Conosci quella sensazione quando stai leggendo un lungo articolo online e non hai idea di quanto altro ci sia da leggere? Questo è il problema che le barre di avanzamento della lettura risolvono per i tuoi visitatori di WordPress.
Questi semplici indicatori visivi mostrano ai lettori esattamente quanto di un articolo hanno completato, il che può incoraggiarli a continuare a leggere e a rimanere sulla tua pagina. Sfrutta la stessa soddisfazione che si ottiene dal completare qualsiasi cosa con un punto finale chiaro.
Ora, noi di WPBeginner non utilizziamo barre di avanzamento perché i nostri tutorial sono progettati per essere facilmente consultabili. La maggior parte delle persone salta direttamente alla sezione di cui ha bisogno piuttosto che leggere dall'inizio alla fine.
Ma se stai pubblicando post di blog più lunghi, guide approfondite o articoli dettagliati, una barra di avanzamento della lettura può davvero aiutare a mantenere le persone coinvolte.
In questa guida, ti mostreremo tre modi diversi per aggiungerne una al tuo sito WordPress, sia che tu voglia una semplice soluzione con plugin o qualcosa di più personalizzato.

Quando aggiungere una barra di avanzamento della lettura ai tuoi post del blog di WordPress
Per i post di blog più lunghi, l'aggiunta di una barra di avanzamento della lettura può essere uno strumento prezioso per far rimanere le persone sul tuo sito WordPress. Può far sapere ai lettori quanto hanno letto e quanto resta.
I lettori sono più propensi a continuare a scorrere se vedono che si stanno avvicinando alla fine dell'articolo. Una barra di avanzamento può motivarli a finire di leggere.
Inoltre, avere un indicatore di lettura aggiunge un tocco di interattività ai tuoi contenuti. Può far sembrare la lettura più un viaggio con una destinazione chiara.
Tuttavia, è importante considerare i tuoi contenuti. Attraverso i nostri test, abbiamo scoperto che le barre di avanzamento della lettura funzionano meglio quando i tuoi contenuti devono essere consumati linearmente. Detto questo, potrebbero non essere necessarie per siti Web come il nostro che si concentrano su materiale di riferimento rapido e scansionabile.
Tenendo presente questo, vediamo come aggiungere facilmente una barra di avanzamento della lettura ai tuoi post di WordPress. Puoi utilizzare i collegamenti rapidi qui sotto per saltare al tuo metodo preferito:
- Metodo 1: Progetta un tema personalizzato con indicatori di avanzamento della lettura
- Metodo 2: Aggiungi una barra di avanzamento della lettura con un plugin gratuito
- Metodo 3: Aggiungi una barra di avanzamento della lettura con il codice
- Suggerimenti bonus per mantenere i lettori del tuo blog WordPress coinvolti
Nota: Vuoi aggiungere una barra di avanzamento generica invece? Ti consigliamo di utilizzare SeedProd e il suo blocco barra di avanzamento integrato.
Per ulteriori informazioni su come utilizzare SeedProd, consulta la nostra guida su come creare un tema WordPress personalizzato.
Metodo 1: Progetta un tema personalizzato con indicatori di avanzamento della lettura
Un modo per aggiungere una barra di avanzamento della lettura nei post di WordPress è utilizzare un tema builder con una funzionalità di barra di avanzamento. In questo modo, il design della barra di avanzamento si integrerà perfettamente con il resto del tuo tema, rendendolo più gradevole alla vista.
Tieni presente che questo metodo comporterà la modifica del tuo tema, quindi non lo consigliamo se sei già soddisfatto del tuo tema e non hai intenzione di cambiarlo a breve. In tal caso, dovresti invece optare per il metodo 2 (plugin) o il metodo 3 (codice).
Per questo metodo, utilizzeremo Thrive Theme Builder. Oltre ad avere una barra di avanzamento della lettura, Thrive Theme Builder offre decine di modelli di temi per vari scopi, dai blog ai siti web aziendali.
Soprattutto, il costruttore drag-and-drop è facile da usare, il che lo rende ottimo per i principianti assoluti.
Puoi saperne di più sulla piattaforma nella nostra recensione di Thrive Themes.
Uno svantaggio di Thrive Themes è che non esiste una versione gratuita. Detto questo, puoi utilizzare il nostro codice coupon Thrive Themes per ottenere uno sconto fino al 50% sul tuo primo acquisto.
Passaggio 1: Installa il Thrive Theme Builder
Il primo passo è configurare Thrive Theme Builder. Puoi accedere a questo plugin effettuando l'accesso al tuo account sul sito web di Thrive Themes.
Quindi, scarica e installa il plugin Thrive Product Manager. Per maggiori informazioni, consulta la nostra guida per principianti su come installare un plugin WordPress.

Una volta che il plugin è attivo, fai clic su Product Manager nella tua area di amministrazione di WordPress.
Quindi, fai clic sul pulsante 'Accedi al mio account' per collegare il tuo sito web WordPress al tuo account Thrive Themes.

Dopodiché, dovresti ora vedere un elenco di tutti i prodotti Thrive Themes disponibili nel tuo account.
Qui, procedi e seleziona 'Thrive Architect' e seleziona la casella 'Installa prodotto'.
Questo plugin page builder funziona insieme al theme builder, ecco perché dobbiamo attivarlo.

Successivamente, scorri verso il basso fino alla sezione 'Thrive Theme Builder' e seleziona la casella 'Installa tema'.
Ora, fai semplicemente clic su 'Installa prodotti selezionati'.

Nella pagina successiva, vedrai che Thrive Product Manager sta installando e attivando Thrive Theme Builder.
Una volta completato il processo, fai clic su 'Vai alla dashboard del Theme Builder'.

Ora, procedi e scegli un tema WordPress.
Se non sei sicuro di quale scegliere, fai semplicemente clic sul pulsante 'Anteprima' per vedere come appare il tema. Quindi, fai clic su 'Scegli' una volta presa la tua decisione.

Ora dovresti arrivare alla procedura guidata del Theme Builder.
Questa procedura guidata di configurazione ti aiuterà a caricare il tuo logo, scegliere i colori del brand da aggiungere al tuo tema e impostare le diverse strutture e i modelli del tuo tema.
Completa la procedura guidata di configurazione prima di passare al passaggio successivo.

Passaggio 2: Aggiungi una barra di avanzamento della lettura al tuo modello di post singolo
Con il tuo tema configurato, aggiungiamo ora una barra di avanzamento della lettura al modello del tuo tema. Poiché vogliamo visualizzare la barra del misuratore di lettura solo nei post di WordPress, dovremo modificare il modello di post singolo.
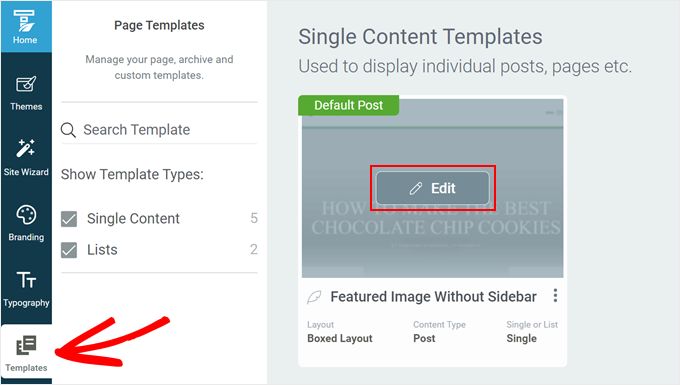
Per fare ciò, passa alla scheda 'Modelli' in Thrive Theme Builder. Quindi, trova il modello 'Post predefinito' e fai clic su 'Modifica'.

Ora dovresti trovarti all'interno del tema builder. Dovrebbe esserci una barra laterale sinistra per modificare il tuo modello, un'anteprima del modello stesso e una piccola barra degli strumenti sul lato destro per aggiungere altri blocchi o modificare lo stile del modello.
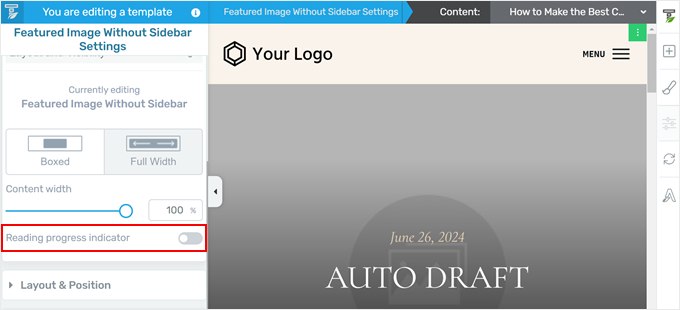
Per aggiungere il misuratore di lettura, scorri verso il basso la barra laterale sinistra e trova l'impostazione 'Indicatore di avanzamento della lettura'. Fai semplicemente clic sull'interruttore per attivarlo.

Dopo aver aggiunto la barra di avanzamento, dovrebbero esserci altre impostazioni da modificare.
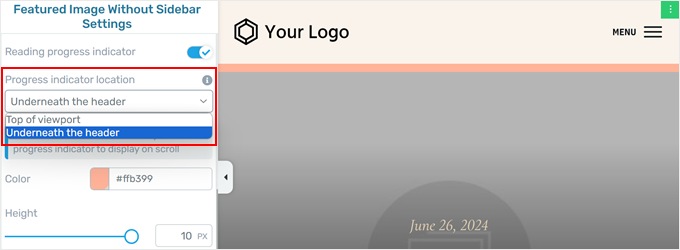
Innanzitutto, puoi scegliere di aggiungere la barra di avanzamento sotto l'intestazione o in cima alla viewport (subito sopra l'intestazione). Se scegli la prima opzione, dovrai assicurarti che l'intestazione sia impostata su fissa, cosa che ti mostreremo come fare più avanti.

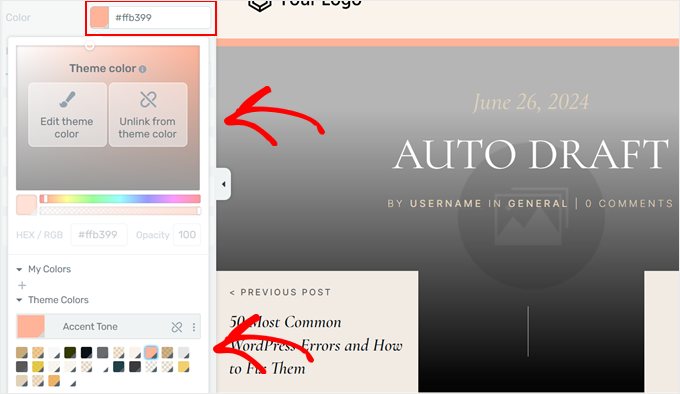
Successivamente, puoi cambiare il colore della barra di avanzamento. Fai semplicemente clic sul selettore di colore per farlo.
Ora, puoi scegliere uno dei colori del tema, che è lo schema di colori predefinito del tuo tema. Oppure, puoi fare clic su ‘Scollega dal colore del tema’ per scegliere un colore completamente diverso che non fa parte del tuo tema.

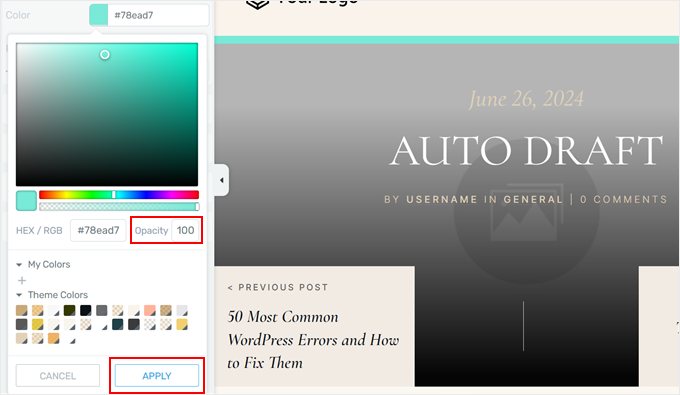
Se scegli l'opzione ‘Scollega dal colore del tema’, puoi anche regolare l'opacità del colore.
In questo modo, puoi regolare quanto appare opaca la barra di avanzamento rispetto al suo sfondo. Detto questo, è meglio rendere il colore della barra di avanzamento non così vibrante da distrarre gli utenti dalla lettura.
Una volta soddisfatto del colore, fai semplicemente clic su ‘Applica’.

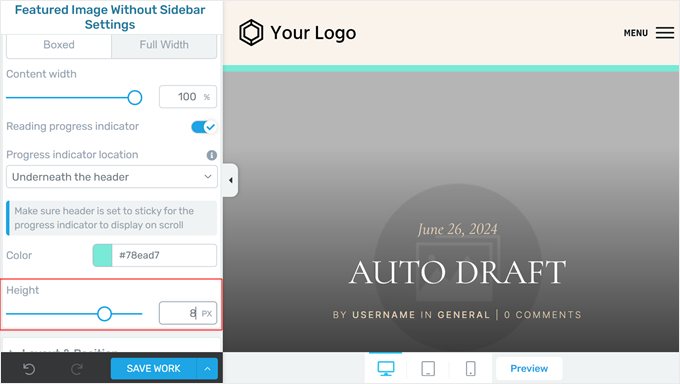
Infine, puoi regolare l'altezza della barra di avanzamento.
Il theme builder ti consente di ridimensionare la barra fino a 10 pixel. Questo assicura che la barra di avanzamento non appaia troppo grande. Tenendo presente questo, consigliamo di scegliere una dimensione tra 5 e 10 in modo che la barra di avanzamento sia chiaramente visibile.

Quando sei soddisfatto dell'aspetto della barra, fai clic su 'Salva lavoro' per mantenere le modifiche.
Passaggio 3: Rendi il tuo header fisso (Opzionale)
Se scegli di visualizzare la barra di avanzamento della lettura sotto l'header, dovrai seguire questo passaggio. Altrimenti, puoi saltarlo.
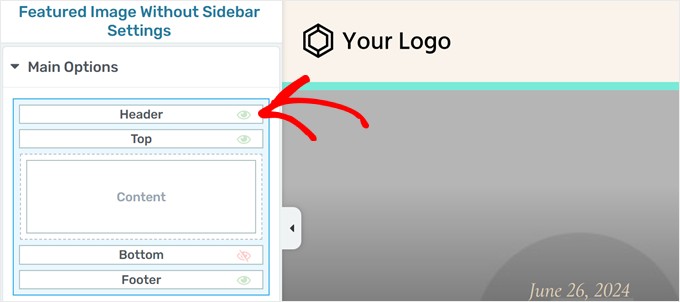
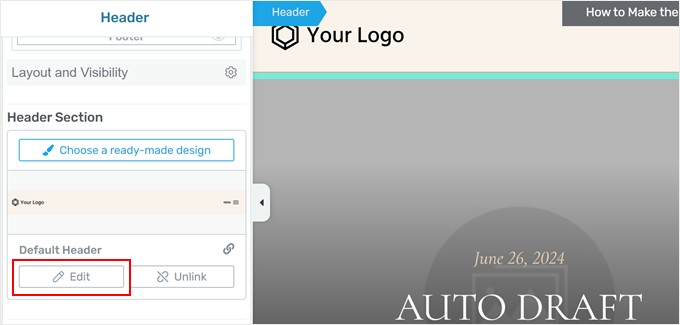
Per prima cosa, scorri verso l'alto la barra laterale sinistra e fai clic su 'Header'.

Dovrebbe ora apparire nella barra laterale un diverso set di impostazioni per personalizzare l'header.
Scorri verso il basso fino alla sezione Header e fai clic su 'Modifica'.

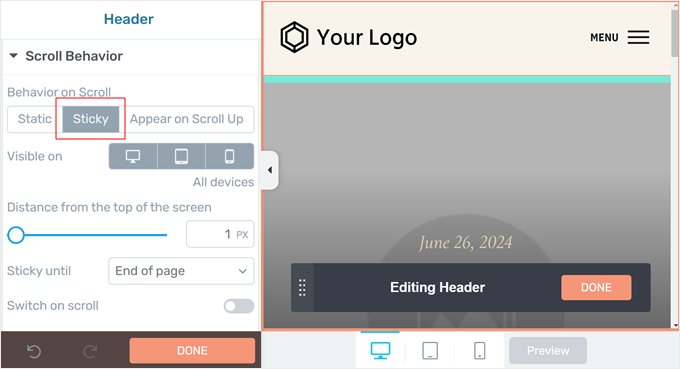
Ora, apri la scheda Scroll Behavior.
Quindi, devi selezionare 'Sticky'. A seconda del tuo tema, potresti anche dover cambiare la distanza dalla parte superiore dello schermo a 1 px in modo che la barra di avanzamento appaia.
Puoi lasciare le altre impostazioni così come sono e fare clic su 'Fatto' in basso.

Passaggio 4: Aggiungi un indicatore di tempo di lettura (Opzionale)
Un'altra cosa che puoi fare con Thrive Theme Builder è mostrare il tempo di lettura stimato per completare un post dall'inizio alla fine. Questo aiuta gli utenti a vedere quanto tempo ci vorrà per leggere un articolo, permettendo loro di scegliere contenuti che si adattino al tempo a loro disposizione.
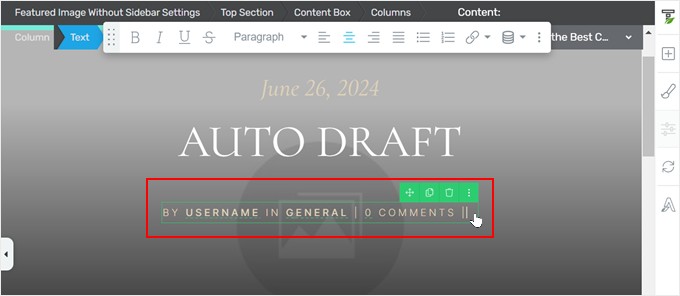
Per prima cosa, fai clic sul blocco responsabile della visualizzazione dei metadati del post.
Questa è la parte del tuo modello di post singolo che visualizza informazioni come l'autore del post del blog, le categorie, i tag e così via.

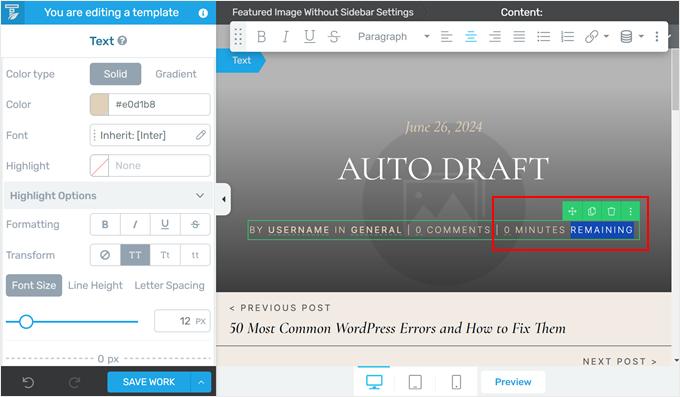
Quindi, fai clic sull'icona 'Testo dinamico' nella barra degli strumenti.
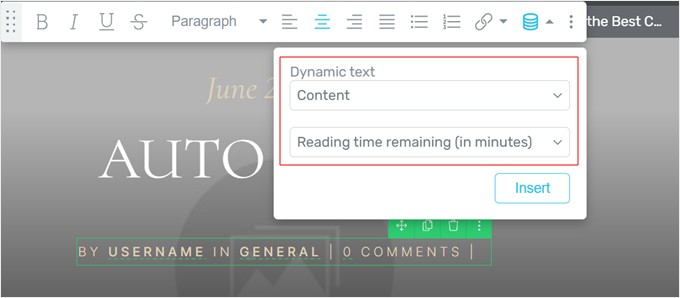
Qui, devi selezionare 'Contenuto' nel primo menu a discesa e 'Tempo di lettura rimanente (in minuti)' nel secondo.
Dopodiché, fai clic su 'Inserisci'.

Ora dovresti vedere un nuovo testo che dice '0 minuti rimanenti' nei metadati del post. Puoi procedere e modificare questo testo a tuo piacimento.
Nel nostro caso, abbiamo deciso di rimuovere la parola 'rimanenti'.

Quando hai finito, non dimenticare di fare clic su 'Salva lavoro'.
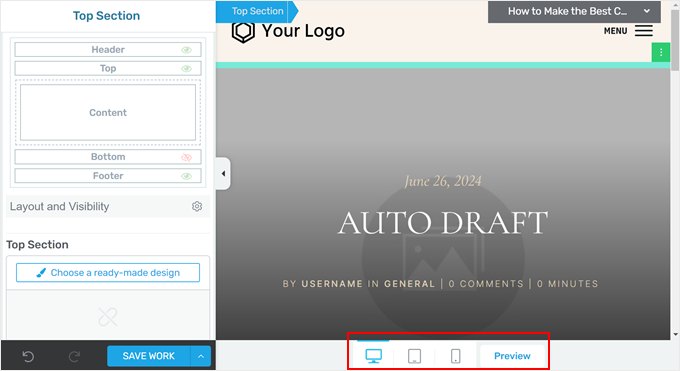
Fase 5: Anteprima degli indicatori di progresso di lettura
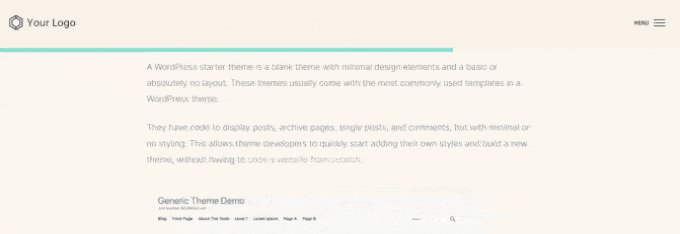
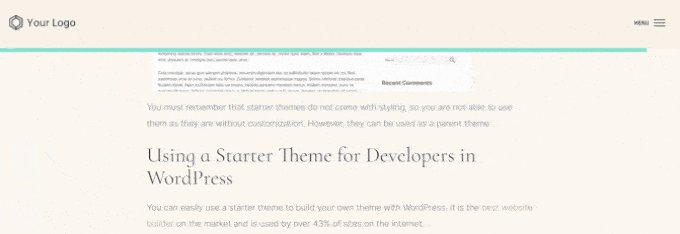
Ora che hai configurato le impostazioni della barra di avanzamento, puoi visitare il tuo post del blog per vedere la barra in azione.
Se desideri fare un'anteprima invece di vedere la barra in diretta sul tuo sito, puoi semplicemente fare clic sul pulsante 'Anteprima' in basso. Thrive Theme Builder ti consente di visualizzare in anteprima il tuo sito web su desktop, tablet e dispositivi mobili.

Sentiti libero di apportare tutte le modifiche necessarie.
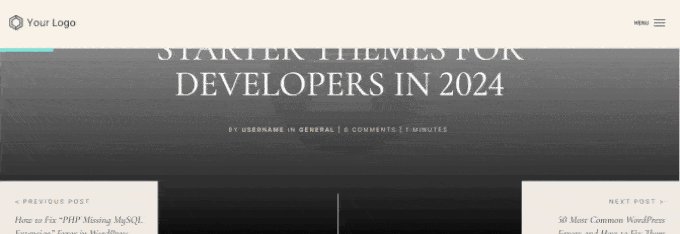
Ecco come appare la nostra barra di avanzamento di lettura:

Metodo 2: Aggiungi una barra di avanzamento della lettura con un plugin gratuito
Se desideri semplicemente aggiungere una semplice barra di avanzamento di lettura ai tuoi post di WordPress gratuitamente, puoi utilizzare il plugin Catch Scroll Progress Bar.
Questo plugin per la barra di avanzamento di lettura mostrerà automaticamente un indicatore di lettura sulle tue pagine e sui tuoi post, e puoi facilmente personalizzarlo secondo le tue preferenze.
Innanzitutto, installa il plugin nella tua area di amministrazione di WordPress. Per maggiori informazioni, leggi la nostra guida per principianti su come installare un plugin di WordPress.
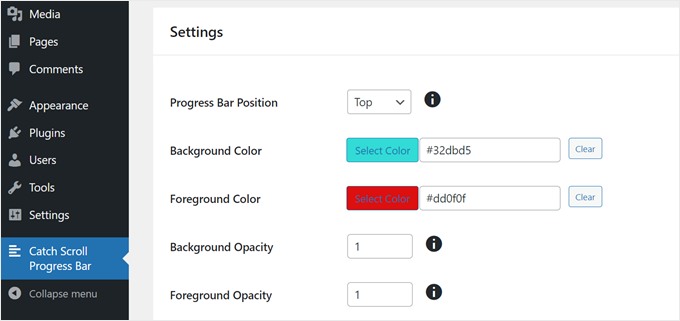
Una volta fatto, vai su Catch Scroll Progress Bar nella tua dashboard di WordPress. Ora vedrai alcune impostazioni della barra di avanzamento da configurare.
Con questo plugin, puoi cambiare la posizione della barra di avanzamento dall'alto verso il basso. Detto questo, puoi semplicemente lasciarla così com'è se preferisci la normale posizione in alto.

Un'altra cosa che puoi personalizzare è il colore di sfondo e il colore di primo piano.
Il colore di sfondo si riferisce al colore predefinito della barra di avanzamento quando il lettore non ha ancora scorciato la pagina. Nel frattempo, il colore di primo piano è il colore che apparirà man mano che il lettore scorre la pagina.
Successivamente c'è l'opacità, che controlla la trasparenza dei colori di sfondo e di primo piano. L'intervallo è compreso tra 0 e 1, con 1 che indica opaco e 0 che indica trasparente o invisibile.
Sentiti libero di giocare con i numeri finché non trovi il livello di opacità che ti piace.
Successivamente, puoi regolare l'altezza e il raggio del bordo della barra di avanzamento.
Per l'altezza, abbiamo riscontrato che il numero migliore è compreso tra 1 e 8, ma non oltre. Altrimenti, la barra di avanzamento potrebbe sembrare troppo grande.
Il raggio del bordo controlla quanto arrotondati appaiono gli angoli della tua barra di avanzamento. Se non ti piace come appare, puoi semplicemente inserire '0'.
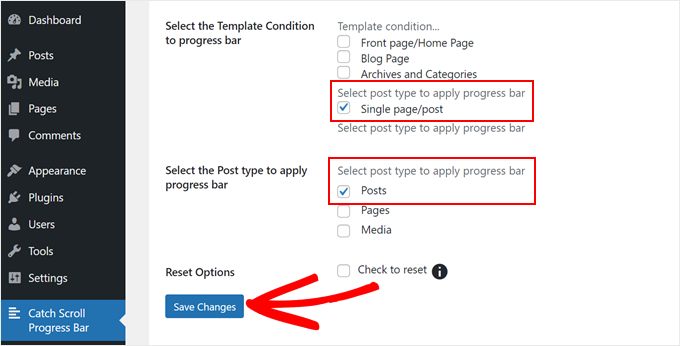
Ora, questo plugin ti consente anche di decidere in quali modelli visualizzare la barra di avanzamento: sulla tua homepage, pagina del blog, archivi e categorie e/o singoli post o pagine.
In genere, è necessario aggiungere una barra di avanzamento della lettura solo ai post del tuo blog WordPress. In questo caso, abbiamo scelto solo 'Pagina/post singolo' nell'impostazione 'Seleziona la condizione del modello per la barra di avanzamento'.
Abbiamo anche selezionato l'opzione 'Post' in 'Seleziona il tipo di post a cui applicare la barra di avanzamento' perché vogliamo che la barra appaia solo nei post del blog.
Detto questo, sentiti libero di selezionare le condizioni che meglio si adattano al tuo sito web.

Una volta che sei soddisfatto delle impostazioni della tua barra di avanzamento, procedi e fai clic su 'Salva modifiche'.
Ora, se visualizzi il tuo post del blog su mobile o desktop, dovresti vedere una barra di avanzamento.

Metodo 3: Aggiungi una barra di avanzamento della lettura con il codice
Puoi anche usare codice personalizzato per aggiungere una barra di avanzamento della lettura al tuo sito WordPress.
Spesso, i tutorial ti chiederanno di aggiungere codice direttamente al file functions.php del tuo tema. Ma, non raccomandiamo di farlo perché il più piccolo errore può compromettere il tuo sito.
Invece, raccomandiamo di usare il plugin WPCode. È il modo più semplice e sicuro per aggiungere codice personalizzato in WordPress senza dover modificare alcun file principale di WordPress.
Abbiamo testato a fondo WPCode e lo abbiamo trovato una soluzione affidabile e adatta ai principianti.
Viene fornito con una libreria integrata di snippet di codice pronti all'uso che puoi aggiungere al tuo sito in pochi clic, incluso uno per una barra di avanzamento della lettura. Puoi consultare la nostra recensione completa di WPCode per saperne di più sulle sue funzionalità e sul perché lo raccomandiamo.
Per iniziare, devi installare e attivare il plugin gratuito WPCode. Se hai bisogno di aiuto, consulta il nostro tutorial su come installare un plugin WordPress.
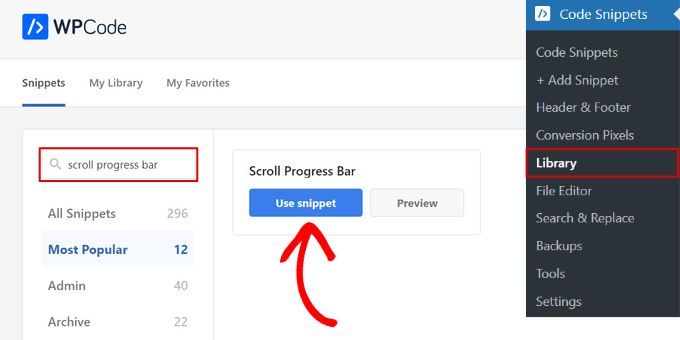
Una volta attivato il plugin, vai su Snippet di codice » Libreria dalla dashboard di WordPress.
Da lì, cerca la ‘Scroll Progress Bar’ nella libreria, passaci sopra il mouse e fai clic sul pulsante ‘Usa snippet’.

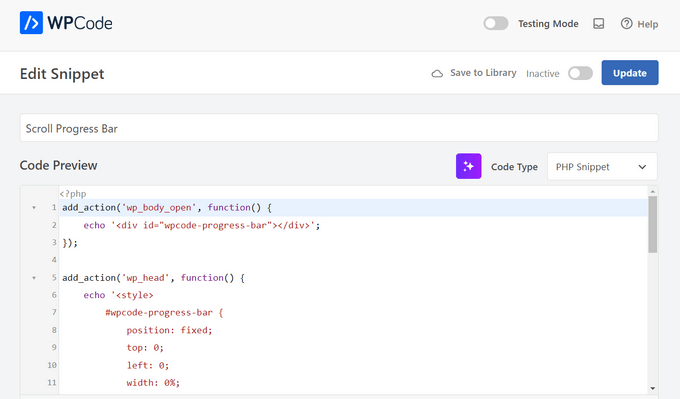
WPCode aggiungerà quindi automaticamente il codice per te.
Anche il metodo di inserimento corretto verrà selezionato per te in background.

Dopodiché, tutto ciò che devi fare è spostare l'interruttore da Inattivo ad Attivo.
Quindi, fai clic sul pulsante 'Aggiorna'.

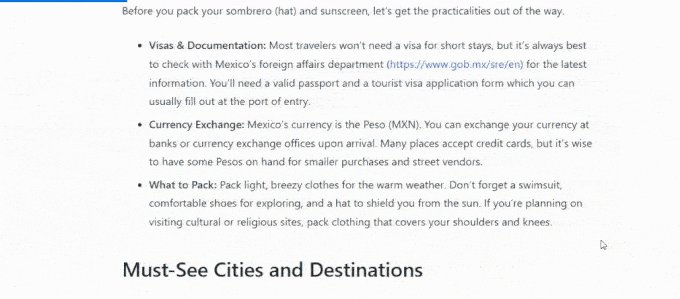
Ora puoi visualizzare un post del blog sul tuo sito web.
Dovrebbe ora apparire una semplice barra di avanzamento, così:

Suggerimenti bonus per mantenere i lettori del tuo blog WordPress coinvolti
Vuoi trasformare visitatori occasionali in lettori fedeli? Ci pensiamo noi!
Dai un'occhiata a questi tutorial esperti di WordPress ricchi di consigli per mantenere il tuo pubblico coinvolto:
- Stilizza ogni post di WordPress in modo diverso per rendere il tuo contenuto visivamente accattivante.
- Crea divisori di forma personalizzati per spezzare il testo e guidare i lettori attraverso i tuoi contenuti.
- Aggiungi emoji per esprimere la tua personalità e un tocco di divertimento al tuo blog.
- Evidenzia i nuovi post per i visitatori di ritorno e falli tornare per saperne di più.
- Evidenzia il testo nei tuoi post di WordPress e sottolinea i punti chiave per i tuoi lettori.
- Aggiungi note a piè di pagina semplici ed eleganti ai tuoi post del blog per mostrare la tua ricerca.
- Stupisci i tuoi visitatori mostrando testimonianze a rotazione nel tuo sito WordPress.
- Aggiungi un ridimensionatore di font al tuo sito WordPress per garantire che i tuoi contenuti siano accessibili a tutti.
Speriamo che questo articolo ti abbia aiutato ad aggiungere barre di avanzamento della lettura in WordPress. Potresti anche voler consultare la nostra guida completa su come modificare un sito WordPress e le nostre scelte esperte delle migliori alternative a Canva per la grafica del sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Dennis Muthomi
Grazie per questa fantastica guida sulla lettura delle barre di avanzamento! Le ho aggiunte di recente a diversi siti di clienti e funzionano molto bene, specialmente per i siti con molti contenuti lunghi.
Una cosa che aggiungerei è provare a usare altezze diverse per dispositivi mobili e desktop. Io uso 2-3px per i dispositivi mobili e 4-5px per i desktop. Mantiene tutto pulito, assicurando al contempo che gli utenti possano comunque individuare facilmente la barra di avanzamento.
Per configurazioni rapide, ho ottenuto ottimi risultati con il plugin Catch Scroll Progress. Tuttavia, quando ho bisogno di un maggiore controllo sui dettagli, di solito uso Thrive Builder, è perfetto per progetti personalizzati.
Jiří Vaněk
Per i siti web in cui gli articoli sono più lunghi di, ad esempio, 1000 parole, questo è molto utile in modo che l'utente sappia in quale parte del contenuto si trova e quanto manca. Presumo che possa anche ridurre molto il tasso di rimbalzo e aiuti a "forzare" le persone a leggere l'articolo fino alla fine.
Vikash Pareek
Come aggiungere una barra di avanzamento della lettura nei post di WordPress senza plugin, perché più plugin influiscono sulla velocità della pagina, i plugin non possono essere installati per ogni attività.
Supporto WPBeginner
I plugin e il codice influiscono allo stesso modo sul tuo sito WordPress. Un codice di scarsa qualità o un plugin di scarsa qualità influirebbero sulla velocità del tuo sito allo stesso modo. Ti consigliamo di dare un'occhiata al nostro articolo qui sotto che approfondisce il numero di plugin che un sito dovrebbe avere.
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Amministratore
Durga Thiyagarajan
Lo stavo cercando! Grazie mille e ha funzionato. Influirà sulla velocità della pagina?
Supporto WPBeginner
Per quanto riguarda l'impatto dei plugin sulla velocità della pagina, ti consiglio di dare un'occhiata al nostro articolo qui sotto:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Amministratore
AmiF
Ciao, grazie per aver condiviso questo fantastico plugin, in modo orizzontale, come farlo riempire partendo da destra verso sinistra? Quale parte dovrei cambiare per renderlo "rtl"? Per favore, qualcuno mi aiuti...
Abhijeet
Il plugin 'worth the read' ha cambiato le sue impostazioni... Si prega di aggiornare questo post
Jonathan Nabais
Ciao,
Funziona sul mio sito ma è invisibile perché è sotto lo sfondo.
Come renderlo visibile sulla pagina e non sotto la pagina?
Nirmal Kumar
Grazie per aver condiviso questo fantastico plugin. Ha funzionato. Saluti!
Stanley
Ha funzionato, molto fantastico.
Grazie
K T Bowes
Funziona sulle mie pagine ma non sui miei post del blog, che è dove lo volevo davvero. Comunque, sembra bello sulle mie pagine.
Tony Abbott
Ho seguito ogni passaggio ma i miei post non mostrano la barra di avanzamento. Inoltre, l'articolo afferma che questo plugin non supporta le pagine, ma la schermata del plugin ti offre l'opzione di utilizzare il plugin su post e pagine.
Ho ricevuto questo tutorial via email da voi il 06/09/16, quindi presumo che dovreste aver verificato la validità dell'articolo prima di inviarlo.
Tim Coe
Non ha funzionato per me. La casella di abilitazione è stata sostituita dalle caselle post e pagine, ma dopo averci provato 3 volte mi arrendo.
Marcus
Questo è piuttosto carino. Ho un sito che funziona principalmente tramite un Custom Post Type, quindi cercherò un'altra risorsa per quello, dato che molti dei miei articoli sono lunghi da leggere!
Grazie per aver condiviso!