Avete mai notato quell’icona o animazione rotante che appare durante il caricamento di un sito web? Si tratta di un’animazione di precaricamento ed è uno strumento utile che potete utilizzare per i vostri progetti WordPress.
I precaricamenti hanno una funzione reale. Su siti scarsi di contenuti, mantengono i visitatori impegnati durante i secondi cruciali di caricamento, riducendo la frequenza di rimbalzo. E per i siti aziendali, un precaricamento brandizzato può anche aggiungere un tocco professionale.
Se state pensando che sembra complicato, non preoccupatevi. Abbiamo ideato 2 metodi per aggiungere un’animazione al precaricamento di WordPress, adatti a utenti di ogni livello.

Perché aggiungere un’animazione di precaricamento in WordPress?
Un precaricamento o un caricatore di pagina è un’animazione che si vede quando si attende il caricamento di una pagina. Indica agli utenti che la pagina web si sta ancora preparando e chiede loro di aspettare pazientemente. Una volta terminato il caricamento, il precaricamento scompare e il visitatore può vedere la pagina web in modo normale.
Ecco un esempio di questo elemento di design di WordPress:

Uno scenario in cui è possibile aggiungere un’animazione di caricamento è se la pagina web contiene molte immagini di grandi dimensioni o video incorpora. In questo caso, il tempo di caricamento della pagina sarà più lungo del normale e si desidera che gli utenti rimangano a lungo in attesa che la pagina venga visualizzata completamente.
Se la vostra pagina non ha molti elementi scuri, è meglio che possiate ricevere il focus sul miglioramento della velocità e delle prestazioni del sito web. Potreste anche decidere di passare a un fornitore di hosting WordPress migliore.
Detto questo, vediamo come aggiungere facilmente un’animazione di caricamento della pagina al vostro sito web WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
💡 Troppo impegnati per creare il vostro sito web WordPress? Lasciate che il nostro esperto team di progettazione WordPress costruisca il vostro sito da sogno da zero, occupandosi di tutto, dal design personalizzato all’ottimizzazione delle prestazioni, in modo che possiate ricevere il focus sulla vostra attività.
Prenotate oggi stesso una chiamata di consulenza gratuita con il nostro team!
Come aggiungere una semplice animazione di caricamento con WP Smart Precaricamento
Un modo semplice per aggiungere un’animazione di precaricamento in WordPress è usare WP Smart Preloader.
Dei due plugin che abbiamo caratterizzato in questa guida, questo è la versione più semplice. Infatti, dispone di 6 animazioni di precaricamento di WordPress che si possono utilizzare e non è necessario configurare molte impostazioni per abilitare l’animazione.
La prima cosa da fare è installare e attivare il plugin WP Smart Preloader. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
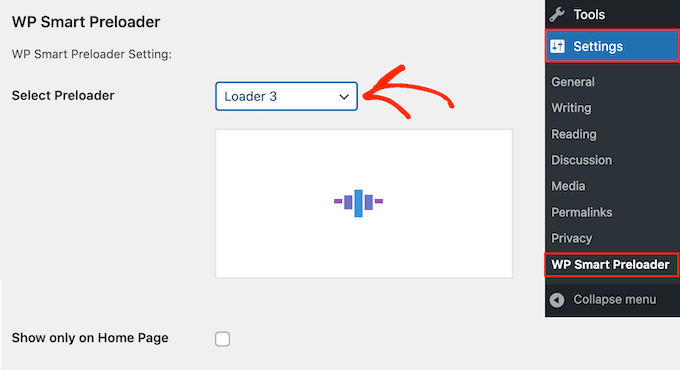
Dopo l’attivazione, andare su Impostazioni ” WP Smart Preloader e aprire il menu a tendina ‘Smart Preloader’. Questa mostra tutte le diverse animazioni che è possibile utilizzare.

Il plugin mostrerà un’anteprima dell’animazione scelta, in modo che possiate selezionare diversi precaricatori per vedere quale vi piace di più.
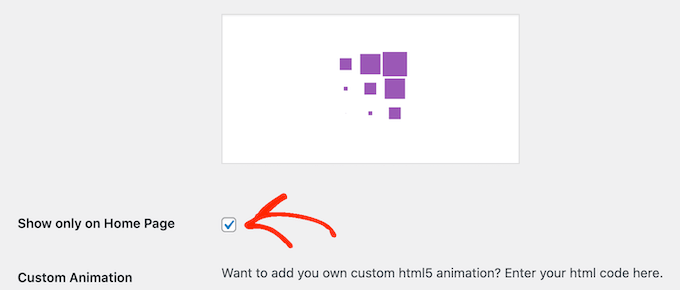
Per impostazione predefinita, l’animazione viene visualizzata su tutto il sito WordPress, ma se si preferisce, è possibile utilizzarla solo sulla homepage. Basta selezionare la casella “Mostra solo sulla pagina iniziale”.

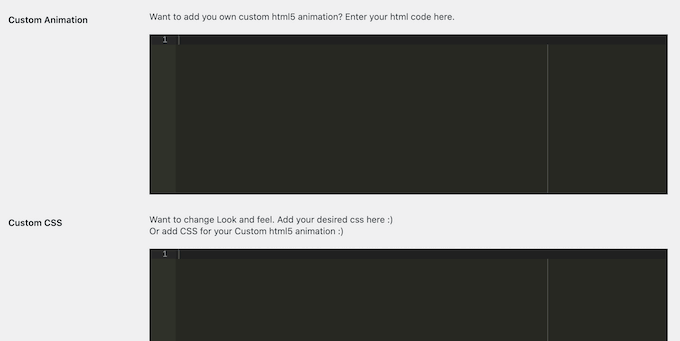
Se si desidera creare un’animazione CSS personalizzata, è sufficiente digitare il codice nella casella “CSS personalizzato”.
Un’altra opzione è quella di creare un’animazione HTML5 personalizzata aggiungendo codice alla casella “Animazione personalizzata”.

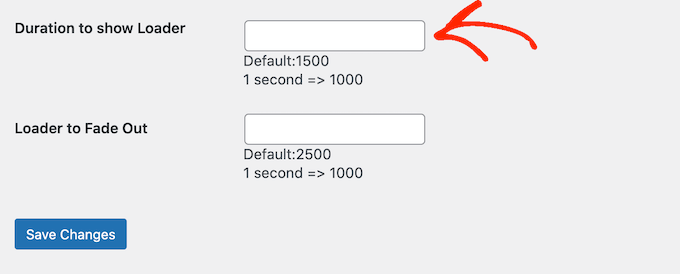
Dopo aver scelto un’animazione, scorrere fino alla sezione “Durata del caricatore”. Qui si può modificare la durata di riproduzione del precaricamento.
L’opzione predefinita è 1500 millisecondi o 1,5 secondi. Questo dovrebbe andare bene per la maggior parte dei siti, ma è possibile digitare un numero diverso se si desidera.

Per impostazione predefinita, l’animazione impiega 2500 millisecondi o 2,5 secondi per svanire completamente. Per modificarlo, è sufficiente digitare un numero maggiore o minore nel campo ‘Loader to Fade Out’.
Quando si è soddisfatti della configurazione del precaricatore, basta fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora potete visitare il vostro blog o sito web WordPress per vedere il preloader in azione.

Come aggiungere un’animazione di caricamento personalizzabile con Safelayout Cute Precaricamento
Il primo plugin rende sicuramente più facile aggiungere un’animazione di caricamento in WordPress. Tuttavia, non è l’opzione più personalizzabile.
Se volete aggiungere un tocco personale all’animazione di caricamento di WordPress o anche adattare il design in corrispondenza del vostro brand, potete selezionare Safelayout Cute Preloader.
Per utilizzare Safelayout Cute Preloader, installare il plugin di WordPress nell’area di amministrazione. Una volta attivato il plugin, andare su Impostazioni ” Safelayout Preloader.
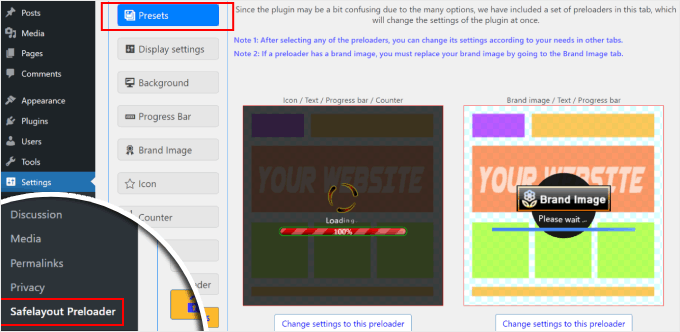
La prima scheda che vedrete si chiama “Preimpostazioni”. Qui è possibile scegliere un design di precaricamento preconfezionato per il proprio sito web.

Se vi piace uno dei template, potete fare clic sul pulsante “Modifica le impostazioni di questo precaricamento” sotto il template.
Da qui, è possibile personalizzare il precaricamento utilizzando le altre opzioni di progettazione disponibili, che vi mostreremo.
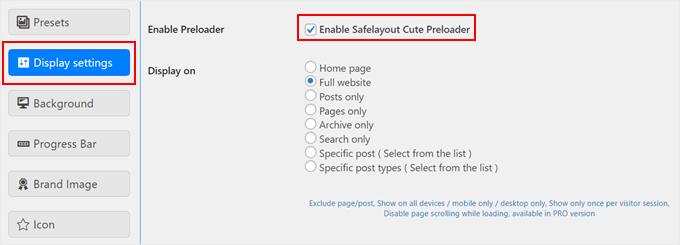
Altrimenti, si può saltare questo passaggio e passare alla scheda successiva, “Impostazioni di visualizzazione”.

Qui si può scegliere dove visualizzare l’animazione del precaricamento.
Assicurarsi di spuntare la casella “Abilita il precaricamento di Cute Safelayout” in modo che il plugin funzioni.
Per le impostazioni di “Visualizza su”, è possibile scegliere una qualsiasi opzione di localizzazione. A titolo di esempio, sceglieremo “Sito web completo”.
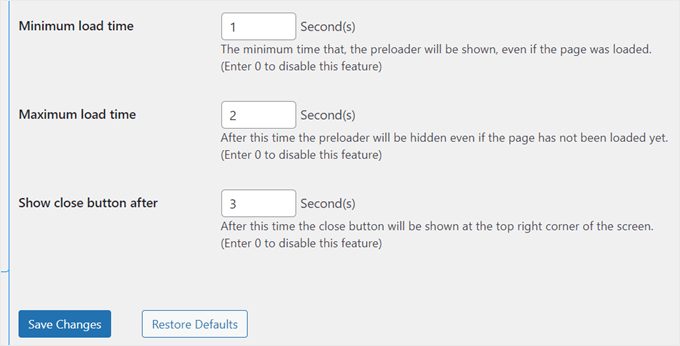
Scorrendo verso il basso, si può modificare la durata dell’animazione del precaricamento.

Il tempo minimo di caricamento indica la durata dell’animazione del precaricamento anche se la pagina ha terminato il caricamento.
D’altra parte, il tempo massimo di caricamento è il secondo in cui l’animazione deve scomparire se la pagina impiega più tempo del previsto a caricarsi.
Si può anche scegliere di visualizzare un pulsante “Chiudi” dopo un certo numero di secondi dalla visualizzazione del precaricamento.
Una volta apportate le modifiche, basta fare clic su “Salva modifiche”.
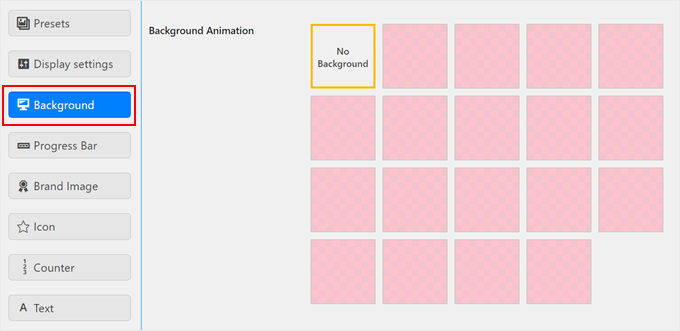
Passiamo quindi alla scheda “Sfondo”.

In alto, è possibile selezionare un’animazione di sfondo. Ogni boxed mostra come sarà l’effetto animato sul sito in seguito.
Se non si desidera scegliere nessuno di essi, selezionare “Nessuno sfondo”.
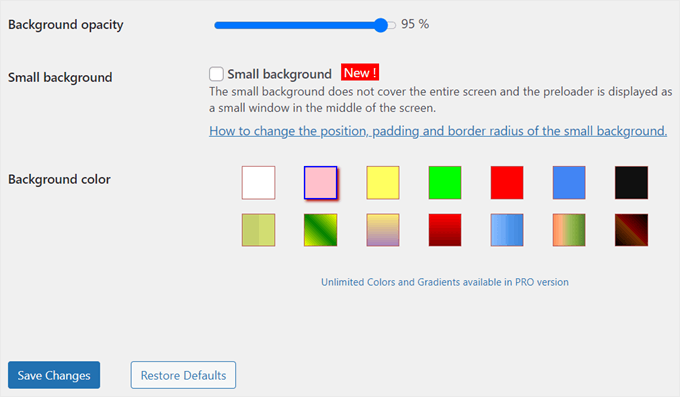
Scendendo, è possibile scegliere l’opacità del colore di sfondo, modificare lo sfondo a schermo intero in uno sfondo piccolo e selezionare un colore di sfondo.

Quando siete soddisfatti delle vostre scelte, fate clic su “Salva modifiche”.
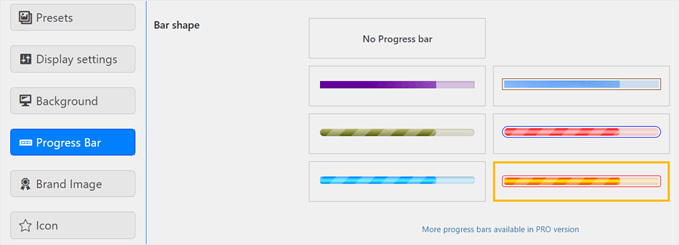
L’impostazione successiva è “Barra di avanzamento”.

Qui si può scegliere, in opzione, la forma della barra di avanzamento da visualizzare sull’animazione del precaricamento. È una buona caratteristica di design che dà ai visitatori l’impressione che la pagina sia in fase di caricamento.
Se si preferisce, si può anche scegliere “Nessuna barra di avanzamento”.
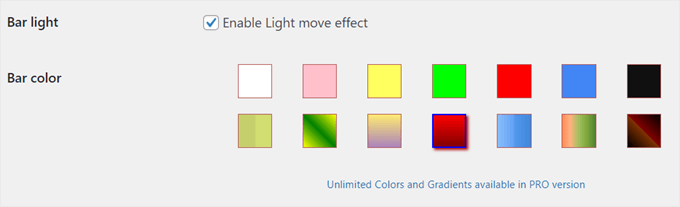
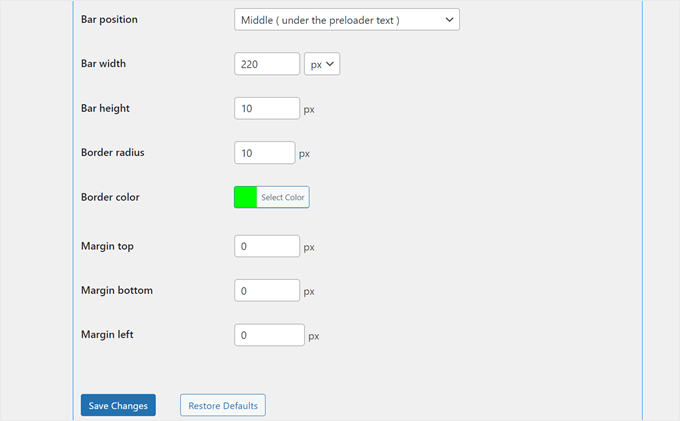
Scorrendo verso il basso, è possibile modificare il colore della barra di avanzamento.

Successivamente, è possibile modificare la posizione, la larghezza, il raggio del bordo, il colore del bordo e i margini della barra di avanzamento.
Assicurarsi di cliccare sul pulsante “Salva modifiche” prima di passare alla fase successiva.

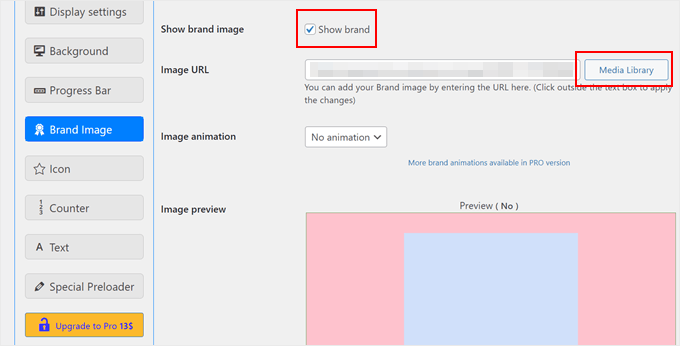
Fatto ciò, passare alla scheda “Immagine del brand”.
Qui è possibile aggiungere un logo all’animazione del precaricamento. Per farlo, basta cliccare sulla casella “Mostra brand” e scegliere l’immagine del logo facendo clic sul pulsante “Libreria dei media”.
Se necessario, è possibile aggiungere un effetto animato.

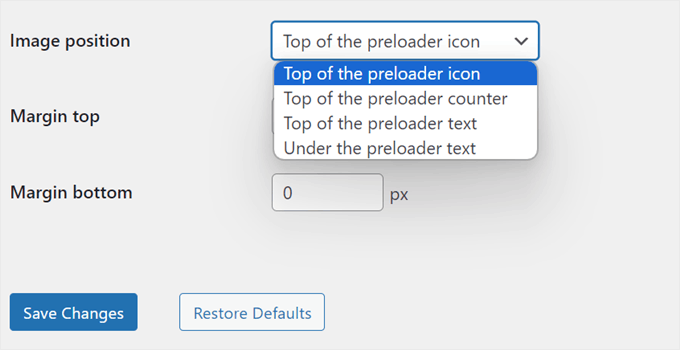
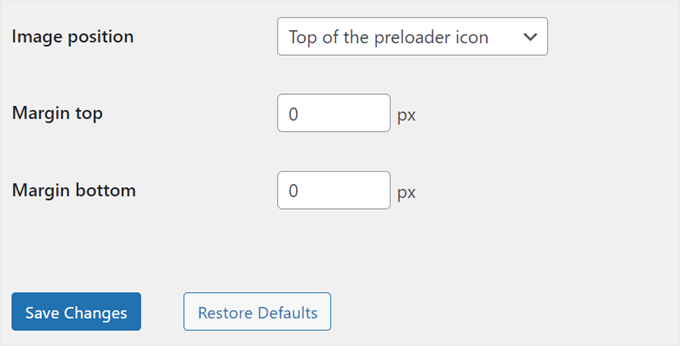
Una volta modificato, è possibile modificare la posizione dell’immagine del logo.
Ci sono 4 opzioni: sopra l’icona del precaricamento, sopra il contatore del precaricamento, sopra il testo del precaricamento o sotto il testo. Se non sapete cosa sono, non preoccupatevi, ne parleremo tra poco.

È anche possibile modificare i margini in alto e in basso dell’immagine del logo, in modo che non risulti troppo vicina ad altri elementi del precaricamento. Nel nostro caso, però, la lasceremo così com’è.
Una volta impostato tutto, cliccate su “Salva modifiche”.

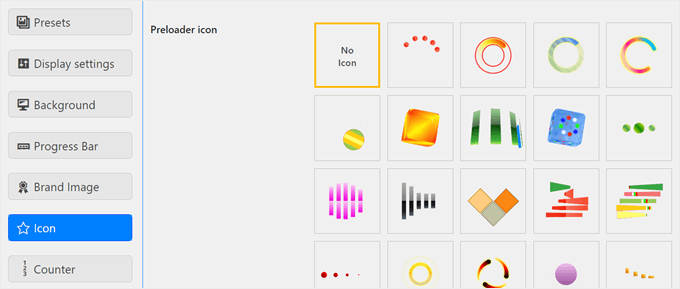
Passiamo ora alle impostazioni di “Icona”.
Qui si può visualizzare un’immagine animata che di solito appare su un precaricamento, come una barra di avanzamento circolare.
Se si utilizza già una barra di avanzamento e si ritiene che l’uso di un’icona sia eccessivo, è possibile selezionare “Nessuna icona”.

Ma se si sceglie un’icona, si ha anche l’opzione di personalizzarne l’aspetto.
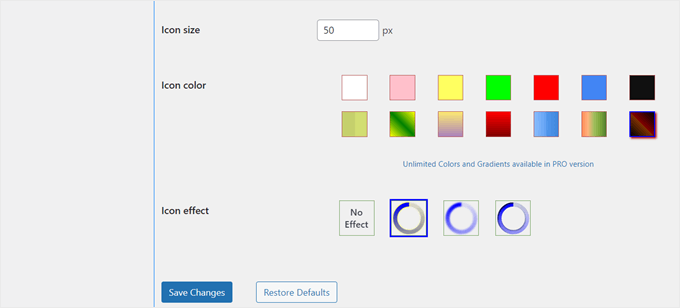
È possibile modificare le dimensioni, il colore e l’effetto animato.
Quando si è soddisfatti del design dell’icona, basta fare clic su “Salva modifiche”.

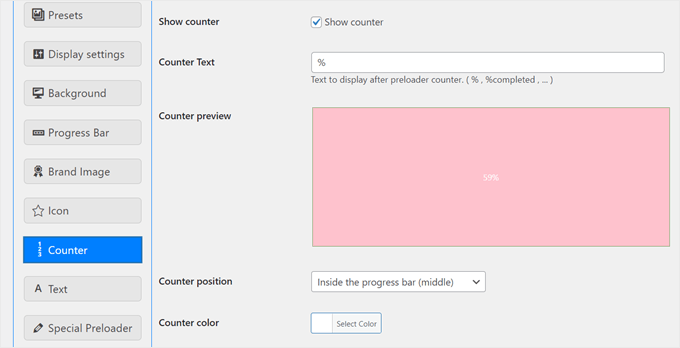
L’impostazione successiva da configurare è “Contatore”. Questo mostrerà un contatore numerato (da 0% a 100%) per indicare l’avanzamento del caricamento. Si può scegliere se disabilitare o abilitare questa caratteristica.
Inoltre, se necessario, è possibile modificare il testo del contatore che si visualizza dopo il numero.

Un’altra cosa che si può modificare è l’aspetto del contatore.
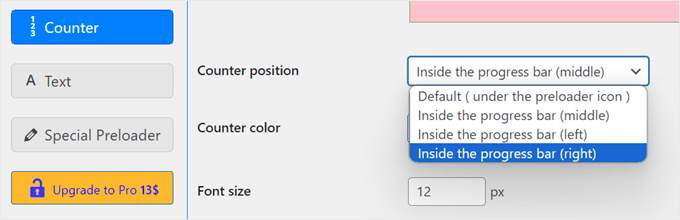
Ci sono 4 opzioni: sotto l’icona del precaricamento, al centro della barra di avanzamento, sul lato sinistro della barra di avanzamento e sul lato destro della barra di avanzamento.

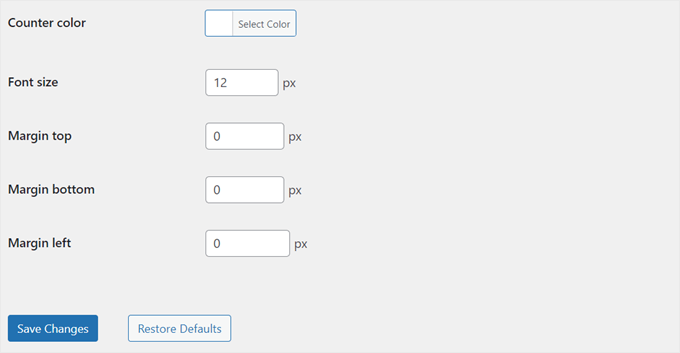
Scendendo, è possibile modificare il colore, la dimensione del font e i margini del contatore.
Dopodiché, è sufficiente cliccare sul pulsante “Salva”.

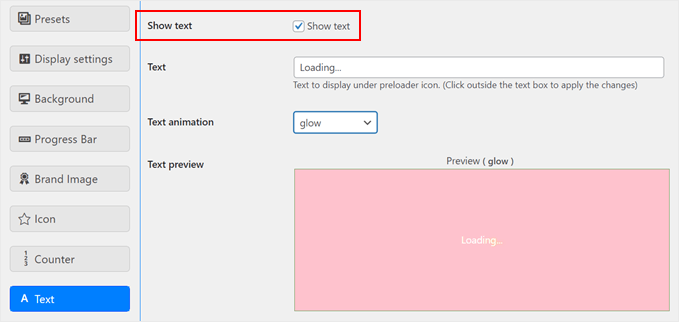
Infine, è possibile aggiungere e modificare il testo del precaricamento. A tale scopo, assicurarsi che la casella “Mostra testo” sia boxed.
Di default, il precaricamento mostrerà il testo “Caricamento…”, ma si può essere più creativi.
È anche possibile aggiungere un effetto animato per far risaltare ancora di più il testo.

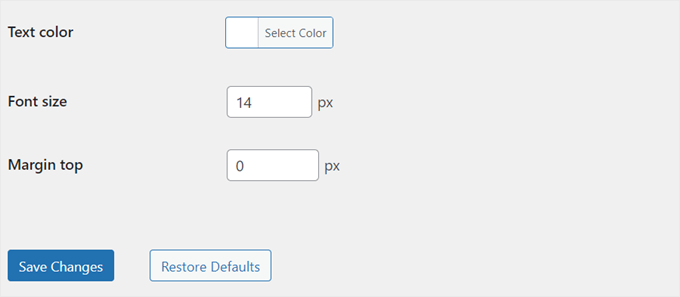
Scorrendo verso il basso, è possibile modificare il colore del testo, la dimensione del font e il margine in alto.
Una volta fatto, basta cliccare sul pulsante “Salva”.

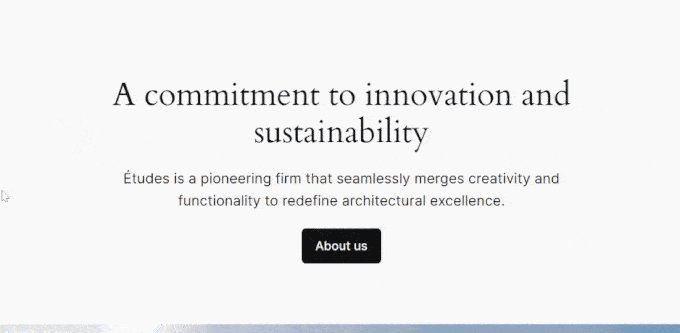
Ed ecco fatto! L’animazione del precaricamento dovrebbe ora apparire in base alle configurazioni effettuate. È possibile visualizzare il sito su cellulare, desktop o tablet per vederlo in azione.
Ecco come si presenta il nostro:

Altri trucchi di WordPress per coinvolgere i visitatori del sito web
L’aggiunta di un’animazione di precaricamento è solo uno dei tanti modi per migliorare il vostro sito WordPress. Se siete alla ricerca di altre idee creative per catturare il vostro pubblico, siamo alla vostra copertina:
- Come aggiungere un effetto parallasse a qualsiasi tema WordPress – Create profondità e interesse visivo con questa tecnica di scorrimento illusorio.
- Come add-onare i fiocchi di neve nel vostro blog WordPress – Deliziate i vostri visitatori con un tocco di magia invernale sul vostro sito.
- Come aggiungere facilmente la modalità scura al vostro sito web WordPress – Offrite un’esperienza di navigazione più confortevole con questa popolare caratteristica.
- Modi per portare gli effetti di Halloween sul vostro sito WordPress – Spaventate il vostro sito con questi trucchi divertenti e festosi per Halloween.
- Come aggiungere uno sfondo animato in WordPress – Fate una dichiarazione grassetta con sfondi mobili accattivanti.
- Come aggiungere un video di YouTube come sfondo a schermo intero in WordPress – Create una prima impressione potente con sfondi video dinamici.
- Come aggiungere lo scroll infinito al vostro sito WordPress (guida passo-passo) – Mantenete i visitatori impegnati caricando senza soluzione di continuità più contenuti man mano che scorrono.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere facilmente un’animazione di precaricamento al vostro sito WordPress. Potreste anche voler selezionare i nostri esperti tra i migliori builder per trascina e rilascia di WordPress e la nostra guida completa su come modificare un sito web WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I used to turn on this function in Elementor, which also implemented it from a certain version. It always made me even more sad when I couldn’t do this on a site where I couldn’t use Elementor. Great. If it is needed again, I finally know how to do it easily.
Vijay
Hi, I am a non techie. Is preloader possible only with plugins or can acheive by code as well? I feel it will be good to minimize plugins as much as possible to avoid unncessary conflicts with theme updates or with others in future.
WPBeginner Support
We do not have a beginner-friendly method for creating a preloader and manually creating the code would mean you are the author of a plugin added to your site rather than using a plugin someone has already created. You may want to take a look at our guide below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin