I contenuti lunghi sono fantastici per la SEO e per fornire valore ai tuoi lettori, ma c'è un piccolo problema: alle persone piace sapere in cosa si stanno imbarcando.
Quando qualcuno accede a un tutorial di 3.000 parole, vuole capire il suo impegno in anticipo. Le barre di avanzamento risolvono questo problema in modo eccellente mostrando ai lettori esattamente dove si trovano nel tuo contenuto.
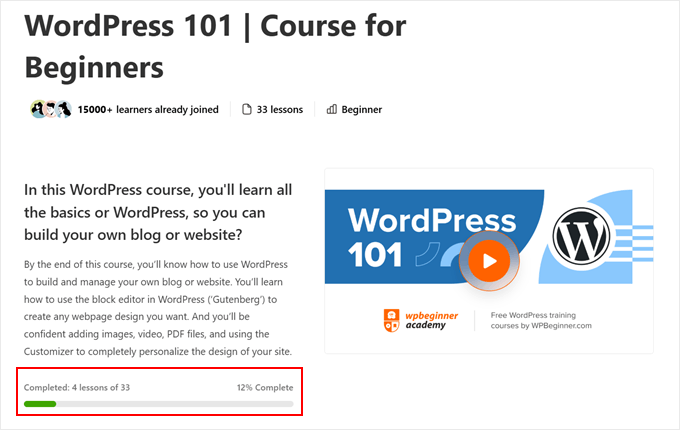
Li abbiamo utilizzati sul nostro sito di abbonamento video WPBeginner per mostrare quanta parte del corso gli utenti hanno completato. In questo modo, gli studenti possono monitorare facilmente i loro progressi di apprendimento e rimanere motivati a completare la loro formazione.
La parte migliore? Non hai bisogno di competenze di codifica o di plugin costosi per aggiungere barre di avanzamento al tuo sito WordPress. In questa guida, ti mostreremo esattamente come crearle, passo dopo passo.

Quando aggiungere una barra di avanzamento ai post di WordPress
Ci sono diversi scenari in cui l'aggiunta di una barra di avanzamento può migliorare i tuoi post del blog WordPress e renderli più efficaci.
Ad esempio, le barre di avanzamento sono eccellenti per visualizzare lo stato di completamento di un progetto.
Se gestisci un blog che documenta progetti a lungo termine, l'aggiunta di barre di avanzamento può fornire ai lettori un rapido aggiornamento visivo su quanto sei avanti.

Abbiamo anche utilizzato barre di avanzamento sul nostro sito di abbonamento video.
Questo serve ad aiutare i nostri utenti a vedere quanto hanno completato del corso.

Le campagne di raccolta fondi sul tuo sito WordPress possono anche beneficiare notevolmente delle barre di avanzamento. Forniscono una rappresentazione visiva immediata di quanto sei vicino a raggiungere il tuo obiettivo, il che può incoraggiare maggiori donazioni.
Per i contenuti educativi, le barre di avanzamento possono illustrare le pietre miliari dell'apprendimento o la complessità di diversi argomenti. Questo può aiutare i lettori a vedere il livello di difficoltà delle varie materie che stai trattando nei tuoi post del blog.
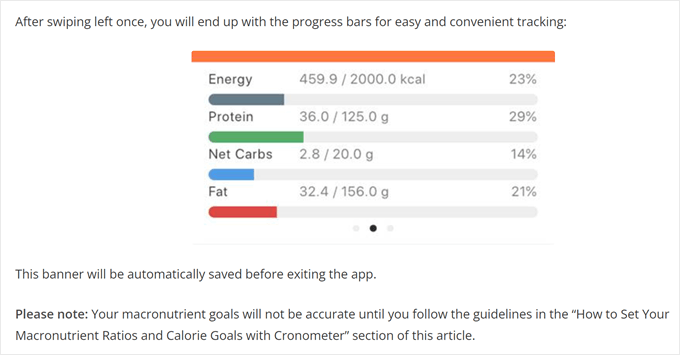
Se il tuo sito web si concentra su argomenti di fitness o salute, le barre di avanzamento possono essere utilizzate per mostrare i livelli di intensità dell'allenamento, le barre delle abilità, le informazioni nutrizionali o i progressi verso gli obiettivi di salute.

Oltre a ciò, aggiungere una barra di avanzamento ai post su statistiche o risultati di sondaggi può rendere i dati più digeribili e coinvolgenti. Invece di elencare semplicemente le percentuali, puoi rappresentare visivamente i dati con barre di avanzamento colorate.
Tenendo conto di ciò, abbiamo ideato 2 modi semplici per aggiungere una barra di avanzamento al tuo sito web WordPress. Puoi utilizzare i collegamenti rapidi qui sotto per passare al metodo preferito:
- Metodo 1: Aggiungere una barra di avanzamento con un page builder (più personalizzabile)
- Metodo 2: Utilizzare un plugin gratuito per barre di avanzamento (veloce e facile)
- Frequently Asked Questions: Adding Progress Bars in WordPress
Nota: Stai cercando un tutorial sulla barra di avanzamento della lettura? In tal caso, il nostro articolo su come aggiungere una barra di avanzamento della lettura nei post di WordPress merita di essere letto.
Metodo 1: Aggiungere una barra di avanzamento con un page builder (più personalizzabile)
Un modo efficace per aggiungere una barra di avanzamento al tuo sito WordPress è utilizzare un page builder con una funzionalità di barra di avanzamento integrata. Questo approccio garantisce che la tua barra di avanzamento si integri perfettamente con il design generale del tuo tema.
Per questo metodo, utilizzeremo Thrive Architect, un potente page builder che offre molti diversi modelli di tema e un'interfaccia drag-and-drop intuitiva. È un'ottima scelta sia per i principianti che per gli utenti esperti che desiderano un modo semplice per personalizzare il design del proprio sito web WordPress.
Tuttavia, tieni presente che questo metodo comporta la modifica del tuo tema. Se sei soddisfatto del tuo tema attuale e non vuoi cambiarlo, potresti preferire il nostro secondo metodo.
Inoltre, Thrive Architect non ha una versione gratuita. Detto questo, puoi usare il nostro codice coupon Thrive Themes per ottenere fino al 50% di sconto sul tuo primo acquisto.
Puoi saperne di più sulla piattaforma nella nostra recensione di Thrive Architect.
Passaggio 1: Installa il Thrive Theme Builder
Per iniziare, dovrai configurare Thrive Architect. Inizia accedendo al tuo account Thrive Themes e scaricando il plugin Thrive Product Manager.
Dopodiché, scarica e installa il plugin Thrive Product Manager. Puoi consultare la nostra guida per principianti su come installare un plugin WordPress per istruzioni passo passo.

A questo punto, fai clic su Product Manager nella tua area di amministrazione di WordPress.
Una volta fatto ciò, puoi fare clic sul pulsante 'Accedi al mio account' per collegare il tuo sito WordPress al tuo account Thrive Themes.

Ora dovresti vedere un elenco di tutti i prodotti Thrive Themes disponibili all'interno del tuo account.
Seleziona semplicemente 'Thrive Architect' e seleziona la casella 'Installa prodotto'.

Dopodiché, scorriamo verso il basso fino alla sezione 'Thrive Theme Builder' e selezioniamo la casella 'Installa tema'. Dobbiamo farlo perché Thrive Architect funziona meglio con un tema Thrive.
Successivamente, fai clic sul pulsante ‘Installa prodotti selezionati’.

Dovresti ora vedere che Thrive Product Manager sta configurando i plugin Thrive Architect e Thrive Theme Builder.
Una volta terminato, fai semplicemente clic su ‘Vai alla dashboard di Theme Builder’.

A questo punto, puoi semplicemente procedere e scegliere un tema WordPress.
Puoi anche fare clic sul pulsante ‘Anteprima’ per vedere come appare il tema prima di fare clic su ‘Scegli’.

Con il tuo tema configurato, dovresti ora trovarti nella procedura guidata di Theme Builder.
Questa procedura guidata di onboarding ti aiuterà a caricare il tuo logo, scegliere i colori del marchio da aggiungere al tuo tema e impostare le diverse strutture e modelli del tuo tema.
Completa semplicemente l'onboarding in modo da poter passare al passaggio successivo.

Passaggio 2: Aggiungi una barra di avanzamento ai tuoi post di WordPress
Aggiungiamo ora una barra di avanzamento ai tuoi post di WordPress. Per iniziare, apri l'editor a blocchi per un nuovo post o uno esistente.
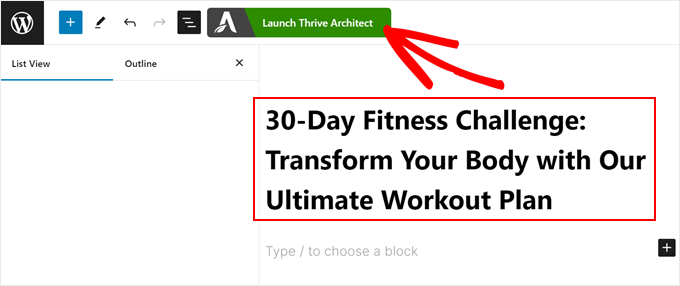
Quindi, digita il titolo del tuo nuovo post lì. Dopodiché, fai clic sul pulsante ‘Avvia Thrive Architect’.

Ora puoi usare Thrive Architect per creare il contenuto del tuo post del blog. Funziona in modo simile all'editor a blocchi.
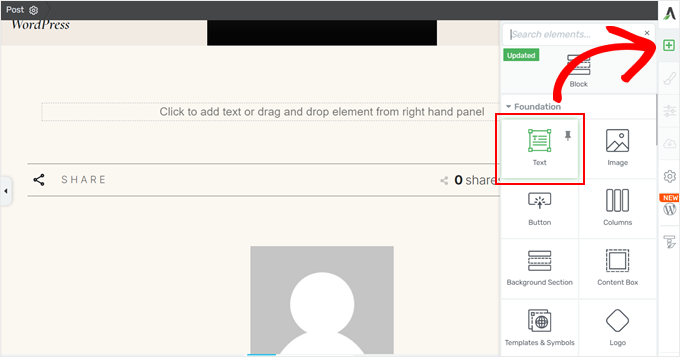
Ovvero, puoi semplicemente fare clic sul pulsante ‘+’ e trascinare e rilasciare qualsiasi elemento desideri nella sezione che dice ‘Fai clic qui per aggiungere testo o trascina e rilascia elementi dal pannello di destra’.
Ecco un esempio di noi che aggiungiamo un blocco di testo usando l'editor:

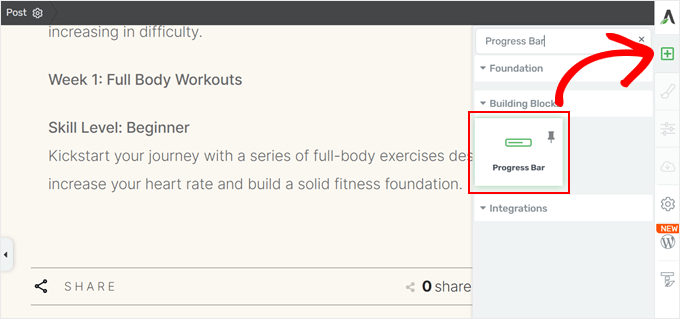
Il processo per aggiungere una barra di avanzamento è praticamente lo stesso. Fai semplicemente clic di nuovo sul pulsante ‘+’ e trova il blocco ‘Barra di avanzamento’.
Dopodiché, aggiungilo semplicemente al tuo post.

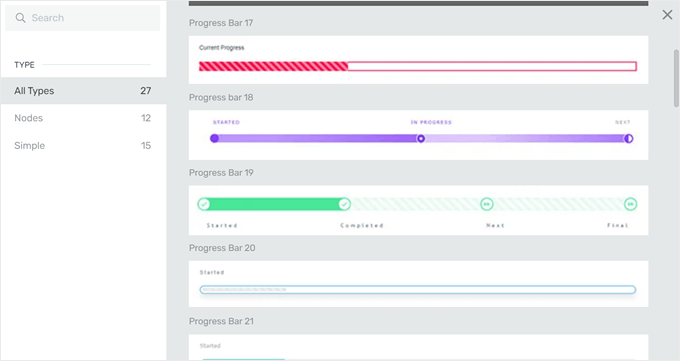
Successivamente, apparirà una finestra popup che ti chiederà di scegliere un design per la barra di avanzamento.
Ci sono decine di opzioni tra cui scegliere e puoi sempre cambiarla in seguito, se necessario.

Una volta fatta la tua scelta, tornerai all'interfaccia principale dell'editor.
Fase 3: Personalizza la barra di avanzamento
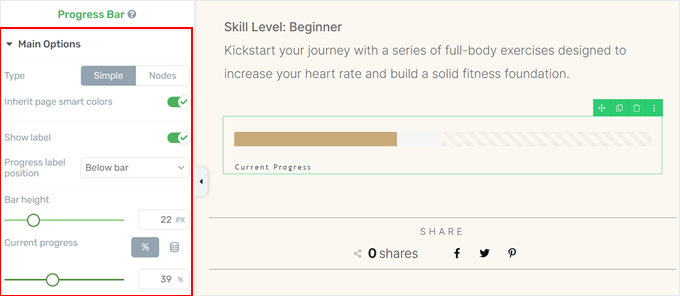
A questo punto, dovresti vedere una barra laterale nel pannello di sinistra con le opzioni di personalizzazione per la barra di avanzamento.

Ci sono molte impostazioni da configurare e copriremo le principali per mostrarti come modificare la barra di avanzamento.
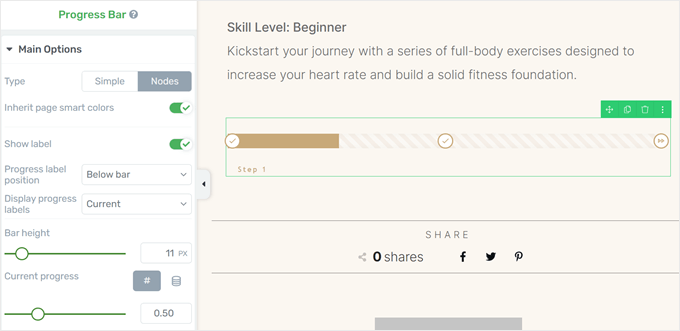
Nel menu Opzioni principali, puoi cambiare il design della barra di avanzamento da uno semplice a uno con Nodi. I Nodi sono icone che mostrano dove ti trovi nel progresso. Abbiamo scelto quel tipo di design per l'esempio.
Puoi anche cambiare dove posizionare le etichette della barra di avanzamento, l'altezza della barra e il livello attuale della barra di avanzamento.

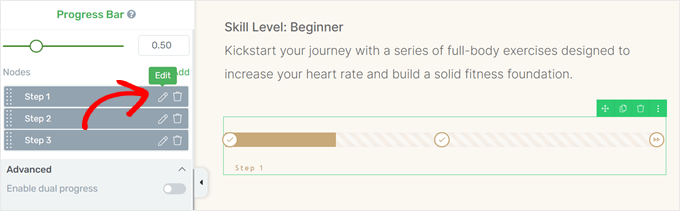
Scendendo nel pannello, troverai le opzioni per cambiare le etichette dei Nodi.
Per modificarle, fai clic sull'icona a forma di matita 'Modifica' accanto all'etichetta.

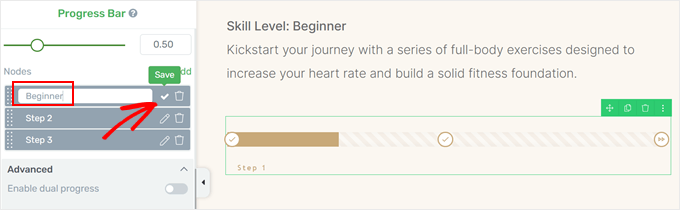
Ora, digita semplicemente la tua nuova etichetta.
Una volta fatto, fai clic sull'icona 'Salva'.

La cosa fantastica di Thrive è che ti permette di personalizzare ogni altra parte della barra di avanzamento in modo che tu possa progettarla come preferisci.
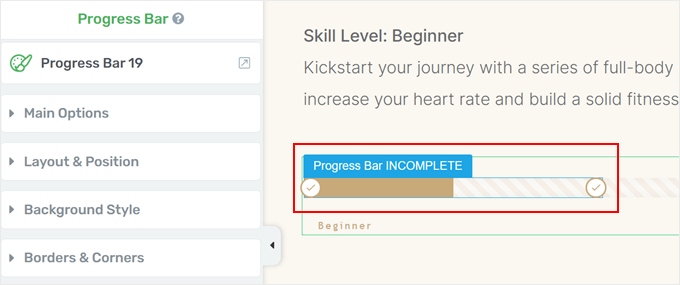
Per vedere queste opzioni di personalizzazione in azione, puoi passare il mouse sopra uno degli elementi nella barra di avanzamento e fare clic su di esso.
Qui, abbiamo selezionato la parte della barra di avanzamento che mostra il progresso incompleto.

Ora, una nuova serie di opzioni è apparsa nella barra laterale sinistra.
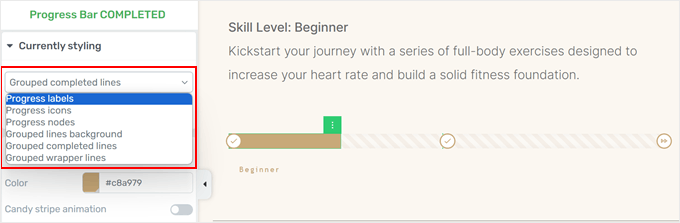
Se fai clic sul menu a discesa 'Styling attuale' in alto, puoi cambiare parti specifiche della barra, come le etichette di progresso, icone, nodi e altro ancora.
Assicurati di esplorare ogni parte per vedere cosa puoi personalizzare.

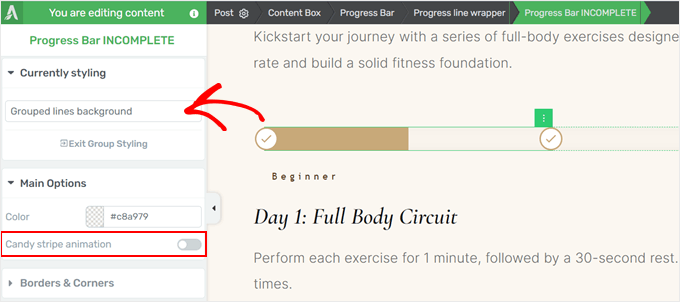
Proviamo alcuni esempi. Per disabilitare l'animazione a strisce di caramelle nella barra di sfondo, seleziona 'Sfondo a linee raggruppate' nel menu Styling attuale.
Quindi, disattiva il pulsante 'Animazione a strisce di caramelle'.

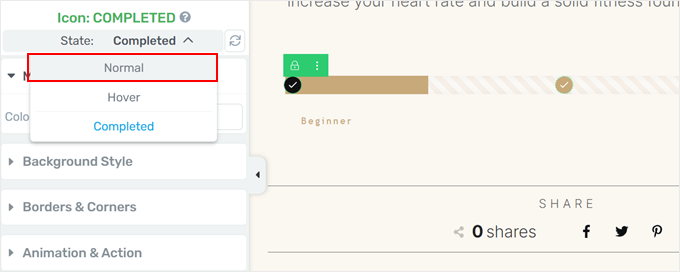
Se vuoi cambiare le icone all'interno dei nodi di progresso, passa a 'Icone di progresso' nel menu a discesa Styling attuale.
Dopo di che, nel menu 'Stato' in alto, seleziona 'Normale'.

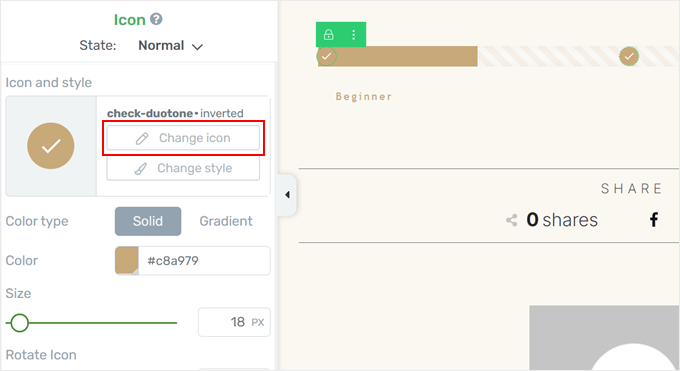
Dovresti ora vedere alcune impostazioni per cambiare le icone della barra di avanzamento.
Qui, fai clic su ‘Cambia icona’.

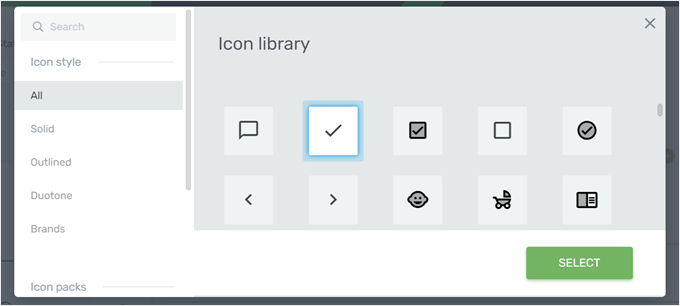
Thrive Architect ha molte icone nella sua libreria per vari settori. Detto questo, assicurati che l'icona che scegli sia adatta a una barra di avanzamento.
Una volta fatta la tua scelta, fai semplicemente clic su ‘Seleziona’.

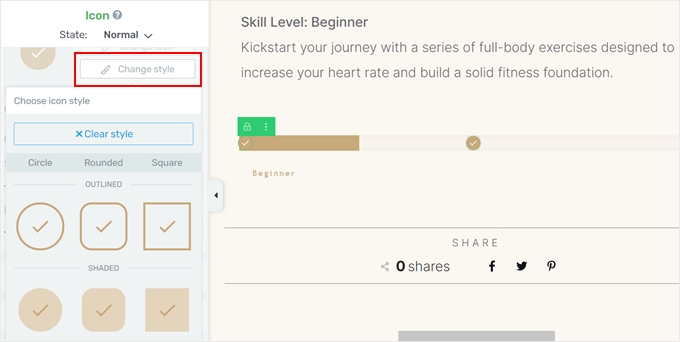
Per cambiare lo stile dell'icona, fai clic sul pulsante ‘Cambia stile’.
Da qui, vedrai alcuni design di icone predefiniti tra cui puoi scegliere.

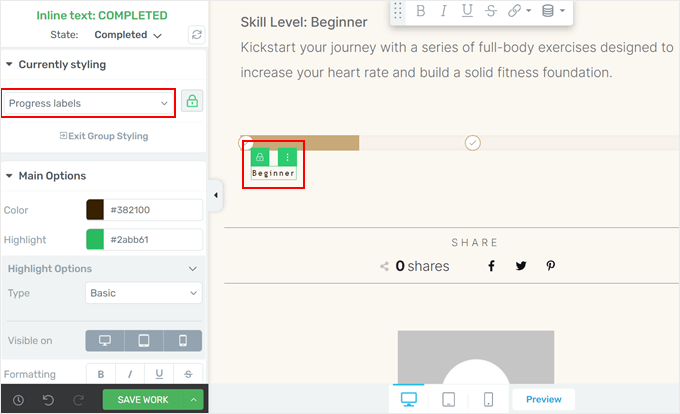
Per cambiare l'aspetto dell'etichetta di avanzamento, passa all'opzione ‘Etichetta di avanzamento’ nel menu a discesa Stile corrente.
Qui, vedrai alcune opzioni per personalizzare il colore dell'etichetta, evidenziare, formattazione e così via.

Una volta soddisfatto dell'aspetto della barra di avanzamento, fai clic su ‘Salva lavoro’ per memorizzare le tue modifiche.
Assicurati di visualizzare in anteprima il tuo post del blog su dispositivi mobili, desktop e tablet in modo che tutto abbia un bell'aspetto.
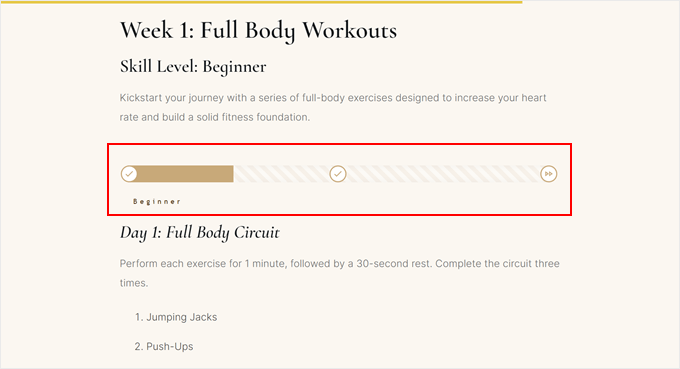
Ecco come appare il nostro sul nostro sito demo:

Alternativa: Aggiungi una barra di avanzamento circolare
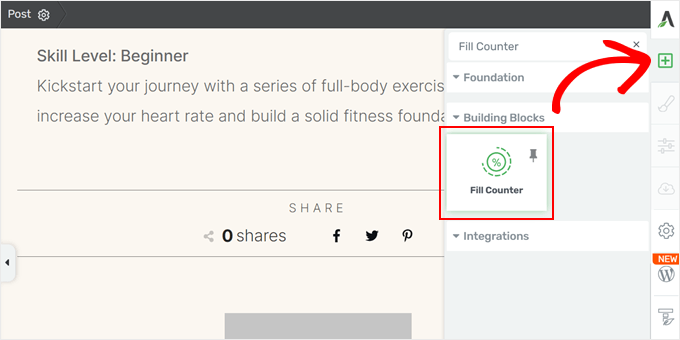
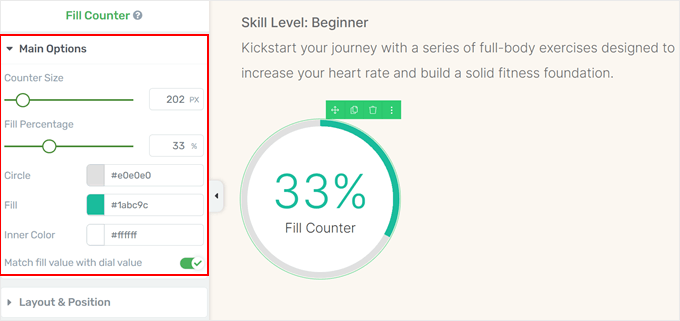
Thrive Architect ha anche un diverso tipo di barra di avanzamento nella sua raccolta di blocchi chiamato contatore di riempimento. Il blocco Contatore di Riempimento assomiglia a una barra di avanzamento circolare, ottima per visualizzare statistiche.
Per aggiungerlo, fai semplicemente clic sul pulsante '+' nella barra laterale destra e trova l'elemento 'Contatore di Riempimento'. Quindi, trascinalo e rilascialo ovunque nel post.

Una volta aggiunto, vedrai alcune opzioni per personalizzare il contatore di riempimento.
Principalmente, puoi cambiare le dimensioni del contatore di riempimento, la percentuale di riempimento, i colori e se il valore percentuale deve corrispondere al valore presentato visivamente nel contatore.

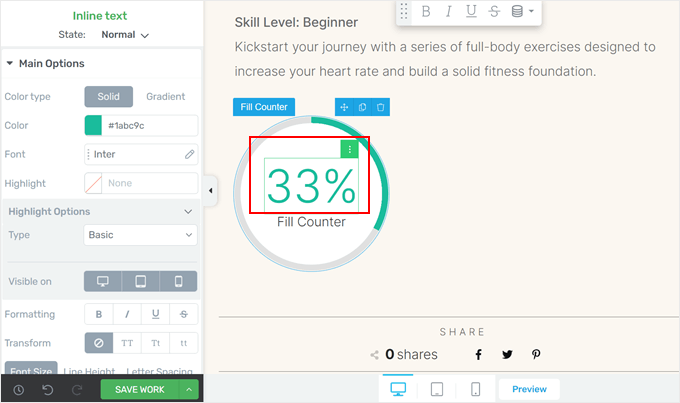
Puoi anche fare clic sul numero all'interno del contatore di riempimento per cambiarne l'aspetto.
Sentiti libero di modificarne i colori, il tipo di carattere, la visibilità su diversi dispositivi e altro ancora.

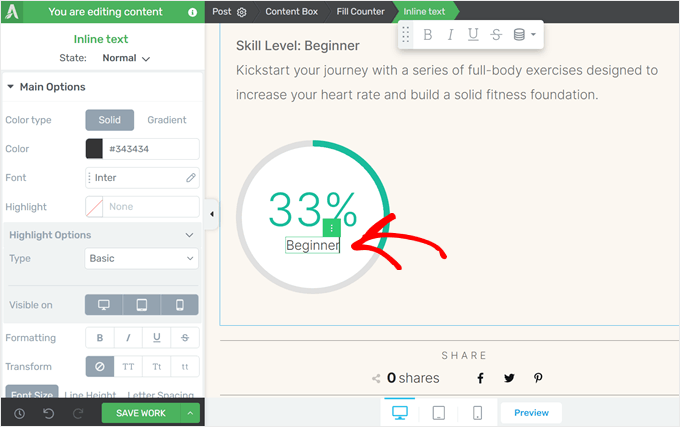
Se vuoi cambiare il testo sotto la percentuale, fai semplicemente clic sul testo stesso.
Dopodiché, puoi digitare una descrizione per il contatore di riempimento.

Non dimenticare di salvare il tuo lavoro quando hai finito.
Alternativa: Non ti piace Thrive Architect? Il page builder SeedProd ha anche un blocco barra di avanzamento che puoi aggiungere al tuo tema o alle tue pagine personalizzate.
Per ulteriori informazioni su come utilizzare SeedProd, consulta la nostra guida su come creare un tema WordPress personalizzato.
Metodo 2: Utilizzare un plugin gratuito per barre di avanzamento (veloce e facile)
Questo metodo è il migliore se non vuoi utilizzare un page builder e hai solo bisogno di un plugin per barre di avanzamento WordPress semplice e gratuito.
Per questo, utilizzeremo il plugin gratuito Ultimate Blocks, che aggiunge tonnellate di blocchi Gutenberg extra al tuo editor di WordPress.
La cosa fantastica di questo plugin è che il blocco barra di avanzamento è disponibile gratuitamente. Detto questo, puoi passare alla versione pro del plugin per ottenere più blocchi Gutenberg e opzioni di personalizzazione.
Puoi saperne di più sul plugin nella nostra recensione di Ultimate Blocks.
Innanzitutto, installa e attiva il plugin di WordPress sul tuo sito web. Una volta fatto, puoi aprire l'editor a blocchi per creare un nuovo post o modificarne uno esistente.
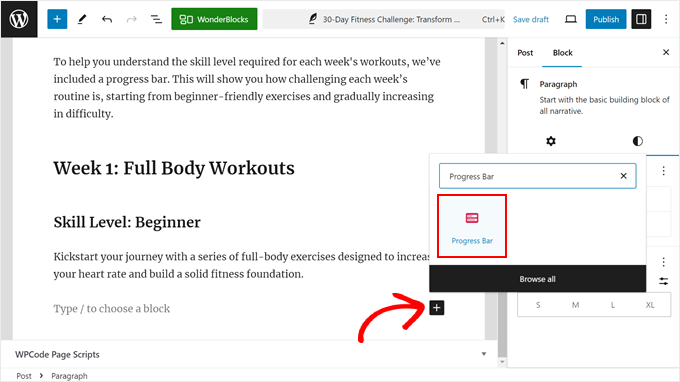
Ora, fai clic sul pulsante '+' in qualsiasi punto della pagina e seleziona il blocco 'Barra di avanzamento'.

Hai ora aggiunto con successo un blocco barra di avanzamento al tuo post. Personalizziamo ulteriormente questo elemento di design di WordPress per soddisfare le tue esigenze.
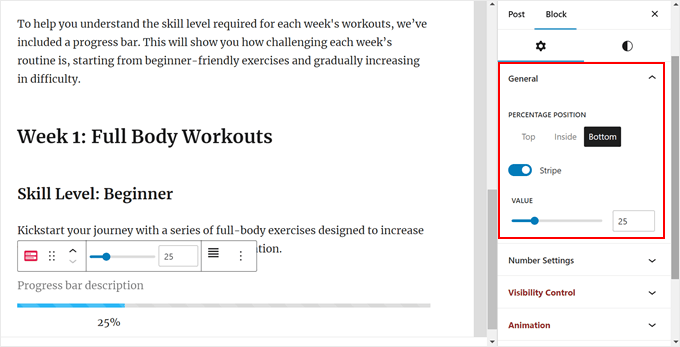
Se guardi la barra laterale delle impostazioni del blocco sulla destra, vedrai alcune opzioni di personalizzazione. Nella scheda 'Generale', puoi cambiare la posizione percentuale della barra di avanzamento dalla parte superiore all'interno o alla parte inferiore della barra.
Puoi anche disabilitare o abilitare il design 'Striscia' e cambiare il valore per l'avanzamento corrente.

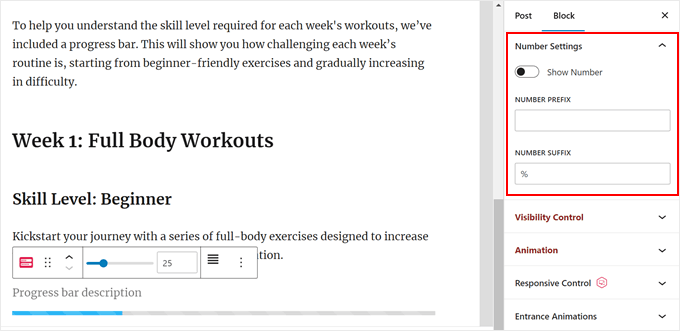
Successivamente, puoi personalizzare le Impostazioni Numero.
Qui, abbiamo scelto di non mostrare la percentuale del numero perché non la troviamo utile per il nostro esempio.
Ma se scegli di mostrarlo, puoi cambiare il prefisso del numero (un simbolo che appare prima del numero, come un segno meno) e il suffisso del numero (un simbolo che appare dopo il numero, come un segno di valuta).

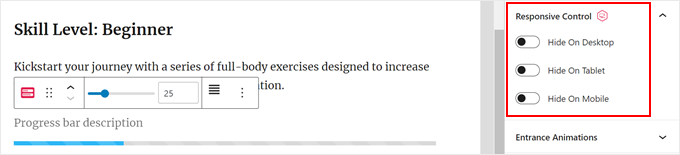
Il prossimo è Controllo reattivo.
Poiché le barre di avanzamento possono occupare spazio nel tuo post, potresti volerle nascondere quando il post viene visualizzato da uno schermo più piccolo, come su tablet o dispositivi mobili.

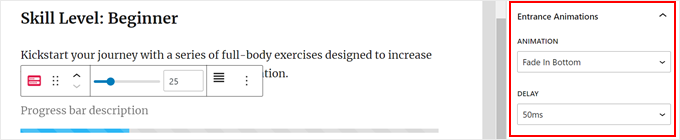
Vuoi rendere la barra di avanzamento più interattiva? Considera l'aggiunta di un'animazione di ingresso. Quando abiliti questa funzione, la barra di avanzamento apparirà con un effetto animato mentre lo spettatore scorre verso di essa.
Puoi anche scegliere uno stile di animazione e impostare il periodo di ritardo in modo che la barra di avanzamento appaia al momento giusto.

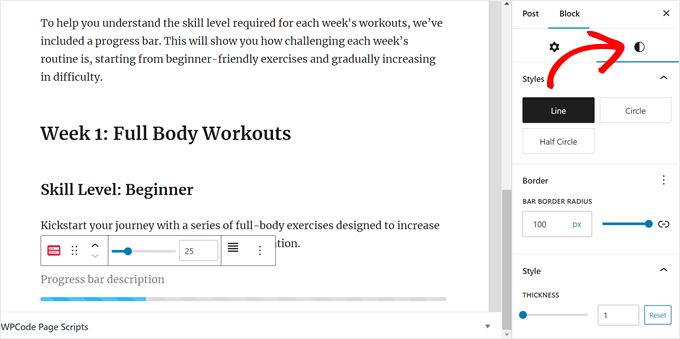
Passiamo alla scheda 'Stile', dove puoi personalizzare il design della barra di avanzamento.
In alto, puoi cambiare il design da una linea a una barra di avanzamento circolare o semicircolare. Puoi anche aggiungere un raggio del bordo al design della barra in modo che appaia più circolare piuttosto che rettangolare e spigoloso.

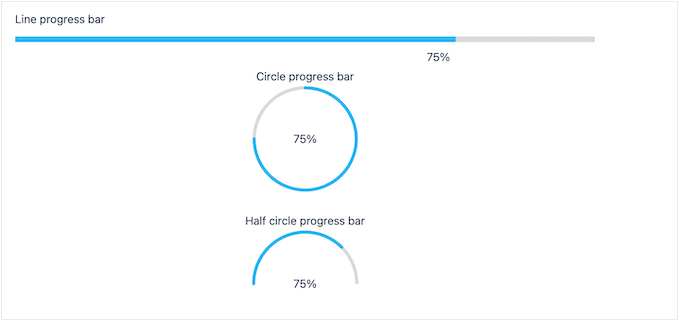
Qui, abbiamo deciso di attenerci alla barra di avanzamento lineare.
Ma ecco come appaiono le barre di avanzamento circolari e semicircolari:

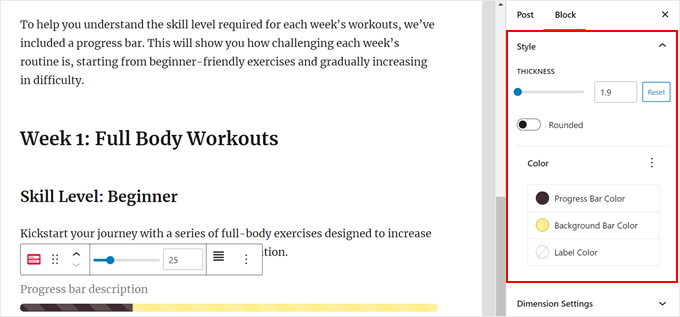
Scorrendo verso il basso, puoi cambiare lo spessore della barra di avanzamento in modo che risalti ancora di più.
Potresti anche voler cambiare il colore della barra di avanzamento, della barra di sfondo e dell'etichetta della barra di avanzamento per adattarla al design del tuo sito web.

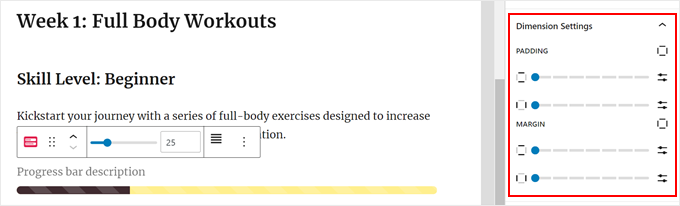
Un altro elemento che puoi cambiare è il padding e margine della barra di avanzamento.
Entrambe le impostazioni controllano essenzialmente lo spazio tra la barra di avanzamento e gli altri blocchi circostanti.
Puoi aumentare il valore per entrambi se non vuoi che la barra di avanzamento sia troppo vicina agli altri blocchi sopra o sotto di essa.

Successivamente, potresti voler aggiungere un'etichetta o una descrizione alla barra di avanzamento in modo che i lettori ottengano più contesto dal visual.
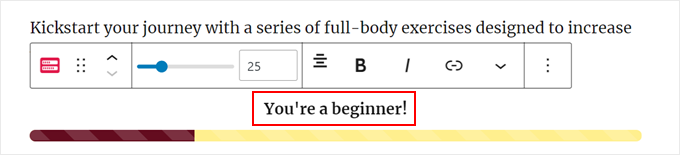
Sopra la barra di avanzamento, digita semplicemente del testo. Potresti anche voler cambiare l'allineamento e lo stile del testo utilizzando le impostazioni nella barra degli strumenti del blocco.

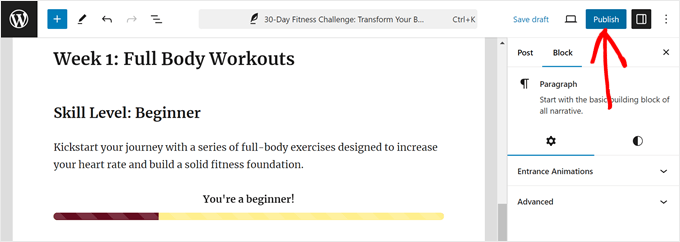
Una volta che sei soddisfatto di come appare la barra di avanzamento, fai clic su 'Pubblica' o 'Aggiorna' nell'editor di blocchi.
Potresti anche voler visualizzare il post su dispositivi mobili, desktop e tablet per assicurarti che la barra di avanzamento appaia correttamente su tutti i dispositivi.

Ecco fatto! Hai aggiunto con successo una barra di avanzamento ai tuoi post di WordPress.
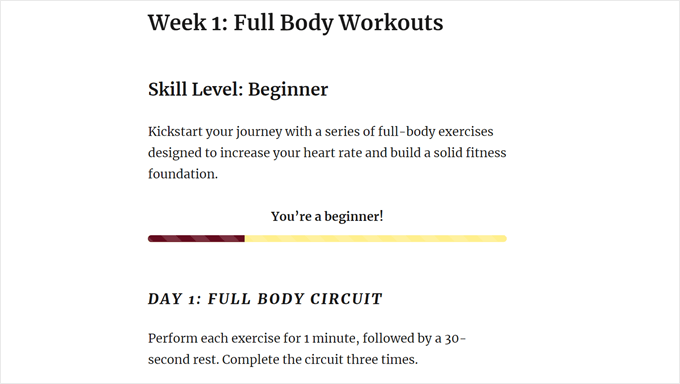
Ecco come appare la nostra barra di avanzamento sul nostro sito demo:

Domande frequenti: Aggiungere barre di avanzamento in WordPress
Ecco alcune domande frequenti poste dai nostri lettori riguardo alle barre di avanzamento:
1. Quando dovrei usare una barra di avanzamento di lettura rispetto a una barra di avanzamento statica?
Consigliamo di utilizzare una barra di avanzamento di lettura quando si desidera mantenere i lettori coinvolti in post lunghi. Si riempie man mano che scorrono, mostrando quanto dell'articolo hanno letto.
Questo funziona bene per tutorial, guide o post di blog in cui si desidera ridurre i tassi di rimbalzo.
Una barra di avanzamento statica è migliore per monitorare un obiettivo fisso, come i progressi di una raccolta fondi, il completamento di un progetto o i livelli di competenza. Queste barre non si muovono mentre l'utente scorre, ma visualizzano invece una percentuale o un valore fisso, come “60% completato” o “€300 raccolti su €500”.
Se il tuo obiettivo è aumentare l'interazione durante la lettura, opta per una barra basata sullo scorrimento. Se vuoi mostrare progressi o risultati, scegli una barra statica.
2. Quali sono alcune best practice quando si utilizzano le barre di avanzamento?
Ecco alcuni suggerimenti per rendere la tua barra di avanzamento più efficace:
- Mantienila semplice – Una barra sottile e discreta funziona meglio e non distrae dal tuo contenuto.
- Abbinala al tuo brand – Personalizza il colore e le dimensioni per adattarle allo stile del tuo sito.
- Scegli la posizione giusta – La maggior parte dei lettori se l'aspetta in cima allo schermo.
- Testa su dispositivi mobili – Alcune barre appaiono goffe su schermi piccoli. Disabilita se necessario.
- Opzionale: Aggiungi il tempo di lettura – Aiuta a stabilire le aspettative su quanto tempo richiederà il post.
Una barra di avanzamento pulita e ben posizionata può migliorare l'esperienza utente senza rallentare le cose.
3. L'aggiunta di una barra di avanzamento rallenterà il mio sito?
La maggior parte dei moderni plugin per barre di avanzamento sono leggeri e non influenzeranno in modo evidente la velocità del tuo sito.
Tuttavia, plugin codificati male o gonfiati possono influire sulle prestazioni, specialmente su dispositivi mobili. Per rimanere al sicuro:
- Utilizza plugin fidati con buone recensioni.
- Testa la velocità del tuo sito dopo l'installazione.
- Disabilita la barra sui dispositivi mobili se influisce sui tempi di caricamento.
Finché fai attenzione alla scelta dei plugin, l'aggiunta di una barra di avanzamento non danneggerà la SEO e potrà persino aumentare l'engagement.
Elementi di design bonus per il tuo sito WordPress
Vuoi aggiungere altri elementi visivi al tuo sito web WordPress? Dai un'occhiata a questi articoli qui sotto:
- Come aggiungere drop cap negli articoli di WordPress
- Come aggiungere un widget di conto alla rovescia in WordPress
- Come aggiungere un ticker di notizie scorrevole in WordPress
- Come aggiungere uno sfondo animato in WordPress
- Come mostrare un'animazione di conteggio numerico in WordPress
- Modi per portare effetti di Halloween sul tuo sito WordPress
- Come aggiungere testimonianze rotanti in WordPress
- Come aggiungere caselle di funzionalità con icone in WordPress
- Come aggiungere un video di YouTube come sfondo a schermo intero in WordPress
Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere una barra di avanzamento ai tuoi post di WordPress. Potresti anche voler consultare le nostre scelte esperte dei migliori costruttori di temi WordPress e la nostra guida su come modificare un sito web WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Sachiko Ishikawa
Hello! I have a question How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
Ci scusiamo per gli inconvenienti.