WordPress offre diversi modi per creare elenchi nelle pagine e nei post. Ma abbiamo anche trovato alcuni ottimi plugin che possono aiutarvi a creare elenchi personalizzati e visivamente più accattivanti. Questo è ottimo per rendere i vostri contenuti più coinvolgenti e più facili da leggere.
Gli elenchi sono anche un ottimo modo per condividere istruzioni passo-passo o dati complicati con i visitatori. A volte, i motori di ricerca possono persino assegnare un posizionamento più alto alle pagine che utilizzano gli elenchi.
In questo articolo vi mostreremo come aggiungere facilmente punti elenco ed elenchi puntati in WordPress utilizzando vari metodi, dall’editor integrato ai plugin avanzati.

Quando aggiungere punti elenco ed elenchi numerati in WordPress
Invece di mostrare ai visitatori un muro di testo, è bene suddividere i contenuti in sezioni scansionabili. Ci sono molti modi per rendere le pagine più facili da leggere, tra cui la creazione di tabelle, l’uso di sottotitoli, l’aggiunta di video e la creazione di elenchi.
Un elenco può aiutare i visitatori a capire i vostri contenuti a colpo d’occhio (come in un indice), anche se state condividendo informazioni complicate. Questo può migliorare l’esperienza dell’utente e far rimanere le persone sul vostro sito WordPress più a lungo.
Tenendo conto di ciò, vediamo come aggiungere punti elenco ed elenchi numerati in WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Usare il blocco elenco integrato di WordPress (facile)
Il modo più semplice per aggiungere punti elenco ed elenchi numerati è utilizzare il blocco Elenco e l’editor di blocchi di WordPress Gutenberg.
Ciò consente di creare semplici elenchi numerati o puntati senza installare un plugin WordPress separato. Tuttavia, questo blocco predefinito ha solo poche opzioni di personalizzazione.
Se si desidera perfezionare gli elenchi con icone personalizzate, layout orizzontali, colori diversi e altro ancora, si consiglia di utilizzare uno degli altri metodi illustrati in questo articolo.
Per iniziare, basta aprire l’editor dei blocchi per il post o la pagina di WordPress in cui si desidera aggiungere un elenco. Oppure, si può aprire l’editor dei widget per aggiungere l’elenco puntato a un’area widget, come una barra laterale.
È possibile scegliere se creare un elenco puntato o un elenco numerato.
Come creare un elenco puntato in WordPress
Per creare un elenco puntato, cliccate sull’icona “+” per aggiungere un nuovo blocco WordPress.

Nella finestra di dialogo visualizzata, digitare “Elenco”.
Quando appare il blocco giusto, fare clic per aggiungerlo alla pagina.

Crea il primo elemento di un elenco puntato. È sufficiente digitare il testo che si desidera utilizzare per il primo elemento dell’elenco.
A questo punto, premere il tasto “Invio” sulla tastiera per passare alla riga successiva. WordPress creerà automaticamente il secondo punto elenco.

Ora è possibile digitare il testo che si desidera utilizzare per il secondo punto elenco. È sufficiente ripetere questi passaggi per aggiungere altri elementi all’elenco.
Se si desidera creare un elenco annidato, fare clic sul pulsante ‘Rientro’. In questo modo il cursore si sposta di un passo a destra, pronto a digitare il testo rientrato.

È possibile fare clic nuovamente sul pulsante ‘Rientro’ per creare due livelli di punti elenco annidati.
Come si può vedere nell’immagine seguente, ogni livello utilizza un’icona diversa.

Per diminuire il rientro, fare clic sul pulsante “Fuori campo”.
Il cursore si sposta di un passo a sinistra, pronto per iniziare a digitare.

Premendo i pulsanti “Indent” e “Outdent”, è possibile creare elenchi annidati con più livelli diversi.
Per impostazione predefinita, l’editor di blocchi di WordPress utilizza la dimensione del carattere“Medium”, ma è possibile passare da piccolo, grande ed extra large utilizzando le impostazioni “Typography” nelle opzioni del blocco di destra.

È anche possibile aggiungere collegamenti o utilizzare le opzioni standard di formattazione del testo, come il grassetto e il corsivo. In questo modo gli elenchi sono ancora più facili da scansionare e da capire a colpo d’occhio.
Come creare un elenco numerato in WordPress
Per creare un elenco numerato in WordPress, è sufficiente premere il tasto “1” sulla tastiera seguito da un punto o da un punto fermo (.).
WordPress trasformerà automaticamente questo testo nel primo elemento di un elenco numerato.

Ora siete pronti a digitare il primo elemento dell’elenco numerato.
Dopodiché, basta premere il tasto “Return” sulla tastiera e WordPress creerà automaticamente il punto numerato successivo.

Come per i punti elenco, è possibile creare elenchi annidati facendo clic sui pulsanti “Indent” e “Outdent”.
In questo modo si crea un punto elenco rientrato sotto il punto elenco numerato.

A differenza degli elenchi puntati, è possibile utilizzare un solo livello di rientro.
Quando si è soddisfatti dell’aspetto dell’elenco, è sufficiente fare clic sul pulsante “Aggiorna” o “Pubblica” per renderlo attivo sul proprio sito web WordPress.
Metodo 2: Utilizzo di Shortcode Ultimate (Elenchi con icone personalizzate)
Il blocco Elenco integrato è perfetto per creare elenchi basati sul testo, ma a volte si può desiderare di creare un elenco con icone personalizzate. In questo modo, è possibile rendere gli elenchi più attraenti dal punto di vista visivo e più adatti al tema dei contenuti.
Il modo più semplice per farlo è utilizzare Shortcode Ultimate. Questo plugin consente di creare elenchi con icone personalizzate utilizzando semplici shortcode.
Per questo, utilizzeremo la versione gratuita del plugin, che è già sufficiente per questo metodo. Ma se volete caratteristiche più avanzate, potete passare a un piano a pagamento.
Per utilizzare Shortcode Ultimate, installare il plugin per WordPress nell’area di amministrazione. Dopodiché, creare una nuova pubblicazione o modificarne una esistente nell’editor a blocchi.
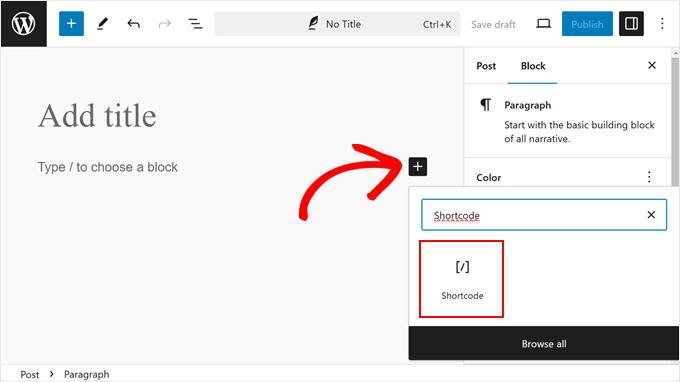
A questo punto, fare clic sul pulsante ‘+’ in un punto qualsiasi della pagina e selezionare il blocco ‘Shortcode’.

A questo punto, incollare lo shortcode qui sotto nel blocco:
1 2 3 4 5 6 7 | [su_list icon="icon: star" icon_color="#ffde0f"]<ul> <li>List item</li> <li>List item</li> <li>List item</li></ul>[/su_list] |
Questo shortcode visualizza tre elementi dell’elenco puntato con icone a forma di stella gialla, come segue:

Per personalizzare l’icona e il colore, si può andare sul sito web di Fork Awesome. Qui si trovano tutte le icone che si possono usare per gli elenchi puntati. È sufficiente cercare l’icona che si desidera utilizzare.
Per esempio, utilizzeremo l’icona “segnalazione”. A questo punto, copiare il nome dell’icona e tornare all’editor a blocchi.

Una volta lì, basta sostituire la stella con essa. Quindi, invece di icona: stella, useremo icona: segnalazione.
Per modificare il colore, sostituire il codice HEX in icon_color="#ffde0f" con il codice HEX del colore desiderato.
Quindi, se volete rendere l’icona verde, dovete digitare icon_color="#008000". Per approfondire la ricerca dei colori giusti, potete consultare il nostro articolo su come trovare lo schema di colori perfetto per il vostro sito WordPress.
Ora, non dimenticate di sostituire l’elemento List con il vostro testo.
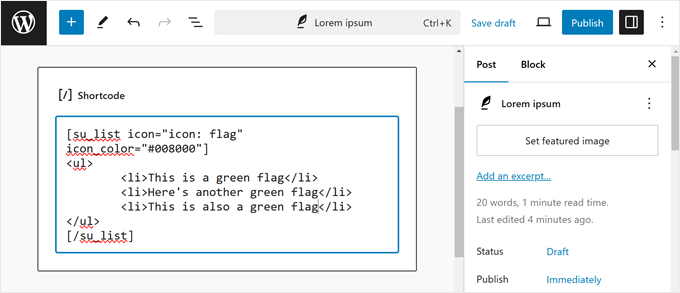
Ecco come appare ora il nostro codice:

Quando si è soddisfatti dell’aspetto dell’elenco, si può fare clic sul pulsante “Aggiorna” o “Pubblica” per renderlo attivo sul proprio blog o sito web WordPress.
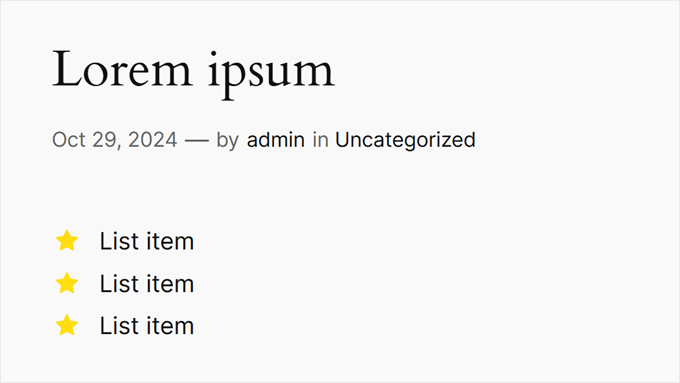
Ecco come appare l’elenco sul frontend:

Metodo 3: Utilizzo di un plugin Page Builder (migliore per le pagine di atterraggio)
Se si desidera creare elenchi belli con uno stile personalizzato, si può usare SeedProd.
Questo tema WordPress avanzato e il plugin page builder consentono di creare pagine dal design professionale utilizzando un semplice editor drag-and-drop.
Viene inoltre fornito un blocco Elenco già pronto che consente di perfezionare ogni aspetto del design dell’elenco, tra cui la modifica dello spazio tra i singoli elementi, la sostituzione dei punti elenco standard con icone personalizzate e altro ancora.
SeedProd consente di progettare facilmente pagine autonome con un design unico, quindi è anche un’ottima scelta se si desidera aggiungere elenchi a una home page o a una landing page personalizzata.
Nota: esiste anche una versione gratuita di SeedProd che potete utilizzare per creare pagine personalizzate, indipendentemente dal vostro budget.
La prima cosa da fare è installare e attivare SeedProd. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
Al momento dell’attivazione, è necessario inserire la chiave di licenza.

Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Dopo aver aggiunto la chiave di licenza, è sufficiente fare clic su “Verifica chiave”.
Scegliete un modello professionale
Dopodiché, andate su SeedProd ” Pagine di destinazione e cliccate su “Aggiungi una nuova pagina di destinazione”.

Nella schermata successiva, vi verrà chiesto di scegliere un modello.
SeedProd è dotato di oltre 300 bellissimi modelli organizzati in diverse categorie, come i modelli di pagina 404 e le pagine di ringraziamento personalizzate di WooCommerce.
È sufficiente fare clic su una scheda per visualizzare i diversi modelli di quella categoria.

Quando si trova un modello che si desidera utilizzare, passarci sopra il mouse e fare clic sull’icona del segno di spunta.
In tutte le immagini utilizziamo il modello “Explosive Growth Webinar”, ma potete utilizzare qualsiasi design desideriate.

Successivamente, è necessario dare un titolo alla pagina.
SeedProd crea automaticamente un URL basato sul titolo della pagina, ma è possibile modificarlo con qualsiasi cosa si desideri. Ad esempio, l’aggiunta di parole chiave pertinenti a un URL spesso migliora la SEO di WordPress e aiuta la pagina a comparire nei risultati di ricerca pertinenti.
Per saperne di più, consultate la nostra guida su come effettuare la ricerca di parole chiave per il vostro blog WordPress.

Quando siete soddisfatti del titolo e dell’URL, fate clic su “Salva e inizia a modificare la pagina”.
Creare un layout di pagina personalizzato
SeedProd aprirà il modello nel suo editor drag-and-drop. Sulla destra, si vedrà un’anteprima live del design della pagina, con alcune impostazioni sulla sinistra.

SeedProd è dotato di molti blocchi che potete aggiungere al vostro design, compresi quelli che vi permettono di aggiungere pulsanti di condivisione sociale, video, moduli di contatto e altro ancora.
Per ulteriori informazioni, consultare la nostra guida su come creare una pagina personalizzata in WordPress.
Per aggiungere un elenco al progetto, individuare il blocco “Elenco” e trascinarlo sulla pagina.

Aggiunge un elenco verticale alla pagina con il segnaposto “Articolo 1”.
Se invece si desidera creare un elenco orizzontale, fare clic sulla scheda “Avanzate” e selezionare il pulsante “Orizzontale”.

Ora siete pronti per iniziare a costruire la vostra lista selezionando la scheda “Contenuto”.
Per sostituire il testo predefinito con il proprio messaggio, fare clic su “Voce 1” nel menu di sinistra.

A questo punto è possibile digitare la voce dell’elenco nel piccolo editor di testo che appare.
Qui si può anche applicare la formattazione desiderata, come il grassetto o il corsivo.

Per impostazione predefinita, SeedProd utilizza un segno di spunta per ogni punto, ma dispone di una libreria integrata di font di icone, che comprende 1400 icone Font Awesome, che possono essere utilizzate al loro posto.
Per sostituire il segno di spunta, è sufficiente passare il mouse su di esso e fare clic su “Libreria di icone” quando appare.

Si apre una finestra a comparsa in cui è possibile scegliere l’icona che si desidera utilizzare al suo posto.
È possibile utilizzare icone diverse per i singoli punti all’interno dell’elenco, quindi è un ottimo modo per creare elenchi più interessanti e accattivanti.

Per creare altri punti elenco, è sufficiente fare clic sul pulsante “Aggiungi nuovo elemento”.
A questo punto è possibile aggiungere del testo e modificare l’icona predefinita seguendo esattamente la stessa procedura descritta sopra.

Dopo aver aggiunto tutti gli elementi all’elenco, è possibile modificare la dimensione e l’allineamento dei caratteri utilizzando le impostazioni nel menu di sinistra.
È inoltre possibile aumentare o diminuire lo spazio tra le singole voci dell’elenco utilizzando il cursore “Spazio tra”.

Successivamente, è possibile modificare il colore delle icone dell’elenco. Anche se si utilizzano icone diverse, SeedProd applicherà lo stesso colore a ogni elemento, in modo che il design risulti sempre coerente.
Per effettuare questa modifica, fare clic sull’area “Colore dell’icona” e scegliere un nuovo colore dalla finestra a comparsa che appare.

Fatto questo, si può fare clic su “Avanzate” per esaminare alcune impostazioni aggiuntive. Abbiamo già visto come sia possibile passare da un layout di elenco verticale a uno orizzontale, ma è anche possibile modificare il colore e il carattere del testo.
Per far risaltare il vostro elenco, potete anche aggiungere un’ombra o un’animazione CSS.

La maggior parte delle impostazioni della scheda “Avanzate” sono abbastanza autoesplicative, quindi vale la pena di esplorarle per vedere quali effetti si possono creare.
Fatto questo, si può continuare a lavorare sul design della pagina aggiungendo altri blocchi e personalizzandoli con le impostazioni nel menu di sinistra.
Quando si è soddisfatti dell’aspetto della pagina, basta fare clic sul menu a discesa del pulsante “Salva” e selezionare “Pubblica”.

Ora potete visitare questa pagina per vedere l’elenco dal vivo nel vostro negozio online o sito web.
Metodo 4: Uso del codice per aggiungere punti elenco e numeri (avanzato)
È possibile creare elenchi anche utilizzando l’editor di codice di WordPress e l’HTML.
Si tratta di un metodo più complicato, quindi non è il migliore per i principianti. Tuttavia, consente di utilizzare un maggior numero di stili e formattazioni nel blocco Elenco integrato. Ad esempio, è possibile aggiungere rapidamente e facilmente stili di intestazione agli elementi dell’elenco, utilizzando tag come h1 e h2.
Per saperne di più su questo argomento, consultate la nostra guida su come modificare l’HTML nell’editor di codice di WordPress.
Per iniziare, aprire la pagina o il post in cui si desidera mostrare l’elenco. Quindi, fare clic sull’icona con i tre puntini nell’angolo in alto a destra e selezionare “Editor di codice”.

I passaggi successivi variano a seconda che si voglia aggiungere un elenco puntato o un elenco numerato.
Come creare un elenco puntato usando il codice
Per creare un elenco puntato, iniziare digitando quanto segue:
1 2 | <!-- wp:list --><ul> |
L’acronimo ul sta per “elenco non ordinato”, il che significa che l’elenco non ha numeri, mentre wp:list indica a WordPress che si sta creando un blocco elenco manualmente.
Quindi, premete il tasto “Return” per spostarvi su una nuova riga e creare il primo elemento dell’elenco:
1 2 3 4 5 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Qui, li sta per “elemento dell’elenco” e chiudiamo la riga con /li.
È possibile ripetere questa procedura per creare altri elementi dell’elenco. Ad esempio:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --> |
Una volta terminato, chiudere il blocco di codice con un altro flag “elenco non ordinato”:
1 2 | </ul><!-- /wp:list --> |
Si ottiene così il seguente codice elenco:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --></ul><!-- /wp:list --> |
Come si può vedere nell’immagine seguente, questo crea un elenco molto semplice, ma è possibile personalizzarlo aggiungendo altri HTML, come i tag di intestazione.

Come creare un elenco numerato con il codice
Per creare un elenco numerato, è sufficiente digitare quanto segue:
1 | <!-- wp:list {"ordered":true} --> |
Si può quindi digitare ol, che sta per lista ordinata:
1 2 | <!-- wp:list {"ordered":true} --><ol> |
Successivamente, aggiungere ogni elemento dell’elenco seguendo la stessa procedura descritta sopra:
1 2 3 4 5 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Infine, chiudere l’elenco ordinato usando un tag /ol e wp:list.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green </li><!-- /wp:list-item --></ol><!-- /wp:list --> |
Ci auguriamo che questo tutorial vi abbia aiutato a imparare come aggiungere elenchi puntati e numerati in WordPress. Potreste anche voler imparare come aggiungere collaborazione nell’editor a blocchi di WordPress e la nostra scelta dei migliori plugin per blocchi di Gutenberg per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.