A volte è necessario che il menu di WordPress cambi in base alla pagina o all’utente. Forse volete un menu unico per i membri connessi o opzioni di navigazione diverse per sezioni specifiche del vostro sito.
Tuttavia, WordPress mostra lo stesso menu ovunque, il che non è sempre ideale. Un menu unico può essere limitante.
L’aggiunta di una logica condizionale ai menu può aiutare a risolvere questo problema!
In questa guida vi mostreremo come personalizzare i menu di WordPress in modo intelligente. Una volta installati, potrete controllare ciò che i visitatori vedono in base a condizioni specifiche, offrendo loro un’esperienza più personalizzata.

Perché aggiungere la logica condizionale ai menu di WordPress?
I menu di navigazione strutturano il sito web e aiutano i visitatori a trovare ciò che cercano.
Per impostazione predefinita, il sito web WordPress visualizza lo stesso menu di navigazione per tutti gli utenti e su tutte le pagine e i post.
Tuttavia, può capitare che si desideri visualizzare menu diversi per utenti diversi o su pagine diverse del sito web.
Ad esempio, un negozio online, una Community su un sito WordPress o una piattaforma di apprendimento online possono beneficiare di menu di navigazione personalizzati.
Utilizzando la logica condizionale, è possibile personalizzare i menu per gli utenti connessi in modo che possano gestire i loro account, rinnovare i loro abbonamenti o visualizzare i corsi online che hanno acquistato.
💡 Si può pensare che sia un controllo degli accessi al menu di WordPress.
Per questo motivo, vi mostreremo come aggiungere la logica condizionale ai menu di WordPress. Ecco gli argomenti che copriremo in questo tutorial:
- Creating New Navigation Menus in WordPress
- Showing a Different Menu to Logged-In Users in WordPress
- Showing a Different WordPress Menu Depending on User Role
- Showing a Different Menu for Different Pages in WordPress
- Hiding the Navigation Menu on Landing Pages in WordPress
- Further Reading: Doing More With WordPress Navigation Menus
Pronti? Iniziamo.
Creare nuovi menu di navigazione in WordPress
Il primo passo consiste nel creare i menu di navigazione aggiuntivi che si desidera visualizzare in WordPress. Dopodiché, si può usare la logica condizionale per decidere quando ogni menu sarà visualizzato.
Da qui in avanti, vi mostreremo come add-on i menu condizionali in WordPress sia per l’editor classico che per quello a blocchi.
Creazione di nuovi menu di navigazione in WordPress con il Classic Editor
Questo metodo funziona per gli utenti del tema classico.
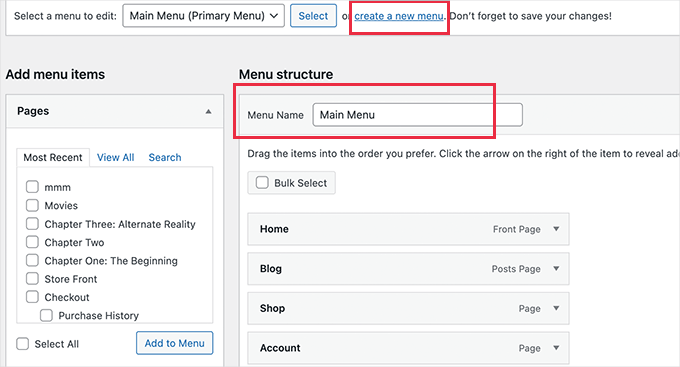
Per creare nuovi menu di navigazione, basta andare alla pagina Aspetto ” Menu della dashboard di WordPress. Se avete già un menu di navigazione che utilizzate sul vostro sito web per tutti gli utenti, questo può essere il vostro menu predefinito.

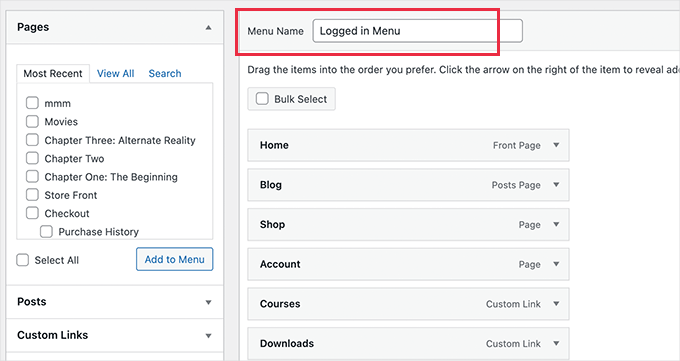
Successivamente, dovrete fare clic sul link “Crea un nuovo menu” per creare una nuova voce di menu. Ad esempio, si può creare un menu da mostrare agli utenti connessi e un altro da visualizzare su una determinata pagina o categoria di WordPress.
Sul lato sinistro dello schermo è presente un elenco delle pagine del sito web. È sufficiente selezionare la casella accanto alla pagina che si desidera aggiungere al menu e fare clic sul pulsante “Aggiungi al menu”.

È anche possibile trascinare e rilasciare le voci di menu sul lato destro dello schermo per riorganizzarle.
Giù nella pagina, è possibile scegliere una posizione per visualizzare il menu. Ma non è necessario assegnare una posizione a questo menu. Lo faremo nella fase successiva.
Non dimenticate di fare clic sul pulsante “Salva menu” per memorizzare le modifiche.
Per maggiori dettagli sulla creazione di menu, potete dare un’occhiata alla nostra guida per principianti su come aggiungere un menu di navigazione in WordPress.
Creare nuovi menu di navigazione in WordPress utilizzando FSE
Per creare nuovi menu di navigazione in un tema a blocchi con Full Site Editing (FSE), è necessario andare prima su Aspetto ” Editor dal cruscotto di WordPress.
Una volta entrati, si può fare clic sulla scheda “Navigazione” per espanderla. Se ve lo state chiedendo, per questa guida stiamo usando il tema Twenty-Twenty Three.

Quindi, facciamo clic su “Modifica” accanto all’etichetta “Navigazione”. In questo modo si aprirà l’editor completo del sito sulla schermata.
A questo punto, non resta che cliccare sull’icona ‘+’ per aggiungere una voce di menu di navigazione. Verrà visualizzato un messaggio che mostra un menu a discesa in cui è possibile selezionare un’opzione.

Per istruzioni più dettagliate, potete consultare la nostra guida su come add-on un menu di navigazione in WordPress.
Mostrare un menu diverso agli utenti connessi in WordPress
Spesso è utile mostrare agli utenti menu di navigazione diversi a seconda che abbiano effettuato o meno l’accesso al sito.
Ad esempio, è possibile includere link di accesso e registrazione per gli utenti disconnessi e aggiungere un link di disconnessione al menu per gli utenti connessi.
Se gestite un negozio WooCommerce, potete includere elementi per i vostri clienti che sono nascosti al pubblico.
Mostrare un menu diverso agli utenti connessi che utilizzano il Classic Editor
Per iniziare, è necessario installare e attivare il plugin Conditional Menus. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
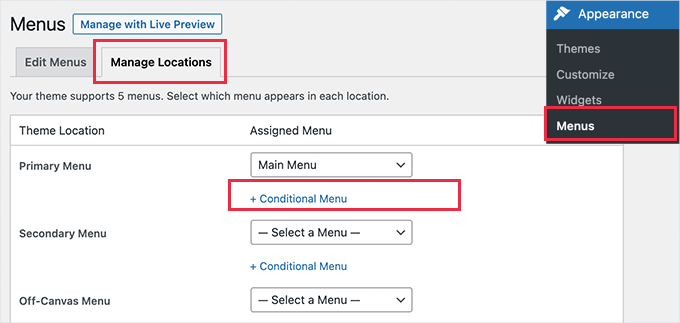
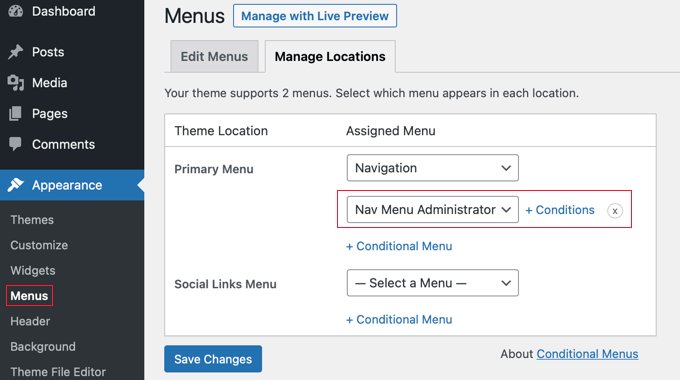
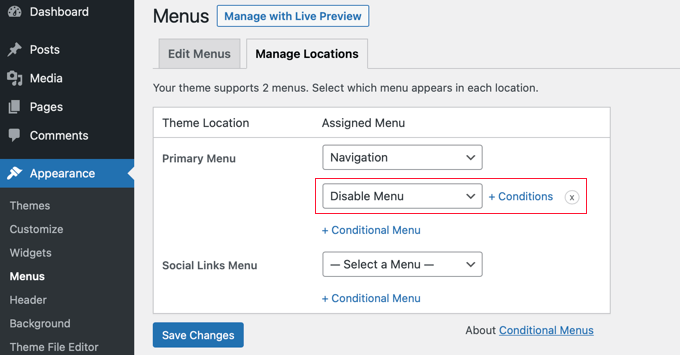
Dopo l’attivazione, si dovrà navigare in Aspetto ” Menu e passare alla scheda ‘Gestisci località’.

Da qui si vedrà l’elenco delle posizioni di menu disponibili e i menu attualmente visualizzati. Questi variano a seconda del tema WordPress utilizzato.
Ad esempio, sul nostro sito web demo, la posizione “Menu primario” mostra un menu di navigazione intitolato “Menu principale”.
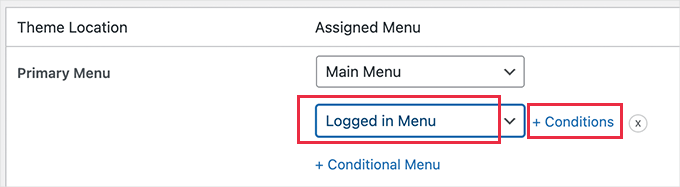
Possiamo dire al plugin di mostrare un menu diverso quando si verifica una determinata condizione, facendo clic sul link “+ Menu condizionale” e selezionando un altro menu dal menu a discesa.
Per questa esercitazione, selezioneremo “Menu connesso”.

Successivamente, è necessario fare clic sul link “+ Condizioni”.
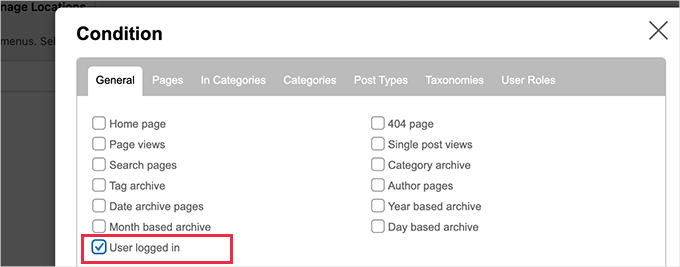
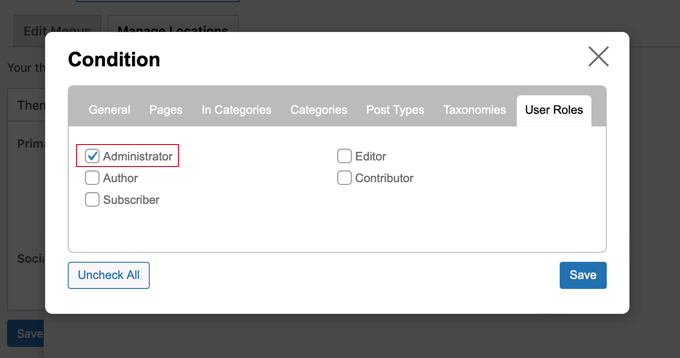
Si aprirà una finestra a comparsa con una serie di condizioni tra cui scegliere.

È sufficiente selezionare la casella accanto all’opzione “Utente connesso”, quindi fare clic sul pulsante “Salva”.
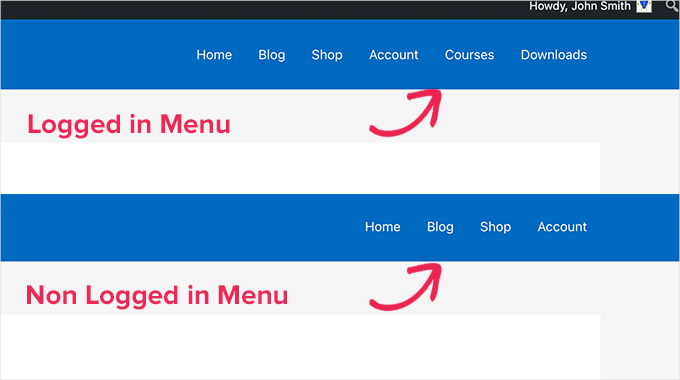
Ora è possibile visitare il sito web per vedere il menu dell’utente connesso in azione. È possibile effettuare la disconnessione dal sito web per vedere il menu di navigazione che viene mostrato a tutti gli altri utenti.

Per istruzioni più approfondite e per imparare a farlo utilizzando il codice, date un’occhiata alla nostra guida su come mostrare menu diversi per gli utenti connessi in WordPress.
Mostrare un menu diverso agli utenti connessi con FSE
Se si utilizza un tema a blocchi, è necessario il plugin Conditional Blocks. Quindi, per prima cosa installiamo e attiviamo il plugin. Se avete bisogno di aiuto, potete consultare la nostra guida su come installare un plugin di WordPress.
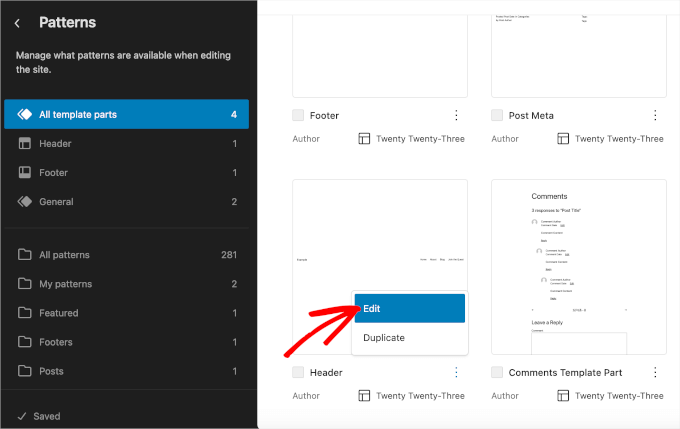
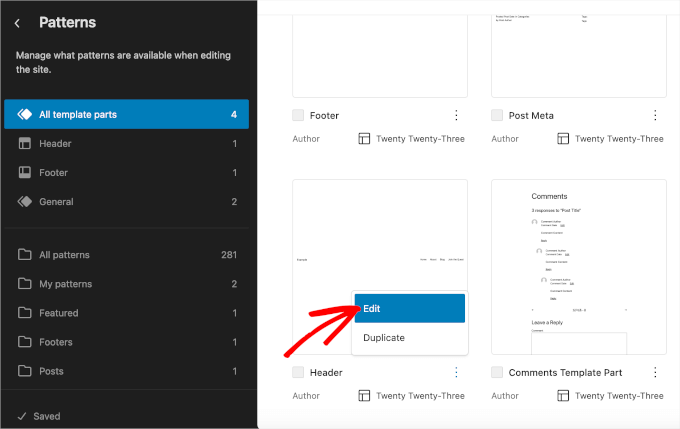
Dopo averla attivata, è possibile aprire la caratteristica FSE navigando su Aspetto ” Editor. Quindi, fare clic su “Patterns” e poi su “All template parts”.
Ora si dovrebbero vedere tutte le parti del template, che potrebbero includere footer, header e commenti. Facciamo clic sui tre punti nella sezione “Header” e selezioniamo “Modifica”.

In questo modo si viene reindirizzati all’editor a blocchi.
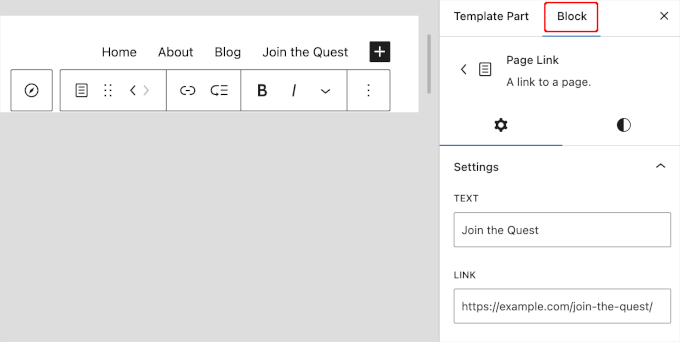
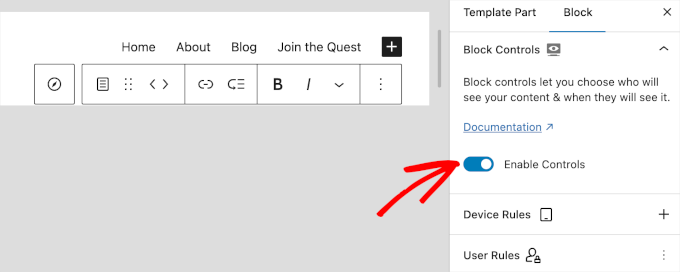
A questo punto, è necessario fare clic sul blocco del menu di navigazione per add-on. Dopodiché, basta passare alla scheda ‘Blocco’ sul pannello laterale destro per iniziare a personalizzare.

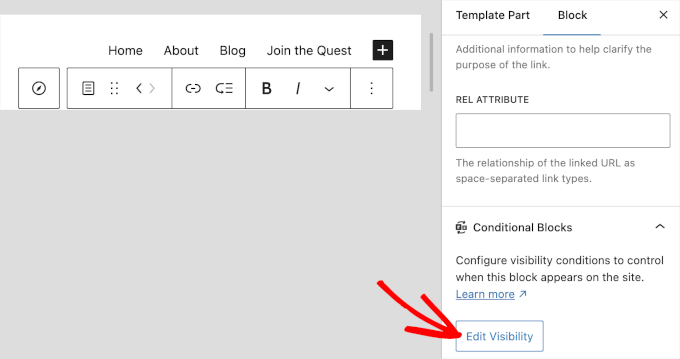
Se si scorre giù la scheda “Blocco”, si vedrà la sezione “Blocchi condizionali”. Basta fare clic su di essa per aprire le opzioni personalizzate.
Quindi, fare clic sul pulsante “Modifica visibilità”.

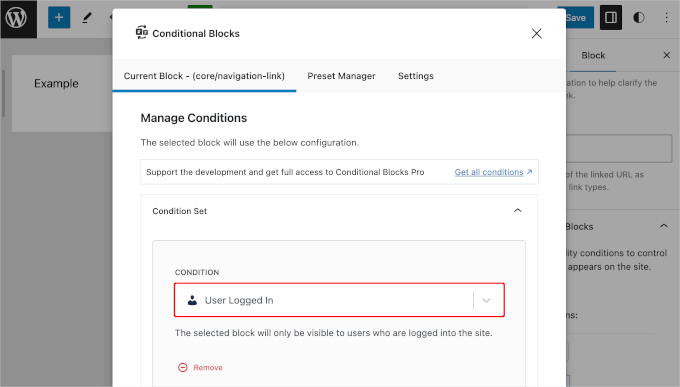
Appare una finestra a comparsa in cui è possibile impostare le condizioni per il menu di navigazione scelto.
Qui si può aprire il menu a discesa “CONDIZIONE” e selezionare l’opzione “Utente connesso”.

È sufficiente chiudere la finestra facendo clic sul pulsante “X” in alto a destra.
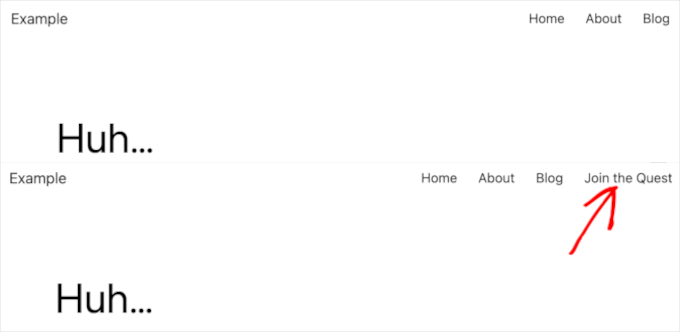
Si dovrebbe vedere una condizione aggiunta alla sezione “Blocchi condizionali”. Fare clic su “Salva” per aggiornare i menu di navigazione.
Ora, se visitate il vostro sito web, ecco come potrebbe apparire per gli utenti disconnessi e connessi:

Mostrare un menu WordPress diverso a seconda del ruolo dell’utente
Una volta che l’utente ha effettuato l’accesso, è possibile visualizzare un menu di navigazione diverso a seconda del ruolo assegnato all’utente.
Ad esempio, si possono includere voci di menu extra per un amministratore e voci più limitate per un collaboratore. Su un sito di membri, si possono concedere diversi livelli di accesso a diversi livelli di appartenenza.
Mostrare un menu WordPress diverso a seconda del ruolo dell’utente utilizzando il Classic Editor
Come nella sezione precedente, è necessario installare e attivare il plugin Conditional Menus.
Quindi, si può andare alla pagina Aspetto ” Menu e passare alla scheda ‘Gestisci posizioni’.

È necessario aggiungere il menu condizionale appropriato per il ruolo dell’utente selezionato. Per questa esercitazione, selezioneremo il menu ‘Nav Menu Amministratore’.
Successivamente, si può fare clic sul link “+ Condizioni” per scegliere il ruolo dell’utente.

È necessario fare clic sulla scheda “Ruoli utente” per visualizzare i checkbox per ogni ruolo utente del sito web. È sufficiente fare clic sui ruoli utente che vedranno questo menu e poi cliccare sul pulsante “Salva” per memorizzare le modifiche.
Mostrare un menu WordPress diverso a seconda del ruolo dell’utente utilizzando FSE
Per mostrare un menu diverso a seconda dei ruoli degli utenti in FSE, si utilizza il plugin Content Control. Se avete bisogno di aiuto per installarlo e attivarlo, fate riferimento alla nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, si può navigare in Aspetto ” Editor ” Patterns ” Tutte le parti del template. A questo punto, è sufficiente fare clic sui tre punti nella sezione “Header” e selezionare “Modifica”.

Nell’editor, è possibile selezionare un menu di navigazione a cui aggiungere le condizioni.
Ad esempio, vogliamo rendere la pagina “Blog” esclusiva per i nostri abbonati. Faremo quindi clic su “Blog” per aprire le opzioni personalizzate.
Da qui, ci dirigiamo verso il pannello di destra e attiviamo/disattiviamo l’interruttore “Abilita controlli” nella sezione “Blocca controlli”.

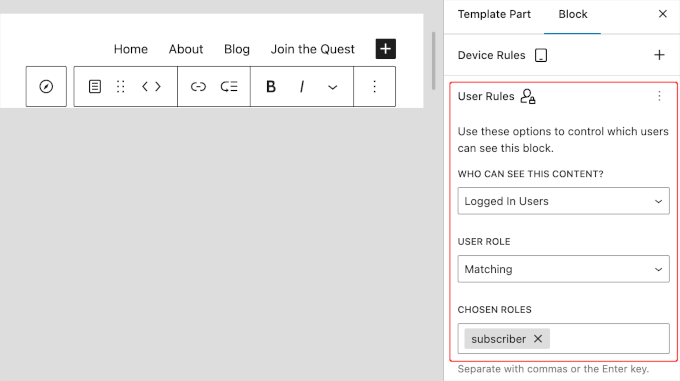
Quindi, scorrere giù fino alla sezione “Regole utente” per impostare le condizioni.
Per prima cosa, è sufficiente aprire il menu a discesa “CHI PUÒ VEDERE QUESTI CONTENUTI” e scegliere “Utente connesso”.
Poi, nel menu a discesa “RUOLO UTENTE”, si può scegliere “corrispondenza”. E in “RUOLI SCELTI”, selezioniamo “abbonato”.

Una volta fatto, si può procedere facendo clic sul pulsante “Salva”.
Mostrare un menu diverso per pagine diverse in WordPress
In WordPress è possibile visualizzare un menu diverso per pagine diverse.
Ad esempio, si possono visualizzare voci di menu aggiuntive sulla pagina della privacy policy, come un link all’informativa sui cookie.
Mostrare un menu diverso per pagine diverse in WordPress usando il Classic Editor
Per farlo, è necessario installare e attivare il plugin Conditional Menus. Quindi, si dovrà navigare in Aspetto ” Menu “ Gestisci posizioni.
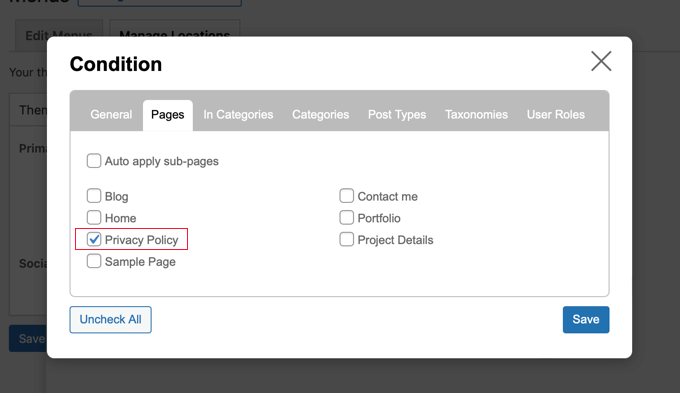
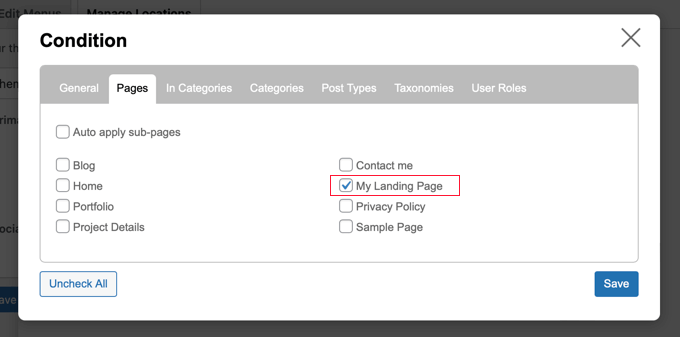
Dopo aver scelto il menu di navigazione appropriato, si può fare clic sul link “+ Condizioni”. Questa volta si deve fare clic sulla scheda “Pagine”. Verrà visualizzato un elenco di tutte le pagine del sito web.

È quindi necessario apporre un segno di spunta accanto a ogni pagina in cui si desidera visualizzare il menu di navigazione. Una volta fatto, fare clic sul pulsante “Salva”.
Mostrare un menu diverso per pagine diverse in WordPress utilizzando FSE
Gli utenti del tema Block possono utilizzare il plugin Block Visibility. Se avete bisogno di aiuto per l’installazione, consultate la nostra guida su come installare un plugin di WordPress.
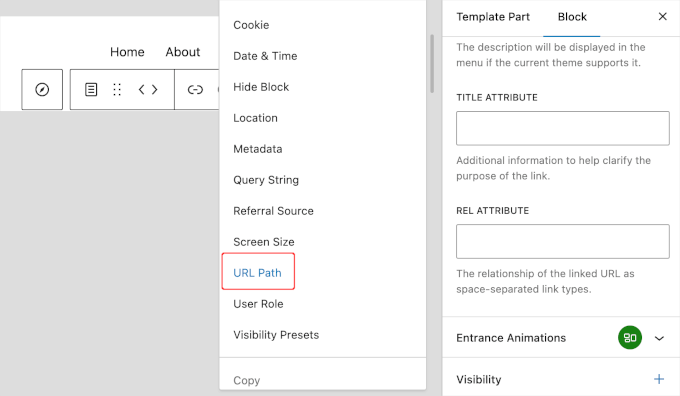
Una volta attivato, andiamo su Aspetto ” Editor ” Patterns ” All template parts. Dopo aver aperto l’editor dell’intestazione, ci si può dirigere verso la sezione “Visibilità”.
Da qui è possibile aprire il menu a discesa e selezionare “Percorso URL”.

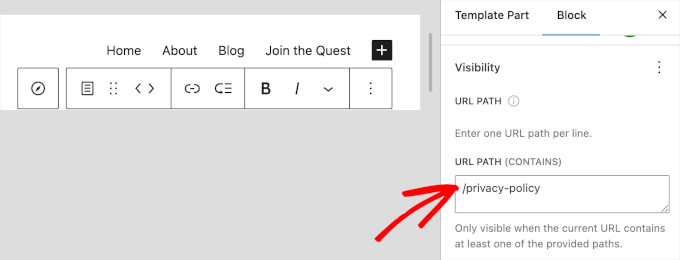
Quindi, è possibile aggiungere il percorso URL della pagina Privacy Policy nell’area “URL PATH (CONTAIN)”.
Il percorso URL è la parte di un indirizzo web che viene dopo il nome del sito web principale e mostra una pagina o un elemento specifico.
Ad esempio, nell’indirizzo https://example.com/about, la parte /about è il percorso dell’URL.

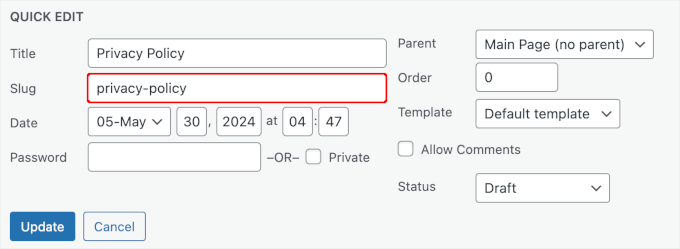
Se non si conosce il percorso URL della pagina Privacy Policy, si può andare su Pagine ” Tutte le pagine. Quindi, trovare la pagina Privacy policy e passare del mouse su di essa.
È sufficiente fare clic sul pulsante “Modifica rapida” per visualizzare la sezione “Slug”. Il percorso dell’URL deve essere il simbolo ‘/’ seguito dallo slug della pagina.

Oppure visitate semplicemente la pagina e copiate e incollate la parte dopo il nome del dominio.
È tutto! Fare clic su “Salva” per salvare le modifiche.
Nascondere il menu di navigazione sulle pagine di destinazione in WordPress
Ci possono essere pagine del sito web in cui non si vuole visualizzare alcun menu di navigazione, come ad esempio le landing page.
Una landing page è progettata per aumentare le vendite o generare lead per un’azienda. Su queste pagine è necessario ridurre al minimo le distrazioni e fornire agli utenti tutte le informazioni necessarie per compiere un’azione specifica.
Nella nostra guida su come aumentare le conversioni della landing page del 300%, suggeriamo di ridurre al minimo le distrazioni rimuovendo i menu di navigazione e altri link dalla pagina.
Nascondere il menu di navigazione sulle landing page in WordPress usando il Classic Editor
È possibile farlo utilizzando il plugin Menu condizionali. Questa volta si sceglierà “Menu disabilitato” dal menu a discesa quando si seleziona il menu condizionale.

Quindi facciamo clic sul link “+ Condizioni” per scegliere quando visualizzare il menu.
Cliccate sulla scheda “Pagine” e mettete un segno di spunta accanto all’elemento “My Landing Page”.

Non dimenticate di fare clic sul pulsante “Salva” per salvare e applicare le impostazioni.
Nascondere il menu di navigazione sulle landing page in WordPress con FSE
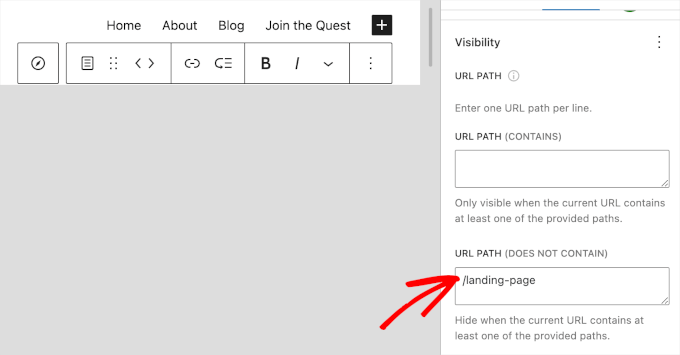
Ora, per gli utenti dei temi a blocchi, è possibile utilizzare il plugin Block Visibility, ma questa volta si inserisce il percorso URL nel campo “URL Path (Does Not Contain)”.
Quindi, installiamo e attiviamo il plugin. Se avete bisogno di aiuto, consultate gratuitamente la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, ci si può dirigere verso Aspetto ” Editor ” Patterns ” All template parts. Una volta entrati nell’editor Header, troviamo la sezione ‘Visibilità’.
Da qui si può scegliere “Percorso URL” e inserire il percorso della landing page nel campo “Percorso URL (non contiene)”.

Una volta fatto, è sufficiente fare clic sul pulsante “Salva”.
Ulteriori letture: Fare di più con i menu di navigazione di WordPress
I menu di navigazione sono potenti strumenti di web design. Permettono di indirizzare gli utenti verso le sezioni più importanti del vostro blog o sito web WordPress.
Ora che i menu di navigazione sono diversi su pagine diverse e per vari ruoli dell’utente, ci si può chiedere come personalizzarli ulteriormente.
Per migliorare la funzionalità dei vostri menu di navigazione, vi invitiamo a selezionare queste esercitazioni:
- Come aggiungere elementi personalizzati a menu specifici di WordPress
- Come aggiungere menu di navigazione personalizzati nei temi di WordPress
- Come aggiungere un menu responsive a schermo intero in WordPress
- Come creare un menu di navigazione verticale in WordPress
- Come aggiungere un mega menu al proprio sito WordPress
- Come creare i menu di navigazione di WordPress
- Come visualizzare i link di navigazione in formato breadcrumb in WordPress
Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere la logica condizionale ai menu di WordPress. A seguire, vi invitiamo a imparare come aggiungere titoli nel menu di WordPress senza linkare una pagina e a consultare i nostri consigli da esperti sull’uso della logica condizionale nei moduli di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Bet Hannon
Be VERY careful with making menus different across your site. It’s not a problem to show different menus to logged in/out users, but to meet WCAG 2.0+ accessibility standards, main menus should be consistent page to page.
WPBeginner Support
Thank you for sharing that for those attempting to have those standards for their site.
Admin
Kevin
I don’t see the “Enable conditional logic” under Appearance -> Menu. I’m using WordPress 5.7 as of March 16, 2021.
WPBeginner Support
The wording may have changed since this article but there should still be a checkbox for changing the visibility.
Admin
Laurentiu
A small feature, but very missed when a programmer is asked to work in wordpress.
WPBeginner Support
Glad you found this recommendation helpful
Admin
Richard Spatts
Thanks for this, it really helped
WPBeginner Support
You’re welcome, glad our guide helped
Admin
Richard S.
BIG Thank you for this article, it’s awesome.
Your snippet of code was perfect for a project I was working on, as was this plugin which I’m now using.
Even in 2019 this is a handy page, it’s working well on WordPress 5.2.3 (Astra Pro theme) so still very applicable.
WPBeginner Support
You’re welcome, glad our recommendation is helpful
Admin
Vasim Shaikh
I would like to ask I have added role for user Author and subscriber both then its should be display to author not subscriber. how to handle this?
WPBeginner Support
You could set it to show if the user is the role of Author
Admin
Rudolf
Really simple and easy to use plugin. Fantastic! It did not only save me a lot of time but also an organizational advantage because instead of using widget logic with different menu widgets, I create now one 1 menu with conditions per item.
Jonathan P
Thank you,
I have only used this plugin for conditions for users that are logged in or not logged in, but it works great, it really has saved me hours of messing around with code.
Kiva
Could I set up this plugin so that I can set up different menu options for each different category?
Sphelele
There is no conditional logic feature on my menu.
David
Thank you guys for sharing this. However it will display a PHP Notice on conditioned menu items and the custom condition won’t be displayed among condition options, if you don’t specify the id parameter.
Paul
Hi, I added conditions (if a string matches the server name, a menu is hidden). Great! But I would like to add even more custom conditions. Could you show an example of the code you would use to add more than on name/condition pair the custom option?
name = “If the site is not www.”
condition = www is not in SERVER_NAME
name = “Paul site.”
condition = “paul is in SERVER_NAME”
etc.
Thanks!
Isuru
This Conflicts the WP User Manager Pro, and then user manager Pro plugin functions not working due to the confliction.
as an ex: Show password tick in user registration page doesn’t work, as well as login page also not functioning well.
can you please fix this
Mo
Yep, definitely broken.
Works great for the built in conditions, but when coding custom conditions it works once and then stops working.
jban
YES!!! After 90 minutes of trying to figure this out, this article made it work for me. THANK YOU!!!
Jesus Flores
Works great!!! Thank you
Mohi
Hello
I installed this plugin, but I am getting an warning as follows :
Warning: Missing argument 2 for custom_nav_edit_walker() in /var/www/equest/wp-content/themes/wp-questrian/framework/megamenu/mega-menu.php on line 42
How to solve this warning ? Please guide me.
WPBeginner Support
Seems like the plugin is not compatible with your theme’s mega menu functionality. Please contact your theme’s support.
Admin
JMD
I have not used the If Menu plugn, but I tried the Nav Menu Roles plugin
It works but then conflicts with the Mega menu functionality of my theme.
I am hesitant to try the If Menu plugin mainly because it has not been updated in so long. It will be a matter of time before I have to remove it for sure.
Peter
Could not get this plugin to work. Not showing up i menu-items. Using: WP 4.3 / Nimwa theme.
Any suggestions on similar working plugin? Just want to hide some menu items while working on them…
Shafiq
Seems to work ok under WP 4.3.
Chuks Eke
Hi,
Could this be achieved with this plugin,
I want to have different menu for different pages or post. for example,
Home | About Us | Service | Contact
About Us [ History | Team | Career ]
Services [ Web Development | Window Application | Corporate ID ]
Is it possible with this plugin to show sub menu on side menu for About Us
Mike J
I found this plugin does not work with some themes
WPBeginner Support
Please report the themes to plugin using the support tab on the plugin page. May be they can help you with this.
Admin
Dieter
Seems to be broken under WP 4.2.2.
WPBeginner Support
What seems to be the problem? Working fine at our end.
Admin
Dieter
I stopped installation after reading WP Org PlugIn Page, there is the comment “1 person says it is broken” and in the support section is an open report which is not solved.
If I read something like this I don’t even try to install such plug in.
Jagabandhu
The plugin is not working. It’s not showing “enable conditional logic” and the plugin author is not responding from last 7 months.
Tried with disabling other plugins. But no result.
Is there any other plugin to do so!?
I need it.
WPBeginner Support
We just tested the plugin and it is working fine at our demo site. Can you test it by switching to a default theme with no other plugins activated?