La gestione di un modulo di contatto sul nostro sito WordPress ci ha insegnato una lezione preziosa: abbiamo bisogno di una buona protezione antispam che non infastidisca gli utenti reali. Abbiamo provato molte opzioni CAPTCHA, ma spesso frustravano i nostri visitatori.
I CAPTCHA normali bloccano lo spam, ma alle persone non piacciono. Abbiamo ricevuto lamentele per la difficoltà dei puzzle, soprattutto sui telefoni. Alcuni si preoccupano anche della loro privacy.
Poi abbiamo trovato Cloudflare Turnstile e questo ha modificato tutto. Blocca lo spam senza disturbare i visitatori. In questo modo, è possibile ridurre lo spam e far sì che le persone compilino i moduli.
In questa guida vi mostreremo come aggiungere Turnstile al vostro sito WordPress.

Perché aggiungere Cloudflare Turnstile CAPTCHA in WordPress?
Lo spam e i bot possono causare problemi ai siti web, come l’invio di link di spam, l’intrusione nei moduli di login o l’inondazione di e-mail di spam in un modulo di lead-generation.
Tutto questo può creare spazio per attacchi di forza bruta, rovinando l’esperienza dei visitatori. Se gestite un negozio online, gli script automatizzati possono persino effettuare ordini fraudolenti.
Molti proprietari di siti web utilizzano CAPTCHA e reCAPTCHA per bloccare script e bot. Tuttavia, molti si lamentano del fatto che queste tecnologie offrono un’esperienza utente scadente e alcuni temono addirittura che i CAPTCHA rubino i loro dati.
Tenendo conto di queste preoccupazioni, Cloudflare ha introdotto Turnstile CAPTCHA. Questa tecnologia utilizza sfide semplici e non invasive che vengono eseguite in modo invisibile nel browser, proteggendo il vostro sito senza chiedere ai visitatori di risolvere enigmi complessi.
Inoltre, utilizza i token di accesso privato di Apple per verificare gli utenti senza raccogliere dati aggiuntivi.
Se utilizzate i costruttori di moduli o WooCommerce, Turnstile si integra anche con questi plugin di terze parti. Questo vi permette di aggiungere CAPTCHA invisibili in molte aree diverse del vostro sito WordPress.
Detto questo, vediamo come aggiungere Cloudflare Turnstile CAPTCHA in WordPress. Utilizzate semplicemente i link rapidi qui sotto per passare direttamente al metodo che preferite:
Metodo 1: Usare WPForms per aggiungere Cloudflare CAPTCHA (per i moduli WordPress)
Il modo più semplice per aggiungere il CAPTCHA di Cloudflare ai vostri moduli è utilizzare il plugin gratuito WPForms.
WPForms è il miglior plugin drag-and-drop per la creazione di moduli per WordPress, utilizzato da oltre 6 milioni di siti web. È possibile utilizzarlo per creare tutti i tipi di moduli, tra cui moduli di contatto, moduli di prenotazione e molto altro.
Il plugin gratuito WPForms ha un campo Cloudflare Turnstile già pronto che si può trascinare su qualsiasi modulo.
Come aggiungere il CAPTCHA Turnstile a WPForms
Per prima cosa, è necessario installare e attivare il plugin WPForms. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
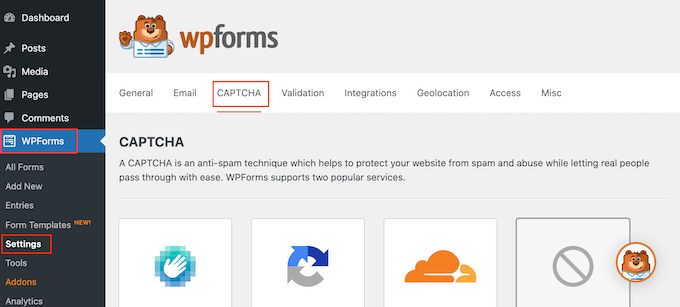
Dopo l’attivazione, andare su WPForms ” Impostazioni e fare clic sulla scheda CAPTCHA.

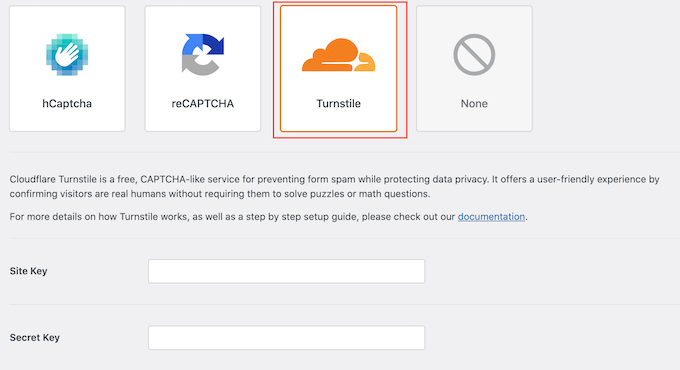
In questa pagina, selezionare “Tornello”.
A questo punto, vengono visualizzate alcune nuove impostazioni in cui è possibile inserire la Chiave del sito e il Segreto del sito.

Per ottenere queste informazioni, aprite una nuova scheda del browser e dirigetevi verso la pagina di login di Cloudflare. Se non l’avete ancora fatto, dovrete creare un account Cloudflare utilizzando il vostro indirizzo e-mail.
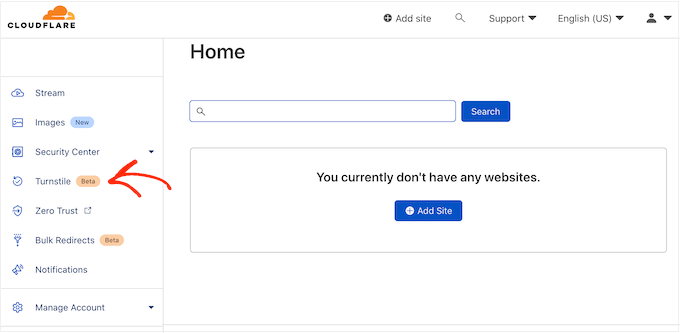
Una volta effettuato l’accesso alla dashboard di Cloudflare, trovare “Turnstile” nel menu di sinistra e fare clic su di esso.

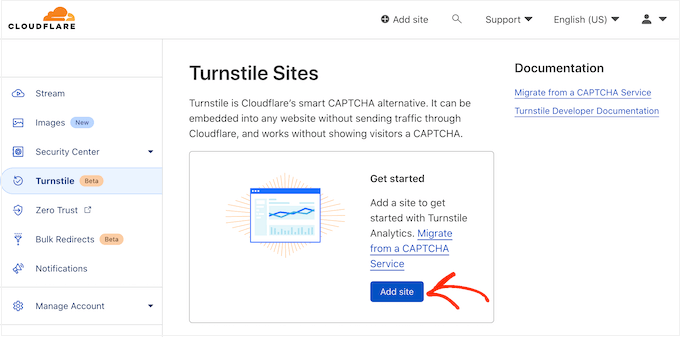
Si aprirà una schermata con alcune informazioni di base su Cloudflare Turnstile.
Se siete d’accordo, cliccate sul pulsante “Aggiungi sito”.

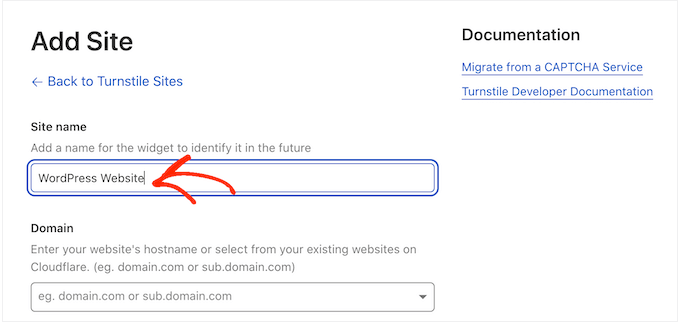
In questa schermata, iniziare a digitare il “Nome del sito”.
Questo è solo un riferimento, quindi potete usare quello che volete.

Quindi, digitate il nome di dominio del vostro sito web nel campo “Dominio”.
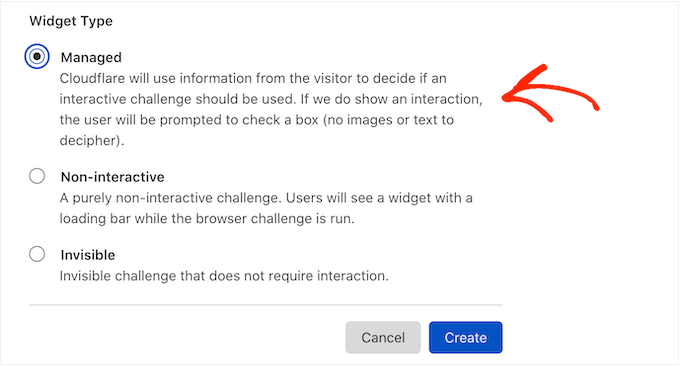
Il passo successivo è la scelta del widget CAPTCHA da creare. La prima scelta è “Managed”, che è il metodo consigliato da Cloudflare. In questo modo Cloudflare analizza la richiesta del browser e decide quale tipo di sfida eseguire.
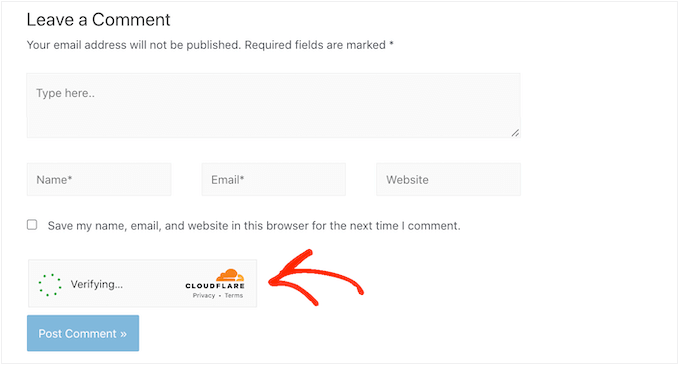
Durante questa operazione, il visitatore vedrà un’animazione di caricamento.

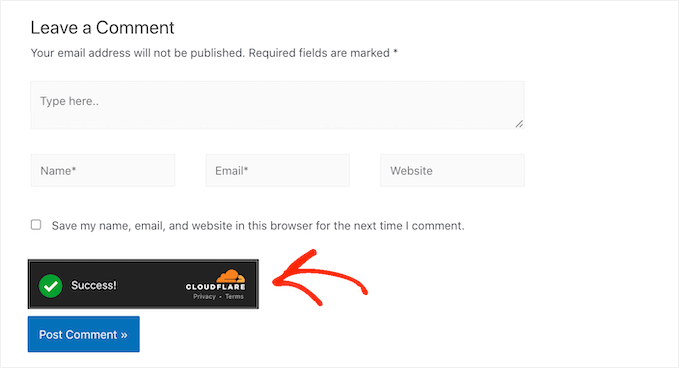
Laddove possibile, Cloudflare cercherà di eseguire una sfida non interattiva in background, in modo che il visitatore non debba fare nulla. In questo caso, l’utente vedrà semplicemente un messaggio di “successo” quando il suo browser supera il test.
A volte, Cloudflare può decidere che è più sicuro mostrare una sfida interattiva. Tuttavia, il visitatore dovrà semplicemente selezionare una casella piuttosto che completare un puzzle, quindi è comunque più semplice dei CAPTCHA tradizionali basati su puzzle.
A meno che non ci sia un motivo specifico per non farlo, è opportuno utilizzare i CAPTCHA gestiti, in quanto offrono un buon livello di sicurezza con un impatto minimo sull’esperienza dei visitatori.

Non volete utilizzare sfide interattive sul vostro sito web WordPress? Allora potete scegliere “Non interattivo” o “Invisibile”.
Le sfide non interattive vengono eseguite nel browser, quindi il visitatore non deve compiere alcuna azione. Proprio come il CAPTCHA gestito, i visitatori vedranno l’animazione di caricamento e un messaggio di “Successo” al termine della sfida.
Se invece si sceglie “Invisibile”, il visitatore non vedrà l’animazione o il messaggio di successo. Questa impostazione consente di nascondere completamente il CAPTCHA ai visitatori, evitando così di creare confusione e di ingombrare il tema di WordPress.
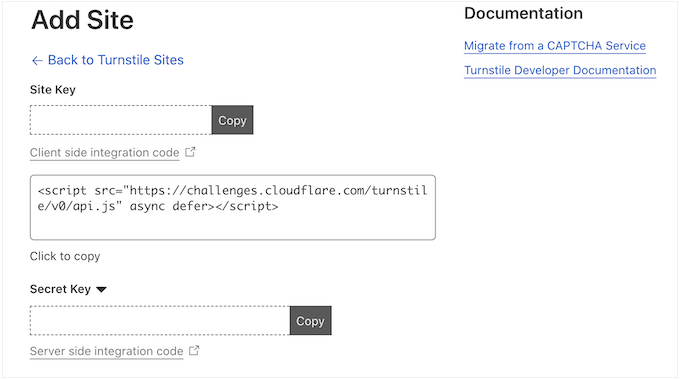
Dopo aver preso la decisione, fare clic sul pulsante “Crea”. Una volta fatto ciò, Cloudflare mostrerà la chiave del sito e la chiave segreta.

Come configurare il CAPTCHA di Cloudflare Turnstile per WordPress
Ora, tornate al vostro blog o sito web WordPress e aggiungete la “Chiave del sito” e il “Segreto del sito”.
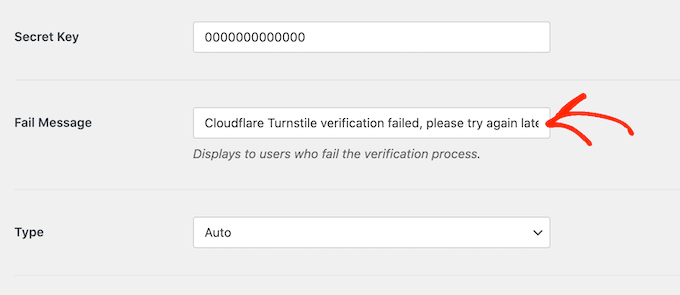
Per impostazione predefinita, WPForms mostra il seguente messaggio ogni volta che un visitatore non supera il CAPTCHA: “Verifica Cloudflare Turnstile fallita, riprovare più tardi”.
È possibile sostituirlo con un messaggio personalizzato digitando nel campo “Messaggio di errore”.

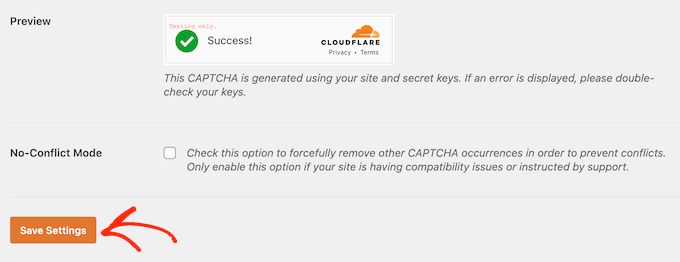
Successivamente, si può personalizzare l’aspetto del CAPTCHA sul proprio sito web aprendo il menu a tendina “Tipo” e scegliendo tra chiaro, scuro o automatico.
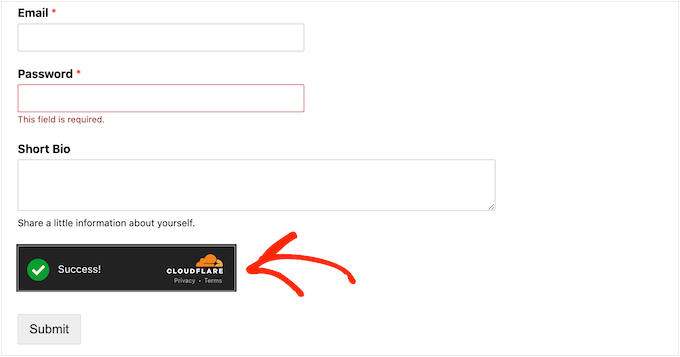
L’immagine seguente mostra un esempio dell’aspetto del tema “Dark” in un modulo di registrazione utente personalizzato.

Dopo aver preso questa decisione, scorrere fino alla fine della schermata e fare clic su “Salva impostazioni”.
Fatto questo, siete pronti ad aggiungere la protezione Turnstile CAPTCHA a qualsiasi modulo.

Come aggiungere Cloudflare Turnstile CAPTCHA a un modulo WordPress
Aggiungere Cloudflare Turnstile a WordPress utilizzando WPForms è semplice e facile.
Per creare un nuovo modulo con WPForms, basta andare su WPForms ” Aggiungi nuovo.

Per iniziare, si deve dare un nome al modulo digitando il campo “Nome del modulo”. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
WPForms è dotato di modelli già pronti, in modo da poter iniziare rapidamente a creare tutti i tipi di moduli. Quando trovate un modello che desiderate utilizzare, fate clic sul pulsante arancione “Usa modello”.

Nota: il plugin gratuito WPForms dispone di modelli per creare un modulo di iscrizione alla newsletter, un modulo di contatto e altro ancora. Se volete di più, potete sbloccare oltre 1500 modelli passando alla versione premium di WPForms.
Dopo aver scelto un modello, si vedrà l’editor di WPForms.
Per personalizzare un campo, è sufficiente fare clic per selezionarlo nell’editor del modulo. La barra laterale si aggiorna per visualizzare tutte le impostazioni del campo selezionato.

È inoltre possibile modificare l’ordine di apparizione di questi campi utilizzando il drag and drop.
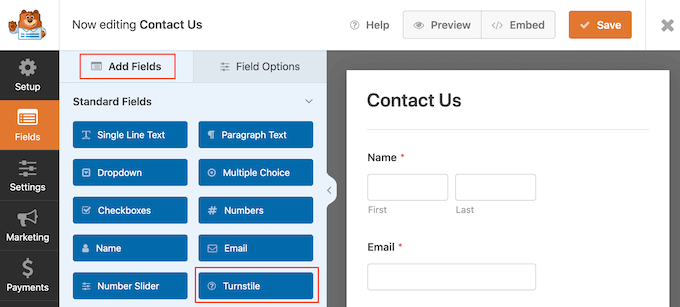
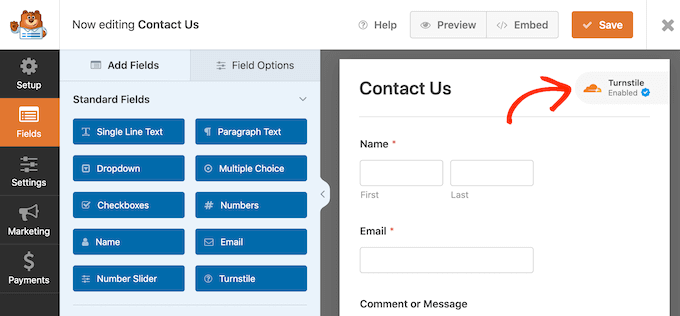
Per aggiungere Cloudflare Turnstile al modulo, è sufficiente fare clic sulla scheda “Aggiungi campi” nel menu di sinistra.
Qui, trovare il campo incorporato “Tornello” e fare clic per aggiungerlo al modulo.

WPForms mostrerà ora l’icona “Tornello abilitato” nell’angolo in alto a destra.
Ciò consente di sapere che il modulo è protetto da Cloudflare Turnstile.

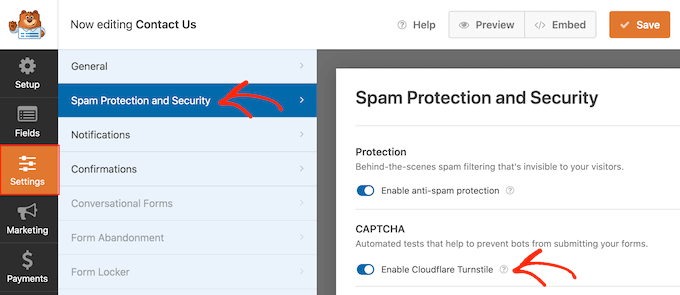
Un’altra opzione è quella di abilitare Cloudflare nelle impostazioni del modulo. Basta selezionare Impostazioni nel menu di sinistra e poi cliccare su “Protezione e sicurezza antispam”.
A questo punto si fa clic sull’interruttore “Enable Cloudflare Turnstile” per portarlo da disattivato (grigio) ad attivato (blu).

Quando si è soddisfatti della configurazione del modulo, fare clic sul pulsante “Salva”.
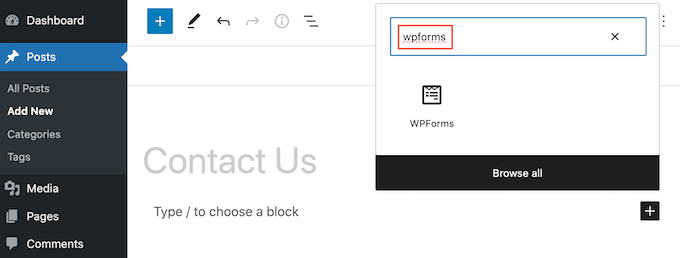
Ora si può andare alla pagina o al post in cui si vuole mostrare il modulo e cliccare sull’icona ‘+’. Nel popup che appare, iniziate a digitare “WPForms”.

Quando appare il blocco giusto, fare clic su di esso per aggiungerlo alla pagina o al post.
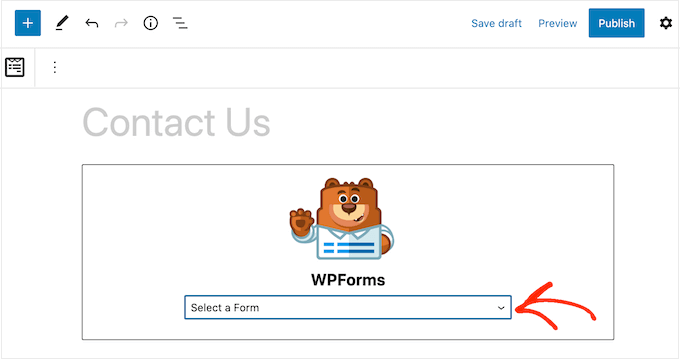
Nel nuovo blocco WPForms, fare clic sull’elenco a discesa e selezionare il modulo appena creato.

Ora è possibile aggiornare o pubblicare la pagina. Ora, se si visita la pagina o il post, si vedrà il modulo dal vivo.
Per maggiori informazioni, potete leggere la nostra guida passo-passo su come creare un modulo di contatto sicuro in WordPress.
Metodo 2: Aggiungere Turnstile CAPTCHA a Commenti, WooCommerce e altro (plugin gratuito)
Se volete proteggere i vostri moduli con Cloudflare Turnstile, WPForms vi permette di aggiungere la protezione CAPTCHA con pochi clic.
Tuttavia, potreste voler aggiungere Turnstile ad altre aree del vostro sito web. Ad esempio, potreste usarlo per combattere lo spam dei commenti in WordPress.

Potreste anche voler utilizzare Turnstile sul vostro negozio WooCommerce.
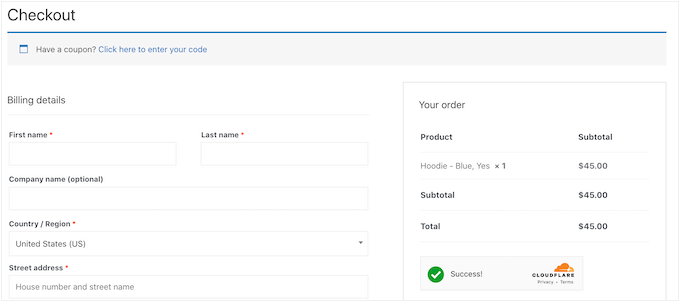
Ad esempio, è possibile proteggere tutte le pagine del commercio elettronico, comprese le pagine di login, iscrizione e pagamento di WooCommerce. Questo può aiutare a prevenire le frodi e gli ordini falsi in WooCommerce.

Il modo più semplice per aggiungere il CAPTCHA di Cloudflare ad altre aree di WordPress è utilizzare Simple Cloudflare Turnstile. Questo plugin gratuito si integra con molti popolari plugin e costruttori di moduli di WordPress, tra cui Formidable Forms, WPForms e altri.
Per prima cosa, è necessario installare e attivare il plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
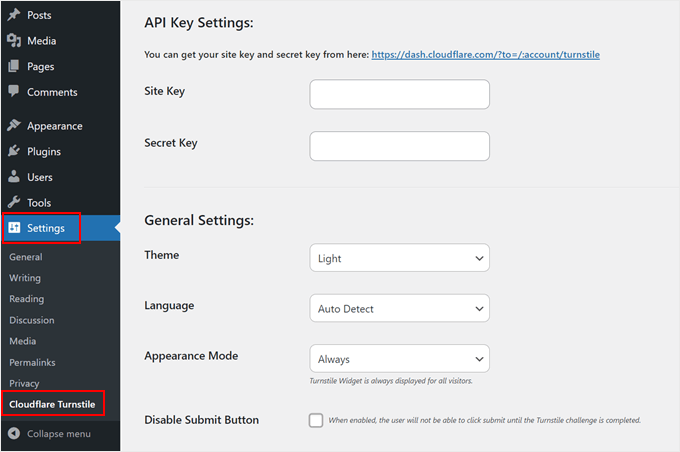
Dopo l’attivazione, andare su Impostazioni ” Cloudflare Turnstile.

Il plugin chiederà ora una chiave del sito e un segreto del sito. Per ottenere queste informazioni, è sufficiente seguire la stessa procedura descritta sopra per la creazione di un account Turnstile.
Fatto questo, aggiungete la “Chiave del sito” e il “Segreto del sito” alla vostra dashboard di WordPress.

Successivamente, si può personalizzare l’aspetto del CAPTCHA sul proprio sito web e il suo comportamento nelle Impostazioni generali. Per iniziare, è possibile aprire il menu a tendina “Tema” e scegliere tra chiaro, scuro o automatico.
Se i visitatori del vostro sito web provengono da diversi Paesi, potete selezionare “Rilevamento automatico” nel campo “Lingua”. In questo modo, il tornello Cloudflare utilizzerà la lingua utilizzata dal visitatore.
Nella modalità ‘Aspetto’, si può scegliere se il widget Tornello deve apparire per tutti gli utenti o solo in base a determinate interazioni. L’opzione più sicura è selezionare “Sempre”.
È anche possibile disattivare il pulsante di invio del tornello. Selezionando questa opzione, non ci sarà alcun pulsante di invio su cui l’utente potrà fare clic una volta completata la sfida del tornello.
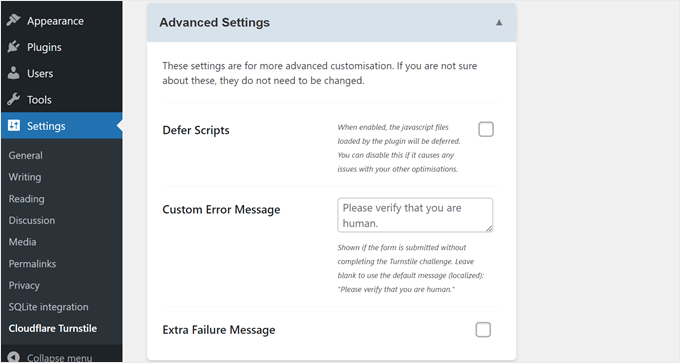
Scorrendo verso il basso, si trovano le Impostazioni avanzate.

Una cosa che si può fare è rinviare gli script. Questa impostazione può rendere più veloce il caricamento della pagina web, perché indica al browser di attendere il caricamento dell’intera pagina prima di eseguire il codice JavaScript.
Tuttavia, se questa impostazione causa problemi con altri elementi del sito web, si consiglia di disattivarla.
È inoltre possibile personalizzare il messaggio del tornello. Per impostazione predefinita, Cloudflare mostra ai visitatori il messaggio “Verifica di essere umano”. Per aggiungere una dicitura personalizzata, è sufficiente digitare nel campo “Messaggio di errore personalizzato”.
Infine, si può scegliere di attivare il Messaggio di fallimento extra. Questa impostazione consente di aggiungere un messaggio aggiuntivo che verrà visualizzato sotto il widget Tornello se l’utente non supera la sfida.
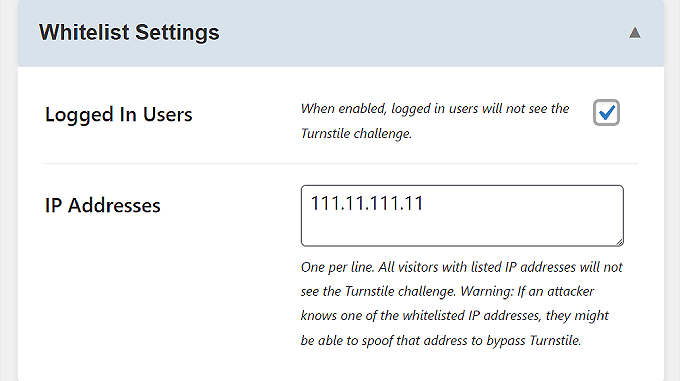
Sotto le Impostazioni avanzate si trovano le Impostazioni whitelist.
Qui è possibile scegliere che gli utenti connessi non completino il tornello di Cloudflare. È inoltre possibile elencare gli indirizzi IP che non devono superare la sfida.

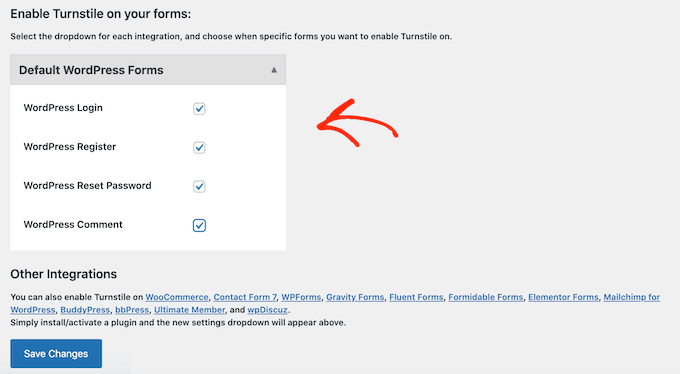
Successivamente, è possibile selezionare le aree in cui si desidera utilizzare il Cloudflare Turnstile CAPTCHA.
È possibile utilizzare Turnstile con tutti i moduli integrati di WordPress, tra cui la pagina di login, il modulo di registrazione utente e la pagina di reimpostazione della password.

A seconda dei plugin installati, potrebbero essere visualizzate alcune opzioni aggiuntive.
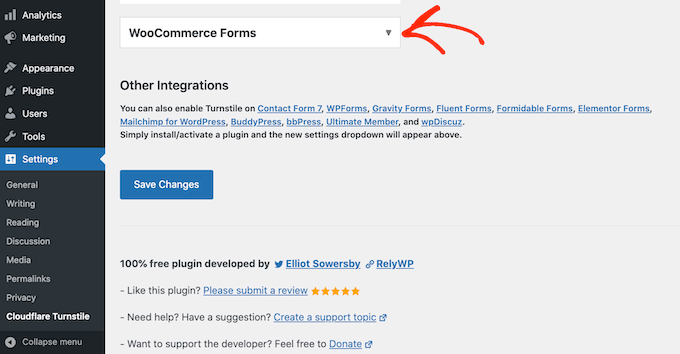
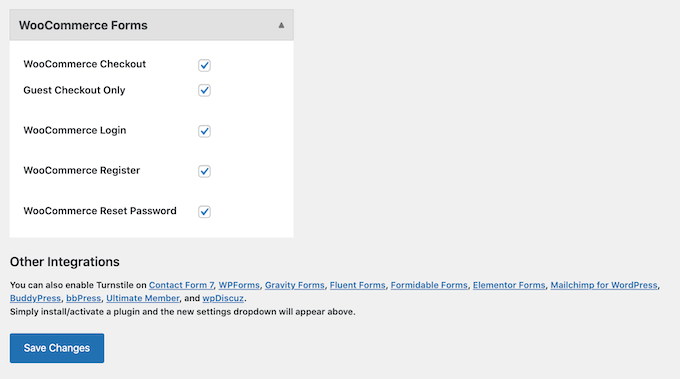
Ad esempio, se avete creato un negozio online utilizzando WooCommerce, vedrete una sezione WooCommerce Forms.

Se si fa clic per espandere questa sezione, si vedranno tutte le pagine di WooCommerce in cui è possibile aggiungere un CAPTCHA di Cloudflare.
È sufficiente selezionare la casella accanto a ogni pagina che si desidera proteggere.

Quando siete soddisfatti delle informazioni inserite, scorrete fino alla fine della schermata e cliccate su “Salva modifiche”.
Ora, se visitate il vostro sito web, vedrete il Turnstile CAPTCHA in azione.
Proteggete ulteriormente il vostro sito web con le nostre guide definitive
Volete rendere il vostro sito web ancora più sicuro da utenti non autorizzati e bot maligni? Consultate i seguenti articoli per migliorare la sicurezza del vostro sito web:
- Come fermare e prevenire un attacco DDoS su WordPress
- Come e perché limitare i tentativi di accesso in WordPress
- Come proteggere con password i moduli di WordPress
- Come aggiungere l’accesso con un solo clic a Google in WordPress
- Come aggiungere un SSL gratuito in WordPress con Let’s Encrypt
- Come aggiungere l’autenticazione a due fattori in WordPress (metodo gratuito)
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere Cloudflare Turnstile CAPTCHA in WordPress. Potete anche consultare la nostra guida definitiva alla sicurezza di WordPress e le nostre scelte degli esperti sui migliori plugin di sicurezza per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mohamad
Hi, thanks for the post. A quick question, do I think disabling submit button until the user answers CF Turnstile is required?
WPBeginner Support
It is not required but it can help reduce user confusion if you disable the submit button until it is checked.
Admin