Hai notato come il modulo di commenti predefinito di WordPress chieda solo nome, email, sito web e un messaggio? Va bene per blog semplici, ma può sembrare limitante quando si desidera un maggiore contesto dai lettori.
Ad esempio, se gestisci un sito di recensioni, potresti volere valutazioni a stelle direttamente nei commenti. Oppure su un blog aziendale, potresti aver bisogno di un numero di telefono o di un ID ordine per i follow-up. Anche un rapido menu a tendina per "Come hai trovato questo post?" può rendere il feedback più utile.
Ho aiutato diversi utenti WordPress a personalizzare i loro moduli di commenti per recensioni, assistenza clienti e community. E il modello che funziona è semplice: aggiungi solo i campi di cui hai veramente bisogno, etichettali chiaramente e mantieni il modulo rapido da compilare.
In questa guida, ti mostrerò come aggiungere campi personalizzati al modulo di commenti di WordPress in modo da poter raccogliere i dettagli giusti senza danneggiare l'esperienza utente.

TL;DR: Puoi aggiungere campi personalizzati al modulo di commenti di WordPress senza codice. Puoi utilizzare plugin come WPDiscuz e Thrive Comments per aggiungere campi come valutazioni, caselle di controllo e menu a tendina, oltre a un campo di consenso sulla privacy per una buona pratica.
Perché aggiungere campi personalizzati al modulo di commenti in WordPress?
I campi personalizzati nei moduli di commenti di WordPress ti aiutano a raccogliere i dettagli aggiuntivi di cui hai effettivamente bisogno dai commentatori. Potrebbe trattarsi di una valutazione a stelle per una recensione, un numero di telefono per un follow-up o una domanda rapida come "Come hai trovato questo post?".
Per impostazione predefinita, il modulo di commenti include nome, email, sito web e un messaggio. Per molti siti, questo è sufficiente. Ma se desideri un maggiore contesto, l'aggiunta di uno o due campi personalizzati può rendere il feedback più facile da ordinare e le discussioni più utili.
Ecco alcune idee pratiche:
- Siti di recensioni: Aggiungi un campo per la valutazione a stelle in modo che i lettori possano valutare un prodotto o un post.
- Blog aziendali: Richiedi un numero di telefono o un ID ordine quando un commento riguarda il supporto.
- Ricerca del pubblico: Usa una casella di controllo o un menu a discesa per chiedere ai visitatori del sito come hanno trovato il tuo sito o cosa desiderano successivamente.
Ho visto i migliori risultati quando si mantengono le cose semplici: aggiungi solo i campi di cui hai veramente bisogno, usa etichette chiare ed evita moduli lunghi. Questo mantiene la conversazione attiva creando una migliore esperienza utente.
Ora, ti spiegherò come aggiungere campi personalizzati al modulo di commenti standard sul tuo sito WordPress.
Ecco una rapida panoramica di tutti gli argomenti che tratterò:
- Passaggio 1: Installa e attiva un plugin per moduli di commenti
- Passaggio 2: Configura le impostazioni del plugin per moduli di commenti
- Passaggio 3: Aggiungi e configura i tuoi campi personalizzati
- Passaggio 4: Finalizza e aggiorna il tuo modulo di commenti con campi personalizzati
- Passaggio 5: Testa il tuo modulo di commenti con campi personalizzati
- Bonus Tip: Make Your WordPress Comments Section More Engaging
- Domande frequenti sull'aggiunta di campi personalizzati al modulo di commenti in WordPress
- Risorse aggiuntive: Altre guide sui commenti di WordPress
Passaggio 1: Installa e attiva un plugin per moduli di commenti
Il modo più semplice per aggiungere campi personalizzati al modulo dei commenti di WordPress è utilizzare il plugin WPDiscuz. Questo plugin gratuito ti consente di aggiungere una serie di campi diversi ai tuoi moduli di commento, tra cui caselle di controllo, pulsanti di opzione e menu a discesa.
Ho provato diversi plugin per i commenti nel corso degli anni e wpDiscuz si distingue per la sua semplicità d'uso. Una cosa che apprezzo è che funziona bene con la maggior parte dei temi WordPress, quindi non devi preoccuparti che rovini il tuo design.
Per iniziare, dovrai installare e attivare il plugin wpDiscuz. Dalla tua area di amministrazione di WordPress, vai su Plugin » Aggiungi Plugin e cerca “wpDiscuz”.
Una volta trovato, fai clic sul pulsante 'Installa ora' e poi sul pulsante 'Attiva' quando appare.

Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
Passaggio 2: Configura le impostazioni del plugin per moduli di commenti
Una volta attivato wpDiscuz, ti verrà chiesto di avviare la procedura guidata di configurazione rapida. Ti guiderà attraverso un semplice processo di configurazione in 3 passaggi.
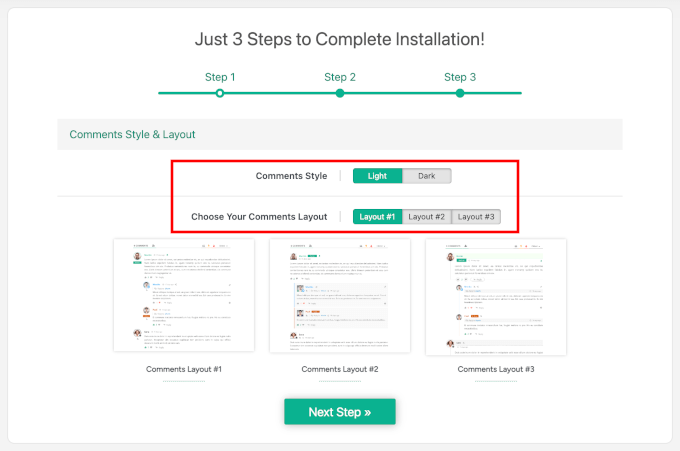
Il primo passaggio ti aiuta ad abbinare la sezione commenti al design del tuo sito:
- Stile commenti – Puoi scegliere tra un tema chiaro o scuro. Di solito scelgo il tema chiaro poiché funziona bene con la maggior parte dei temi WordPress, ma puoi selezionare quello che meglio si abbina allo schema di colori del tuo sito.
- Layout commenti – wpDiscuz offre tre opzioni di layout. Il Layout #1 è semplice e pulito (questo è il layout predefinito di wpDiscuz). Il Layout #2 è ottimo per spazi ristretti e offre più spazio per ogni commento. Infine, il Layout #3 evidenzia le discussioni dei commenti utilizzando linee verticali colorate e rientri per mostrare le risposte in modo più chiaro.
Puoi fare clic sul pulsante 'Passaggio successivo' per continuare il processo di configurazione.

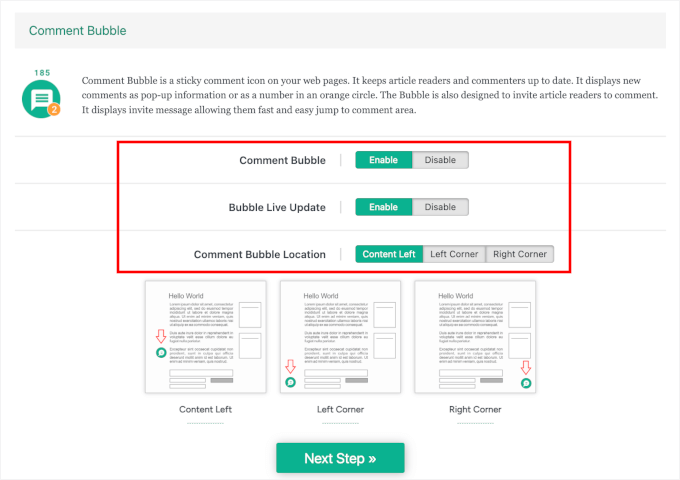
Nel secondo passaggio, sceglierai se abilitare o disabilitare la funzionalità Bolla dei commenti. È un'icona di commento fluttuante che aiuta i visitatori a raggiungere direttamente la sezione commenti.
Se la abiliti, vedrai opzioni aggiuntive:
- Aggiornamento live della bolla – Questa funzionalità aggiorna i conteggi dei commenti in tempo reale.
- Posizione della bolla dei commenti – Questa impostazione ti consente di scegliere dove appare la bolla nei tuoi post.
Fai semplicemente clic su 'Passaggio successivo' per procedere.

Nella schermata finale di configurazione, wpDiscuz ti chiederà se desideri abilitare la valutazione degli articoli. Questa funzionalità consente ai visitatori di valutare con stelle i tuoi post, il che può aumentare l'interazione e fornire feedback preziosi sulla qualità dei tuoi contenuti.
Fai clic su 'Completa installazione' per terminare la configurazione iniziale.

Ora dovresti vedere il messaggio ‘Grazie’ e il pulsante ‘Inizia a usare wpDiscuz’.
Fai clic su di esso.

Una volta completata la configurazione, c'è un altro passaggio da eseguire: la sincronizzazione dei commenti esistenti con wpDiscuz. Questo passaggio è importante perché garantisce che tutti i tuoi commenti attuali funzionino correttamente con il nuovo sistema.
Dalla tua area amministratore, vai su wpDiscuz » Strumenti.
Dopodiché, puoi fare clic sul pulsante ‘Sincronizza dati commentatori’ e lasciare che il plugin elabori i tuoi commenti esistenti.

Questo di solito richiede solo pochi secondi, a seconda del numero di commenti presenti sul tuo sito. Una volta completata la sincronizzazione, sei pronto per iniziare ad aggiungere campi personalizzati al tuo modulo di commenti.
Passaggio 3: Aggiungi e configura i tuoi campi personalizzati
Ora sei pronto per aggiungere campi personalizzati al tuo modulo di commenti.
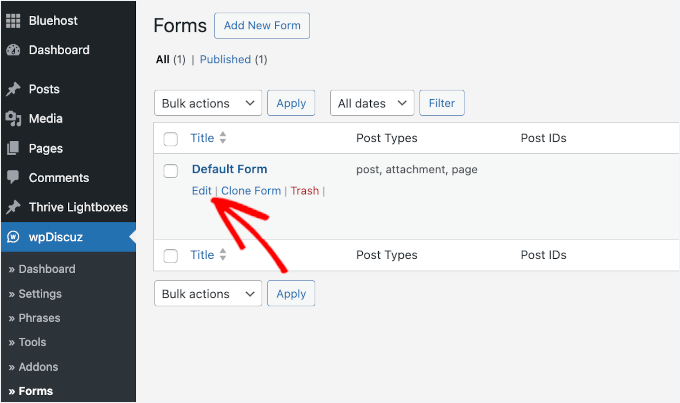
Per accedere al form builder, vai su wpDiscuz » Moduli nella tua bacheca di WordPress. Vedrai un modulo predefinito che wpDiscuz ha creato per te, che include i campi di commento standard di WordPress.
Passa semplicemente il mouse sopra il ‘Modulo predefinito’ e fai clic sul pulsante ‘Modifica’ per aprire il form builder. È qui che aggiungerai tutti i tuoi campi personalizzati e configurerai come appaiono ai tuoi visitatori.

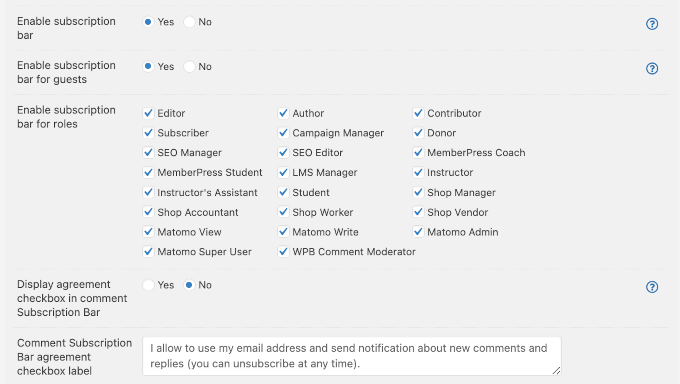
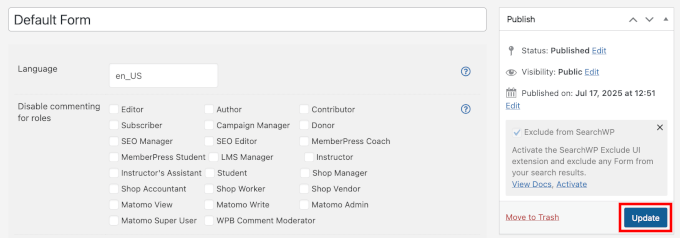
Nella schermata successiva, vedrai una serie di impostazioni per il modulo di commenti. Alcune di queste le hai impostate durante il processo di configurazione, ma è una buona idea rivedere alcune opzioni chiave prima di iniziare con il builder.
Ad esempio, puoi disabilitare i commenti per determinati ruoli utente se desideri ricevere feedback solo da tipi specifici di utenti.
Se vuoi controllare chi può commentare, troverai un'impostazione per consentire o bloccare i commenti degli ospiti. Quando disabilitato, gli ospiti vedranno solo una richiesta di accesso invece del modulo di commento completo.

Per incoraggiare l'interazione continua, puoi abilitare l'opzione di iscrizione ai commenti.
Questo aggiunge un semplice pulsante a forma di campana che consente ai visitatori di seguire nuove risposte o commenti senza doverne inviare uno proprio.

Ci sono molte altre opzioni disponibili in questa schermata, quindi sentiti libero di esplorarle. Se non sei mai sicuro di cosa faccia qualcosa, fai clic sulla piccola icona del punto interrogativo accanto all'impostazione. Ti porterà direttamente alla documentazione wpDiscuz pertinente per ricevere aiuto.
Una volta terminata la revisione di queste opzioni, scorri verso il basso fino alla sezione del costruttore per iniziare a personalizzare i campi del tuo modulo di commento.
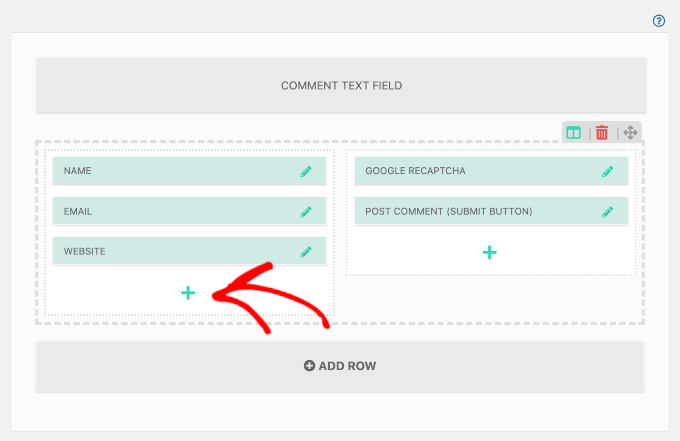
Qui, noterai che wpDiscuz divide i dati dei commentatori in due colonne. Questo layout a due colonne aiuta a organizzare meglio i tuoi campi e rende il modulo di commento più facile da scansionare.
Per aggiungere un campo personalizzato al tuo modulo di commento, fai semplicemente clic sul pulsante 'Aggiungi campo'.

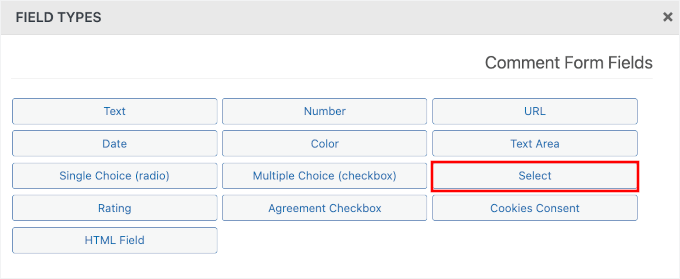
Apparirà una finestra popup con diverse opzioni di tipo di campo tra cui puoi scegliere. Le tue scelte includono campi di testo, input di selezione, caselle di controllo e pulsanti di opzione, tra le altre cose.
Per questo esempio, ti mostrerò come aggiungere un campo a discesa (select dropdown). Fai clic su 'Select' dalle opzioni di tipo di campo.

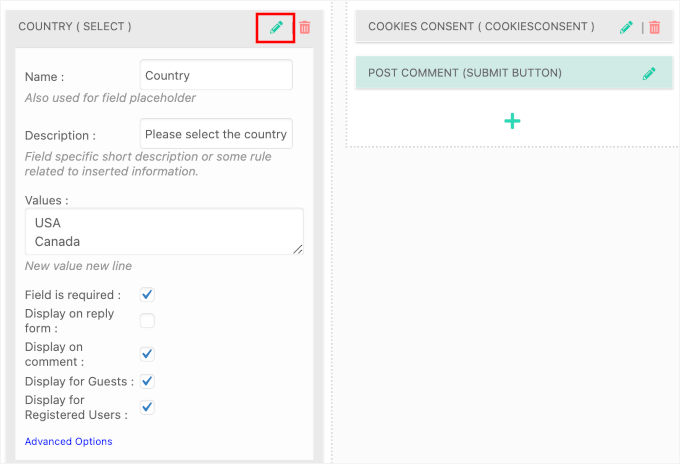
Una volta selezionato il tipo di campo, vedrai un pannello di configurazione dove potrai personalizzare i dettagli del campo.
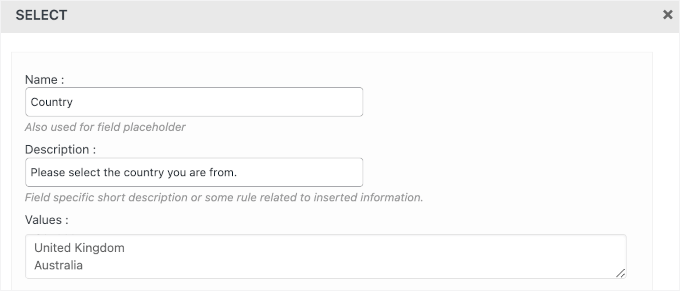
Nella sezione 'Name' (Nome), puoi dare al tuo campo un nome descrittivo. Di solito lo mantengo semplice e chiaro, come 'Country' (Paese). In questo modo, i commentatori capiscono esattamente quali informazioni stai chiedendo.
Quindi, nel campo 'Description' (Descrizione), puoi fornire maggiore chiarezza su ciò che stai chiedendo loro. Ad esempio, se stai chiedendo il loro paese, potresti scrivere "Seleziona il paese di provenienza."
Dopo di che, puoi inserire i valori per le opzioni del tuo menu a discesa. Per un campo paese, potresti aggiungere valori come "Stati Uniti", "Regno Unito", "Canada", e così via. Ogni valore dovrebbe essere su una riga separata.

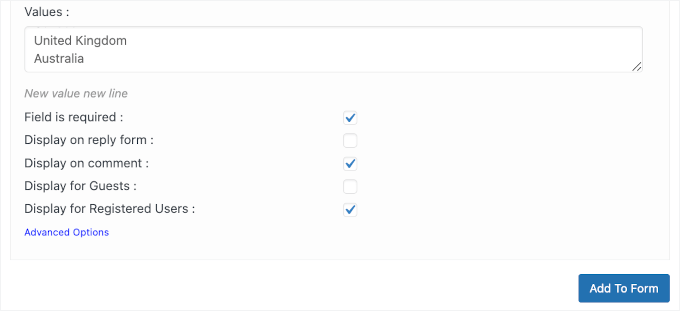
Sotto il campo Values (Valori), ci sono un paio di caselle di controllo dove puoi applicare regole per questo campo personalizzato:
- Campo obbligatorio – Seleziona questa opzione se i commentatori devono compilare il campo del paese prima di inviare. Questo può essere utile per i siti web che offrono servizi specifici per regione o necessitano di dati geografici per la moderazione dei commenti o per l'analisi.
- Mostra nel modulo di risposta – Ciò significa che il campo del paese verrà visualizzato quando gli utenti rispondono ai commenti esistenti. Può essere utile se desideri tenere traccia della provenienza di ogni risposta, specialmente su forum internazionali o blog multilingue.
- Mostra nel commento – Questo visualizzerà pubblicamente il paese scelto dal commentatore insieme al suo commento. È ottimo per aggiungere contesto alle discussioni. Ad esempio, su un blog di viaggi, sapere da dove proviene un commentatore può rendere i suoi consigli ancora più utili.
- Mostra per gli ospiti – Questo rende il campo del paese visibile ai visitatori non registrati. Può essere ideale se desideri raccogliere informazioni sul paese da utenti anonimi per comprendere meglio il tuo pubblico (o per limitare lo spam).
- Visualizza per utenti registrati – Questo mostra il campo paese solo agli utenti connessi. È utile per community o siti di membership dove desideri informazioni sul paese come parte dei profili utente o per filtrare contenuti per regione.
Di solito selezionerei "Visualizza nei commenti" e "Visualizza per ospiti" poiché la maggior parte delle interazioni nei commenti proviene da visitatori che non sono utenti registrati. Ma puoi scegliere quello che preferisci, a seconda delle tue esigenze.

Quando sei soddisfatto delle opzioni che hai creato, fai semplicemente clic sul pulsante 'Aggiungi al modulo'. Il popup si chiuderà e vedrai il tuo nuovo campo personalizzato nel costruttore del modulo commenti.
Ora puoi aggiungere altri campi al tuo modulo commenti WordPress personalizzato.
Poiché stai raccogliendo informazioni personali, è importante includere un campo per il consenso ai cookie o alla privacy, specialmente se il tuo sito riceve visitatori dall'UE. Questo aiuta con la conformità GDPR e mostra anche agli utenti che prendi sul serio la loro privacy.
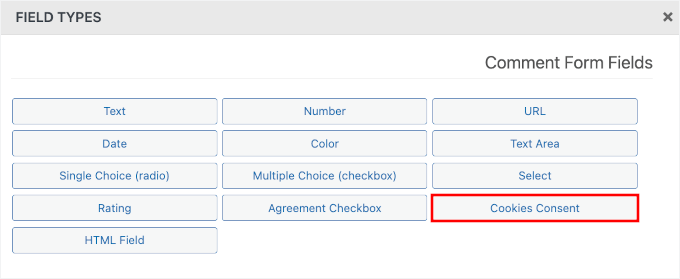
Procediamo e facciamo clic sul pulsante 'Aggiungi campo' per creare un campo per il consenso ai cookie. In questo esempio, lo aggiungerò alla colonna di destra.

Nella finestra popup, procedi e seleziona il campo 'Consenso cookie'.
Questo ti porterà alle impostazioni del campo.

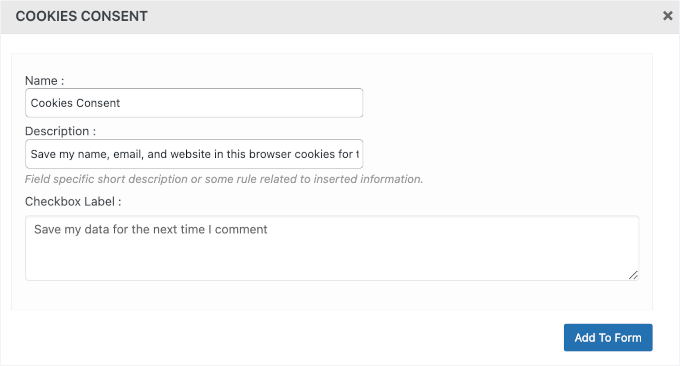
Nel campo 'Nome', puoi inserire qualcosa come "Consenso cookie".
Nel campo 'Descrizione', puoi spiegare cosa fa questo consenso. WordPress utilizza un cookie per ricordare il nome e l'email di un visitatore in modo che non debbano digitarli ogni volta che commentano.
Una buona descrizione sarebbe: "Spuntando questa casella, acconsenti al salvataggio del tuo nome e della tua email in un cookie sul tuo browser per tua comodità nelle visite future."
L'etichetta della casella di controllo è il testo che appare accanto alla casella di controllo stessa. Di solito scrivo qualcosa come "Accetto l'uso dei cookie come descritto sopra."
Oppure, puoi lasciare i dettagli predefiniti così come sono.

Quando sei soddisfatto delle opzioni che hai creato, fai semplicemente clic sul pulsante 'Aggiungi al modulo'.
Passaggio 4: Finalizza e aggiorna il tuo modulo di commenti con campi personalizzati
Il popup si chiuderà ora e vedrai i tuoi nuovi campi personalizzati nel costruttore del modulo di commento.
Una cosa che apprezzo molto di wpDiscuz è quanto sia facile organizzare i tuoi campi esattamente come li desideri. Puoi regolare il posizionamento dei tuoi campi utilizzando la funzione drag-and-drop.
Semplicemente fai clic e tieni premuto su qualsiasi campo, quindi trascinalo dove desideri posizionarlo nel tuo modulo di commento.

Se hai bisogno di apportare modifiche a qualsiasi campo dopo averlo aggiunto, puoi fare clic sull'icona a forma di matita accanto al campo.
Questo espanderà le impostazioni del campo in modo da poter modificare l'etichetta, le opzioni o le regole di visibilità senza ricominciare da capo.

Se desideri rimuovere un campo personalizzato dal modulo di commento in qualsiasi momento, fai semplicemente clic sull'icona rossa del cestino accanto al campo. Il campo verrà eliminato immediatamente, quindi assicurati di volerlo davvero rimuovere prima di fare clic.
Una volta che sei soddisfatto di come i tuoi campi personalizzati sono disposti e configurati, assicurati di fare clic sul pulsante ‘Aggiorna’. Questo salva tutte le tue modifiche e rende attivo il tuo modulo di commento personalizzato sul tuo blog WordPress.

Passaggio 5: Testa il tuo modulo di commenti con campi personalizzati
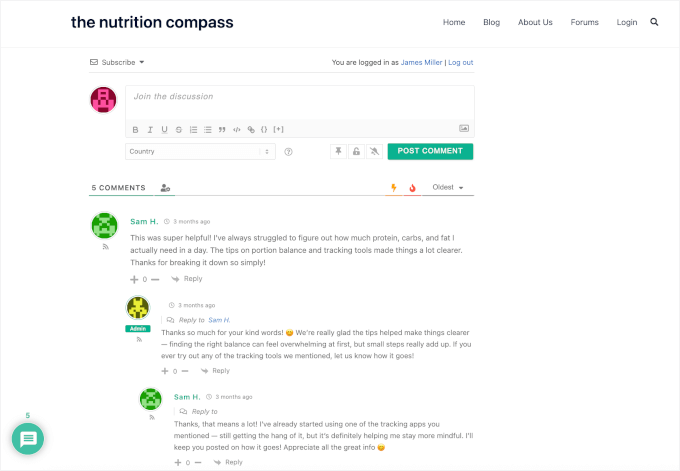
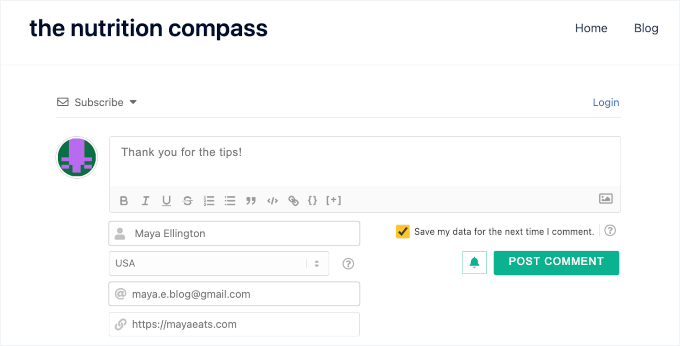
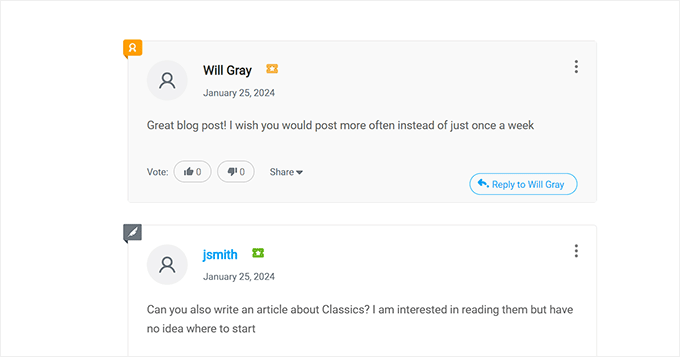
Ora, se controlli il tuo sito web, vedrai il modulo di commento con i campi personalizzati in azione.
Naviga semplicemente su qualsiasi post del blog sul tuo sito e scorri verso il basso fino alla sezione commenti. Dovresti vedere i tuoi nuovi campi personalizzati apparire esattamente dove li hai posizionati nell'editor del modulo.
Il modulo di commento apparirà leggermente diverso a seconda che tu sia connesso o che tu stia navigando come ospite. Gli utenti connessi vedranno un messaggio come “Sei connesso come [Il tuo nome utente]” insieme a un link “Esci?”.

Per gli utenti connessi, WordPress conosce già il loro nome e la loro email, quindi nasconde questi campi per velocizzare i commenti. Vedranno solo la casella di commento e i tuoi nuovi campi personalizzati.
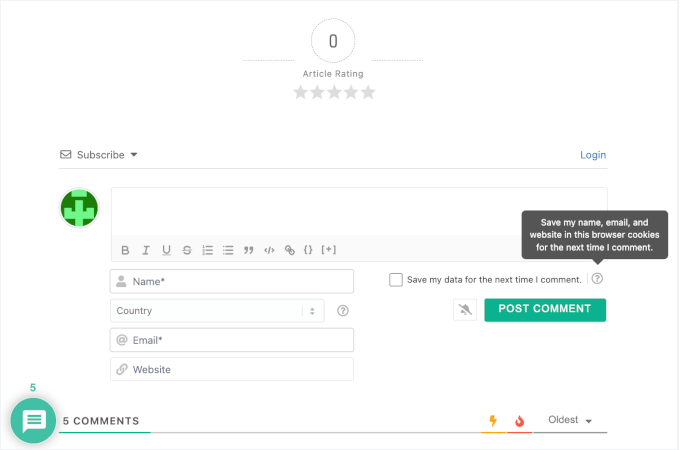
D'altra parte, gli ospiti (visitatori non connessi) vedranno il link Accedi, insieme a tutti i campi richiesti come nome, email e sito web, più i tuoi campi personalizzati.

Questo rende facile raccogliere le informazioni corrette da diversi tipi di utenti senza creare confusione.
Ora, puoi provare a compilare il modulo di commento come farebbe un visitatore per vedere come tutto funziona insieme.

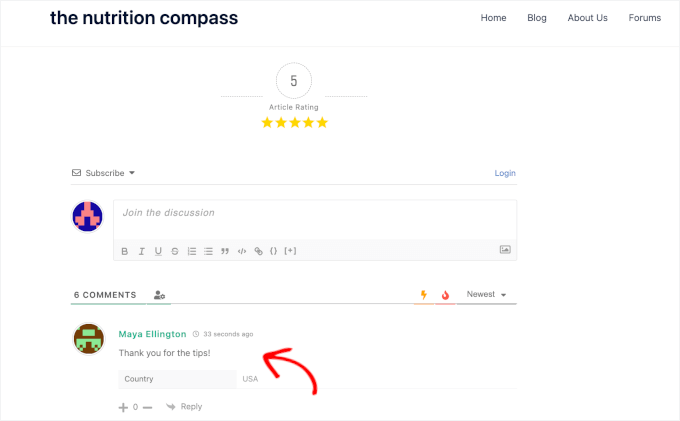
Dopo aver inviato il tuo commento di prova, procedi e controlla come le informazioni dei campi personalizzati appaiono nel commento pubblicato.
I dati dei tuoi campi personalizzati verranno visualizzati insieme al contenuto del commento normale, quindi assicurati che appaia leggibile.

Se noti problemi di formattazione o se i campi non appaiono come previsto, puoi sempre tornare a wpDiscuz » Moduli e apportare modifiche. Le modifiche hanno effetto immediato, quindi puoi perfezionare il tuo modulo di commento finché non è perfetto.
E questo è tutto! Hai aggiunto correttamente campi personalizzati al tuo modulo di commenti.
Suggerimento Bonus: Rendi la tua sezione commenti di WordPress più coinvolgente
Vuoi rendere la tua sezione commenti più coinvolgente? Considera l'aggiunta di funzionalità di gamification utilizzando Thrive Comments, che è il miglior plugin per migliorare i commenti di WordPress.
Thrive Comments è la mia prima scelta perché può trasformare la tua sezione commenti in uno strumento di coinvolgimento. Si concentra su funzionalità di gamification e di costruzione della community che incoraggiano i visitatori a tornare e partecipare.
Per maggiori informazioni sul plugin, puoi consultare la nostra esaustiva recensione di Thrives Themes Suite.
Ed ecco alcune potenti funzionalità che puoi abilitare con Thrive Comments:
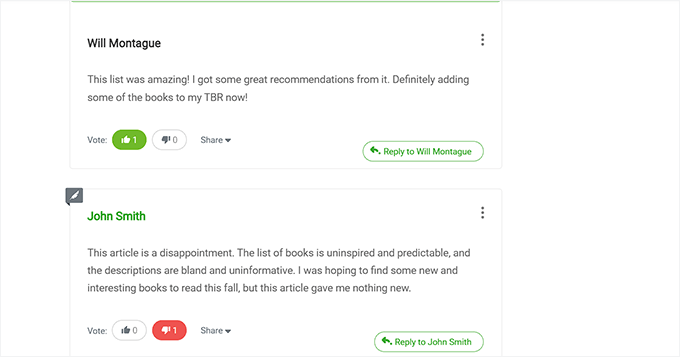
👍 Pulsanti Mi piace e 👎 Non mi piace
Permetti agli utenti di votare i commenti degli altri aggiungendo pulsanti mi piace e non mi piace. Questo offre ai lettori un modo rapido per interagire senza dover scrivere una risposta completa e aiuta a far emergere i commenti più popolari o utili.

Vuoi aggiungere questa funzionalità? Dai un'occhiata alla nostra guida su come consentire agli utenti di mettere mi piace o non mi piace ai commenti in WordPress.
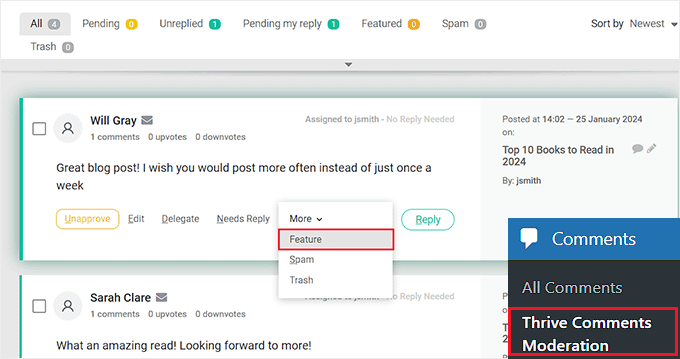
📌 Metti in evidenza o nascondi commenti
Thrive Comments ti consente anche di evidenziare i migliori commenti (metterli in evidenza) e di abbassare quelli di bassa qualità (seppellirli).
I commenti in evidenza ottengono maggiore visibilità, rendendo le tue discussioni più facili da seguire e più preziose per i lettori.

Puoi fare riferimento alla nostra guida su come mettere in evidenza o seppellire i commenti per impostarla.
🌟 Sistema di valutazione utenti
Puoi premiare i commentatori attivi con badge o livelli utente in base alla loro attività.
Questo incoraggia una maggiore partecipazione e crea un senso di comunità sul tuo sito.

Ecco come impostarlo: come aggiungere un semplice sistema di classificazione degli utenti per i commenti di WordPress.
Queste funzionalità rendono la tua sezione commenti più divertente e interattiva, quindi le persone saranno più propense a tornare e unirsi alla conversazione.
Per ulteriori suggerimenti, non esitare a consultare la nostra guida per principianti su come ottenere più commenti sui tuoi post del blog di WordPress.
Domande frequenti sull'aggiunta di campi personalizzati al modulo di commenti in WordPress
Dopo aver aiutato molti utenti WordPress a personalizzare i loro moduli di commento, ho notato che le stesse domande si ripresentano continuamente. Esaminiamo quelle più comuni.
Posso aggiungere campi personalizzati ai commenti di WordPress senza un plugin?
Sì, puoi aggiungere campi personalizzati ai commenti di WordPress senza un plugin, ma ciò richiede la modifica del file functions.php del tuo tema e l'utilizzo degli hook di WordPress. Non consiglio questo approccio per la maggior parte degli utenti perché è molto più complesso e qualsiasi errore può compromettere il tuo sito. L'utilizzo di wpDiscuz è più sicuro e ti offre maggiore flessibilità senza dover toccare il codice.
I campi commento personalizzati rallenteranno il mio sito web?
Nei miei test, wpDiscuz e plugin simili per i commenti hanno un impatto minimo sulla velocità del sito. Il plugin carica i suoi script solo nelle pagine in cui vengono visualizzati i commenti, quindi non influenzerà la tua homepage o altre pagine.
Tuttavia, consiglio sempre di testare la velocità del tuo sito dopo aver installato qualsiasi nuovo plugin per assicurarti che tutto funzioni correttamente. Puoi utilizzare strumenti gratuiti come IsItWP Website Speed Test, Google PageSpeed Insights, GTmetrix o Pingdom per verificare le prestazioni del tuo sito.
Cosa succede ai miei campi personalizzati se disattivo wpDiscuz?
Se disattivi wpDiscuz, i tuoi campi personalizzati smetteranno di apparire nei nuovi commenti, ma i dati dei commenti esistenti con campi personalizzati rimarranno nel tuo database. Le informazioni dei campi personalizzati non verranno visualizzate sul tuo sito finché non riattiverai il plugin.
Posso rendere i campi personalizzati obbligatori per tutti i commentatori?
Sì, quando imposti ogni campo personalizzato in wpDiscuz, puoi selezionare l'opzione 'Campo obbligatorio'. Ciò significa che i visitatori non potranno inviare i loro commenti a meno che non compilino quel particolare campo. Assicurati di utilizzare questa funzionalità con parsimonia, poiché troppi campi obbligatori possono scoraggiare le persone dal commentare.
I campi commento personalizzati funzionano con tutti i temi di WordPress?
wpDiscuz è progettato per funzionare con la maggior parte dei temi di WordPress, ma occasionalmente potresti riscontrare problemi di stile con alcuni temi. Per mia esperienza, questi sono solitamente minori e possono essere risolti con poche righe di CSS personalizzato.
Posso nascondere i campi personalizzati a determinati ruoli utente?
Assolutamente! wpDiscuz ti consente di controllare chi vede ogni campo personalizzato utilizzando le impostazioni di visibilità. Puoi mostrare i campi solo agli ospiti, solo ai membri registrati o solo a specifici ruoli utente. Questo è particolarmente utile se gestisci un sito di appartenenza e desideri raccogliere informazioni diverse da diversi tipi di utenti.
C'è un limite al numero di campi personalizzati che posso aggiungere?
Non c'è un limite rigido in wpDiscuz, ma consiglio di mantenere il modulo di commento ragionevolmente lungo. Troppi campi possono sopraffare i visitatori e ridurre la partecipazione ai commenti. Secondo la mia esperienza, 2-3 campi personalizzati oltre ai campi standard nome, email e commento funzionano al meglio per la maggior parte dei siti web.
Risorse aggiuntive: Altre guide sui commenti di WordPress
Spero che questo articolo ti abbia aiutato a imparare come aggiungere campi personalizzati al modulo di commenti in WordPress.
Se l'hai trovato utile, potresti anche voler consultare le nostre guide su:
- Come visualizzare il numero totale di commenti in WordPress
- Come moderare i commenti in WordPress
- Come notificare agli utenti quando il loro commento è approvato
- Come consentire agli utenti di iscriversi ai commenti in WordPress
- Come consentire agli utenti di segnalare commenti inappropriati in WordPress
- Suggerimenti e strumenti vitali per combattere lo spam nei commenti in WordPress
- Come risolvere il problema 'I commenti sono chiusi' in WordPress
- I migliori plugin per migliorare i commenti di WordPress
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





MaryAnn Shank
Questo plugin non funziona con le 3 versioni più recenti di WP. Non compare nemmeno quando cerco i plugin. C'è qualche altra opzione che consigli?
Supporto WPBeginner
Terrremo d'occhio possibili alternative, ma per l'avviso "non testato" ti consigliamo di dare un'occhiata al nostro articolo qui sotto!
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version
Amministratore
Jiří Vaněk
Funzionerà anche se gestisco i commenti sul sito web utilizzando il plugin wpDiscuz?
Supporto WPBeginner
For any custom comment plugin we would recommend checking with the plugin’s support as normally those plugins have their own way to include a custom field
Amministratore
Jiří Vaněk
Ciao e grazie per il tuo messaggio. Ho provato il metodo suggerito, ma come hai giustamente sottolineato, dato che non sto usando il sistema di commenti nativo, non funziona perché i commenti sono ora gestiti dal plugin stesso. Questa potrebbe essere un'informazione utile anche per altri lettori. Grazie ancora per il tuo supporto.
Minimo
Questo plugin non è stato aggiornato in 2 anni. Esiste una soluzione affidabile, ovvero attivamente mantenuta? Saluti!
Supporto WPBeginner
Sebbene al momento non abbiamo un plugin specifico da raccomandare, potresti dare un'occhiata a "Advanced Custom Fields" per un altro possibile metodo. Ci assicureremo di cercare altre opzioni di plugin.
Amministratore
Justin
Bel plugin. Funziona con i commenti di BuddyPress?
Grazie,
Justin
Peter
Grazie per questo ottimo post.
Voglio aggiungere un codice php condizionale nel file sorgente del template dei commenti. L'idea è di controllare il valore di un campo personalizzato scelto da un utente e quindi visualizzare del testo a seconda di esso ((Ad esempio, ” se (CAMPO_PERSONALIZZATO = ‘A’) { echo ‘…”; } else { echo ‘…’; }). Come posso recuperare il campo personalizzato?
Olawale Daniel
Tutorial utile…adoro questo plugin. Ma c'è un modo per codificarlo manualmente senza installare questo plugin?
Grazie per il tuo supporto.
R. F.
Bel tutorial! Tutto funziona bene, ma ora sto cercando un'opzione per visualizzare SOLO il contenuto extra del modulo di commento su una pagina specifica, NON su tutte le pagine.
Qualcuno ha un'idea di come si può organizzare questo?
Grazie!
Dmitry
ciao,
Forse la mia soluzione non è universale, ma ho dovuto realizzare la stessa funzionalità sul mio sito web.
Ho semplicemente aggiunto un campo personalizzato all'intero modulo di commento per tutte le pagine e nascosto questo campo nel mio css. Poi l'ho mostrato per una classe di pagina del corpo.
Ad esempio:
.custom_field_name{display: none}
body.customer-feedback .custom_field_name{display: block}
Se il tuo campo deve essere obbligatorio, rendilo NON obbligatorio nell'area admin del plugin ed esegui un controllo del campo personalizzato con javascript nel tuo file theme page.php,
Ad esempio:
<? echo(is_page('customer-feedback')) ? 'if(document.querySelector(‘.custom_field_name’).value == ”) alert(‘Please fill Custom Field’);’ : ” ?>
FlickChicks
Grazie per questo post! Mi chiedo se questo plugin ti permetterà di cambiare la frase "Lascia una risposta" con qualcos'altro come "Condividi i tuoi pensieri". Ho cercato e non ho trovato una soluzione/plugin facile per questo. Ho notato che nei siti wordpress.com puoi cambiarlo sotto "Impostazioni" ma non nei .org. Qualsiasi informazione sarebbe apprezzata. Sto usando un tema figlio e potrei aggiungere facilmente codice in un file function.php, ma a parte questo sono ancora abbastanza nuovo a tutto questo. Grazie!
Staff di WPBeginner
Ecco come puoi aggiungere un titolo personalizzato al modulo di commento.
Joie
In realtà ho una domanda su qualcosa di diverso da questo, riguardo ai commenti. Ieri ho scritto un post sul mio blog (tema venti dodici) e poi l'ho condiviso sulla mia pagina Facebook (personale). È apparso su FB con il titolo del blog -una linea verticale dritta- poi il titolo del mio sito web. Nel mezzo della prima frase c'era "Lascia una risposta.". Sembrava davvero disordinato. Ho cercato ovunque nel codice per poterlo tagliare e incollare in fondo. Non c'era. Sospetto che sia nel codice dell'Editor (sotto Aspetto). Ma ho paura di toccarlo. Puoi per favore (!) aiutarmi con questo?