Immaginate di digitare il vostro indirizzo in un modulo di WordPress e di vederlo comparire istantaneamente con poche battute. Nessun errore di battitura, nessuna frustrazione: solo una voce veloce e precisa.
Questo è il potere del completamento automatico per i campi degli indirizzi!
Abbiamo visto grandi risultati con questa caratteristica: aiutare gli utenti a velocizzare l’invio dei moduli, ridurre al minimo gli errori e creare un’esperienza senza soluzione di continuità. Non sorprende quindi che molti ci abbiano chiesto come impostarla per i loro moduli.
In questa guida vi illustreremo come aggiungere il completamento automatico degli indirizzi al vostro sito WordPress utilizzando WPForms e l’API di Google Places.

Perché aggiungere campi di indirizzamento con completamento automatico in WordPress?
L’aggiunta di campi di indirizzamento con completamento automatico in WordPress può aiutarvi a migliorare l’esperienza utente del vostro sito web.
Ad esempio, se possedete un negozio di e-commerce, i vostri clienti potranno inserire i loro indirizzi più velocemente ed evitare errori di battitura.
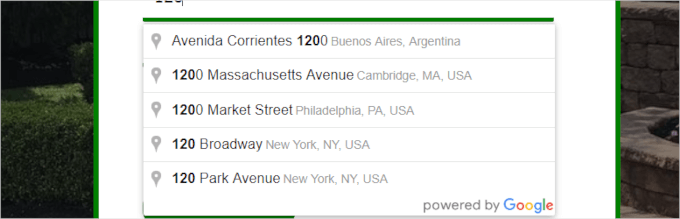
Quando gli acquirenti digitano il loro indirizzo, sullo schermo vengono visualizzati i possibili indirizzi in base alla loro posizione attuale, quindi tutto ciò che devono fare è scegliere quello corretto. Ciò consente di ridurre gli errori, poiché le opzioni mostrate all’utente sono collegate alle API di Google Places e Google Maps.
Il completamento automatico dei campi degli indirizzi è una delle funzionalità più comode che potete offrire ai vostri utenti. Se potete aiutare rapidamente gli acquirenti nel pagamento, è più probabile che completino l’acquisto.
Questo può portare a un miglioramento delle vendite e a trasformare l’acquirente occasionale in un cliente ricorrente.
Ora che avete capito i vantaggi dell’aggiunta di campi di indirizzamento con completamento automatico in WordPress, vi mostreremo come farlo passo dopo passo.
Ecco una rapida panoramica di tutti i passaggi di cui ci occuperemo in questo articolo:
Pronti? Iniziamo.
Passo 1: Installazione e attivazione del completamento automatico dell’indirizzo di Google
La prima cosa da fare è installare e attivare il plugin Autocomplete Google Address .

Per maggiori dettagli, potete fare riferimento alla nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, andiamo su Impostazioni ” Completamento automatico dalla vostra dashboard di WordPress per configurare le impostazioni del plugin.

Verrà quindi richiesto di inserire la chiave API di Google Places. Questa chiave API permette al sito web di connettersi con Google Maps e di recuperare i suggerimenti di completamento automatico dal suo database in tempo reale.
Passo 2: Accesso alla chiave API di Google Places
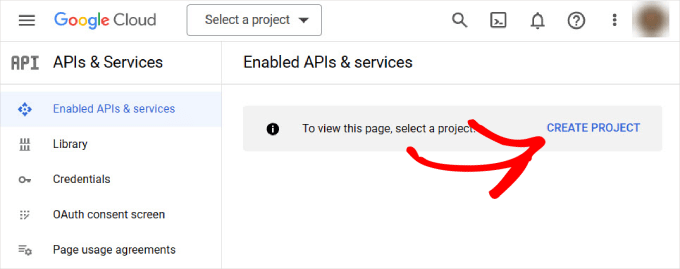
Per accedere alla chiave API di Google Places, si può andare sul sito web di Google Developer Console e creare un nuovo progetto.

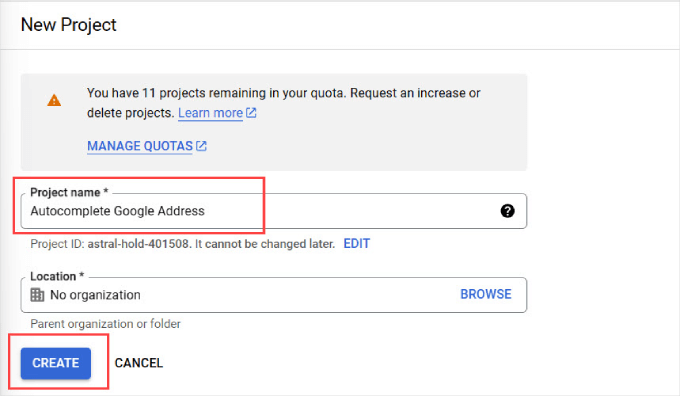
Verrà visualizzata una nuova pagina in cui si chiede di dare un nome al progetto. Si consiglia di utilizzare un nome che consenta di identificare facilmente il progetto.
Quindi, si può fare clic sul pulsante “Crea”.
Se si desidera connettersi a un’organizzazione, è possibile colpire il link “Sfoglia” per visualizzare un menu a discesa di opzioni.

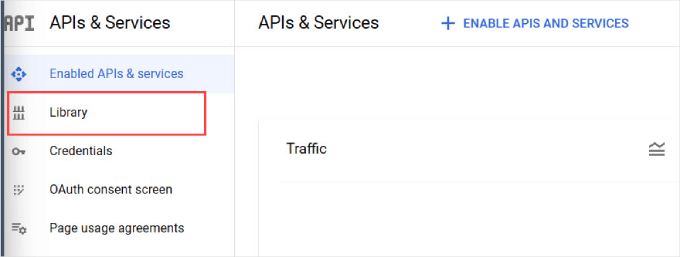
Attendete qualche secondo e sarete automaticamente reindirizzati alla pagina “API e servizi”.
Da qui, si deve navigare nel pannello laterale sinistro e fare clic sulla scheda “Libreria”.

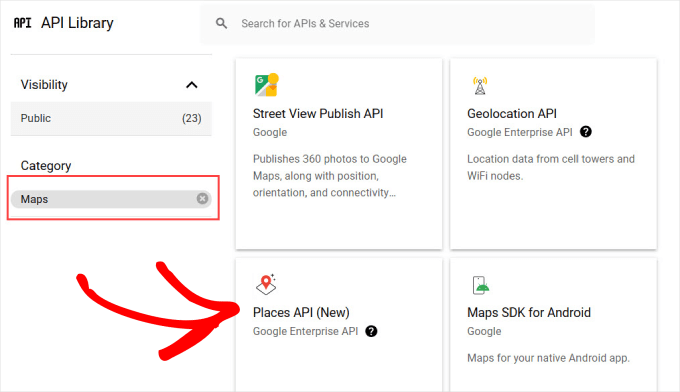
A questo punto, verrà visualizzato l’elenco delle API di Google abilitate per il progetto. Nel pannello di sinistra, selezionare “Mappe” per filtrare le opzioni relative alle mappe.
Da qui, dovrete trovare e fare clic sull’opzione “Places API”.

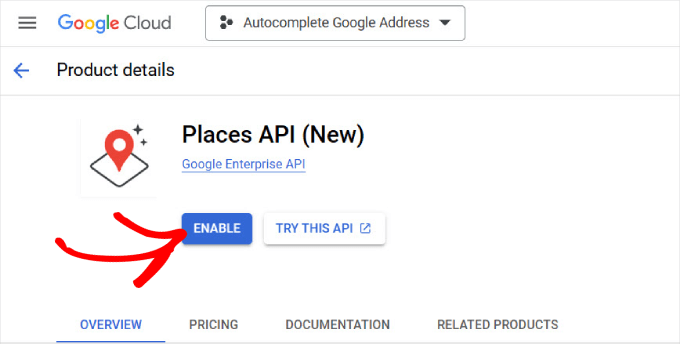
Verrete quindi indirizzati alla pagina di riepilogo “Places API”.
È sufficiente fare clic sul pulsante “Abilita” per autorizzare l’API.

Se Google Console è impostata correttamente, dovrebbe apparire una finestra pop-up con la chiave API.
Tuttavia, se è la prima volta che si configura l’account di Google Console, potrebbe essere necessario inserire i dati di fatturazione.

Ora potete tornare al vostro sito WordPress.
Quindi, incollare la chiave API dalla Google Console dove è scritto “Chiave API di Google Place”.

Per assicurarsi che il completamento automatico dell’indirizzo funzioni in WordPress, è necessario abilitare l’API JavaScript di Google Maps.
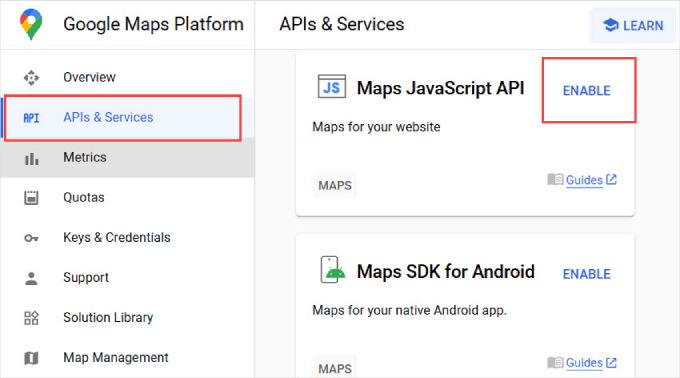
Quindi, tutto ciò che dovete fare è tornare alla scheda “API e servizi” dalla dashboard di Google Developer Console.
Quindi, si dovrà trovare “Maps JavaScript API” e fare clic su “Abilita”.

Ora siamo pronti ad aggiungere l’ID del modulo.
Per il passo successivo, è necessario l’ID del modulo del campo dell’indirizzo in cui si vuole aggiungere la caratteristica del completamento automatico dell’indirizzo.
Passo 3: Abilitazione del completamento automatico dell’indirizzo nei campi modulo di WordPress
È possibile aggiungere una funzione di completamento automatico dell’indirizzo a qualsiasi campo del modulo creato da qualsiasi plugin per la creazione di moduli di WordPress.
In questo tutorial utilizzeremo WPForms, poiché è il miglior builder di moduli a trascinamento e il più facile per i principianti. Tuttavia, queste istruzioni funzionano indipendentemente dal plugin per moduli di contatto utilizzato.
✋ Noi di WPBeginner ci affidiamo a WPForms per la creazione di molti moduli. Ad esempio, lo usiamo per il nostro modulo di contatto e per il sondaggio annuale tra i lettori. Leggete la nostra recensione completa di WPForms per capire perché lo amiamo!

Per prima cosa, dovrete creare un modulo con un campo indirizzo o una serie di campi indirizzo. Una volta terminato, potete aggiungere questo modulo al vostro sito web WordPress.
Se avete bisogno di aiuto, potete leggere la nostra guida su come creare un modulo di contatto.
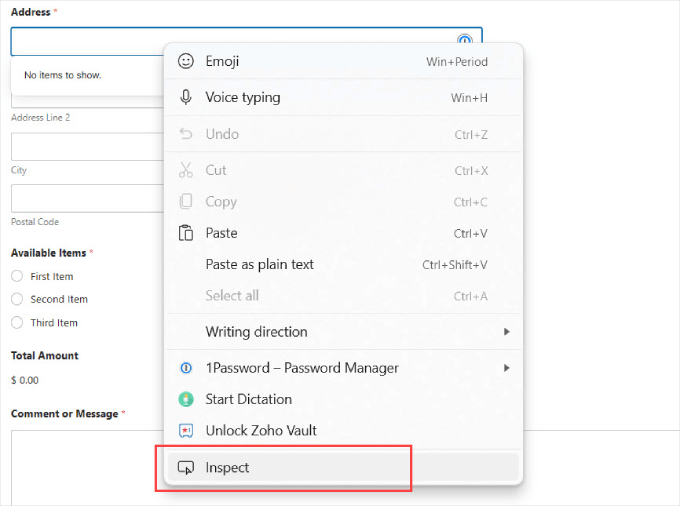
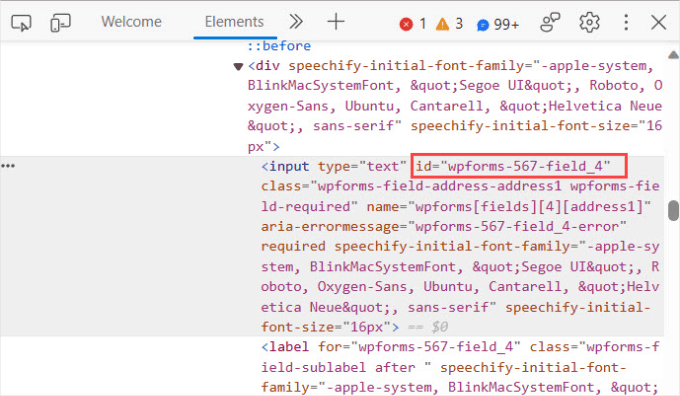
Apriamo quindi l’articolo o la pagina in cui è stato aggiunto il modulo, facciamo clic con il tasto destro del mouse sul campo dell’indirizzo e selezioniamo “Ispeziona” dal menu del browser.

Qui si vedrà una sezione in evidenza con il valore dell’ID del modulo per il campo di input.
Ad esempio, in questa schermata, il valore dell’ID del nostro modulo è wpforms-567-field_4.

È necessario copiare questo valore e incollarlo nella pagina delle impostazioni del plugin.
Tuttavia, è necessario aggiungere la caratteristica del completamento automatico all’intero modulo di indirizzamento.
Ad esempio, se si vuole che gli utenti siano in grado di autocompilare un intero indirizzo di spedizione, dovranno autocompilare la città, l’inizio e il codice postale.
In questo caso, è necessario seguire la stessa procedura facendo clic su ‘Ispeziona’ e trovando poi l’ID del modulo per ogni campo.

Una volta ottenuti tutti gli ID, copiateli nella pagina “Completamento automatico”, dove è scritto “ID modulo”.
Quando si aggiungono più ID, è necessario separare ogni ID con una virgola e le virgolette, come mostrato di seguito.

Una volta terminato, non dimenticate di hittare “Salva modifiche”.
Tutto-in-uno!
Ora è possibile visitare la pagina del modulo e provare a inserire un indirizzo. Il campo del modulo mostrerà automaticamente i suggerimenti di Google Places e Google Maps.

Ora avete aggiunto con successo la caratteristica del completamento automatico degli indirizzi di Google ai vostri moduli.
Gli utenti potranno compilare automaticamente il modulo, sia che stiano effettuando il check-out dal vostro negozio WooCommerce sia che stiano completando la registrazione di un utente.
Suggerimento bonus: Tracciare e ridurre l’abbandono dei moduli in WordPress
L’abbandono del modulo avviene quando le persone lasciano un modulo senza inviarlo, spesso a causa di una cattiva esperienza utente o per altri motivi.
Ridurre l’abbandono dei moduli è importante perché importa la crescita della vostra mailing list, le vendite del vostro e-commerce e il successo generale dell’azienda.
Gli studi dimostrano che oltre il 77% degli acquirenti online non termina il modulo di pagamento, il che significa perdere molto denaro a causa di vendite incomplete.
Tracciando e migliorando i moduli che le persone abbandonano spesso, è possibile ridurre queste perdite di entrate. Anche se il completamento automatico può aiutare, ci sono altri fattori che possono contribuire all’abbandono dei moduli:
- Campi facoltativi resi obbligatori: Far compilare alle persone informazioni non essenziali può essere davvero fastidioso.
- Istruzioni poco chiare: Campi modulo confusi o vaghi possono far desistere le persone.
- Facilità di utilizzo da parte dei dispositivi mobili: I moduli difficili da usare sui dispositivi mobili possono essere un grosso off.
- Problemi tecnici: Problemi come l’elaborazione in corso del modulo o tempi di caricamento lenti possono impedire alle persone di completarlo.
Per saperne di più, potete leggere tutta la nostra guida su come monitorare e ridurre l’abbandono dei moduli in WordPress.
Video tutorial
Prima di andare, assicuratevi di dare un’occhiata al nostro video tutorial su come add-on per i campi indirizzo in WordPress:
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere il completamento automatico per i campi indirizzo in WordPress. Potreste anche voler consultare i nostri consigli da esperti per creare moduli più interattivi e aumentare le conversioni o la nostra guida definitiva all’uso dei moduli di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





M K Soleman Ahmed
It is not working now.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look and find an alternative.
Admin
Vinod
autocomplete is coming in the first filed but not in zip and state fields, please advice.
WPBeginner Support
Hi Vinod,
Sadly, for that customization, you would need to reach out to the plugin’s support for if they currently support multiple fields
Admin
Mooki
It works thanks, I had searched of websites and plugins and nothing worked until I got to this helpful site
WPBeginner Support
Glad our site could help you
Admin
Fabiano Hirtz
I have a travel site, tours and transfers, I would like to install this tool, when the client selected the place of visit and the arrival was not transferred, or tour, but it is not a contact form, but rather a search form, does it work? I put the class, did everything correctly, it still does not work. Can someone help me?
Jay Kuntal
Hey, I tried a lot with getting API. It works fine when i use custom code from google on code pen. But when i put the same API on this plugin, it doesn’t work.
I have enabled two APIs – Places Web and Maps JS with credentials on Places Web.
What am i missing here
Thanks
ahmer
Hi jay,
did you get it working? i’m stuck, can’t seem to get it working.
Tess
Curious to know how to set a default country to appear first (instead of the default US addresses). Do you have any idea if there is a shortcode or some way to do this with this plugin?
BTW, I got the plugin working by just adding into the “Name” field. It works fine for me apart from wanting it to show AU addresses first.
asima
How to populate the ‘current location’ in ‘area/neighborhood ‘ select dropdown as the first select option (rest of the options coming from the database) ?
steve hajjaj
Hi there thanks for the article. I have followed the process you described but I still cannot get autocomplete to work at all. Is there something wrong with my google developers account ? as I can see the 2 APIs are enabled but cannot see any requests. Thanks
WPBeginner Support
Hi Steve,
Make sure that you are targeting the correct CSS class or ID used by your form’s address field.
Admin
Luke
I found a bug. When you type in the name of the business, the auto-completed address does NOT include the street number, only the street name (Main St, not 123 Main St). Big problem!!!
Luke
Also, the zip code is always missing!
Luke
Also, the only thing that comes through on form submission is the keys a user started typing. The address the user selects is what is shown, but not what is submitted with the form
WPBeginner Support
Hey Luke,
If you think you have found a bug, then please report it to plugin authors. They may be aware of a fix or can then work on it.
Admin
Sarah
If there is one thing we are mindful; it’s the ‘mission creep’ of Google into websites and related app areas.
Where able, we try not to engage google into our sites so as to remain ‘in control’ in what we do.
But thanks for the insight …
Camilo
Can it be possible to have the autocomplete fill out the zipcode, state and country as well? I just followed everything here and the address populates automatically but the user still has to manually input their zip code, state, and city
WPBeginner Support
Hi Camilo,
Currently it is only possible if you use the single field for complete address.
Admin
Zafar Rathore
Excellent article for autocomplete. I was looking for such a easy to go method and you guys made it.
Autocomplete really saves a lot of time for end users which ultimately contributes to user friendly environment.
Keep it up guys.
Thank you
Nicholas Johnson
I’m planned to create WP form with autocomplete, but I don’t know how to do that. After reading this post, I have an idea to create auto-complete forms.