Far sì che i visitatori si rivolgano al vostro sito web può essere difficile. Lo abbiamo imparato in prima persona quando abbiamo gestito il nostro primo sito aziendale su WordPress: le persone visitavano la pagina, ma raramente utilizzavano il modulo di contatto.
Solo quando abbiamo aggiunto un modulo di contatto a scorrimento le cose hanno iniziato a cambiare.
Pensate a un modulo di contatto a scorrimento come a un assistente amichevole che compare al momento giusto. A differenza dei pop-up, che possono infastidire i visitatori, questi moduli si visualizzano in modo scorrevole quando qualcuno è pronto a connettersi.
Dopo aver implementato questa soluzione su diversi siti web di clienti, abbiamo visto migliorare significativamente i tassi di engagement.
In questo tutorial vi illustreremo il modo più semplice per aggiungere un modulo di contatto a scorrimento al vostro sito WordPress. Abbiamo testato e ricercato la soluzione più semplice per l’utente, in modo che non dobbiate perdere tempo a scoprirla da soli. 🙌

Perché aggiungere un modulo di contatto a scorrimento in WordPress? 💭
Molti proprietari di piccole imprese avviano i loro siti web sperando che contribuiscano a far crescere la loro attività.
Per questo motivo aggiungete una pagina con un modulo di contatto, in modo che gli utenti possano mettersi in contatto con voi.
Tuttavia, il problema è che la maggior parte degli utenti che hanno domande lasceranno il vostro sito WordPress senza contattarvi o senza nemmeno visitare la vostra pagina di contatto.
Ecco perché si può notare che molti siti web popolari aggiungono popup per i moduli di contatto, uno slider per i contatti o pulsanti call-to-action che aprono i moduli di contatto.
Queste opzioni animate e interattive attirano l’attenzione sul modulo di contatto e consentono agli utenti di compilarlo rapidamente senza visitare un’altra pagina. Questi moduli possono contribuire ad aumentare significativamente le conversioni.
Detto questo, condivideremo come creare un modulo di contatto a scorrimento in WordPress. Ecco una rapida panoramica di tutto-in-uno di ciò che verrà messo in copertina in questa guida:
Cominciamo.
Aggiunta di un modulo di contatto a scorrimento in WordPress
Per questa esercitazione, avrete bisogno di WPForms. È il miglior plugin per moduli di contatto per WordPress sul mercato, perché è facile e potente allo stesso tempo.
Potete utilizzare la versione gratuita del plugin per moduli di contatto WPForms se non avete bisogno di tutte le funzioni premium.
Avrete bisogno anche di OptinMonster. È il più potente software di ottimizzazione della conversione. Vi aiuta a convertire in personalizzati i visitatori abbandonati di un sito web. Per questo tutorial utilizzeremo la versione gratuita di OptinMonster.
Passo 1: Creare un modulo di contatto in WordPress
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
ℹ️ WPForms alimenta tutti i moduli di WPBeginner, compreso il modulo di contatto. È facile da usare, altamente personalizzabile e i nuovi strumenti di intelligenza artificiale rendono la creazione dei moduli più veloce che mai.
Siete curiosi di sapere come funziona? Selezionate la nostra recensione completa di WPForms per scoprire tutto ciò che può fare!
Dopo l’attivazione, è necessario visitare la pagina WPForms ” Aggiungi nuovo per creare un nuovo modulo di contatto. In questo modo si avvierà l’interfaccia del costruttore di WPForms.
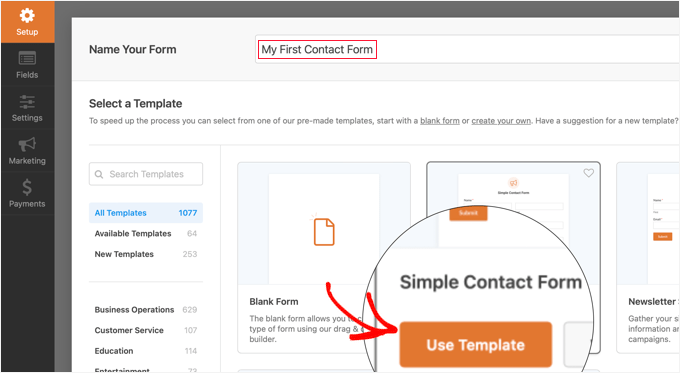
Inserite un nome per il modulo di contatto in alto nella pagina.
Successivamente, è necessario fare il passaggio del mouse sul template ‘Modulo di contatto semplice’ e fare clic sul pulsante ‘Usa template’.

🧑💻 Insider Tip: potete usare l’AI per generare istantaneamente i vostri moduli con facilità! Basta fornire una richiesta e l’AI di WPForms creerà il modulo perfetto per voi in pochissimo tempo.
WPForms creerà un nuovo modulo basato sul modello Simple Contact Form.
Si vedrà l’anteprima del modulo nel riquadro destro del costruttore di moduli. È possibile fare clic su qualsiasi campo per modificarlo o aggiungere nuovi campi del modulo dalla colonna di sinistra.

Per istruzioni passo passo, consultate la nostra guida su come creare un modulo di contatto su WordPress.
Una volta terminata la modifica del modulo, è sufficiente fare clic sul pulsante “Salva” per memorizzare le modifiche.
Successivamente, è necessario fare clic sul pulsante “Incorpora” in alto per ottenere il codice di incorporamento del modulo.
Si aprirà una finestra a comparsa che mostrerà diversi modi per incorporare il modulo. Fare clic sul link “usa uno shortcode” e copiare lo shortcode. Ne avrete bisogno nella fase successiva.

Fase 2: Creare un Optin a scorrimento in OptinMonster
Ora creeremo una campagna a scorrimento che mostrerà il modulo di contatto creato nel primo passo.
È necessario installare e attivare il plugin gratuito OptinMonster. Questo plugin funge da connettore tra il vostro sito web e il vostro account OptinMonster.
Per i dettagli, potete fare riferimento alla nostra guida su come installare un plugin di WordPress.
ℹ️ In WPBeginner utilizziamo OptinMonster per promuovere offerte esclusive tramite popup, scorri e banner. È uno strumento versatile che stimola l’engagement e fa crescere la nostra mailing list senza sforzo.
Volete saperne di più? Selezionate la nostra recensione completa di OptinMonster per esplorare le sue caratteristiche!
Dopo l’attivazione, si avvierà automaticamente la procedura di configurazione guidata di OptinMonster. In questo modo è possibile creare un nuovo account o collegare un account esistente.
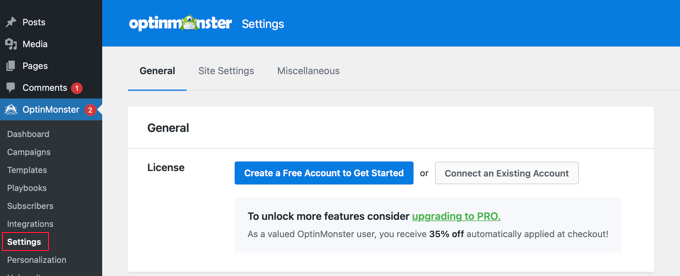
In alternativa, è possibile accedere alla pagina OptinMonster ” Impostazioni, dove è possibile creare o collegare un account.

Dopo aver creato o collegato il vostro account OptinMonster, potete creare un nuovo optin.
Basta navigare nella pagina “Campagne” di OptinMonster e fare clic sul pulsante “Aggiungi nuovo”. Se non avete ancora nessuna campagna, potete anche cliccare sul pulsante “Crea la tua prima campagna”.

OptinMonster offre diversi tipi di campagne dinamiche.
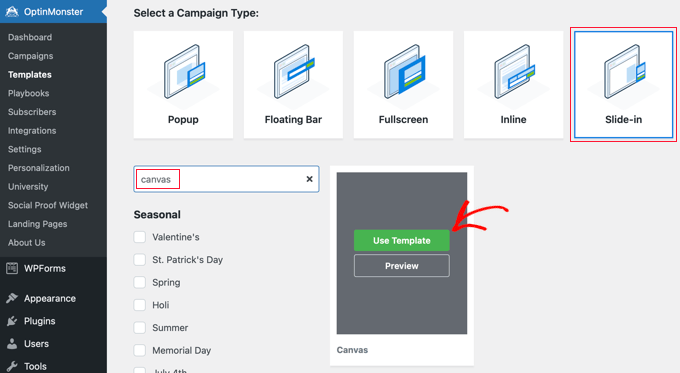
Per questa esercitazione, utilizzeremo la campagna “Scorri”.
Fare clic per selezionare “Scorri” come tipo di campagna.

Successivamente, è necessario selezionare il modello. OptinMonster offre diversi modelli già pronti.
Per questa esercitazione, è necessario scegliere “Tela”.
È possibile trovarlo facilmente utilizzando la caratteristica di ricerca e facendo clic sul pulsante “Usa template” che appare al passaggio del mouse.
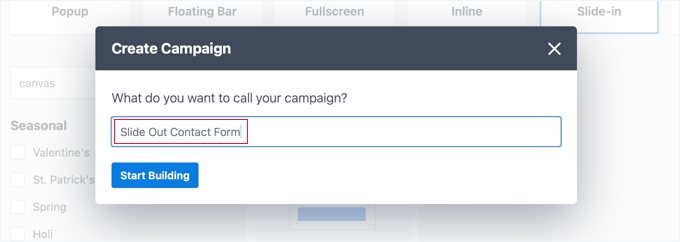
Appena selezionato il modello, vi verrà chiesto di fornire un nome alla vostra campagna. Questo vi aiuterà a individuare facilmente la campagna nella vostra dashboard di OptinMonster.
Quindi, fare clic sul pulsante “Avvia costruzione”.

A questo punto, OptinMonster caricherà l’interfaccia del suo builder di campagne.
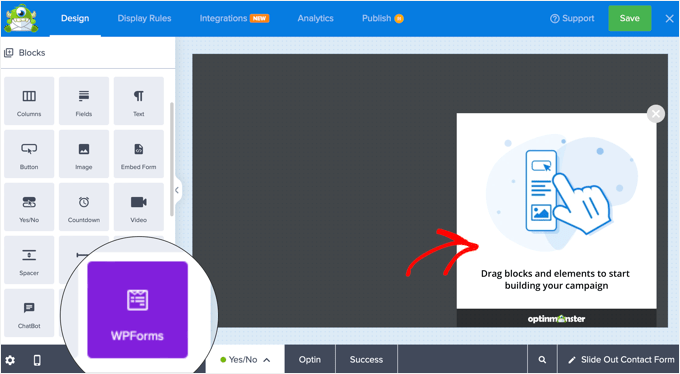
Vedrete l’anteprima della vostra campagna sulla destra e i diversi blocchi nel menu sulla sinistra.
È sufficiente trovare il blocco WPForms e trascinarlo nell’area di anteprima.

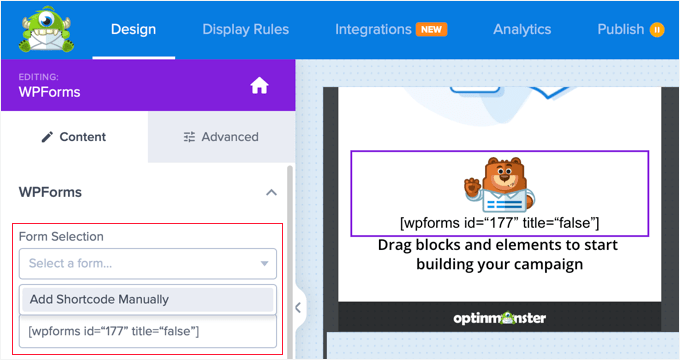
A questo punto, il blocco WPForms apparirà sul template e si vedranno le sue impostazioni sulla sinistra.
È necessario fare clic sul menu a discesa “Selezione modulo” dalle impostazioni del blocco nel menu di sinistra e selezionare l’opzione “Aggiungi shortcode manualmente”.
Questo vi permetterà di incollare il vostro shortcode del modulo di contatto WPForms nel blocco. L’avete copiato prima nel tutorial.

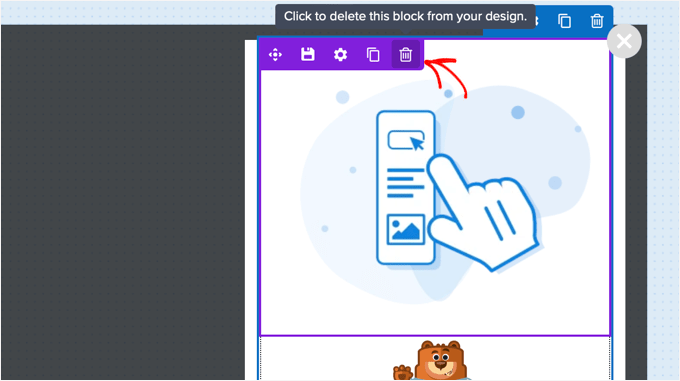
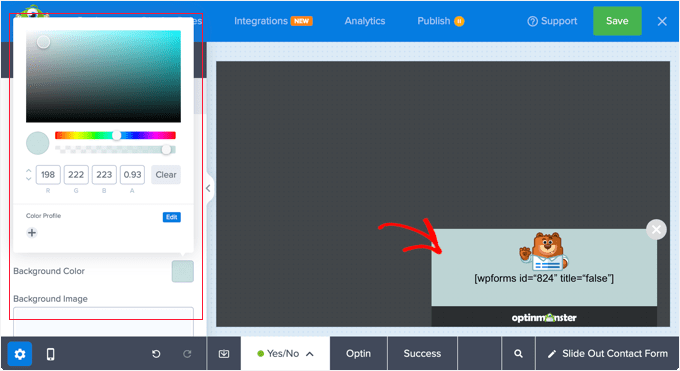
Ora è possibile eliminare o personalizzare gli altri blocchi del modulo.
Ad esempio, è possibile modificare l’immagine facendo clic su di essa e utilizzando le impostazioni a sinistra.
Oppure si può eliminare semplicemente al passaggio del mouse sul blocco e facendo clic sull’icona “Cestino”.

Per questo tutorial, elimineremo gli altri blocchi dell’optin, lasciando solo il blocco WPForms.
Se volete, potete anche fare clic sullo sfondo e scegliere un colore, un gradiente o un’immagine per l’opzione dal pannello delle impostazioni a sinistra.

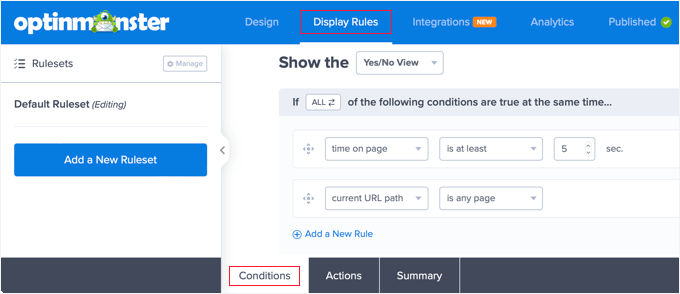
Successivamente, è necessario fare clic sulla scheda “Regole di visualizzazione” nella parte superiore della pagina per configurare quando e come verrà visualizzato l’optin.
Dovreste guardare la scheda “Condizioni” nella parte inferiore dello schermo. Qui, le impostazioni predefinite visualizzano l’optin su qualsiasi pagina dopo 5 secondi. Questo dovrebbe funzionare per la maggior parte dei siti web.

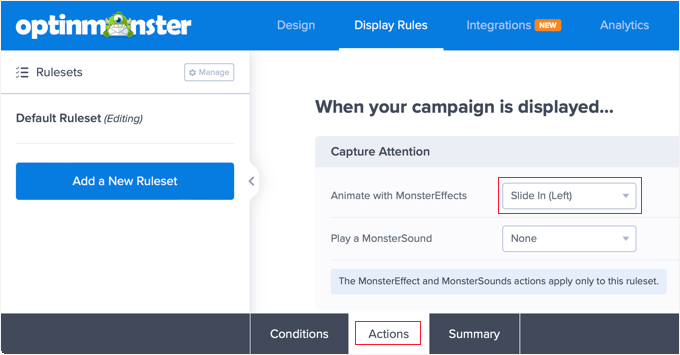
Successivamente, si deve fare clic sulla scheda “Azioni” nella parte inferiore della pagina.
Per impostazione predefinita, non ci sono animazioni o suoni quando viene visualizzato l’optin. Se si desidera, è possibile selezionare un’opzione dal menu a tendina “Animazione con MonsterEffects”, ad esempio “Slide In (Left)”.

Una volta terminata la configurazione delle Regole di visualizzazione, è necessario fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni e quindi fare clic sul pulsante “Pubblica”.
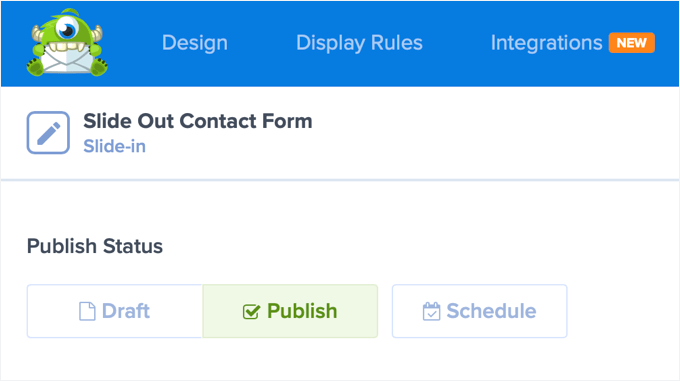
Nella schermata successiva, è necessario modificare lo Stato di pubblicazione in “Pubblica”. In questo modo l’optin sarà disponibile sul vostro blog o sito web WordPress.

Passo 3: mostrare il modulo di contatto a scorrimento in WordPress
Ora che avete creato sia il modulo di contatto che la campagna a scorrimento, siete pronti a visualizzarli sul vostro sito web.
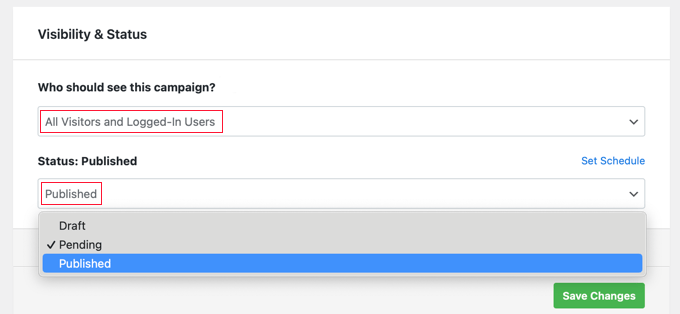
È possibile chiudere la pagina Stato di pubblicazione facendo clic sull’icona “X” in alto a destra. A questo punto dovrebbe apparire una pagina che consente di configurare le “Impostazioni di output di WordPress” e la “Visibilità e stato” dell’optin.
Quando si scorre la sezione “Visibilità e stato”, di solito si desidera che la campagna venga visualizzata da “Tutti i visitatori e gli utenti registrati”. Tuttavia, sono disponibili opzioni per “Solo visitatori” e“Solo utenti registrati“.

Successivamente, è necessario selezionare “Pubblicato” dal menu a discesa Stato.
Una volta fatto ciò, si deve cliccare sul pulsante “Salva modifiche” per memorizzare le impostazioni.
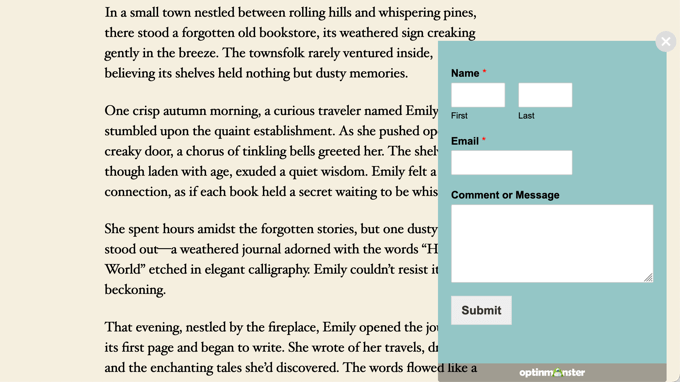
Ora potete visitare il vostro sito web per vedere il modulo di contatto a scorrimento in azione.

Risorse bonus 🔗: Guide di esperti per l’utilizzo dei moduli di WordPress
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un modulo di contatto a scorrimento in WordPress. Potreste anche voler consultare alcune delle nostre altre guide sui moduli di WordPress:
- Come mostrare un modulo di contatto fluttuante in WordPress
- Come creare un modulo di contatto con più destinatari
- Come creare moduli conformi al GDPR in WordPress
- Come bloccare lo spam dei moduli di contatto in WordPress
- Come aggiungere facilmente reCAPTCHA al modulo di commento di WordPress
- Migliori pratiche per il design delle pagine dei moduli di contatto (con esempi)
- Come usare il modulo di contatto per far crescere la vostra lista di e-mail in WordPress
- Come aggiungere un modulo di contatto a comparsa in WordPress
- Come incorporare una mappa di Google nei moduli di contatto (con il pin della mappa)
- Come creare moduli multilingue in WordPress
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Soumik Sadman Anwar
Does Optinmonster also have a lite free version? It would be great if there was!!!
WPBeginner Support
Hi Soumik,
OptinMonster doesn’t have a lite free version or a free trial.
Admin