L’aggiunta di timeline di eventi è un modo fantastico per mostrare visivamente i vostri eventi e le vostre pietre miliari, rendendoli più coinvolgenti per il vostro pubblico.
Che si tratti di evidenziare i momenti chiave di un evento o di presentare la storia della vostra azienda, le timeline rendono tutto più facile da seguire.
Tuttavia, la creazione e la visualizzazione delle timeline su un sito WordPress può creare un po’ di confusione. Molti proprietari di siti web non sanno come progettarle e organizzarle in modo che siano funzionali e visivamente attraenti.
Dopo una lunga ricerca, abbiamo scoperto che il plugin Cool Timeline offre uno dei modi più semplici per creare bellissime timeline di eventi per WordPress. In questo articolo vi spiegheremo come aggiungere splendide timeline di eventi al vostro sito WordPress.

Perché aggiungere una bella timeline degli eventi in WordPress
Le timeline degli eventi mettono in evidenza le tappe fondamentali con una struttura cronologica cancellata. Utilizzarne una può contribuire a migliorare l’aspetto narrativo dei contenuti.
Oltre alle pietre miliari, le timeline permettono di rappresentare visivamente i progressi, le fasi e l’interconnessione degli eventi. Questo può rendere i contenuti più coinvolgenti.
Per quanto riguarda i casi d’uso, molti siti web WordPress utilizzano le timeline per visualizzare gli eventi correlati in modo organizzato e visivamente attraente.
Anche le aziende e le organizzazioni utilizzano spesso le timeline per mostrare la loro storia.

Se avete un sito web di portfolio, come un portfolio fotografico online, potete mostrare le vostre fotografie in una bella timeline verticale che mostra il vostro viaggio intorno al mondo.
Questo può essere più coinvolgente che scrivere la vostra storia e aggiungerla al sito come pagina di testo semplice.
Come aggiungere una timeline di eventi in WordPress
Il modo più semplice per aggiungere una timeline di eventi in WordPress è utilizzare il plugin Cool Timeline. Questo plugin gratuito e di facile utilizzo consente di creare timeline straordinarie in modo semplice e veloce.
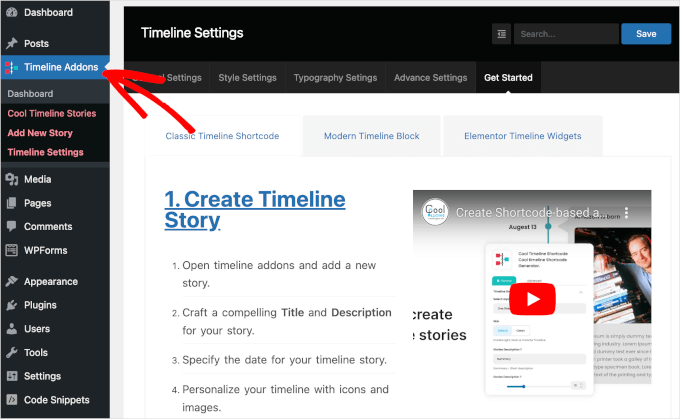
Dopo l’attivazione, vedrete una nuova area Timeline Add-on nella vostra dashboard di WordPress.

Con questo plugin, è possibile creare timeline di eventi in 2 modi.
Il primo è facendo clic sul pulsante “Add-on” dalla dashboard di Timeline Addons.
Si aprirà l’editor, dove è possibile digitare un titolo e una descrizione, impostare un’immagine in evidenza e aggiungere altre informazioni importanti.

Una volta terminata l’aggiunta di eventi, Cool Timeline mostrerà tutte le storie di questi eventi sulla stessa timeline. È quindi possibile aggiungere la timeline a qualsiasi pagina o pubblica.
Questo metodo è perfetto per mostrare la stessa timeline più volte sul sito web. Tuttavia, consente di creare una sola timeline.
L’altra opzione è quella di utilizzare il Cool Timeline Block per costruire una timeline visiva all’interno dell’editor a blocchi di WordPress.

L’aggiunta di più blocchi Cool Timeline al vostro sito web vi permette di mostrare diverse timeline su diverse parti del vostro sito.
Tuttavia, questo metodo non consente di riutilizzare la stessa timeline sul sito web, a meno che non la si salvi come pattern di blocco.
In questa guida, faremo una copertina di entrambi i metodi. Indipendentemente dal modo in cui si costruisce la timeline, è necessario installare e attivare il plugin Cool Timeline. Se avete bisogno di maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Una volta fatto, siete pronti a creare la vostra timeline usando il menu Timeline Add-on o l’editor a blocchi. Se preferite passare direttamente a un metodo particolare, potete usare i link qui sotto:
Pronti? Iniziamo.
Metodo 1. Come costruire una timeline di eventi riutilizzabile usando il menu dei componenti aggiuntivi della timeline
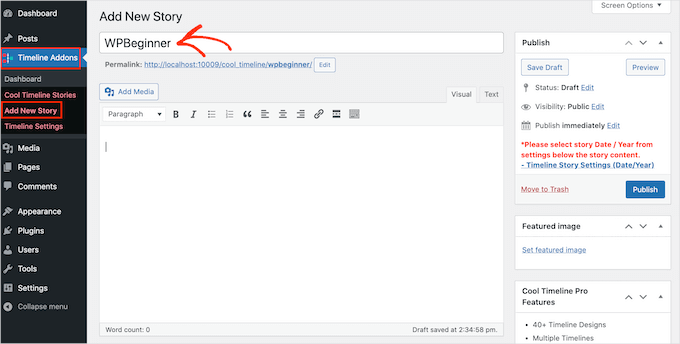
Per creare il vostro primo evento, potete andare su Timeline Addons ” Add New Story dalla vostra dashboard di WordPress.
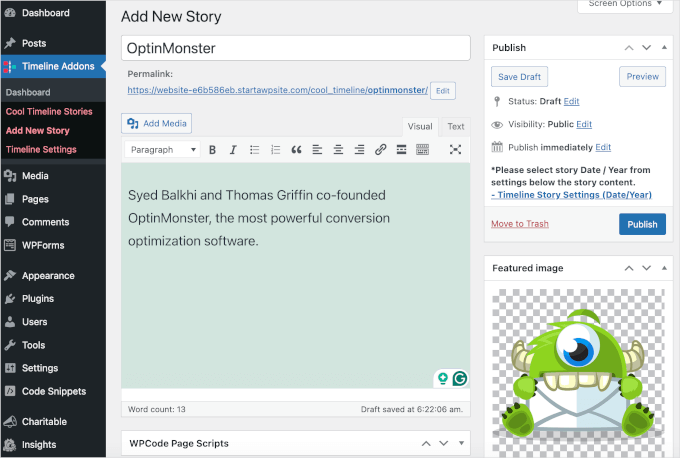
È quindi possibile assegnare un titolo all’evento digitandolo nel campo “Aggiungi titolo”.

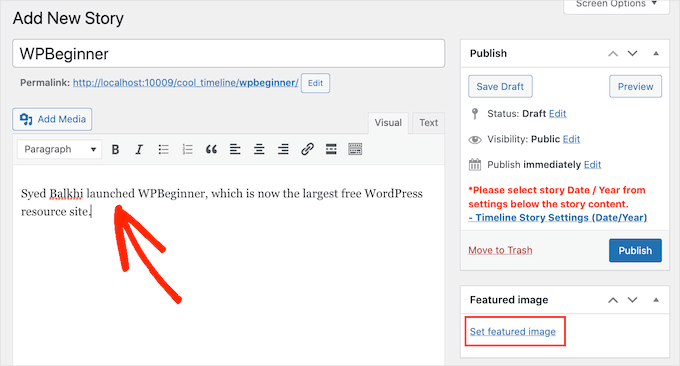
Nell’editor principale è possibile digitare tutto il testo che si desidera visualizzare nella timeline. In genere si tratta di una descrizione dell’evento.
Una volta fatto questo, è il momento di fare clic sul link “Imposta immagine in primo piano”.

È ora possibile scegliere l’immagine che rappresenterà l’evento sulla timeline. Si può cliccare per scegliere un’immagine dalla libreria dei media di WordPress o caricare un nuovo file dal computer.
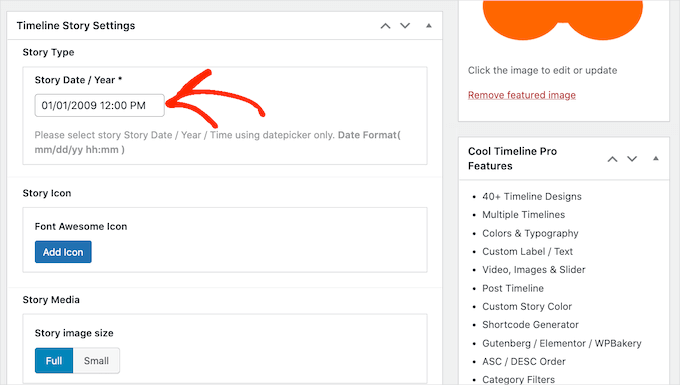
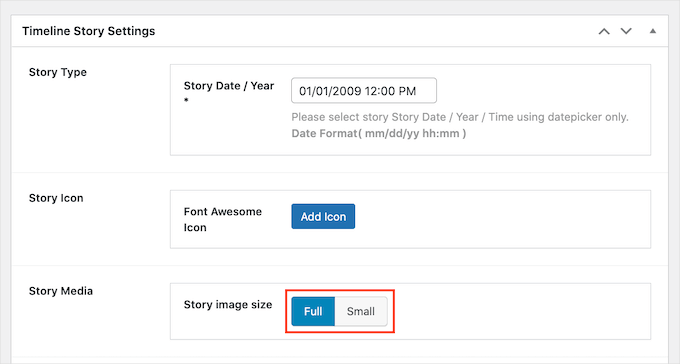
Successivamente, si dovrà scendere fino alla sezione “Impostazioni della timeline della storia”. Qui si può fare clic sul campo “Data/anno della storia” e utilizzare il popup del calendario per selezionare l’ora e la data in cui si è verificato l’evento.

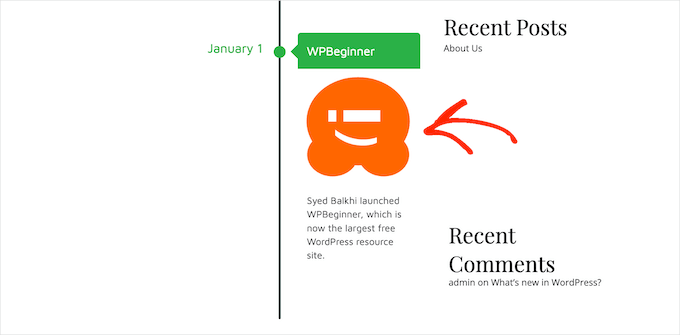
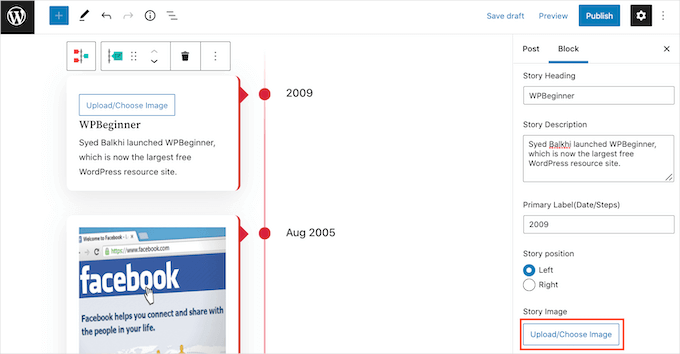
È inoltre possibile scegliere tra un’immagine “intera” o “piccola” per l’evento.
Nell’immagine seguente è riportato un esempio di immagine “completa”.

Le immagini più grandi attirano l’attenzione del visitatore sugli eventi più importanti della timeline. Tuttavia, le immagini “piene” occupano più spazio.
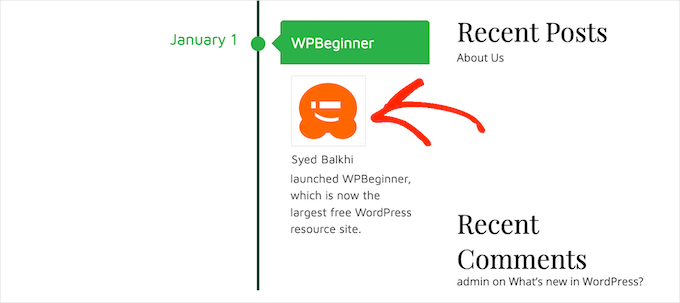
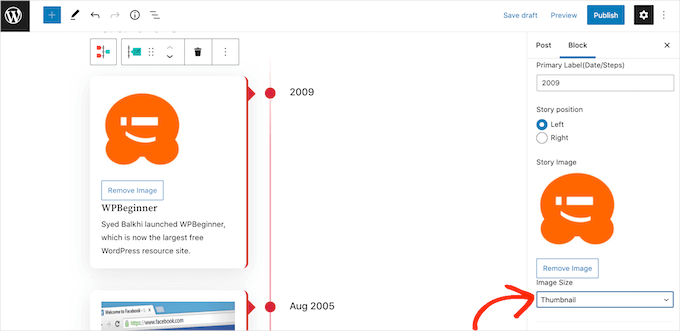
L’immagine seguente mostra lo stesso evento, ma questa volta con un’immagine “piccola”.

Se si desidera aggiungere molti eventi diversi alla timeline, è preferibile utilizzare l’impostazione “Piccolo”.
In questo modo si può evitare che la timeline appaia disordinata.

Dopo aver apportato queste modifiche, è necessario scorrere fino all’alto della pagina e fare clic sul pulsante “Pubblica”.
E questo è tutto! Ora è possibile ripetere questi passaggi per creare altri eventi.
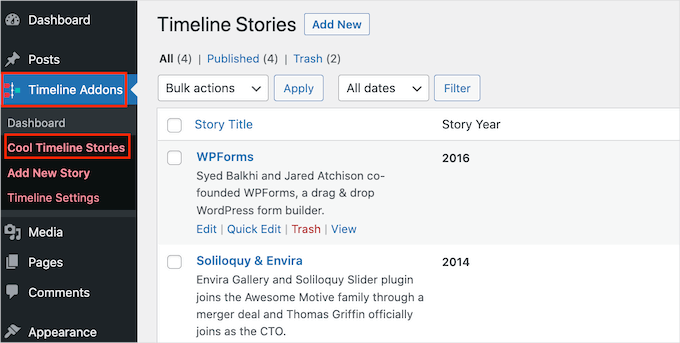
Volete vedere tutti gli eventi che avete creato finora? Allora andate su Timeline Addons ” Cool Timeline Stories.

Una volta creati tutti gli eventi, il passo successivo è personalizzare l’aspetto della timeline sul sito web.
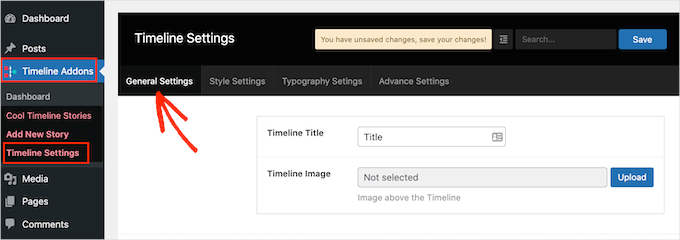
Per farlo, si può andare su Timeline Addons ” Timeline Settings ” General Settings.

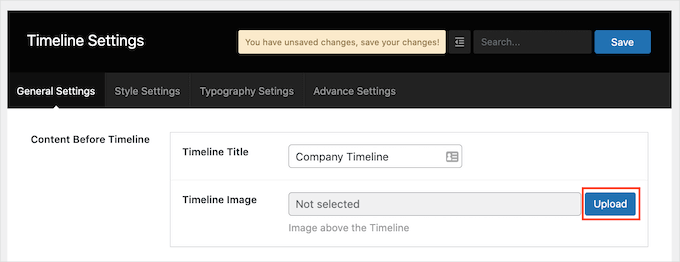
Nella sezione “Titolo della timeline” è possibile digitare il titolo che apparirà sopra la timeline.
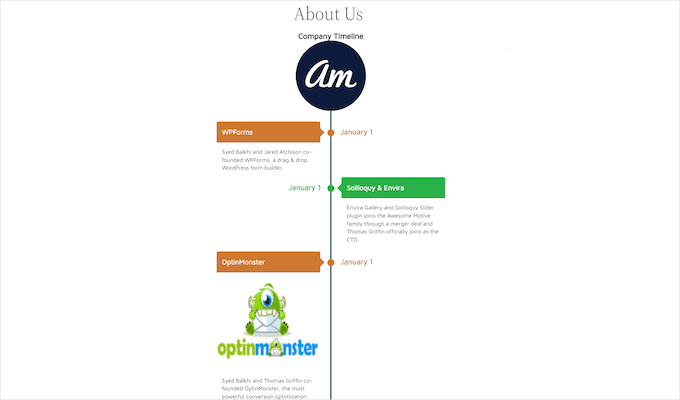
Cool Timeline può anche visualizzare un’immagine sopra la timeline, ad esempio il logo dell’azienda. Questo può aiutare a rafforzare il vostro brand e a far capire ai visitatori cosa sta mostrando la timeline.
Per aggiungere questa immagine facoltativa, è necessario cliccare sul pulsante “Uploader”.

A questo punto è possibile scegliere un’immagine dalla libreria multimediale di WordPress o caricare un nuovo file dal computer.
Se si aggiunge molto testo a una timeline, questa può apparire disordinata e off.
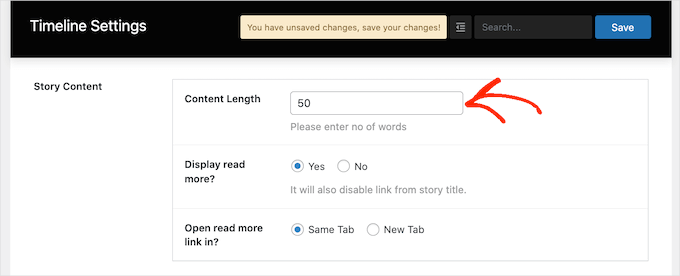
Per questo motivo, è possibile impostare un numero massimo di parole da visualizzare sulla timeline. Per impostare un limite massimo di parole, basta digitare un numero nel campo “Lunghezza del contenuto”.

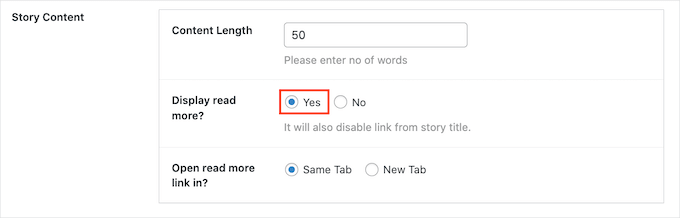
Se impostate un limite, è una buona idea aggiungere il link “Read More” alla vostra timeline. Cool Timeline aggiungerà questo link a tutte le descrizioni che superano il vostro limite di parole.
Per aggiungere questo link, trovare la sezione “Visualizzare leggi tutto?” e fare clic sul pulsante “Sì”.

È ora possibile decidere se facendo clic sul link “Leggi tutto” il resto del testo verrà visualizzato nella stessa scheda o in una nuova scheda del browser. Per fare questa scelta, è sufficiente fare clic sul pulsante di opzione “Stessa scheda” o “Nuova scheda”.
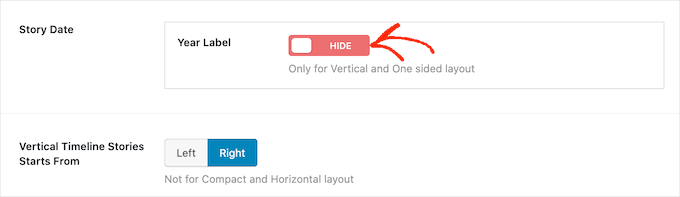
Di default, la timeline mostra l’anno in cui si è verificato ciascun evento. Tuttavia, non sempre è necessario mostrare questa informazione. Ad esempio, se tutti gli eventi si sono verificati nello stesso anno.
Per nascondere l’etichetta dell’anno, è sufficiente fare clic sul cursore “Etichetta anno” per portarlo da “Mostra” a “Nascondi”.

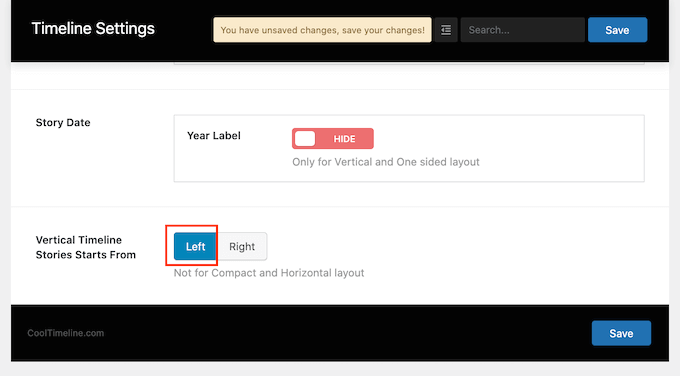
Per impostazione predefinita, il primo evento della timeline apparirà sul lato destro della linea verticale della timeline.
Volete invece mostrare questo evento sul lato sinistro della timeline? Allora fate clic sul pulsante “Sinistra” accanto a “Storie a inizio timeline verticale”.

Quando si è soddisfatti delle modifiche, fare clic sul pulsante “Salva” per salvarle.
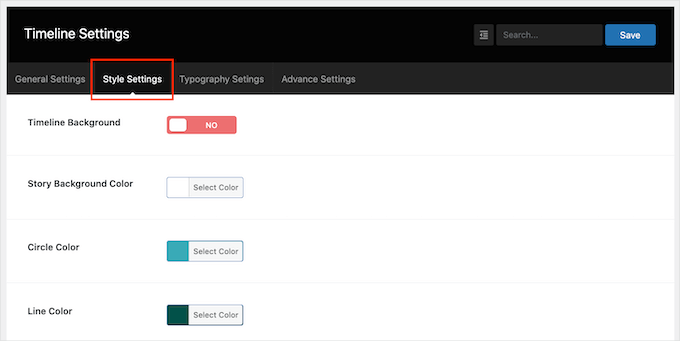
Ora si può passare alla scheda “Impostazioni di stile”.

Per default, la timeline non ha uno sfondo.
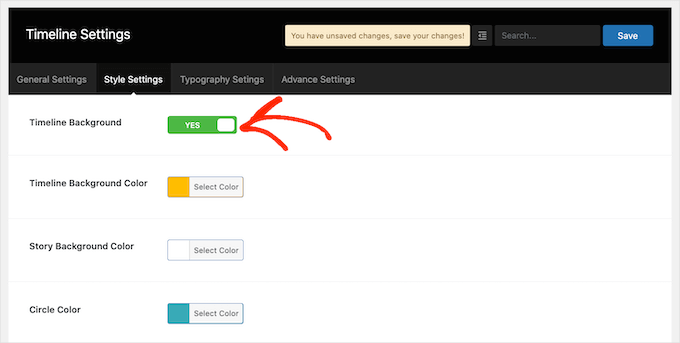
Se lo si desidera, è possibile add-on uno sfondo colorato alla timeline facendo clic sul cursore “Sfondo timeline” per portarlo da “No” a “Sì”.

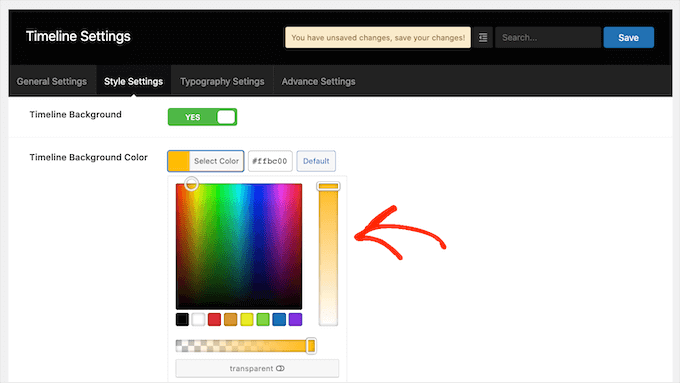
Quindi, fare clic sul pulsante accanto a “Colore di sfondo della storia”.
Ora dovrebbe essere possibile scegliere un colore di sfondo utilizzando le impostazioni del selettore colore.

In questa schermata sono presenti impostazioni di colore simili per tutte le diverse parti della timeline, compresa la linea verticale e i titoli degli eventi. Per modificare uno di questi colori predefiniti, è sufficiente fare clic sul pulsante della sezione e utilizzare il selettore colore che appare.
Quando siete soddisfatti delle modifiche apportate, non dimenticate di fare clic sul pulsante “Salva”.
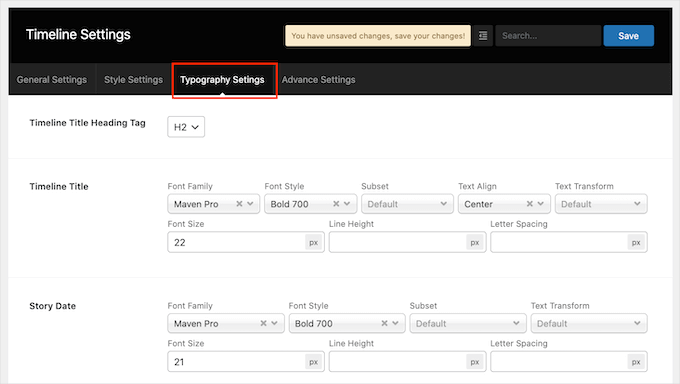
Successivamente, si può passare alla scheda “Impostazioni tipografiche”. Qui è possibile modificare il font e regolare la dimensione dei diversi contenuti della timeline, come il titolo della timeline e il titolo della storia.

Se si modificano le impostazioni tipografiche predefinite, non dimenticare di salvare le modifiche facendo clic sul pulsante “Salva”.
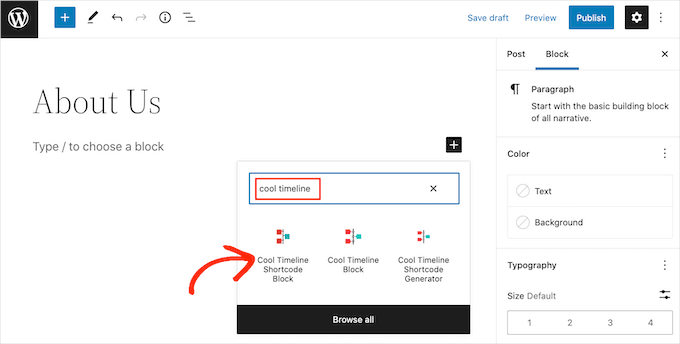
Dopo aver personalizzato la timeline, si è pronti ad aggiungerla al sito web. Basta aprire la pagina o la pubblica in cui si desidera mostrarla e fare clic sul pulsante ‘+’.
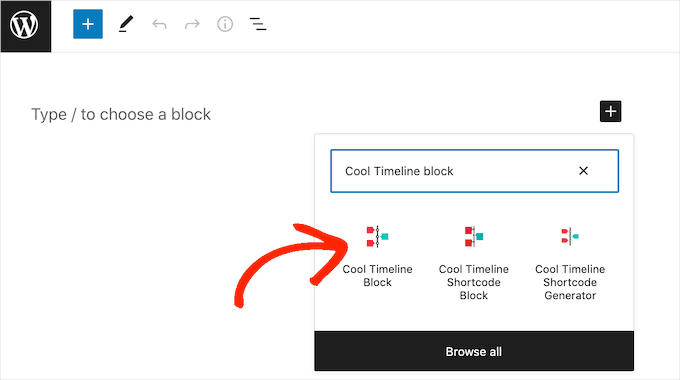
Ora digitate “Cool Timeline” nella barra di ricerca. Questo plugin ha alcuni blocchi diversi, quindi assicuratevi di fare clic su ‘Cool Timeline Shortcode Block’.

Ora è possibile aggiornare o pubblicare la pagina come di consueto.
Ora, se visitate il vostro sito web, vedrete la timeline in tempo reale.

Metodo 2. Come creare più linee temporali di eventi in WordPress utilizzando il blocco Timeline
È anche possibile costruire una bellissima timeline di eventi in WordPress utilizzando l’editor di blocchi e il “Cool Timeline Block”.
Questo blocco ha molti contenuti segnaposto. Per costruire la propria timeline, è sufficiente sostituire ogni segnaposto con testo e immagini propri. In questo modo è possibile costruire la timeline in modo più visivo.
Per iniziare, basta aprire la pagina o il post in cui si desidera aggiungere una timeline.
Si può quindi fare clic sull’icona “+” e digitare “Cool Timeline Block”. Quando il blocco viene visualizzato, fare clic per aggiungerlo alla pagina o alla pubblicazione.

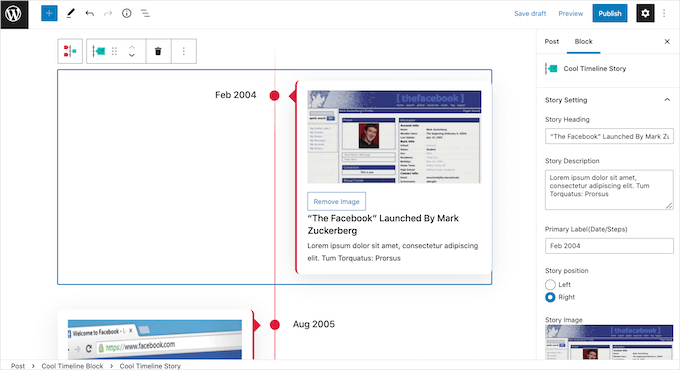
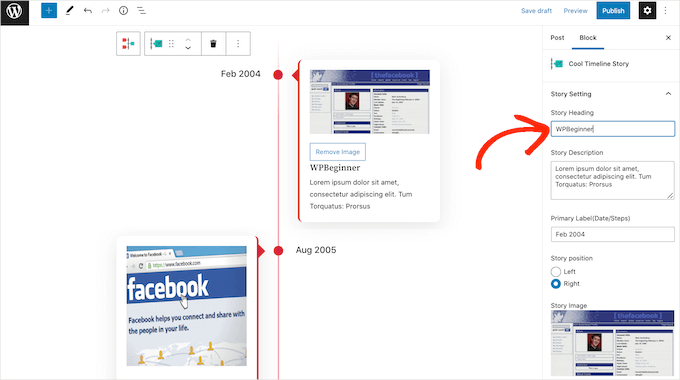
Il blocco Cool Timeline ha 4 eventi segnaposto. È possibile iniziare a modificarli uno per uno facendo clic sul primo evento della timeline.
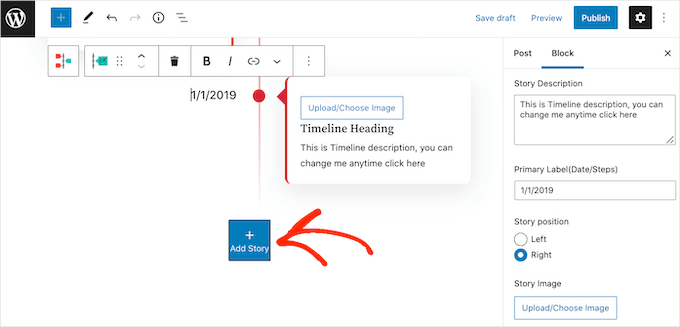
Nel menu di destra, sostituire il segnaposto “Titolo della storia” con l’head che si desidera utilizzare per questo evento.

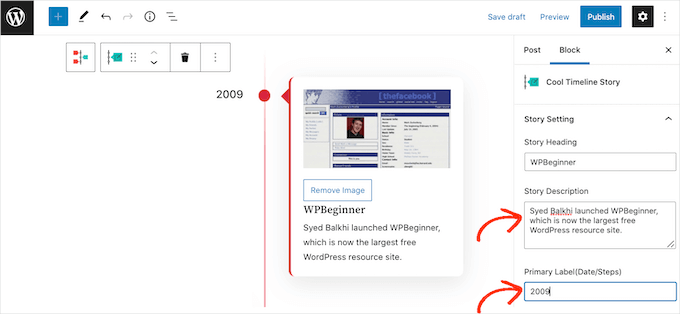
Successivamente, è possibile aggiungere una descrizione nel campo “Descrizione della storia”.
Successivamente, si dovrà trovare il campo “Etichetta primaria (data/fasi)”. Qui si può digitare la data in cui si è verificato l’evento.

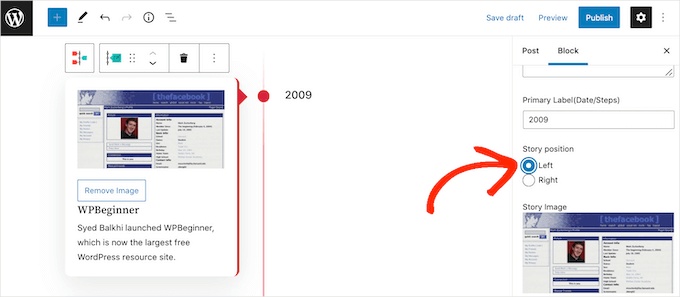
Di default, il blocco Cool Timeline mostra il primo evento sul lato destro della timeline.
Se si preferisce mostrare l’evento sul lato sinistro della linea verticale, si può fare clic sul pulsante “Sinistra”.

Ora, il blocco Cool Timeline ha un’immagine segnaposto per ogni evento. Per sostituire questo segnaposto con una propria immagine, è sufficiente fare clic sul pulsante ‘Rimuovi’.
Una volta fatto ciò, fare clic sul pulsante “Uploader/Scelta immagine”.

È possibile scegliere un’immagine dalla libreria multimediale di WordPress o caricare un nuovo file dal computer.
Il blocco Cool Timeline mostra ogni immagine a grandezza naturale. Per visualizzare invece un’immagine più piccola, aprire il menu a discesa “Dimensione immagine” e scegliere “Medio” o “Miniatura”.
Non appena si fa clic su una delle diverse dimensioni delle immagini, il blocco si aggiorna per mostrare la nuova immagine. In questo modo è possibile provare diverse dimensioni per vedere quale sia la migliore sul proprio sito web.

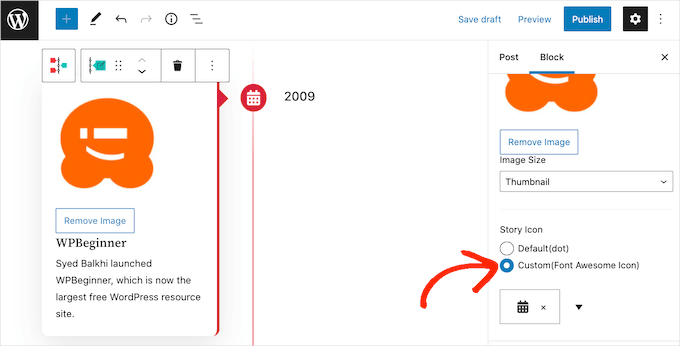
Di default, la timeline contrassegna ogni evento sulla linea verticale con un punto. È possibile sostituire questo semplice punto con un’icona personalizzata.
Ad esempio, si possono usare icone diverse per diversi tipi di eventi. È quindi possibile esplorare le diverse icone personalizzate che si possono usare per la timeline facendo clic sul radio button “Personalizzato (Icona Font Awesome)”.

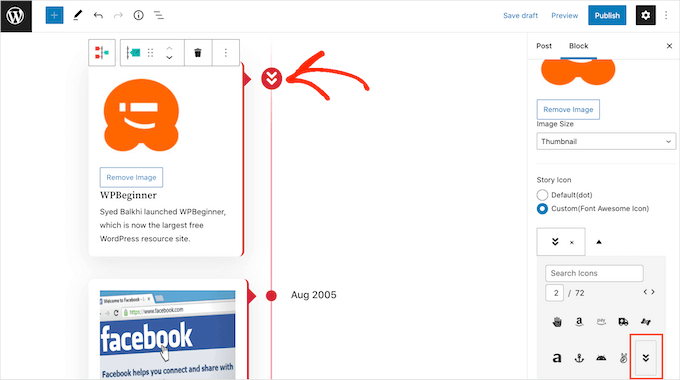
Una volta fatto ciò, apparirà un menu a discesa con un’icona a forma di freccia. Espandetela per scorrere tutte le diverse icone.
Quando si trova l’icona perfetta da utilizzare per il proprio evento, si può fare clic su di essa.

Ora è possibile personalizzare gli altri eventi segnaposto seguendo la stessa procedura descritta sopra.
Se si desidera aggiungere altri eventi alla timeline, è sufficiente cliccare sull’icona ‘Add Story’. Questo aggiungerà un nuovo evento segnaposto, pronto per essere personalizzato.

Quando si è soddisfatti dell’aspetto della timeline, si può aggiornare o pubblicare la pagina come di norma. Una volta fatto, la timeline sarà attiva sul vostro sito web WordPress.
Suggerimento degli esperti: Volete creare un’impressione memorabile online? Il nostro team di web design professionale è qui per aiutarvi. Possiamo creare siti web responsive e di grande impatto visivo che riflettono il vostro brand e vi aiutano a entrare in contatto con il vostro pubblico. Esplorate il nostro servizio di progettazione di siti web WordPress oggi stesso!
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere una bella timeline di eventi al vostro sito web WordPress. Potreste anche voler dare un’occhiata alle nostre guide su come creare un semplice calendario degli eventi e su come aggiungere un widget per il conto alla rovescia in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Gunjan
Can you use create different timelines. For example, I want one to show my paid job and another with my Volunteering positions.
WPBeginner Support
The pro version of the plugin allows multiple timelines.
Admin
NICHOLAS AMOL GOMES
Thank you for given me best plugins
WPBeginner Support
Glad our recommendations are helpful
Admin
Sunday Adeniran
I got it like A B C. I was looking for cool timeline by searching for it in wpbeginners when I saw the express timeline.
Many thanks wpbeginners.
WPBeginner Support
Glad our recommendation could help
Admin
Thomas
I’m not sure if my first question has got lost, so i try again.
Any chance to include, to put older, already existing postings in the timeline?
I’ve got several postings that belong to historical information back to the beginning of 1900 and i want to connect it so that customers use the timeline functions to see what happend here 100 years ago.
WPBeginner Support
Hi Thomas,
You can create announcements with matching dates and then add the text you want to show in the timeline.
Admin
Syed
Hi . is it possible to change “Readmore” to have some other name like “Open to know more”
Jocelyn Edwards
Hi, just wondering if there is a way to change the settings on this plugin so that the dates can be displayed according to year (i.e. 2007) rather than a specific date of the year (July 17, 2007) Thanks.
Jan
Is there a similar plugin that can provide a sites member activity information as a timeline? I mean, to the member themselves, in their personal dashboard for example?
bob
I cannot download it. I went through all of the steps, but I cant find the add plugin section. So I need a different version of wordpress?
WPBeginner Support
Hi Bob,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Mariana Cubillos
Having trouble with the icons because every time I add a new post they don’t correspond to the post and go the opposite way. Is there anyway to make icons change respectively to the post? For example, if on one post there is an arrow to the right, as soon as I publish a new post the post moves to the left but the corresponding arrow stays to the right. How do I fix that?
Adam
Sorry doesnt work
a) cant put a date further back than 2007 – it’s a timeline !
b) dropdown for icon annoucement doesnt drop down
Waste of time
Ron
Sucks! Wasted time installing. Instructions are poor. Announcements? How about posts?
Sidhesh Halarnkar
Sir
I want to Create a website for an Research Department and its layout is as follow :
1)They are having main slider which goes across the home page.
3)After slider they are having about us section
2)after about us they are having two section basically they are News and Events in the Same Row with Scrolling Effects.
Im , finding very hard to create these two section at homepage do you have any suggestion’s for doing so then please tell me sir.
Waiting for your Response
Thanks and Regards,
Sidhesh Halarnkar
Owais Ali
How can I remove the announcement date in my post ?.
Evan Herman
Hi Owais,
You can easily hide the dates using the settings page. Head into ‘Timeline Express > Settings’ and toggle off the date visibility.
If you are still having issues, please see our documentation:
Evan
Lindsey @ Hut Marketing
Have you noticed that the images are not responsive? On my phone they look squished…
I’m about to just load a series of images instead of messing with a timeline lol
John Morken
I have six announcements posted. When you press the read more button, I get the additional text ok but then a big list below that of all the pages and more on my website. Also, the video (and image) from the first announcement migrates to the other announcements that are only videos and replaces them.
Chris
Hi there! The plugin is not working correctly. When you set up the announcements and post them to the page they are not displayed ok if you remove the “read more” option. Event icons are one over another and the text boxes have no space between them. The top one end just over the heading of the next one.
When you turn on the read more option the whole mess is fixed but not everyone wants to have the read more button
WPBeginner Support
Please try the plugin with a default theme and see if it still misbehaves. If it does not, then this means that your theme’s CSS is conflicting with the plugin’s CSS.
Admin
Andrew Hansen
This is awesome. I’m working on a novel and this will be great once I start blogging about my fiction writing. I’ll be able to use this to lay out my plot after my novel is published (hopefully lol), so peopl can review the order of events in any easily understandable format.