Il vostro sito WordPress ha un aspetto disordinato? Avete menu lunghi, barre laterali grandi o contenuti che non si adattano bene? L’aggiunta di una barra di scorrimento personalizzata a questi elementi lunghi può aiutare a correggere questi problemi.
Purtroppo non è facile trovare un plugin semplice per questo. Altre guide suggeriscono di usare il codice, ma questo può essere spaventoso se si è alle prime armi. Ma non è necessario.
Abbiamo costruito centinaia di siti web, compresi quelli per i nostri brand, quindi sappiamo come aggiungere barre di scorrimento in modo rapido, efficiente e semplice.
In questa guida vi mostreremo come aggiungere una barra di scorrimento personalizzata a qualsiasi parte del vostro sito utilizzando un builder di pagine. Se questo non è adatto alle vostre esigenze, potete leggere il nostro metodo per principianti di CSS personalizzato per aggiungere una barra di scorrimento.

Quando aggiungere una barra di scorrimento a elementi specifici sul vostro sito WordPress?
L’aggiunta di una barra di scorrimento per gli elementi di WordPress può migliorare notevolmente l’esperienza utente del sito. Ma quando dovreste usare questa caratteristica del design di WordPress?

Ecco alcuni elementi comuni di WordPress che possono beneficiare di barre di scorrimento personalizzate:
- Menu di navigazione – Perfetto per blog con oltre 20 categorie e sottocategorie che altrimenti si estenderebbero giù per l’intera pagina.
- Widget della barra laterale – Ideale per barre laterali ricche di contenuti in cui si desidera mantenere tutti i widget senza compromettere lo spazio.
- Descrizioni dei prodotti – Consente di contenere i lunghi dettagli dei prodotti mantenendo un layout pulito.
- Sezioni commenti – Visualizza in modo ordinato centinaia di commenti senza sovraccaricare la pagina.
- Gallerie di immagini – Mostra più immagini in una galleria mantenendo l’accessibilità.
A questo proposito, vi mostreremo due opzioni per aggiungere una barra di scorrimento personalizzata a qualsiasi elemento del vostro sito web WordPress.
Si consiglia di scegliere l’opzione 1 se si è agli inizi del sito e si desidera utilizzare un builder di pagine con una funzione di barra di scorrimento personalizzata. Infatti, se avete già utilizzato un tema diverso, dovrete cambiare il vostro tema per questo metodo.
D’altra parte, se vi piace il vostro tema attuale, potete scegliere l’opzione 2 per aggiungere una barra di scorrimento personalizzata utilizzando il codice CSS. Non preoccupatevi, vi spiegheremo il processo passo per passo, in modo che sia facile da seguire per chiunque.
Potete usare i link rapidi qui sotto per passare al metodo che preferite:
💡 Volete invece modificare la barra di scorrimento del vostro intero sito web WordPress? In tal caso, selezionate la nostra guida su come add-on una barra di scorrimento personalizzata in WordPress.
Opzione 1: utilizzare un builder di pagina con barre di scorrimento personalizzate specifiche per l’elemento (senza codice)
Un modo per aggiungere una barra di scorrimento personalizzata in un elemento specifico è quello di utilizzare un builder di pagina con una caratteristica di barra di scorrimento. In questo modo, è possibile personalizzare facilmente la barra di scorrimento senza toccare alcun codice.
Per questo metodo, utilizzeremo Thrive Architect. Oltre alla caratteristica della barra di scorrimento, Thrive Architect dispone di oltre 300 template per creare rapidamente pagine dall’aspetto professionale e di funzioni di contenuto dinamico per personalizzare l’esperienza dei visitatori.
L’interfaccia trascina e rilascia è di facile utilizzo e lo rende ideale per chi è alle prime armi con WordPress. Per un’analisi più dettagliata di questo strumento, selezionate la nostra recensione di Thrive Architect.
Sebbene Thrive Architect non offra una versione gratuita, è possibile utilizzare il nostro speciale codice sconto Thrive Architect per salvare fino al 50% sull’acquisto iniziale.
Fase 1: Impostazione di Thrive Architect e dei temi Thrive
Per iniziare, è necessario installare il plugin Thrive Architect. È possibile accedervi accedendo al proprio account sul sito web di Thrive Themes.
Quindi, scaricare e installare il plugin Thrive Product Manager. Se avete bisogno di aiuto, fate riferimento alla nostra guida sull’installazione dei plugin di WordPress per i principianti.

Dopo l’attivazione del plugin, andare su Product Manager nella dashboard di WordPress.
Fare clic su “Accedi al mio account” per collegare il sito WordPress con l’account di Thrive Themes.

A questo punto si dovrebbe vedere un elenco di temi Thrive disponibili nel proprio account.
Trovate “Thrive Architect” e spuntate la casella “Installa prodotto”.

Scorrere verso il basso per trovare“Thrive Theme Builder” e selezionare l’opzione “Installa tema”.
Quindi, fare clic su “Installa i prodotti selezionati”. Questo passaggio è necessario perché Thrive Architect lavora insieme a Thrive Theme Builder.

La schermata successiva mostrerà Thrive Product Manager che installa e attiva Thrive Theme Builder.
Una volta completato, selezionare “Vai alla Bacheca dei temi”.

Ora è il momento di selezionare un design di base per il sito utilizzando la libreria di temi di Thrives.
Se non siete sicuri di quale scegliere, usate il pulsante “Anteprima” per vedere l’anteprima di ogni tema. Una volta deciso, fate clic su “Scegli”.

A questo punto si inserisce la procedura guidata per la creazione del tema.
Questa procedura guidata vi guiderà attraverso l’uploader del vostro logo, la selezione dei colori del brand per il vostro tema e l’impostazione delle varie strutture e template del tema.
Assicurarsi di completare la configurazione guidata prima di passare alla fase successiva.

Passo 2: Aggiungere un elemento boxed al tema
Aggiungiamo ora un elemento content boxed al tema WordPress, che ha la caratteristica di scrollbar predefinita.
In Thrive Themes, un boxed è un blocco che si può usare come contenitore per raggruppare più blocchi. Questo può essere utile se si vuole che un insieme di elementi sia stilizzato allo stesso modo o gestito come un gruppo.
In questo esempio, aggiungeremo un boxed di contenuto che contiene un lungo elenco di categorie di pubblicazioni del blog. In questo scenario, vogliamo essere in grado di visualizzare tutte le categorie nella barra laterale senza renderla troppo lunga.
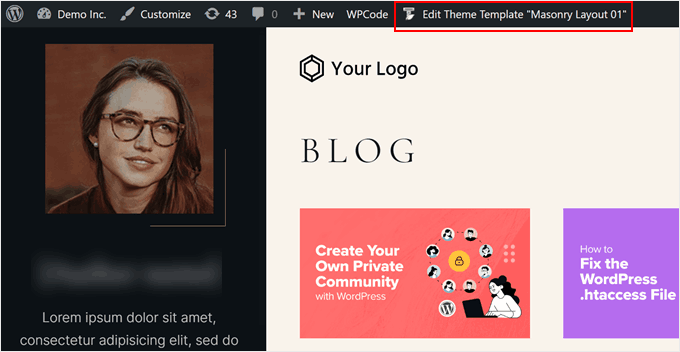
Per prima cosa, visitate una pagina o una pubblica del vostro blog WordPress in cui volete che la barra di scorrimento sia on.
Quindi, nella barra degli strumenti in alto, cliccate su “Modifica template [nome]” o “Modifica con Thrive”.

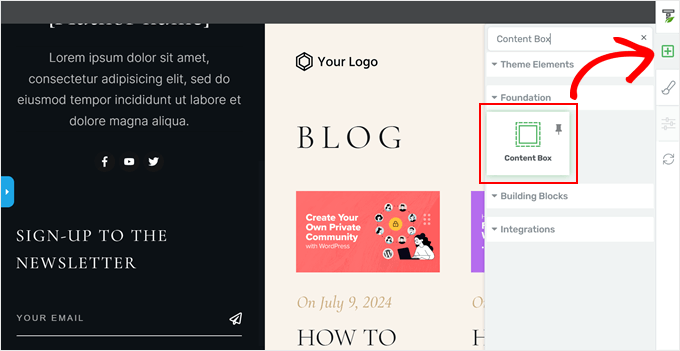
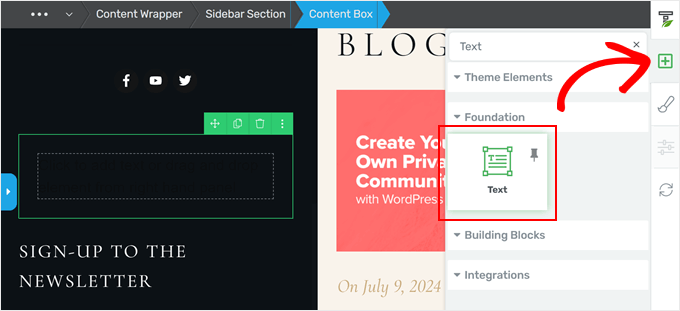
A questo punto si dovrebbe arrivare all’interfaccia di modifica di Thrive Architect. Per add-on il blocco content boxed, fare clic sul segno ‘+’ sul lato destro della pagina e selezionare l’elemento ‘Content Box’.
Quindi, trascinarlo e rilasciarlo nel punto in cui si desidera posizionare l’elemento con la barra di scorrimento.

È ora possibile aggiungere altri elementi al boxed al contenuto. Ad esempio, si può fare clic di nuovo sul segno ‘+’ e aggiungere il blocco ‘Testo’. A questo punto si può digitare il testo che si desidera.
Thrive Themes offre tonnellate di elementi visivi, da quelli di base come testo e immagini a moduli e tabelle di prezzi.

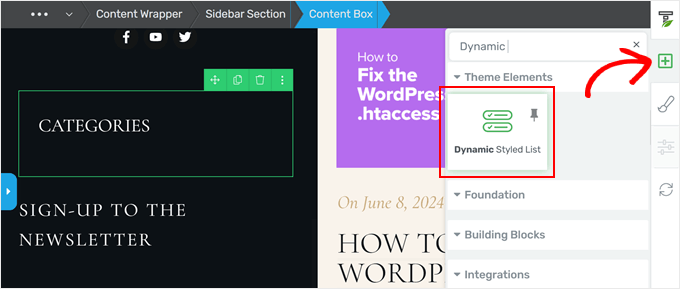
Poiché vogliamo aggiungere un elenco di categorie alla barra laterale, aggiungeremo anche l’elemento ‘Elenco dinamico stilizzato’ al boxed al contenuto.
Questo blocco in pratica estrae i dati dal sito web per visualizzare dinamicamente un elenco, come categorie, tag o autori. Il blocco si aggiorna automaticamente man mano che si costruisce il sito web.

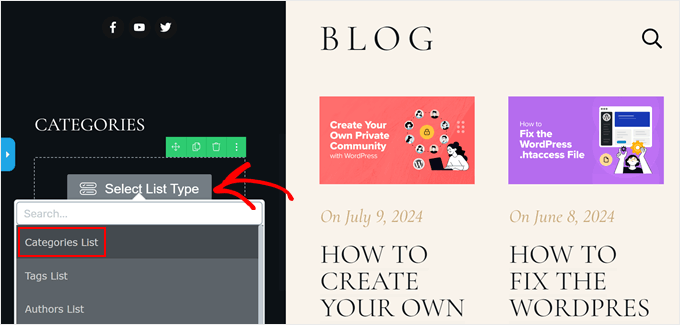
Una volta trascina e rilascia l’elenco in stile dinamico nella casella di contenuto, fare clic sul pulsante ‘Seleziona tipo di elenco’.
Quindi, fare clic su “Elenco categorie”.

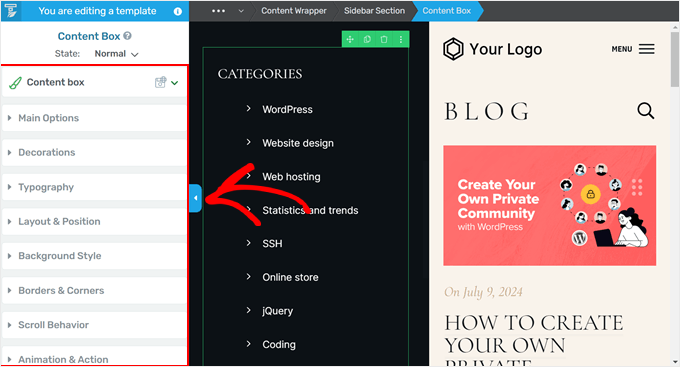
Ora, l’elenco di categorie, il blocco di testo e qualsiasi altro elemento aggiunto al boxed al contenuto si trovano nello stesso contenitore.
Come si può vedere, l’elenco è piuttosto lungo ed è per questo che vogliamo aggiungervi una barra di scorrimento.
Fase 3: Abilitare la barra di scorrimento nel boxed il contenuto
Se si seleziona il contenitore e si fa clic sulla freccia blu a sinistra, si vedranno molte opzioni per personalizzare il boxed il contenuto.

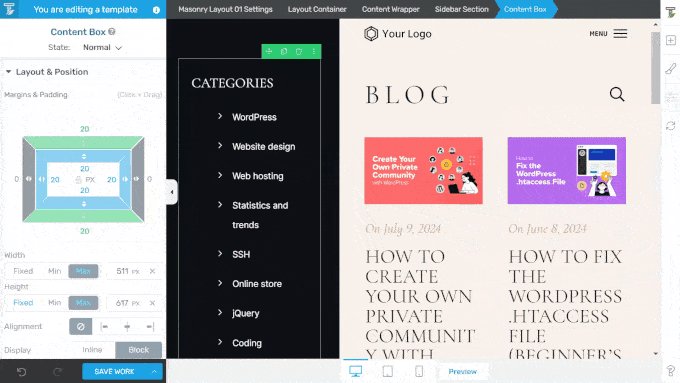
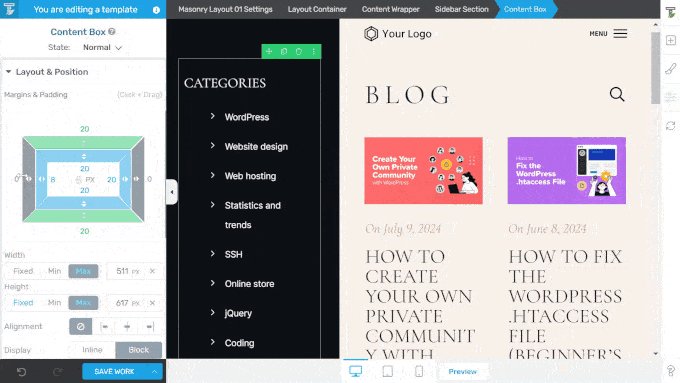
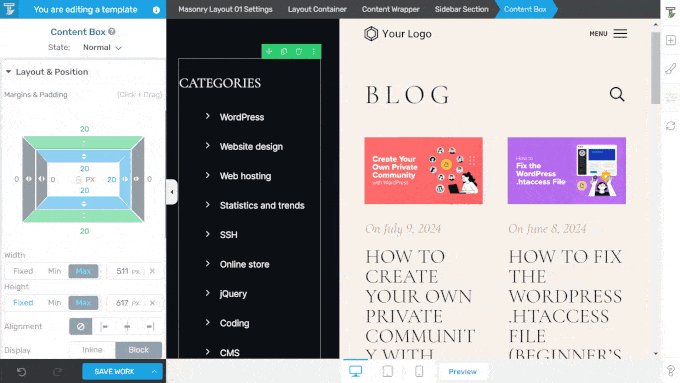
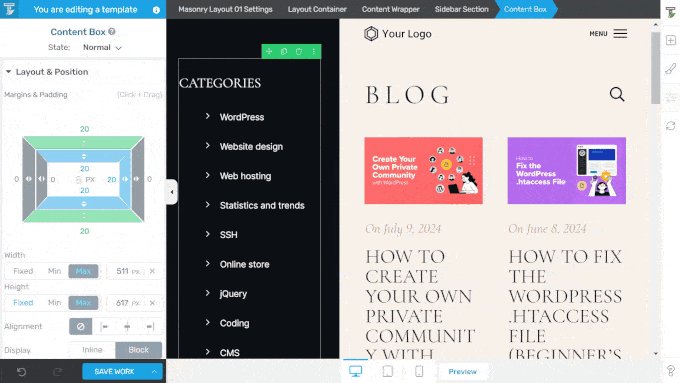
Le impostazioni per aggiungere una barra di scorrimento si trovano nella scheda “Layout e posizione”. Qui è possibile regolare la spaziatura interna, il margine, la larghezza, l’altezza, l’allineamento e così via.
La prima cosa che abbiamo fatto è stata cliccare sulla freccia bianca all’interno dell’area di imbottitura blu, proprio sotto la sezione ‘Margini e spaziatura’. Questo per assicurarci che il riquadro del contenuto sia allineato con il resto degli elementi della barra laterale.
Sentitevi liberi di esplorare altre opzioni per assicurarvi che la vostra boxed abbia un aspetto ben proporzionato.

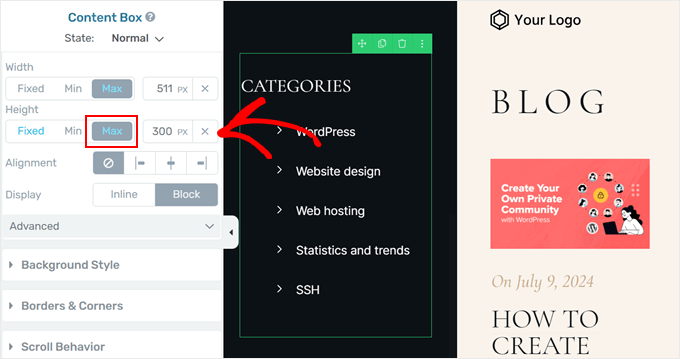
Scorriamo poi verso il basso fino alla sezione Altezza. Facciamo clic sul pulsante ‘Max’ e modifichiamo l’altezza in pixel con un numero molto più piccolo. In questo caso, siamo passati da 617px a 300px.
In questo modo, il boxed di contenuto sarà molto più corto, facendo scomparire i nomi delle categorie nella parte inferiore.

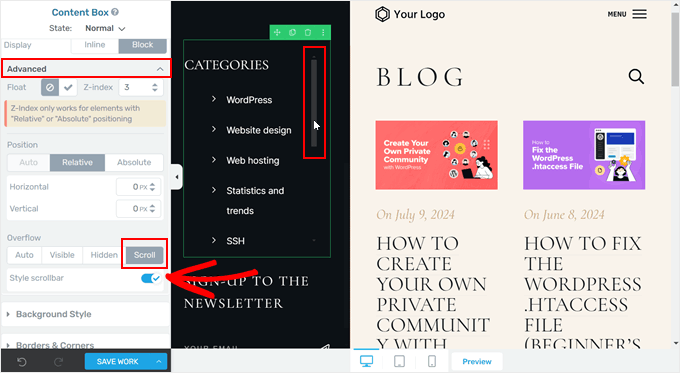
Fatto ciò, spostarsi di nuovo giù per il pannello e aprire la scheda “Avanzate”. Selezionare quindi ‘Scorrimento’ nelle impostazioni di Overflow e attivare l’opzione ‘Barra di scorrimento stile’.
Una barra di scorrimento dovrebbe essere aggiunta automaticamente al boxed al contenuto.

Questo è tutto per aggiungere una barra di scorrimento personalizzata con Thrive Architect. È possibile continuare a modificare il tema, la pagina o la pubblicazione di WordPress, oppure fare clic su “Salva lavoro” in basso per pubblicare le modifiche.
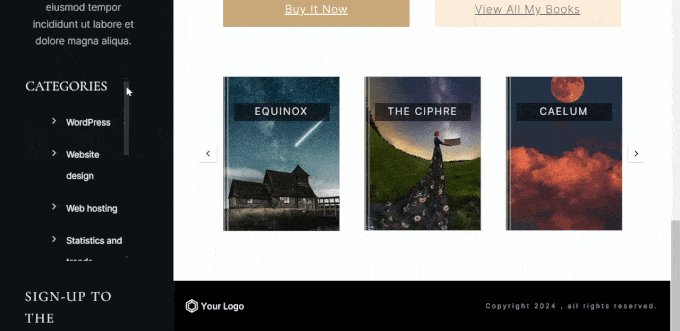
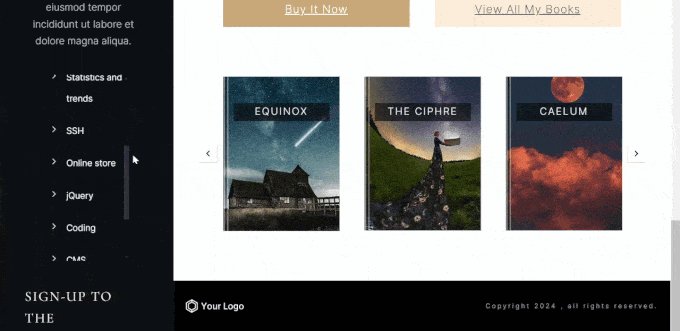
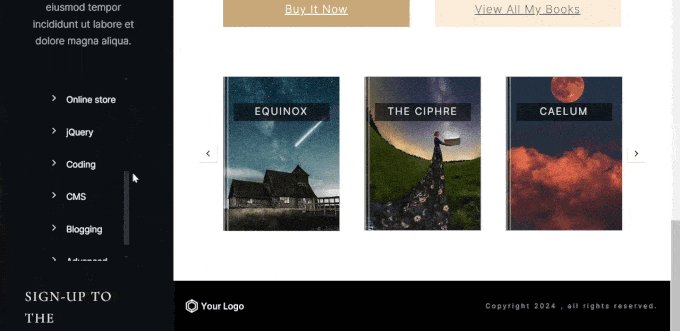
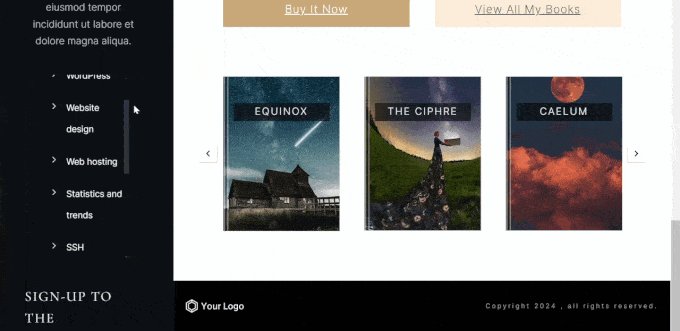
Ecco come appare la nostra barra di scorrimento sul sito demo:

🚨 Volete creare un tema WordPress personalizzato che soddisfi tutte le vostre esigenze? Saltate la seccatura della costruzione di un sito web fai-da-te: i nostri esperti designer di WordPress di WPBeginner Pro Services creeranno un sito straordinario e performante che riflette perfettamente il vostro brand.
Siete pronti a dare vita alla vostra visione? Prenotate una consulenza gratuita oggi stesso!
Opzione 2: usare il codice CSS per aggiungere una barra di scorrimento personalizzata a un elemento specifico
Se modificare il tema di WordPress e utilizzare un builder di pagina per creare una barra di scorrimento personalizzata vi sembra eccessivo, potete invece utilizzare il codice CSS. Questo metodo consente di personalizzare la barra di scorrimento direttamente sulla pagina di WordPress.
Non preoccupatevi se siete alle prime armi con l’elaborazione in corso degli snippet di codice. Vi guideremo passo dopo passo, semplificando l’abilitazione di questa caratteristica sul vostro sito WordPress.
Innanzitutto, cerchiamo di capire come funzionano i CSS. CSS è l’acronimo di Fogli di stile a cascata. È un linguaggio che indica ai browser come visualizzare gli elementi su una pagina web. Nel nostro caso, useremo i CSS per aggiungere e stilizzare una barra di scorrimento personalizzata.
Per utilizzare i CSS personalizzati, abbiamo bisogno di due cose:
- Una classe CSS: È come un tag di nome per un elemento della pagina. Si aggiunge all’elemento che si vuole modificare.
- Codice CSS: Si tratta dell’insieme di istruzioni che indicano al browser come stilizzare l’elemento con la classe CSS.
Quindi, per aggiungere una barra di scorrimento personalizzata, si assegnerà innanzitutto una classe CSS all’elemento che si desidera modificare. Quindi, aggiungeremo del codice CSS che crei la barra di scorrimento per gli elementi con quella classe.
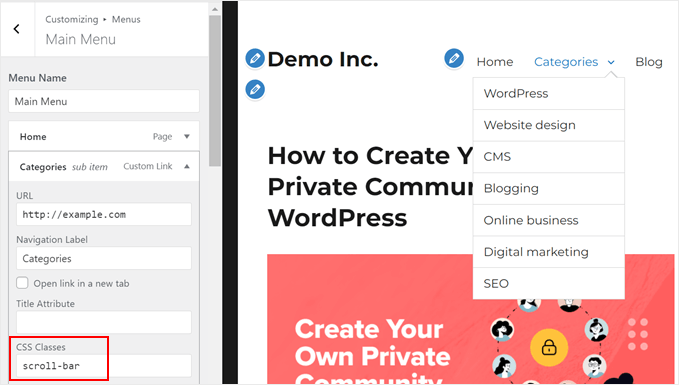
Aggiungerete la classe CSS scroll-bar al vostro elemento. Di seguito vi mostreremo come farlo. Questo è il frammento di codice CSS completo che aggiunge la barra di scorrimento:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | .scroll-bar { max-height: 100px; /* Adjust the maximum height as needed */ width:250px; /* Adjust the width as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Customizing the vertical scrollbar for Webkit-based browsers (Chrome, Safari) */.scroll-bar::-webkit-scrollbar { width: 10px; /* Width of the vertical scrollbar */}.scroll-bar::-webkit-scrollbar-track { background: #eaeaea; /* Background of the scrollbar track */}.scroll-bar::-webkit-scrollbar-thumb { background: grey; /* Color of the scrollbar thumb */ border-radius: 15px; /* Rounded corners for the thumb */}/* Hover state for the scrollbar thumb */.scroll-bar::-webkit-scrollbar-thumb:hover { background: black; /* Change color when hovered */}/* For Firefox */.scroll-bar { scrollbar-width: thin; /* Define scrollbar width */ scrollbar-color: #888 #f1f1f1; /* Scrollbar thumb and track color */} |
Passo 1: Aggiungere la classe CSS all’elemento
Esistono diversi modi per add-on una classe CSS a un elemento del vostro sito WordPress.
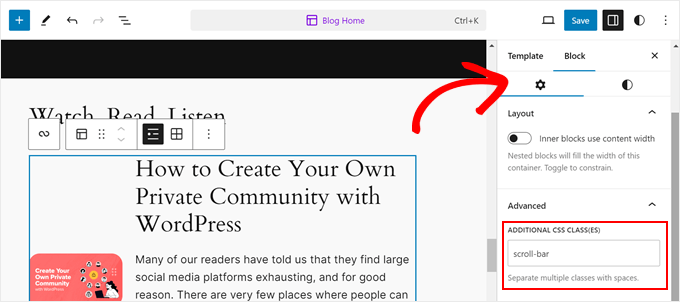
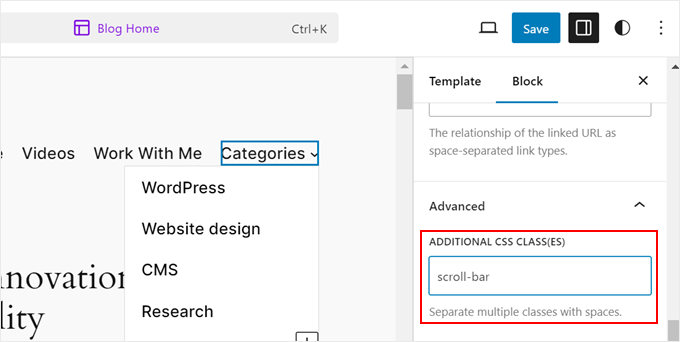
Se ci si trova nell’editor a blocchi o nell’editor dell’intero sito, è sufficiente fare clic su qualsiasi blocco della pagina, della pubblicazione o del template del tema del blocco. Quindi, nella barra laterale delle impostazioni del blocco, aprire la scheda “Avanzate” e inserire la classe CSS nel campo “Classi CSS aggiuntive”.
Una volta fatto, basta cliccare su Aggiorna, Pubblica o Salva.

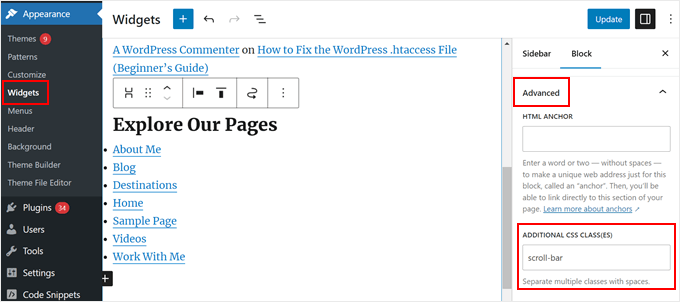
Se si utilizza un tema classico, questo procedimento funziona anche con l’editor a blocchi dei widget. Andare in Aspetto ” Widget e fare clic su qualsiasi blocco a cui si desidera add-on la classe CSS.
Successivamente, si vedrà la stessa scheda Avanzate nella barra laterale delle impostazioni del blocco. È sufficiente inserire la classe CSS nel campo “Classe/i CSS aggiuntiva/e” come in precedenza.

Passo 2: Aggiungere il codice CSS al tema
Ora andiamo avanti e aggiungiamo il nostro codice CSS personalizzato. Vi mostreremo 3 modi per farlo: utilizzando il personalizzatore del tema, l’editor completo del sito e WPCode.
La prima opzione è dedicata agli utenti dei temi classici. Inoltre, si tratta di una caratteristica integrata, quindi non è necessario un plugin per inserire il codice o aprire i file del tema.
Per farlo, si può aprire il personalizzatore del tema di WordPress andando su Aspetto ” Personalizza.

Nota: se non vedete questa impostazione su WordPress, probabilmente state usando un tema a blocchi e potete usare il metodo successivo. Per ulteriori informazioni, selezionate la nostra guida su come correggere il personalizzatore di temi mancante in WordPress.
Metodo 1: Aggiunta di CSS ai temi di Editor classico
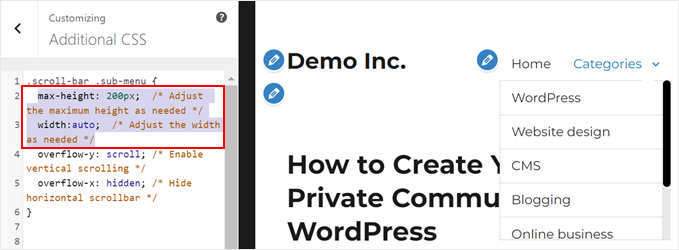
All’interno del personalizzato, trovare e cliccare su “CSS aggiuntivi”.

Qui è sufficiente incollare il codice che vi abbiamo mostrato in precedenza.
Una volta add-on il codice, si vedranno automaticamente le modifiche sul tema.

Come si può vedere, l’elemento a cui è stato aggiunto il CSS ha ora una barra di scorrimento. A questo punto, è sufficiente fare clic su “Pubblica”.
Metodo 2: Aggiunta di CSS con l’editor del sito completo
Se si dispone di un tema a blocchi, è necessario aggiungere il codice CSS utilizzando l’editor del sito completo, quindi basta andare su Aspetto “ Editor “.

Sono disponibili alcune opzioni di menu per personalizzare il tema del blocco.
Qui, fare clic su “Stili”.

In questa pagina dovrebbero essere disponibili alcuni temi a blocchi tra cui scegliere.
Lo ignoreremo e faremo clic sul pulsante “Modifica”. Ha la forma di una matita.

Ci si trova ora all’interno dell’interfaccia di modifica.
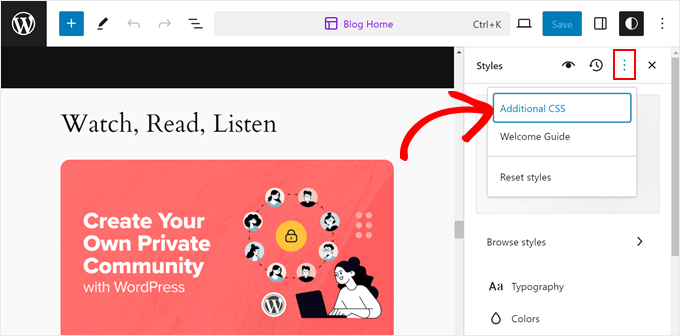
Sul pannello laterale destro, fare clic sul menu a tre punti accanto all’icona delle revisioni e selezionare “CSS aggiuntivo”.

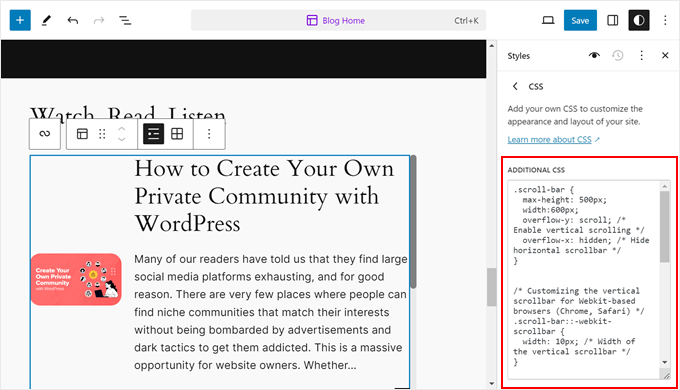
A questo punto, è sufficiente incollare lo snippet di codice precedente. Le modifiche dovrebbero essere visibili automaticamente.
Una volta fatto, cliccate su “Salva”.

Uno svantaggio dell’uso del personalizzatore di temi e dell’editor del sito per inserire i CSS è che se si decide di aggiornare o cambiare il tema, si rischia di perdere la personalizzazione dei CSS.
Per questo motivo si consiglia di utilizzare WPCode per modificare il CSS del sito, soprattutto se si utilizza l’editor a blocchi e un tema basato su blocchi. Potete seguire questo metodo qui sotto, che funziona anche con i temi classici.
Metodo 3: Aggiunta di CSS con WPCode
Se avete paura di personalizzare il vostro sito usando il codice, WPCode è la soluzione perfetta per voi. Questo plugin per snippet di codice rende sicuro l’inserimento di codice personalizzato, in quanto non è necessario interagire direttamente con i file del tema.
Se si verifica un errore, WPCode rileva e disattiva automaticamente il codice che causa il problema. In questo modo, le possibilità che il sito venga danneggiato sono minime.
Innanzitutto, installate il plugin WPCode sul vostro sito web. Per maggiori informazioni, potete leggere la nostra guida per principianti su come installare un plugin di WordPress.
Quindi, andate su Code Snippets “ + Aggiungi snippet nella vostra Bacheca di WordPress. Scegliete “Aggiungi codice personalizzato (nuovo snippet)” e fate clic su “+ Aggiungi snippet personalizzato”.

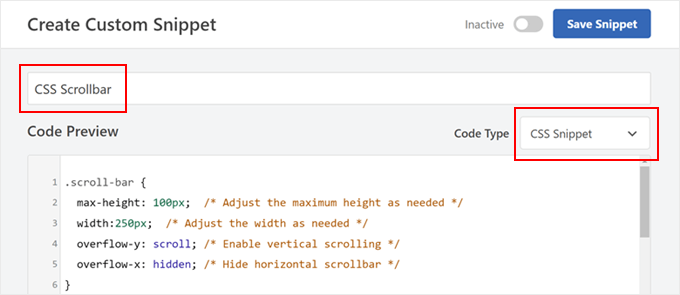
A questo punto, dare un nome al nuovo snippet di codice personalizzato. Può essere qualcosa di semplice come “CSS Scrollbar”.
Successivamente, modificare il tipo di codice in “Snippet CSS”.

Nel riquadro dell’anteprima del codice, incollare lo snippet mostrato in precedenza.
Una volta fatto, scorrere giù la pagina fino alla sezione “Pannello di inserimento”. Assicurarsi che il metodo di inserimento sia “Auto Insert” e che la posizione sia “Site Wide Header”.
A questo punto, è sufficiente attivare/disattivare il pulsante in alto a destra in modo che risulti “Attivo” e cliccare su “Salva snippet”.

Ora si dovrebbe vedere una barra di scorrimento sull’elemento a cui è stata add-on la classe CSS.
Ecco un esempio di aggiunta di una barra di scorrimento all’elenco delle pubblicazioni recenti:

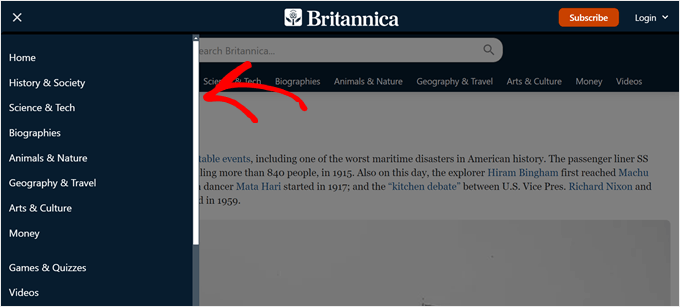
Come aggiungere una barra di scorrimento personalizzata a una voce di menu con più sottomenu
Chi è curioso di sapere come aggiungere la barra di scorrimento alla voce di menu di navigazione che ha un lungo elenco di sottomenu.
Il processo è in realtà molto simile a quello che vi abbiamo appena mostrato. Ma ci sono alcune piccole modifiche qua e là, a seconda del tema che si sta utilizzando.
Se si utilizza un tema classico, si deve aggiungere la classe scroll-bar solo alla voce di menu principale. Non è necessario aggiungerla agli elementi del sottomenu.
Per aggiungere una classe CSS al menu, si può aprire il personalizzatore del tema.
Quindi, fare clic sul pulsante “Menu”.

Quindi, fare clic sull’icona dell’ingranaggio “Impostazioni” e selezionare “Classi CSS”.
Consente di aggiungere una classe CSS a ciascuna voce di menu.

Ora, spostatevi giù nel pannello della barra laterale.
Quindi, aprire il menu principale.

A questo punto, è possibile selezionare la voce di menu a cui si desidera aggiungere la classe CSS e fare clic per espanderla.
Dovrebbe esserci un campo chiamato “Classi CSS”, dove è possibile aggiungere la classe.

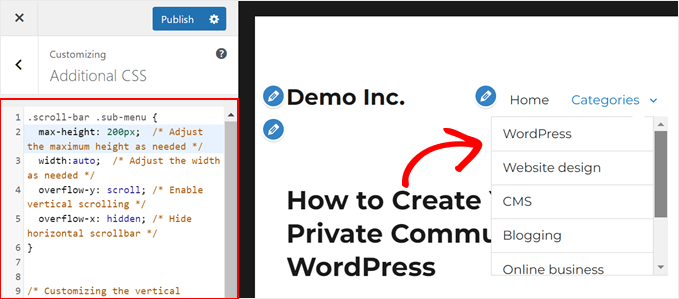
A parte questo, bisogna assicurarsi di aggiungere la classe del sottomenu dopo ogni riferimento alla classe della barra di scorrimento nel codice CSS, in questo modo:
1 2 3 4 5 6 | .scroll-bar .sub-menu { max-height: 100px; /* Adjust the maximum height as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
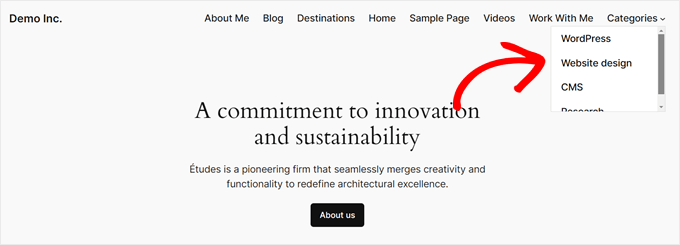
Ecco come dovrebbe apparire il menu di navigazione:

Lo stesso principio vale per i temi a blocchi.
È necessario aggiungere la classe scroll-bar solo alla voce di menu principale, non ai sottomenu.

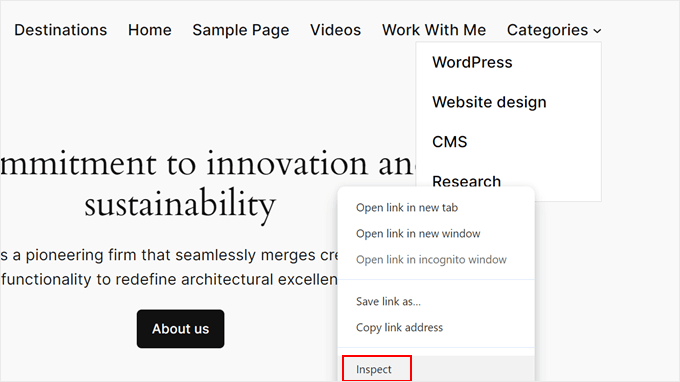
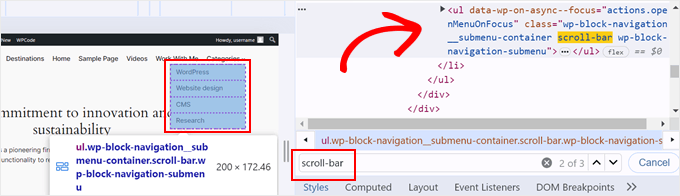
Ecco dove le cose differiscono. Dovete visitare il vostro sito web di WordPress e aprire lo strumento di ispezione del browser.
Per gli utenti di Chrome, basta cliccare con il tasto destro del mouse sulla voce di menu con sottomenu e selezionare “Ispeziona”.

Sulla tastiera, premere CTRL/Command + F per attivare la caratteristica Trova. Individuare quindi il codice HTML <ul></ul> che contiene la classe della barra di scorrimento.
Il codice esatto sarà diverso da tema a tema, ma ecco come si presenta il nostro:
1 | <ul data-wp-on-async--focus="actions.openMenuOnFocus" class="wp-block-navigation__submenu-container scroll-bar wp-block-navigation-submenu">...</ul> |
Saprete che state selezionando la riga di codice giusta se tutti gli elementi del sottomenu sono in evidenza.

Ora, si vogliono copiare tutte queste classi CSS tra class=" e ">.
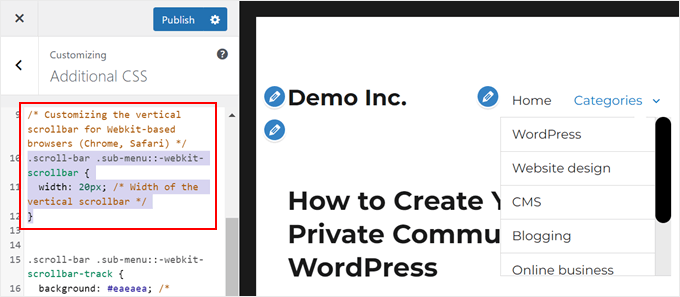
Nel codice CSS, sostituire la classe scroll-bar con tutte queste classi e un punto (.) prima di essa per indicare che si tratta di una classe. È bene anche add-on su ogni riga che personalizza la barra di scorrimento, per assicurarsi che il tema non sovrascriva queste impostazioni.
Ecco un esempio:
1 2 3 4 5 6 | .wp-block-navigation__submenu-container.scroll-bar.wp-block-navigation-submenu { max-height: 100px !important; /* Adjust the maximum height as needed */ overflow-y: auto !important; /* Enable vertical scrolling */ overflow-x: hidden !important; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
Una volta aggiunto questo codice, il menu di navigazione dovrebbe avere questo aspetto:

Come personalizzare il design della barra di scorrimento personalizzata
Ora che è stata aggiunta una barra di scorrimento personalizzata, si potrebbe desiderare di farla corrispondere al design del sito web. È possibile modificare facilmente l’aspetto della barra di scorrimento utilizzando i CSS. Vediamo come personalizzare le dimensioni, il colore e la forma.
Si supponga di voler modificare l’altezza massima dell’elemento a cui si sta aggiungendo una barra di scorrimento. In questo caso, si può modificare il numero in max-height: in alto con un numero a piacere, purché sia in sgranature.
È anche possibile regolare il numero in larghezza: per rendere più ampia o più stretta la larghezza dell’elemento con la barra di scorrimento.

Per regolare le dimensioni della barra di scorrimento, trovare la linea larghezza: 10px; sotto il selettore .scroll-bar::-webkit-scrollbar.
Aumentare questo numero per rendere la barra di scorrimento più ampia o diminuirlo per renderla più stretta. Ad esempio, larghezza: 15px; creerà una barra di scorrimento più ampia, mentre larghezza: 5px; la renderà più sottile.

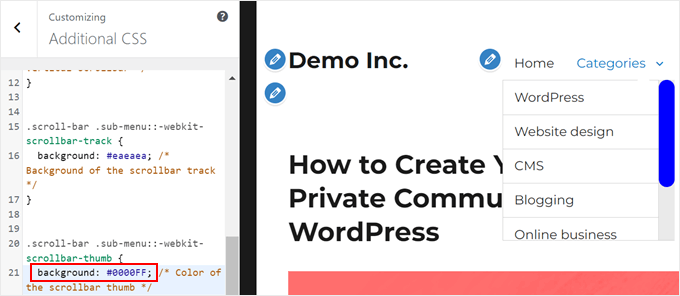
Per cambiare il colore della barra di scorrimento, trovare la riga che dice background: grey; sotto il selettore .scroll-bar::-webkit-scrollbar-thumb.
Sostituire “grigio” con un colore a piacere, come “blu” o qualsiasi altro colore utilizzando il codice colore esadecimale (ad esempio, #0000FF).

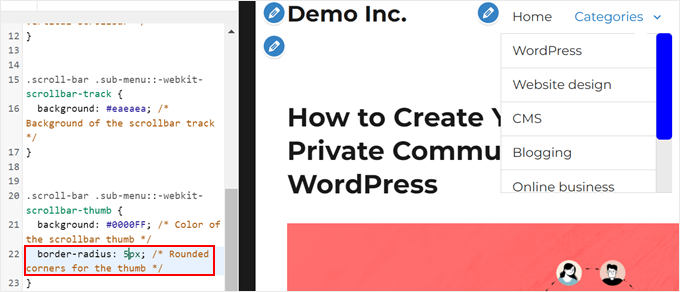
Per rendere la barra di scorrimento più arrotondata, cercate la proprietà border-radius.
Più alto è il numero, più arrotondati saranno gli angoli. Provate a modificare border-radius: 15px; in border-radius: 20px; per un aspetto più arrotondato, o border-radius: 0px; per angoli più netti.

Si noti che le modifiche di cui sopra interessano solo i browser basati su Webkit, come Chrome e Safari.
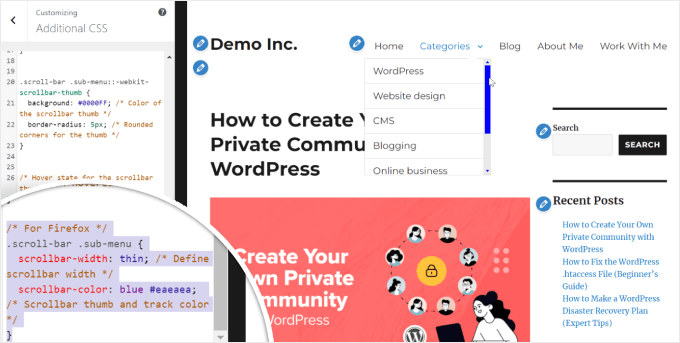
Per Firefox, è necessario regolare la proprietà scrollbar-color. Il primo colore è per il pollice (la parte che si trascina) e il secondo è per la traccia (lo sfondo). Ad esempio, scrollbar-color: blue #eaeaea creerà una barra di scorrimento blu su una traccia grigio chiaro in Firefox.

Dopo aver apportato queste modifiche, salvate il CSS e aggiornate la pagina di WordPress per vedere la nuova barra di scorrimento personalizzata in azione. Sentitevi liberi di sperimentare diversi colori e dimensioni fino a trovare l’aspetto perfetto per il vostro sito web.
Approfondisci i modi per migliorare il tuo Web Design WordPress
Ora che avete imparato ad aggiungere barre di scorrimento personalizzate al vostro sito WordPress, perché non esplorare altri modi per migliorare il design e la funzionalità del vostro sito web? Ecco alcune guide utili per portare le vostre competenze su WordPress al livello successivo:
- Se desiderate mostrare le vostre pagine in modo visivamente accattivante, consultate il nostro tutorial su come mostrare facilmente un elenco di pagine con miniature in WordPress.
- Per i blog con molti contenuti, lo scorrimento infinito può migliorare notevolmente l’esperienza dell’utente. Learn come aggiungere questa caratteristica passo dopo passo.
- Per aggiungere un tocco visivo, provate ad aggiungere un effetto parallasse al vostro tema WordPress. È più facile di quanto si possa pensare.
- Per migliorare l’accessibilità, considerate la possibilità di aggiungere un ridimensionamento dei font al vostro sito. Abbiamo una semplice guida per aiutarvi a farlo.
- Se non siete soddisfatti della posizione attuale della vostra barra laterale, possiamo mostrarvi come cambiare il lato della barra laterale in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere una barra di scorrimento personalizzata a qualsiasi elemento del vostro sito WordPress. Potreste anche voler selezionare i nostri esperti tra i migliori builder per temi WordPress e la nostra guida su come add-on una barra di avanzamento della lettura in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Vaka
Thank youuu!
WPBeginner Support
You’re welcome
Admin
alex
Hello I cannot seem to get my custom scroll bar to display vertically??? I have it set to a wordpress text widget with the height at 400 px and the width at 100 px and it comes up horizontal which is not what I need. thank you
WPBeginner Support
Your content may not be tall enough, you may want to reach out to the plugin’s support and they should be able to assist.
Admin
irit
hi
Thank you for sharing the plugin
i have a very long image that i would like to put a scroll bar on.
i know i have the right selector since the element does change, unfortunately it just “squishes” to whatever size i put into height (i used Elementor to create that page)
thank you
WPBeginner Support
You would want to first reach out to Elementor as their page builder may be preventing the image from going beyond the size of the section you have set up.
Admin
Danny
This is exactly my idea – to use it and make visitors spend more time on my site. My frontpage is such that I can combine several pages. So there is this particular page that is part of my front page, but it is long, so i want to use the scrolling to keep it short yet visitors can scroll just within it.
My problem is that I dont know the Target Element ID.
Can you assist?
WPBeginner Support
If you reach out to your theme’s support for the specific section you want they should be able to let you know the element they’re using.
Admin
Danny
I want to add scrolling on a particular page – the page itself, not the sidebar or any widget.
What will the Target ELement ID be?
I right-clicked on the page body, but I dont know what to look out for. Can anybody advice?
WPBeginner Support
It would depend on the specific theme but normally for what you’re wanting it would be the content area.
Admin
Danny
I am using the free version of raratheme’s lawyer landing page and I dount the developer can offer me such info as a free user.
Sure, its the content area, and I wonder what the Element ID is called. Any ideas?
WPBeginner Support
It would be called something similar to content area normally, where you right click should have brought up a specific area of the html that when you hover over it should highlight the section to show you what it is targeting. You may want to take a look at our guide on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Alexandre
Very nice and easy to custom widget. However, it took me a couple of hours to find what to enter in the Target Element Sector section while using Elementor. It finally worked with the following line: “.elementor-element-6daf57c”. The dot (“.”) at the beginning is important.
Thank you!
WPBeginner Support
Thanks for sharing this specification to help other users
Admin
Rushikesh
This is working for desktop view, but I don’t want this scrollbar work on mobile devices. Because it’s ruin responsiveness. How can I do it to stop working on mobile devices?
Rosie Malik
This tool is such a tremendous help to website appearance and functionality! You can select your featured items (pictures, posts, etc.) and put them almost anywhere … and several times, too! Your site visitor will spend more time on your site and interract with more content, etc. This is a total win/win!
igor Griffiths
Thanks for sharing this plugin and more importantly how to set it up, I would never have thought to use the Chrome inspect element to find the target id without many hours of experimentation.
Looks like a very flexible plugin that with a little imagination could be put to many powerful and engaging uses
igor