A volte i lettori vogliono stampare gli articoli per referer, ma i temi di WordPress non sono sempre progettati per la stampa.
Come predefinito, la maggior parte dei temi include elementi non necessari come grafica, barre laterali e pubblicità, facendo apparire le pagine stampate disordinate e, peggio ancora, con un notevole spreco di inchiostro per la stampante.
Per fortuna, potete correggere questo problema aggiungendo un’opzione printer-friendly alle vostre pubblicazioni su WordPress. In questo modo, potrete garantire ai lettori di stampare solo il contenuto di cui hanno bisogno.
In questo articolo vi mostreremo come impostare un’opzione printer-friendly per i vostri post su WordPress. In questo modo, le vostre pubblicazioni avranno un aspetto pulito e professionale quando verranno stampate! 💡

Perché aggiungere un’opzione Printer-Friendly alle vostre pubblicazioni su WordPress?
La stampa diretta da un blog WordPress spesso produce risultati inaspettati, come la stampa dell’intero layout invece del solo contenuto della pubblicazione. Probabilmente si otterranno tutte le immagini, la barra laterale, l’header e il menu.
L’aspetto è sgradevole, spreca carta e inchiostro ed è difficile da leggere.
Fortunatamente, questo non accade sempre.
Alcuni temi WordPress sono dotati di un foglio di stile CSS separato per la stampa, che stampa solo il contenuto desiderato dall’utente.
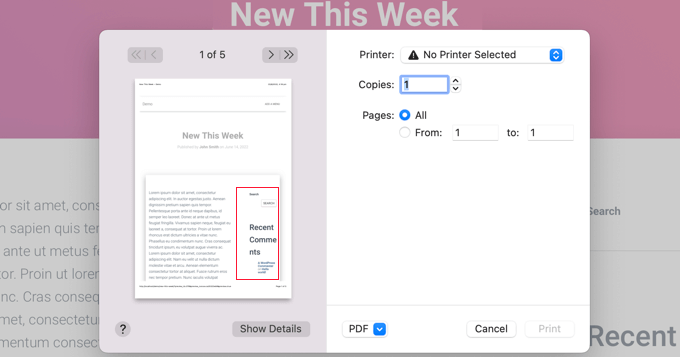
È possibile visualizzare l’anteprima di stampa premendo CTRL+P su Windows o Command+P su Mac per verificare l’aspetto del sito WordPress una volta stampato.

Se l’anteprima di stampa mostra l’header, il footer e la barra laterale del sito web, è possibile aggiungere un’opzione printer-friendly al sito WordPress.
In questo modo si aggiungerà un’icona di stampa add-on che permetterà agli utenti di avere una stampa attraente e leggibile dei vostri contenuti.
Vediamo come aggiungere un’opzione printer-friendly ai vostri post su WordPress.
Come aggiungere un’opzione Printer Friendly ai vostri post su WordPress
La prima cosa da fare è installare e attivare il plugin Print, PDF, Email by PrintFriendly. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, le icone “Stampa” e “PDF” verranno automaticamente aggiunte in fondo a ogni post e pagina del vostro sito web. Queste creeranno un’attraente versione stampata o PDF del contenuto che state visualizzando.
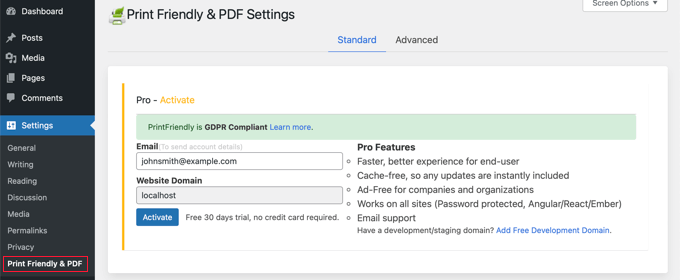
È possibile personalizzare il plugin navigando in Impostazioni ” Stampa amichevole e PDF dalla dashboard di WordPress.
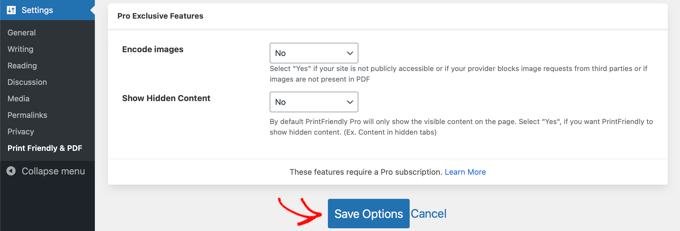
Nella parte superiore della pagina, gli utenti che pagano per le funzioni Pro possono attivare i loro account. Per utilizzare la versione gratuita, basta scorrere questa sezione.

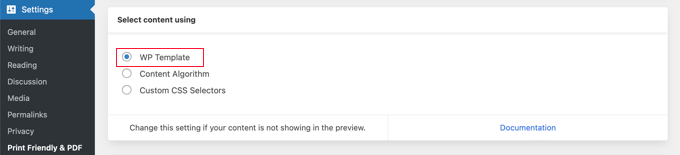
Quando si arriva alla sezione “Selezionare il contenuto utilizzando”, si deve lasciare selezionata l’opzione predefinita “WP Template”.
Se le icone “Stampa” e “PDF” non vengono visualizzate sul vostro sito web WordPress, tornate a provare una delle altre opzioni.

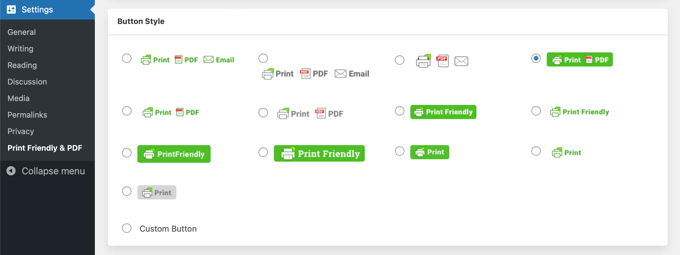
Successivamente, è possibile scegliere lo stile del pulsante da visualizzare sul proprio sito web. Questi sono disponibili con diverse etichette e opzioni di colore. Alcuni stili includono pulsanti per i PDF e per l’e-mail, ma queste opzioni saranno offerte durante l’anteprima della pagina, indipendentemente dallo stile scelto.
Potrebbe essere necessario sperimentare alcuni stili di pulsanti per trovare quello più adatto al proprio sito.

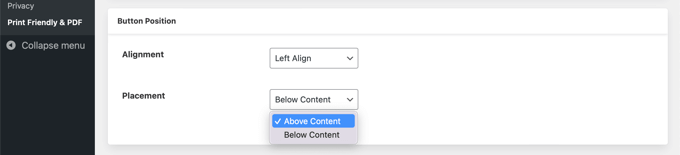
Lo stesso vale per la posizione del pulsante. È possibile posizionare il pulsante sopra o sotto il contenuto e allinearlo a sinistra, a destra, al centro o senza allineamento.
Potrebbe essere necessario provare alcune opzioni di allineamento per trovare quella più adatta.

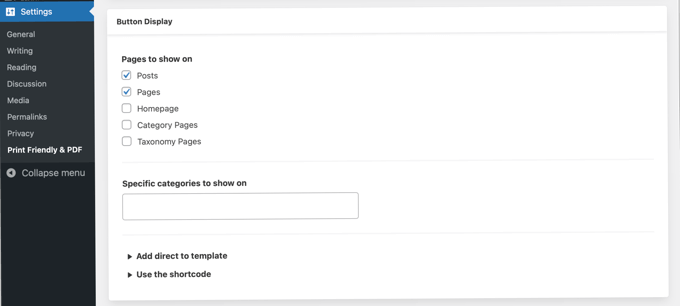
Nella sezione successiva, si sceglie dove visualizzare il pulsante di stampa sul sito web.
Di default, viene visualizzato su tutte le pagine e i post. Tuttavia, ci sono anche checkbox per la homepage, le pagine delle categorie e le pagine delle tassonomie.

È possibile mostrare il pulsante di stampa solo per categorie specifiche, inserendole nella casella “Categorie specifiche da mostrare”. È sufficiente fare clic su questa casella per selezionare le categorie desiderate da un menu a discesa.
Gli utenti avanzati possono anche aggiungere il pulsante direttamente ai modelli dei loro temi utilizzando uno snippet di codice, oppure aggiungere uno shortcode in qualsiasi punto di un post, di una pagina o di un’area pronta per i widget.
Non dimenticate di fare clic su “Salva opzioni” in basso per salvare le modifiche.

Ora è possibile visitare il vostro sito web per vedere la vostra icona di stampa in azione.
Ecco come appare sul nostro sito web demo:

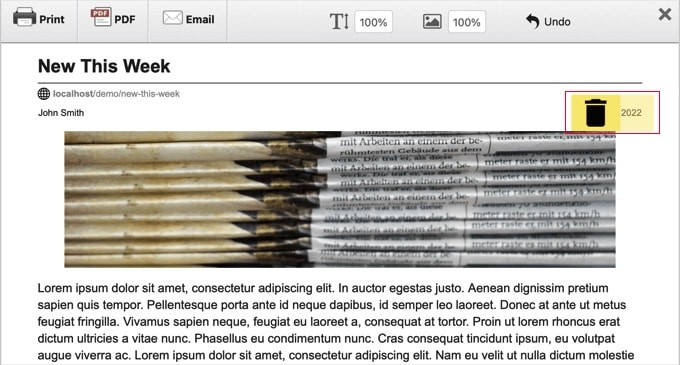
Facendo clic sul pulsante “Stampa”, viene visualizzata una pagina di anteprima che mostra esattamente come apparirà la pagina una volta stampata.
Tuttavia, non si tratta di una semplice pagina di anteprima . È anche possibile rimuovere i contenuti che non si desidera stampare.
Ad esempio, al passaggio del mouse sulla data appare l’icona del cestino. Facendo clic su di essa, la data viene rimossa dall’anteprima. È possibile fare lo stesso per rimuovere l’immagine e tutto ciò che non si desidera stampare.

Quando si è pronti, è sufficiente fare clic sull’icona “Stampa” per stampare la pagina.
In alternativa, è possibile fare clic sul pulsante “PDF” per scaricare una versione PDF della pagina o sul pulsante “Email” per inviare il PDF via email.
Suggerimento bonus: Altri trucchi per il blog
L’aggiunta di un’icona di stampa alle pubblicazioni del blog è solo uno dei modi per rendere le cose più facili ai lettori. Ci sono anche altri trucchi interessanti che potete provare.
Ad esempio, si può aggiungere un pulsante “Carica altri articoli”. In questo modo i visitatori possono continuare a scorrere i contenuti senza lasciare la pagina, il che li aiuta a mantenere l’engagement.
Potete anche mostrare i vostri prossimi programmi di pubblicazione. Far sapere ai lettori cosa sta per succedere può creare entusiasmo per i vostri contenuti futuri.

Infine, è possibile aggiungere tooltip alle pagine e ai post. Questi forniscono ulteriori dettagli al passaggio del mouse su una parola o una frase, in modo da cancellare le cose senza ingombrare la pagina.
Per ulteriori tutorial, potete selezionare la nostra guida definitiva su come aprire un blog.
Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere un’opzione printer-friendly ai vostri post su WordPress. In seguito, potreste anche voler imparare come visualizzare i post correlati o come visualizzare i commenti più frequenti su WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Joe
Thank you for the guidance.
WPBeginner Support
You’re welcome
Admin
facebook
I have one specific page on my site I am trying to get to print without anything around it. I installed the plugin did all of your steps have the print page logo and link. I would like it to just print cleanly the contents of my page with nothing else around it.
WPBeginner Support
You would want to check with the support for the plugin you are using for how they exclude certain content from the printer-friendly page
Admin
Brooke Favorat
This is exactly what I needed and was so excited to see this information… but sadly the plugin recommended has been closed I have no clue about code and all other print plugins are Greek to me. Please help!
I have no clue about code and all other print plugins are Greek to me. Please help!
WPBeginner Support
The second option is still available but thanks for letting us know, we’ll be sure to look into updating this article
Admin
Brooke
Just wanted to update in case anyone else would like to know…the plugin BWS PDF & Print is great and has been the solution for me
Sam Mooney
Neither plugin is maintained anymore which is a shame. Do you have other suggestions?
Peter
What if I only want this print option on posts and not pages?
MikeM
where is your print function?
Lineisy Kosenkova
Have only just started looking into being able to print WordPress posts. Glad I stumbled onto your site and these useful tips. . This is a great post. Tom, do you have any theme suggestions that play nicely with print stylesheets?
Mark Klinefelter
My favorite is PrintFriendly. Easy to install on any page or post and can be easily removed from any individual page if desired. It also comes with a pdf tool. I use it on my live site and it is a very attractive proposition.