Vi siete mai chiesti come fanno i designer a utilizzare bellissimi font web personalizzati sui loro siti? Spesso aggiungono font personalizzati a WordPress utilizzando Typekit, un servizio di Adobe che consente di accedere a font di alta qualità. In questo articolo vi mostreremo come aggiungere i font di Typekit a WordPress per migliorare la vostra tipografia.

Perché usare i font Typekit?
Typekit è un popolare servizio di font in abbonamento che può farvi risparmiare molto denaro. Invece di pagare per le singole licenze di font, che possono diventare piuttosto costose, potete accedere alla loro intera libreria di centinaia di font gratuitamente o con una tariffa annuale fissa.
La libreria di Typekit è un’enorme raccolta di oltre 1.000 font. Alcuni dei font più belli che si possono trovare sul web sono disponibili attraverso Typekit, un servizio di Adobe.
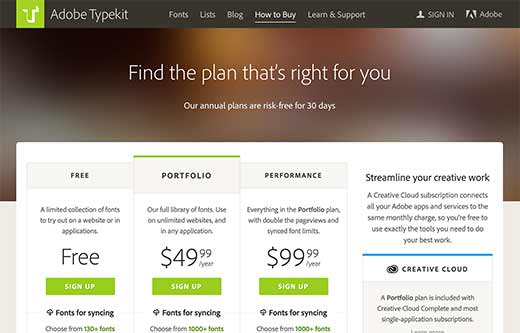
Il piano gratuito di base prevede l’accesso a oltre 230 font e la possibilità di utilizzare gratuitamente 2 famiglie di font su un sito web. Altri piani vanno da 49,99 a 99,99 dollari all’anno.
Questi fantastici font di Typekit possono essere facilmente aggiunti a qualsiasi sito web senza rallentare la velocità di caricamento delle pagine. I font sono serviti dal CDN di Adobe e vengono caricati a velocità molto più elevate rispetto a quelle che si otterrebbero ospitandoli sul proprio sito.
Esercitazione video su Typekit per WordPress
Se il video non vi piace o avete bisogno di ulteriori istruzioni, potete continuare a leggere qui sotto.
Perché utilizzare i caratteri Web personalizzati su WordPress?
La tipografia gioca un ruolo fondamentale nel design del vostro sito.
La scelta dei font giusti comunica chiaramente la vostra personalità e il vostro messaggio ai lettori. Indipendentemente dall’immagine che volete dare, professionale, amichevole, informale, esperta, i caratteri del vostro sito web possono contribuire a proiettare l’immagine giusta.
Utilizzando il giusto set di caratteri, potete lasciare un’impressione duratura. Invece di apparire come tutti gli altri siti web, il vostro testo avrà un aspetto sensibilmente diverso. La scelta del font giusto per il vostro sito WordPress può trasformare il vostro sito da un semplice design a un’opera d’arte esteticamente piacevole e sorprendente.
I giusti font web personalizzati possono:
- aumentare i tassi di conversione
- ridurre la frequenza di rimbalzo del sito
- aumentare il tempo di permanenza sul sito
- creare un’esperienza memorabile per gli utenti
Siete pronti a iniziare con i font di Typekit? Ecco come utilizzare Typekit per personalizzare il vostro design WordPress.
Come iniziare con Typekit
Per prima cosa è necessario creare un account Typekit. Per farlo, basta visitare il sito Typekit.com per confrontare i piani disponibili.
Dovrete scegliere il piano che desiderate sottoscrivere. Il piano gratuito vi limita a un sito web e include l’accesso a un numero limitato di font. Potreste voler iniziare con il piano gratuito per provarlo e poi fare l’upgrade in un secondo momento. L’aggiornamento consente di avere una libreria di font più ampia e di utilizzarli su più siti web.

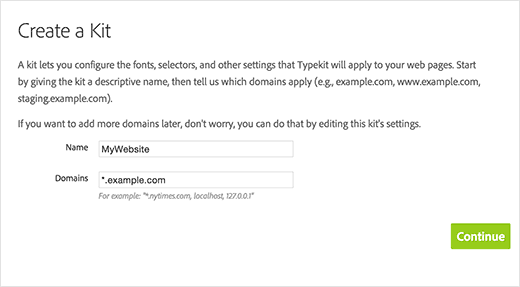
Il passo successivo è la creazione di un kit. Il kit consente di mettere insieme una libreria specifica di font e impostazioni per il vostro sito web, in modo che Typekit carichi solo i file e il codice necessari. Per creare il vostro kit, aggiungete il nome del vostro sito e il nome del dominio e poi fate clic su Continua.

Dopo aver compilato le informazioni per il vostro kit, Typekit vi fornirà un po’ di codice JavaScript da aggiungere al vostro sito. È possibile copiare e incollare questo codice in un editor di testo come Notepad per salvarlo per ora. Lo aggiungeremo al vostro sito nella fase successiva di questa guida.
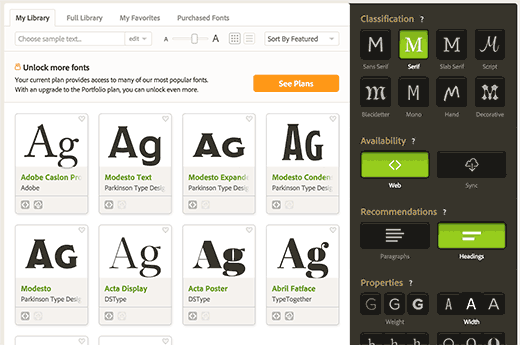
Per ora, potete iniziare a scegliere i font. È possibile sfogliare la libreria dei font e filtrare in base a opzioni come classificazione, peso, larghezza, altezza x e altro ancora.

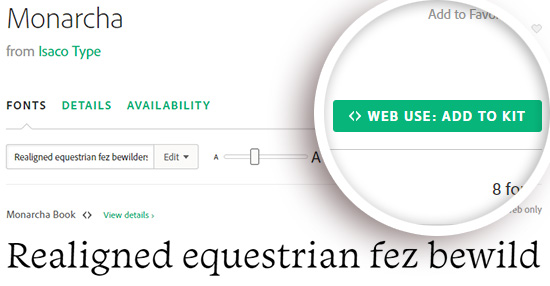
Quando vedete un font che vi piace, potete fare clic su di esso per ottenere maggiori dettagli ed esempi. Se desiderate aggiungerlo al vostro kit web, fate clic sul pulsante Web Use: Aggiungi al kit sul lato destro.

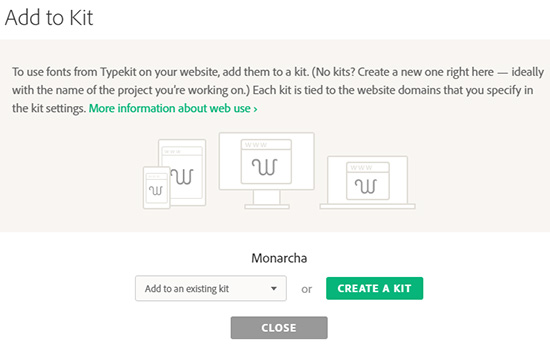
Si aprirà un pop-up in cui dovrete aggiungere il font selezionato al kit appena creato.

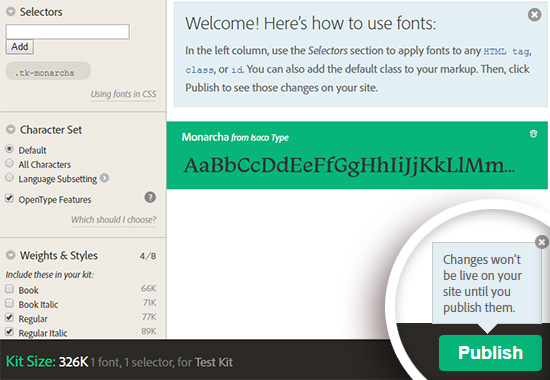
Ora è possibile fare clic sul pulsante Pubblica per salvare le modifiche al kit.

È tutto! Il vostro kit di font è ora pronto per essere utilizzato.
Aggiungere i font Typekit in WordPress
Il modo più semplice per aggiungere i nuovi web font personalizzati al vostro blog WordPress è utilizzare il plugin WordPress Typekit.
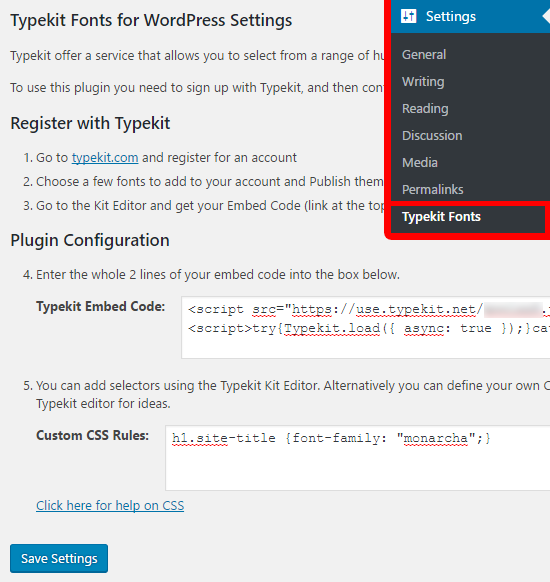
Noi consigliamo il plugin Typekit Fonts for WordPress. Dopo aver installato e attivato il plugin, è possibile visitare Impostazioni ” Typekit Fonts per configurare il plugin.

Per prima cosa è necessario incollare il codice JavaScript salvato in precedenza nel campo del codice embed di Typekit. Dopodiché, è possibile aggiungere i selettori CSS per specificare dove si desidera utilizzare il font sul sito.
Nell’immagine qui sopra abbiamo aggiunto il font al selettore CSS h1.site-title.
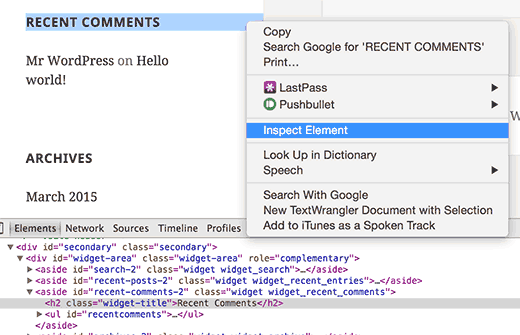
Il vostro tema WordPress potrebbe utilizzare classi diverse per elementi diversi. È necessario utilizzare lo strumento Ispeziona elemento nel browser web per scoprire le classi CSS. Potete anche consultare il nostro foglio informativo sui CSS generati da WordPress per i principianti, per aiutarvi a iniziare.

Questo è tutto! Speriamo che questo articolo vi abbia aiutato a imparare come aggiungere una fantastica tipografia in WordPress con Typekit. Potreste anche dare un’occhiata alla nostra guida su come aggiungere i web font di Google nei vostri temi WordPress.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.





Forest Antemesaris
This list worked for me, so thanks! But the italics aren’t true italics, but are oblique. Is there a way to make the italics true italics?
WPBeginner Support
It would depend on the specific font, you would want to reach out to Typekit’s support and they should be able to assist.
Admin
Jes
Same request here. I have installed the Typekit plugin and gone through all the processes to add fonts to my site, but the fonts are not available in the inline text editor and drop-down menu list
George Galbraith
Divi doesn’t support an easy way to add fonts to the inline text editor or dropdown. You’ll need to take the old fashioned route and still define your font size/weight/font for h1-h6/p in the css field in theme customizer.
Then us the tags to apply the fonts in the inline editor. Hope this helps!
Michael
Thank you for this great tutorial (and the excellent value you provide in general)! It will save me from having to use a plugin
I am wondering how to add the font to the in-liine editor and drop-down menus of my theme (DIVI) using Typekit and custom fonts (not Google).
Do you have any suggestions?
Cheers!