Ricordo ancora quando cercavo di ottenere i miei primi incarichi freelance inviando ai clienti un elenco disordinato di link. Sembrava poco professionale e ero sicuro che mi fosse costato alcuni ottimi progetti.
Forse ti trovi nella stessa situazione, preoccupato che la creazione di un portfolio online curato sia troppo tecnica o richieda troppo tempo. Sai che ne hai bisogno per distinguerti, ma l'idea di codificarne uno da zero è semplicemente opprimente.
Dopo aver aiutato decine di creativi a costruire i propri siti, abbiamo imparato i modi più semplici per mettere online velocemente un portfolio professionale. Non devi essere uno sviluppatore web per mostrare il tuo miglior lavoro in un modo che attiri i clienti.
In questo articolo, ti guideremo attraverso due metodi semplici per aggiungere un bellissimo portfolio al tuo sito WordPress.

Perché devi aggiungere un portfolio al tuo sito WordPress?
Che tu sia un libero professionista o un candidato a un lavoro, una pagina portfolio sul tuo sito web WordPress offre uno spazio dedicato per mostrare il tuo lavoro a futuri clienti o datori di lavoro.
Se hai una pagina LinkedIn, un curriculum o un account sui social media, potresti pensare che un portfolio non sia necessario. Tuttavia, non potrebbe essere più lontano dalla verità.
Ecco alcuni motivi per cui hai bisogno di un sito portfolio:
- Costruisci fiducia: È molto più facile costruire fiducia e ottenere più incarichi quando mostri il tuo lavoro effettivo e le testimonianze di clienti soddisfatti.
- Promuovi il tuo brand: Mostrare il tuo miglior lavoro ti aiuta a promuovere il tuo brand come esperto nel tuo campo, il che apre molte nuove opportunità.
- Trova nuovi clienti con la SEO: Renderai più facile per i potenziali clienti trovarti tramite i motori di ricerca.
- Semplifica l'amministrazione e risparmia tempo: Puoi rispondere alle domande tramite la sezione FAQ e avere un modulo di contatto per consentire ai potenziali clienti di inviarti messaggi e condividere dettagli sui tuoi processi.
Detto questo, se sei una persona poco tecnologica, potresti sentirti a disagio all'idea di progettare il tuo portfolio.
Tradizionalmente, progettare pagine di portfolio era difficile. Dovresti scrivere complicato codice CSS o HTML in modo che visualizzi testo, immagini e altri elementi sulla pagina web.
Ma la buona notizia è che ora puoi usare un semplice builder drag-and-drop per impostare l'intero portfolio in pochi minuti.
In questo post, ti mostreremo come aggiungere un portfolio al tuo sito WordPress utilizzando due metodi diversi. Puoi fare clic su uno dei collegamenti rapidi qui sotto per passare al metodo che preferisci:
- Metodo 1: Crea una Pagina Portfolio con un Page Builder
- Metodo 2: Aggiungi un Portfolio al Tuo Sito con un Plugin Galleria
- I Migliori Temi WordPress Progettati per Portfolio
- Domande Frequenti sui Portfolio WordPress
- Prossimi Passi: Sfrutta al Massimo il Tuo Sito Portfolio
Pronto? Segui semplicemente il nostro tutorial passo dopo passo qui sotto per imparare come aggiungere un portfolio al tuo sito WordPress.
Metodo 1: Crea una Pagina Portfolio con un Page Builder
Mentre la maggior parte dei tutorial di WordPress ti insegnerà come aggiungere una pagina portfolio tramite l'editor predefinito di WordPress o forse con un tema, di gran lunga, il modo più semplice è utilizzare un page builder come SeedProd.
A differenza di altri metodi, che hanno funzionalità limitate o richiedono istruzioni complicate, SeedProd dispone di un editor drag-and-drop, così puoi progettare rapidamente una bellissima pagina portfolio che aiuti a trasformare i tuoi visitatori in clienti paganti.
Per questo tutorial, presupporremo che tu disponga già di un hosting WordPress e di un sito web. Non preoccuparti se non è così, però. Puoi seguire la nostra guida su come creare un sito web WordPress e metterlo online in pochissimo tempo.
Se vuoi creare una pagina portfolio che mostri il tuo lavoro, SeedProd è la soluzione. È il page builder perfetto per i principianti o per chiunque desideri una soluzione drag-and-drop per creare qualsiasi tipo di pagina.
Puoi anche scegliere tra una manciata di modelli di portfolio, che tu sia uno scrittore, un web designer, un fotografo o un altro tipo di professionista. SeedProd è utilizzato da tutti i tipi di professionisti e creativi che desiderano condividere il proprio lavoro con il mondo.
Inoltre, SeedProd si collega a utili add-on come WPForms e OptinMonster per aiutarti ad estendere la funzionalità del tuo sito web.
Passaggio 1. Scegli il tuo tema
Innanzitutto, installiamo e attiviamo il plugin SeedProd. Per istruzioni dettagliate, puoi seguire il nostro tutorial su come installare un plugin WordPress.
Dopo l'attivazione, dovrai recarti alla pagina SeedProd » Impostazioni nella tua bacheca di WordPress, incollare la tua chiave di licenza nel campo e fare clic su 'Verifica chiave'. Puoi trovare questa chiave nella pagina download del tuo account SeedProd.

Una volta verificato, sei pronto per creare la tua pagina portfolio.
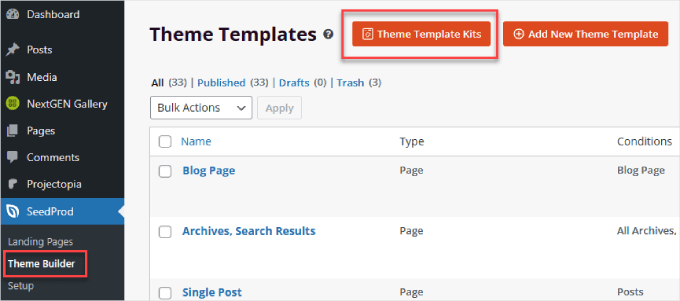
Naviga semplicemente su SeedProd » Theme Builder e quindi fai clic sul pulsante 'Theme Template Kits'.

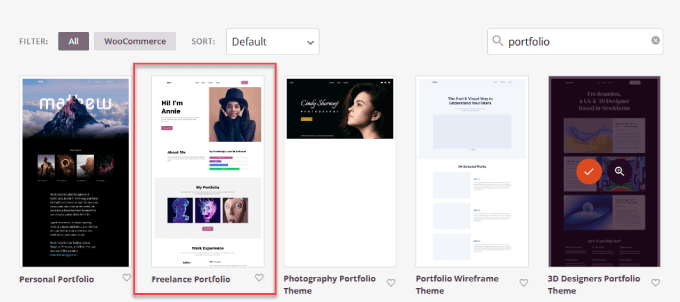
Qui troverai una libreria di temi di pagina tra cui scegliere. Potresti voler sfogliare le pagine dei temi per trovare un modello adatto al tuo settore.
In questo caso, cercheremo e selezioneremo il tema 'Freelance Portfolio'.

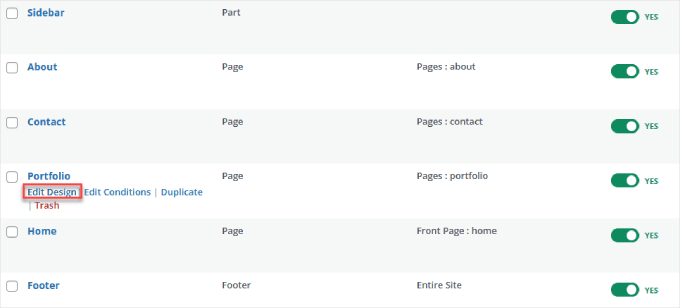
Vedrai un elenco di tipi di pagina che puoi modificare.
Da qui, scegli semplicemente a quale pagina desideri aggiungere il tuo portfolio. Poiché stiamo creando una nuova pagina portfolio, faremo clic sul link ‘Modifica design’ sotto ‘Portfolio’.

Passaggio 2. Personalizza la tua pagina portfolio
Questo aprirà l'interfaccia del page builder drag-and-drop di SeedProd. A sinistra, hai un elenco di blocchi e sezioni che puoi aggiungere, e a destra, hai un'anteprima live della tua pagina.
Ci sono molte funzionalità offerte da SeedProd, quindi ti consigliamo di seguire il nostro corso gratuito SeedProd 101 su WPBeginner. Copre tutte le funzionalità e come utilizzarle.
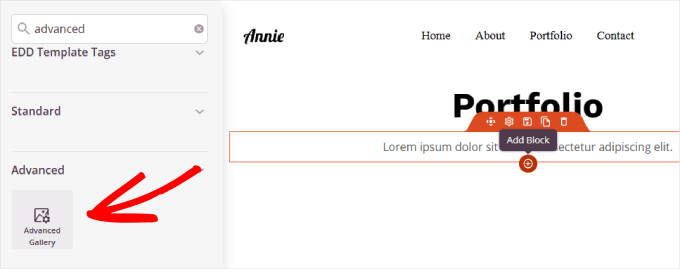
Per aggiungere un portfolio visivo al tuo sito, ti consigliamo di utilizzare il ‘Blocco Galleria Avanzata’, che ti consente di aggiungere gallerie di immagini singole o multiple sulla tua pagina.
Puoi toccare il pulsante ‘+’, cercare il ‘Blocco Galleria Avanzata’ e trascinarlo nella posizione desiderata.

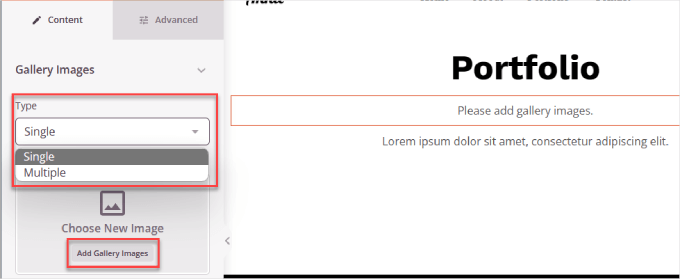
Quindi, dovrai fare clic all'interno del blocco ‘Galleria’ sulla pagina. Questo aprirà il pannello di personalizzazione del blocco nella barra laterale sinistra.
Sotto ‘Tipo’, puoi selezionare ‘Singolo’ o ‘Multiplo’ e quindi fare clic su ‘Aggiungi immagini galleria’.

Una volta caricate le immagini, puoi regolare l'aspetto della galleria.
Nell'area ‘Impostazioni’, puoi regolare il numero di immagini per colonna, lo spazio e il link a cui l'immagine si collega.

Ogni portfolio è unico, quindi potrebbero esserci altri blocchi che potresti voler aggiungere. Ad esempio, la maggior parte dei portfolio ha un modulo di contatto, oltre a una sezione ‘Testimonianze’, forse un embed di Twitter o Facebook, e persino una tabella dei prezzi.
Tutti questi possono essere aggiunti semplicemente trascinandoli dal lato sinistro di SeedProd al builder sulla destra.
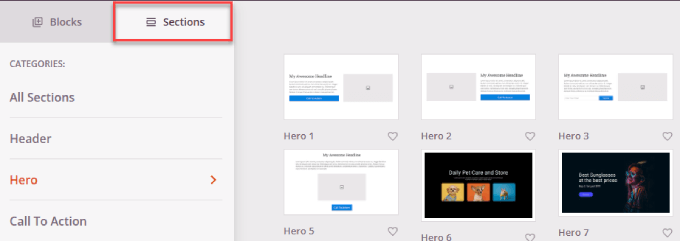
Quando aggiungi nuovi blocchi, puoi anche andare alla scheda ‘Sezioni’.
Questo ti fornisce decine di modelli per categorie specifiche, come ‘Intestazione’, ‘Call To Action’, ‘FAQ’, ‘Funzionalità’ e altro ancora.

Ad esempio, abbiamo aggiunto la sezione FAQ sotto il contenuto della galleria.
In questo modo, i potenziali clienti possono affrontare qualsiasi preoccupazione o rispondere alle loro domande più importanti.

C'è anche una scheda 'Connetti' che ti permette di collegarti ai tuoi strumenti aziendali preferiti, come Constant Contact, Zapier, AWeber e altri.
Se hai un modulo di iscrizione, puoi collegare il tuo servizio di email marketing in modo che invii i nuovi contatti alla tua lista. Inoltre, se utilizzi WPForms Lite, puoi collegarti gratuitamente a Constant Contact.

Ecco fatto!
SeedProd può creare una galleria bella quanto un plugin specializzato ed è molto più facile da usare. Se desideri una pagina portfolio visivamente accattivante e ad alta conversione, SeedProd è la scelta migliore.
Metodo 2: Aggiungi un Portfolio al Tuo Sito con un Plugin Galleria
Un altro modo per aggiungere un portfolio è utilizzare un plugin galleria dedicato. La differenza principale è che un plugin galleria è focalizzato specificamente sulla creazione della griglia di immagini stessa.
Non otterrai i modelli di pagina completi e predefiniti che offre un page builder come SeedProd, che spesso includono sezioni per la tua biografia, testimonianze e un modulo di contatto tutto in un unico layout.
Detto questo, è comunque un'opzione valida se desideri solo una pagina simile a una galleria. Consigliamo le gallerie per fotografi, artisti o creativi che hanno bisogno di visualizzare immagini.
Passaggio 1: Scegli un plugin galleria
Ci sono molti plugin per gallerie disponibili, ma per questo tutorial utilizzeremo NextGEN Gallery. Con oltre 500.000 installazioni attive, questo popolare plugin di WordPress ti consente di aggiungere una galleria fotografica e impostare la tua pagina portfolio in pochi minuti.
Innanzitutto, installiamo e attiviamo il plugin NextGEN Gallery. Se hai bisogno di aiuto, leggi la nostra guida su come installare un plugin di WordPress.
La versione gratuita di NextGEN offre gallerie fotografiche di base. Tuttavia, se hai bisogno di funzionalità premium come layout diversi, lightboxes, licenze per più siti e la possibilità di vendere le tue foto, vorrai passare alla versione premium.
Passaggio 2: Crea una galleria
Per iniziare, dovrai navigare su NextGEN Gallery » Aggiungi galleria/immagini nella barra laterale della tua bacheca di WordPress.

Qui, darai un nome alla tua galleria e un titolo appropriato.
Dopodiché, puoi fare clic su 'Sfoglia' per caricare tutte le immagini che utilizzerai. Consigliamo di trattare ogni galleria come una raccolta o una cartella di elementi del portfolio simili e di nominarle di conseguenza.

Una volta caricate le immagini, puoi vedere le miniature di ogni foto.
Successivamente, facciamo clic su 'Crea e seleziona'.

Passaggio 3: Configura le impostazioni della tua galleria
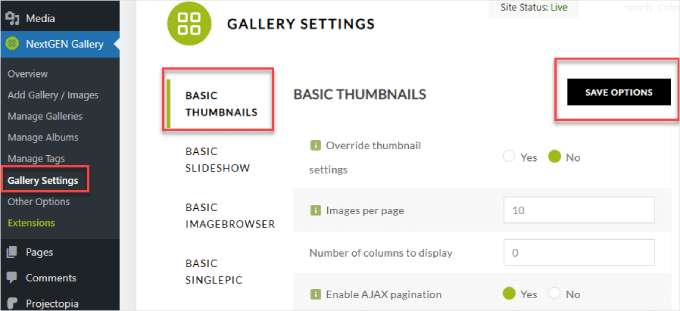
Da qui, dovrai andare su NextGEN Gallery » Impostazioni galleria nella barra laterale e assicuriamoci di essere nell'area 'Miniature di base'.
Ora, puoi configurare l'aspetto della griglia. Ad esempio, puoi scegliere il numero di immagini per pagina o il numero di colonne da visualizzare.
Una volta terminato, fai clic su ‘Salva Opzioni’ in alto.

Passaggio 4: Aggiungi la tua galleria a una pagina WordPress
Per aggiungere la tua galleria a una pagina WordPress, puoi creare una nuova pagina o trovare la pagina esistente a cui desideri aggiungere la galleria.
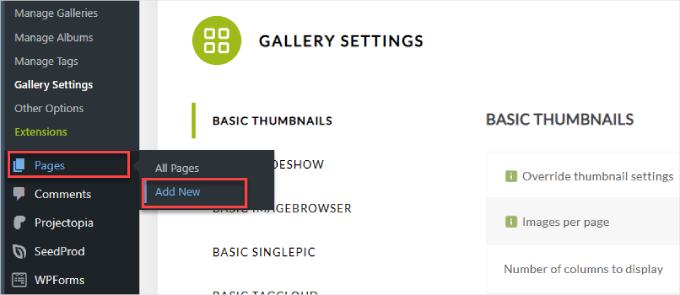
Per questo tutorial, creeremo una nuova pagina, quindi andremo su Pagine » Aggiungi Nuova.

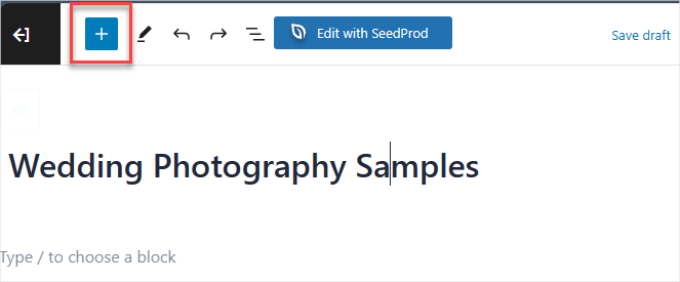
Questo aprirà l'editor a blocchi di WordPress.
Da qui, dovrai fare clic sull'icona dell'inseritore di blocchi '+'.

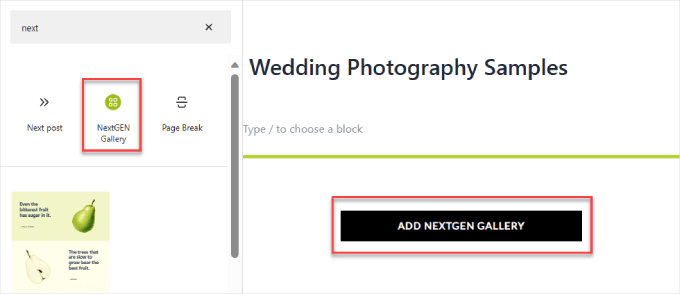
Quindi, cerca e seleziona semplicemente ‘NextGEN Gallery’ per aggiungere il blocco alla tua pagina. Puoi trascinare e rilasciare il blocco ovunque desideri che appaia la galleria.
Successivamente, facciamo clic sul pulsante ‘Aggiungi NextGEN Gallery’.

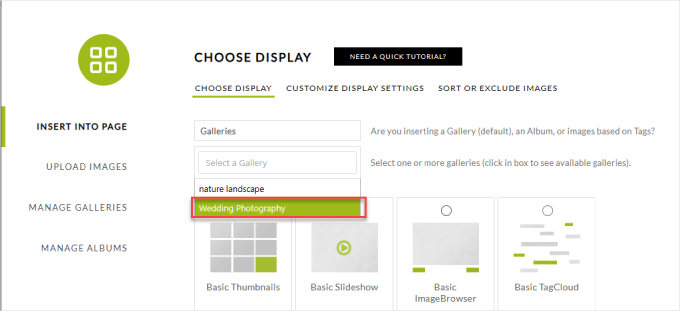
Nella finestra pop-up che appare, dovrai fare clic sulla scheda ‘Seleziona una galleria’ e selezionare la galleria che desideri.
Scegliamo ‘Fotografia di matrimonio’.

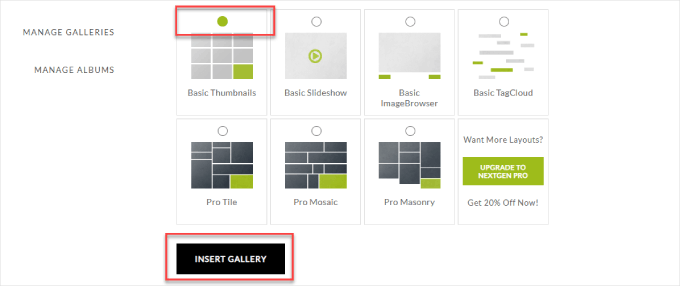
Il prossimo passo è scegliere il tipo di galleria o slideshow che desideri.
Per questo esempio, sceglieremo miniature di base. Tuttavia, le gallerie della versione Pro daranno alla tua pagina portfolio un'atmosfera più artistica.
Infine, procedi e fai clic su 'Inserisci galleria'.

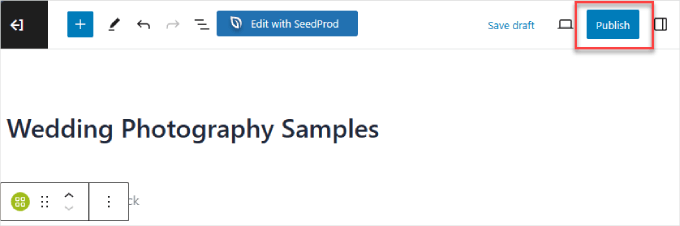
Se necessario, puoi configurare il resto della tua pagina prima di pubblicarla.
E puoi fare clic sul pulsante 'Pubblica' quando sei pronto per andare online.

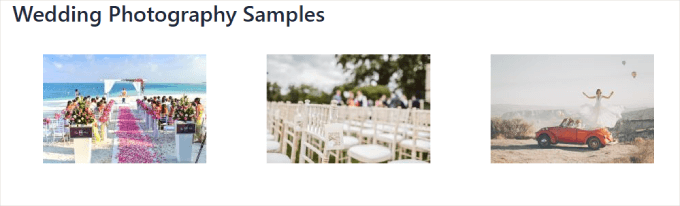
Ecco un esempio di come potrebbe apparire.
Se fai clic sulla miniatura, si aprirà la foto più grande nella lightbox, in modo che i visitatori possano vedere l'immagine a grandezza naturale.

Suggerimento esperto: Nota: puoi anche utilizzare Envira Gallery per aggiungere un portfolio al tuo sito, proprio come faresti con NextGEN Gallery. È un'altra ottima opzione per mostrare il tuo lavoro! Per maggiori dettagli, puoi leggere questa guida su creare la tua prima galleria Envira.
I Migliori Temi WordPress Progettati per Portfolio
Se hai già un tema funzionante con tutti gli stili, layout e font del tuo sito, ha più senso utilizzare un plugin o un page builder come SeedProd.
SeedProd ha diversi modelli di portfolio che puoi aggiungere al tuo sito WordPress esistente, rendendolo l'opzione migliore. In questo modo, non dovrai stravolgere completamente il design del tuo sito.
Tuttavia, se stai creando un sito portfolio da zero, considera la scelta di un buon tema WordPress per portfolio online.
Sebbene ogni tema WordPress possa essere utilizzato per creare una sorta di portfolio online, alcuni temi sono migliori di altri. Di solito hanno shortcode specifici o archivi di progetti, e alcuni includono persino modelli di pagina speciali per i portfolio.
Tali temi WordPress hanno funzionalità estese, come opzioni aggiuntive per contenuti in primo piano e opzioni WooCommerce integrate che possono aiutare a indirizzare i tuoi visitatori al tuo negozio d'arte online.
Ecco alcuni dei migliori temi WordPress per portfolio per portfolio online:
Ecco fatto!
Ora sai come aggiungere un portfolio al tuo sito WordPress. Aggiungendo i tuoi migliori articoli freelance, video di matrimoni, design di negozi eCommerce, campagne sui social media, foto giornalistiche, o qualunque sia la tua specialità, attirerai il giusto tipo di persone alla tua attività.
Domande Frequenti sui Portfolio WordPress
Ecco alcune delle domande più frequenti che ci vengono poste sull'aggiunta di un portfolio a un sito web WordPress.
Qual è il miglior plugin WordPress per portfolio?
Il miglior plugin dipende dalle tue esigenze. Per una libertà di design totale con un page builder drag-and-drop, SeedProd è un'ottima scelta poiché include modelli di portfolio e molte opzioni di personalizzazione.
Se il tuo lavoro è altamente visivo, come la fotografia o la progettazione grafica, allora un plugin dedicato per gallerie come Envira Gallery o NextGEN Gallery è un'opzione fantastica.
Posso aggiungere un portfolio a WordPress senza un plugin?
Sì, puoi. WordPress ha un blocco Galleria integrato che ti permette di creare una semplice griglia di immagini su qualsiasi pagina o post.
Tuttavia, offre opzioni di stile limitate rispetto a un plugin dedicato. Per funzionalità come il filtraggio, layout diversi e popup lightbox, un plugin è la scelta migliore.
Cosa dovrei includere nel mio portfolio online?
Il tuo portfolio dovrebbe presentare una selezione curata dei tuoi lavori migliori. Assicurati di includere immagini o video di alta qualità dei tuoi progetti, una breve descrizione del lavoro e del suo risultato, e testimonianze dei clienti se le hai.
Un tema per portfolio è meglio di un plugin?
Se stai avviando un nuovo sito web dedicato interamente al tuo portfolio, un tema progettato a tale scopo può essere un buon inizio. Tuttavia, se vuoi aggiungere un portfolio al tuo sito esistente senza cambiare l'intero design, un plugin è l'opzione più flessibile e consigliata.
Prossimi Passi: Sfrutta al Massimo il Tuo Sito Portfolio
Creare il tuo portfolio è un passo importante, ma il lavoro non finisce qui. Ecco alcune risorse aggiuntive dal nostro team per aiutarti ad attrarre più clienti e assicurarti che il tuo sito funzioni perfettamente.
- Crea un modulo di contatto – Rendi facile per i potenziali clienti contattarti direttamente dalla tua pagina portfolio.
- Aggiungi testimonianze dei clienti – Costruisci fiducia e credibilità mostrando feedback positivi da clienti passati.
- Migliora la tua SEO – Scopri come ottimizzare il tuo sito portfolio in modo che i nuovi clienti possano trovarti tramite i motori di ricerca.
- Caricamento pigro delle immagini – Poiché i portfolio sono ricchi di immagini, il caricamento pigro aiuta a garantire che il tuo sito web si carichi rapidamente per i visitatori.
- Rendi le immagini interattive – Aumenta il coinvolgimento degli utenti aggiungendo elementi interattivi alle immagini del tuo portfolio.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





kariuki
Grazie per l'aiuto con l'aggiunta di portfolio. Mi piacciono i plugin che hai suggerito. Facili da usare e molto efficienti
Sueli
Envira permette agli utenti di creare account e mettere insieme gallerie di immagini selezionate?
Voglio creare un sito per mostrare opere d'arte in licenza. I visitatori dovrebbero essere in grado di selezionare immagini (come "lightboxes" sui siti di immagini stock) e tornare a vederle più tardi.
Grazie
siri
Per la galleria nimble, posso collegare le immagini, come un qualche tipo di hyperlink?
Heather Bloomer
Grazie mille per le istruzioni facili da seguire per il plugin Nimble Portfolio.
Yvonne Hajdu-Cronin
Qual è il plug-in per gallerie o il tema per portfolio che consiglieresti per immagini prevalentemente in orientamento verticale? Molti sembrano pensati per foto panoramiche larghe.
Grazie
Amanda
Ciao,
Grazie per questo, ma preferirei utilizzare i plugin esistenti. Sarebbe possibile fare un tutorial sui portfolio usando Jetpack? Non ci capisco niente e non riesco a trovare nulla di utile online.
Grazie
Jo
Ciao, tra tutti i plugin disponibili, quale ritieni sia il migliore per creare più categorie di album, tenendo conto della facilità d'uso e del costo?
Many thanks, Jo
Staff editoriale
Envira Gallery.
Amministratore