Niente allontana i visitatori più velocemente di un'esperienza di ricerca goffa.
Abbiamo visto molti siti WordPress lottare con alti tassi di rimbalzo semplicemente perché i loro risultati di ricerca non erano utili. Quando i visitatori non possono filtrare i contenuti per categoria o tag, spesso se ne vanno senza trovare ciò di cui hanno bisogno.
Aggiungere un filtro tassonomie Ajax alla ricerca di WordPress può trasformare completamente il modo in cui i visitatori interagiscono con i tuoi contenuti. Permette ai visitatori di restringere istantaneamente i risultati per categoria, tag, campo personalizzato o tipo di post, il che può portare a un'esperienza più user-friendly.
In questa guida, ti mostreremo come aggiungere un filtro tassonomie Ajax al tuo sito WordPress. Alla fine, potrai offrire ai tuoi visitatori un'esperienza di ricerca veloce e intuitiva. 🙌

Perché usare un filtro tassonomie Ajax nella ricerca di WordPress?
La ricerca basata su Ajax è più veloce e offre una migliore esperienza utente rispetto alla funzione di ricerca predefinita di WordPress.
Ad esempio, un sito web di una concessionaria d'auto potrebbe avere tassonomie personalizzate per diversi tipi di veicoli, fasce di prezzo, modelli e altro ancora. I filtri Ajax possono aiutare gli utenti a trovare esattamente ciò di cui hanno bisogno.
Puoi aggiungere filtri di ricerca simili in WordPress per migliorare l'esperienza utente del tuo sito. WordPress aiuta anche gli amministratori del sito a organizzare i propri contenuti in modo che gli utenti possano trovarli facilmente.
Tuttavia, la ricerca predefinita di WordPress non è così potente e non offre la possibilità di filtrare i contenuti in base a categorie, tag, tipi di post, dettagli del prodotto e altro ancora. Se utilizzi tassonomie personalizzate sul tuo sito, la ricerca predefinita funziona ancora peggio.
È qui che avrai bisogno di un plugin WordPress per aiutarti. Nelle sezioni seguenti, tratteremo 2 metodi su come aggiungere un filtro Ajax per tassonomie alla ricerca di WordPress.
Il primo metodo ti aiuterà a mostrare i filtri sul front-end del tuo sito web WordPress. Il secondo metodo ti aiuterà a migliorare la ricerca predefinita di WordPress e a includere le tassonomie quando cerchi post e pagine sul tuo sito.
Fai semplicemente clic sui collegamenti sottostanti per passare alla sezione preferita:
- Metodo 1: Aggiungere tassonomie Ajax alla ricerca di WordPress utilizzando SearchWP
- Metodo 2: Aggiungere un filtro Ajax per tassonomie utilizzando il plugin Search & Filter
- Suggerimenti bonus: Altre cose che puoi fare con SearchWP
Pronto? Iniziamo.
Metodo 1: Aggiungere tassonomie Ajax alla ricerca di WordPress utilizzando SearchWP
Il modo più semplice per aggiungere tassonomie Ajax alla ricerca di WordPress è utilizzare SearchWP. È il miglior plugin di ricerca per WordPress e rende facile per gli utenti trovare ciò che cercano sul tuo sito web.
Va oltre l'utilizzo del solo contenuto dei tuoi post e pagine del blog per cercare le cose. SearchWP utilizza campi personalizzati, tassonomie, attributi dei prodotti WooCommerce, file di testo, tabelle personalizzate e altro ancora.
Per maggiori informazioni sul plugin, consulta la nostra estesa recensione di SearchWP.

⚠️ Importante: Si prega di notare che SearchWP non mostrerà i filtri delle tassonomie sul front-end del tuo sito web. Tuttavia, li includerà nel processo di ricerca e migliorerà la ricerca predefinita di WordPress.
Innanzitutto, visitiamo il sito web di SearchWP e registriamoci per un account. Dopodiché, puoi scaricare e installare il plugin sul tuo sito. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin di WordPress.
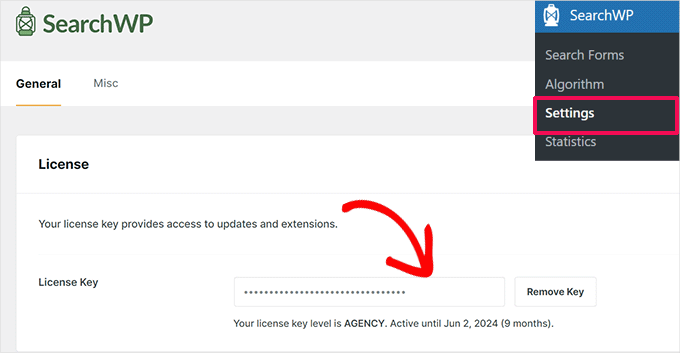
Dopo l'attivazione, dovrai andare su SearchWP » Impostazioni dal pannello di amministrazione di WordPress. Da qui, inserisci semplicemente la chiave di licenza, che puoi trovare facilmente nella tua area account.

Ora, puoi andare su SearchWP » Algoritmo dalla dashboard di WordPress.
Da qui, puoi modificare la rilevanza della ricerca per il tuo sito web. Ad esempio, puoi aumentare i pesi per titolo, contenuto, slug e estratto per aiutare gli utenti a trovare ciò che cercano.
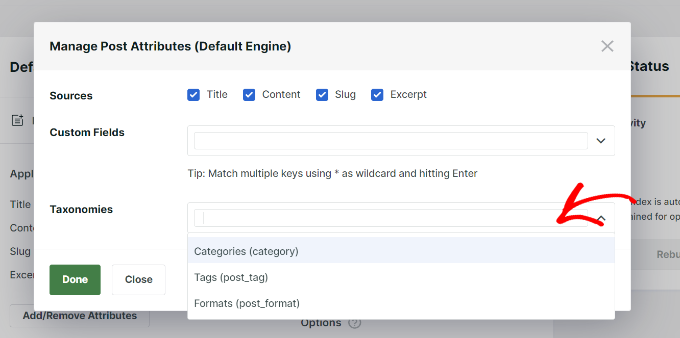
Per aggiungere tassonomie alla rilevanza della ricerca, puoi fare clic sul pulsante 'Aggiungi/Rimuovi attributi'.

Si aprirà una nuova finestra.
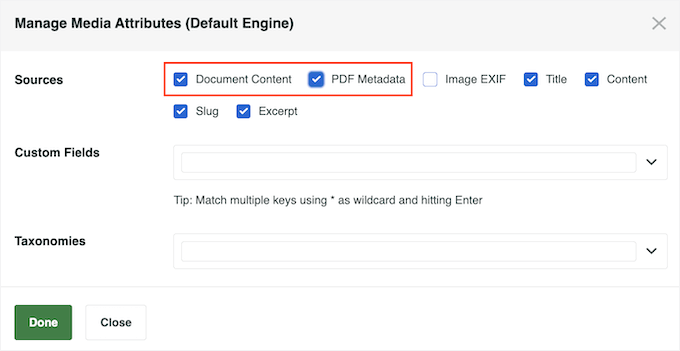
Puoi fare clic sul menu a discesa 'Tassonomie' e selezionare se desideri includere categorie, tag, formati o tutti questi nella ricerca di WordPress.

Dopo aver selezionato le tassonomie, non dimenticare di fare clic sul pulsante 'Fatto'.
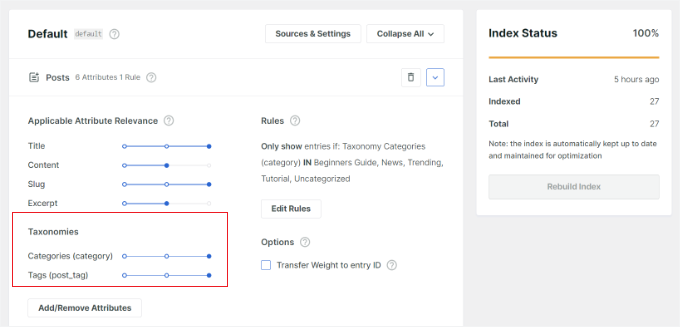
Ora dovresti vedere le tassonomie per l'algoritmo di ricerca del tuo post del blog di WordPress. Puoi usare lo slider per aumentare la loro rilevanza nelle ricerche di WordPress.

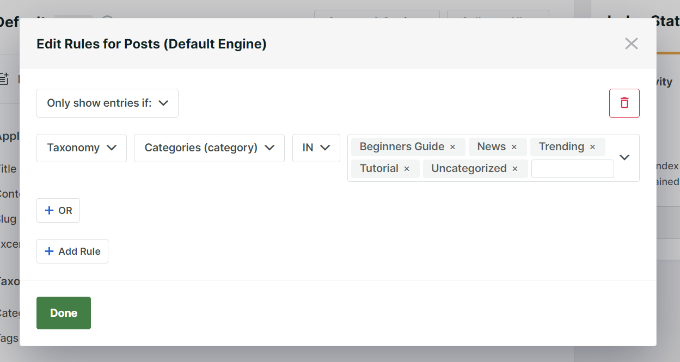
Puoi anche fare clic sul pulsante 'Modifica regola' per determinare quali contenuti possono e non possono apparire nei risultati di ricerca.
Ad esempio, SearchWP includerà tutte le categorie sul tuo sito web. Puoi rimuovere categorie da cui non desideri che il contenuto venga visualizzato o aggiungere più condizioni per personalizzare i risultati di ricerca.

Non dimenticare di fare clic sul pulsante 'Fatto' al termine.
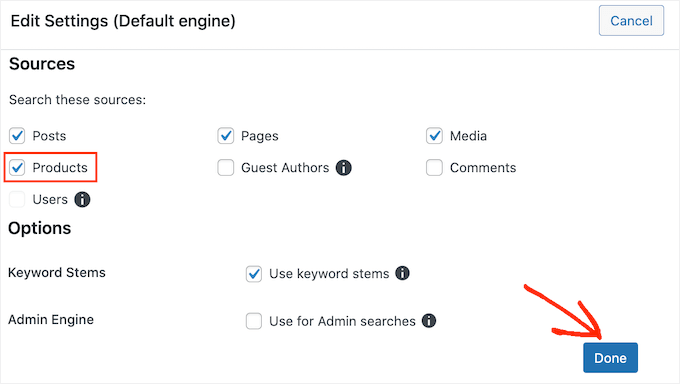
Ora puoi modificare l'algoritmo di ricerca per le tue pagine, file multimediali, prodotti WooCommerce e altro ancora per apparire in SearchWP.
Ora, ogni volta che un visitatore cerca pagine e post sul tuo sito web, SearchWP includerà le tassonomie durante il processo di ricerca.
Metodo 2: Aggiungere un filtro Ajax per tassonomie utilizzando il plugin Search & Filter
Un altro metodo per aggiungere un filtro tassonomie Ajax al tuo sito web è utilizzare un plugin WordPress gratuito come Search & Filter. Sebbene richieda un po' di codice, è comunque facile da usare e consente ai tuoi utenti di cercare in base a categoria, tag, tassonomia personalizzata, tipo di post e altro ancora.
Innanzitutto, dovrai installare e attivare il plugin WordPress Search & Filter. Per maggiori dettagli, consulta la nostra guida su come installare un plugin WordPress.
Dopo l'attivazione, puoi aggiungere uno shortcode per mostrare il filtro tassonomie Ajax ovunque sul tuo sito web.
Ad esempio, puoi inserire il seguente shortcode per mostrare il filtro a discesa per categoria e tipo di post:
[searchandfilter fields="search,category,post_tag"]
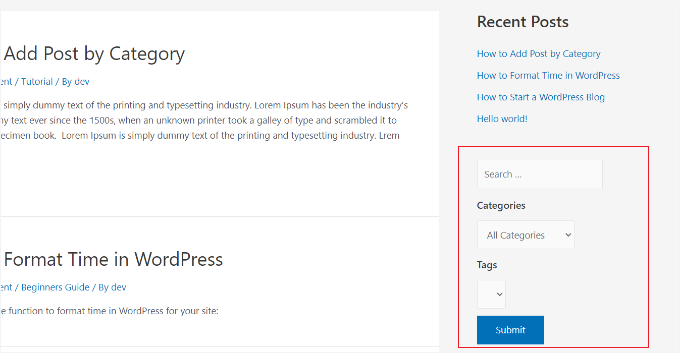
D'altra parte, se vuoi mostrare intestazioni per categorie e tag, puoi aggiungere il seguente shortcode:
[searchandfilter fields="search,category,post_tag" headings=",Categories,Tags"]
Ecco come appare il filtro di ricerca tassonomie Ajax sul nostro sito demo.

Nello screenshot, puoi vedere il filtro nella barra laterale dove gli utenti possono utilizzare il menu a discesa e selezionare una categoria o un tag.
Il plugin ti consente anche di mostrare i filtri come pulsanti radio e caselle di controllo.
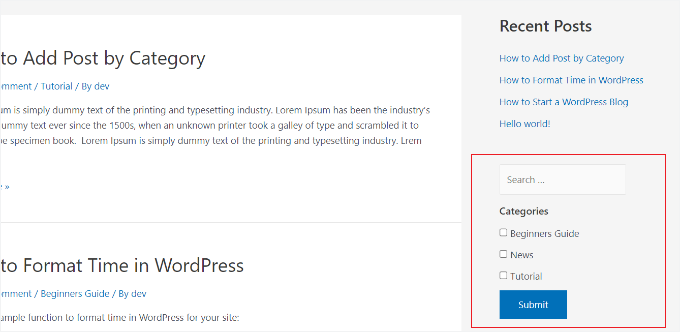
Puoi aggiungere il seguente shortcode ovunque sul tuo sito per mostrare i filtri tassonomie come caselle di controllo:
[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox" headings=",Categories,Tags"]

Nello screenshot sopra, puoi vedere il filtro delle tassonomie come caselle di controllo. Gli utenti possono semplicemente selezionare le categorie da cui desiderano visualizzare post e pagine.
Suggerimenti bonus: Altre cose che puoi fare con SearchWP
Una volta aggiunta la filtri tassonomie Ajax, ci sono ancora più modi per migliorare la ricerca di WordPress con SearchWP. Ecco alcune funzionalità aggiuntive che vale la pena controllare:
🌫️ Usa la ricerca fuzzy per una migliore corrispondenza
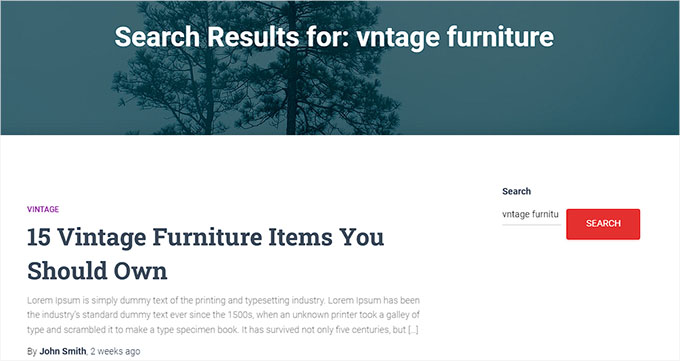
Per impostazione predefinita, la ricerca di WordPress cerca solo corrispondenze esatte. Ciò significa che se un visitatore commette un errore di battitura o utilizza una frase leggermente diversa, potrebbe non trovare ciò che sta cercando.
La ricerca fuzzy risolve quel problema mostrando risultati sufficientemente vicini, come errori di battitura o forme di parole simili. È un modo semplice per personalizzare la ricerca di WordPress per renderla più intelligente.

Consulta la nostra guida su come aggiungere la ricerca fuzzy in WordPress per maggiori dettagli.
📄 Rendi ricercabili i file PDF
Se condividi PDF sul tuo sito, come manuali, eBook o brochure, SearchWP può indicizzare il contenuto all'interno di questi file. Ciò significa che quando qualcuno utilizza la barra di ricerca, i risultati possono includere ciò che è scritto all'interno dei PDF, non solo i titoli dei file.
È particolarmente utile per siti aziendali, blog ricchi di risorse e persino scuole.

Scopri di più nella nostra guida su come aggiungere indicizzazione e ricerca PDF in WordPress.
🛍️ Migliora la ricerca dei prodotti in WooCommerce
Se gestisci un negozio online, SearchWP può migliorare anche la ricerca dei tuoi prodotti.
Invece di affidarti alla ricerca predefinita di WooCommerce, puoi creare una ricerca prodotti più intelligente che dia priorità a titoli, categorie, tag o persino campi personalizzati. Questo aiuta i clienti a trovare il prodotto giusto più velocemente, e ciò può portare a maggiori vendite.

Consulta la nostra guida su come creare una ricerca prodotti WooCommerce intelligente.
E per altri suggerimenti e trucchi, puoi consultare la nostra guida su come migliorare la ricerca di WordPress con SearchWP.
Speriamo che questo articolo ti abbia aiutato ad aggiungere un filtro tassonomico con Ajax alla ricerca di WordPress sul tuo sito. Potresti anche voler consultare le nostre guide su come risolvere i problemi di ricerca di WordPress non funzionante e come vedere le statistiche di ricerca in WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Dennis Muthomi
Il plugin SearchWP è il migliore quando si tratta di questo. È fantastico che includa campi personalizzati e attributi dei prodotti WooCommerce nel processo di ricerca.
E per me vanno bene gli shortcode, il plugin Search & Filter offre una soluzione flessibile. Gli esempi di diverse configurazioni di shortcode sono particolarmente utili. Ho utilizzato questo plugin sul sito di un cliente e ho scoperto che la combinazione di filtri con checkbox e radio button può creare un'interfaccia di ricerca potente e intuitiva.
Jiří Vaněk
Grazie per il consiglio su come migliorare la ricerca del mio blog. Proverò il plugin SearchWP Live Ajax Search. L'unica cosa che mi scoraggia un po' dall'usarlo è che è stato testato solo sulla versione 6.2 di WordPress e ora abbiamo già la versione 6.4.2 di WordPress. Quindi spero che un aggiornamento arrivi molto presto.
Supporto WPBeginner
If you also reach out to the plugin’s support you can normally let them know and they can look to update or let you know if they have a reason why they have not updated the tested version
Amministratore
Jiří Vaněk
Grazie per il consiglio, proverò a chiedere direttamente sul forum ufficiale su wordpress.org, perché questo plugin mi attrae principalmente per quei siti che hanno più articoli e categorie per un'esperienza di ricerca molto migliore. Allo stesso tempo, quando non si tratta dei miei siti, sono un po' preoccupato per la sicurezza. Grazie per il consiglio.
Dylan
Esiste qualcosa di simile a questo plugin che sia attualmente mantenuto? Questo plugin non viene aggiornato da un po'.
realmag777
E un'altra cosa: compatibile con qTranslate!+
James
Grazie per la raccomandazione. Sono andato a installare questo plugin e ho scoperto che l'autore del plugin non sta più aggiornando Ajax WP Query Search Filter.
Invece, ha integrato questo plugin nel suo più recente (che sta ancora supportando): Ultimate WP Query Search Filter http://wordpress.org/plugins/ultimate-wp-query-search-filter/
Supporto WPBeginner
James, grazie per avercelo comunicato.
Amministratore
Mohammed Debashi
Questo plugin può fare filtri di ricerca per una categoria e i suoi figli. non sono sicuro di spiegarmi bene. ma qualcosa del tipo Paese -> Stato -> Città.. ecc.
È anche compatibile con WPML
Mike
Ciao, grazie per questo! Una domanda veloce: ho difficoltà ad applicare cose di jQuery come i tooltip ai contenuti caricati tramite AJAX, immagino perché si applica solo ai contenuti caricati al caricamento iniziale della pagina. Hai qualche idea su come far riconoscere il contenuto AJAX? Grazie!
Thomas
Ciao,
Quale file di template questo plugin sta cercando quando visualizza i risultati?
Grazie!
saluti.
Zakaria
Ciao!
Penso che Advance WP Query Search Filter sia molto meglio.
Piet
Fantastico, il plugin Ajax WPQSF è compatibile con Relevanssi?
Supporto WPBeginner
Non l'abbiamo testato con Relevanssi, quindi non possiamo dirlo con certezza.
Amministratore