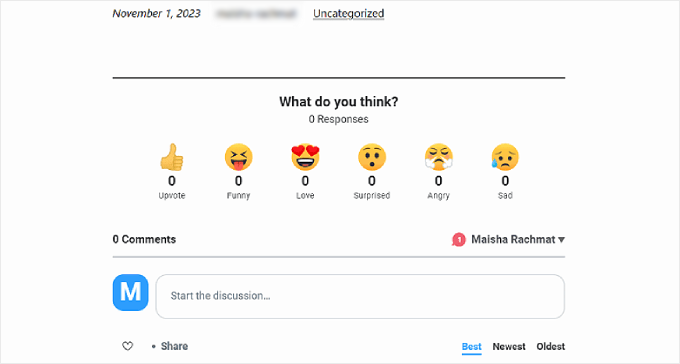
È sufficiente aprire un post del blog WordPress sul front-end e scorrere fino ai commenti. Ecco come dovrebbe apparire se l’installazione è stata eseguita correttamente:

Passo 3: Importare ed esportare i commenti meno recenti di WordPress in Disqus
Una volta installato il sistema di commenti Disqus, esso prenderà il posto dei commenti nativi di WordPress sul vostro sito. In altre parole, i commenti esistenti sul vostro sito WordPress non saranno visibili agli utenti.
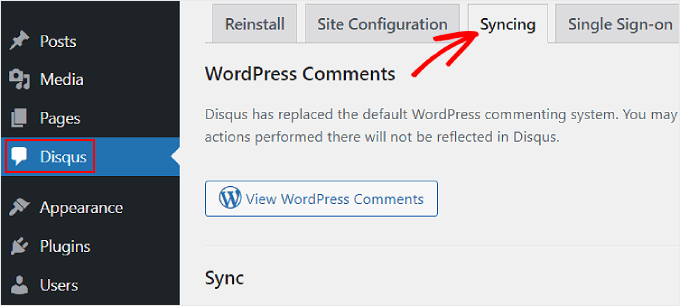
Per risolvere il problema, è necessario importare i commenti esistenti nel sistema di commenti Disqus. Nell’area di amministrazione di WordPress, andate alla pagina delle impostazioni del plugin Disqus, scorrete verso il basso e navigate fino alla scheda “Sincronizzazione”.

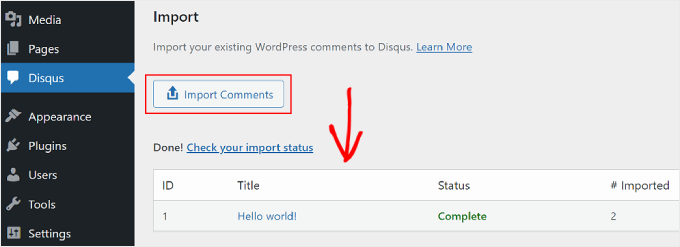
Scorriamo quindi verso il basso e selezioniamo “Importa commenti”.
Nella tabella in basso potrete vedere quali commenti sono stati importati con successo.

Una cosa da notare è che se si dispone di tipi di post personalizzati, si potrebbe notare che i commenti più vecchi non appaiono dopo il passaggio a Disqus. Per risolvere questo problema, è necessario disattivare Disqus sui tipi di post personalizzati.
Per una guida pratica, potete consultare il nostro articolo su come disabilitare Disqus sui tipi di post personalizzati.
Come modera e configura i commenti di Disqus
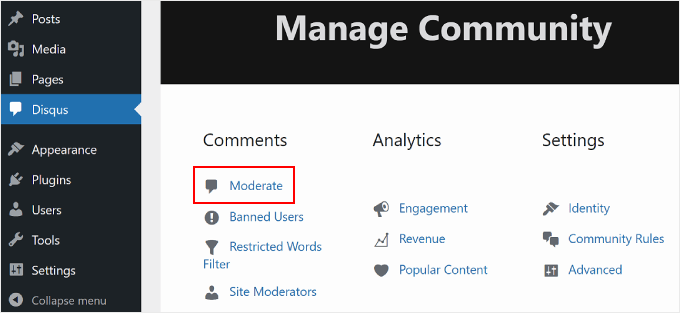
Se si desidera moderare i commenti utilizzando Disqus, è possibile fare clic sul pulsante “Modera” nella pagina del plugin Disqus.

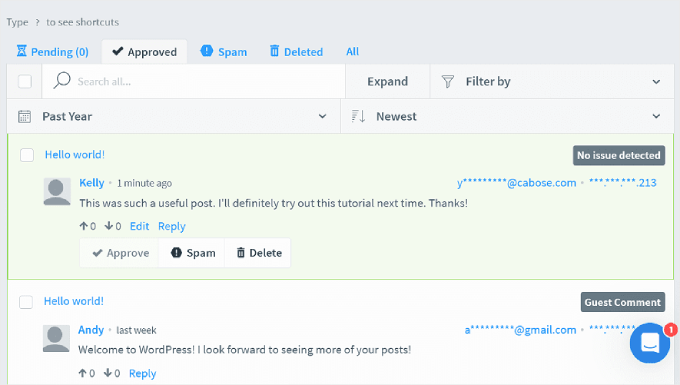
In questo modo si accede alla pagina di moderazione del sito web di Disqus.
Se avete familiarità con la pagina dei commenti di WordPress, allora navigare in quella di Disqus non sarà un problema. Qui è possibile approvare, eliminare o contrassegnare i commenti come spam.

Per suggerimenti e trucchi sulla moderazione dei commenti su WordPress, potete consultare i seguenti articoli:
- Guida per principianti su come moderare i commenti in WordPress
- Come consentire agli utenti del blog di moderare i commenti in WordPress
- Come consentire agli utenti di modificare i propri commenti in WordPress
Come risolvere il problema della visualizzazione dei commenti su Disqus
Su alcuni temi di WordPress, l’area dei commenti di Disqus può apparire più larga del resto dell’area del post. Per risolvere questo problema, è necessario aggiungere del CSS personalizzato al foglio di stile del vostro tema o tema figlio.
Sebbene sia possibile aggiungere CSS personalizzati attraverso l’editor dei file del tema, non lo consigliamo. Tracciare le modifiche diventa complicato e non è chiaro quale codice provenga dal tema e quale sia personalizzato.
Suggeriamo invece di utilizzare WPCode, il più semplice plugin per gli snippet di codice. Vi permette di aggiungere e gestire in modo sicuro il codice personalizzato sul vostro sito WordPress. Se il codice non funziona, è possibile rimuovere facilmente lo snippet all’interno del plugin.
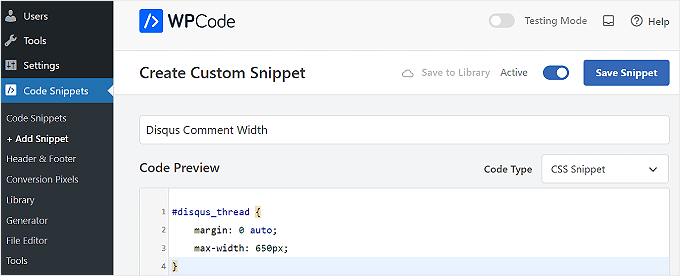
Il codice da aggiungere è riportato di seguito:
1 2 3 4 | #disqus_thread { margin: 0 auto; max-width: 650px;} |
Questo CSS imposta la larghezza massima dell’area dei commenti a 650px e la centra sullo schermo. Il vostro tema potrebbe avere una larghezza diversa, quindi dovrete adattarlo alle vostre esigenze.
Per una guida passo passo, potete leggere la nostra guida su come aggiungere facilmente CSS personalizzati al vostro sito WordPress.
Ecco come dovrebbe apparire in WPCode:

Approfondisci i modi per gestire i commenti su WordPress
L’uso di Disqus è solo uno dei modi per gestire i commenti su WordPress. Ecco altre guide da selezionare per migliorare il coinvolgimento nei commenti:
- Come consentire agli utenti di segnalare commenti inappropriati in WordPress
- Come installare e configurare i commenti di Facebook in WordPress
- Come paginare i commenti in WordPress (passo dopo passo)
- Come aggiungere video e altro nei commenti di WordPress con oEmbed
- Come consentire agli utenti di modificare i propri commenti in WordPress
- Come abbellire il modulo per i commenti di WordPress (guida definitiva)
- Come inviare un’email di ringraziamento ai commentatori di un blog in WordPress
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere il sistema di commenti Disqus in WordPress. Potreste anche voler dare un’occhiata alla nostra guida su come inserire o nascondere i commenti in WordPress e alle nostre verifiche sui migliori plugin per migliorare i commenti in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Nazmul Koushik
Hi, Thank you So much for this tutorial .
WPBeginner Support
Glad our guide was helpful
Admin
Danielle
How would I go about making sure that my Disqus comments from my old Blogger site appear on my new WordPress site? I just used your setup service to transfer my content from Blogger to WordPress last month.
WPBeginner Support
If your Disqus coments are not available then you would go into Disqus and export the old comments to import them to the new site.
Admin
Deepak jerry
Thank You So Much For This Tutorial !
WPBeginner Support
You’re welcome
Admin
Deepa
Thanks for ur information
WPBeginner Support
You’re welcome
Admin
David
This information has helped me integrate disqus comment system to my personal website. Thank you so much.
WPBeginner Support
Glad our article could help
Admin
Nihal Singh
Thanks for the useful article to add the comments in WordPress. It is very useful.
WPBeginner Support
Glad you found our content helpful
Admin
Irene Hynes
Hi There,
Hip Hip Hooray! I was always told that slightly slow in the head, a slow learner. Not anymore! It’s like you have my back. I can’t tell you how much I’ve learnt here and how easily! Thank you for blessing me with this effortlessly ingestible digestible content.
I was wondering if it was possible assign to a variable type of Array of Strings a value from the REFramework Config file.
Thank you very much and will look for more postings from you.
Kind Regards,
Irene Hynes
John
Is there any way to use both Disqus comment and WordPress comment together or separately?
Mike
Hey Guys!
I am going to have my site
I intend to optimized my site and incresed the speed of loading page. which plugin do you suggest?
Thanks in advance
Mike
Hitesh Sharma
I was looking for so long for this type of informative post on Discus. Thanks alot
Jagadish Prasad B
Hello, I am Jagadish. I added Disqus comment system on my website, but it’s not working. What happen is by mistake I deleted the site from Disqus, before that it’s worked properly. After deletion, I re-added it into Disqus but it’s not working, I tried so many times. Please help me.
Agus Tamanuri
Thanks
Because this article is help me .. and one more
I will make this blog name into the shirt. Is it allowed?
daniel
Thanks!
Ahmad
Thanks for ur information
Rachael Portier
Every time I log into Disqus through WordPress it keeps telling me “Unable to connect to the Disqus API servers”. I’m sure my email and password are correct though. Please help!
ide
i have same problem,
chukwudi ojukwu
thanks for the info. i just install disqus on my site with your guide.
Scott Johnson
Good article, but I am wondering why this current post is not setup with the Disqus plugin? Change of heart?
Dwayne
Thanks for this post. Just implemented it though i’m yet get the confirmation email from them after creating the account more than 12 hrs ago. Oddly i got an email after setting it up on my wordpress site but yet to get the confirmation email.
Biju
I’m really glad to meet your blog. Finally I’ve found my solution for WP site… Thanks again.
Antony
Hey,
Thanks for the Post – Just now Set Up Disqus on my Website! D
GroomingMail
Hey, quick question. I have just installed Disqus and previously had a spam filter (WP-SpamShield) can i now remove the filter as Disqus has its own spam filter or should i keep the WP-SpamShield plugin?
Thanks,
WPBeginner Support
Yes you can.
Admin
Theo Ramlall
As always, another well written article from wpbeginner.com
I started of seeking help with my problem, which was the size of the over lapping comment bar but grateful your CS hack above did fix it. However I would be overjoyed in having a comment system exactly like this….if you could provide some know-how..?
Best Regards
Theo
Aishwarya
Hey,
By default, Disqus appears on your posts, not pages. In case you are looking to add Disqus to a particular page on your wordpress website, you can try this simple hack I used.
Just plugin the universal code at the end of your page in WordPress’s text editor. It works well for me,
mukekaton
Disqus not appear on wordpress page. Only in post appear. How do I make disqus appear on page?
Arbin
Which is that universal code? bc to me doesn’t show also in posts.