Vuoi aggiungere un lettore GIF click-to-load sul tuo sito web WordPress? Le immagini GIF animate richiedono più tempo per il caricamento, il che influisce sulla velocità della pagina e sull'esperienza utente. Ecco perché molte piattaforme di blogging popolari non caricano automaticamente le GIF nelle loro app. In questo articolo, ti mostreremo come aggiungere facilmente il click-to-load per le GIF in WordPress.

Perché aggiungere il Click-to-Load per le GIF in WordPress?
Se spesso aggiungi immagini GIF animate in WordPress, allora sai già che sono molto più grandi delle immagini normali. Ciò significa che richiedono più tempo per il caricamento, il che influisce sulla velocità e le prestazioni del tuo sito web.
Alcuni siti web affrontano questo problema con il lazy loading delle immagini in WordPress. Tuttavia, ciò influisce ancora sull'esperienza degli utenti perché le GIF richiedono più tempo per il caricamento mentre l'utente scorre verso il basso.
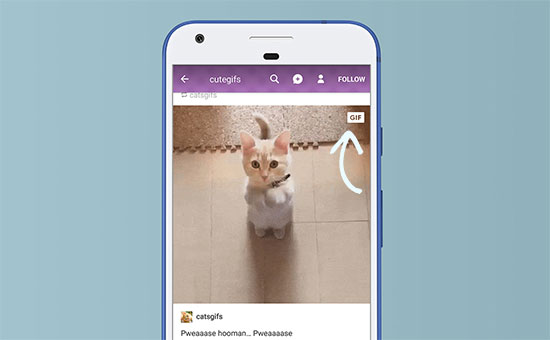
Piattaforme popolari come Tumblr e altre utilizzano un lettore GIF click-to-load per mitigare questo problema. Invece di caricare tutti i fotogrammi di un'animazione GIF, caricano solo il primo fotogramma dell'animazione. Un pulsante di riproduzione o un'etichetta GIF sull'immagine indica che gli utenti possono fare clic per visualizzare la GIF animata.

Detto questo, diamo un'occhiata a come puoi aggiungere un pulsante click-to-load per le GIF sul tuo sito web WordPress.
Aggiungere il Click-to-Load per le GIF in WordPress
La prima cosa da fare è installare e attivare il plugin WP GIF Player. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin di WordPress.
Questo plugin funziona subito e non ci sono impostazioni da configurare.
Puoi andare alla schermata di modifica del post per vederlo in azione.

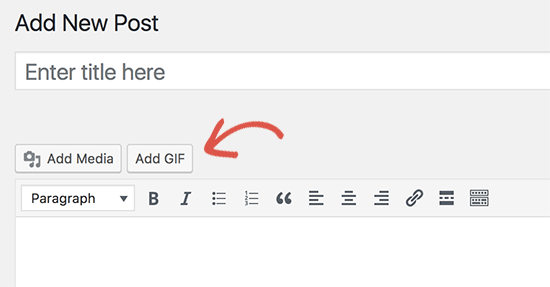
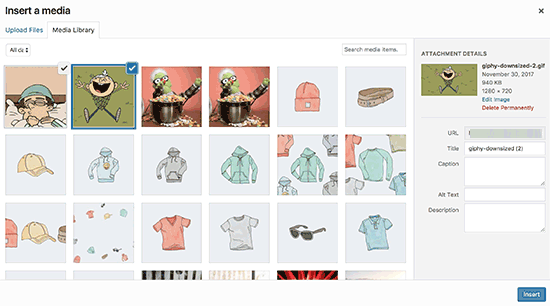
Nella schermata di modifica del post, noterai il pulsante Aggiungi GIF sopra l'editor del post. Cliccandoci sopra si aprirà la finestra di dialogo del caricatore multimediale dove potrai caricare le tue immagini GIF, come qualsiasi altra immagine.

Una volta caricata, dovrai fare clic sul pulsante Inserisci immagine per continuare.
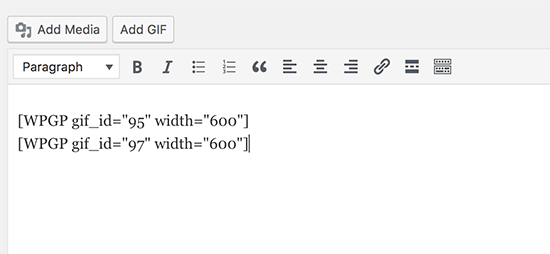
Il plugin WP GIF player aggiungerà ora lo shortcode richiesto nel tuo editor di post di WordPress.

Ora puoi salvare il tuo post/pagina e fare clic sul pulsante di anteprima per vedere le tue GIF cliccabili in azione.
Tutte le GIF incorporate nel tuo post avranno ora un pulsante sopra di esse etichettato GIF. Cliccando sul pulsante verrà caricata la GIF animata in background e visualizzata.

Uno svantaggio di questo plugin è che funziona solo per le nuove GIF caricate. Non aggiungerà il caricamento al clic per le GIF caricate utilizzando il normale caricatore multimediale di WordPress. Ciò significa che tutte le tue GIF caricate in precedenza non avranno il pulsante di caricamento al clic.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere il lettore di GIF con caricamento al clic in WordPress. Potresti anche voler consultare la nostra guida su come risolvere i problemi comuni delle immagini in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Umair
Quel plugin non è più disponibile. Qualsiasi altro suggerimento?
Supporto WPBeginner
Non al momento, terremo sicuramente d'occhio le alternative.
Amministratore
Cori Ramos
Grazie per averci parlato di questo plugin e per averci mostrato come usarlo. Lo terrò a mente!
Cori
Shafi Khan
È un plugin interessante. Mi chiedo se possiamo personalizzare il pulsante e cambiarne la posizione. Sarebbe fantastico avere un pulsante con il logo del brand al centro e un testo GIF nell'angolo in alto a destra.
Grazie per aver condiviso.
Vladimir DJurovic
Questo è piuttosto interessante. Non uso ancora GIF animate nei miei post, ma è bene saperlo.
Sai se questo approccio funzionerà con contenuti ospitati su CDN?