WordPress, che alimenta oltre il 43% di tutti i siti web globali, è dotato di un modulo di registrazione standard predefinito. Tuttavia, molti proprietari di siti hanno bisogno di raccogliere ulteriori informazioni dagli utenti durante il processo di registrazione.
Forse si vuole consentire agli utenti di inviare i loro profili sui media. Oppure si potrebbe voler inviare il numero di telefono della propria azienda al momento della registrazione. Tutto ciò può essere fatto aggiungendo altri campi del profilo.
Questo vi aiuterà a raccogliere dati specifici a sostegno degli obiettivi del vostro sito web, sia che si tratti di un sito associativo, di un corso online o di un forum della Community.
In questo articolo vi mostreremo come aggiungere facilmente campi aggiuntivi per il profilo dell’utente nei moduli di registrazione di WordPress.

Perché aggiungere ulteriori campi del profilo utente nella registrazione di WordPress?
Aggiungendo altri campi per il profilo dell’utente al modulo di registrazione del vostro sito web WordPress, potete raccogliere informazioni aggiuntive dagli utenti. Questo può aiutarvi a migliorare le campagne di marketing, a personalizzare i contenuti o ad approfondire la conoscenza del vostro pubblico.
Ad esempio, potete chiedere agli utenti di fornire i loro numeri di telefono o i profili dei social media al momento della registrazione sul vostro sito WordPress.
In questo modo, potrete inviare messaggi SMS mirati ai vostri utenti o chiedere loro di promuovere il vostro blog WordPress sui loro account sui social media.
Tutti questi campi extra possono essere utili se gestite un sito web di iscrizione o se permettete agli utenti di iscriversi al vostro blog. Possono anche essere utili se volete memorizzare informazioni di contatto aggiuntive per gli altri autori del vostro blog multi-autore.
Detto questo, vediamo come aggiungere facilmente campi aggiuntivi al profilo dell’utente in WordPress. Per questo tutorial, discuteremo due metodi; potete usare i link sottostanti per passare al metodo che preferite:
Metodo 1: Aggiungere campi del profilo utente personalizzati utilizzando i campi personalizzati avanzati (consigliato)
Il modo migliore per aggiungere campi aggiuntivi al profilo dell’utente in WordPress è utilizzare il plugin Advanced Custom Fields. Esso consente di scegliere tra più campi e di personalizzarli in base alle proprie esigenze.
Per prima cosa, è necessario installare e attivare il plugin Advanced Custom Fields. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
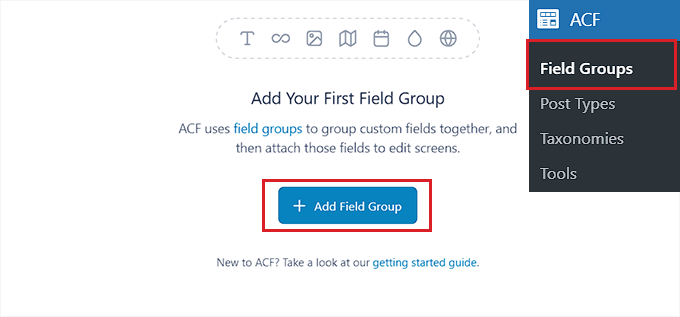
Una volta attivato il plugin, basta andare alla pagina ACF ” Gruppi di campi dalla barra laterale dell’amministrazione di WordPress e fare clic sul pulsante ‘+ Aggiungi gruppo di campi’.

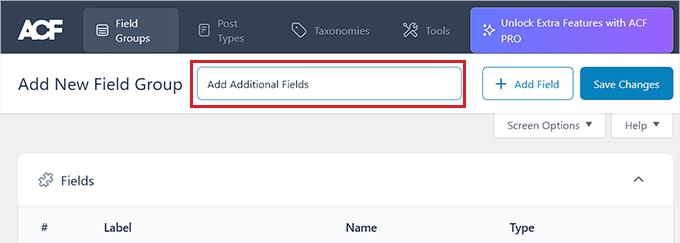
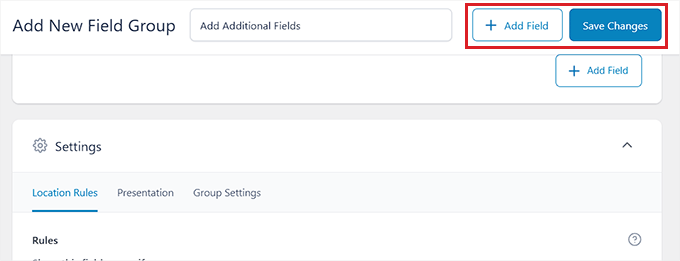
Si aprirà una nuova pagina in cui si potrà iniziare a digitare un nome per il gruppo di campi.
Tenere presente che questo sarà il nome dell’intero gruppo di campi e non del campo del singolo utente.

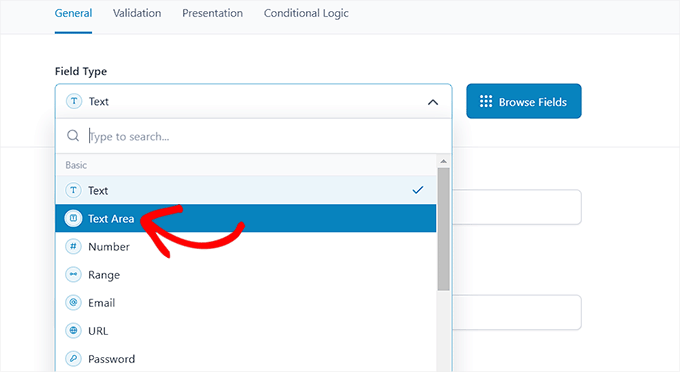
Successivamente, scorrere la sezione “Campi” e scegliere un tipo di campo dal menu a discesa.
Ad esempio, se si desidera che gli utenti forniscano il proprio numero di telefono al momento della registrazione, è possibile scegliere l’opzione “Numero”. In alternativa, se si desidera che gli utenti forniscano i loro profili di social media, si può scegliere l’opzione “Testo”.

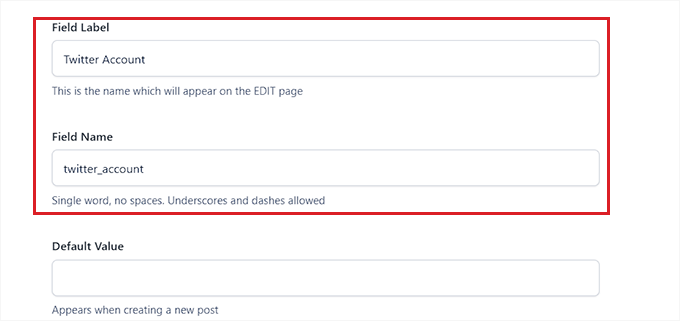
Una volta fatto ciò, basta digitare il nome del campo nell’opzione “Etichetta del campo”. Ad esempio, se si desidera che gli utenti forniscano il loro account Twitter prima di registrarsi, è possibile inserirlo nel campo.
Il plugin genererà automaticamente un nome di campo in base al nome dell’etichetta.

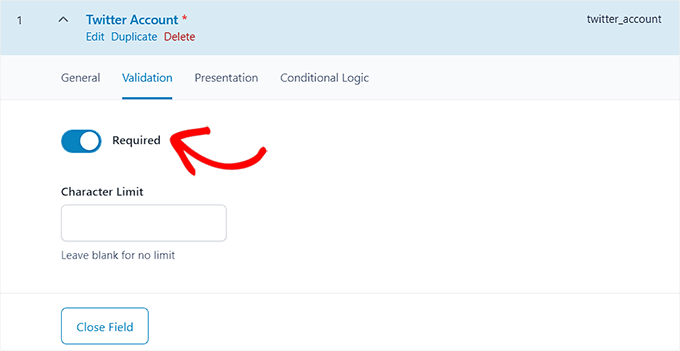
Successivamente, è necessario passare alla scheda “Valido” in alto. Qui è possibile rendere il campo necessario attivando/disattivando l’interruttore.
In questo modo, gli utenti non potranno registrarsi sul vostro sito WordPress senza compilare il campo aggiuntivo.

Successivamente, si può anche impostare un limite di caratteri per il campo personalizzato.
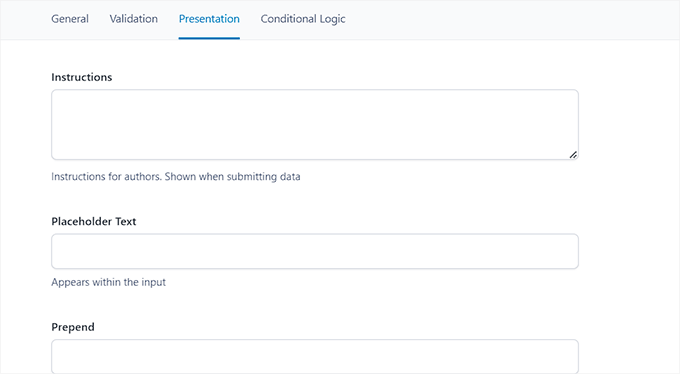
Ora, passate alla scheda “Presentazione” in alto.
Una volta arrivati a questo punto, è possibile aggiungere testo segnaposto, istruzioni e attributi wrapper per il campo aggiuntivo del profilo utente.

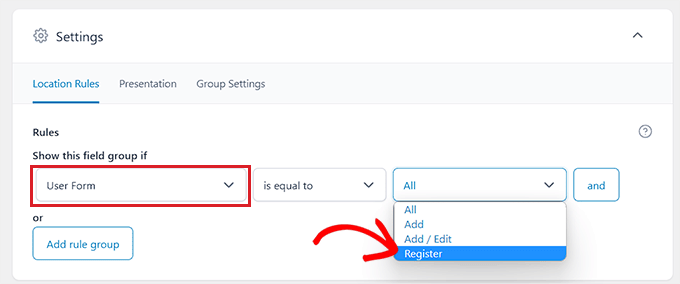
Quindi, scorrere giù fino alla sezione “Impostazioni” e assicurarsi che sia selezionata la scheda “Regole di localizzazione”. Qui è necessario impostare una logica condizionale per il campo personalizzato, in modo che venga visualizzato solo per il modulo di registrazione del sito WordPress.
A tal fine, selezionare l’opzione “Modulo utente” dal menu a discesa nell’angolo sinistro dello schermo. Successivamente, scegliere l’opzione “Registrazione” dal menu a discesa nell’angolo destro.

Infine, fare clic sul pulsante “Salva modifiche” nella parte superiore della schermata per memorizzare le impostazioni.
Se si desidera aggiungere un altro campo, è possibile fare clic sul pulsante “+ Aggiungi campo”.

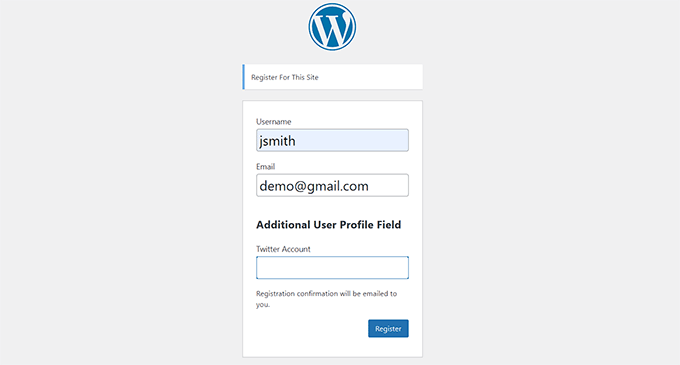
Ora visitate la pagina di registrazione dell’utente per vedere il campo aggiuntivo del profilo utente in azione.
Ecco come appariva sul nostro sito web dimostrativo.

Metodo 2: Aggiungere campi aggiuntivi al profilo dell’utente con i campi extra del profilo (facile e semplice)
Questo metodo consente di aggiungere rapidamente e facilmente campi aggiuntivi ai profili degli utenti e ai moduli di registrazione in WordPress. È un po’ meno flessibile, ma permette di portare a termine il lavoro.
Per prima cosa, è necessario installare e attivare il plugin Profile Extra Fields. Se non siete sicuri di come fare, potete consultare la nostra guida completa su come installare un plugin di WordPress.
Una volta attivato il plugin, è il momento di creare alcuni campi aggiuntivi per il profilo dell’utente da utilizzare sui moduli di registrazione.
A titolo di esempio, creeremo un campo per il numero di telefono, ma è possibile aggiungere tutti i campi che si desiderano.
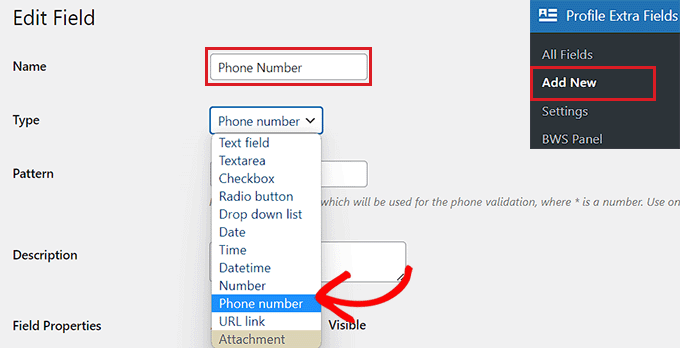
Per prima cosa, visitate la pagina Campi extra del profilo ” Aggiungi nuovo dalla barra laterale dell’amministrazione di WordPress. Da qui, digitare il nome del campo accanto all’opzione “Nome”.
Ad esempio, se si sta creando un campo in cui gli utenti possono inserire il proprio numero di telefono, si può digitare “Numero di telefono” come nome del campo.
Quindi, selezionare un tipo di campo dal menu a discesa. Se si sta aggiungendo un campo per il profilo di un social media, si può utilizzare l’opzione “Campo di testo”.
Tuttavia, se si desidera un campo per i numeri di telefono, è necessario selezionare questa opzione dal menu a discesa.

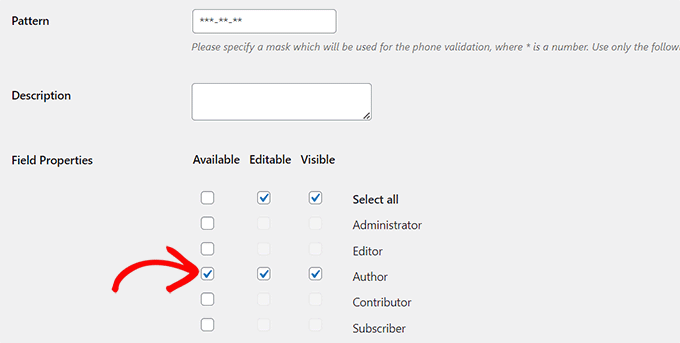
Successivamente, è possibile digitare un modello per il campo del numero di telefono o aggiungere una descrizione.
Scendere quindi alla sezione “Proprietà del campo” e selezionare le verifiche per i ruoli utente per i quali si desidera visualizzare il campo.
Ad esempio, se si desidera che questo campo venga visualizzato per tutti gli autori che si registrano sul sito WordPress, è possibile selezionare la casella accanto a questo ruolo utente.
È possibile scegliere il numero di ruoli utente desiderato.

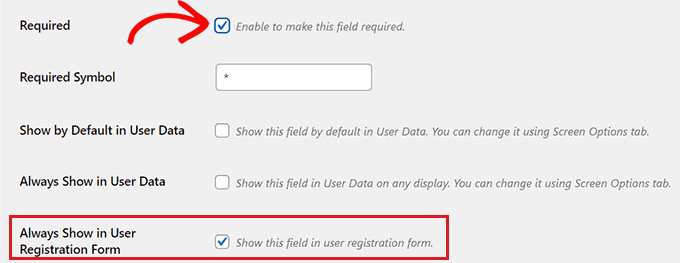
Successivamente, si può anche selezionare la casella “Richiesto” se non si vuole che gli utenti si registrino senza compilare questo campo sul modulo.
Assicurarsi che la casella “Mostra sempre nel modulo di registrazione utente” sia selezionata, in modo che il campo utente venga visualizzato nel modulo.

Infine, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
A questo punto, è necessario andare nella dashboard di WordPress per modificare alcune impostazioni per le nuove registrazioni.
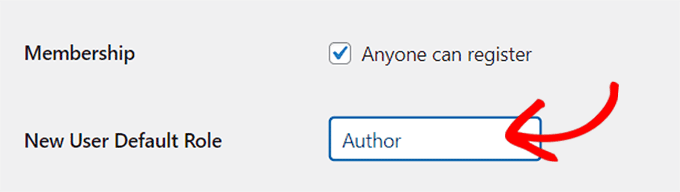
Andate alla pagina Impostazioni ” Generali nell’area di amministrazione di WordPress e spuntate la casella di iscrizione in modo che chiunque possa registrarsi sul vostro sito web.
Successivamente, è necessario assicurarsi che il ruolo predefinito sia impostato sul ruolo per il quale sono stati aggiunti i campi supplementari. Quindi, fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

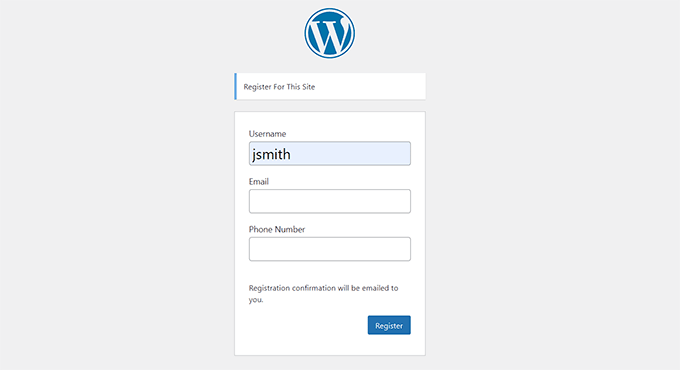
In questo modo, si può controllare il livello di accesso dei nuovi utenti e si obbliga il modulo di registrazione a mostrare i campi selezionati in precedenza in questo tutorial.
Ecco come appariva il modulo di registrazione predefinito sul nostro sito web dimostrativo.

Bonus: Creare un modulo di registrazione utente personalizzato in WordPress
I metodi di questo tutorial vi hanno mostrato come aggiungere campi extra del profilo utente al modulo di registrazione predefinito di WordPress.
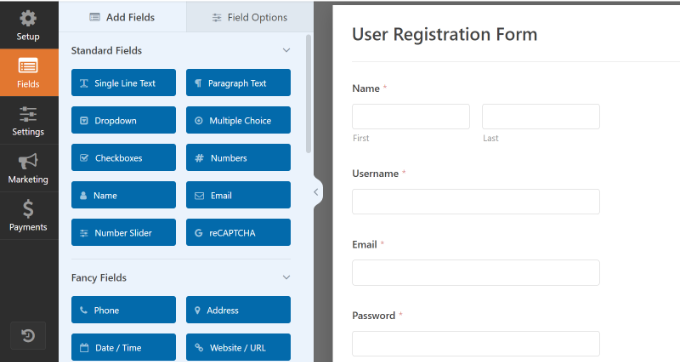
Tuttavia, se desiderate creare un modulo di registrazione utente personalizzato in WordPress, potete farlo facilmente utilizzando il plugin WPForms.
È il miglior plugin per i moduli di WordPress, che consente di progettare il modulo di registrazione dell’utente tramite una trascina e rilascia. Inoltre, si integra perfettamente con plugin come Advanced Personalizza Fields, in modo da poter inserire facilmente campi aggiuntivi per il profilo dell’utente.

Per istruzioni dettagliate, seguite il nostro tutorial su come creare un modulo di registrazione utente personalizzato in WordPress.
Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere campi aggiuntivi per il profilo dell’utente nella registrazione di WordPress. Potreste anche consultare la nostra guida per principianti su come creare una pagina di accesso personalizzata per WordPress e il nostro confronto tra i migliori plugin frontend per la pubblicazione su WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Thank you for the guide. It’s great to have the option to add things like age and geolocation to the registration form, which interest me about the users. It makes it easier to identify the target audience and tailor the website design or content topics accordingly. Awesome.
BTW: I know I can find out a lot more in Google Analytics, but I’m still navigating through it. Are you planning to write an article with a detailed description of Google Analytics? If so, I haven’t found it yet.
WPBeginner Support
We don’t have a guide for Google Analytics at the moment but we would recommend taking a look at MonsterInsights to help with understanding Google’s data
Admin
Othman Deraz
I am looking for a free question and answer plugin that can add additional information to the user profile.
Such as weight, height and preferences.
Thank you!
Jonathan Kotwicki
Need some advice here….how can I export the custom user registration fields into an excel sheet or something like that? I.e. if users say “how they heard about us”, how can I go back and view that information for a large number of users without having to individually go into each user profile?
Thank you very much for any help!
-Jon
Gabrielle
Hi everyone, i like to build stuff for WP without using external plugins, so i build my own. I sucesfully added social media fields to all users > user profile form.
But i’ve stuck in adding dropdown menu for country.
Is there any WooCommerce specialist here?
There is dropdown functionality inside class-wc-countries.php file, and i’am dying to add the same dropdown menu in registration form and on user profile form.
Of course this is taken for woocommerce, but how to extract this code to work with WC deactivated ?
Sorry for my poor English.
leev
great plugin, but how do i get the extra field to display in the author.php
RunDEv
This is a great plugin!
However, I’ve probably found a bug.
I’m using WP 4.1.2 with Cimy User Extra Fields, but uploaded files are not showing up in the user’s profile and fields.
Note: I can only upload files in the backend of WP.
Who has the solution? Or is there a better and fully working alternative?
Thank You!
WPBeginner Support
If you think you have found a bug in the plugin, then please reach out to plugin authors using the support tab on the plugin website.
Admin
Antok Prima
I have follow all tutorial and prepare data for country, region/province & city. But I don’t how to make it selectable from dropdown list.
Any sugestion how to solve this?
Thanks
Anon
And how can I check (either with php or js) if certain user matched following option in his profile? (I want to display info regarding of matched on/off option)
Syaifuddin Hamzah
I just found this tutorial and it really save me lots of time for my new project. I used Oi Frontend Profile to enable users to update their profile details including the fileds created by Cimy User Extra Fileds (CUEF) on frontend. It works until one of my user complaining that once he click update profile, the fields created by CUEF is gone and not updated. Only default WP fields is updated.
I looked around and found other developer with the same issue here: https://stackoverflow.com/questions/11874083/wordpress-edit-user-and-cimy-user-extra-fields. He found a way to fix the bug by adding “cimy_uef_” to the front of fields name. I just dont understand what he meant by adding “cimy_uef_” to the front of fileds name. Where/how should I add “cimy_uef_” to fix this? Please help. Thanks.
Lalit Nagrath
i have just added a new custom field but how do i make it as required?
Syaifuddin Hamzah
I guess uncheck the “Can be empty” checkbox will make it required.
SaWKaT
Yes this plugin is so good and easy to use. But I do not understand how to show an extra-field in a page. Have any short code? Can anyone help me?
wuha
get_cimyFieldValue($curauth->ID, ‘value’
David
This plugin is the worst user friendly plugin ever
Editorial Staff
Would love to see your review in the WordPress.org repository. Please highlight specific issues and perhaps give pointers, so the plugin author can improve the issues. Simply saying it is worst user friendly plugin ever doesn’t really help anyone
Admin
Mike
From what I’ve seen the plugin author doesn’t respond well to criticism or help requests…
The documentation needs a lot of work, but the plugin itself is largely quite functional. In the end I had to come up with a slightly hacky javascript solution to apply a placeholder attribute to fields generated by the plugin, but it did what I needed.
David
Lol, i didnt have time, anyways here is a better plugin than cimy and does the same thing.
http://wordpress.org/plugins/register-plus-redux/
Do a review on it.
Zeeshan
Thanks for it, wonderful article.
Mike
Great article, very helpful! Do you know if it’s possible to add the HTML5 placeholder attribute to text fields generated by this plugin?
Editorial Staff
No entirely sure. Please contact the plugin developer for that.
Admin
Adrian
Great article, thank you!
If besides extra user fields, you’re looking also for front-end login, registration and edit profile functionality, then Profile Builder may be an alternative worth looking into: http://wordpress.org/extend/plugins/profile-builder/
Evelyn
Thanks for another great post! This is the most valuable page I follow!
Karen F
Thanks for the great plugin info. I hope you won”t be recommending Code Canyon / Envato – premium plugins. I’ve just had the nasty experience of purchasing one of their products. Before getting to download it the developer took it down & Envato told me that I had to deal with the developer who never answered my email. Envato does not stand by it’s customers despite collecting 50% of purchase fees! Wow. That was money down the drain.