Potreste aver visto un segmento di Ask Me Anything (AMA) su siti popolari come Reddit, Tumblr e Quora. Recentemente, un utente ha chiesto se fosse possibile aggiungerlo a WordPress.
L’opzione AMA consente agli utenti di porre domande in forma anonima e di rispondere direttamente dal vostro sito web. Sulla base della nostra esperienza, riteniamo che l’AMA sia un ottimo modo per aumentare l’engagement sul vostro sito. Inoltre, aiuta a costruire il vostro marchio e ad attirare nuovi visitatori.
In questo articolo vi mostreremo come aggiungere Ask Me Anything (AMA) in forma anonima in WordPress.

Che cos’è Ask Me Anything Anonymously?
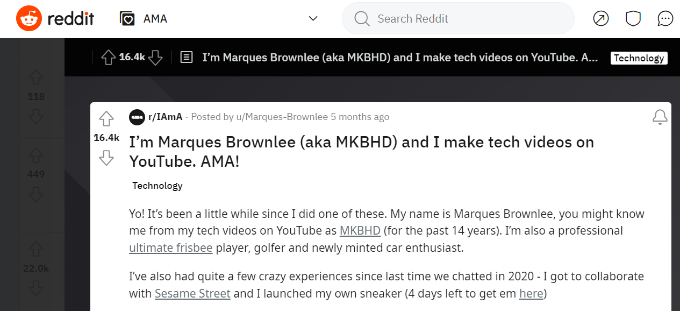
Siti popolari come Reddit e Quora ospitano occasionalmente personalità famose sui loro siti web per rispondere alle domande degli utenti. Gli utenti di Reddit possono anche ospitare i propri forum Ask Me Anything.
Su Reddit è addirittura presente un subreddit separato per gli AMA, dove si trovano persone di diverse professioni che rispondono alle domande.

Anche Tumblr ha una funzione simile che permette ai proprietari di blog di ricevere domande dai loro utenti.
Sia Quora che Tumblr offrono agli utenti la possibilità di porre domande in forma anonima. L’anonimato aiuta gli utenti che non vogliono rivelare la propria identità quando pongono una domanda.
Un’opzione è quella di aggiungere un post o una pagina sul vostro sito WordPress in cui gli utenti possano porre domande nei commenti. Sebbene gli utenti possano usare nomi falsi per postare domande anonime, questa impostazione potrebbe scoraggiare alcuni lettori.
Detto questo, vediamo come aggiungere una funzione “Chiedimi qualsiasi cosa in forma anonima” in WordPress.
Aggiungere la funzione Chiedimi qualsiasi cosa in modo anonimo in WordPress
Il modo più semplice per impostare Ask Me Anything in forma anonima su WordPress è utilizzare un plugin per WordPress.
La prima cosa da fare è installare e attivare il plugin Ask Me Anything (Anonymously). Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: al momento in cui scriviamo, il plugin Ask Me Anything (Anonymously) non è stato aggiornato da tempo. Tuttavia, lo abbiamo provato sul nostro sito di prova e funziona ancora bene con la versione più recente di WordPress. Per ulteriori informazioni, potete consultare la nostra guida sull’uso dei plugin obsoleti.
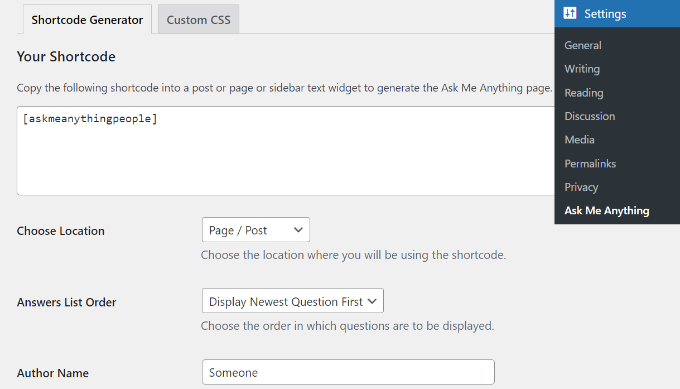
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” Ask Me Anything dalla dashboard di WordPress per generare uno shortcode.

In alto, si trova lo shortcode per visualizzare la funzione Ask Me Anything su un post/pagina o in un widget della barra laterale.
Avrà un aspetto simile a questo:
[askmeanythingpeople]
Si noti che è necessario creare un nuovo post/pagina con lo shortcode Ask Me Anything, anche se si decide di mostrarlo in un widget della barra laterale.
Oltre a questo, ci sono altre impostazioni che si possono configurare per l’AMA anonimo.
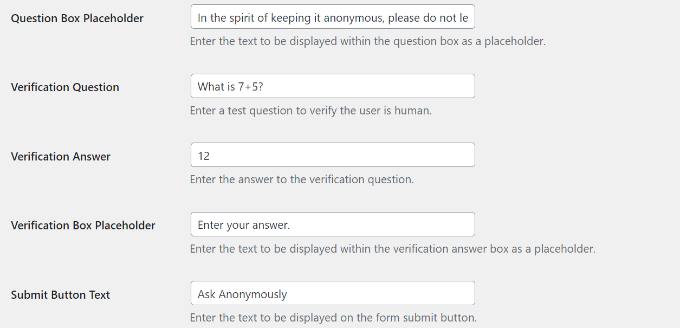
Ad esempio, il plugin consente di selezionare l’ordine dell’elenco delle risposte, di inserire il nome dell’autore che verrà mostrato agli utenti, il messaggio di successo, il titolo della casella di domanda, la domanda e la risposta di verifica e altro ancora.

Dopo aver modificato le impostazioni del vostro Ask Me Anything anonimo, potete creare un nuovo post o una pagina.
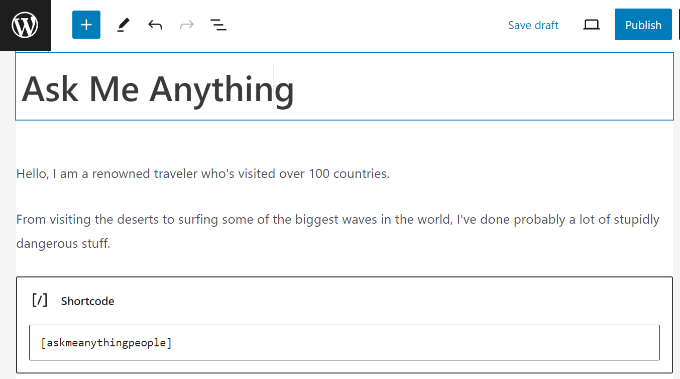
Una volta entrati nell’editor di contenuti di WordPress, è sufficiente aggiungere un blocco Shortcode e inserire lo shortcode Ask Me Anything.

Successivamente, è possibile inserire del testo e aggiungere lo shortcode al blocco.
Una volta terminato, è sufficiente pubblicare o aggiornare la pagina.

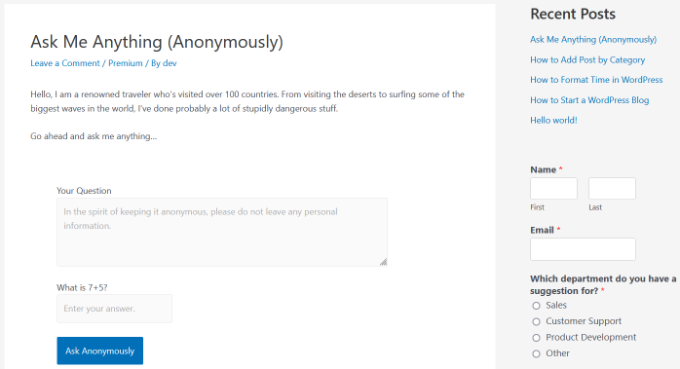
Ora potete visitare il vostro blog WordPress per vedere la funzione Ask Me Anything in azione.
Gli utenti possono ora porre domande in forma anonima e partecipare alla discussione.

Aggiunta di Ask Me Anything in forma anonima nella barra laterale
Se volete aggiungere la sezione AMA alla barra laterale di WordPress, potete utilizzare questo metodo.
Nota: questo metodo non funziona se si utilizza un tema a blocchi, poiché non dispone di un’area per i widget della barra laterale. Tuttavia, è possibile progettare barre laterali personalizzate per i temi a blocchi utilizzando un plugin di page builder come SeedProd. Per maggiori dettagli, consultate la nostra guida su come visualizzare barre laterali diverse per i post e le pagine in WordPress.
Innanzitutto, è necessario creare un post o una pagina di WordPress con lo shortcode Ask Me Anything al suo interno. Si può anche utilizzare la stessa pagina o post in cui si è aggiunto l’AMA in precedenza.
Da qui, assicuratevi di annotare l’ID del post o della pagina, perché vi servirà nella fase successiva.
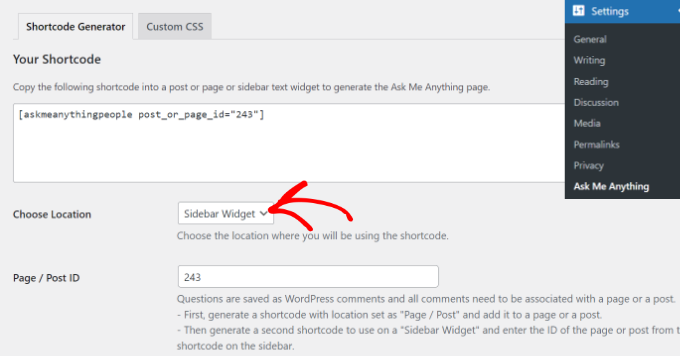
A questo punto, è necessario visitare Impostazioni ” Ask Me Anything dalla dashboard di WordPress e selezionare l’opzione ‘Sidebar Widget’ dal menu a discesa ‘Choose Location’.

Il plugin cambierà le opzioni per il widget della barra laterale. Ora è necessario inserire l’ID del post o della pagina.
Una volta soddisfatti delle opzioni, basta copiare lo shortcode e incollarlo in un’area widget della barra laterale.
È possibile farlo andando nella pagina Aspetto ” Widget e aggiungendo un blocco di widget Shortcode.

Quindi, incollare il codice breve nell’area del widget del codice breve e fare clic sul pulsante ‘Aggiorna’ per memorizzare le modifiche.
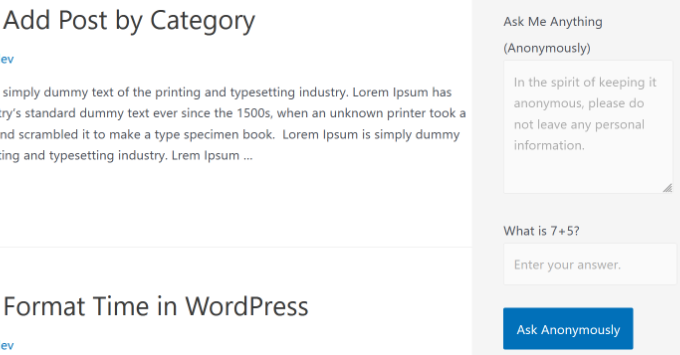
Ora è possibile visitare il sito web per vedere la sezione Ask Me Anything nella barra laterale.

Rispondere e moderare le domande
Ora che la vostra funzione AMA anonima è pronta, potete permettere agli utenti di partecipare e lasciare le loro domande.
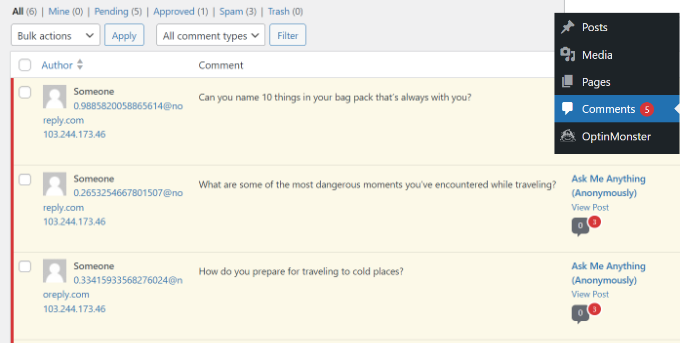
Le domande degli utenti vengono memorizzate nel database di WordPress come commenti. È possibile visualizzarle e approvarle visitando la pagina Commenti.
Per saperne di più, consultate la nostra guida su come moderare i commenti in WordPress.

È possibile rispondere a una domanda semplicemente facendo clic sul link “Rispondi” sotto di essa. Potete anche cancellare una domanda se non volete che appaia sul vostro sito web.
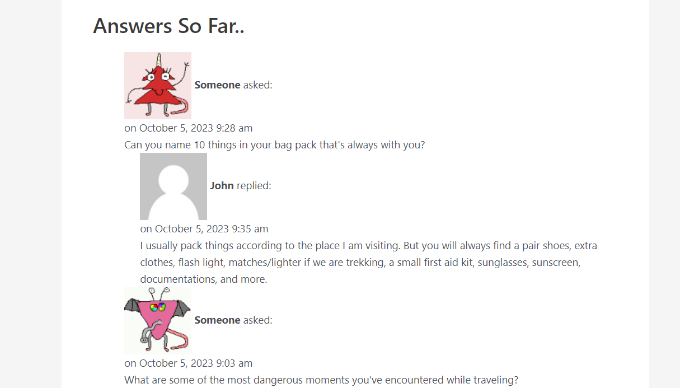
Tutte le domande appariranno in forma anonima sul vostro sito web. Le domande approvate e le vostre risposte appariranno sotto il modulo AMA.

Speriamo che questo articolo vi abbia aiutato ad aggiungere Ask Me Anything in forma anonima in WordPress. Potreste anche voler consultare la nostra guida su come fare live blogging in WordPress e i migliori strumenti gratuiti di Google che ogni blogger WordPress dovrebbe usare.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ilana Hipshman
Hello, I have an inquiry.
I followed the rules exactly, first creating a post, then using the ID of that post in the plugin to create a sidebar widget. Everything seems to have worked, except the widget shows up with the shortcake, instead of the actual plugin.
Where may I have gone wrong?
WPBeginner Support
Simply add this code to your theme’s functions.php file or a site-specific plugin.
add_filter('widget_text','do_shortcode');1-click Use in WordPress
Admin
Abby
I’m using the plugin as more of a confessional than a question and answer section and it seems like it will work really well for this! I have a few questions,
How do I change, “Someone asked” to Someone said or perhaps remove that piece altogether?
How do I remove the Gravatar?
Is there anyway I can add reactions to the comments (questions)?
Thanks in advance
Arun Basil Lal
You can change ‘Someone asked’ to anything you want using the shortcode attribute ‘anonymous_name’ and remove the Gravatar by setting the attribute ‘avatar_size’ to 0.
So your shortcode will look something like:
[askmeanythingpeople anonymous_name=”A random person asked” avatar_size=”0″]
To add reactions, you will need to find a plugin that adds reactions to WordPress comments. And that will add reaction to this as well since questions and answers are simply WordPress comments.
Fadolla
Hello Syed :
can u help me about my WordPress site, when i want to login to the admin panel it always must login two times with the first time it show this Error below .
” ERROR: Cookies are blocked or not supported by your browser. You must enable cookies to use WordPress. ”
what can i do to make it right?
thank before hand .
Aezaz
Hi Fadolla,
Enable your browser cookie and then try again.
Arun Basil Lal
Thanks for featuring my plugin
James
Can you see at what time exactly the person commented, for instance 15:11:58, Wednesday, 4 May 2016 in the comments section.
Arun Basil Lal
This will need some edit to the code, I will add this in the next update of the plugin.
Arun Basil Lal
I just released version 1.2 and it includes the full time-stamp as requested. Date will be shown as: “on December 7, 2016 at 3:31 am “.
Hope that helps.
WPBeginner Support
You are welcome, and thanks for sharing this useful plugin with the community.
Admin