Una domanda che riceviamo spesso dai nostri lettori è come far sì che le immagini della galleria rimandino a pagine o prodotti specifici.
Sebbene le gallerie di WordPress siano ottime per visualizzare immagini, la configurazione predefinita non consente collegamenti personalizzati, una limitazione che può frustrare molti proprietari di siti web e blogger.
Attraverso test pratici, abbiamo trovato i modi più affidabili per aggiungere collegamenti personalizzati alle immagini della galleria in WordPress.
In questa guida, ti mostreremo passo dopo passo come aggiungere collegamenti personalizzati alle immagini della tua galleria, sia che tu stia creando un portfolio, una vetrina di prodotti o un menu visivo, utilizzando metodi che non richiedono alcuna conoscenza di codifica.

Perché aggiungere collegamenti alle immagini della galleria in WordPress?
Il blocco Galleria di WordPress ti consente di mostrare una raccolta di immagini in un bel layout. Questo è perfetto per visualizzare le immagini dei tuoi prodotti, le foto in un portfolio online e molto altro.
Ma aggiungere un collegamento alle immagini della tua galleria porta le cose un passo avanti.
Puoi collegare un'immagine della galleria a pagine specifiche, post o siti esterni. Questo approccio aiuta i visitatori ad approfondire il tuo sito web, sia che siano curiosi di saperne di più o desiderosi di acquistare un prodotto in evidenza.
Questo è un ottimo modo per mantenere i visitatori coinvolti e incoraggiare le conversioni. Potresti persino aggiungere link di affiliazione alla tua galleria di immagini per guadagnare di più.
Detto questo, vediamo come aggiungere collegamenti personalizzati alle immagini della galleria in WordPress. Utilizza semplicemente i collegamenti rapidi qui sotto per passare direttamente al metodo che desideri utilizzare:
- Metodo 1: Utilizzo del pulsante Inserisci collegamento integrato (nessun plugin richiesto)
- Metodo 2: Utilizzo dei collegamenti personalizzati della galleria (ideale per riutilizzare le immagini)
- Metodo 3: Utilizzo di Envira Gallery (gallerie di immagini altamente personalizzabili)
- Metodo 3: Utilizzo di Envira Gallery (gallerie di immagini altamente personalizzabili)
Metodo 1: Utilizzo del pulsante Inserisci collegamento integrato (nessun plugin richiesto)
Questo metodo utilizza gli strumenti integrati di WordPress per collegare le immagini della galleria alle pagine e ai post del tuo sito. È semplice e non richiede plugin aggiuntivi.
Tuttavia, vorremmo sottolineare che supporta solo collegamenti interni. Non puoi collegarti a pagine esterne, il che potrebbe essere limitante per URL di affiliazione o contenuti esterni.
Devi anche aggiungere manualmente gli URL ogni volta poiché non vengono salvati nella libreria multimediale. Se preferisci una soluzione più flessibile, considera l'utilizzo del Metodo 2 con un plugin.
Per procedere e aggiungere collegamenti personalizzati con questo metodo, inizia creando o modificando un post o una pagina in cui creerai la galleria. Quindi, fai clic su '+ Aggiungi blocco'. Nella finestra popup, digita 'Galleria' e quindi seleziona il blocco corretto quando appare.

Questo aggiunge un blocco Galleria al tuo layout.
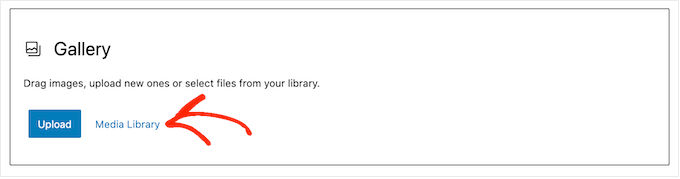
Se desideri selezionare un file esistente dal tuo sito WordPress, fai clic su 'Libreria multimediale'.

Se desideri caricare nuovi file immagine, seleziona 'Carica' e quindi aggiungi le immagini che desideri utilizzare.
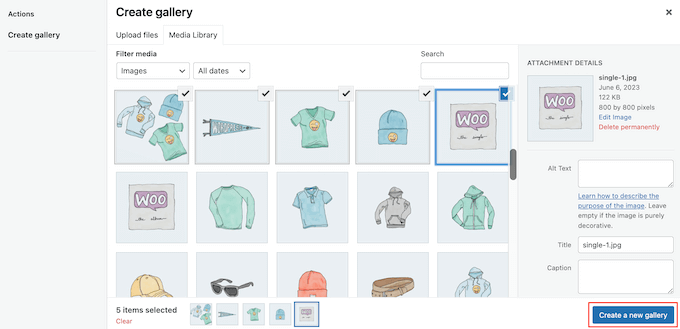
Una volta che le immagini sono nella tua libreria multimediale, seleziona la scheda ‘Libreria multimediale’. Quindi, fai clic su ogni immagine che desideri aggiungere alla galleria.
Quando sei soddisfatto della tua selezione, fai semplicemente clic su ‘Crea una nuova galleria’.

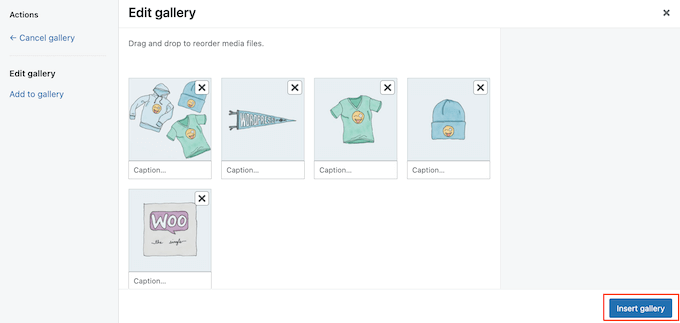
Nella schermata successiva, puoi aggiungere didascalie alle immagini che desideri utilizzare.
Fatto ciò, fai clic su ‘Inserisci galleria’.

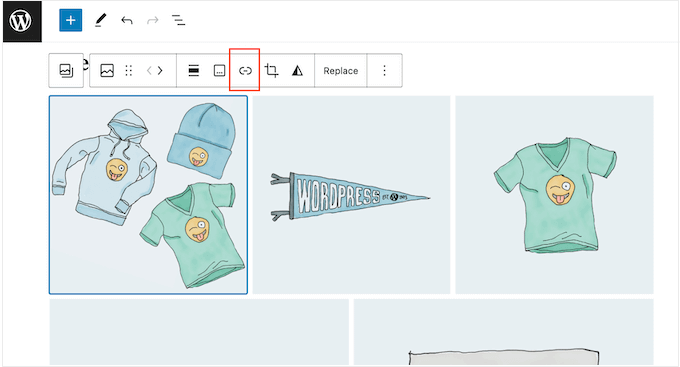
Ora, fai clic sull'immagine dove desideri aggiungere il link.
Nella barra degli strumenti che appare, fai clic sul pulsante ‘Inserisci link’.

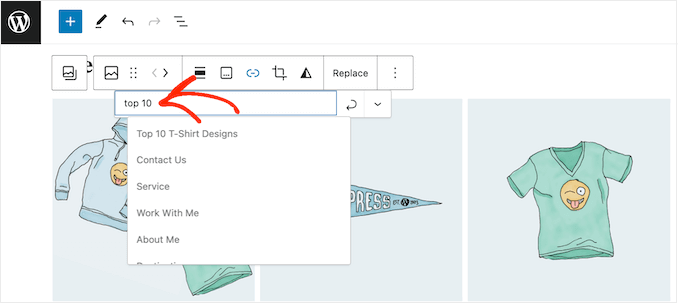
Ora puoi digitare il nome della pagina o del post che desideri utilizzare.
Quando appare il link corretto, fai clic su di esso.

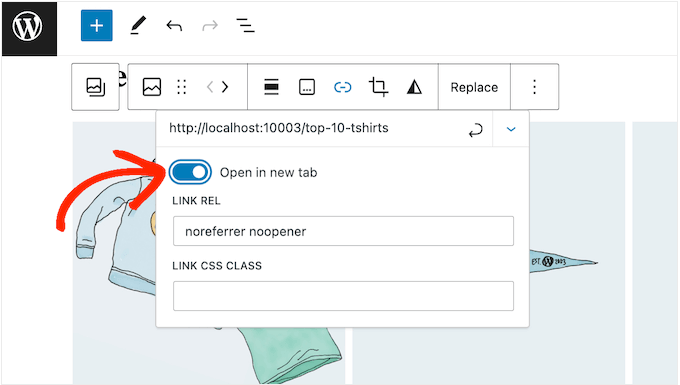
Per impostazione predefinita, il link si aprirà nella stessa scheda del browser. Se desideri aprire il link in una nuova scheda, fai clic sulla piccola freccia rivolta verso il basso.
Quindi, fai clic per abilitare il cursore ‘Apri in una nuova scheda’.

Ora puoi aggiungere collegamenti personalizzati a qualsiasi immagine nella galleria semplicemente seguendo lo stesso processo descritto sopra.
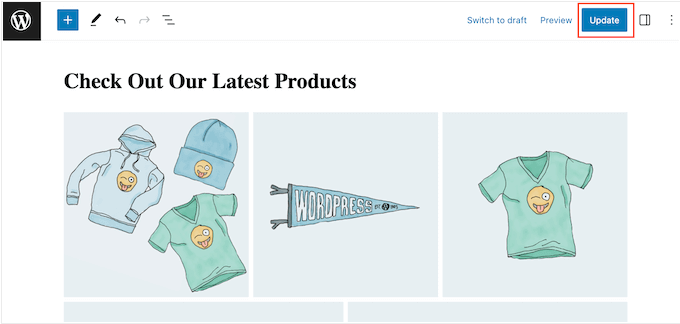
Quando sei soddisfatto di come è impostata la galleria, fai clic su ‘Pubblica’ o ‘Aggiorna’ per renderla attiva.

Ora, se visiti il tuo sito web, vedrai la nuova galleria in azione.
Metodo 2: Utilizzo dei collegamenti personalizzati della galleria (ideale per riutilizzare le immagini)
Se desideri collegarti a una pagina o a un sito web esterno, puoi utilizzare il plugin Gallery Custom Links .
Questo plugin gratuito aggiunge una nuova sezione alla libreria multimediale di WordPress, in modo da poter aggiungere il collegamento all'immagine stessa anziché inserirlo nell'editor di blocchi di Gutenberg.
Questo è particolarmente utile se prevedi di utilizzare la stessa immagine e lo stesso collegamento in più punti del tuo sito web, poiché non dovrai aggiungere l'URL manualmente ogni volta.
La prima cosa da fare è installare e attivare il plugin Gallery Custom Links. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Questo plugin funziona subito, quindi non ci sono impostazioni da configurare. Vai semplicemente alla pagina o al post in cui desideri creare la galleria e quindi fai clic sul pulsante ‘+’.
Nel popup, digita ‘Galleria’ e quindi seleziona il blocco corretto quando appare.

Ora puoi fare clic sul pulsante ‘Libreria multimediale’.
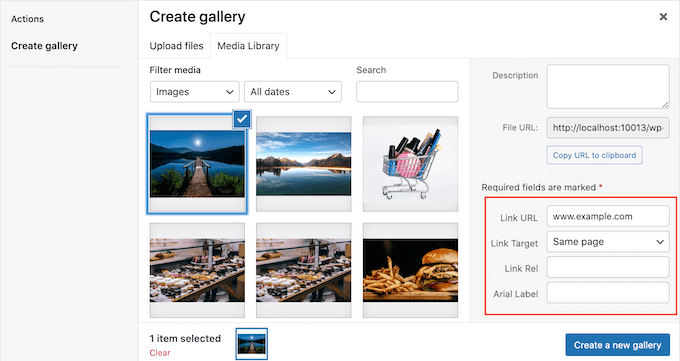
Qui puoi caricare file dal tuo computer o selezionare qualsiasi immagine dalla libreria multimediale di WordPress. Indipendentemente dall'opzione scelta, nel menu di destra vedrai alcune nuove impostazioni ‘URL del collegamento’.

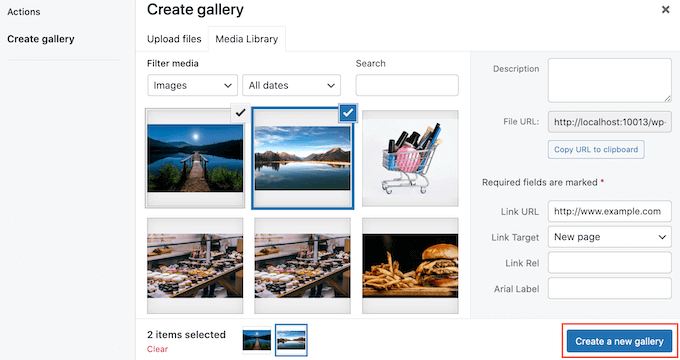
Qui, puoi digitare l'URL a cui vuoi collegarti. Puoi anche scegliere se il link si aprirà in una nuova scheda o nella scheda corrente utilizzando il menu a discesa ‘Link Target’.
Ripeti semplicemente questi passaggi per ogni immagine che desideri mostrare nella galleria sul tuo blog WordPress.
Quando sei soddisfatto di come è impostata la galleria, fai clic su ‘Crea una nuova galleria.’

Puoi quindi procedere e fare clic su ‘Aggiorna’ o ‘Pubblica’ per rendere la galleria attiva. Ora, fai semplicemente clic su qualsiasi immagine nella galleria per andare alla pagina o al post collegato.
Metodo 3: Utilizzo di Envira Gallery (gallerie di immagini altamente personalizzabili)
Forse vuoi creare una galleria con un plugin per gallerie perché non sei soddisfatto delle opzioni integrate offerte da WordPress. Ma vuoi assicurarti di poter aggiungere collegamenti personalizzati alle immagini che aggiungi.
Se ti ritrovi in questa situazione, allora vorrai usare Envira Gallery.
Envira Gallery è il miglior plugin per gallerie WordPress sul mercato. Offre non solo layout multipli per gallerie, ma anche funzionalità come il caricamento lazy per mantenere il tuo sito web veloce e reattivo.
Metodo 3: Utilizzo di Envira Gallery (gallerie di immagini altamente personalizzabili)
Se stai cercando più personalizzazione rispetto a quella offerta dalla galleria predefinita di WordPress, l'aggiunta di collegamenti personalizzati alle tue immagini potrebbe essere una priorità. È qui che un plugin come Envira Gallery torna utile.
Envira Gallery is the top WordPress gallery plugin. It offers not only multiple gallery layouts but also features like lazy loading to keep your website fast and responsive.
Read our full Envira Gallery review to learn more.
💡 Note: For this tutorial, we will use the premium version of Envira Gallery as it offers many advanced features like right-click protection. But this guide will also work with the free Envira plugin.
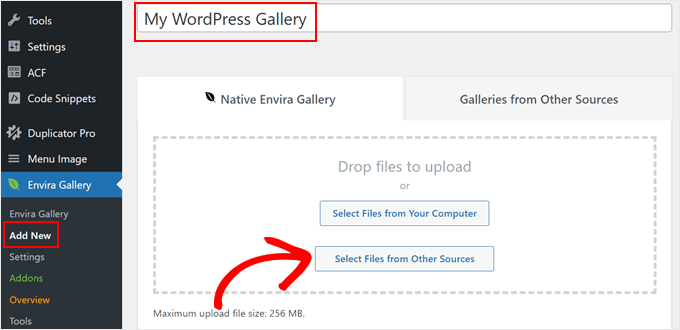
First things first, you have to install the WordPress plugin and activate it. After that, click ‘Add New.’
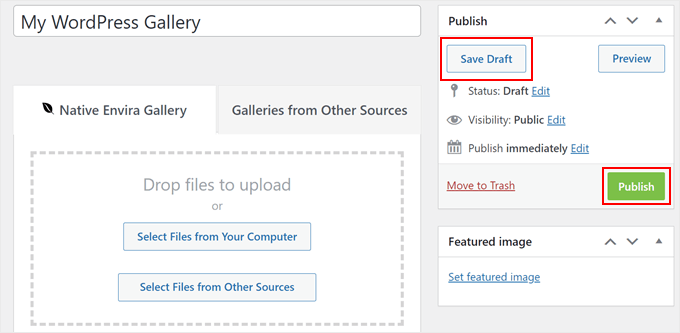
Quindi, dai alla tua nuova galleria un titolo in modo da poterla identificare facilmente in seguito. Una volta fatto, fai clic su ‘Seleziona file da altre origini.’

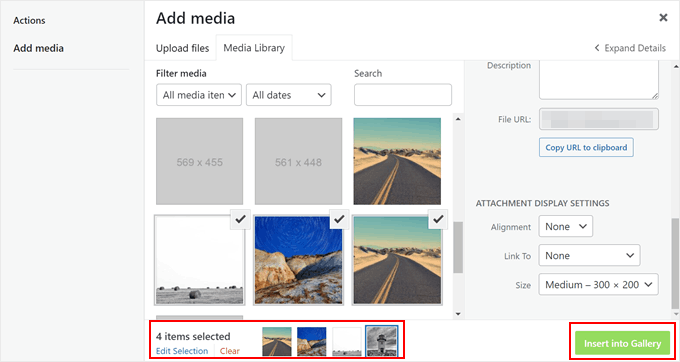
Qui, puoi semplicemente aggiungere le tue immagini a WordPress come al solito o scegliere quelle esistenti dalla libreria dei file multimediali.
Puoi anche premere il tasto ‘Ctrl’ per Windows o ‘Command’ per macOS sulla tastiera per selezionare più immagini contemporaneamente. Sentiti libero di modificare anche le dimensioni e l'allineamento dell'immagine.
Quindi, fai clic su ‘Inserisci nella galleria.’

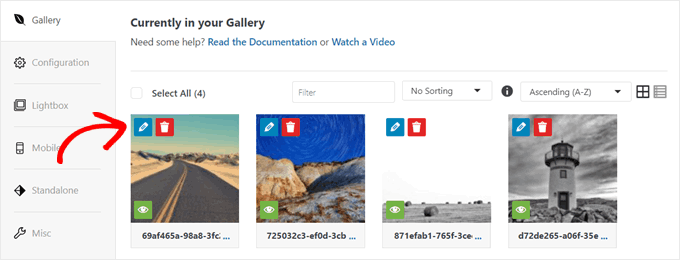
Per iniziare ad aggiungere collegamenti personalizzati alle immagini della tua galleria, scorri la pagina fino alla scheda ‘Galleria’.
Quindi, fai clic sul pulsante ‘Modifica’ a forma di matita per una delle miniature delle immagini.

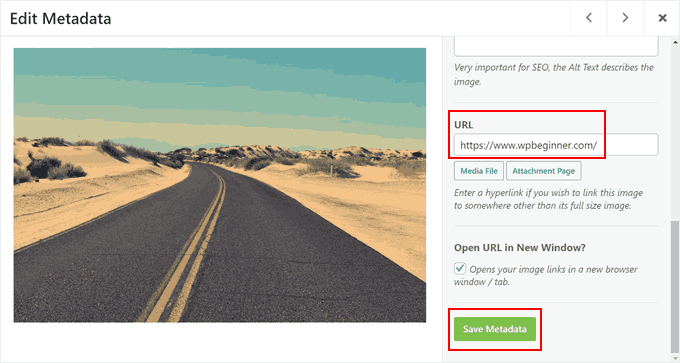
Ora, apparirà una nuova finestra.
Nel campo ‘URL’, devi sostituire il collegamento del file multimediale con il tuo URL personalizzato. Puoi anche selezionare la casella ‘Apri URL in una nuova finestra’ per far sì che i collegamenti delle immagini si aprano in una nuova finestra o scheda del browser.
Una volta fatto, fai clic su ‘Salva metadati.’

Fatto. Ora puoi semplicemente ripetere gli stessi passaggi per aggiungere hyperlink personalizzati per ogni singola immagine.
Una volta terminato di aggiungere i collegamenti e configurato le impostazioni della galleria, puoi fare clic su ‘Salva bozza’ per salvare la galleria o su ‘Pubblica’ per renderla pubblicamente accessibile.

Se hai bisogno di aiuto per creare gallerie di immagini, consulta questi tutorial di WordPress:
- Come creare una galleria di immagini in WordPress (passo dopo passo)
- Come creare facilmente gallerie di immagini responsive per WordPress con Envira
- Come creare una galleria fotografica con album in WordPress
- Come creare un portfolio video per il tuo sito WordPress
- Come aggiungere una galleria in WordPress con effetto lightbox
- Come aggiungere automaticamente una filigrana alle immagini in WordPress
Speriamo che questo articolo ti abbia aiutato ad aggiungere collegamenti personalizzati alle immagini della galleria in WordPress. Potresti anche voler consultare le nostre selezioni dei migliori fonti di immagini gratuite di pubblico dominio e con licenza CC0 e la nostra guida per principianti alle dimensioni delle immagini di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Babak Fakhamzadeh
Al momento, il blocco galleria predefinito di Wordpress non mi permette di specificare collegamenti per le immagini incluse. L'opzione semplicemente non esiste.
Supporto WPBeginner
If you do not have an option to select the individual images to add a link then we would recommend going through our troubleshooting guide to check for a conflict:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Amministratore
Jiří Vaněk
Ho sempre usato Elementor per creare gallerie. In realtà, non sapevo nemmeno come creare una galleria nell'editor a blocchi. Grazie per aver dedicato così tanto tempo a Gutenberg perché grazie ai tuoi tutorial ho imparato a lavorare molto meglio con l'editor a blocchi. Sei fantastico.
Daniel
Questo post è davvero utile. Mi ha aiutato oltre ogni mia aspettativa, pensavo addirittura che fosse impossibile farlo e che nessuno avesse un post a riguardo. Grazie mille
Supporto WPBeginner
Glad our guide was helpful
Amministratore
Olaf
Mi sono imbattuto in questo tutorial. Sembra che il plugin consigliato "WP Gallery Custom Links" sia disattivato da gennaio 2019. Ho trovato un sostituto funzionante: "Gallery Custom Links" (senza "WP" nel nome) che funziona nella mia installazione di WP 5.0
Supporto WPBeginner
Thank you for letting us know about this plugin as we look into updating this article
Amministratore
Miranda
Qualcuno può spiegare come far funzionare i collegamenti personalizzati della galleria? L'ho installato e attivato, ma quando sono andato alla mia galleria non avevo campi meta per collegamenti personalizzati pronti all'uso come quello nell'esempio.
Supporto WPBeginner
You would want to go to the plugin’s page and post on their support forum and the plugin’s support should be able to assist you
Amministratore
Henny
Informazioni eccellenti. Grazie!
Supporto WPBeginner
You’re welcome
Amministratore
James Hay
Adoro WP beginner e lo trovo molto utile. Tuttavia, sembra che la vostra soluzione per letteralmente tutto sia installare un plugin. Se seguissi il vostro consiglio, avrei circa un milione di plugin ormai per svolgere semplici compiti. È davvero frustrante, la soluzione di ogni articolo è installare un plugin.
Supporto WPBeginner
Il nostro obiettivo per i nostri tutorial è renderli facili per i principianti, motivo per cui tendiamo a consigliare plugin piuttosto che snippet di codice personalizzato. Certamente esamineremo altre opzioni, ma per il momento, avere più plugin non è un grosso problema: https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Amministratore
alexandria
Questo plugin è stato chiuso il 6 gennaio - ne suggerisci un altro?
Supporto WPBeginner
Al momento no, ma certamente terremo d'occhio uno.
Amministratore
Jordy Meow
A user pointed me to this article, and we had a talk about this before. Gallery Custom Links does this now (https://wordpress.org/plugins/gallery-custom-links/). Feel free to try it
Yarina
Ciao, solo un rapido aggiornamento per gli utenti che cercano di installare il plugin menzionato qui: sembra che non sia aggiornato con le ultime versioni di WP, secondo le recensioni recenti sulla pagina del plugin "WP Gallery Custom Links" :S
Supporto WPBeginner
Ciao Yarina,
Siamo consapevoli del problema e aggiorneremo presto l'articolo per funzionare con Gutenberg. Nel frattempo, dai un'occhiata al plugin Gallery Custom Links.
Amministratore
J Brinker
Grazie mille per questo! Stavo guardando l'installazione di tutti i tipi di nuove gallerie e nessuna di esse era quello che stavo cercando. Questa è stata la soluzione perfetta.
Ora sarei interessato se funzionasse anche con una galleria a carosello, in modo che possano avere un primo piano dell'immagine e poi cliccare su quello per un link.
In ogni caso il tuo plugin è fantastico e molto apprezzato!!!
Jordy Meow
Questo plugin non viene aggiornato e l'autore non sembra interessato a fare nulla al riguardo, né ad aiutare i suoi utenti. Il plugin funziona solo con la galleria standard, non funziona con nessun altro, nemmeno con il nuovo blocco Galleria introdotto da WordPress 5.0.
I proposed to help but was ignored. I developed my own, which worked with most galleries, and much cleaner/faster than this one. Please have a look: Gallery Custom Links and if any issue, let me know. I will make it work
Kristian
Ciao
Non riesco a farlo funzionare nella galleria del tema Themify Ultra?
Saluti, Kristian
Jocelyne Harding
Esattamente quello di cui avevo bisogno! Perfetto, grazie mille, mi avete tolto un grande peso.
Moussa
il tuo supporto è molto utile ed efficace, grazie per questo fantastico forum
Ana
Hi! thank you for your post. I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. Some help please?
Mark
Grazie per questo articolo. Ho perso così tanto tempo a guardare tutti questi plugin per caroselli che facevano cose complesse basate su Java, quando tutto quello che volevo era la funzionalità che offre questo.
Dhanuka
Questo plugin mi ha salvato da un grosso mal di testa
Gina
Mi piace molto WP Gallery Custom Links ma voglio togliere la parte dei COMMENTI. Voglio solo un link alle mie foto e la spiegazione... niente di più. Come posso togliere la PARTE DEI COMMENTI?
Ed McCarthy
Hai idea di quanto tempo, energia e sforzo mi hai risparmiato? Avrei dovuto cercare qui prima, ma ehi, ho trovato esattamente quello che mi serviva. A proposito, questo funziona benissimo con WP Image Gallery. Inoltre, il supporto per questo plugin è ora mantenuto da "johnogg" e sembra che stia facendo un lavoro eccellente! Grazie mille per questo tutorial/post. Siete fantastici! Ed McCarthy
Rochelle
Questo plugin dice che l'autore non lo supporta più. Altre idee?
Supporto WPBeginner
Ciao Rochelle,
Puoi farlo usando Envira Gallery. Viene fornito anche con una versione gratuita chiamata Envira Gallery Lite con funzionalità limitate.
Amministratore
Ryan
Ciao,
Uso Envira Pro e non riesco a far sì che le immagini della mia galleria si colleghino all'URL che ho inserito. Ho modificato gli URL di tutte le immagini nella galleria, ma continuano a collegarsi all'immagine a grandezza naturale. Come posso fare con Envira?
Supporto WPBeginner
Ciao Ryan,
Si prega di consultare questo articolo su come aggiungere collegamenti alle foto nella galleria. Se ciò non aiuta, contatta il team di supporto di Envira Gallery, saranno in grado di aiutarti.
Steve
Questo plugin funziona ancora?
L'ho installato e non riesco a far sì che nessuna delle immagini nella mia galleria sia cliccabile. Ci ho smanettato e provato diverse opzioni ma senza successo. Sarebbe un plugin brillante se riuscissi a farlo funzionare..
Grazie!
Steve
Lascia perdere. Alla fine ha funzionato quando ho cambiato l'impostazione generale su "collega al file multimediale".
Grazie!
Sarah Porter
Potresti spiegare come sei passato a "file multimediale" perché non vedo questa opzione. Attualmente le mie foto (quando cliccate) si ingrandiscono solo, e il link sembra quasi inesistente
Srinimf
Sito davvero ottimo
Axel
Grazie per il consiglio, era esattamente quello di cui avevo bisogno.
Continua così.
Neel
Qualcuno può aiutare a rendere la Galleria di WordPress responsive??
Mudasir
Ho caricato un'immagine sul mio sito che contiene un link, voglio rendere quel link nofollow ma se clicco sul pulsante nofollow dice "nessun hyperlink". Cosa dovrei fare?
Steve Denger
È fantastico! Voi ragazzi avete sempre le risposte e apprezzo il vostro sito!
Adrian
Ho avuto lo stesso problema di 'K' (che ha postato il 6 giugno 2015 alle 12:53) - ci è voluto un po' per capirlo, ma è necessario l'indirizzo completo (incluso http:// ) affinché i link esterni funzionino correttamente.
Plugin molto utile.
K
Quando digito l'URL a cui vorrei che l'immagine si collegasse, tutto funziona tranne che l'URL della pagina collegata viene aggiunto alla fine dell'URL della MIA pagina e quindi ricevo un messaggio di errore che dice che l'URL non esiste (perché ora ci sono due URL sovrapposti). Aiuto per favore! Mi piacerebbe che funzionasse!
twifordmin
Questo mi permetterà di pubblicare un'immagine su Facebook in modo che quando le persone cliccano sull'immagine le porti a un post in WordPress?
Staff di WPBeginner
Stile, dovrai regolare il padding e i margini nel foglio di stile del tuo tema.
Ali Khan
Belle informazioni. Come possiamo far sì che il testo vada a capo attorno alle immagini senza che gli angoli delle immagini sporgano dall'allineamento del testo? È la larghezza della pagina o qualcosa a che fare con lo stile?
Doreen Sargente
Ci sono tutorial su come usare questo plugin con la versione più recente di WP? Lo uso felicemente da quasi un anno ma da quando ho fatto l'aggiornamento non sono riuscito a capirlo e non trovo molto aiuto su come fare.
Amanda Lucas
Grazie mille – stavo cercando una soluzione per il mio blog di cucina
Andrew
Grazie, questo mi stava facendo impazzire per un po'…:)
payam
grazie
Livi
Mi piace. Grazie!!
aayush
Ciao, sto usando questo plugin. Puoi dirmi come posso impostare la stessa dimensione per tutte le immagini, qualunque sia la dimensione che voglio impostare per tutte le immagini della mia galleria? Ecco il mio sito web
per favore guarda tutte le dimensioni delle immagini. Voglio mantenere la stessa dimensione per tutte le immagini. Puoi aiutarmi se puoi, per favore rispondi. Apprezzerei molto il tuo aiuto. grazie
Elisa
Ottimo tempismo, dato che stavo giusto per aggiungere collegamenti alle immagini in una galleria clienti.
Grazie!
Jill
Grazie per le informazioni! Sai se c'è un modo per rendere i link della galleria WP "nofollow"?
Supporto WPBeginner
Al momento non è possibile senza modificare il plugin stesso, cosa che sconsigliamo. Tuttavia, se ti senti a tuo agio nel creare i tuoi plugin, puoi fare un fork del plugin e modificarlo per adattarlo alle tue esigenze.
Amministratore
karen
Un'eccellente informazione. Molte grazie!